Wir alle kennen Badges, Rewards und Ähnliches. Doch was bedeutet Gamification und was nicht? Welche Gamification Elemente kannst du auf deiner Website einsetzen? Was solltest du dabei beachten? Und welche gelungenen Beispiele für Gamification findest du im Web?
Was bedeutet Gamification?
Fälschlicherweise hält sich der Mythos, dass alles gamifiziert werden kann. Bunte Badges und ständig aufleuchtende Rewards passen allerdings nicht zu jeder Marke und Zielgruppe.
Gamification muss – wie alles andere auf deiner Website – mit der Corporate Identity eines Unternehmens zusammen passen. Spielerische Elemente können natürlich aus Badges und Rewards bestehen. Um Gamification aber erfolgreich auf deiner Website zu integrieren, gibt es noch unzählige weitere Möglichkeiten.
Gamification ist eng verwandt mit User Experience Design: Setzt du Gamification ein, muss das nicht zwingend visuell ersichtlich sein. Gamification ist eher als ein Konzept zu verstehen. Oder als eine Strategie, bei der wir die vorhandenen Prozesse analysieren und diese durch die Zugabe von Game Mechanics für Nutzer:innen attraktiver gestalten.
„*“ zeigt erforderliche Felder an
Wie funktioniert Gamification?
Gamification ist eine Ableitung des Game Designs. Es ist wichtig, dass Spieler:innen engagiert bleiben und das Interesse nicht verlieren – und durch Gamification ihr Interesse geweckt wird. Einfach gesagt: Wer spielt, hat meist Spaß dabei und vergisst sogar noch die Zeit. Raph Koster geht in seinem Buch „Theory of Fun for Game Design“ tiefer auf dieses Thema ein.
Das Ziel von Gamification ist einfach: Prozesse so darstellen, dass sie mit Freude ausgeführt werden und deine User:innen zum Weitermachen motivieren. Oder zumindest eine Art Neugierde bei ihnen erwecken. Beachte jedoch: Es ist in der Regel nicht zweckvoll, deine Zielgruppe stundenlang zu beschäftigen.
Der Produkt Designer Nir Eyal schreibt in seinem Buch „Hooked: How to Build Habit-Forming Products“ über den sogenannten Habit Loop. Die Theorie dahinter: Prozesse sollen Spaß machen und nicht allein als Aufgabe angesehen werden. Laut Nir Eyal verbringen wir mehr als 40 Prozent unserer Zeit damit, wiederkehrende Prozesse durchzuführen. Versuche daher, die Prozesse auf deiner Website in angenehme Gewohnheiten zu wandeln.
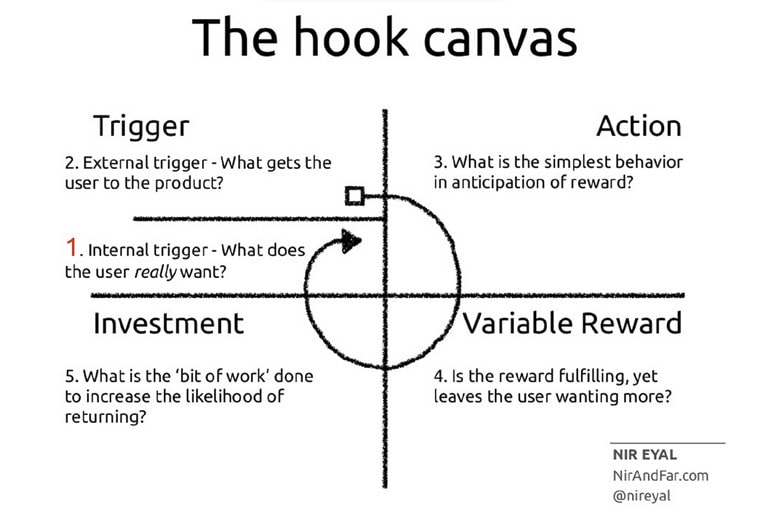
Um dies zu veranschaulichen hat Nir Eyal den Habit Loop in vier Schritte unterteilt:

Trigger
Trigger sind E-Mails, Benachrichtigungen oder Call-to-Actions auf deiner Website. Zentrale Fragen sind: Was bringt die Person zu deinem Produkt? Und was möchte die Person wirklich? Versuche immer zu verstehen, was deine Zielgruppe zu einem jeweiligen Zeitpunkt möchte.
Action
Action ist die ausgeführte Aktion. Diese kann Einfaches darstellen, wie einen Login oder Sign up. Oder komplexere Aktionen wie das Sammeln von Likes oder das Hinzufügen zur Favoritenliste. Die Frage lautet: Was ist das einfachste Verhalten in Erwartung einer Belohnung?
Variable Reward
Variable Rewards können klassische Rewards sein, müssen es aber nicht. Alles, was deiner Zielgruppe einen Mehrwert bietet, kann als Reward verpackt werden. Etwa, wenn du qualitative Informationen bereitstellst. Stelle dir immer folgende Frage: Ist die Belohnung erfüllend und macht Lust auf mehr?
Investment
Je mehr jemand investiert hat, desto weniger möchte dieser Person, das Investierte aufgeben. Ein einfaches Beispiel: Eine Nutzerin hat mehrere Boards auf Pinterest angelegt. Sie wird ihren Account wahrscheinlich behalten und auch zukünftig Pinterest einer ähnlichen Plattform vorziehen. Die zentrale Frage dieser Phase: Was wird getan, um die Wahrscheinlichkeit einer Rückkehr zu erhöhen?

Ein ähnliches psychologisches Modell finden wir bei Formularen: Hat eine Person bereits Zeit für das Ausfüllen des Formulars investiert, ist es weniger wahrscheinlich, dass sie den Prozess abbricht. Deswegen finden wir Zahlungsdetails häufig erst im letzten Schritt eines Formulars.
Gamification Elemente im Webdesign
Fortschritt
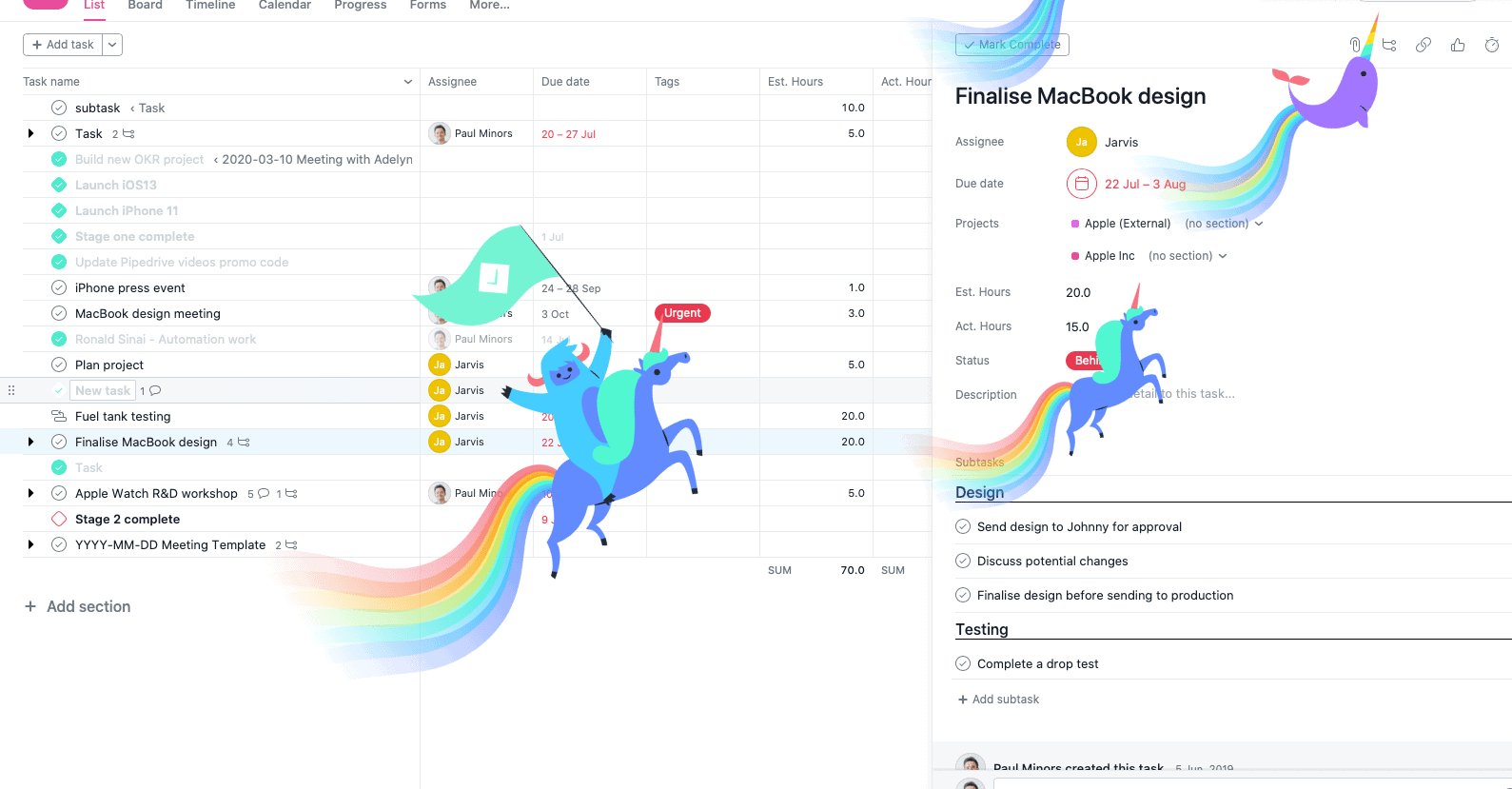
Es wichtig, dass ein Fortschritt angezeigt wird. Nutzer:innen möchten in der Regel ein bestimmtes Ziel erreichen. Tools für Projektmanagement wie Asana nutzen diese Elemente:

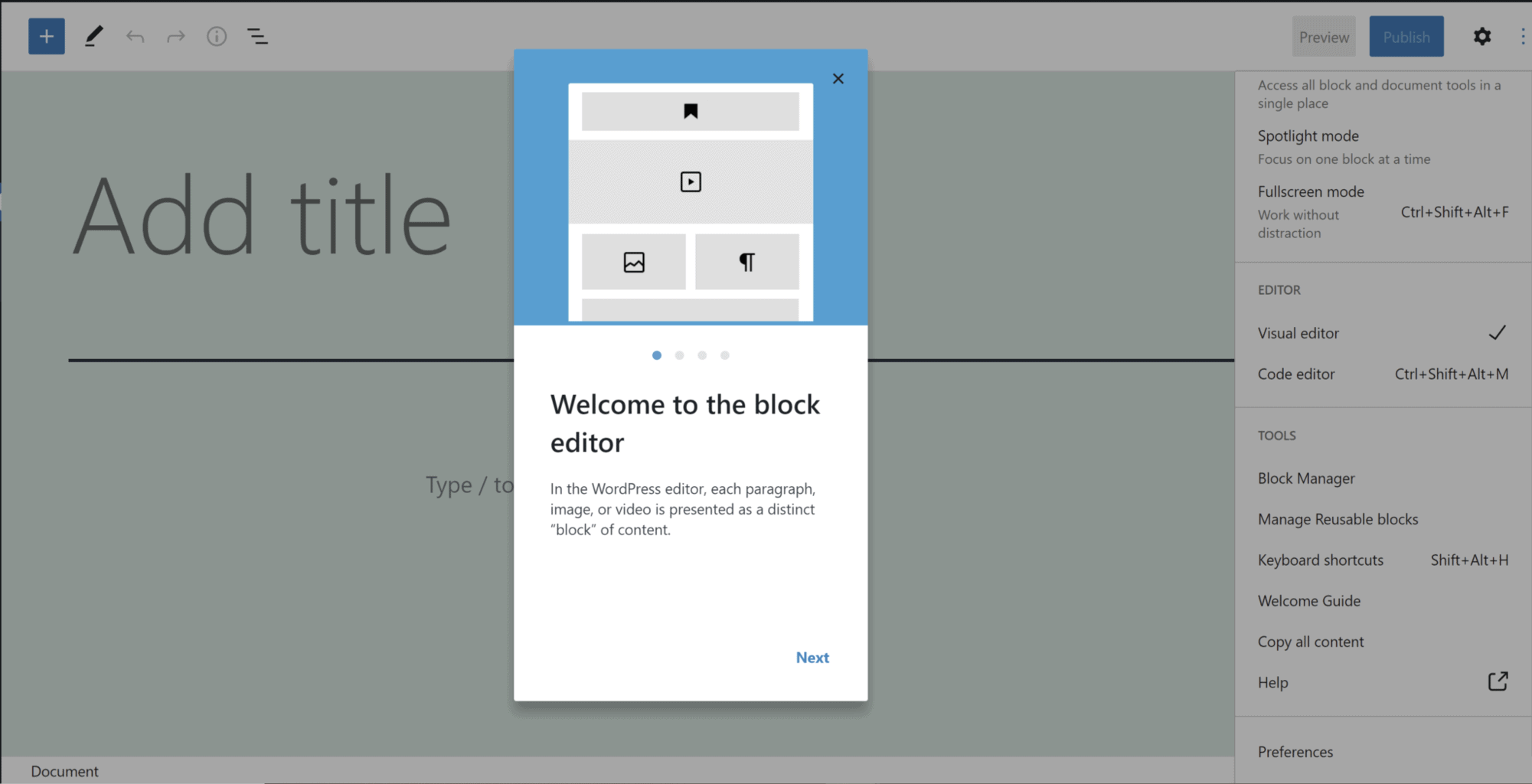
Häufig zum Einsatz kommen Fortschritte auch, wenn ein Programm/Website neue Features hat, die Nutzer:innen noch nicht kennen. So lernen Nutzer:innen schnell und unkompliziert die neuesten Features kennen – wie in dem Beispiel von WordPress Block Editor:

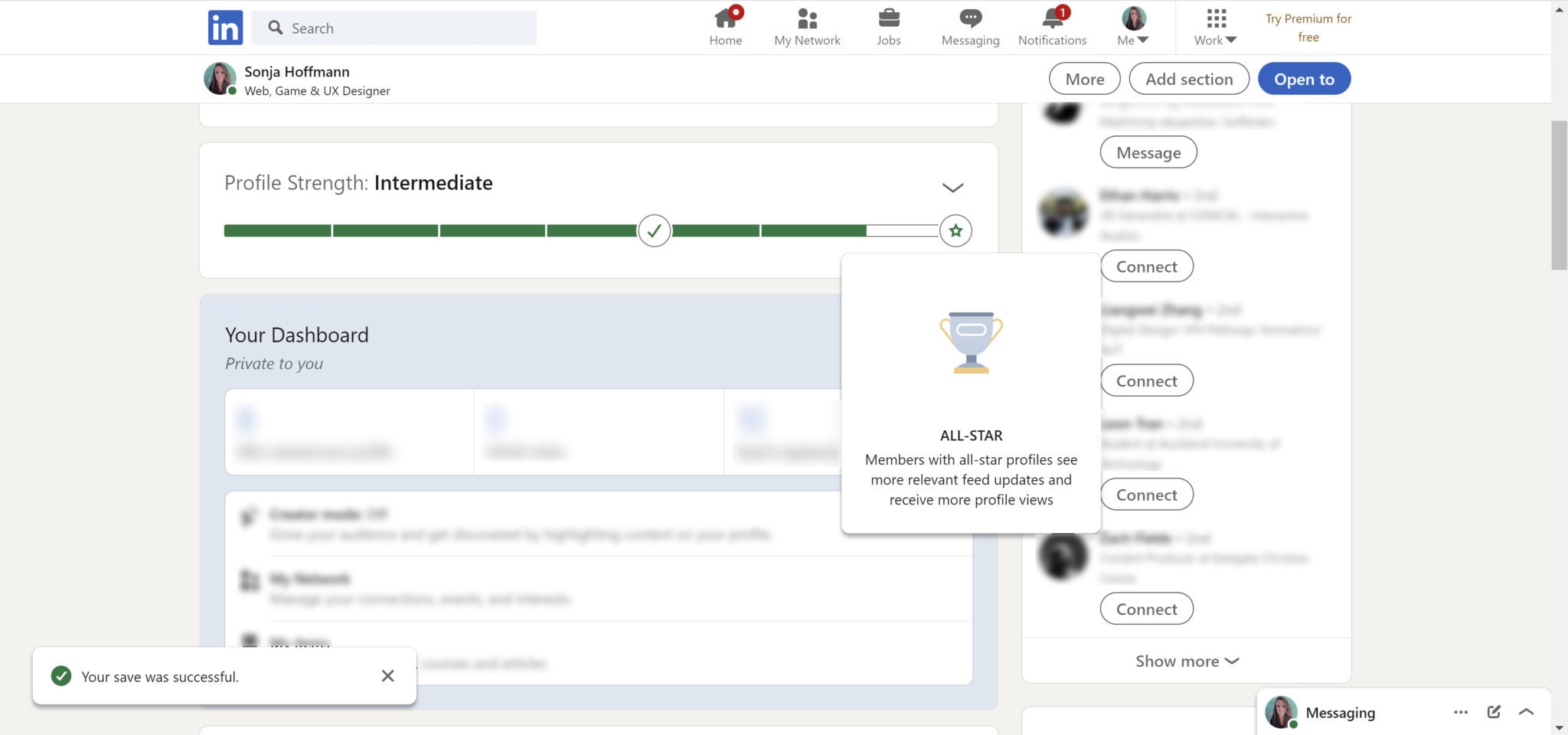
Oftmals sind Onboarding Elemente eng verknüpft mit Rewards. Auf LinkedIn zum Beispiel werden Mitglieder für die Vervollständigung ihres Profils mit relevanten Feeds belohnt:

Spielregeln
Gemeint sind nicht unbedingt Spielregeln, wie wir sie aus Gesellschaftsspielen kennen. Vielmehr sind es Konditionen, die Nutzer:innen kennenlernen. Zum Beispiel, welche Aktionen sie erfüllen müssen, um bestimmte Rewards zu bekommen.
Wichtig ist, dass deine Regeln konsequent sind. Sonst verlieren Nutzer:innen das Vertrauen und deine Website an Glaubwürdigkeit.
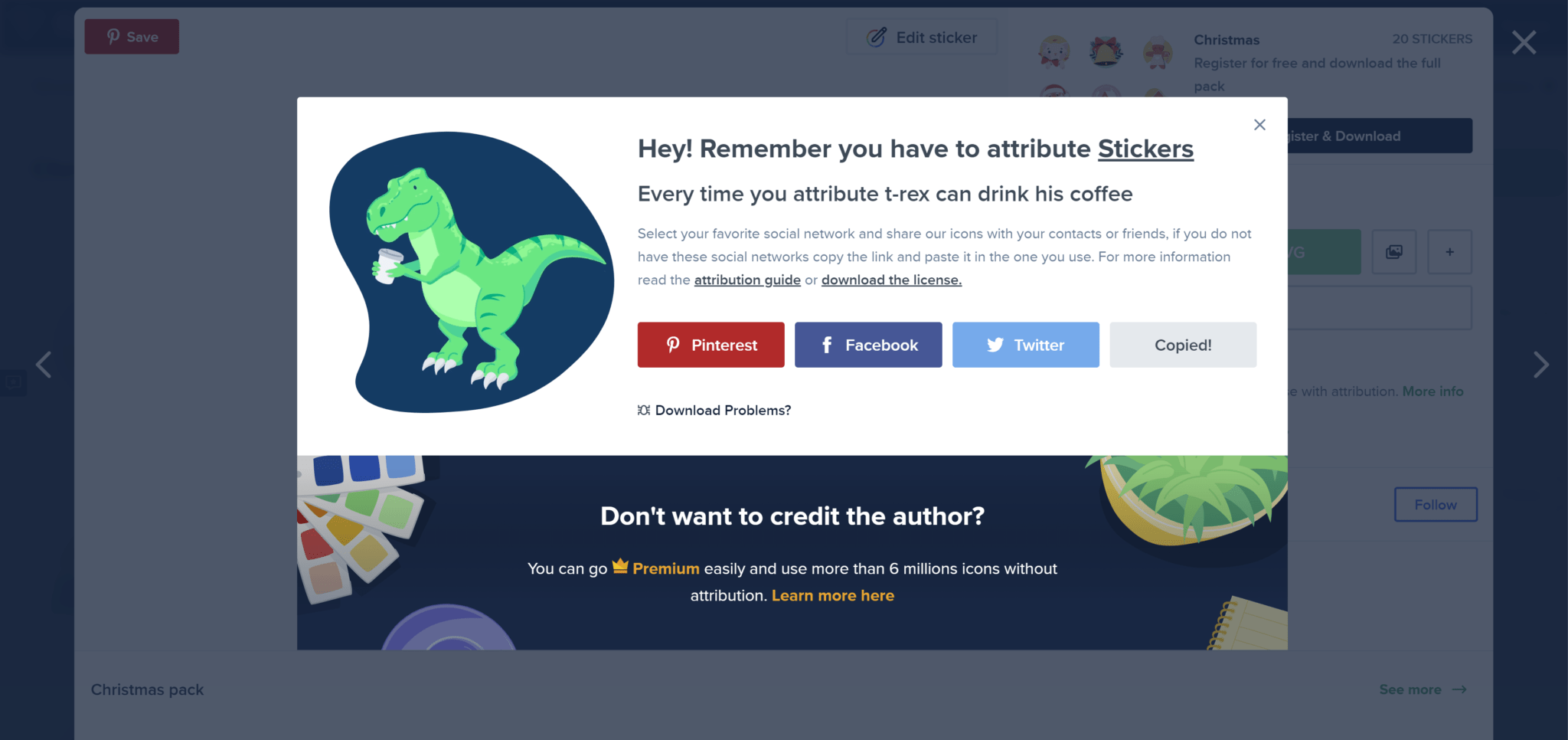
Ein Beispiel liefert hier Flaticon: Die bürokratische Aufgabe der Kreditierung wird aufgelockert und zugleich belohnt. Kopierst du den Link, verändert sich die Illustration und der T-Rex darf seinen Kaffee trinken. Es existieren verschiedene Illustrationen, sodass Nutzer:innen einige Icons herunterladen müssen, bevor Langeweile aufkommen könnte.

Wettbewerb
Wettbewerbe zwischen Nutzer:innen können die Teilnahme und die Produktlebenszeit erhöhen und für Abwechslung und Ansporn sorgen. Zudem spielen hier soziale Aspekte eine Rolle. Als User:in fühlst dich nicht mehr alleine, sondern als Teil eines Ganzen.
Soziale Aspekte
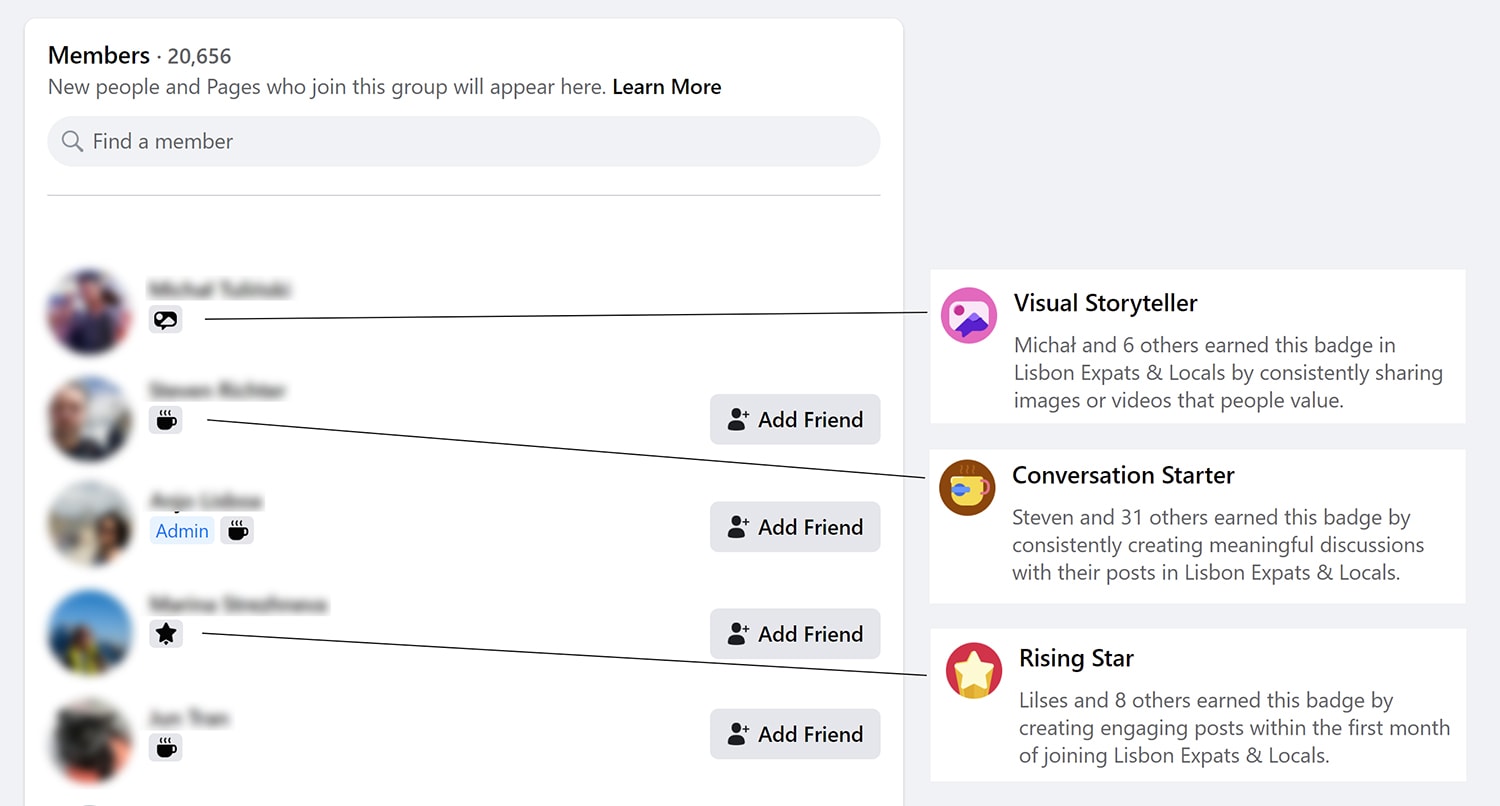
Die Möglichkeit, individuelle Beiträge zu leisten, kann durch Gamification Elemente attraktiver gestaltet werden. Facebook nutzt Gamification Elemente in verschiedenster Weise. Als User:in kannst du Beiträge verfassen oder die der anderen kommentieren. Und du wirst je nach Aktivität mit verschiedenen Titeln ausgezeichnet.

Was du vermeiden solltest
Unangebrachte Punktesysteme
Bei der Integration einer Gamification Strategie solltest du darauf achten, dass Punktesysteme nur dann eingesetzt werden, wenn sie Sinn ergeben und einen Mehrwert bieten.
Oftmals sind Punkte entweder unter- oder überqualifiziert: Sind sie unterqualifiziert, verlieren sie an Bedeutung und das ständige Aufleuchten neu erreichter Punkte kann zu Frustration führen. Idealerweise möchtest du mit Gamification erreichen, dass deine User:innen ihren Besuch auf deiner Website genießen. Und dass sie die Zeit vergessen. Blinkt ständig eine Benachrichtigung auf – die sogar nebensächlich ist – holst du deine Nutzer:innen ständig aus ihrem Flow heraus.
Überqualifizierte Punkte erreichen einen höheren Wert als der, der für sie vorgesehen war. Das führt zu größerer Nachfrage. Es kann ebenso dazu beitragen, dass mehr Nutzer:innen gewillt sind, zu schummeln oder das System zu hacken, um an Punkte zu gelangen.
Unangebrachte Rewards
Belohnungen, die zu unangebrachten Zeitpunkten erscheinen, können negative Auswirkungen auf die Motivation deiner Besucher haben. Überlege daher gezielt, wie, warum und wann du Rewards einsetzt.
Unangebrachte Kommunikation
Wie bereits erwähnt, sollte deine Gamification Strategie zu deiner Zielgruppe und deinem Unternehmen passen. Viele Nutzer:innen fühlen sich unterfordert, wenn du zu viele kindische Gamification Elemente einsetzt.
Beispiele von Gamification im Web
Spielend lernen
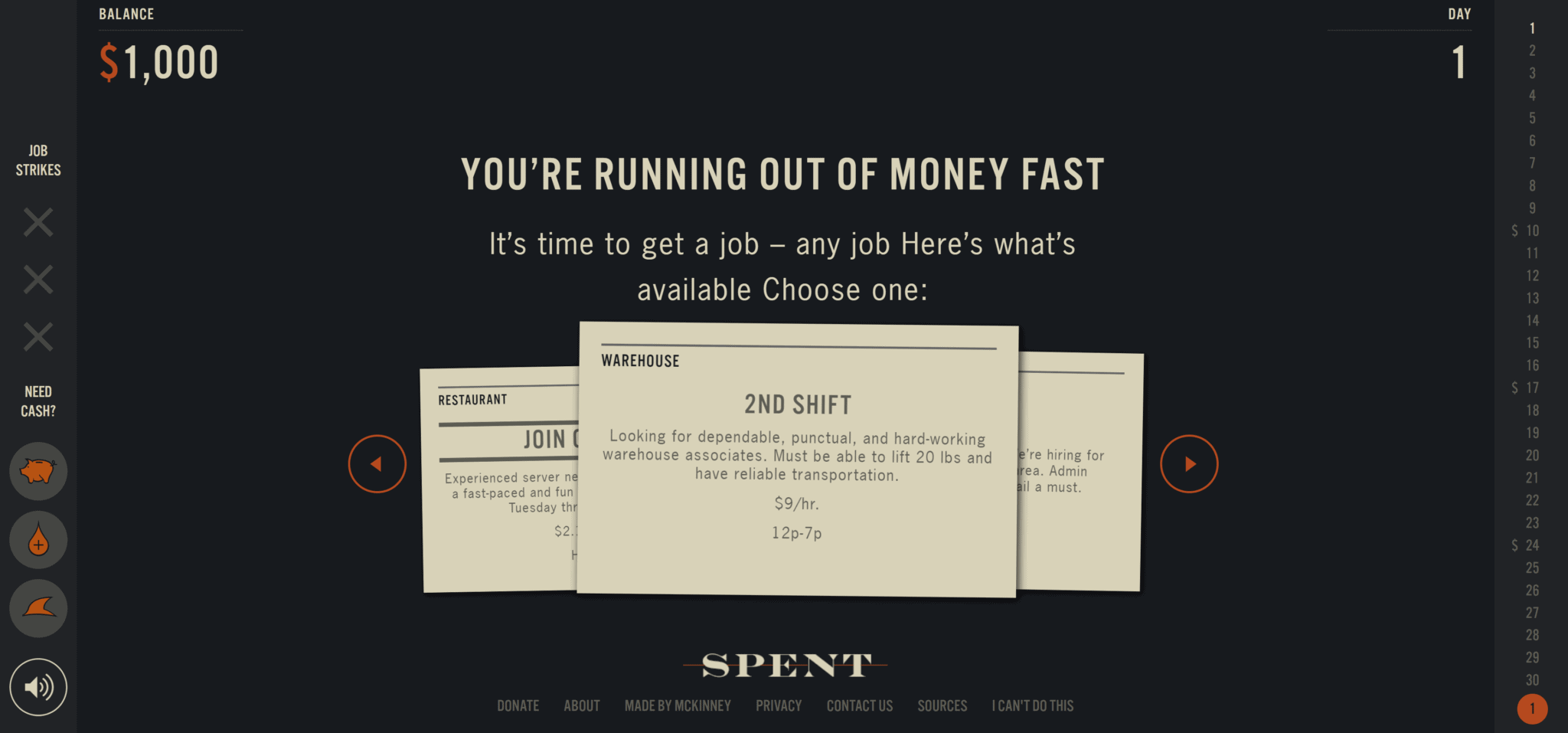
Vor allem in der Bildung werden gerne Gamification Elemente verwendet. Dabei ist das Alter der Zielgruppe zunächst nicht ausschlaggebend. Mithilfe von Minispielen oder Gamification Elementen können wiederkehrende Inhalte verfestigt und neue Inhalte gelernt werden.
Eine weitere Besonderheit von Spielen ist, dass User:innen hier gefahrlos verschiedene Optionen austesten und bei Misserfolg zurück an den Ausgangspunkt kommen können. Sie lernen, welche Konsequenzen bestimmtes Handeln haben kann, ohne echten Scharaden zu erfahren.
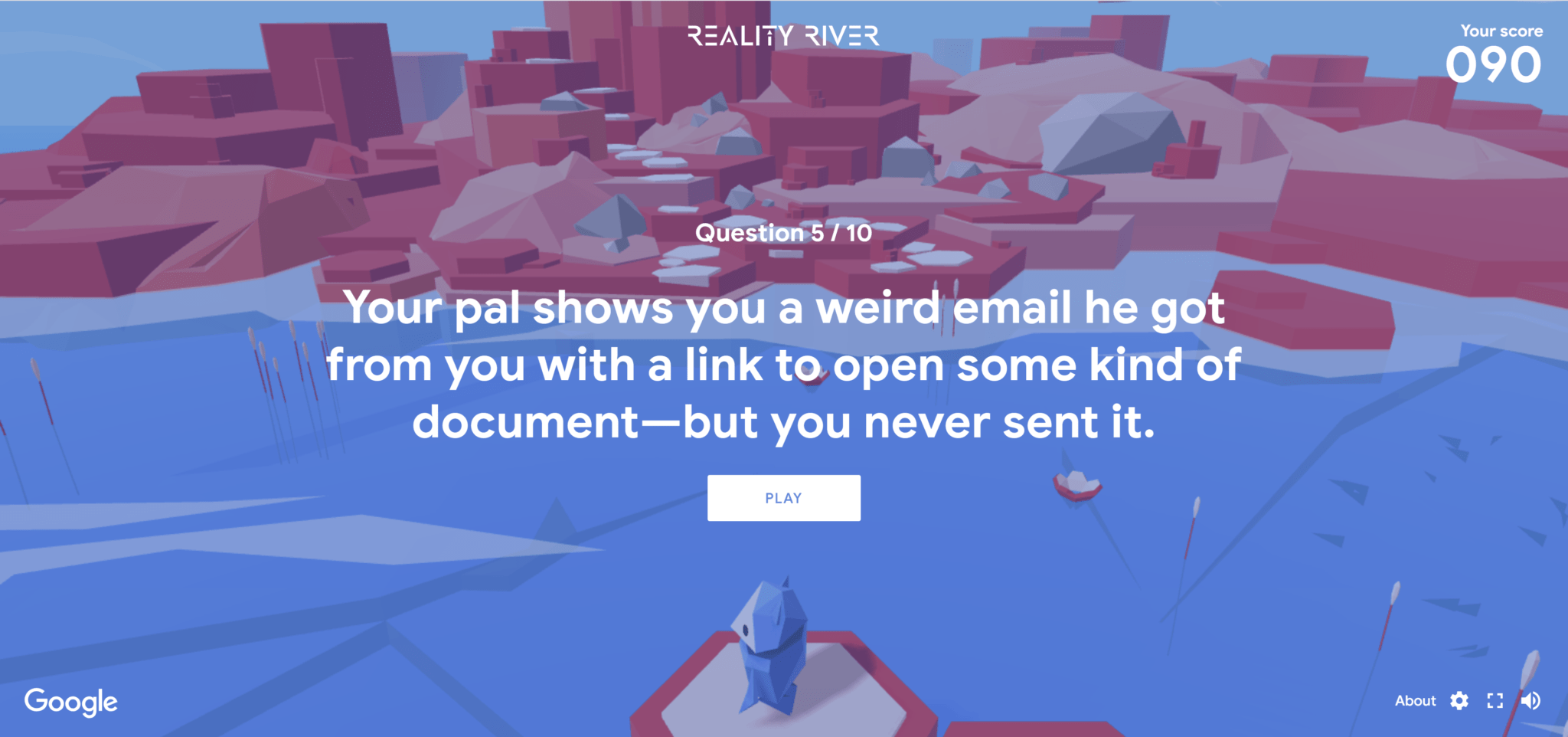
Google hat für seine jüngeren Nutzer:innen das Spiel Be Internet Awesome entwickelt. Nutzer:innen werden hier mit verschiedenen Alltagssituationen aus dem World Wibe Web konfrontiert und lernen, die richtigen Entscheidungen zu treffen.

Minispiele
Minispiele werden häufig zu Marketingzwecken verwendet. Hier stehen der Spaß- und Überraschungsfaktor im Vordergrund. Nutzer:innen sollen aus ihrem Alltag herausgeholt werden. Häufig werden mit den Minispielen weitere Informationen überliefert.



Ähnlich funktionieren manche Loyalty Programme: zum Beispiel das McDonald’s Monopoly und der Lidl Einkaufsladen zum Sammeln. Hier existieren Spielregeln, Investitionen, entsprechende Belohnungen und Motivationen.
Storytelling
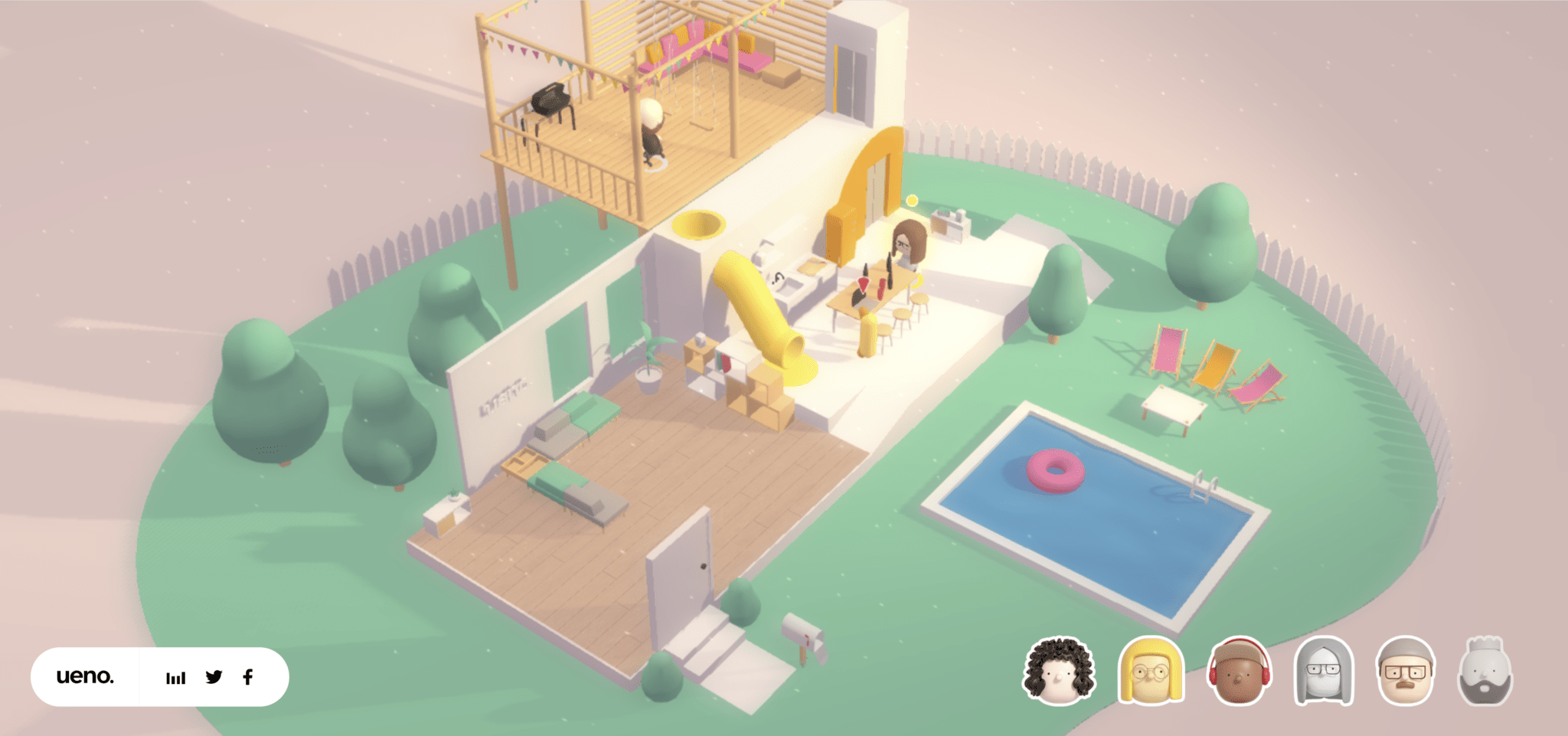
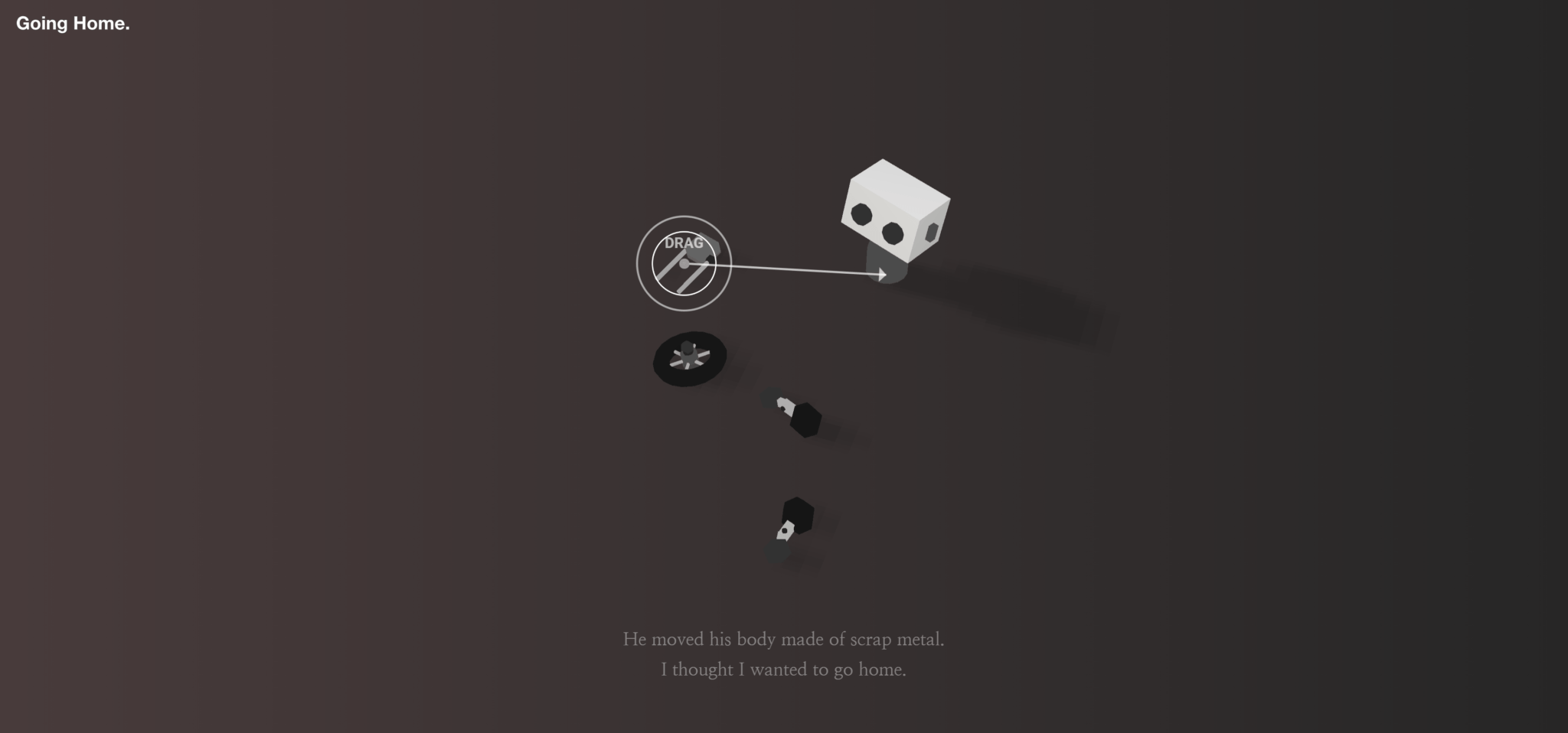
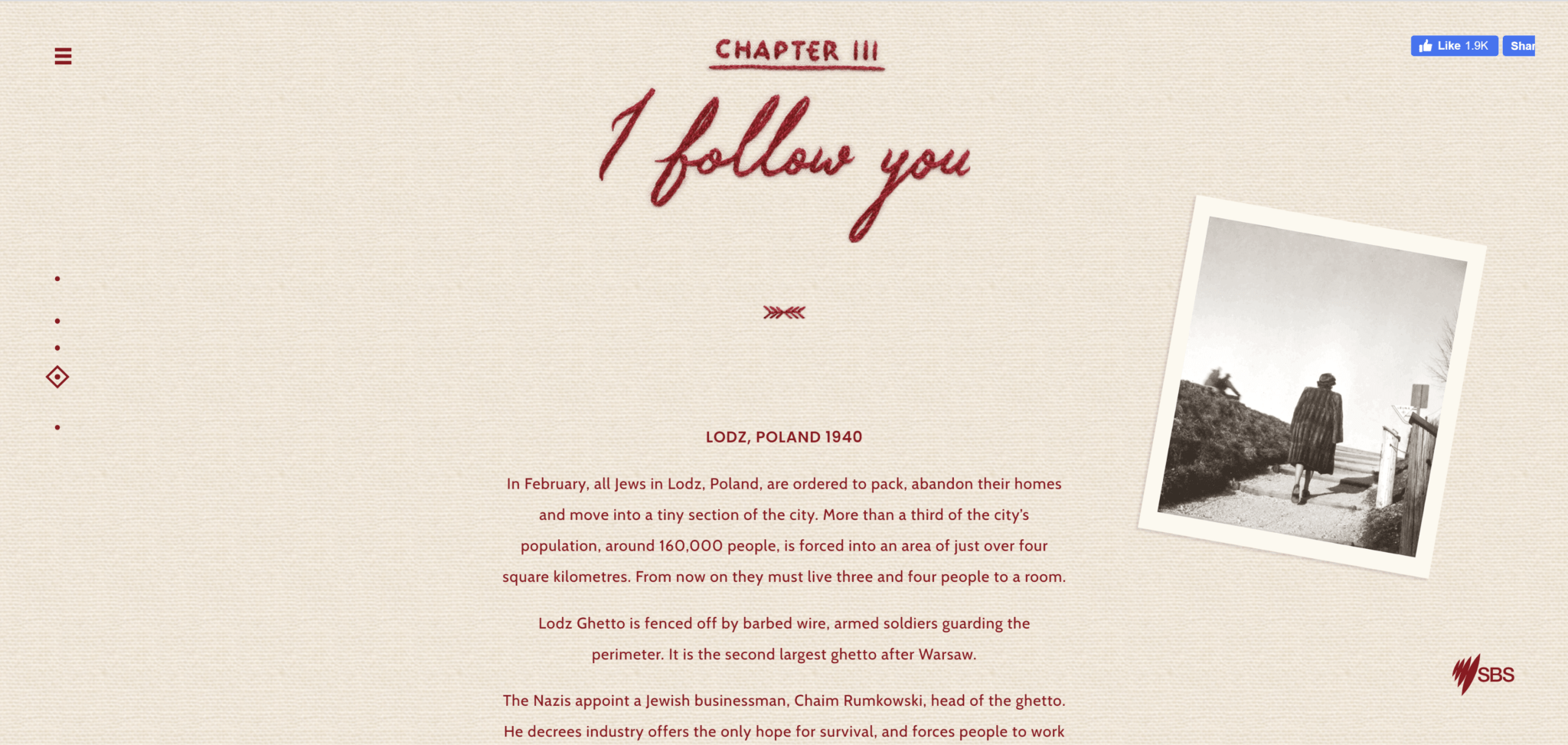
Eine eindrucksvolle Art Gamification und Games, einzusetzen, ist das Visualisieren von Geschichten: Storytelling. Anders als mit geschriebenen Worten involvierst du deine Leserschaft so emotional in die Geschichte.




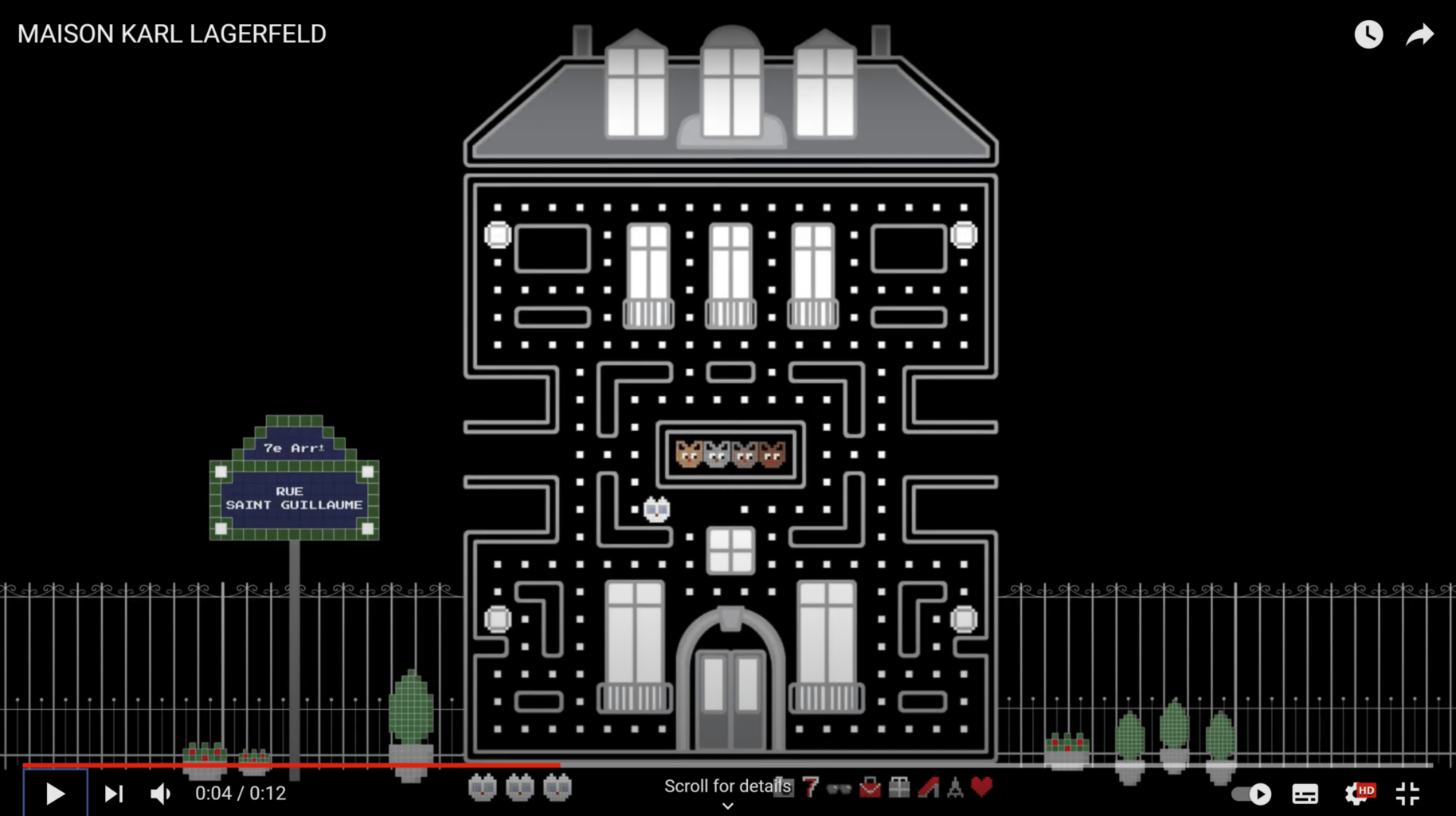
Visuelle Elemente
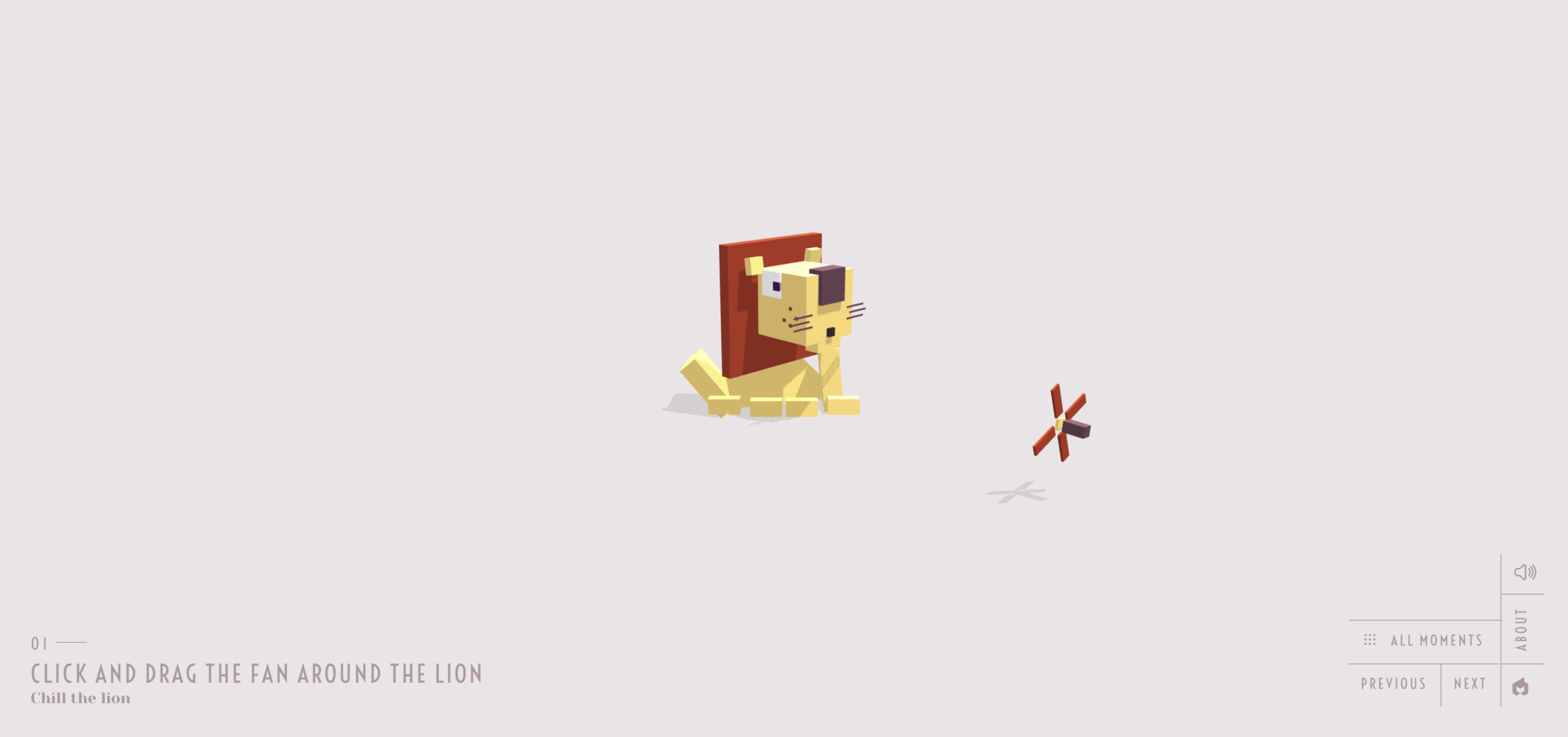
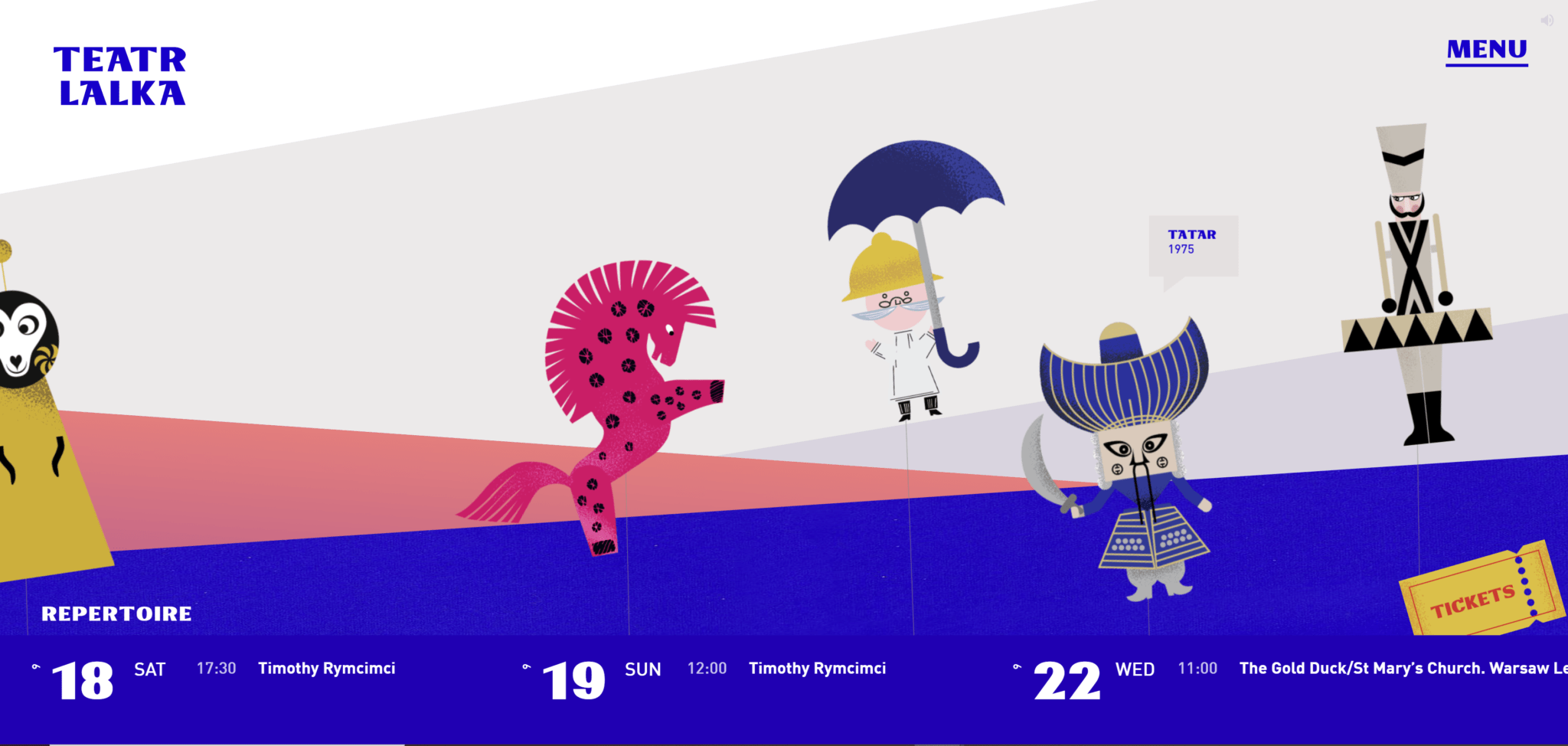
Die nachfolgenden Beispiele haben wenige Gamification Elemente. Sie sind visuell so aufgebaut, dass sie an Spiele erinnern. Dies kannst du zu mehreren Effekten nutzen: um deine Marke verspielt darzustellen oder um bestimmte Generationen von User:innen durch Nostalgie anzusprechen.



Gamification und WordPress
Jetzt hast du einige Gamification Konzepte kennengelernt, die du auf deiner Website integrieren kannst. Darüber hinaus gibt es WordPress Tools, die dir bei der Einbindung von Badges behilflich sind. So zum Beispiel das Gamification WordPress Plugin BadgeOS. Viel Spaß beim Ausprobieren!
Weiterer Lesestoff
- UX Gamification Redefined
- Top 10 Gamification Elements in eCommerce
- 5 Examples of Great Gamification
- Theory of Fun for Game Design von Raph Koster
- Hooked: How to Build Habit-Forming Products von Nir Eyal
Deine Fragen zu Gamification im Webdesign
Welche Fragen zu Gamification im Webdesign hast du? Wir freuen uns über deinen Kommentar. Du interessierst dich für aktuelle Themen rund um Webdesign und Entwicklung? Dann folge Raidboxes auf Twitter, Facebook, LinkedIn oder über unseren Newsletter.
