Sicherlich hast du schon von der 80/20 Regel gehört. Doch weißt du auch, wie du sie in Bezug auf Usability im UX Design einsetzen kannst? Ich habe mir einige psychologische Findungen näher angeschaut und diese in Bezug auf die User Experience betrachtet.
Psychologen versuchen seit eh und je zu verstehen, warum der Mensch sich verhält, wie er sich verhält. Was motiviert uns dazu, bestimmte Entscheidungen zu treffen? Welche Ereignisse bleiben am ehesten in Erinnerung? Auch als Designer:in kannst du von deren Erkenntnissen profitieren. Einige bekannte Regeln in Bezug auf Produkt- und UX Design habe ich dir hier zusammengefasst.
Occam’s Razor oder auch „Gesetz der Sparsamkeit“
In seiner Originalform besagt das Gesetz etwa Folgendes: „Entitäten sollten nicht unnötig vervielfacht werden.“ Im Laufe der Zeit hat sich die Ursprungsbedeutung dieser Regel aber durch häufige Zitierung, Anwendung und Weiterentwicklung etwas verstärkt und dadurch zum sogenannten „Gesetz der Sparsamkeit“ entwickelt.
Alle Anwendungen sollten so einfach wie möglich gehalten werden. Sind für eine Entität zwei Ansätze vorhanden, die beide exakt dasselbe aussagen, dann soll sich immer für die simplere Variante entschieden werden.
Wie kannst du das auf UX Design anwenden?
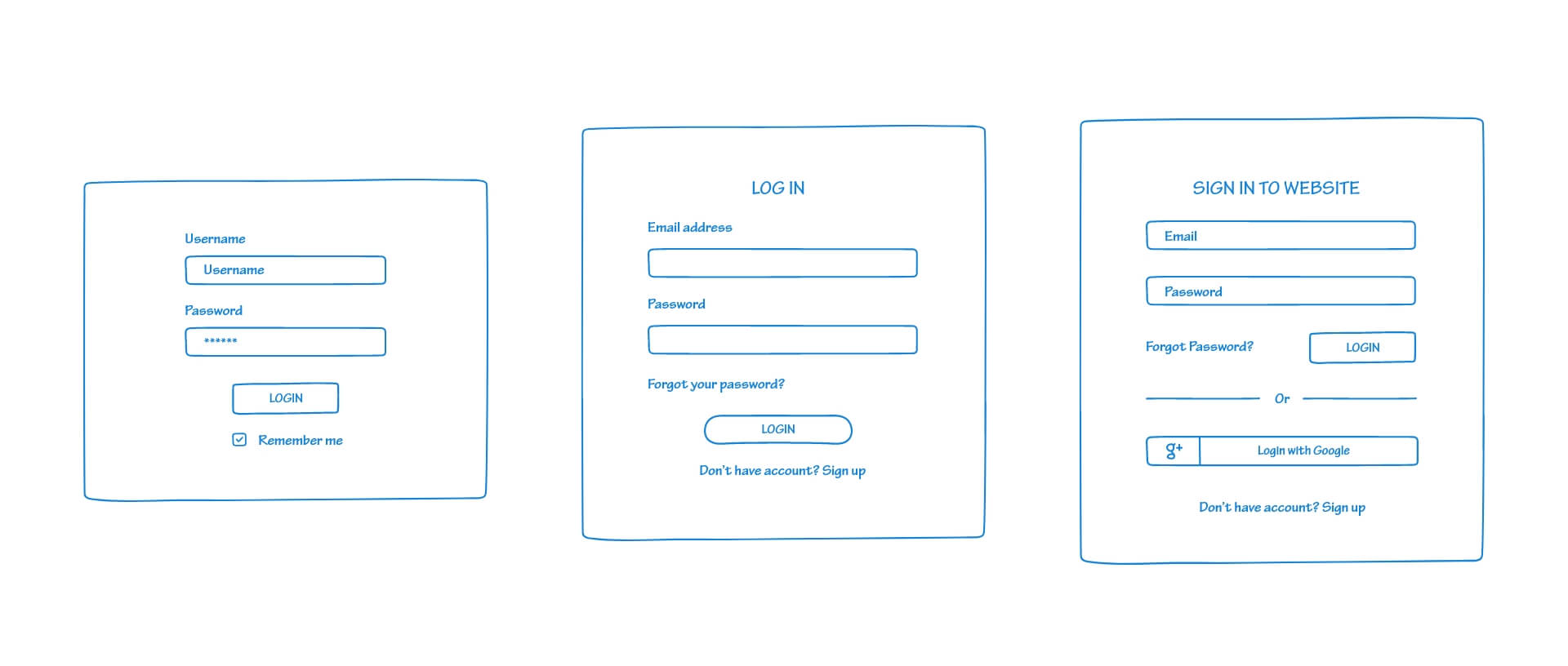
Der Ausdruck „simpel“ führt hier oft zu Missinterpretationen. Schauen wir uns folgende Grafik an. Ist die Zeichnung, die am einfachsten aussieht, auch tatsächlich diejenige, die es deinen User:innen am leichtesten macht?
Dies trifft nur dann zu, wenn nichts schiefgeht. Wir müssen aber immer damit rechnen, dass Nutzer:innen sich nicht problemlos einloggen können. Zum Beispiel könnte noch kein Account vorhanden sein oder die Login Daten sind abhandengekommen.
In dem Fall wäre die mittlere Zeichnung die einfachere Vorgehensweise. Vielleicht hast du aber durch eine Zielgruppenanalyse herausgefunden, dass deine Nutzer:innen größtenteils über einen Google Account verfügen? Dann ist der dritte Ansatz der richtige. Denn hier ersparst du deinen Nutzer:innen die Eingabe von E-Mail und Passwörtern. Dadurch, dass du ihnen die Verwendung eines bekannten Accounts ermöglichst, ersparst du ihnen wertvolle Zeit.

Zeigarnik Effekt
Dieser Ansatz kommt von Bluma Zeigarnik. Sie war eine russische Psychologin, Anfang 1900. Ihre Recherche hat ergeben, dass Menschen aller Demografien sich eher an unerledigte Aufgaben erinnern, als an erledigte.
Wie kannst du das auf UX Design anwenden?
Dieser Effekt hat zwei Seiten. Du kannst ihn nutzen, um deine Besucher:innen dazu zu verleiten, weitere deiner Inhalte zu konsumieren. Du kannst zum Beispiel anstelle einer vollständigen Headline, lediglich einen Teaser präsentieren. Damit weckst du die Neugierde deiner Nutzer:innen, mehr Content von dir zu konsumieren.
Negativ auf die Usability deiner Website wirkt es sich allerdings aus, wenn eine Interaktion nicht abgeschlossen werden kann.
Das kann zum Beispiel dann passieren, wenn es technische Schwierigkeiten gibt, sodass Formulare oder Bestellungen nicht abgesendet werden können. Oder wenn es kein Feedback gibt, nachdem Besucher:innen sich für einen Newsletter angemeldet haben.
Oftmals wird diese Regel aber auch dafür verwendet, User:innen etwas erledigen zu lassen, was sie eigentlich nicht möchten. Das wird häufig dann eingesetzt, wenn schon eine gewisse Zeit in einen Vorgang investiert wurde (wie etwa das Ausfüllen eines mehrseitigen Formulars oder das Installieren einer App), um dann beispielsweise herauszufinden, dass eine Registrierung nötig ist oder etwas erworben werden muss, um fortzufahren.
Goal Gradient Hypothesis
Auch hier geht es um Aufgaben und die Zeit, die schon investiert wurde, um sie zu erledigen. Laut dieser Thesis neigen wir dazu, eine Aufgabe, in die wir schon eine gewisse Zeit investiert haben, eher abschließen zu wollen, als sie zu verlassen. Des Weiteren sagt sie aus, dass wir schneller werden, sobald wir uns dem Ende nähern.
Wie kannst du das auf UX Design anwenden?
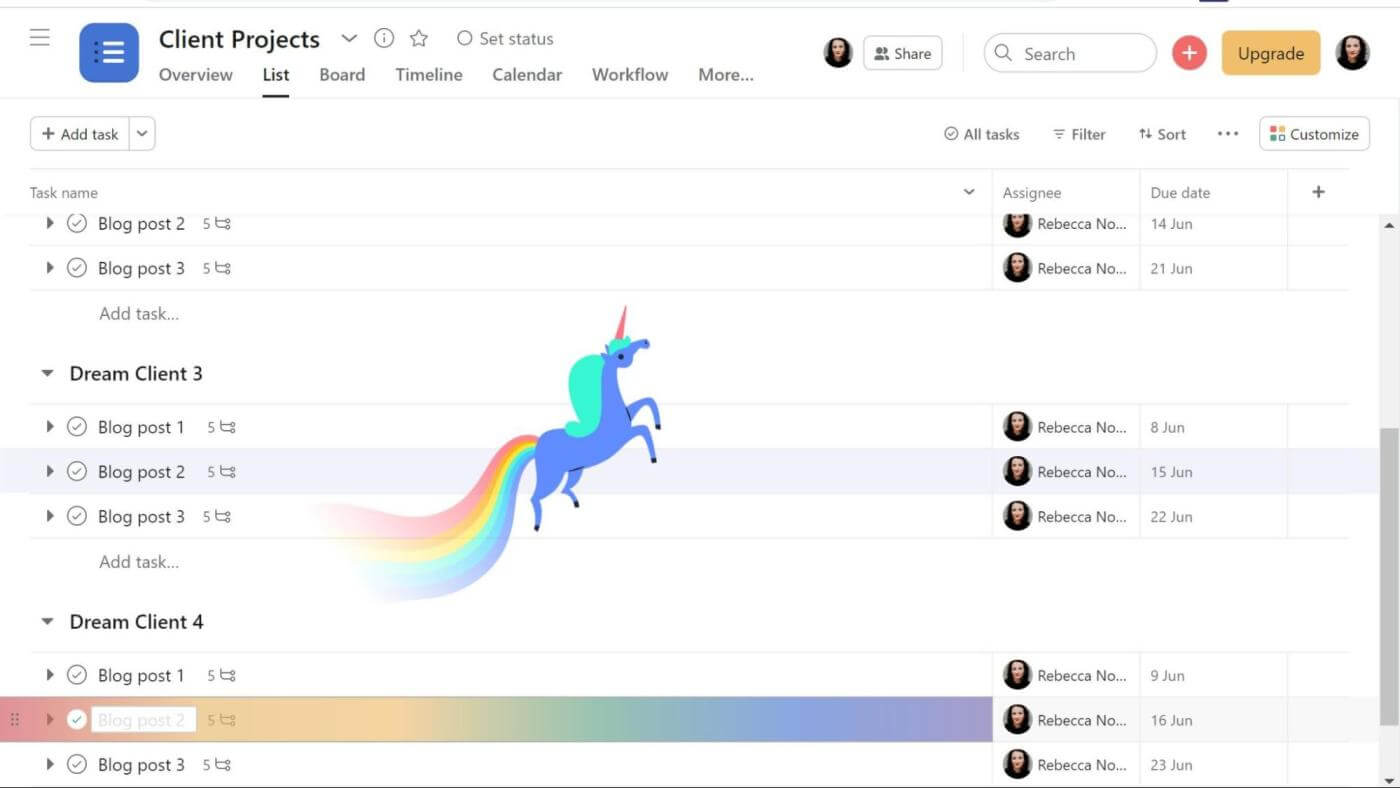
Dieses Wissen ist primär gemeinsam mit dem Zeigarnik Effekt interessant. Es ergibt also durchaus Sinn, einen Ablauf zuerst mit simplen Tasks aufzubauen. Die komplexeren Tasks solltest du bis zum Ende aufheben. Damit deine User:innen auch wissen, dass die Aufgabe bald beendet ist, solltest du immer auch einen Indikator anzeigen, der verrät, wo sich die Person im Prozess befindet. Das lässt sich für alle Prozesse integrieren, wie dem Abschließen eines Kaufs, dem Anmelden zum Newsletter oder einer Registrierung.
Serieller Positionseffekt
Herausgefunden wurde dieser Effekt durch Hermann Ebbinghaus, einem deutschen Psychologen. Während seiner zahllosen Recherchen zum Thema Gedächtnis, fand er heraus, dass wir uns die ersten und die letzten Dinge einer Serie am besten merken können.
Wie kannst du das auf UX Design anwenden?
Checklisten oder Aufzählungen jeder Art sollten so gestaltet werden, dass sich die wichtigsten Punkte zu Beginn und am Ende befinden.
Auch bei langen Dropdown Menüs solltest du nie vergessen, dass sich Nutzende nicht alle Inhalte merken. Preisvergleiche, wie im nachfolgenden Beispiel, profitieren von diesem Effekt. Prägnant im Gedächtnis bleiben der erste und der letzte Preis.

Peak End Rule
Ähnlich wie beim seriellen Positionseffekt zählt hier vor allem, was wir zuletzt sehen oder empfinden. Dieses Prinzip erforschte, dass wir unsere subjektive Erinnerung hauptsächlich an zwei Dingen festmachen: Wie wir uns während eines extremen Moments und zum Ende eines Erlebnisses fühlen. Ein extremer Moment beschreibt dabei einen Moment, der besonders hervorsticht, sich also vom Rest abhebt. Wenn du also in ein Restaurant gehst und eine leckere Vor- und Hauptspeise zu dir nimmst, das Dessert aber schlecht ist, wirst du das Restaurant eher weniger gut in Erinnerung behalten.
Das Besondere an diesem Phänomen ist, dass es uns schwerfällt, einen Durchschnittswert aus dem Gesamterlebnis zu ziehen. Unser Empfinden wird immer von diesen beiden Extremen beeinflusst.
Wie kannst du das auf UX Design anwenden?
Der Moment, der sich von den anderen abhebt, ist häufig ein besonders negatives oder besonders positives Ereignis. Positive Ereignisse erleben User:innen oft dann, wenn etwas Überraschendes passiert. Das kann etwa eine innovative Art sein, mit der man Zeit spart, Formulare auszufüllen. Oder eine auflockernde Animation beim Beenden eines Tasks.
Im Gegensatz dazu prägen sich auch frustrierende Momente mehr ein als Momente, in denen zwar alles gut lief, aber nichts Besonderes passiert ist.

Aesthetic Usability Effect
Dieser Effekt beschreibt, dass wir einem guten Design auch eine funktionierende Usability zuschreiben.
Eine Website, die ansprechend gestaltet ist, muss als Konsequenz auch einfach zu bedienen sein.
Besucher:innen deiner Website verzeihen dir einige Usability Probleme, solange das Design deiner Website sie anspricht. Das funktioniert allerdings nur bei kleineren Usability Fehlern. Eine Website, die grundlegend nicht funktioniert, wird auch ein gutes Design nicht retten können.
Im Produktdesign kann das sogar so weit gehen, dass Endverbraucher:innen ein visuell ansprechendes Produkt einem Produkt vorziehen, das bessere Eigenschaften hat. In Extremfällen kann exzellentes Design dazu führen, dass wir eine emotionale Bindung zu dem Produkt aufbauen, wie wir es häufig bei Autos erleben.
Die Besucher:innen von Forsstudio werden dieser angenehm gestalteten Website den einen oder anderen Usability Fehler gerne verzeihen.

Pareto Prinzip oder 20/80 Regel
Du hast sicher schon davon gehört, dass zum Beispiel 20 Prozent deiner Arbeit 80 Prozent deiner Einnahmen einbringen. Diese Regel kann auf ziemlich vieles im Leben angewendet werden. Sie besagt, dass 20 Prozent eines Events 80 Prozent seines Ausgangs ausmachen. Wobei man da vorsichtig sein muss, denn die Zahlen können natürlich auch in den verschiedenen Bereichen variieren. Es gibt keine Garantie dafür, dass diese Werte immer genauso ausfallen.
Wie kannst du das auf UX Design anwenden?
Finde heraus, mit welchem kleineren Bereich ein Großteil deiner Zielgruppe ihre Zeit auf deiner Website verbringen. Anstatt deine Gesamtseite zu überarbeiten, kannst du somit deine Zeit und Arbeitskraft auf den wichtigsten Teil deiner Website fokussieren. Dasselbe gilt auch für Produkte im E-Commerce. Welche 20 Prozent deiner Produkte werden von 80 Prozent deiner Kund:innen erworben? Platziere diese so, dass sie leicht zugänglich sind. Überprüfe mithilfe von Usability Tests, ob deine Zielgruppe problemlos auf deine Bestseller zugreifen kann.
Von Restorff Effekt
Hedwig von Restorff hat während einer Studie im Jahr 1933 herausgefunden, dass sich das menschliche Gehirn in einer Reihe von Elementen am ehesten jenes merkt, welches sich von den anderen abhebt. Das kann visueller Natur, aber auch inhaltlicher Natur sein.
Wie kannst du das auf UX Design anwenden?
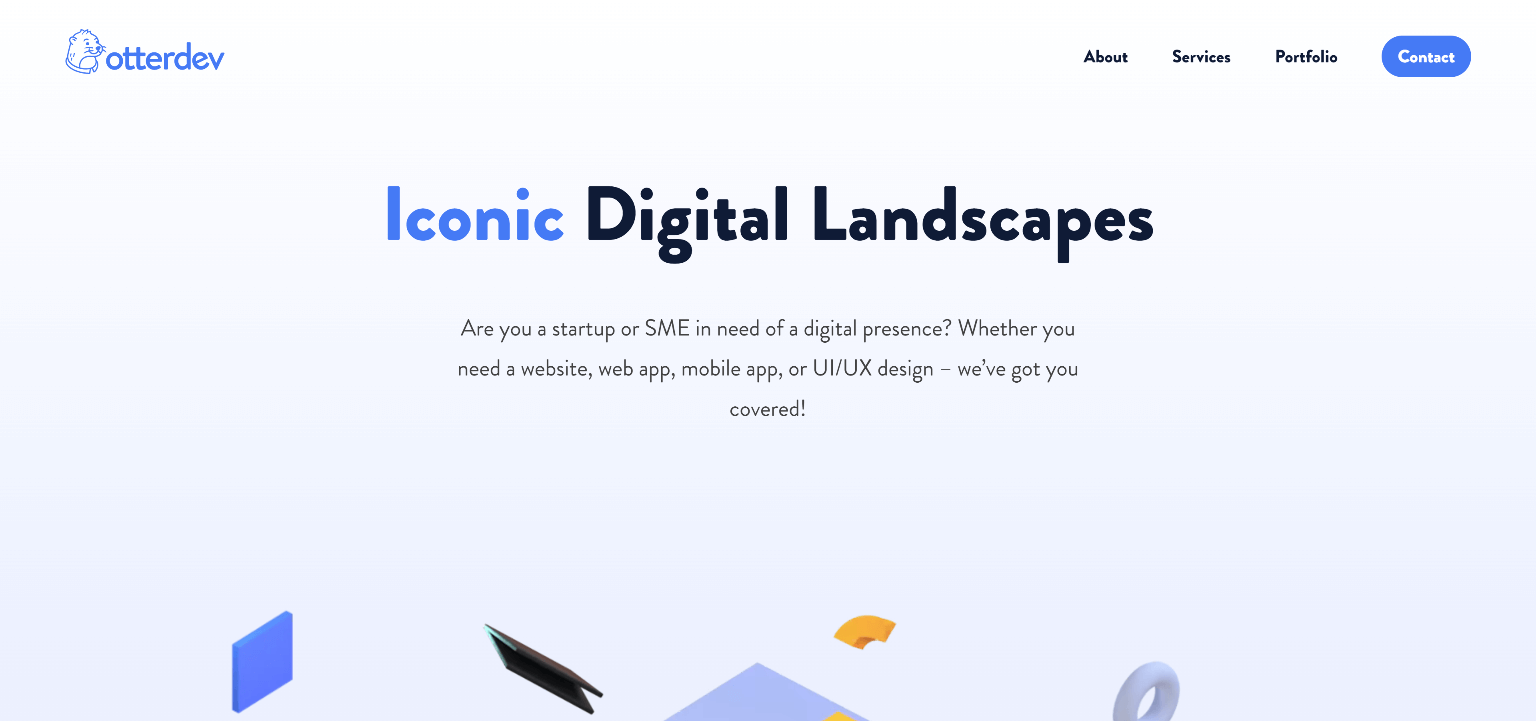
Im Beispiel von Otterdev sticht aus der Reihe von Menüpunkten, der Kontakt Button am meisten hervor. Hier sehen wir mehrere Regeln vereint. Der Button befindet sich als letztes Element in einer Folge und ist zudem visuell anders dargestellt. Besuchende dieser Website werden sich daran erinnern, wie sie hier Kontakt aufnehmen können. Die anderen Punkte werden eher in Vergessenheit geraten.

In den nachfolgenden Beispielen hebt sich jeweils eines der Elemente von den anderen ab und wird daher eher im Gedächtnis bleiben. Auch das sinngemäße Abgrenzen funktioniert. In der zweiten Abbildung führt es dazu, dass sich Kund:innen “Photography” eher merken werden, als eines der anderen Services. Es setzt allerdings voraus, dass ein Hintergrundwissen zu diesen Themen besteht. Die Anwender:innen müssen erkennen können, dass sich der Inhalt von den anderen absetzt.


Du möchtest gerne mehr über User Experience Regeln herausfinden?
Unter Law of UX findest du diese und weitere Regeln.
Deine Fragen zur Psychologie im UX Design
Hast du weitere Vorschläge, um die User Experience deiner Website zu verbessern? Teile sie uns unten in den Kommentaren mit und lass uns darüber reden. Du willst über neue Beiträge zum Thema Webdesign und WordPress Hosting informiert werden? Dann folge uns auf Twitter, Facebook, LinkedIn oder über unseren Newsletter.
