Wie heißt es noch so schön: Für den ersten Eindruck gibt es keine zweite Chance. Du rufst eine unbekannte Website auf und urteilst innerhalb weniger Sekunden, ob diese Seite “gut” oder “schlecht” ist. Gerade bei eigenen Kreationen ist es unendlich schwierig, eine objektive Analyse durchzuführen. Zum Glück gibt es altbewährte Designprinzipien, an denen du dich orientieren kannst. Eine Übersicht.
Was ist überhaupt gutes Webdesign?
Webdesign ist ziemlich komplex: Es benötigt mehr als nur ein Auge für gute Typografie und ein Gespür für eine ansprechende visuelle Anordnung. Webdesign bietet zwar unheimlich vielseitige Möglichkeiten, sich kreativ auszudrücken. Doch es bietet gleichzeitig mindestens genauso viele Möglichkeiten, sich im Designprozess zu verrennen. Vor allem, wenn man tief im Designprozess verwurzelt ist, passiert es leicht, dass man den Wald vor lauter Bäumen nicht mehr sieht. Das Ergebnis ist unter Umständen ein Design, das wir als “schlecht” empfinden.
Unsere Bewertung erfolgt oft intuitiv, sodass man sich kaum erklären kann, warum dasselbe Designelement auf der einen Website perfekt passt, während es auf einer anderen verloren und deplatziert wirkt.
Was macht eine gelungene Website aus?
Gute Websites stellen Informationen klar und effizient dar, sodass User intuitiv ihren Weg durch die Website finden. Meistens gelingt eine benutzerorientierte WordPress Website durch ein gut ausbalanciertes Zusammenspiel von Typografie, interaktiven Elementen und jeder Menge visuellem Feinschliff.
Und weil das noch nicht kompliziert genug ist, sind wir zudem limitiert durch das, was die Browser unserer potenziellen User überhaupt darstellen können. Gegebenenfalls auch durch die technischen Skills des Developers oder des Tools, das wir zur Erstellung der jeweiligen WordPress Website verwenden.
Zudem solltest du aktuelle Trends und auch die Corporate Identity deines Kunden dabei mitberücksichtigen. Webdesign ist im Prinzip die Summe aus UX-, UI- und Grafikdesign, der CI sowie den aktuellen Trends unter Berücksichtigung der technischen Gegebenheiten.
Die Erstellung einer WordPress Website ist ein ziemlich umfangreiches Projekt. Kein Wunder, dass normalerweise ein ganzes Team dahintersteckt. Oftmals tendieren Einzelpersonen (und leider auch Teams) dazu, mehr Augenmerk auf die Bereiche zu legen, in denen sie besonders stark sind. Wogegen andere Bereiche weniger – oder im Extremfall gar keine – Zuwendung erfahren. Dadurch entsteht eine Imbalance, durch die du eine WordPress Website als qualitativ minderwertig und unharmonisch empfinden könntest.
“Gutes” Webdesign ist das Ergebnis einer ausgewogenen Balance zwischen den verschiedenen Designbereichen und den technischen Gegebenheiten.
Da eine ausführliche Betrachtung aller Bereiche den Umfang dieses Artikels sprengen würde, widme ich mich heute hauptsächlich dem Visuellen Design.
Kontrast, Whitespace und Farbe
Kontrast geht oft einher mit der Auswahl der Primärfarben des Designs sowie dem Whitespace in der Komposition. Allerdings meint Whitespace hier nicht unbedingt den Raum, der weiß gelassen wird. Vielmehr sind darunter die Zwischenräume zu verstehen, die sich zwischen den Elementen befinden. Dieser Zwischenraum wird auch “negative Space” genannt und kann übrigens trotzdem farbig sein.
Durch viel Whitespace wirkt eine Website in der Regel aufgeräumter und klarer. Diese Herangehensweise geht zudem oft Hand-in-Hand mit Minimalismus. Das bedeutet, konsequent alles von dem Layout zu entfernen, was unnötig ist und dem Design keinen erkennbaren Mehrwert bringt. Sei es Text, Dekoelemente oder eine Überflutung an CTAs.
Gerade bei dem Trend, Website Header mit großen Panoramabildern zu füllen, finden wir häufig Text-Overlays, die nur schwierig entziffert werden können.
Tipp für gelungene Kontraste
Bei der Planung von Kontrast und Farbe solltest du zudem Folgendes im Hinterkopf behalten: Schwer lesbare Inhalte können unter Umständen dazu führen, dass Menschen mit Sehschwächen (zum Beispiel bei der Farberkennung) diese Inhalte gar nicht mehr wahrnehmen können.
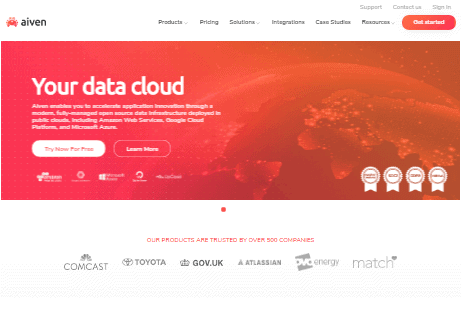
Ein gelungenes Beispiel für viel Whitespace und Kontrast


https://aiven.io/
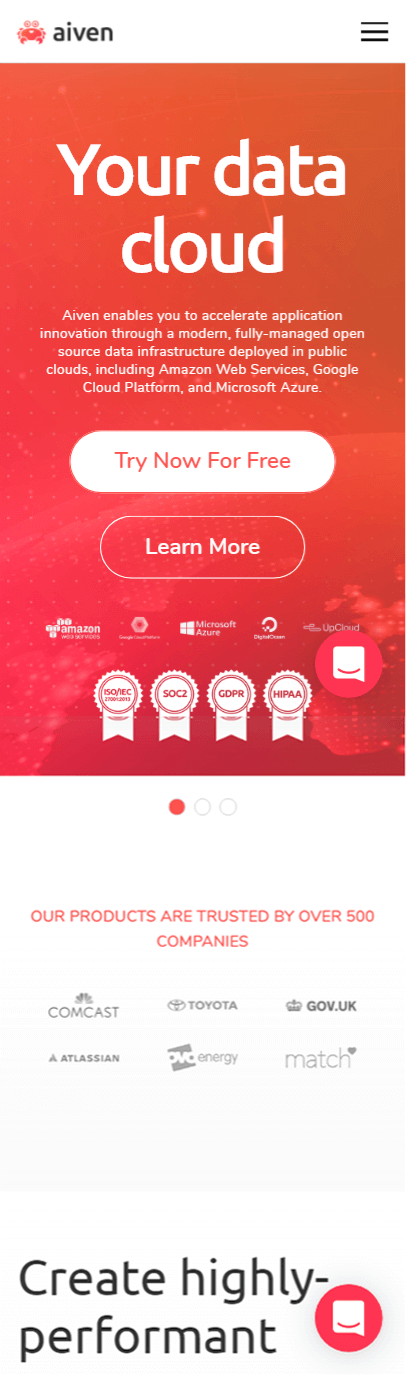
Ein schwaches Beispiel für Kontrast
Hier ein Beispiel, das vor allem in der mobilen Version ein Kontrastproblem darstellt. Die Call-To-Action geht vor dem unruhigen Hintergrund komplett unter.

Manchmal fällt es Gestaltern gar nicht so leicht, die passenden Farben für ein Design herauszufiltern. Zum Glück gibt es auch hier etwaige Tools, die uns schnell verschiedene Kombinationen testen lassen – bevor wir viel Zeit dafür verwenden ein kostenintensives Layout zu erstellen.
Farbenlehre: Tools für die Farbwahl
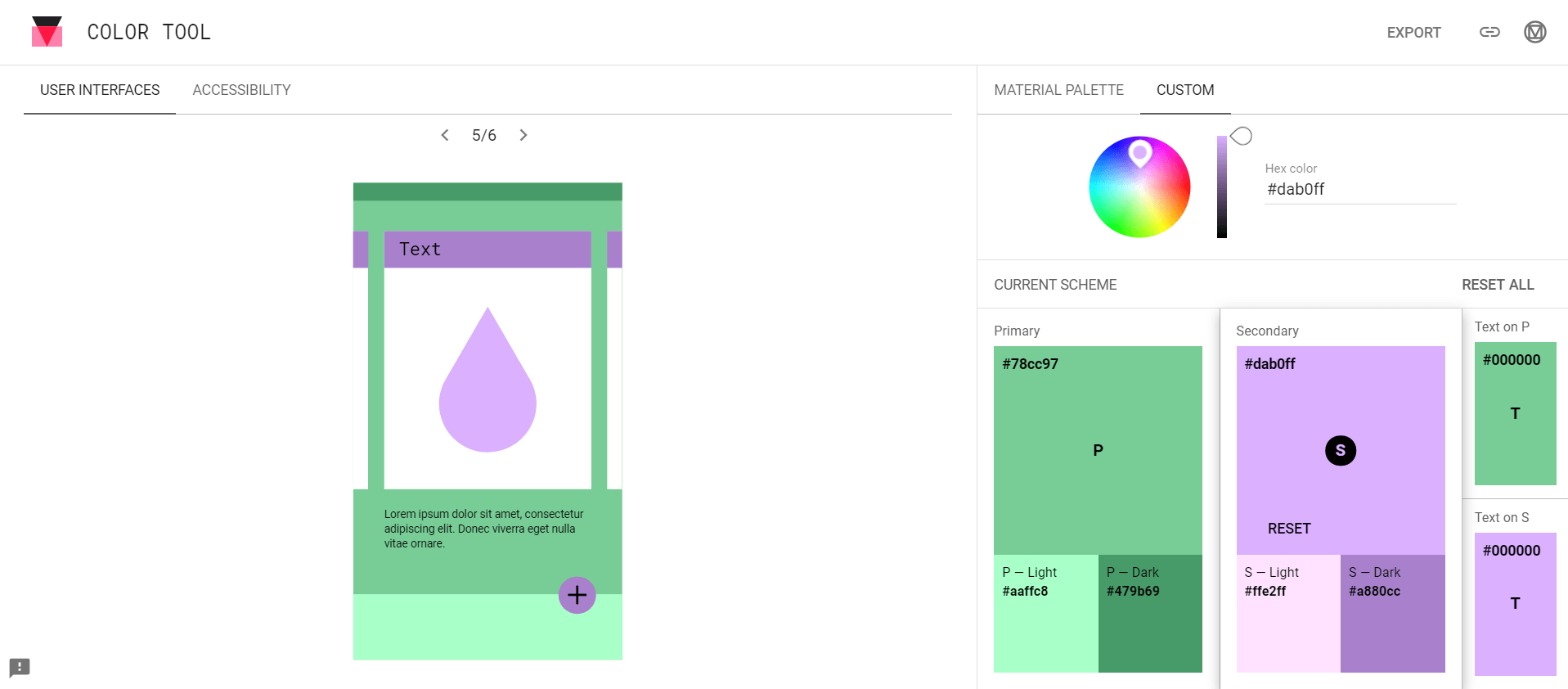
Material Design Color Tool
Material Design Color Tool erstellt Low Fidelity Wireframes unter Vorgabe von zwei Primärfarben.

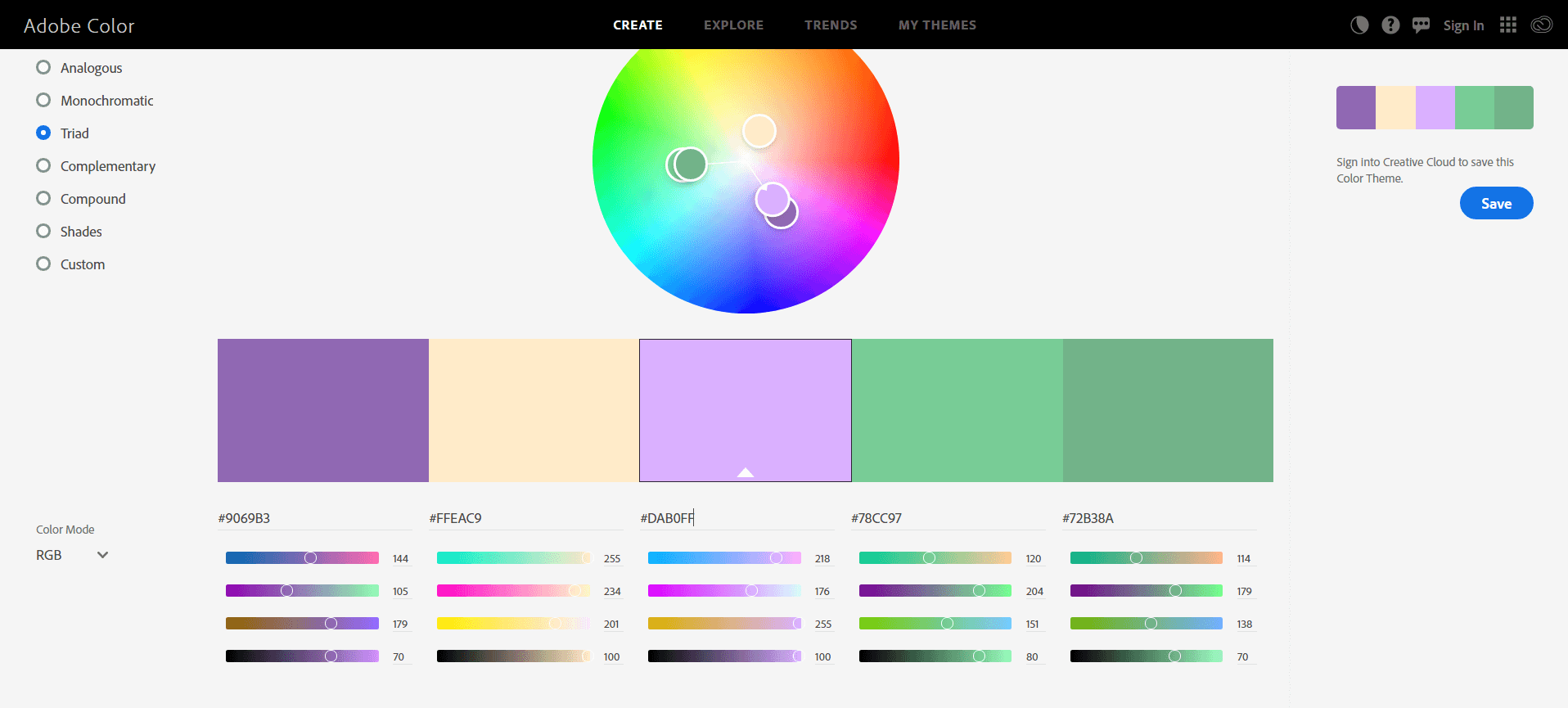
Adobe Color Wheel
Adobe Color Wheel hilft dir nicht nur verschiedene Farbpaletten zu erstellen, sondern extrahiert auch die verwendeten Farbpaletten aus bestehenden Designs. Neuerdings ist dies auch ausgehend von Farbverläufen möglich.

Bei der Auswahl geeigneter Farben lohnt sich ein intensiver Blick auf das Branding des Kunden: Welche Farbpaletten werden bereits verwendet? Inwieweit darf ich davon abweichen?
Auch die Grundlagen der Farbenlehre sind unvermeidlich: Entsprechend der jeweiligen Branche deines Kunden, kann so eine Farbe mit der passenden psychologischen Wirkung gewählt werden. Es kommt nicht von ungefähr, dass Blau häufig in eher seriösen Zweigen – wie Versicherungen, Consulting und Vergleichswebsites – verwendet wird. Blau wirkt vertrauenserweckend und beruhigend. Wobei man hier nicht zu allgemein werden darf, da auch schon Nuancen derselben Farbe sehr unterschiedliche Emotionen hervorrufen können.
Kennst du die 60-30-10-Regel?
Diese wird als goldene Regel zur Anwendung von Farbpaletten empfohlen. Hierbei ist das angewandte Prinzip: die Hauptfarbe macht circa 60 Prozent des Layouts aus, eine Komplementärfarbe umfasst 30 Prozent und eine dritte Farbe setzt mit 10 Prozent weitere Highlights. Diese Anordnung wirkt besonders ausbalanciert auf den User.
Symmetrie oder Asymmetrie?
In ihrem Artikel “The Principles of Design and Their Importance” erklärt Autorin und Designerin Cameron Chapman ihre zwei wichtigsten Ansätze zum Thema Balance im Webdesign. Demnach unterscheidet sie Inhalte nach ihrer Auffälligkeit – sprich, ob diese mehr ins Auge fallen oder weniger prominent sind.
Entsprechend ist die folgende Herausforderung, die Inhalte so anzuordnen, dass sie ein Gefühl von Balance vermitteln. Helfen kann dabei die gestalterische Entscheidung “symmetrisch oder asymmetrisch anordnen”.
Wie funktionieren beide Ansätze?
Beim symmetrischen Ansatz werden Elemente mit einer ähnlichen Prominenz zusammen arrangiert. Beim asymmetrischen Ansatz dagegen werden prominentere und weniger auffällige Inhalte gemeinsam angeordnet.
Hierbei kann das Layout beispielsweise clean gehalten werden. Dabei werden die Elemente klar voneinander getrennt, wie es bei Couro Azul der Fall ist. Oftmals werden solche Inhalte leicht dezentriert platziert, um dem schwächeren Element etwas mehr Raum zu geben und eine Balance zu kreieren.
Zero hingegen verwendet das gleiche Prinzip – allerdings mit einer freieren Anordnung. Durch den hohen Einsatz von Whitespace wirkt diese elegant und zeitgemäß.
Dieser Ansatz funktioniert sehr gut auf größeren Screens (ab Tabletgröße). Kleinere Geräte, wie Smartphones, profitieren dagegen von klar getrennten, untereinander angeordneten Modulen.
Schwerpunkte definieren und setzen
Bevor wir mit dem Design einer WordPress Website anfangen, sollte ganz klar definiert werden, welche Message kommuniziert werden soll. Oftmals bringt Klarheit im Marketingkonzept auch Klarheit im Design Layout.
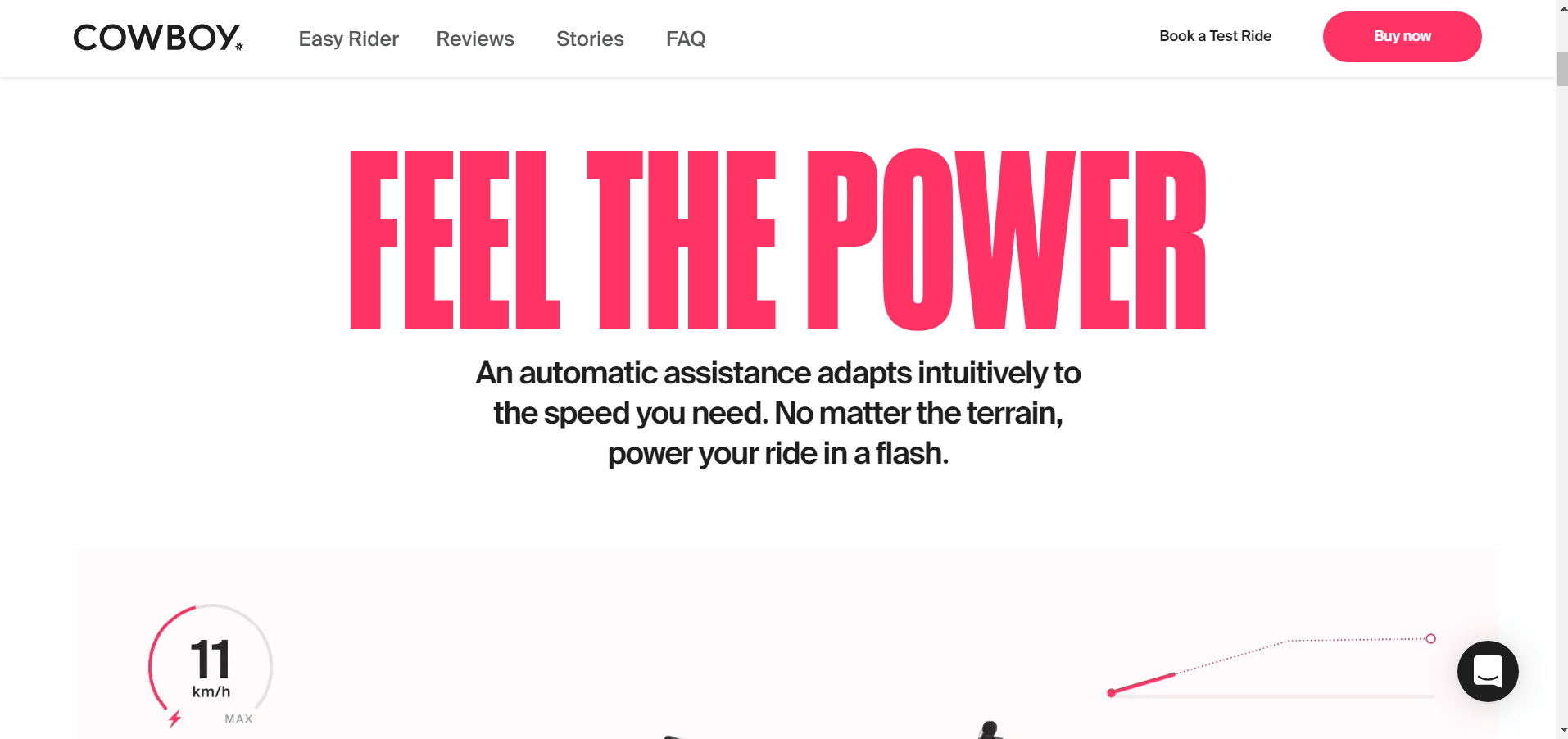
Sobald die Key Messages bestimmt wurden, gilt es, diese durch den Einsatz von Farbe und/oder Typografie hervorzuheben.
Wie beides kombiniert aussehen kann, siehst du in diesem Beispiel:

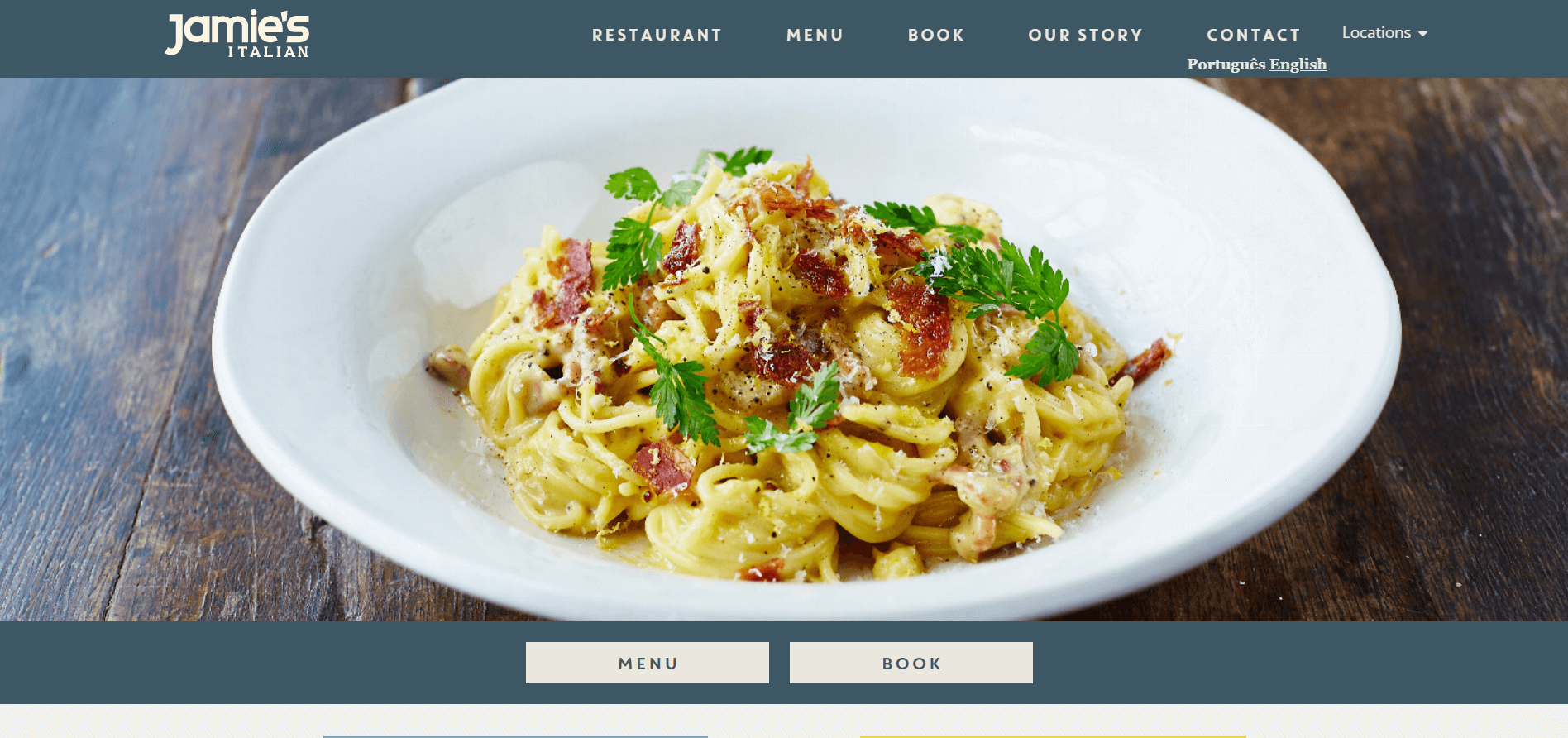
Allerdings gibt es auch hier viele Möglichkeiten zur Umsetzung. Denn Inhalte lassen sich nicht nur durch Bold Typography und Farbe hervorheben. Auch durch Bilder – wie bei Jamie Oliver´s Restaurant – und durch ein Zusammenspiel verschiedener Prinzipien rückst du ausgewählte Inhalte gezielt in den Fokus.

Proportion und Hierarchie
Der Inhalt einer Website sollte so dargestellt werden, dass er in seiner Hierarchie Sinn ergibt. Das Wichtigste platzierst du daher ganz oben. Mit abnehmender Wichtigkeit solltest du dich nach unten vorarbeiten. Du solltest dich daher fragen: Welche Information ist für den Besucher meiner Website am wichtigsten? Was sind lediglich Zusatzinformationen?
Dies ist auch der Grund, warum sich das Navigationsmenü in den meisten Fällen ganz oben befindet. Abgesehen davon, dass es ein UI Pattern ist, ist es schlichtweg einer der wichtigsten Aspekte einer Website. Schließlich ist das Menü nichts anderes als eine Übersicht über die Kerninhalte, die du dort anbietest. Sozusagen die Inhaltsangabe deiner WordPress Website.
Visuelle Hierarchie: Was wirklich wichtig ist
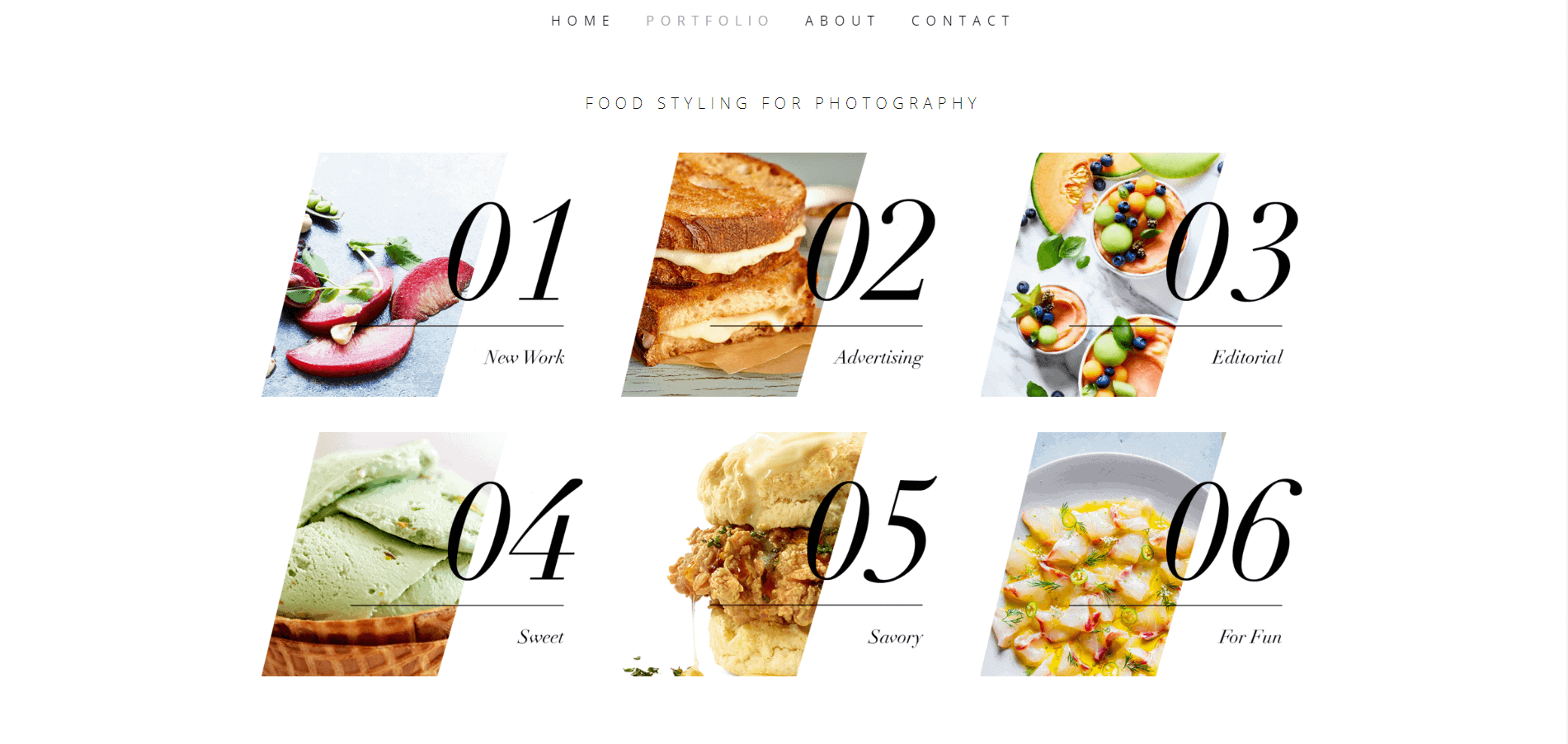
Hierarchie kann man auch durch sogenanntes Movement kreieren. Dabei ordnen wir den Inhalt der Website so an, dass das Auge hindurchgeführt wird. Das kann man zum Beispiel mithilfe von Shapes und Anordnung erreichen. Dieses Portfolio ist ein interessantes Beispiel dafür, wie so etwas aussehen könnte:

Das Auge wird von links nach rechts durch den Bildschirm geführt. Punkt 01 hat hier eindeutig die größte Hierarchie – obwohl alle Elemente gleich groß sind und erstmal gleichwertig wirken.
Die Proportion spielt also auch eine Rolle: Elemente derselben Größe, Farbe, Form geben uns grundsätzlich das Gefühl, zusammenzugehören und dieselbe Funktion zu haben. Vor allem bei interaktiven Elementen ist das wichtig.
Das oben vorgestellte Beispiel veranschaulicht, dass ein konsistentes Design weitgehend zur visuellen Harmonie beitragen kann:
- für alle Bilder werden einheitliche Formen verwendet,
- alle Bilder harmonieren farblich zusammen,
- insgesamt kommen nur zwei verschiedene Schriftarten und -größen zum Einsatz,
- für die Typo und Separatoren wird nur eine Farbe verwendet,
- die Separatoren stellen ein wiederkehrendes Designelement dar – und sie vereinen visuell das Bild und die beiden Überschriften.
„*“ zeigt erforderliche Felder an
Fazit: Grundprinzipien im Webdesign
Trotz allen oben genannten Grundprinzipien sind Regeln dafür da, gebrochen zu werden. Nur so kann interessantes, neuartiges Design entstehen!
Die Ansätze, die ich hier kurz vorgestellt habe, sind natürlich nicht neu. Vielmehr sind es Abwandlungen von wissenschaftlich und/oder psychologischen Recherchen, die auf unsere heutigen Kommunikationsmedien übertragen wurden. Diese Theorien und Methoden zu kennen, finde ich persönlich wichtig. Oftmals setzen wir Regeln ohnehin schon intuitiv um, weil unser gestalterisches Auge es so “gelernt” hat.
Zudem hilft das Wissen über verschiedene Ansätze im Design zur Evaluation der eigenen Projekte. Sieh es wie eine Checkliste, auf die du zurückgreifen kannst, wenn du merkst, dass etwas visuell noch nicht ganz funktioniert. Häufig findet man nicht die nötige Distanz zum eigenen Projekt, um dieses objektiv einzuschätzen.
Die hier angedeuteten Designprinzipien sind bei weitem nicht vollständig. Wer sich tiefer mit dem Thema beschäftigen möchte, darf gerne einen Blick auf diese Artikel und E-Books werfen:
- Web UI Design for the Human Eye (Colors, Space, Contrast)
- The Principles of Design and Their Importance
- How to Use Powerful Gestalt Principles in Design
Deine Fragen zu harmonischem Webdesign
Welche Fragen an Sonja hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zum Thema Webdesign und Entwicklung informiert werden? Dann folge uns auf Twitter, Facebook, LinkedIn oder über unseren Newsletter.

Hi Rafael,
vielen Dank für deinen Kommentar. Ich freue mich immer über Anregungen.
Ich glaube gutes Design ist eine Mischung aus allem. Du hast natürlich Recht. Messbare Grundsätze sollten der Ursprung, bzw das Fundament und die Guideline sein. Ohne diese kann der Designprozess tatsächlich wie zufällig wirken, zudem wird er noch unnötig erschwert.
Ich finde zudem die Thematik des individuellen Workflows hier generell super spannend. Wie z.B. woran man die Qualität seiner Designs misst und wo man Inspirationen herbekommt, aber auch wann ein Design visuell eigentlich „fertig“ ist. (usw.)
Viele Grüße
Hi Sonja,
sehr schöner Artikel. Der Anfang klingt aber sehr nach Blackbox-Design. Wir haben schon meßbare Grundsätze, nach denen wir eine Website (oder eine best. Design) bewerten. Bei dir klingt ews ein bisschen wie – „Gutes Design ist nicht meßbar und der Weg dorthin von Inutition und Zufall geprägt“
Aber die Beispiele und GEstaltungsgrundsätze sind sehr schön visualisiert.
Grüße