Das Internet ist einer der größten Energieverbraucher unserer Zeit. Dazu gehören auch die zahlreichen Webseiten, die uns unterhalten, informieren oder worüber wir einkaufen. Mehr als ein Drittel davon läuft auf der Basis von WordPress und WooCommerce. Das ist eine ganze Menge – und bietet großes Einsparpotenzial. Wir gehen in diesem Beitrag der Frage auf den Grund: Wie lassen sich Websites mit WordPress nachhaltiger gestalten?
Jeder kennt es und jeder benutzt es: das Internet. Mittlerweile ist die halbe Menschheit online und konsumiert fleißig Daten. Vielleicht denkst du dir: Das ist doch toll, denn so sparen wir uns die aufwändige Herstellung von Büchern, Katalogen oder DVDs. Auch ein Online-Meeting ist doch viel besser, als wenn man für ein einfaches Gespräch durchs halbe Land reisen muss, oder etwa nicht?
Grundsätzlich stimmt das alles, doch die Sache hat einen Haken. Mittlerweile hat der Online-Austausch von Informationen riesige Ausmaße angenommen. Und dafür wird Strom benötigt, viel Strom. Sicher kennst du diesen Vergleich: Wäre das Internet ein Land, dann würde es direkt hinter den USA und China Platz drei in Sachen Stromverbrauch belegen – Tendenz stark steigend.

Mich hat dieser Vergleich sehr nachdenklich gemacht. Ein Problem bei der Sache ist ohne Zweifel, dass man diesen enormen Ressourcenverbrauch erst einmal nicht sieht. Einen rauchenden Schornstein oder einen stinkenden Auspuff nimmt jeder wahr, man weiß, dass man gegen diese Umweltverschmutzung etwas tun muss. Ein Computer oder ein Smartphone hingegen sind leise, lautlos und vermeintlich sauber. Aber leider viel zu selten wirklich grün. Und durch die stets wachsende Nutzung von Clouds, Videostreaming und immer aufwändigeren Webseiten wächst der „Verbrauch“ digitaler Technologien still und leise immer weiter.
Ich habe mir irgendwann die Frage gestellt, was ich tun kann, um meinen persönlichen „Datenkonsum“ herunterzufahren. Denn eines ist klar: Wir alle nutzen das Internet. Somit kann auch jeder und jede einzelne – also auch ich – daran mitwirken, verantwortungsvoll online zu sein. Wir können zig Tweets pro Tag in die Welt setzen, stundenlang irgendwelche Serien netflixen oder sinnlose Katzenvideos herumschicken. Oder wir nutzen das Internet ganz bewusst und mit echtem Mehrwert.
Wenn du selber eine oder mehrere WordPress Websites betreibst, kannst du sogar noch viel früher ansetzen. Du kannst versuchen, die einzelnen Webseiten so nachhaltig wie möglich zu gestalten. Aber wie geht das? Und welchen Einfluss hast du selbst darauf?
Wie nachhaltig ist deine Website?
Ich betreibe mehrere Projekte auf Basis von WordPress. Vor ein paar Jahren habe ich damit begonnen, mich in die WordPress Welt hineinzufuchsen. Dabei bin ich vermutlich in so ziemlich jede Falle getappt, die WordPress zu bieten hat, ich bin eben kein Entwickler. Ich benutze sogar einen WordPress Page Builder, so wie es viele machen, vielleicht auch du?
Ich könnte jetzt natürlich hergehen und für viel Geld eine Agentur beauftragen, mir eine maßgeschneiderte WordPress Internetseite aufzusetzen. Die wäre idealerweise bis ins kleinste Detail durchdacht und nicht ein Byte zu groß. Doch nicht alle WordPress User können oder wollen sich das leisten, genauso wie nicht alle WordPress Agenturen Ahnung von nachhaltiger Entwicklung haben. Darum beschloss ich, selber zu schauen, was ich tun kann, um mit einfachen Mitteln das Beste aus WordPress herauszuholen.
Wie entstehen deine Webseiten?
Das ist die erste Frage, die ich mit dir klären will. Hierbei geht es um Dinge, die du vielleicht auf den ersten Blick gar nicht auf dem Schirm hast, wenn du über eine Internetseite nachdenkst. Klar ist aber: Eine Homepage ist nicht einfach da. Sie muss geplant, konzeptioniert, programmiert und mit Inhalten gefüllt werden. All das erfordert Arbeit und verbraucht Ressourcen.
Wenn wir uns hier ein paar Details anschauen, ergeben sich wahnsinnig viele Möglichkeiten, wie du deine Internetseite schon vor ihrem Launch nachhaltiger gestalten kannst. Und das Beste dabei dabei ist: Hier kannst du selbst ganz direkt Einfluss nehmen. Es geht um eine Art Bestandsaufnahme:
- Sitzt du in einem riesigen Büro oder arbeitest du in einem kleinen Coworking-Space?
- Hast du immer die neueste Hardware oder kaufst du zum Beispiel deinen Computer gebraucht oder refurbished?
- Kochst du dir Mittags selbst etwas aus regional eingekauften Zutaten oder kommt nur Convenience-Food vom Discounter auf den Tisch?
- Nutzt du konventionell erzeugten Strom oder hast du einen Ökostrom-Tarif?
Du siehst schon, vieles davon bezieht sich auf deinen generellen Lifestyle. Aber genau das ist ein wichtiger Punkt. Denn die Art und Weise wie du Dinge in deinem Alltag angehst, fließt auch in dein Hobby oder in deinen Job ein.
Jetzt fragst du dich vielleicht: Was hat das denn mit meiner Website zu tun? Ich finde, eine ganze Menge. Denn Nachhaltigkeit funktioniert nur bedingt als einzelne Maßnahme. Wenn ich meine Pakete klimaneutral verschicke, ist das natürlich erst einmal gut. Wenn ich dann abends mit dem dicken SUV nach Hause fahre, dann ist das nicht konsequent, sondern fällt eher in die Kategorie „Greenwashing“.
Green Marketing
Wie „grün“ arbeitest du als Agentur oder Freelancer wirklich? Macht das nur mehr Arbeit oder zahlt es sich für dich aus? Und sind deine Maßnahmen mehr als nur Selbst- bzw. Kundenberuhigung? Lies dir hierzu unseren Beitrag zu Green Marketing durch.
Nachhaltiges Konzept für deine WordPress Website
Wenn du dich für WordPress als Content Management System (CMS) entscheidest, dann sind natürlich ein paar technische Gegebenheiten schon festgelegt. Beispielsweise basiert WordPress auf der Skriptsprache PHP, woran du schlichtweg nichts ändern kannst, auch wenn es vielleicht „schlankere“ Alternativen gibt. Darüber hinaus hast du aber viele Möglichkeiten zu beeinflussen, ob deine Website ein gefräßiges Datenmonster oder eine flinke Informations-Gämse ist.
Die Struktur deiner Website
Der strukturelle Aufbau deiner Web-Projekte ist sehr wichtig. Finden sich deine User schnell zurecht und landen mit wenigen Klicks bei der gesuchten Information? Oder „irren“ sie von einer Seite zur nächsten, bis sie endlich am Ziel sind? Dein Ziel sollte sein, dass die User mit möglichst wenigen Klicks das finden, was sie suchen. Denn jede weitere geladene Unterseite ist ein (möglicherweise unnötiger) Datentransfer, der wiederum Energie kostet.
Eine saubere Struktur ist übrigens auch ein wichtiges SEO-Thema: Suchmaschinen wie Google lieben gut strukturierte Seiten und werden dich mit einem besseren Ranking belohnen. Sie den Beitrag auf wp unboxed zum Thema WordPress SEO.
WordPress Plugins
WordPress Plugins sind Fluch und Segen zugleich. Das Schöne ist, dass es für jedes Problem eine Lösung in Form eines Plugins gibt. So kannst du auch ohne Programmierkenntnisse deine Website genau so gestalten, wie du es dir vorstellst. Allerdings solltest du bei der Wahl deiner Plugins sehr genau hinsehen: Beantworte dir jedes Mal, bevor du ein neues Plugin installierst, die folgende Frage: Brauche ich diese Erweiterung wirklich? Siehe den Beitrag Tipps zur Auswahl von WordPress Plugins.
Jedes weitere Plugin kann nämlich deine Website unnötig aufblähen, bei jedem Aufrufen deiner Seite werden so immer mehr Daten geladen. Das macht deine Seite langsam und ist alles andere als nachhaltig. Überlege dir also genau, welche Funktionen und Effekte du wirklich benötigst. Agiere strikt nach dem Motto: So viele Plugins wie nötig, so wenige wie möglich.
WordPress Plugins nachhaltig entwickeln
Danny van Kooten entwickelt das bekannte WordPress Plugin Mailchimp für WordPress. Durch eine schlankere Entwicklung sparte er geschätzt 59.000 kg CO2 ein, und das pro Monat. Wie er das geschafft hat? Lies dir unser Interview Nachhaltige Plugin Entwicklung mit ihm durch.
Nachhaltiges WordPress Theme
Wie bei den Plugins ist auch bei den WordPress Themes, die das Aussehen deiner Website bestimmen, die Auswahl riesig. Und du musst entscheiden, welches Theme für dich das richtige ist. Soll es besonders nachhaltig sein? Dann gilt auch für dein WordPress Theme: So viel wie nötig, so wenig wie möglich.
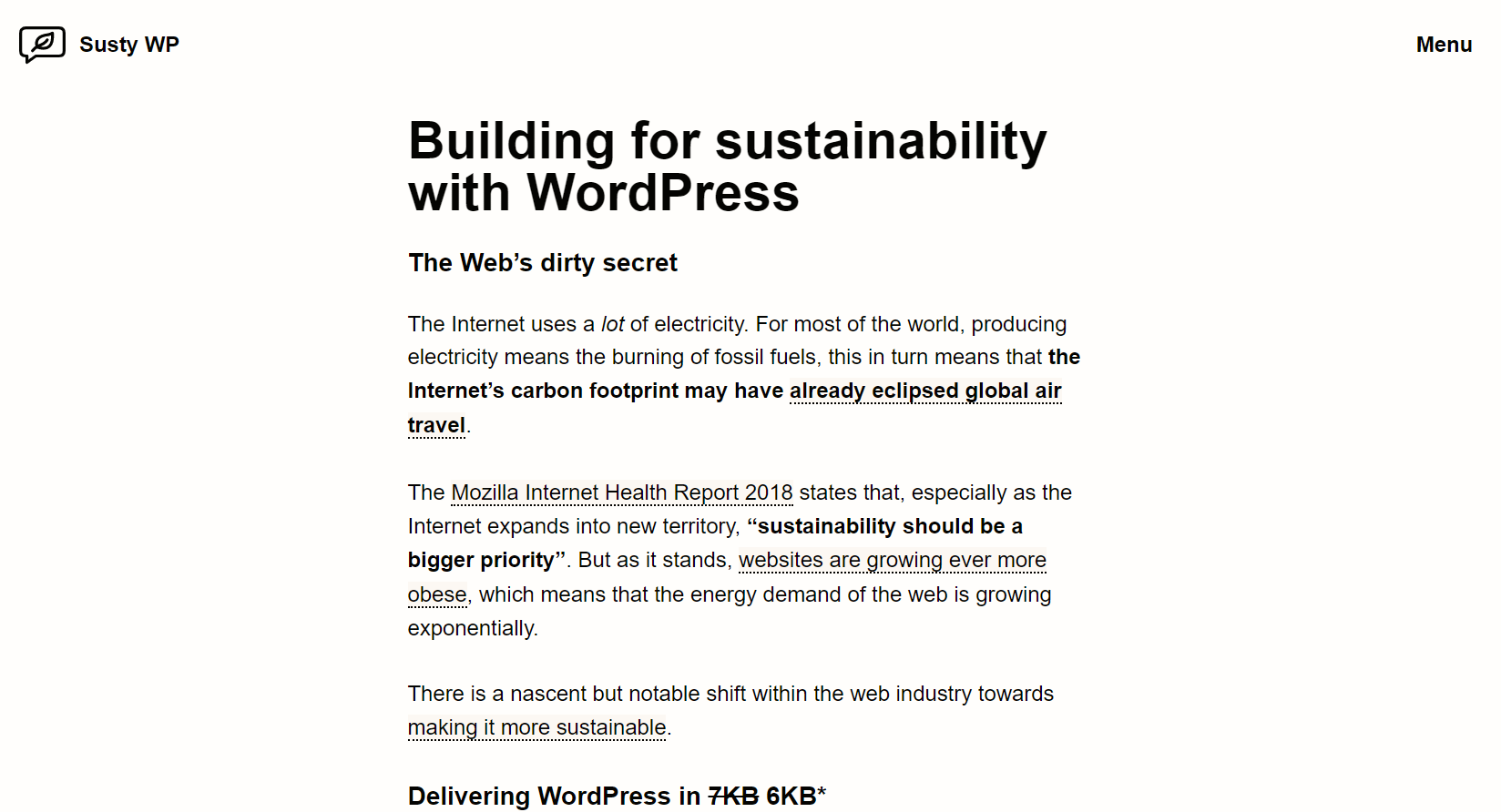
Entscheide dich für ein Theme, das genau das kann, was du brauchst – und nicht mehr. Denn je mehr Features in ein Theme integriert sind, desto größer wird das Code-Paket. WordPress Entwickler Jack Lenox hat es mal auf die Spitze getrieben und mit seinem WordPress Theme Susty gezeigt, wie schlank WordPress sein kann. Es verursacht einen Datentransfer von gerade mal 6 kB. Es gibt Themes, die mehrere MB groß sind, ein wirklich heftiger Unterschied.

Zugegeben: Susty ist schon sehr reduziert – vielleicht ist aber ja gerade dieser Minimalismus für den ein oder anderen einfachen Blog sogar richtig cool? Wenn es etwas mehr sein soll, gibt es aber durchaus andere Empfehlungen für besonders schlanke und somit „nachhaltige“ WordPress Themes. Beispielsweise:
- Twenty Twenty-Two, eines der WordPress Standard Themes
- GeneratePress
- Neve
- Hello Elementor (nicht nur in Kombination mit dem Page Builder Elementor)
Wie beeinflusst das Design die Nachhaltigkeit?
Bilder, Videos und Schriften machen einen großen Teil deiner Webseiten aus. Wenn du Bilder großformatig und in maximaler Qualität verwendest, dann werden sie schnell mehrere Megabyte groß – und damit das Gegenteil von nachhaltig. Ebenso ist es problematisch, unzählige verschiedene Schriftarten zu benutzen, nur weil du das schön findest. Je weniger Schriften du einbindest, desto weniger Daten müssen auf jeder einzelnen abgerufenen Seite geladen werden.
Ein „nachhaltiges“ WordPress Design ist also eines, das mit wenigen Schriften und bewusst platzierten Grafiken auskommt. Auch bei der Einbindung von Videos solltest du dich fragen: Ist das an dieser Stelle einfach nur „nice to have“ oder ein echter Mehrwert? Bei den Bildern ist es zudem sehr wichtig, dass du dir über die Maße und die Art der Komprimierung Gedanken machst.
Bilder komprimieren und optimieren
Es gibt zahlreiche Möglichkeiten, um den Datenstrom durch optimierte Bilder zu minimieren – ganz abgesehen davon, generell nur so viel Bildmaterial je Seite wie nötig einzubinden. Siehe unsere Anleitungen zu Bildkomprimierung Plugins, zu WordPress Bildgrößen und zum Bilder SEO für WordPress.
Wie schon erwähnt: Reduziere die Größe – statt Fotos in hoher Qualität bildschirmfüllend einzubauen – und achte zudem darauf, jedes einzelne Bild möglichst effizient zu komprimieren. Das kannst du durch ein WordPress Plugin erledigen lassen. Besser wäre aber, du kommst ohne aus (wie zu Beginn des Beitrags beschrieben). Das ist gar nicht so schwer: Die meisten Bildbearbeitungsprogramme ermöglichen eine einfache, schnelle und automatisierte Komprimierung deiner Bilddateien.

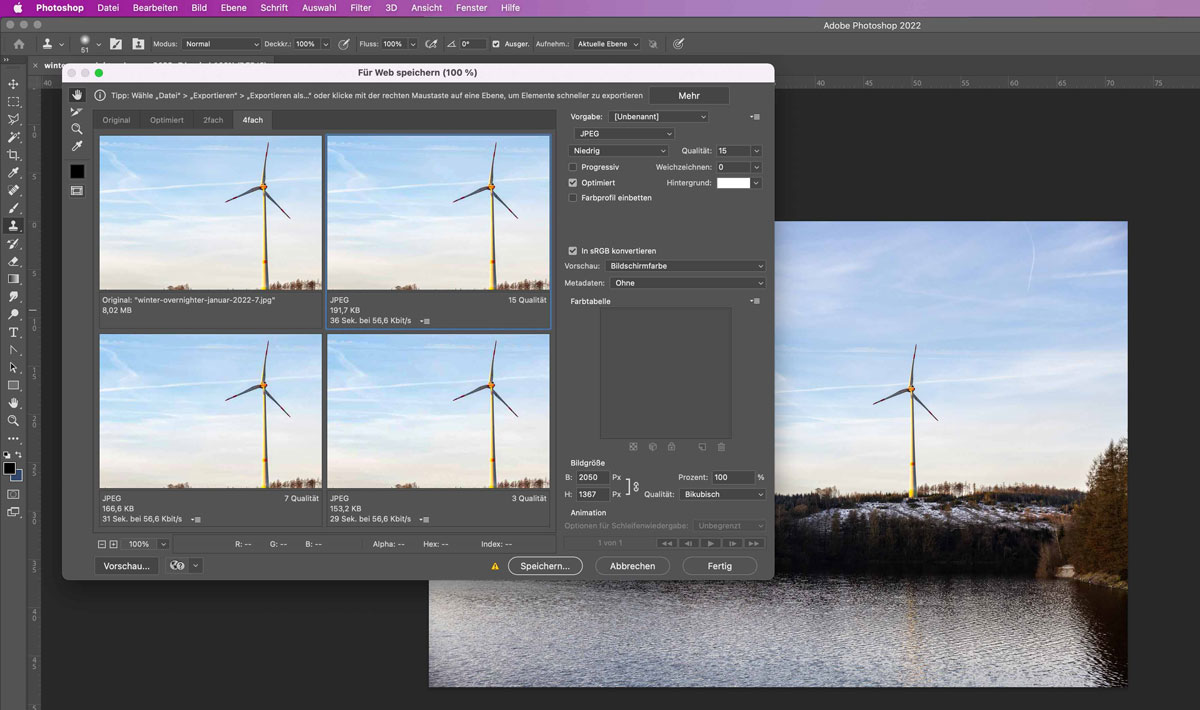
Probiere verschiedene Einstellungen aus. So findest du heraus, wie stark du komprimieren kannst, ohne dass die Qualität zu sehr leidet. Meine Erfahrung ist: Da geht einiges! Ich gehe wie folgt vor:
- Ich begrenze die Bildbreite mit Photoshop grundsätzlich auf 2.000 Pixel. Das ist mehr als ausreichend auch für große Bildschirme.
- Danach gehe ich auf „Für Web speichern“ und wähle bei Qualität „niedrig“. Das Ergebnis ist völlig in Ordnung und meine Bilder sind in der Regel deutlich kleiner als 300 Kilobyte.
- Die letzten Bytes lasse ich dann noch mit der Browser-Version von tinyPNG aus meinen Dateien herauskitzeln. Dieses Tool komprimiert sehr effizient und erspart dir ebenfalls ein Extra-Plugin.
Wenn dir der letzte Schritt zu stressig ist, kannst du tinyPNG übrigens auch als WordPress Plugin integrieren. Derart optimierte Bilder sind schonmal eine gute Grundlage.
Als nächstes solltest du noch einen Blick auf deine „Thumbnails“ werfen. Sobald du ein Bild in WordPress hochlädst, werden davon verschiedene Größen gespeichert, die „Thumbnails“. Einige sind WordPress Standard, andere legt dein Theme fest. Und oft benötigst du sie gar nicht alle. So wäre es denkbar, dass dein Theme Vorschaubilder für einen WooCommerce Shop speichert, die du niemals benutzt, wenn du keinen Shop betreibst.
Es wäre also eine sehr gute Idee, wenn WordPress nur die Thumbnails anlegt, die du auch benötigst, oder? Ideal wäre natürlich ein auf deine Bedürfnisse abgestimmtes Theme. Du kannst aber auch selber beeinflussen, welche Thumbnails WordPress speichert. Siehe die Anleitung zu Bilddateien und Thumbnails auf wp unboxed.
Ordnung halten
Wenn du eine WordPress Website neu einrichtest, empfehle ich dir, von Anfang an Ordnung zu halten. Denn wenn du kopflos Plugins installierst und auf Verdacht Bilder hochlädst, wird es irgendwann im Chaos enden. Viele Plugins speichern ohne Ende Daten in deiner WordPress Datenbank, ohne sie jedoch wieder zu entfernen, wenn du das Plugin löschst. Je ordentlicher und schlanker dein WordPress System ist, desto schneller läuft es und desto nachhaltiger ist es. Selbst wenn es manchmal schwer ist: Sei konsequent ordentlich und räume regelmäßig dein System auf.
Was, wenn das Chaos schon da ist?
Ich habe diesen Tipp anfangs nicht beachtet. Irgendwann hatten sich (scheinbar „einfach so“) Unmengen von Daten von ungenutzen Bildern, alten Backups und längst nicht mehr genutzten Gallery Plugins angesammelt. Es half also nichts: Ich musste mich zusammenraufen und tagelang für Ordnung sorgen. So konnte ich am Ende mehrere Gigabyte Daten von meinem Webspace löschen!
Vielleicht ist deine WordPress Website ebenfalls seit Jahren gewachsen, zusammen mit deinen Erfahrungen und deinem Können. Und vielleicht stehst du jetzt auch an dem Punkt, wo du feststellst: Dein Projekt versinkt im Chaos. Also worauf wartest du noch? Großreinemachen ist angesagt. Das ist in Sachen Nachhaltigkeit gut, aber auch was SEO betrifft sinnvoll. Denn Google liebt saubere, aufgeräumte, schnelle Websites!
Ein praktisches Tool zum Aufräumen ist WP Optimize. Wenn es nur um das Aufräumen der Datenbank geht, finde ich den WP DB Cleaner ebenfalls sehr hilfreich.
WordPress Page Builder und Nachhaltigkeit
WordPress Page Builder (hier eine Übersicht) sind praktisch und ermöglichen es, schnell und effizient ansehnliche Ergebnisse zu erzielen. Allerdings sind sie auch bekannt dafür, dass sie den Code deiner Webseiten aufblähen und die Ladezeiten verlängern. Trotzdem kannst du ein paar Dinge tun, um diesen Effekt zu reduzieren und somit deinen Page Builder so nachhaltig wie möglich zu nutzen:
- Beschränke dich auf die integrierten Funktionen und verzichte auf zusätzliche Design Plugins für deinen Page Builder.
- Wenn du doch zusätzliche Plugins benutzt, dann achte darauf, dass du alle Funktionen, die du nicht wirklich nutzt, komplett deaktivieren kannst.
- Achte auf eine einfache Seitenstruktur. Lege also möglichst wenige Blöcke und darin verschachtelte Spalten an. Page Builder nutzen für jedes dieser Elemente einen „Container“, sehr schnell werden das viel zu viele. Googles PageSpeed Insights bemängelt dies als „übermäßige DOM-Größe“. Wie du derlei Overload reduzieren kannst, ist in diesem YouTube Video gut erklärt.
- Für einzelne Blogeinträge verzichtest du am besten ganz auf den Page Builder und nutzt stattdessen den integrierten Gutenberg Editor.
SEO und Nachhaltigkeit
Grundsätzlich ist so gut wie alles, was für SEO (also für die Suchmaschinenoptimierung deiner Webseiten) gut ist, auch in Sachen Nachhaltigkeit ein Gewinn. Denn meist geht es um saubere Strukturen und schnelle Seiten mit geringem Datentransfer. Und weil das so wichtig ist, findest du auch jede Menge guter Anleitungen und hilfreiche Tools, um deine Seite für Suchmaschinen zu optimieren.
Ich möchte an dieser Stelle darum nur kurz auflisten, was du zusätzlich tun kannst und welche Tools beziehungsweise Anleitungen dir dabei helfen:
- Entferne weiteren unnötigen Ballast (überflüssige Schriften, eventuell ohnehin ungenutzte oder verzichtbare externe Dienste wie Google Analytics oder Google Maps, unnötige eingebundene Skripte).
- Fasse den Quellcode zusammen und vereinfache ihn durch Komprimierung, siehe die Anleitung HTML, CSS und JavaScript reduzieren.
- Deaktiviere unnötige Elemente wie Emojis, eine nicht genutzte Kommentarfunktion, Avatare etc. Das erledigt das Plugin Asset CleanUp mit wenigen Mausklicks (vorher unbedingt ein Backup anlegen).
- Asset CleanUp erfüllt aber eine noch viel praktischere Funktion: Damit kannst du für jede Seite genau festlegen, welcher Extracode geladen werden soll und welcher nicht. Wenn du einen WooCommerce Shop betreibst, lädt WordPress auf jeder Seite den dafür notwendigen Code – also auch auf deinen Blog-Seiten ohne jede Shopfunktion. Mit Asset CleanUp kannst du für jede Seite sämtlichen Code ausschließen, der nicht dringend notwendig ist.
SEO Plugins wie Yoast oder Rank Math geben dir viele Tipps in Sachen On-Page Optimierung. Sie decken also technische Fehler auf (wie zum Beispiel fehlende Bilder, defekte Links und so weiter) und helfen dir dabei, sie zu reparieren. Und eine saubere, fehlerfreie Webseite ist nicht nur in Sachen SEO eine nachhaltige Angelegenheit.
Nachhaltiges WordPress Hosting
Nachdem du dein WordPress Projekt auf Vordermann gebracht hast, gibt es noch einen dritten wichtigen Gesichtspunkt in Sachen WordPress und Nachhaltigkeit: Deinen Hoster. Denn das ist der Ort, an dem die Server laufen, sobald sich User auf deiner Website einfinden. Jedes Mal, wenn das passiert, werden Daten ausgetauscht. Und das kostet Energie.
Hier lohnt es sich also, genauer hinzuschauen. Die offensichtlichste Frage ist natürlich: Woher kommt der Strom, den dein Hoster benutzt? Wenn er Energie aus sauberen Quellen wie Wasserkraft, Windkraft oder Solar bezieht, ist das schonmal ein großes Plus.
Green WordPress Hosting
Wir bei Raidboxes wollen nicht nur ein klimaneutrales, sondern gar ein klimapositives WordPress Hosting bereitstellen. Indem wir den CO2-Verbrauch kompensieren, der beim Hosting deiner Websites entsteht. Mehr zu unseren konkreten Maßnahmen findest du im Beitrag Green Hosting für WordPress: Wie nachhaltig kann Webhosting sein?.
Doch das ist längst nicht alles. Hosting Anbieter brauchen viele Ressourcen für Bereiche wie:
- Technische Infrastruktur
- Büromaterialien und -Einrichtung
- Marketing
- Lebensmittel
- Reinigung
- Mobilität und Reisen
Wie bei deinem eigenen Lebensstil, so ist auch die Firmenphilosophie deines WordPress Hosting Anbieters ein wichtiger Baustein für mehr Nachhaltigkeit. Wenn in der Kantine regionales Essen serviert wird, wenn Geschäftsreisen per Bahn erledigt oder gebrauchte Büromöbel genutzt werden, dann machen all diese kleinen Maßnahmen auch deine WordPress Projekte ein bisschen nachhaltiger. Achte also darauf, dass dein Hosting-Anbieter es wirklich ernst meint und nicht nur einen grünen Anschein erweckt, sondern im Idealfall wirklich klimapositiv agiert.
Daneben gibt es natürlich noch einen weiteren wichtigen Aspekt: Die Leistungsfähigkeit beziehungsweise die technischen Rahmenbedingungen deines Hosting-Pakets. Denn je „runder“ deine Webseite läuft, desto schneller und desto nachhaltiger ist das. Es ist also sinnvoll, ein speziell auf WordPress abgestimmtes Hosting-Paket zu wählen. Achte dabei auf Folgendes:
- Die Daten sollten auf modernen, schnellen (und sparsamen) SSD Festplatten gespeichert werden, am besten in einem Rechenzentrum aus deinem Land. Zumindest dann, wenn die Nachhaltigkeits-Standards dort entsprechend hoch sind.
- Ein hohes Memory Limit sollte ebenfalls enthalten sein, am besten 256 MB.
- Wichtige Standardfunktionen sollten serverseitig integriert sein (zum Beispiel das Caching, Backups, eine Staging-Umgebung oder Weiterleitungen). Das ist in der Regel nicht nur effizienter, sondern spart dir gleich eine ganze Reihe von Plugins, was deine Seite automatisch schneller und nachhaltiger macht. Siehe das E-Book 5 bis 100+ WordPress Projekte verwalten, es ist auch als Blogbeitrag abrufbar.
- Eine aktuelle PHP Version, ein kostenloses SSL Zertifikat und HTTP/2 sollten Standard sein.
Lohnt sich eine nachhaltige Website?
Vielleicht denkst du dir jetzt: Wow, da wartet aber eine Menge Arbeit auf mich! Ich muss zugeben: Man kann sich mit diesem Thema in der Tat lange beschäftigen. Ich habe aber schnell gemerkt, dass es sich lohnt. Denn die meisten Maßnahmen in Sachen Nachhaltigkeit haben gleichzeitig einen positiven Effekt auf deine Ladezeiten und die Suchmaschinenoptimierung.
Um zu testen, wie nachhaltig deine Webseiten sind, kannst du den Service von websitecarbon.com nutzen, der spannende und anschauliche Informationen zum CO2 Fußabdruck deiner WordPress Website ermittelt. Ebenfalls sehr aufschlussreich sind die Ergebnisse von Webseite-Speedtests wie GTMetrix oder Google‘s PageSpeed Insights. Du bekommst dort nicht nur eine Bewertung deiner Website, sondern zusätzlich viel Tipps, was du tun kannst, um noch besser abzuschneiden.
Wenn deine Website schnell lädt, dann freut das natürlich nicht zuletzt auch deine Besucher:innen. Und das wiederum kann für dich bares Geld bedeuten: Viele springen nämlich ab, wenn eine Webseite länger als drei Sekunden lädt. Wenn du einen Shop betreibst, bedeutet das unmittelbar den Verlust von Einnahmen. Aber auch Google machst du mit einer schnellen Website glücklich – je schneller deine Internetseite lädt, desto besser stuft Google sie in seinem Ranking ein. Das wiederum bedeutet, dass du und dein Business besser gefunden werden.
Mir macht es mittlerweile richtig Spaß zu schauen, wo ich noch mehr aus meinen WordPress Projekten herausholen kann. Dabei spielt der unmittelbare Erfolg eine große Rolle: Viele Veränderungen sind direkt über verschiedene Website-Speedtests messbar.
Deine Fragen zum Thema nachhaltiges WordPress
Welche Fragen an Martin oder zum Thema Green WordPress Hosting hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zum Thema WordPress und Nachhaltigkeit informiert werden? Dann folge uns auf Twitter, Facebook, LinkedIn oder über unseren Newsletter.
Bilder im Beitrag: Martin Donat, Peter Beukema

Danke für diesen guten Artikel, der auch offen mit den potenziellen Problemen von WordPress umgeht und sich bei den Optimierungsvorschlägen nicht nur an rein technischen Aspekten orientiert. Schön auch, dass das hier im Hosting-Umfeld veröffentlicht wurde, weil das Thema „Nachhaltigkeit“ bei Webangeboten häufig auf’s Biohosting reduziert wird. Gutes Blog!
Da stimmt schon mal was bei der Bereitstellung der Bilder nicht, denn es wird komplett auf den Stromverbrauch, die Zeit, die aufgewendeten Ressourcen – damit ich überhaupt eine adäquate Workstation kaufen kann, usw usf. Während unsere Workstation bei der Bildbearbeitung / bei der Komprimierung ordentlich Strom zieht, juckt das einen Server kaum.
Es ist immer schön dem kleinem Webseitenbetreiber ein schlechtes Gewissen zu machen bezüglich ökologischem Fussabdruck, während die großen der Zunft brav mit Diesel/Gas die Stromversorgung ihrer Serverfarmen aufrechterhalten.
Für mich klingt das alles eher wie ein Werbeartikel für „ökologisches“ Hosting bzw warum man demnächst tiefer in die Tasche greifen muss 😉
my 2 Cents