Je váš WordPress pomalý? Pak zahazujete značný potenciál. Nejen, že vaše návštěvníky obtěžují pomalé časy načítání, ale přicházíte o svou viditelnost na Googlu. Ukážu vám krok za krokem, jak zrychlit WordPress.
Pokud něco prodáváte přes WordPress, například s WooCommerce, pak existuje dostatek důkazů potvrzujících, že pomalé webové stránky zásadním způsobem snižují obrat. Zejména mobilní uživatelé ruší načítání stránky, jakmile trvá déle než tři sekundy. Rychlejší webové stránky jsou pro vaše podnikání životně důležité.
E-kniha Zrychlení WordPressu
Tento příspěvek je k dispozici také jako e-kniha, pokud si jej chcete přečíst v balíčku nebo jej sdílet s ostatními. Knihu "Zrychlení WordPressu" si můžete stáhnout ve formátu PDF zde.
Měření rychlosti
Pokud chcete, aby byl web rychlejší, musíte nejprve změřit, jak rychlý / pomalý je před optimalizací. Čistá doba načítání je důležitá, ale ne nutně rozhodující. Některé webové stránky mají jednoduše velká "data" (například obrázky a videa), které návštěvníci také chtějí vidět nebo stáhnout. Rychlejší je vždy lepší, ale záleží také na očekávání návštěvníků. Například apple.com má notoricky špatné hodnoty výkonu:

To není právě ideální. Tato okolnost má však opodstatnění. Apple přikládá mimořádný význam skutečnosti, že jeho vlastní produkty jsou zobrazeny v nejvyšší možné kvalitě, a proto používá enormně velké obrázky aniž by je optimalizoval, narozdíl od našeho průvodce optimalizací pro WordPress. Návštěvníci společnosti Apple to akceptují a rádi počkají o něco déle, než se stránka načte.
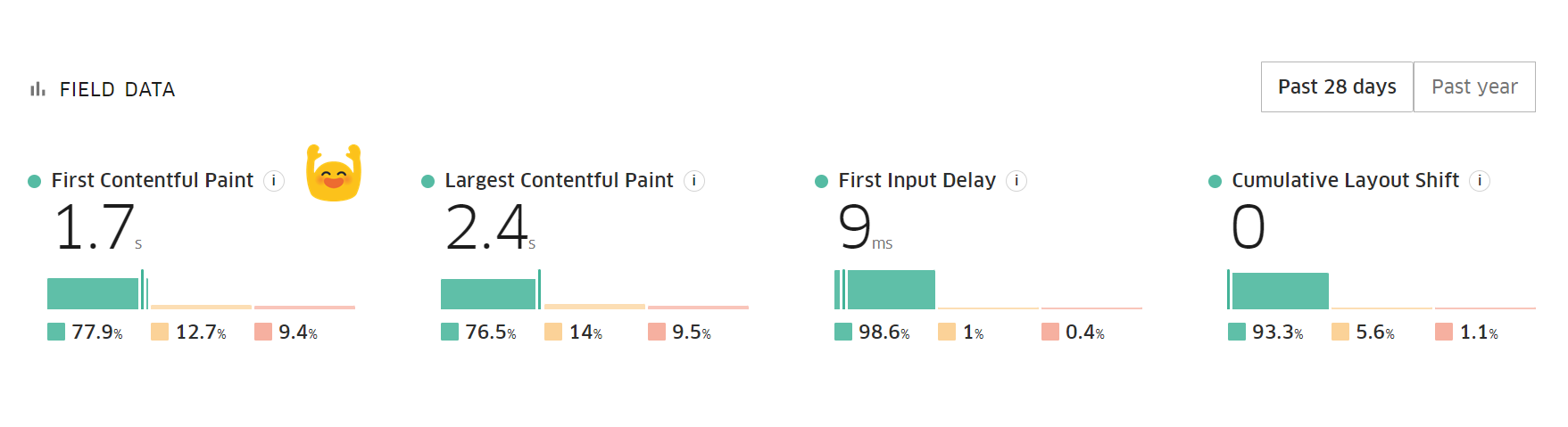
Celkově lze výkon stránek Apple považovat za rychlý. Zejména zobrazení prvních prvků je obvykle bleskurychlé. To se měří v rámci aspektu·„First Contentful Paint" (FCP ). FCP rozhoduje ve vnímání rychlosti načítání stránky. Proto FCP hraje obzvláště důležitou roli v optimalizaci. Hodnoty 2 až 3 sekundy by neměly být překročeny. Pod 2 sekundy nebo rychlejší je lepší.

"Largest Contenful Paint" (LCP) odráží dobu načítání zbývajících prvků z hlavního obsahu. Pokud zde zůstanete pod 3 sekundy, jste už docela dobří. Velké obrázky produktů a podobné prostředky však mohou tuto hodnotu také výrazně zvýšit, což je také zcela v pořádku v závislosti na účelu.
„First Input Delay" (FID) měří skutečný čas, kdy vaši návštěvníci interagovali se stránkami. Například označili pasáž textu, klikli na odkaz nebo nějaké tlačítko atd. Stránka může mít například vyhledávací pole. Možná, že bude této stránce trvat celkem 10 sekund, než se plně načte. Jak rychle může někdo kliknout na vyhledávací pole a zadat do pole? Pamatujte: „Uživatel" není vždy lidská bytost. Často jsou to také boti, kteří interagují se stránkami. Například bot Google, který měří výkon stránky a začleňuje tyto hodnoty do výpočtu hodnocení.
Po celou dobu je třeba se vyhnout „Cumulative Layout Shift“ (CLS) . Pokud se rozvržení „posune" během načítání, může to vaše návštěvníky nesmírně rozčílit. Výsledkem může být kliknutí na nesprávné tlačítko. Ve většině případů jsou tyto posuny způsobeny chybějící šířkou/výškou obrázků. CLS by měl být vždy 0.
Tyto čtyři hodnoty jsou proto rozhodující při hodnocení rychlosti WordPress webu. Jsou zaměřeny na uživatele, tj. nejsou hrubými hodnotami výkonu, jako je time to first byte, který hraje hlavní roli při hodnocení výkonu serveru nebo připojení k serveru. To také znamená, že tyto hodnoty jsou méně určovány ukládáním do cache a výběrem pro hosting WordPress, i když to také hraje důležitou roli ve výkonu WordPress. Ale spíše prostřednictvím chytré struktury stránky nebo správného použití HTML, CSS a JavaScriptu.
Redukce HTML, CSS a JavaScriptu
Minifikace souborů HTML, CSS a JavaScript je jedním z mnoha užitečných míst pro optimalizaci rychlosti načítání vašeho WordPress webu. V článku Redukce HTML, CSS a JavaScriptu ve WordPressu vysvětlujeme, jak můžete ušetřit čas načítání pomocí upraveného kódu.
Optimalizace výkonu se v posledních letech poměrně zkomplikovala. Zejména proto, že společnost Google oznámila, že do výpočtu hodnocení zahrne i tato výkonnostní kritéria zaměřená na uživatele. Nejlepší nástroje pro měření výkonu WordPress:
- PageSpeed Insights od Google
- GTmetrix
- Lighthouse je přímo součástí vývojářských nástrojů Google Chrome
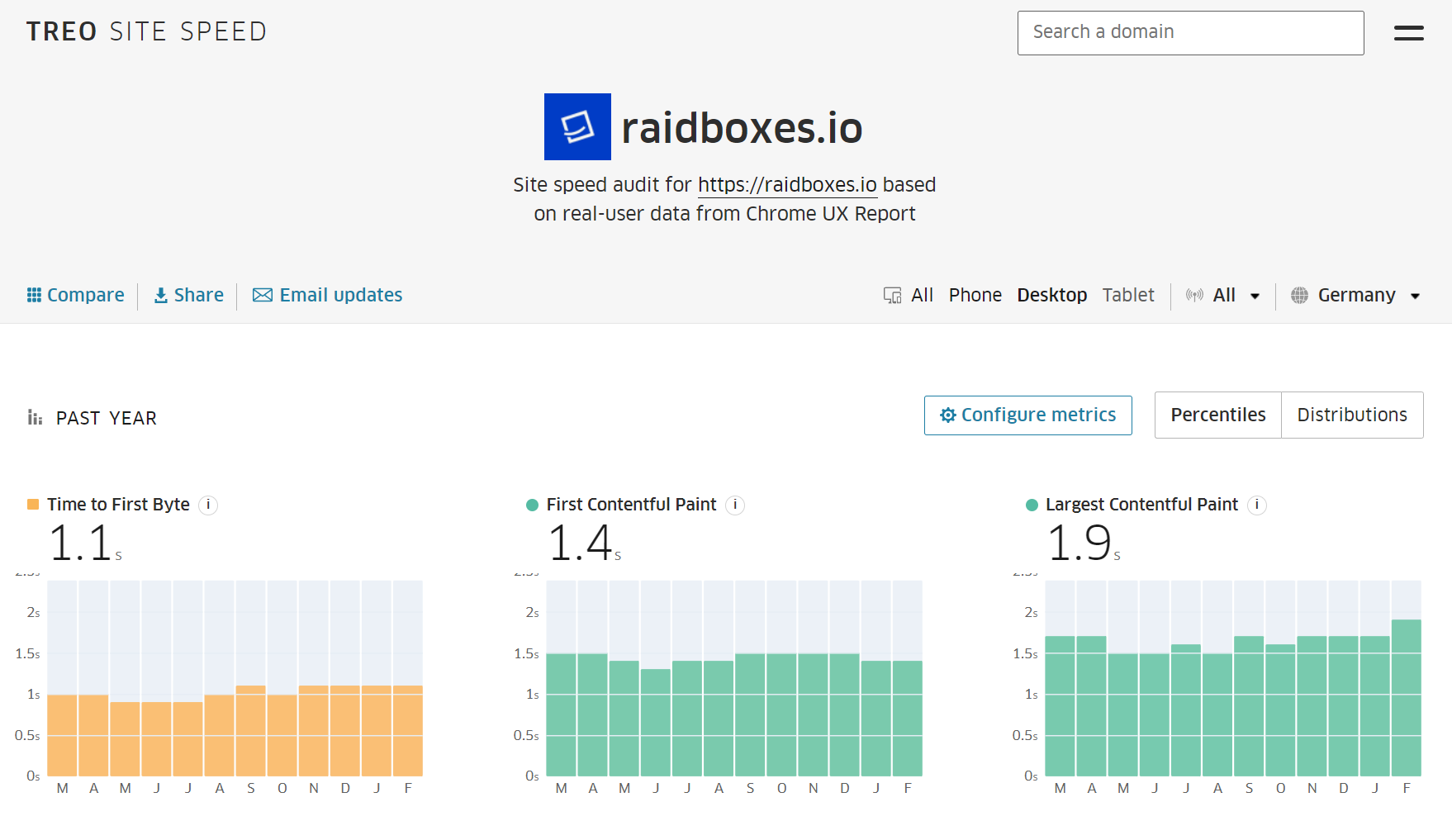
- TREO Site Speed
Osobně se mi TREO líbí především proto, že je rychlý a přehledný. PageSpeed Insights a GTmetrix jsou extrémně podrobné.

S těmito předchozími znalostmi a nástroji jste dobře vybaveni k měření vlastního výkonu. Pokud na to půjdete sami, navrhuji následující postup:
- Nejprve změřte počáteční stav. Jak rychlý je váš web před optimalizací?
- Aktivujte nebo implementujte optimalizaci.
- Poté můžete výkon znovu změřit. Změnilo se prokazatelně něco? Pokud ne, optimalizaci odstraňte a zkuste něco jiného. Pokud ano, optimalizaci ponechte. Otestujte, zda vše stále funguje jako dříve, a přidejte další optimalizaci.
Mnozí se snaží u PageSpeed Insights dosáhnout hodnoty 100. Na tom není nic špatného, kromě toho, že není nutné dosáhnout plného skóre. Jiné nástroje měří jinak a to, co je na PageSpeed Insights 100, nemusí být tak dobré na GTmetrix. Kromě toho je mnohem důležitější přejít z 30 na 90 než z 90 na 100.
Zlepšení výkonu WordPress
Rychlejší WordPress hosting
Nejrychlejší hoster kdekoli a kdykoli neexistuje. Existuje totiž až příliš mnoho faktorů, které ovlivňují dobu načítání a zpracování požadavků. Následující faktory hodnocení právě neusnadňují:
- Čas
- Využití serveru
- Geolokace
- Rychlost připojení uživatelů
Nicméně, každý poskytovatel nabízí různé balíčky, které mohou mít významný dopad na výkon WordPress webu. Balíčky pro začátečníky jsou obvykle levnější a samozřejmě ne tak rychlé. Proto je jednou z prvních smysluplných optimalizací vlastně upgrade balíčku.
U Raidboxes například ve spravovaném WordPress hostingu existují startovací balíčky, které vás zbaví administrativní práce s WordPressem a již obsahují optimalizace, jako je ukládání do serverové cache. Ale také obzvláště vysoce výkonné balíčky v hostingu s vysokou návštěvností, například pro projekty s velmi vysokým počtem přístupů. Také speciální tarify pro WooCommerce hosting vašeho e-shopu. Je samozřejmé, že větší balíčky přinášejí další zlepšení výkonu.
Který WordPress hosting pro který projekt?
Nejste si jisti, kolik výkonu, resp. který balíček potřebujete pro své WordPress nebo WooCommerce stránky? Nebo o kolik se může rychlost vašeho webu po přesunu skutečně zvýšit? Naši odborníci na WordPress vám rádi poradí, a to i ohledně WordPress výkonu.
Jedna věc je jasná: Čím více zaplatíte, tím větší získáte obvykle výkon. To samozřejmě platí u všech poskytovatelů. Téměř všechny použité vylepšení výkonu jsou stupňovány tarifními upgrady. Ale co z toho ještě můžete dostat, aniž byste museli přímo přejít na vyšší tarif?
Použití ukládání do cache WordPress
Až na ty úplně nejjednodušší blogy používá skoro každý WordPress web řadu pluginů. Pluginy zpravidla zpožďují dobu načítání stránky o zlomek sekundy při každém zobrazení. Zvláště pokud plugin vkládá do HTML kódu prvky, které pak musí být načteny dodatečně nebo provádět další databázové dotazy.
Co by se stalo, kdyby WordPress musel tyto další „úkony" provádět na stránce jen jednou a jednoduše při příštím zobrazení načetl výsledek těchto „dodatečných" operací z mezipaměti? To bylo výrazně urychlilo další proces načítání, protože server musí doručit pouze hotový soubor. V ideálním případě nedochází k žádným dalším propočtům, což drasticky zkracuje dobu nabíjení. Například stránka, která se (bez cachingu) načítá 5 sekund, může být zobrazena během milisekund. Zvýšení rychlosti na 20 až 100 krát rychlejší není u nastavení ukládání do mezipaměti nic neobvyklého.
Řešení ukládání do mezipaměti jsou nezbytná při akceleraci WordPress webu. Ideálně prostřednictvím serverového řešení, více o tom za chvíli. Jinak to lze přes caching pluginy, které jsou v komunitě velmi populární:
- WP Fastest Cache (zdarma + placený)
- LiteSpeed Cache (zdarma, ale funguje jen s webovým serverem LiteSpeed)
- WP-Optimize (zdarma + placený)
- WP Super Cache (zdarma, od výrobce WordPress)
- Hummingbird (zdarma + placený)
- WP Rocket (placený, zde můj tutoriál na YouTube)
- Cache Enabler (zdarma)
- Borlabs Cache (za poplatek)
- Hyper Cache (zdarma)
- Comet Cache (zdarma + placený)
Placené pluginy mají obvykle více funkcí. Bezplatné pluginy však ve většině případů pomáhají dosáhnout 90 procent všech možných úspor času.
Caching pluginy ale fungují jako taková zástěrka. Zakryjí problémy, které je lépe vyřešit hned. Nemusí nutně odstraňovat nadbytečné HTML, nekomprimují obrazové soubory, které jsou příliš velké, nemusí nutně měnit pořadí, ve kterém jsou soubory JS a CSS integrovány atd. Dokonce i stránky z cache mohou zůstat pomalé.
Pokud tedy od samého počátku bude pracovat „čistě", tak vlastně nepotřebujete žádný caching plugin. Alespoň teoreticky. Protože ukládání do mezipaměti obecně samozřejmě ulevuje serveru, a proto se vždy doporučuje. Více mě ale zajímá argument pro dobré plánování a čistý, dobře promyšlený kód.
Kromě toho je daným faktem, že Raidboxes spoléhá na obzvláště vysokou výkonnost ukládání do serverové mezipaměti. Takže další plugin nebo jiné placené řešení nepotřebujete.
Flex Container namísto sloupců a řádků v page builderu
Nástroje pro tvorbu stránek (page builder) jsou dnes nepostradatelné pro mnoho agentur či vývojářů, koneckonců usnadňují návrh stránek a příspěvků.
Výhody a nevýhody page builderů
Nástroje page builder jsou na scéně WordPress kontroverzní věcí. Zatímco někteří chválí snadnost jejich použití, jiní kritizují neefektivní zdrojový kód nebo nafouklé webové stránky. Podívejte se na naše příspěvky Page Builder: Prokletí nebo požehnání, Page Builder Features a Porovnání 16 populárních WordPress Page Builderů.
Již více než 10 let je standardním postupem ve všech populárních nástrojích pro tvorbu stránek vytvářet rozvržení se sloupci a řádky. Což často vede ke spletitému DIV-mišmaši:

Děje se tak často na každé stránce, což obvykle zbytečně nafukuje kód a může mít také negativní vliv na FCP. Lze tomu obvykle zabránit chytrým plánováním při vytváření rozvržení. Výrobci page builderů nyní začínají zvažovat standardy CSS Flexbox a Grid pro vytváření rozvržení. A to je dobrá zpráva, protože může dojít ke snížení množství kódu.

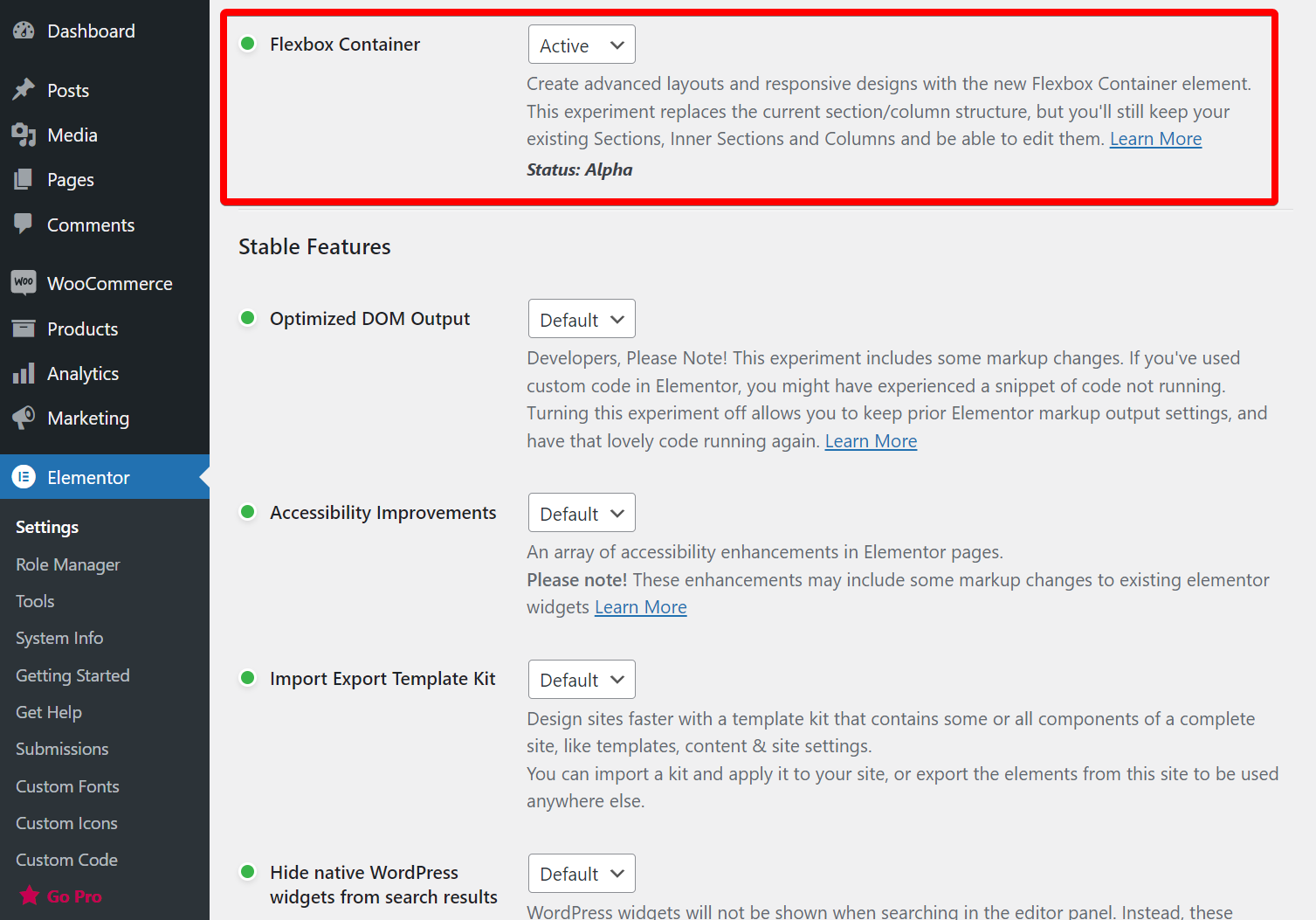
Například v aktuální verzi Page Builder Elementoru lze aktivovat Flexbox Container v nastavení. Nejen, že vám to dává větší flexibilitu v designu, ale také snižuje kód HTML a zkracuje dobu načítání.
Kliknutím na Směr -> Řádek zarovnáte kontejnery do řady. Jednoduchá struktura tří kontejnerů hned dramaticky nezlepší výkon. Jsou-li ale všechny sekce, řádky a sloupce implementovány touto novou technikou, může být zisk významný. Zejména na mnoha stránkách a také při optimalizaci FCP a LCP.

Funkce v Elementoru je stále ve fázi alfa. Jiné nástroje používají tento nový přístup již nějakou dobu a všechny jej budou v budoucnu nabízet. Proto stojí za to začlenit nový způsob práce do pracovního postupu co nejrychleji.
Jen málo záleží na tom, zda použijete CSS Flexbox a nebo CSS Grid, ale je třeba se vyhnout komplikovanosti. Teoreticky se nechá i tabulkový layout z roku 2000 optimalizovat "zjednodušením".
Správná WordPress šablona
Existují tisíce šablon pro WordPress. A všechny jsou už optimalizovány pro výkon, že? Chyba. Většina šablon se zaměřuje na to, aby vypadala hezky. To dává smysl i z hlediska prodeje. Šablony se vybírají především z hlediska atraktivnosti. Jen velmi málo WordPress šablon skutečně přikládá důležitost tomu, aby byl jednoduchý kód prioritou – nebo pokud jde o page builder: vytvářet jednoduchý kód.
Z mého pohledu se v současné době hodí doporučit tyto šablony a nástroje:
Jedná se o skutečné meta šablony, takže umožňují téměř všechny myslitelné možnosti rozvržení, mají obrovský výběr elegantních rozvržení a jsou od základů optimalizovány pro výkon. Většinu z těchto WordPress šablon lze kombinovat s jinými nástroji pro tvorbu stránek, jako je Elementor. Některé mají své vlastní page buildery.
Optimalizace obrázků a dalších prvků
Drtivá většina webových stránek používá obrázky. Větší obrázky často vypadají lépe, ale také prodlužují dobu načítání. Menší je lepší, ale bez ohledu na to existuje mnoho tipů, které je třeba zvážit:
- Doporučují se maximální rozměry do 2.000 pixelů. Větší obrázky je dobré otevřít v novém okně.
- Správný formát je zásadní. JPEG pro fotografie s mnoha barvami a odstíny, PNG a GIF mohou být výrazně menší pro obrázky s nižším počtem barev. Nejlepší je to vyzkoušet.
- Vektorová grafika, jako jsou loga a ilustrace, vypadají skvěle jako SVG, jsou nekonečně škálovatelné a také malé. SVG jsou také prosté textové soubory s pokyny, které vytvářejí grafiku. Jako textové soubory těží z komprese GZIP, více o tom viz níže.
- WebP Format od Google může snížit soubory JPG ještě o cca 25 až 34 procent.
- WebP existuje od roku 2010. Nový formát AVIF snižuje WebP o dalších 30 procent a často dosahuje 50% úspor ve srovnání s JPEG. AVIF ještě nemá plnou podporu u všech prohlížečů, ale ta roste z měsíce na měsíc.
Existují pluginy, které převedou vaše obrázky do všech možných formátů, když je nahrajete, a pak jednoduše integrují nejmenší soubor. Zde jsou nejoblíbenější pluginy pro WordPress:
- Smush
- Optimus
- EWWW Image Optimizer
- ShortPixel Image Optimizer
- TinyPNG
- Imsanity
- Imagify
- reSmush.it
- Kraken.io Image Optimizer
- WP Compress
- Autoptimize
- WP Offload Media
- Optimole
- Hammy
- Robin image optimizer
- WP Compress
- Imsanity
WP Compress má velmi jasné rozhraní a provádí kompresní úlohy na pozadí. Rozšíření není zrovna levné, ale velmi pohodlné. Pokud byste raději začali s bezplatným pluginem, měli byste se podívat na Imsanity.

Většina optimalizátorů má prémiový model, který omezuje buď velikost obrázku, nebo počet obrázků. Výjimkou je Robin. Měli byste za takový plugin vůbec platit? Záleží na tom, kolik kontroly potřebujete. Alternativně je možné optimalizovat si obrázky sám pomocí nástrojů pro stolní počítače nebo na příkazovém řádku (optimizt, compress-images), resp. online před nahráním (TinyPNG, Shortpixel).
Většina pluginů také vytváří obrázky v různých, menších rozměrech. V závislosti na rozlišení uživatelského prohlížeče je přímo integrován výrazně menší soubor, což opět vede k významnému zvýšení výkonu.
Opožděné načítání způsobí, že se obrázek načte pouze tehdy, když návštěvníci sjedou na místo tam, kde se na stránce zobrazuje. Většina optimalizátorů obrázků to podporuje, i když existují také bezplatné pluginy, jako je Lazy Load od WP Rocket a Lazy Loader. Videa mohou nebo by měla být načtena pouze při „dosažení", viz Lazy Load for Videos.
Ukládání fontů do cache
Kromě obrázků lze místně (na serveru) ukládat do mezipaměti i další datové zdroje. Což nejen zlepšuje dodržování mezinárodních zákonů o ochraně údajů, ale také obvykle zlepšuje výkon. Zvláště když jsou fonty uloženy do cache. Poté je prohlížeč stáhne jen jednou a příště je zobrazí přímo, aniž by je musel nejprve načíst. Funguje to skvěle, například s WordPress pluginem OMGF Host Google Fonts Locally.
Selektivní načítání datových zdrojů/stránka
Zvláště účinným způsobem, jak získat větší rychlost, je selektivně načíst soubory CSS a JS v závislosti na stránce nebo příspěvku. Existuje několik možností, které vedou k cíli.
Například WordPress web používá manager formulářů, jako je WPForms. Plugin načítá své funkce formuláře stejně na každé stránce. Tato funkce je však vyžadována pouze na kontaktní stránce. Freesoul Deactivate Plugins je plugin, který tu podporuje:

Umožňuje přes matrix aktivaci nebo deaktivaci všech pluginů pro stránku. Je také možné použít výkonnostní pluginy, jako jsou perfmatters, které také zabraňují doručování souborů CSS a JS. Freesoul však potlačuje načítání celého pluginu, ale také snižuje práci, kterou je třeba provést na pozadí serveru.
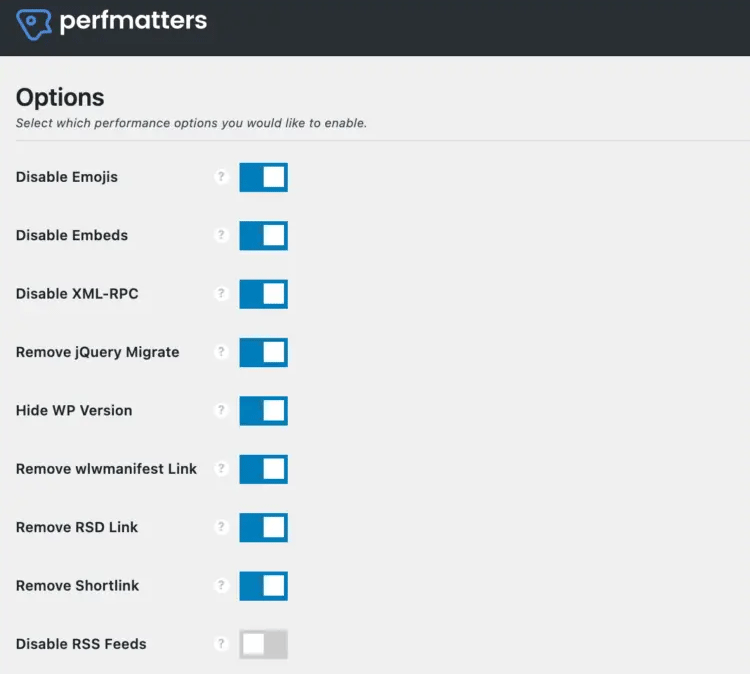
Doladění s perfmatters
Stojí za to koupit si plugin jako perfmatters? Teoreticky se všechny optimalizace nechají provádět ručně nebo s jinými pluginy. To by však bylo šílené množství práce, zvláště pokud je nezbytné provést toto na několika WordPress webech.
I „jen" v běžném nastavením zahrnuje plugin jako perfmatters více než dva tucty optimalizací. Dávají všechny smysl? To závisí na tom, jak dobře jsou uživatelé WordPressu obeznámeni s funkcemi. Například informační kanál RSS lze vypnout, což ušetří několik bajtů. To však také znamená, že návštěvníci webu se již nemohou jen tak přihlásit k odběru příspěvků přes RSS kanál. Takže byste si to měli pečlivě rozmyslet.

Je neskutečné, kolik hračiček WordPress aktivoval ve výchozím nastavení (emodži, dashicony atd.), ty se mohou pro začátek bezpečně deaktivovat. Měli byste být opatrnější, pokud jde o nastavení související s databází. Takže teoreticky vám zabere deaktivace revizí trochu víc času. Pokud se cache přesto používá, není optimalizace databáze obvykle příliš důležitá.
Naproti tomu používáte-li na stránkách Google Maps, je to zpravidla pro výkon úplná katastrofa. Tyto karty by měly být skutečně načteny pouze v případě, že je to nezbytně nutné. Mnoho šablon například zahrnuje mapu na úvodní stránce, což není nutné. U WooCommerce e-shopů může způsobit její zobrazení wc-ajax=get_refreshed_fragments velké zpomalení. Ale nechá se vypnout pomocí "Disable cards fragments".
V každém případě stojí za to mrknout na dokumentaci perfmatters a dokumentaci WP Rocket. Pokud se opravdu chcete ponořit „hluboko", najdete tu řadu výchozích bodů. Samozřejmě si můžete také jednoduše koupit jeden z těchto pluginů a ušetřit si spoustu času. Zpravidla pak ale moc netušíte, co se děje v pozadí.
Minifikace
Minifikace odstraní nepotřebné znaky, zejména mezery a tabulátory, ze souborů HTML, CSS a JS. Je to spíše osvědčený postup, než že by to skutečně přineslo kdovíjak velké zvýšení výkonu. S Autoptimize lze minifikaci velmi snadno zapnout nebo vypnout.
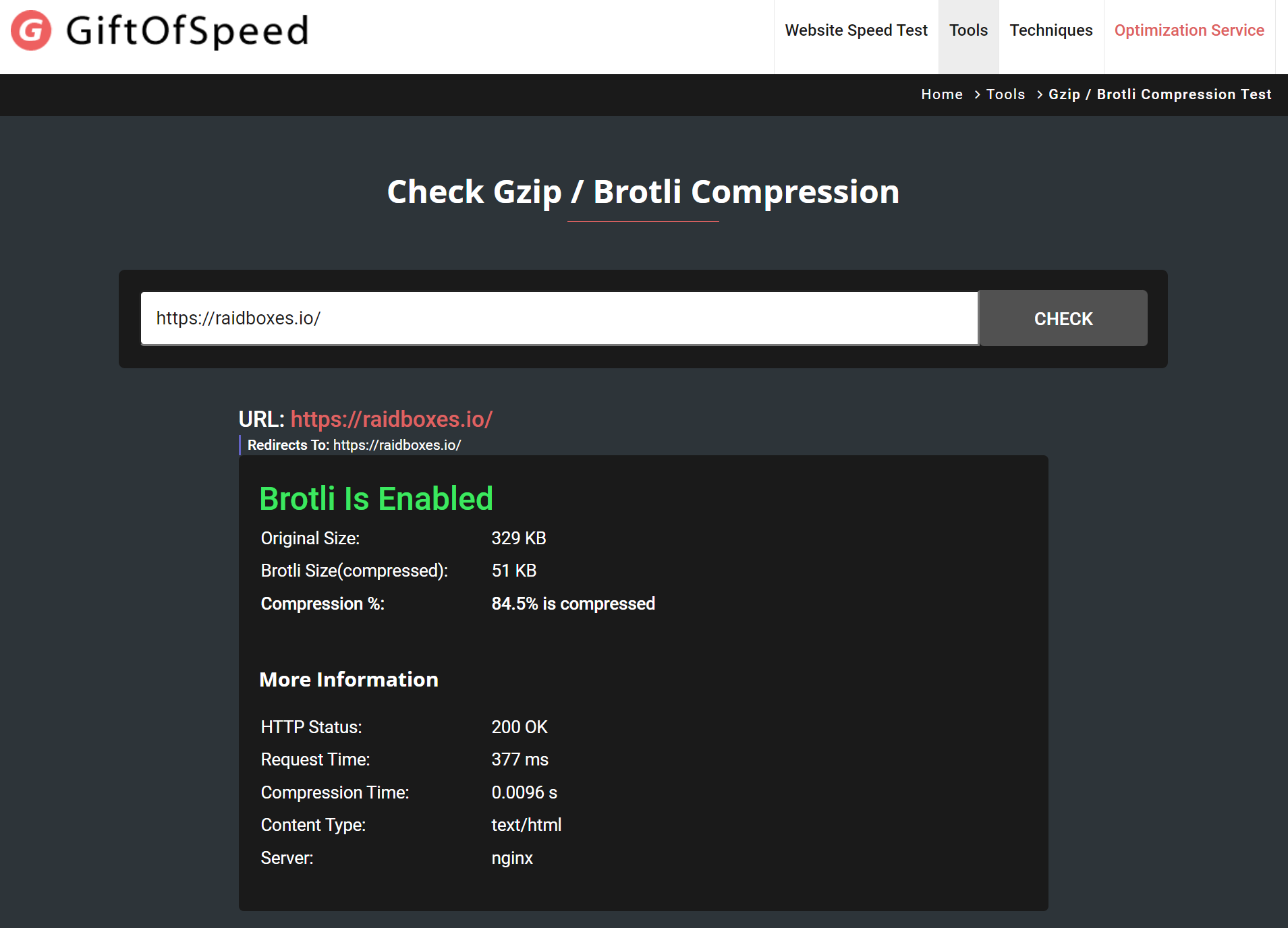
Komprese Gzip a Brotli
Ve srovnání s minifikací zmenší komprese často více než 50 procent velikosti textových souborů. Rozhodně se vyplatí zapnout třeba takový kompresní algoritmus Brotli. Ve většině případů je komprese už zapnuta webovým poskytovatelem. Pokud tomu tak není, existují další nástroje, které ukládají soubory komprimované v systému souborů. Zejména proto, že komprese textových souborů je obvykle mnohem efektivnější.

Brotli je kompresní formát vyvinutý společností Google, který je ještě efektivnější než Gzip. Brotli samozřejmě používá také společnost Raidboxes.
Významné optimalizace pro JavaScript a CSS
Zejména pokud jde o optimalizaci pro FCP a LCP, v dnešní době existuje možnost dosáhnout drastického zvýšení výkonu díky různým pluginům a dokonce přímo v šablonách. Z mého testování tyhle vyplývají jako nejlepší techniky, jak dostat stránku na 90 až 100. Jedná se o zpožděné opětovné načtení souborů CSS a JS.
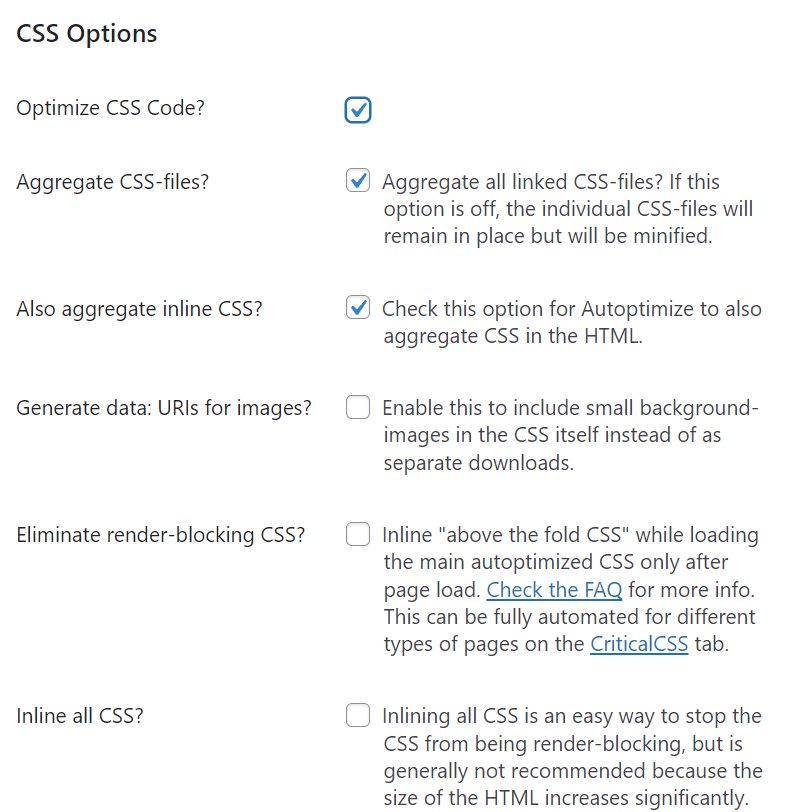
V bezplatném pluginu Autoptimize je nastavení „Aggregate JS-files". To je ve výchozím nastavení zapnuté. Aby bylo možné těžit ze skutečné akcelerace, jsou nutná následující nastavení:

Možnost „defer" zajišťuje, že JavaScript bude znovu načten až později v procesu renderování. Nejprve se načte HTML a datové zdroje, pak JS. V praxi nebývají v prvních vteřinách k dispozici zejména interaktivní prvky. Samotná stránka se však zobrazuje rychlostí blesku.
Vzhledem k tomu, že JavaScript může programově znovu načíst téměř vše, co chce, je třeba s touto technikou zacházet opatrně. Tady se toho může hodně pokazit. Což je také důvod, proč tato možnost není zapnutá ve výchozím nastavení. Zvýšení výkonu může být gigantické, ale po aktivaci musíte zkontrolovat každou stránku, abyste zjistili, zda vše funguje správně.
Totéž platí po každé aktualizaci, stejně jako při použití nových pluginů, které mohou do hry zapojit své vlastní soubory JavaScript. Aktivace této funkce je proto možná pouze v případě, že můžete investovat nějaký čas do následné pravidelné kontroly.

Podobná situace je u souborů CSS. Zde musí být aktivována možnost „Eliminate render-blocking CSS“. S pokyny CSS je další problém, že určité stránky nebo oblasti na webu by měly vypadat mírně odlišně. Jedna část stránky vypadá stejně (barvy, písma, umístění záhlaví), další část zase jinak (obrázek v záhlaví, další informace v zápatí atd.).
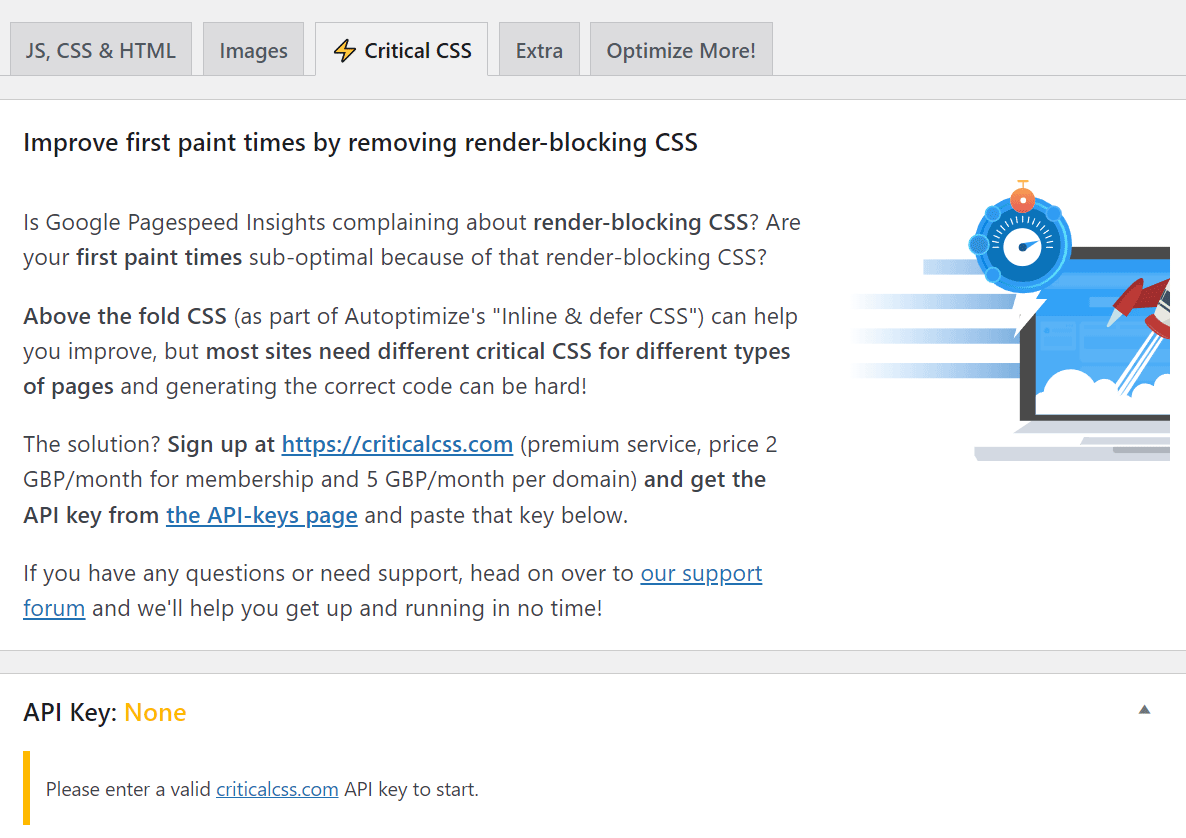
Autoptimize zde odkazuje na externí a placenou službu, která se snaží tento problém vyřešit. „Critical CSS“ je CSS, které musí být načteno na samém začátku. Zbytek lze později znovu načíst.

Pluginy jako WP Rocket a perfmatters zahrnují taky tuto funkci. Jak dobře funguje, závisí zcela na tom, které pluginy byste chtěli použít na svých vlastních WordPress webových stránkách. Takže jediná možnost je test. Ale pokud funguje, pak je to vzpruha opravdu velká.
Získání této funkce zdarma je v současné době téměř nemožné, protože jde o skutečný oříšek. Každý web je totiž jiný. Dokonce i každá podstránka na webu je jiná a neustále se mění kvůli aktualizacím. Jediný způsob, jak z ní získat 100% výkonu, je snažit se co nejlépe pochopit, co se fakticky děje při načítání každé jedné stránky. Pouze pokud jste ochotni jít tuto komplikovanou cestu, můžete skutečně u každé stránky dosáhnout 100.
Závěr – Zrychlení WordPress
Existuje mnoho úprav v optimalizaci výkonu WordPress. Rychlý WordPress hosting je důležitý a základem všeho. Ale jen rychlý hosting nezaručuje nejvyšší rychlosti. K tomu je nutné:
- Aby aktiva na webových stránkách byla co nejmenší, tudíž komprimovat.
- Vybrat správný formát (například WebP nebo SVG). Načíst pouze tak velké obrázky, jak je pro daný účel nezbytné (stolní počítač vs. tablet vs. mobilní zařízení).
- Povolit ukládání do mezipaměti nebo použít serverovou cache: Jakmile je zdroj "sestaven", může být načten z mezipaměti, dokud se něco nezmění. Externí zdroje jako Google Fonts by měly být také načteny z vašeho vlastního serveru.
- Optimalizovat pořadí načítání. Odložení CSS a JS pomocí pluginu nebo služby, resp. nejprve načtení toho, co je opravdu nutné, pak zbytek (klíčové slovo: Kritické CSS).
- Odhodit zbytečný balast: Opravdu potřebujete emojis pokaždé, když nabíjíte?
Nejdůležitější tip, který vám mohu dát z praxe: Ukládání do mezipaměti a defering se postarají o 90 procent výkonu. Takže byste se měli zaměřit na vlastní optimalizace. Přeji vám mnoho úspěchů a vysokou rychlost pro vaše projekty s WordPress a WooCommerce.
Vaše dotazy týkající se výkonu WordPress
Jaké otázky týkající se rychlejšího WordPressu máte? Neváhejte použít funkci komentáře. Chcete se dozvědět o nových příspěvcích o WordPress a WooCommerce být informován? Pak nás sledujte na Twitteru, Facebooku, LinkedIn nebo prostřednictvím našeho newsletteru.
