Webpagetest.org je pravděpodobně nejlepší a nejkomplexnější bezplatný nástroj pro měření doby načítání stránky. Bohužel poskytuje mnoho a velmi složitých dat. Dnes vám ukážu, co potřebujete upravit, jak vnést pořádek do datového salátu a jaké parametry potřebujete pro profesionální analýzu. Protože pouze pokud víte, jak se vaše webové stránky načítají, můžete je optimalizovat nahoře.
Vaše vlastní webové stránky by měly být bezpečné. A rychle. Samozřejmě, protože hodně závisí na době načítání: míra konverze, pocit bezpečí osoby před zařízením a hodnocení vaší nabídky Google. Mnozí se však ani nedostanou do bodu, kdy mohou správně určit dobu načítání svých vlastních webových stránek.
Někteří lidé například ani přesně nevědí, jaké nástroje mohou použít k řádné analýze svých webových stránek. Nebo nevědí, jaká nastavení mají udělat, aby získali opravdu dobré výsledky. Abyste neudělali stejné chyby, dnes vám ukážu, jak získat rychlý a smysluplný přehled o vašem webu pomocí (podle našeho názoru) nejlepšího bezplatného měřicího nástroje vůbec. Takže přesně víte, jak rychle se vaše webové stránky načítají a zda a kde potřebujete optimalizovat.
Abyste přesně pochopili, jak jednotlivé kroky analýzy fungují, doporučuji vám podívat se na datové sady propojené na důležitých místech nebo paralelně analyzovat své vlastní webové stránky. Protože: Vnést do datového salátu pořádek není tak snadné. Jako odměnu za úsilí však obdržíte některé z nejlepších údajů, které jste kdy na svých webových stránkách shromáždili. A zejména pokud pracujete jménem nebo vyděláváte peníze s vašimi WordPress projekty, úsilí vždy stojí za to.
Test webových stránek je nejlepší nástroj, který známe
Je pravda, že v tomto článku webpagetest.org nadšeně chválíme. Možná až příliš bujarě, ale ne bezdůvodně. Protože test webové stránky je jediný nám známý nástroj, který vám umožňuje spolehlivě určit absolutní a vnímanou dobu načítání vašich webových stránek. A je to zcela zdarma. Žádný paywall, žádný model předplatného, jen cenná data a API, které vám umožní automatizovat celou věc: tak by to mělo být.
Pro úplnost můžete také získat pěkné výsledky měření s Pingdom a GTmetrix . Ale ne tak pěkné výsledky jako u testu webové stránky. To samozřejmě neznamená, že nemůžete a neměli byste zálohovat své výsledky několika testy v různých nástrojích. A to neznamená, že byste neměli soutěžit s Pingdomem nebo GTmetrixem. Ale mohu vám doporučit, abyste se alespoň jednou podívali na test webových stránek.
To se pro nás téměř stalo mantrou: Chcete-li měřit dobu načítání vašich webových stránek, nástroje, jako jsou Vyhledávač Google PageSpeed Insights není vypnuto. Protože ty určují pouze výkonnostní potenciál vašeho webu. Tato data jsou samozřejmě stále cenná - z hlediska výkonu a z hlediska SEO - ale jednoduše vám neumožňují vyvodit žádné závěry o tom, co se skutečně stane, když navštívíte vaše webové stránky.
Ale to je to, co chceš vědět. A to je přesně to, co potřebujete vědět, abyste zjistili, zda je optimalizační opatření účinné.
Test webových stránek bohužel poskytuje nejen přesně pěkně připravená data, ale také velmi rozsáhlé výsledky testů. Takže dnes vám ukážu, jak používat test webové stránky a jak interpretovat výsledky zásadně.
Webpagetest byl původně projekt AOL a byl určen pouze pro interní použití. V roce 2008 se však program stal otevřeným softwarem a nyní je hlavně udržován a dále rozvíjen společností Google. Veškerou dokumentaci z testu webové stránky najdete na GitHubu a lze ji také stáhnout a použít místně.
Během PageSpeed Insights ukazuje, kde leží potenciál optimalizace vašeho webu, Webpagetest může udělat mnohem více. Protože vám nejen ukáže, jak můžete vylepšit své webové stránky, ale také přímo, jaké účinky mají vaše optimalizační opatření na dobu načítání vašeho webu.
Na rozdíl od Pingdom a GTmetrix neexistuje žádná společnost za Webpagetest, která by chtěla prodat placenou službu (ok, s výjimkou Googlu, ale alespoň se služba neprodává přímo). Spíše by se mohlo říci, že testování webových stránek je součástí plánu Společnosti Google na celkové zrychlit síť. V této souvislosti však chcete vyhodnotit ambice Společnosti Google.
Ve 4 krocích ke skutečně smysluplným datům doby načítání
Ano, test webové stránky je složitější než jiné nástroje. Ale nenechte se odradit! V tomto případě je složitost dobrá. Protože to znamená, že získáte skvělé údaje o svých webových stránkách. A stejně jako při prvním použití nástroje získáte relevantní informace poměrně rychle.
A to s následujícími čtyřmi kroky:
Krok 1: Nastavení parametrů testu
Krok 2: Získejte přehled
Krok 3: Podrobná analýza
Krok 4: Analýza vnímané doby načítání
Krok 1: Nastavení zkušebních parametrů
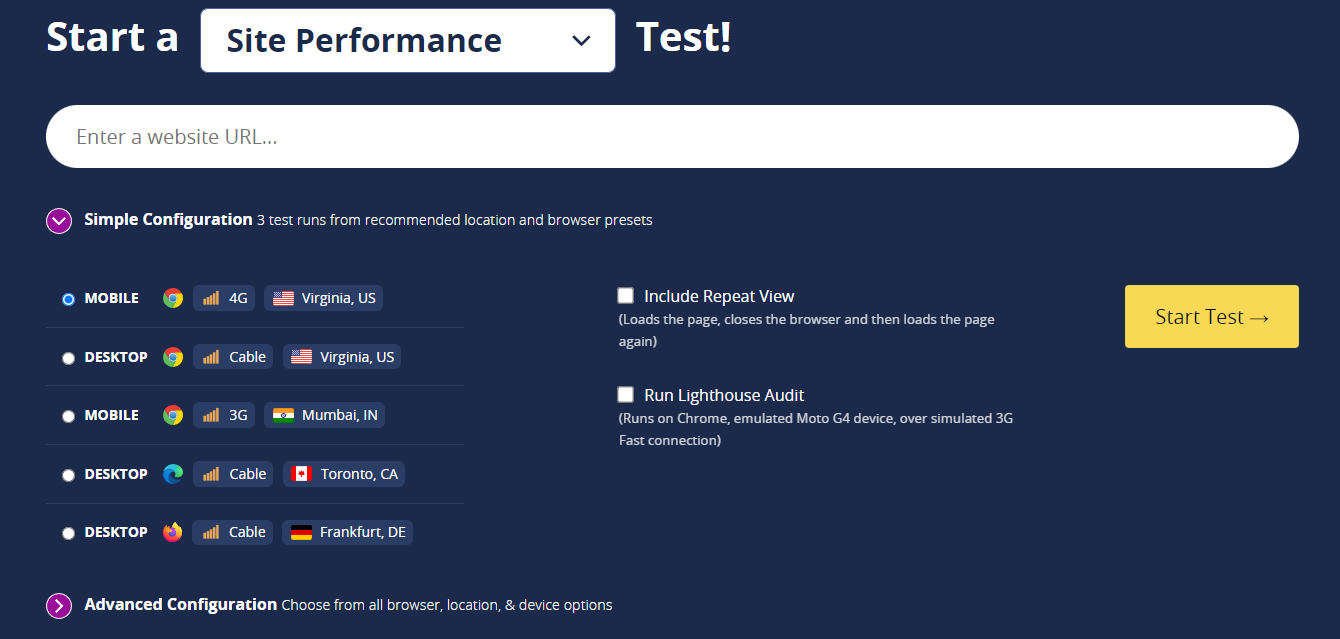
Webová stránkatest poskytuje velmi jemné nastavení pro testování vašeho webu. Čtyři z těchto nastavení jsou obzvláště důležitá pro získání dobrých výsledků měření:
- server, který se má testovat pomocí
- prohlížeč, který má být testován
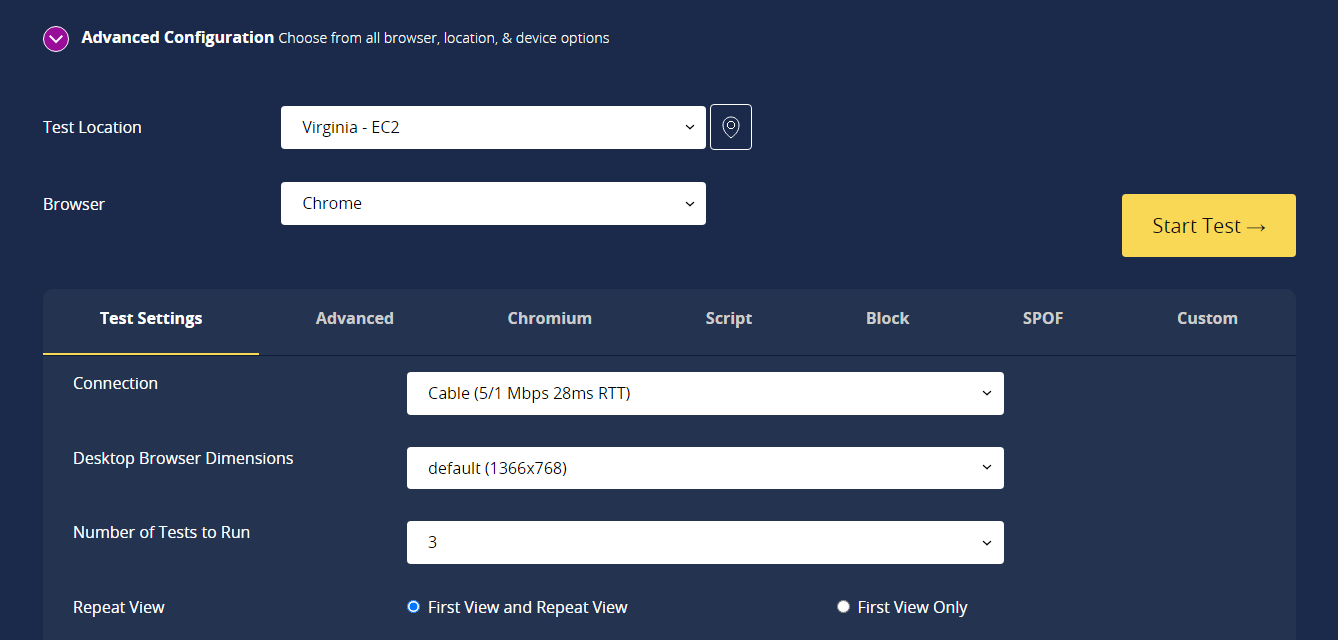
- Pokročilé nastavení testu, kterému se budu za chvíli věnovat podrobněji.

Server, který zvolíte pro test, simuluje volání webu odtud. Pokud vyberete výchozí server v USA, bude výsledkem testu zobrazení stránky z Texasu. Ve většině případů to však nemusí být nutně to, co chcete. Proto je tento postoj velmi důležitý. Je to proto, že může výrazně zkreslit celkový výsledek a v závislosti na aplikaci musí být odpovídajícím způsobem upraven.
Dva nejčastější případy použití jsou:
- Určení doby načítání uživatele z cílové skupiny
- Porovnání doby nabíjení po optimalizaci
Pokud chcete vědět, jak je vnímána doba načítání vašeho webu, musí umístění serveru co nejvíce odpovídat typickému umístění zobrazení. Pro německý blog to znamená, že byste si měli vybrat server v Německu, například ve Frankfurtu.
Pokud chcete vědět, čeho optimalizační opatření dosáhlo, pak nezáleží na tom, které umístění serveru používáte. Důležité je, že pro test před a po optimalizaci musíte použít stejné umístění serveru. V opačném případě nebudete moci naměřená data správně porovnat. Samozřejmě zde doporučuji také německý testovací server. To jednoduše přináší nejrealističtější výsledky.
Použitý prohlížeč
Test webové stránky nabízí mnoho možností nastavení pro simulaci určitých přenosových technik a prohlížečů. Můžete například definovat, že se má webová stránka načítat přes 3G připojení a Firefox. Pro začátek však stačí vybrat prohlížeč, který vaše cílová skupina používá nejčastěji.
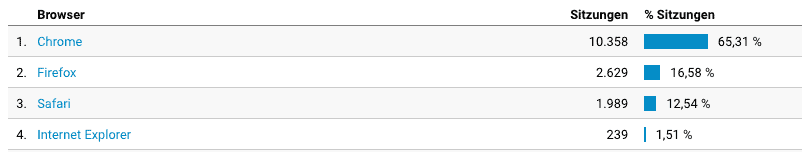
Informace o tom můžete vidět například v Google Analytics nebo Piwik. Raidboxes je většinou navštěvován například prostřednictvím prohlížeče Chrome.

Velmi důležité: Pokročilá nastavení určují, jak kvalitní naměřená data nakonec budou!
Kromě dvou parametrů, které určují, jak testovat – tj. umístění serveru a použitý prohlížeč – nabízí test webové stránky také možnost nastavit, co by měl test na konci vydat. V pokročilých nastaveních můžete například definovat, že mají být na výstupu pouze určité hodnoty nebo že se má měření po určité době automaticky zastavit. A zde jsou dvě nastavení, která jsou obzvláště důležitá pro získání přiměřeně komplexních a spolehlivých dat: "Počet testů ke spuštění" a "Opakované zobrazení".
Při měření doby nabíjení byste v zásadě měli měřit více než jednou. V opačném případě riskujete měření odlehčů a možná hledáte problém, který neexistuje. A věřte mi, už jsme to párkrát viděli. Doporučuji alespoň tři po sobě jdoucí testy.
Nezapomeňte také vždy měřit verzi svého webu uloženou v mezipaměti. Můžete to provést pomocí možnosti Opakovat zobrazení.

Máte svou adresu URL – např. https://raidboxes.de – a nastavte parametry testu (tj. německý server, prohlížeč, minimálně 3 opakování a opakované zobrazení), můžete spustit test. V závislosti na tom, kolik testů aktuálně běží, může analýza trvat několik minut.
Důležité: Test webové stránky testuje pouze web, který je přístupný pod adresou URL, nikoli celou vaši webovou prezentaci. To znamená, že byste měli otestovat svou domovskou stránku, všechny vstupní stránky a případně přehled produktů jednotlivě.
V této příručce pracuji s daty z analýzy naší domovské stránky raidboxes.io.
Krok 2: Získání přehledu
Jako první se zobrazí přehled výkonnosti a položka "Příležitosti a experimenty". Zde získáte hrubý přehled o potenciálu, který vaše webové stránky mají v určitých aspektech, nebo o tom, zda již v těchto aspektech dobře fungují. Webpagetest poskytuje podobné výsledky jako Google PageSpeed Insights .

(1) Čím zelenější, tím lepší
Ve druhé oblasti jsou opět uvedeny parametry testu pro kontrolu. Zelená barva značí dobrý stupeň optimalizace, oranžová barva značí využitelný potenciál optimalizace a červená barva značí naléhavou potřebu opatření.
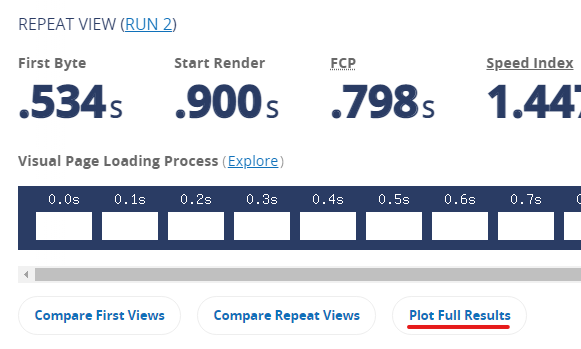
Zde se zobrazí všechny relevantní klíčové údaje o době načtení stránky pro uloženou a neuloženou verzi vašeho webu. První zobrazení není uloženo v mezipaměti a opakované zobrazení je uloženo v mezipaměti. Důležité je: V přehledu Webpagetest zobrazuje hodnoty pouze pro jeden ze tří testů. Text v závorkách přímo vedle označení První zobrazení a Opakované zobrazení ukazuje, o který test se jedná. Výsledkem druhé zkoušky je tedy průběh 2.

Nyní vysvětlím dva důležité parametry:
- První bajt: Čas odeslat první bajt dat mezi klientem a webovým serverem. Tato hodnota by měla být menší než 200 milisekund, pokud je to možné, a je důležitým ukazatelem výkonu vašeho hostingu.
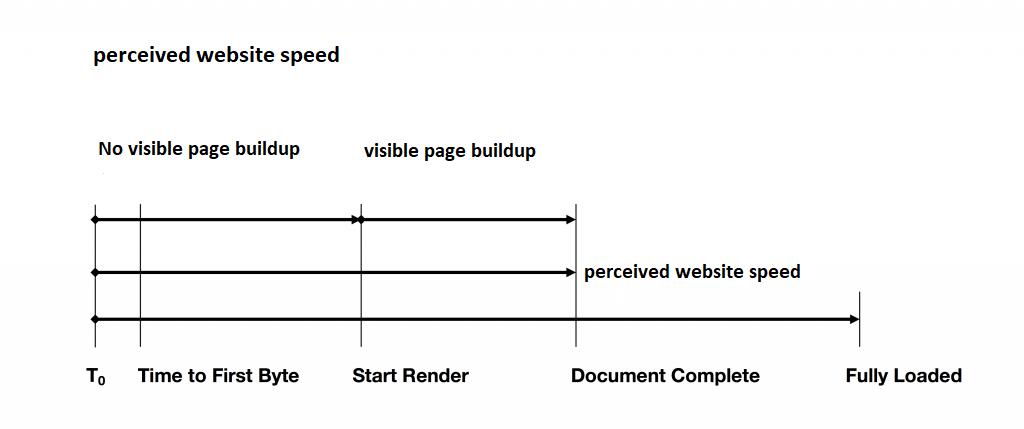
- Zahájení vykreslování: Tato hodnota popisuje dobu, po kterou se webová stránka načítá, než se poprvé zobrazí obsah. Do této doby zůstávají webové stránky pro uživatele zcela bílé. Tato hodnota by samozřejmě měla být co nejnižší. Tato hodnota spolu s celkovou dobou trvání vizuální stránky tvoří hodnotící standard pro vnímanou rychlost webových stránek. Spustit vykreslování označuje začátek viditelného načítání webových stránek.
Pro všechny tyto hodnoty, čím menší, tím lepší. Jako vodítko si můžete pamatovat:
- doba do prvního bajtu by měla být kratší než 200 milisekund
- Počáteční vykreslování by nemělo být delší než 2,5 sekundy
- Celá vizuální podoba stránky by neměla být delší než pět sekund.
Tyto hodnoty jsou samozřejmě jen pravidla. Vždy záleží na vašem webu: Stránka obchodu s 50 produkty – tj. 50 nebo více obrázky a popisnými texty – se přirozeně načítá pomaleji než tiráž, která se skládá pouze z textu.
Proto mohu jen poradit: Otestujte webové stránky přímé konkurence a své vzory. Získáte tak interní srovnávací hodnoty v oboru.
Průměrování - Nyní je čas dostat se na správné místo
Výše vysvětlený přehled bohužel ukazuje pouze výsledky jednoho měření. A pamatujte si: individuální, izolované hodnoty vás mohou uvést v omyl. Proto jste provedli alespoň tři po sobě jdoucí měření, abyste otestovali své webové stránky. A průměry těchto tří měření jsou nejlepší aproximace, které můžete získat pro dobu načítání stránky.
A nebojte se: Vytvoření průměrů vyžaduje pouze stisknutí tlačítka:

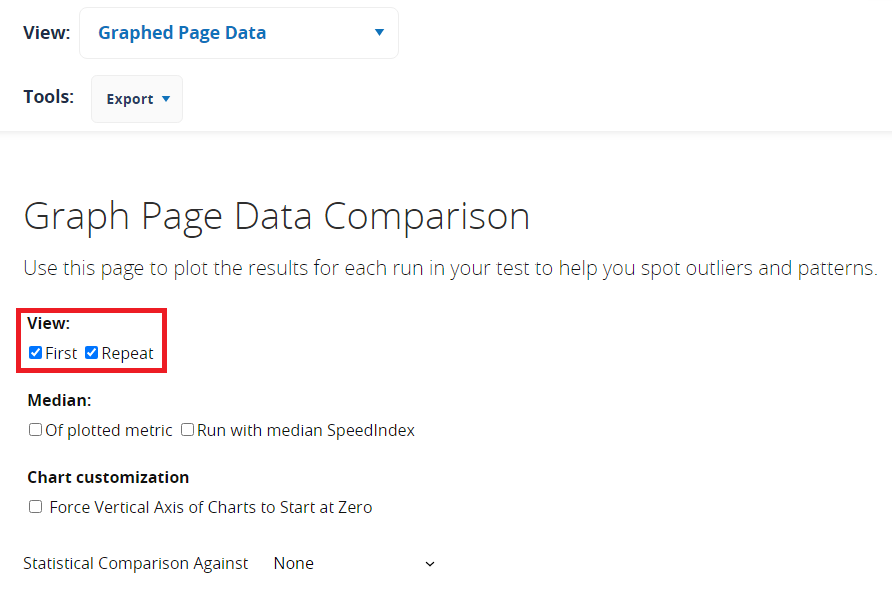
Než budete pokračovat, měli byste nahoře zaškrtnout políčka První a Opakovat.

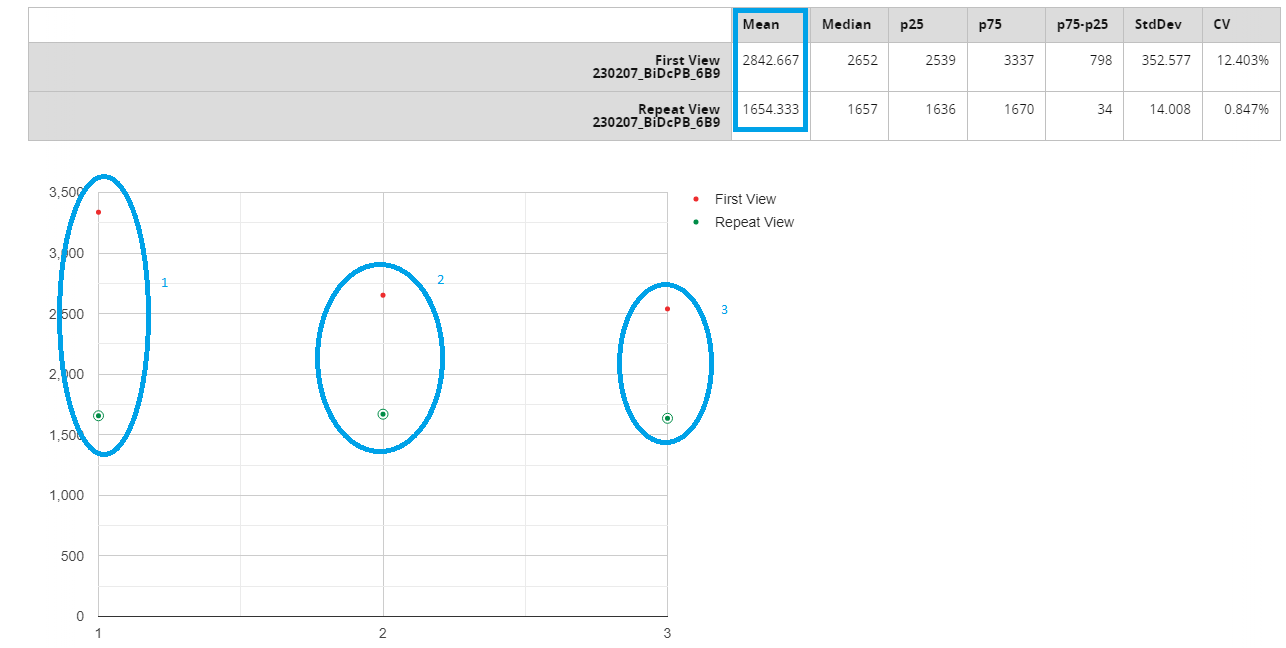
Nyní dostanete zpočátku matoucí množství dat z takzvaných grafů. A to jsou přesně výsledky, které chcete. Tento nový přehled je v zásadě stejný pro všechny hodnoty. Takže jakmile pochopíte, jak je číst, jsou všechno, jen ne matoucí.

Jak vidíte, všechny tři naměřené hodnoty (1-3) jsou zde vyneseny do grafu. Nad grafem je uvedena hodnota, ke které se graf vztahuje. Číslo ve sloupci Mean nyní popisuje průměrnou hodnotu doby načítání ve všech třech měřeních. Tato průměrná hodnota je nejcennější informací, kterou můžete o svých webových stránkách získat.
Mimochodem: O starožitnosti Box Opakujte , můžete také vygenerovat hodnoty pro dobu načítání s mezipamětí a bez mezipaměti. A pokud chcete najít výsledky pro ostatní hodnoty: Stačí vyhledat "First Byte" a "Start Render" pomocí vyhledávání prohlížeče (CTRL + F pro PC a cmd + f pro Mac).
Prozatímní závěr: Spousta práce pro obzvláště cenné údaje
Ok, to bylo hodně vstupů. A bylo tam mnoho pracovních kroků. Zejména ve srovnání s jednoduchými zkušebními metodami. Ale úsilí stojí za to, protože jste to viděli v číslech diagramů: Dva testy se stejným nastavením mohou být někdy celé sekundy od sebe. Náhoda tedy může rozhodnout, zda investujete čas a peníze do další optimalizace svých webových stránek. A zejména pokud vyděláváte peníze s WordPressem, ať už s vlastním obchodem, webdesignem nebo vlastní agenturou, měli byste mít nejlepší datovou základnu pro takové rozhodnutí.
Ve skutečnosti ještě nejsme hotovi. Protože nyní znáte nejdůležitější výkonnostní parametry vašeho webu, takže víte, jak rychle se vaše webové stránky načítají a zda je stále potenciál pro optimalizaci, ale ještě nevíte, kde přesně lze váš web zlepšit. A to je přesně to, k čemu je podrobná analýza.
Krok 3: Podrobná analýza
Přehled vám již řekne hodně o vašem webu. Můžete zjistit, zda existuje prostor pro zlepšení v určitých oblastech, jak rychle se vaše webové stránky skutečně načítají a zda se nemusí načíst o něco rychleji. Dosud však nerozpoznáváte příčiny problémů. Ale najdete je v podrobných zprávách:
- vodopádové diagramy
- potenciální analýza
Vodopádové grafy uvádějí každý jednotlivý požadavek HTTP, který prohlížeč odešle na webový server. Na první pohled se tyto diagramy zdají být velmi složité a matoucí. Ale pokud víte, jak na to, můžete na první pohled vytáhnout spoustu podrobností o svých webových stránkách z vodopádového grafu. Zde vám ukážeme, jak správně číst vodopádové grafy a jak je můžete použít k další optimalizaci vašich webových stránek.
V podstatě rychlý web má krátký vodopádový graf s několika krátkými požadavky. To znamená, že délka grafu a délka pruhů v jednotlivých řádcích jsou obzvláště důležité.
V přehledu výkonnosti najdete podrobné informace o tom, jak dobře je již výkon vašich webových stránek optimalizován. Tato podrobná recenze obsahuje:
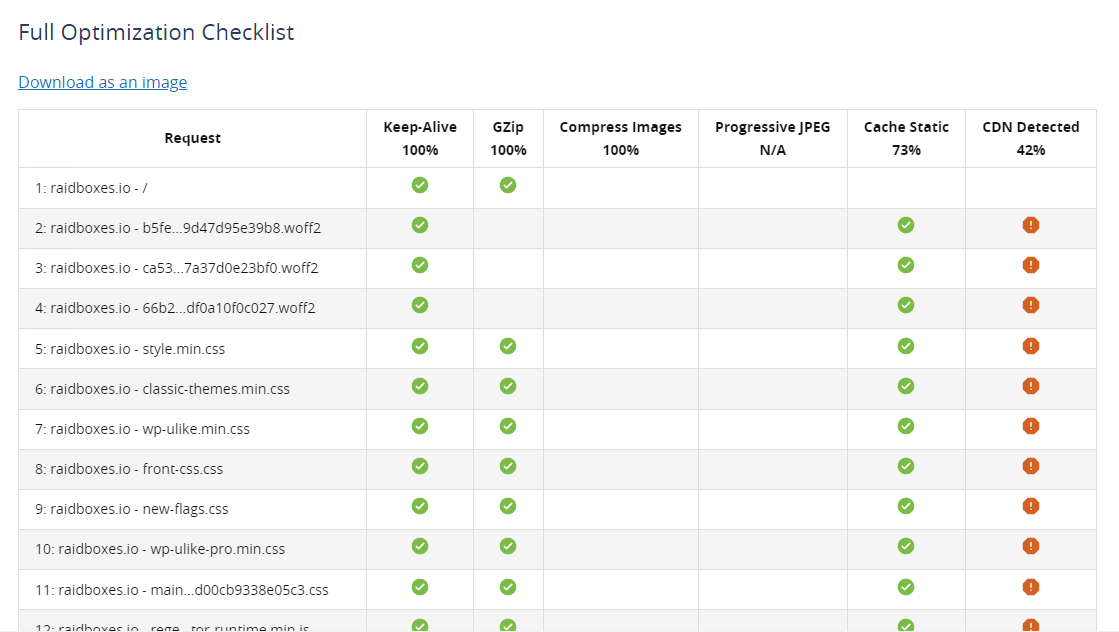
- kontrolní seznam optimalizace, který najdete v nabídce "Optimalizace".
- Podrobný rozpis zkoušky výkonnosti
V kontrolním seznamu optimalizace naleznete jednotlivá kritéria hodnocení, která jsou aplikována na každý z požadavků HTTP. Zelené zaškrtnutí znamená, že požadavek byl splněn, žlutý trojúhelník znamená, že je třeba provést zlepšení, červený kříž znamená, že navrhované optimalizační opatření neexistuje.

Nakonec najdete popis upozornění a chybějících optimalizačních opatření v sekci podrobností. Test webové stránky popisuje optimalizace, které jsou stále možné pro každý prostředek. Obrázky například ukazují, kolik objemu dat lze uložit.
I když se s těmito podrobnými hodnoceními musíte nějakou dobu vypořádat, můžete s jejich pomocí získat detailní obrázek o vašem webu a jeho optimalizačním potenciálu.
A protože je to v podstatě ta samá informace, která PageSpeed Insights vyplivnout, samozřejmě můžete také jednoduše spustit analýzu PageSpeed paralelně. Protože tento test je mnohem hezčí a lépe připravený.
Krok 4: Analýza doby zátěže plsti
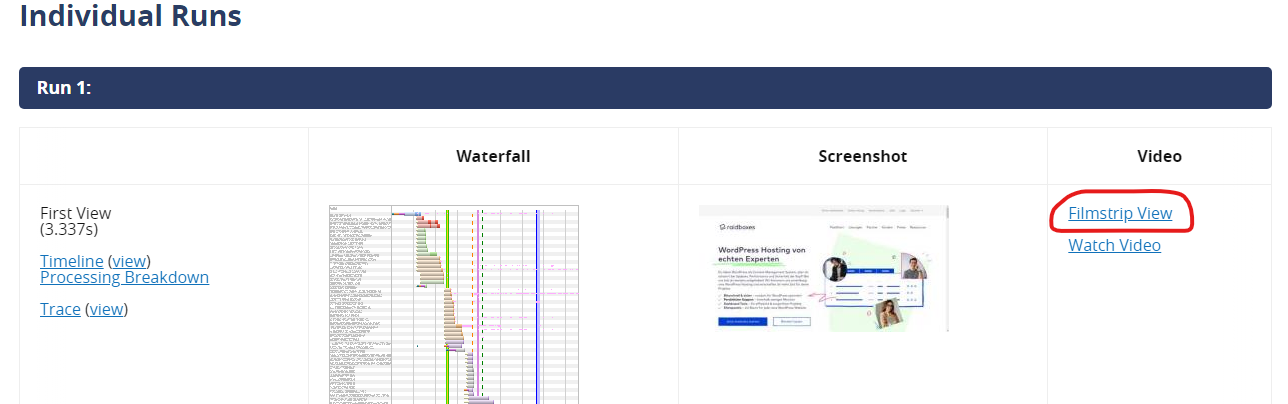
Na rozdíl od všech ostatních testů, které jsou nám známy, je test webové stránky jediný, který zobrazuje vnímanou dobu načítání vašeho webu zdarma. Prostřednictvím zobrazení filmového pásu můžete sledovat video s rozvržením stránky. Takže můžete přesně vidět, co lze vidět při načítání a můžete ještě lépe vyhodnotit, zda a jak by měl být váš web optimalizován.

Vnímaná doba načítání je pravděpodobně nejdůležitějším parametrem doby načítání stránky. Ovlivňuje to, zda je váš web opuštěn předčasně, pravděpodobnost konverze a celkový dojem z vašeho webu. Zejména pro obchody je proto vnímaná rychlost webových stránek důležitým vodítkem. Vnímaná doba nabíjení by samozřejmě měla být vždy co nejkratší.
Kromě zobrazení filmového pásu byste si měli pamatovat následující:

Zobrazení filmového pásu vám s přesností na desetinu sekundy ukáže, jak vaše webové stránky vypadají a jaké procesy se v daném okamžiku provádějí. Často se stává, že se až několik sekund nic neděje a pak najednou web vypadá téměř stejně jako ve finálním stavu. To vyvolává dojem, že se webové stránky během této doby dokončí načítání. Nebo spíše už máte pocit, že s webem můžete komunikovat.
Zejména při upřednostňování viditelného obsahu stránky je zobrazení Filmového pásu velmi cenným nástrojem.
Závěr
Ok, po přečtení článku byste nyní měli být schopni zvolit správné nastavení pro test webové stránky. Nyní byste také měli vědět, které klíčové údaje musíte interpretovat a jak a jak zabránit nesprávným interpretacím způsobeným odlehlými hodnotami. Víte také, kde najdete podrobné informace o svých webových stránkách a jak určit vnímanou dobu načítání vašich webových stránek a zobrazit ji.
Takže znáte důležité základy, abyste získali opravdu komplexní přehled o vašem webu. A víte, kde získat informace, které vám umožní naplnit výsledky měření životem a vyvodit smysluplné závěry pro vaše webové stránky.
Ale proč to bylo zase důležité? Je to jednoduché: Bez rozumného měření skutečného stavu vašeho webu nemůžete správně vyhodnotit, jak se vaše webové stránky aktuálně načítají. A na druhé straně vám chybí informace pro optimalizaci doby načítání.
Máte tip pro použití webpagetestu? Perfektní, pak napište komentář k tomuto příspěvku!
