V tomto článku vysvětlím, jaký je rozdíl mezi "responzivní" a "mobilní- a jak optimalizovat vaše webové stránky pro mobilní zařízení. Kromě toho se naučíte některé velmi skvělé triky, které můžete použít ke zlepšení doby načítání vašeho webu WordPress tak, aby se rychle načítal.
Stále více lidí je online. To vytváří nové možnosti a samozřejmě přehodnocení témat "responzivního webového designu" a "mobilní optimalizace webových stránek".
Proč mobilní optimalizace?
Než vám ukážu konkrétní možnosti optimalizace, rád bych s vámi stručně prodiskutoval "proč". Blíže se podívám na hlavní dva důvody:
Důvod č. 1
Stále více lidí používá mobilní zařízení (smartphony a tablety). Na druhou stranu se počítače a notebooky používají stále méně. To platí zejména pro soukromé použití při hledání konkrétního problému, tématu, řešení, restaurace, produktu nebo služby.
Na tuto změnu by měl být připraven každý provozovatel webových stránek. Protože pouze v případě, že jsou vaše webové stránky optimálně zobrazeny na mobilním zařízení, váš návštěvník zůstane na stránce a rezervuje si u vás produkt nebo službu.
Důvod č. 2
Pro Google je to kritérium hodnocení toho, jak si váš web povede na mobilních zařízeních. Následující dva aspekty jsou nesmírně důležité:
- Je web zcela citlivý?
- Jaká je doba načítání vašeho webu?
Čím lépe skončíte v těchto dvou aspektech, tím více plus dostanete a tím lepší bude vaše hodnocení nakonec ve výsledcích vyhledávání.
Rozdíl: Responzivní nebo mobilní
Na mnoha webových stránkách je napsáno, že potřebujete pouze responzivní design a pak je vše v naprostém pořádku. Mám zde však zcela odlišný názor, a proto bych se rád zaměřil zejména na tento bod. Protože to je přesně místo, kde můžete dokonale optimalizovat své webové stránky pro mobilní zařízení.
Postup je v podstatě následující: Provozovatel webových stránek nainstaluje responzivní téma například pro web WordPress. Pro něj je téma obvykle již hotové. Podle mého názoru to však teprve nyní skutečně začíná. Protože responzivní motiv pouze znamená, že se design automaticky přizpůsobí příslušnému zařízení. To je základní požadavek, a proto zásadní.
Responzivní Theme pouze znamená, že se konstrukce automaticky přizpůsobí příslušnému koncovému zařízení.
Dalším krokem je podívat se na vaše webové stránky pomocí tabletu a smartphonu. Rychle uvidíte, zda responzivní design vypadá profesionálně a lákavě. Protože se často stává, že mobilní optimalizace nebyla provedena navzdory responzivnímu designu.
Rád bych vám uvedl několik příkladů, které jste si určitě všimli na některých webových stránkách:
- Písmo nadpisu je příliš velké.
- Písmo textového textu je příliš velké nebo příliš malé.
- Řádkování je příliš velké.
- Obrázky jsou zobrazeny příliš velké nebo příliš malé.
- Určité formátování se na mobilním zařízení nezobrazuje správně.
- Navigace je obtížně provozuná.
Tento seznam může být samozřejmě mnohem delší, ale myslím, že jste pochopil, o čem zde mluvím.
I když tyto aspekty nejsou optimalizovány, máte responzivní webové stránky, které Google také hodnotí pozitivně. Měli byste však opravdu brát mobilní optimalizaci vážně pro své návštěvníky a věnovat pozornost těmto aspektům a nechat je optimalizovat svým programátorem.
Responzivní web design a mobilní optimalizace
Zpravidla máte smartphone a možná tablet. Pokud však chcete zkontrolovat své webové stránky pomocí různých mobilních zařízení, rychle dosáhnete svých limitů. Existuje však velmi jednoduché řešení. Pokud používáte prohlížeč Google Chrome, budete pro něj mít vestavěnou funkci.
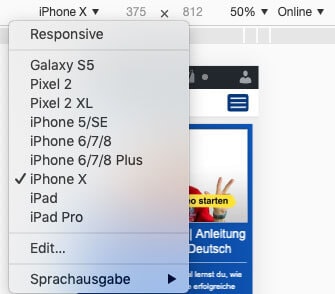
Svůj "responzivní web design" můžete zobrazit pro mnoho různých zařízení. Chcete-li to provést, klepněte pravým tlačítkem myši a vyberte "Zkontrolovat" z nabídky, která se zobrazí. Otevře se konzole a můžete vybrat mobilní zařízení (viz screenshot). Prohlížeč vám pak ukáže, jak se vaše webové stránky zobrazují na určitých zařízeních.

Tipy: WordPress optimalizace mobilních zařízení
Pokud používáte WordPress, následující tipy jsou pro vás jistě velmi užitečné. Díky WordPressu můžete provádět mnoho optimalizací pomocí pluginu nebo interní funkce. To vám usnadní práci a ušetří čas:
- Základním požadavkem je responzivní Theme . Doporučuji vám mít Premium Theme Pro WordPress Zvolte. To stojí pár dolarů, ale máte mnohem více možností. Kromě toho je Theme obvykle lépe naprogramované, z nichž také profitujete.
- Pokud vaše Theme v mobilním zobrazení je třeba optimalizovat, máte 2 možnosti. Buď změníte Theme nebo optimalizujete své stávající Theme . Pro optimalizaci můžete použít podřízenou Theme Použít. Posadujte programátora, který pro vás provede optimalizaci.
- Mezitím existuje mnoho tvůrců témat, pomocí kterých můžete opravdu snadno vytvořit požadovaný design a optimalizovat tak WordPress Mobile. Příkladem jsou Thrive Themes nebo Divi.
Pokud jste v aplikaci WordPress noví, ale považujete ji za zajímavou, můžete se podívat na následující. Na této stránce najdete WordPress tutoriál, ve kterém se dozvíte všechny důležité základy o tomto důmyslném systému pro správu obsahu.
Použití interních odkazů v textu
Nyní se dostáváme k malému zasvěcenému tipu, který je nesmírně silný: Odkazujte na interní podstránky relevantní pro dané téma v textu na vašem webu. To usnadňuje návštěvníkům navigaci na vašich webových stránkách. Zejména uživatelé smartphonů dávají přednost kliknutí na odkaz v textu velmi snadno namísto pracného prohledávání burgerového menu.
S touto jednoduchou optimalizací vytvoříte několik pozitivních věcí:
- Interní odkazy jsou ve společnosti Google faktorem hodnocení.
- Interní odkazy usnadňují návštěvníkům a usnadňují jim pocit pohodlí na vašich webových stránkách.
- Vaši návštěvníci uvidí v průměru několik vašich podstránky, což prodlužuje délku pobytu na vašich webových stránkách. A to je také faktor hodnocení, který bude mít pozitivní dopad.
"*" povinný údaj
Doba nabíjení mobilních zařízení
Nyní jsme hodně mluvili o tématu "optimalizace webových stránek pro mobilní zařízení". Existuje další aspekt, který byste měli také zvážit: Téma "Optimalizace doby načítání". Podle mého názoru je tato otázka obzvláště důležitá ze dvou důvodů:
- Doba načítání vašich webových stránek je faktorem hodnocení Google.
- Čím delší je doba načítání vašich webových stránek, tím více návštěvníků budete mít zrušení.
Zejména u mobilních návštěvníků se to nesmírně odráží, protože doba načítání je vždy o něco delší ve srovnání s desktopovým prostředím. Zde jsou 3 konkrétní tipy, jak optimalizovat WordPress z hlediska doby načítání pro mobilní zařízení:
1: Obrázky:
Snímky zabírají největší procento doby načítání. V souladu s tím zde máte také největší pákový efekt. Nejdůležitější je, že nahrajete obrázky do WordPressu v přesně stejné velikosti, ve které vložíte grafiku. Tím se ušetří již velikost souboru a zkrátí se doba načítání.
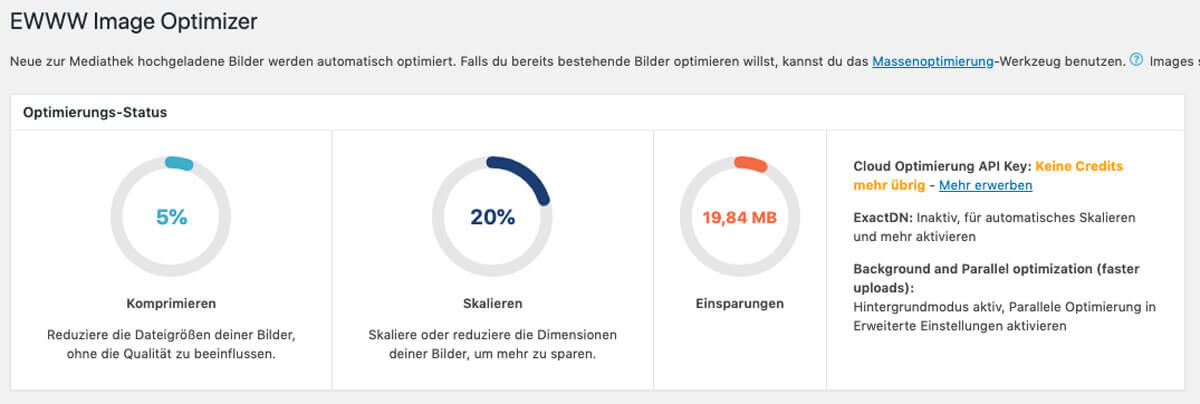
Kromě toho nyní existují gigantické nástroje, pomocí kterých můžete automaticky zmenšit velikost souboru vašich obrázků. Můžete si sami nastavit, zda by měla být kvalita zachována nebo trochu snížena. K tomu doporučuji následující dva pluginy WordPress:

S některými pluginy pro optimalizaci obrázků můžete také automaticky vytvářet obrázky WebP. Jedná se o zcela nový formát od společnosti Google, který ve stejné kvalitě ještě více zmenšuje velikost souboru.
2: Ukládání do mezipaměti
Druhý důležitý bod se týká ukládání do mezipaměti. Nechci teď zacházet do tolika podrobností, protože znalosti o pozadí vůbec nepotřebujete.
Jde o to, abyste při každé návštěvě svého webu (nebo podstránky) nevytávěl databázové dotazy. Ukládání do mezipaměti uloží kopii z každé podstránky na serveru, takže bude mnohem dostupnější, protože nemusíte provádět samostatné dotazy.
Moje doporučení pluginu: WP Rocket. WP Rocket se snadno používá a je plně nastaven během několika minut. Kromě toho plugin nabízí další optimalizace, pomocí kterých lze ušetřit další dobu načítání.
3: Vyčistěte pluginy a motivy
Je pravda, že tento tip zní velmi banálně a je. Nicméně je účinná:
Doporučuji vám, abyste Plugins A Themes nepoužíváte k odinstalaci. Znemožnění samo o sobě nestačí.
To také udržuje váš systém čistý a každé další rozšíření s sebou nese určité bezpečnostní riziko. V průběhu času se mnoho lidí často vplíží dovnitř Plugins A Themes které ve skutečnosti nepotřebuješ.
Na mých webových stránkách najdete bezplatnou sérii videí o tom, jak urychlit WordPress . Tato vysvětlení ukazují živě na obrazovce, která nastavení musíte nastavit kde.
Závěr: Vyplatí se mobilní optimalizace?
Internet se vyvíjí rychlostí světla. Existuje mnoho zajímavých témat a možná se teď divíte, je mobilní optimalizace pro mě skutečně užitečná? No, samozřejmě se musíte rozhodnout sami. Doporučuji však optimalizovat své webové stránky přesně v tomto směru:
- Optimalizace webových stránek pro mobilní zařízení
- Vylepšete a optimalizujte dobu nabíjení
Webová stránka je vlajkovou lodí, která pro vás pracuje 365 dní v roce. A aby vaše figurka splnila své účely, musí být pravidelně leštěna. Takže moje doporučení je: Polský web pro mobilní zařízení a určitě z toho budete mít prospěch.
Responzivní web design – vaše dotazy
Jaké otázky máte na Olivera? Neváhejte použít funkci komentáře. Chcete být informováni o nových příspěvcích na téma online marketingu? Pak nás sledujte na Twitteru, Facebooku,LinkedIn nebo prostřednictvím našeho newsletteru.
