Pokud chcete optimalizovat WordPress, některá opatření jsou křišťálově čistá, dobře známá a osvědčená. Ale i údajně optimalizované webové stránky mají často stále potenciál. To je důvod, proč stojí za to přemýšlet mimo krabici Google PageSpeed Insights a spol. se podívat. Protože mnoho výkonnostních nástrojů poskytuje skutečné datové zlaté doly, které umožňují velmi rozsáhlou analýzu - pokud víte, co hledat.
Jednoduché nástroje pro zvýšení výkonu, jako je Test osobních webů Google neboVyhledávač Google PageSpeed Insights v důsledku toho především seznam doporučení pro opatření. To může být v pořádku pro začátek. Ale pokud chcete efektivně sledovat své WordPress projekty a optimalizovat WordPress rozumně, dříve nebo později byste se měli uchýlit k nástroji pro výkon, který také vypíše dobu načítání vašich webových stránek a ukáže vám přesně, jak se váš blog, váš obchod, webové stránky vaší společnosti chovají při načítání.
Patří mezi ně například Pingdom, GTMetrix nebo Webpagetest. Ty často poskytují takzvaný vodopádový diagram . Tyto poněkud objemné datové soubory jsou sotva zaznamenány mnoha. Ale pokud pracujete profesionálně s WordPress, měli byste pochopit, jak fungují. Protože: Neexistuje žádný jiný zdroj dat, který by vám ukázal, jak rychle se vaše webové stránky načítají, jak dobrý je váš webový hostitel, jak efektivní se vaše webové stránky načítají a kde se nacházejí staveniště vašich webových stránek.
A s trochou praxe můžete analyzovat 😉 každou webovou stránku na první pohled a za (ručně zastaveno) 7 sekund Jak by to mělo fungovat? Ukážu vám to dnes krok za krokem!
WordPress optimalizace: Bez vodopádového grafu vídíte pouze povrch
Možná se divíte: Proč všechno to úsilí? Existují skvělé výkonnostní nástroje, které mi již ukazují všechna důležitá optimalizační opatření. Kromě toho je obvykle omezena na následující body:
- Ukládání do mezipaměti: Buď na straně serveru , nebo prostřednictvím pluginu
- Optimalizace obrazu: Podívejte se např. na naše porovnání pluginů.
- Komprese a shrnutí CSS a JavaScriptu
- Hosting
- CDN
Samozřejmě, pokud jste tyto body objasnili a optimalizovali, vytvořili jste velmi dobrý základ pro opravdu rychlé webové stránky. To je důvod, proč jsou tyto důvody (zcela správně) řešeny ve všech dobrých příručkách výkonu.
Například
- Komplexní průvodce výkonem WordPress společnosti Hootproof
- Od Trabbi k Porsche - 7 triků, jak zrychlit WordPress pomocí WP Ninjas
- 13 opatření, aby byl WordPress vhodný pro vysoké zatížení - od našeho bývalého vedoucího produktu Matthias.
A dokonce i s nejběžnějšími brzdami doby načítání webových stránek WordPress tyto důvody vždy skončí na nejvyšších místech.
Naše zkušenosti ze stovek systematických analýz výkonu s testy webových stránek a rozsáhlými kontrolami stránek však ukazují: Dokonce i na údajně "optimalizovaných" webových stránkách WordPress vždy existují úskalí výkonu. A to je přesně místo, kde vodopádový diagram pomáhá. Protože to může udělat něco zvláštního: Ukáže vám, jak se vaše webové stránky načítají, které prvky jsou načteny a jak rychle se celá věc děje.
Jak se dostat k datovému pokladu
Všechny dobré analýzy výkonu také vytvářejí vodopádové grafy. Pokud například používáte nástroje Pingdom Tools, stačí se posunout dostatečně daleko.

S nástroji Pingdom se musíte trochu posunout, abyste se dostali k vodopádovému diagramu. Odpovídající část se zde nazývá Žádosti o soubory. Webpagetest a GT-Metrix mají své vlastní záložky pro diagramy. Chcete-li však všechny tyto informace správně zachytit, musíte pochopit, jak správně číst vodopádové grafy.
Jak číst vodopádové diagramy správně
Koncentrované informace vedou k tomu, že vodopádové grafy nejsou zrovna nejsnáž pochopytelné. Ve skutečnosti musíte vědět pouze čtyři věci, abyste soubory údajů pochopili:
- Na ose X je čas odstraněn. Vodopádové grafy jsou strukturovány chronologicky: Pomocí osy X můžete přesně vidět, kdy se prvek začne načítat a jak dlouho to trvá. Právě tato chronologická struktura činí vodopádový diagram tak cenným. Tímto způsobem můžete přesně vidět, kde je doba načítání ztracena a které procesy musíte začít, abyste optimalizovali rychlost nabíjení.
- Každý požadavek HTTP je zaznamenán na ose Y. U většiny vodopádových grafů můžete kliknout na prvky na ose Y pro další informace.
- Legenda označuje, jaký typ prostředku se načítá. Test webových stránek označuje HTML, CSS, obrázky, Flash atd. barevně, Pingdom k tomu používá symboly.
- Další kódovací systém poskytuje informace o tom, jak jsou jednotlivé požadavky prováděny – například jak dlouho trvá připojení k serveru nebo zda se používá protokol HTTPS.
Na následujícím obrázku najdete tyto čtyři právě popsané oblasti.

WordPress optimalizace pomocí 7mi vteřinové analýzy
Takže teď je jasné, jak číst vodopádový graf - ale jaké postřehy z něj můžete čerpat?
V analýze výkonu se u nás osvědčila 7sekundová analýza : Diagram poskytuje informace o sedmi důležitých faktorech pro rychlost načítání na jeden pohled. Těchto sedm hacků vám pomůže přesně pochopit , jak a jak rychle se vaše webové stránky vykreslí. A ukazují, kde je potenciál je zrychlit, vyřešit problémy nebo je dále zlepšit.
Poznámka
V našich příkladech budeme mimochodem vždy odkazovat na vodopádové grafy od Webpagetest, protože jsme vždy používat tento nástroj, ať už ručně nebo automaticky.
Tip #1: Záleží na velikosti
Čím delší je vodopád (tj. čím více prvků je odstraněno na ose Y), tím více požadavků je třeba zpracovat a tím pomaleji se web načítá. Dlouhý vodopád však nemusí být nutně špatný. Existují funkce a externí zdroje, bez kterých se prostě nemůžete nebo nechcete obejít. Pro nás je například jedním z takových nástrojů živý chat. Načítání chatovacího programu samozřejmě zpomaluje naše webové stránky. Rychlá podpora prostřednictvím chatu je však ústřední součástí našeho hostingu. Takže se bez pluginu neobejdeme.
I HTTP/2 zajišťuje, že pouhý počet požadavků již není tak důležitý, jak tomu bylo ještě před několika lety.
S novým webovým standardem mohou být požadavky zpracovávány současně namísto jednoho po druhém jako dříve. Kromě toho server již preventivně odesílá soubory HTML do prohlížeče pod protokolem HTTP/2. Nový standard kompenzuje nevýhody, které vám mohou vzniknout z velkého počtu požadavků HTTP. Abyste však mohli využívat HTTP/2, musí být vaše webové stránky načteny přes HTTPS, tj. mít SSL certifikát .
V každém případě zkušenosti ukázaly, že neexistuje přímá korelace mezi délkou vodopádu a skutečnou rychlostí načítání. Alespoň do určitého limitu: S více než 100 požadavky existuje ve většině případů potenciál pro úspory.
Pokud váš web překročí tuto prahovou hodnotu, měli byste se podrobně podívat na požadavky HTTP. Například naše domovská stránka se načte s více než 130 požadavky HTTP. Takže zde existuje potenciál pro optimalizaci. Pokud váš vodopád obsahuje více než 100 požadavků, podívejte se, bez kterých z nich se můžete obejít.
Tip #2: Zjišťování doby načítání
Maximální hodnota na ose X je nezbytná pro analýzu rychlosti načítání: Zde můžete vidět, kolik času uplyne, než se vaše webové stránky zcela vykreslí. Čím menší je tato hodnota, tím lépe.
Pokud je maximální hodnota vaší osy X vyšší než 10, měli byste se určitě podívat na rychlost načítání vašeho webu. Celková doba načítání vašeho webu by měla být kratší než 10 sekund.
"*" povinný údaj
Tip #3: Poznat pociťovanou dobu načítání
Většina uživatelů se opravdu nestará o to, jaké nástroje pro analýzu hodnot vyplivnou. Jediná věc, na které jim záleží, je: jak rychle se webové stránky načítají.
Proto, když provozujete webové stránky, je důležité co nejvíce zlepšit tento pocit rychlosti. Toho můžete dosáhnout optimálním ukládáním do mezipaměti, nadstandardní optimalizací nebo – pokud vaši zákazníci sídlí v zahraničí – použitím sítě pro doručování obsahu (CDN).
Naštěstí se můžete také dostat na dno této vnímané doby načítání pomocí vodopádových diagramů velmi dobře. Pokud je nám známo, Websitetest je jediný bezplatný nástroj, který rozlišuje mezi technicky měřenou dobou načítání a dobou načítání vnímanou uživatelem .
Celý diagram ukazuje - méně důležitou - technickou dobu načítání. Doba načítání je skryta mezi modrými a zelenými čárami v diagramu.
Zelená čára označuje, kdy je načten první vizuální prvek webu (tento bod se nazývá bod "Start Render"). Modrá čára poskytuje informace o tom, kdy uživatel vnímá web jako plně načtený - od tohoto okamžiku se pravděpodobnost interakce s webovou stránkou výrazně zvyšuje. Tyto dvě čáry by měly být co nejvíce vlevo a co nejblíže k sobě.

Oranžová oblast zobrazuje fázi, ve které není vykreslen žádný viditelný obsah. Až do konce této fáze návštěvník vidí pouze jednu bílou stranu. Modrá oblast označuje časový rozsah mezi počátečním vykreslením a časem načítání, během kterého může návštěvník vnímat proces viditelného vykreslování (např. přesýpací hodiny). Oba dohromady tvoří pociťovanou dobu načítání.
Webpagetest je jediný nástroj, který vám tato data poskytuje. Nejsme si toho vědomi z Pingdom Tools nebo GTMetrix. Toto pravidlo tedy platí pouze v případě, že používáte Webpagetest: Zelená čára by se měla objevit asi po 2 až 3 sekundách, modrá čára nejpozději po 7 sekundách.
Tip #4: HTTP/2 vs. HTTP/1
HTTP/2 nabízí rozhodující výhodu oproti HTTP/1: S novějším webovým standardem se webové stránky načítají mnohem rychleji. Kromě certifikátu SSL jste však také závislí na tom, aby vám hostitel tuto službu poskytoval. Mnozí však nemají jasno v tom, zda je tomu tak skutečně v jejich případě nebo ne.
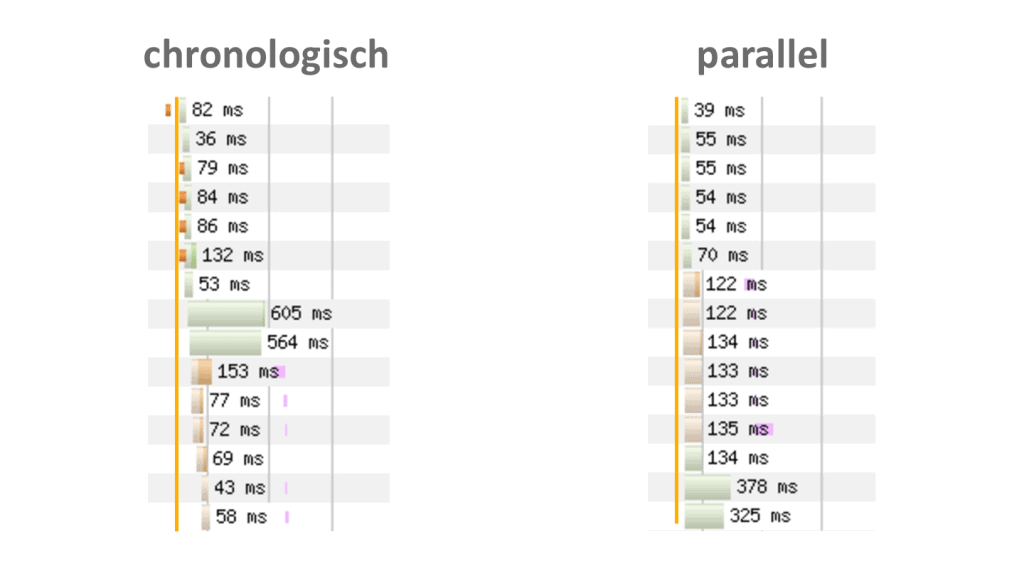
Jednou z největších výhod HTTP/2 je současné zpracování více požadavků. A to je přesně to , co můžete jasně vidět ve svém vodopádovém grafu. Vzhledem k tomu, že požadavky jsou kopírovány chronologicky, několik pruhů začíná ve stejném bodě osy X při použití protokolu HTTP/2.

Vlevo můžete vidět typické chování načítání webových stránek WordPress bez HTTP / 2. Jednotlivé požadavky HTTP jsou prováděny jeden po druhém. Vpravo vidíte, jak se stejný web chová s HTTP/2: Jednotlivé požadavky jsou zde načteny současně.
Pokud se jednotlivé požadavky načítají paralelně, váš web běží s protokolem HTTP/2.
Tip #5: Poznat příliš velké obrázky
Na přibližně 30 procentech webových stránek, které analyzujeme, stále nacházíme potenciál, pokud jde o velikost obrázku. A to navzdory skutečnosti, že většina webmasterů předpokládá, že z toho již vytěžili maximum.
Podle našich zkušeností jsou obrázky nejdůležitějším faktorem doby načítání stránky po uložení do mezipaměti. Pro každý obrázek, který nahrajete do backendu, WordPress automaticky vytvoří celou řadu dalších souborů, miniatur nebo doporučených obrázků. Správná komprese těchto souborů je jedním z nejúčinnějších způsobů, jak snížit velikost a tím i rychlost načítání vašich webových stránek.
Jak rozumně optimalizovat obrázky vám ukáží například:
- WPMU DEV: "Jak správně komprimovat a měnit velikost obrázků pro WordPress"
- Naše srovnání 5 pluginů pro optimalizaci obrázků pro WordPress
- Výrobce pluginů Optimus vysvětluje základní rozdíly mezi ztrátovou a bezeztrátovou kompresí
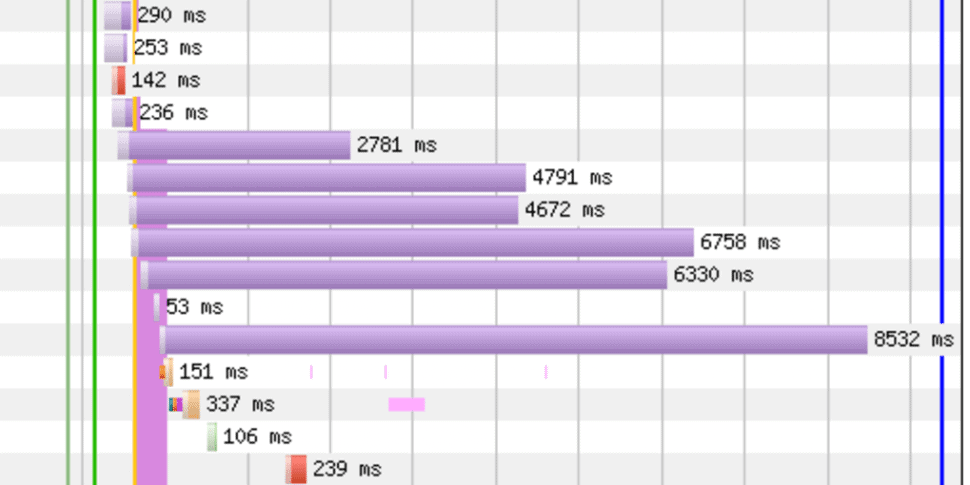
Ve vodopádovém grafu lze obrázky rychle identifikovat pomocí legendy: Webpagetest je zobrazuje fialovými pruhy, Pingdom ikonou. Pouze GTMetrix nerozlišuje obrázky samostatně. V každém případě, pokud jsou odpovídající pruhy mnohem delší než pruhy zbývajících požadavků, znamená to dlouhou dobu načítání obrázku.

Na obrázku můžete vidět extrémní, ale velmi živý příklad nekomprimovaných obrázků. Některé ze samotných souborů trvají více než 8 sekund, než se načtou, což zpomaluje celý web.
V takovém případě, jak je uvedeno výše, byste se měli podrobně podívat na své obrázky. Kliknutím na odpovídající požadavek můžete obvykle přesně zobrazit, které soubory jsou zapojeny do vodopádového diagramu. Díky tomu je hledání brzd s dobou nabíjení mnohem jednodušší. Dlouhé pruhy načítání obrazových zdrojů označují kompresní spotecial.
Tip #6: Hledání přesměrování
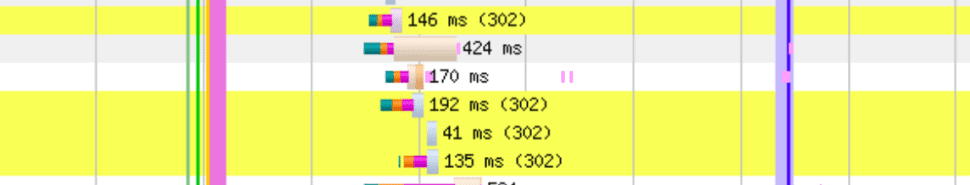
Vodopádový graf vám nejen pomůže pochopit, které prvky se kdy a jak rychle načítají, ale také kolik přesměrování bylo nastaveno a kam směřují. Požadavky s přesměrováním jsou obvykle barevně zvýrazněny. Diagram také poskytuje informace o tom, které přesměrování je nastaveno a kam vede.

Webová stránka na tomto obrázku má několik přesměrování 302 v řadě.
S vodopádovým grafem můžete na první pohled vidět, kolik a která přesměrování byla nastavena. Mimochodem, to také pomáhá detekovat předávací smyčky po změně DNS.
Díky žlutým značkám jsme již několikrát dokázali detekovat zbytečná nebo dokonce škodlivá přesměrování.
Tip #7: Zjistěte chyby na první pohled
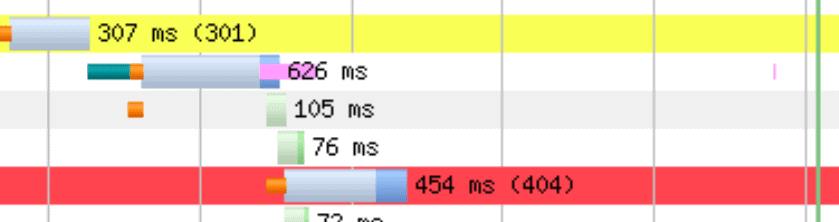
V některých případech se prvky webových stránek nemusí vykreslit správně. Může se jednat například o rámečky AdSense, ale také o integrované mapy a písma.

V tomto případě vodopádový graf vyvolá chybovou zprávu a označí řádek s dotyčným požadavkem červeně. Kromě toho diagram ukazuje, o jakou chybu se jedná a který zdroj chybu způsobuje. Web na tomto obrázku vyvolá chybu 404.
Červené čáry označují chyby při vykreslování webu.
S cheatsheetem všechny tipy na první pohled
Vodopádový graf je pravděpodobně nejcennější hodnocení, které můžete získat pro své webové stránky WordPress. To kombinuje různá data, která byste měli sledovat: časy načítání, pořadí vykreslování a chybové zprávy. Vyzbrojeni tipy z tohoto článku můžete rychle a efektivně zjistit, kde je stále potenciál pro optimalizaci:
- Je vodopád příliš dlouhý (více než 100 žádostí)?
- Je maximální hodnota osy X příliš velká (větší než 10)?
- Načítají se požadavky paralelně (přes HTTP/2)?
- Jsou obrázky příliš velké (takže špatně optimalizované)?
- Jsou zelené a modré čáry příliš vpravo nebo příliš daleko od sebe (takže uživatel vnímá web jako pomalý)?
- Existují neočekávané žluté čáry (přesměrování)?
- Existují červené čáry (chyby)?
Je pravda, že poprvé budete pro tuto analýzu potřebovat ještě déle. Ale s trochou zkušeností vám vodopádové grafy umožní WordPress mnohem lépe pochopit a lépe optimalizovat projekty.
