Jak by mělo být strukturováno menu vašeho webu? Proč je pro některé provozovatele webových stránek snazší získat předplatitele než pro jiné? Co způsobuje, že uživatelé vyplňují nebo ignorují formulář na vašem webu? Jako designér jsem se zabýval otázkami týkajícími se designu uživatelského rozhraní a použitelnosti webu - odpovědi najdete v tomto článku.
Co jsou návrhové vzory uživatelského rozhraní?
Návrhové vzory uživatelského rozhraní (UI) jsou knihovny problémů s použitelností, které již byly úspěšně analyzovány a vyřešeny. Ty by však neměly být přijímány jednotlivě. Poskytují však rozsáhlý základ pro harmonický uživatelský zážitek. Vzory uživatelského rozhraní jsou zde proto, aby usnadnily a urychlily váš pracovní postup.
Další tipy na UX Design & Web Useability
Jak je popsáno v tomto článku , dobrá použitelnost pomáhá uživatelům hladce provést vaši stránku, produkt nebo značku.
Vzorec pro návrhové vzory uživatelského rozhraní
Jak víte, které návrhové vzory jsou vhodné pro vaše webové stránky a jak je správně používat? Chris Bank vypracoval následující postup ve své e-knize Mobile UI Design Patterns :
- Detekce problémů: Čeho se uživatel snaží na vašem webu dosáhnout a s jakými problémy se setkává? Pokuste se formulovat problémy v jedné větě.
- Přístup: Vyřešili již jiní designéři tento problém? Pokud ano, jak?
- Příklad z reálného života: Podívejte se na příklady a projděte si je jako uživatel. Pokuste se analyzovat, co vám pomohlo vyřešit konkrétní úkol. Přemýšlejte o tom, co vás přimělo myslet - nebo vás možná dokonce znepokojovalo.
- Používat: Shrňte výsledky své analýzy. Jak je můžete implementovat na svých webových stránkách, aby návštěvníkům nabídly přidanou hodnotu? Bez kterých návrhových vzorů byste se měli obejít? Pokud máte průvodce styly, měli byste tam zahrnout své výsledky.
4 kategorie návrhových vzorů uživatelského rozhraní
Návrhové vzory uživatelského rozhraní lze rozdělit do čtyř kategorií, které vám v této části stručně představím. Bohužel nebudu moci jít do všech návrhových vzorů uživatelského rozhraní. Pokud se chcete ponořit ještě hlouběji do tématu, web vám nabízí téměř neomezené možnosti dalšího čtení. Několik užitečných zdrojů informací o vzorech návrhu uživatelského rozhraní je:
- Rozsáhlá knihovna návrhů uživatelského rozhraní
- Více než 40 užitečných zdrojů informací o vzorech návrhu uživatelského rozhraní
1. Nejběžnější navigační prvky
Navigace je jedním z nejdůležitějších prvků interakce pro uživatele: funguje nejen jako obsah vaší stránky, ale také jako průvodce. Skutečnost, že je obvykle umístěna nahoře nebo do strany, byla původně hlavně z hierarchických důvodů. S navigací ukážeme uživateli na první pohled, co může dělat na našich stránkách a kde se v současné době nachází.
Díky dlouholeté praxi jsme si tyto znalosti osvojili do takové míry, že trend k minimalismu se nemusí v navigaci zastavit. Návrhové vzory jsou proto zcela přizpůsobitelné - nebo dokonce musí být individualizovány, aby vaše stránky fungovaly.

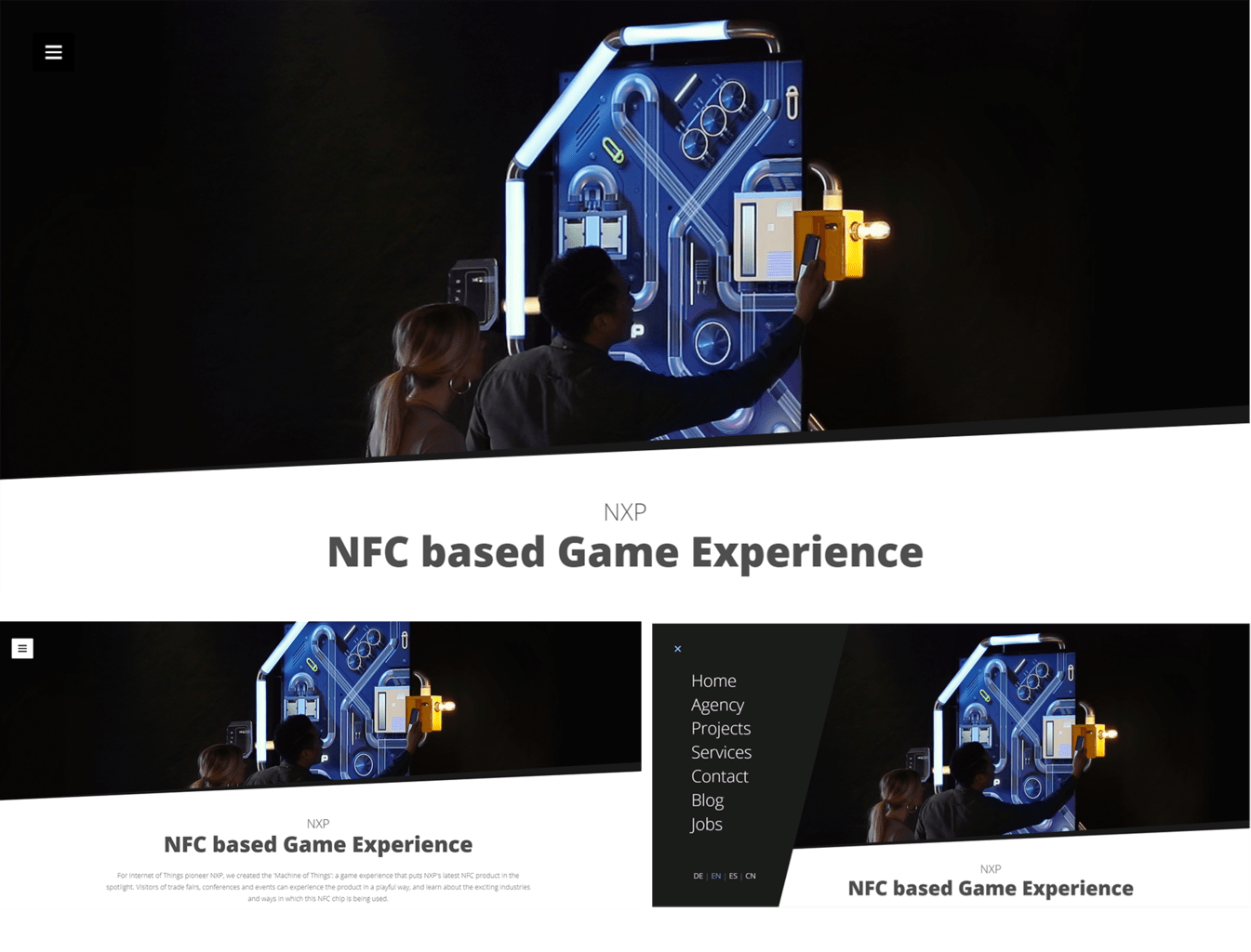
Castor et Pullex dodržovali pravidla vzoru uživatelského rozhraní a stále je přizpůsobili své stránce: Navigace, která se nachází v pravé horní obrazovce a při posouvání se stává "lepkavou". Logo, které opakovaně přivádí uživatele zpět do "bezpečného útočiště" – úvodní stránky.
Webová stránka, která umožňuje spoustu interakce, a proto se zdá být téměř chaotická, získává příjemnou použitelnost pomocí již známých designových řešení.
"Sticky" navigace, jak je popsáno ve výše uvedeném příkladu, jsou skvělým vynálezem ve webovém designu. Nejen, že s nimi mohou být zobrazeny působivé animace - ale také zajišťují, že návštěvníci vašich webových stránek se dostanou z "A do B" rychleji. S jedním pagerem fungují také jako červené vlákno: Uživatel ví, kde je a co již viděl.
Podobné je to se strouhankou: u malých stránek nedávají moc smysl. U složitějších stránek však mohou dělat zázraky. Pomáhají nejen uživateli orientovat se, ale také skočit zpět na jakékoli místo v navigaci.
Další způsob použití těchto vzorů můžete vidět v následujícím příkladu:
Tvůrci tohoto webu si vzali znalosti o mobilním burgerovém menu své vlastní: Na jedné straně usnadnit minimalistickou navigaci na svých stránkách, která není pro uživatele cizí. Na druhou stranu, aby váš produkt stále nabízel dostatek prostoru, aby byl v popředí.

Poněkud mimo trend – ale přinejmenším stejně užitečné – jsou tzv. záložky v navigaci. Připomínají archivační systém a uživatelé je rychle a intuitivně chápou. I zde funguje polokvalifikovaný stejně dobře v zeštíhlené verzi jako v původní verzi.
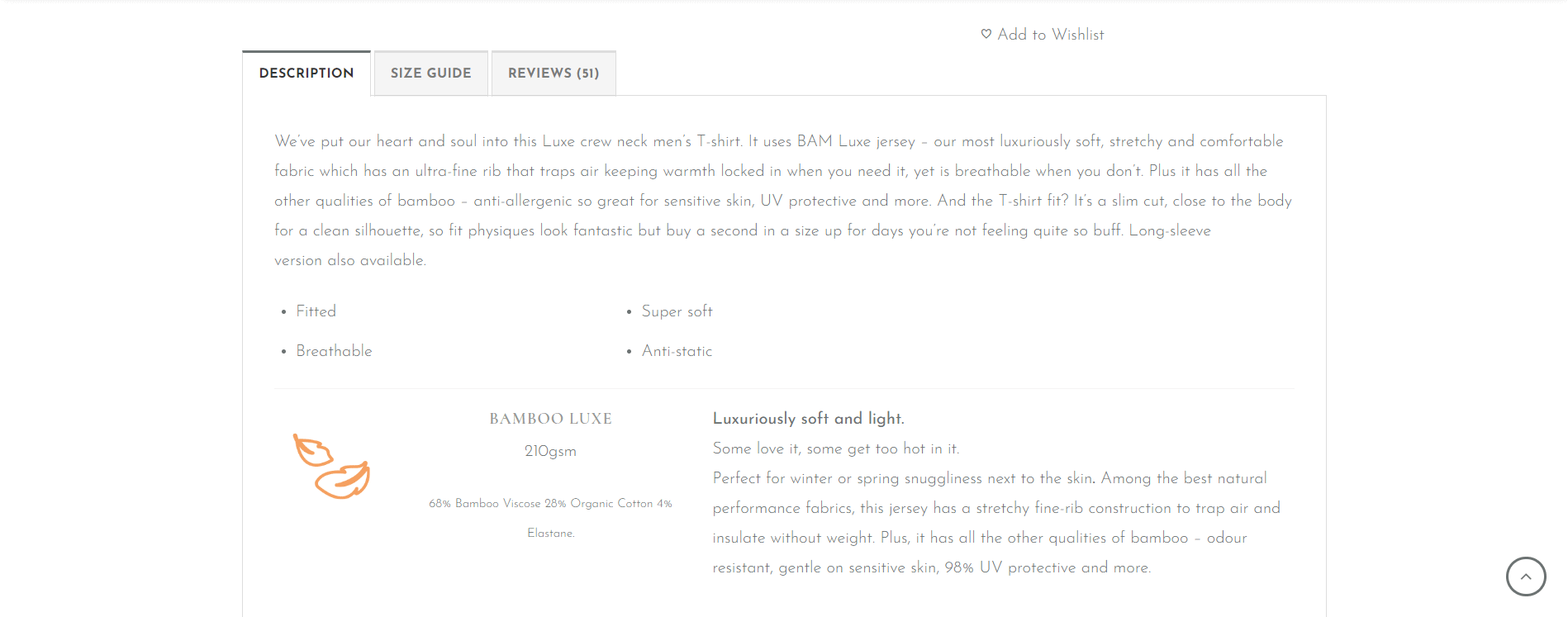
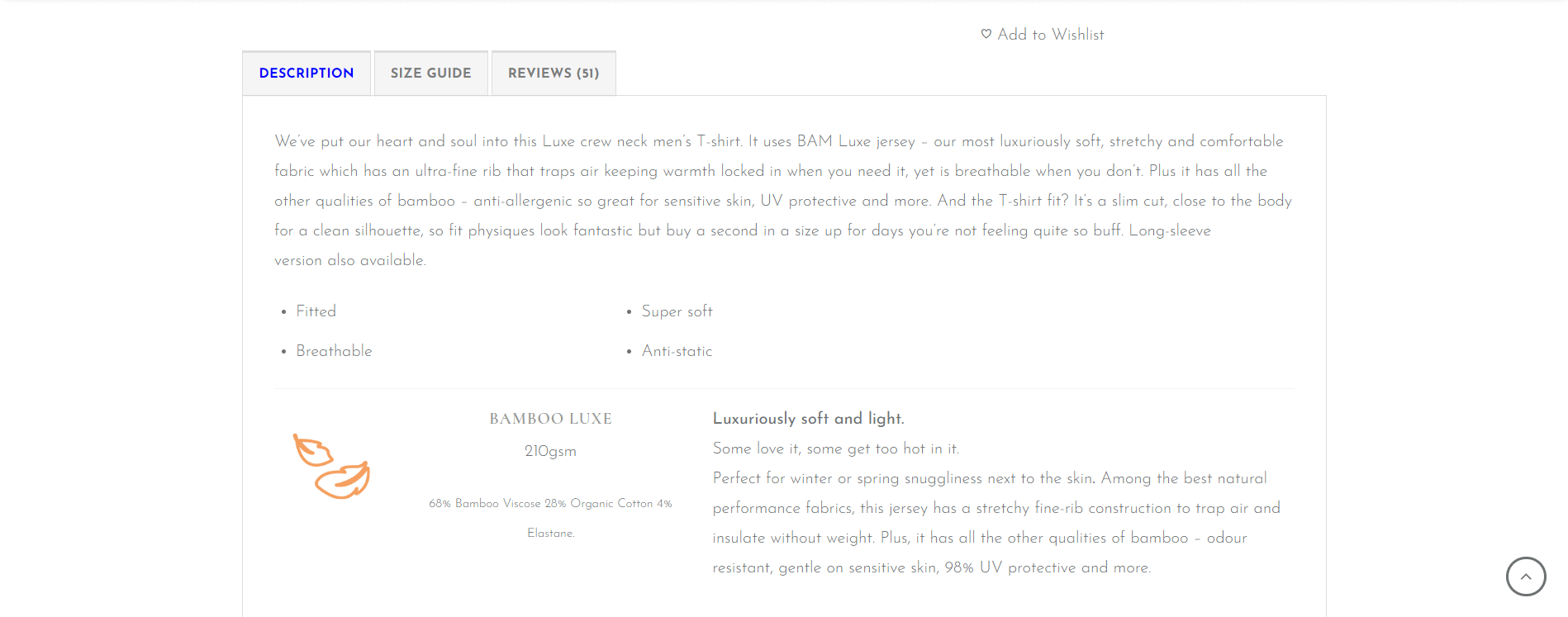
Mezitím se karty stále více používají jako modální karty pro zobrazení obsahu prostorově úspornějším způsobem, který by měl být vzájemně propojen. Jako modální karty mají také tu výhodu, že stránky nemusí být zcela znovu načteny, aby zobrazovaly jiný obsah. Zejména v produktových stránkách obchodů založených na WooCommerce vidíme je často – jako v následujících příkladech:
Dále méně minimalistický příklad pro srovnání:

Vzory uživatelského rozhraní jsou často založeny na interakcích v reálném světě. Proto je důležité nikdy neztrácet ze zřetele fyzické vlastnosti a /nebo je záměrně měnit. Protože to vede k tomu, že uživatel již nemůže intuitivně porozumět těmto akcím a jejich důsledkům. Abych vám to ilustroval, upravil jsem výše uvedený příklad jednou:

Fyzické vlastnosti struktury složek již nejsou uvedeny. Karty nyní vypadají jako chybně umístěné navigační prvky. Příslušnost prvků je poněkud ztracena - zdá se, že jsou téměř náhodně uspořádány.
"*" povinný údaj
Přetečení nabídek a tlačítka "Přejít do sekce"
Aby byl náš seznam kompletní, neměly by chybět nabídky přetečení a tlačítka "Přejít do sekce". Tlačítka "Přejít do sekce" jsou obvykle umístěna v levém dolním rohu. Umožňují uživateli přejít zpět do horní části stránky jedním kliknutím. Zvláště s jedním pagerem mají tlačítka Skočit do sekce smysl: Šetří čas a zabraňují frustraci zdlouhavým posouváním.
Rozbalovací nabídky mají ve skutečnosti svůj původ méně ve zlepšování použitelnosti stránek. Jsou navrženy tak, aby šetřily místo a pojaly více obsahu v navigaci. Kromě toho váš návrh vypadá úhledněji a jasněji. Rozbalovací nabídky patří mezi návrhové vzory, které jsou často označovány jako anti-vzory - protože ve skutečnosti neusnadňují navigaci na webu. Použití rozevíracích nabídek se však stále doporučuje. Koneckonců, jejich fungování je známo a učeno. Indikátory pro rozbalovací nabídku jsou často vzory rybí kosti směřující dolů.
Tlačítka a odkazy záměrně řeším v tomto příspěvku jen stručně, protože by měly být dostatečně známy každému designérovi. Návrh a animace tlačítek nemá téměř žádné limity. Jejich styl obvykle závisí na vizuálním uspořádání nabízených informací. Měly by být viditelně zobrazeny v primární barvě stránky a umístěny tak, aby byly seskupeny s příslušným obsahem.
Totéž platí pro odkazy: již nemusí být zobrazeny modře s podtržítkem, jak tomu bylo dříve. Jejich existence však musí být jasná a především jednotná. Rozsáhlé znalosti o tlačítkách naleznete zde.
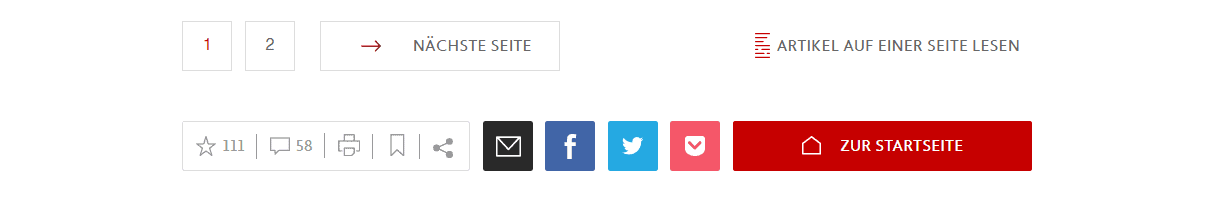
Stránkování – sdílení obsahu na více stránkách – je důležité především pro e-commerce obchody, které nabízejí větší počet produktů. Díky tomu je obsah nabízen na několika stránkách, doba načítání je zkrácena a jejich obsah je rozdělen do snadno stravitelných sekcí. Noviny, jako je FAZ, také používají stránkování k rozdělení delších článků.

Také, který se v posledních letech dostal do módy, takzvané "tlusté zápatí" je nyní jedním z naučených vzorů uživatelského rozhraní. Zde můžete například odkazovat na často navštěvované podstránky, ukládat kontaktní údaje a zobrazovat právní obsah, který v primární navigaci nic hierarchicky neztratil.
Zápatí pak částečně funguje jako jinak strukturovaný obsah stránky. Může však také sloužit jako druh upoutávky na další informace. Pokud uživatel procházel vaší stránkou, zápatí mu stále může nabídnout relevantní obsah - například zajímavé články, odkazy na sociální média a spol. - který ho bude zaneprázdněn vaším produktem.
2. Vstup a výstup: Kontaktní a předplatitelské formuláře
Kromě pokynů pro ochranu údajů se také vyplatí zaměřit se na potřeby uživatelů. Zejména na mobilních zařízeních může vstupní formulář rychle vést k frustraci: Již malá obrazovka, fyzické prostředí během používání, časový aspekt a možné nestabilní spojení mohou rychle představovat nervový test. Naštěstí existují některé návrhové vzory, které se již zabývaly přesně těmito problémy.
Tip:
Stejně jako obecně na webu platí i zde následující: Co nejkratší, tak dlouho, jak je to nutné. Studie ukázaly, že přidávání zbytečných otázek je kolapsem účasti, a proto může stát spoustu peněz.
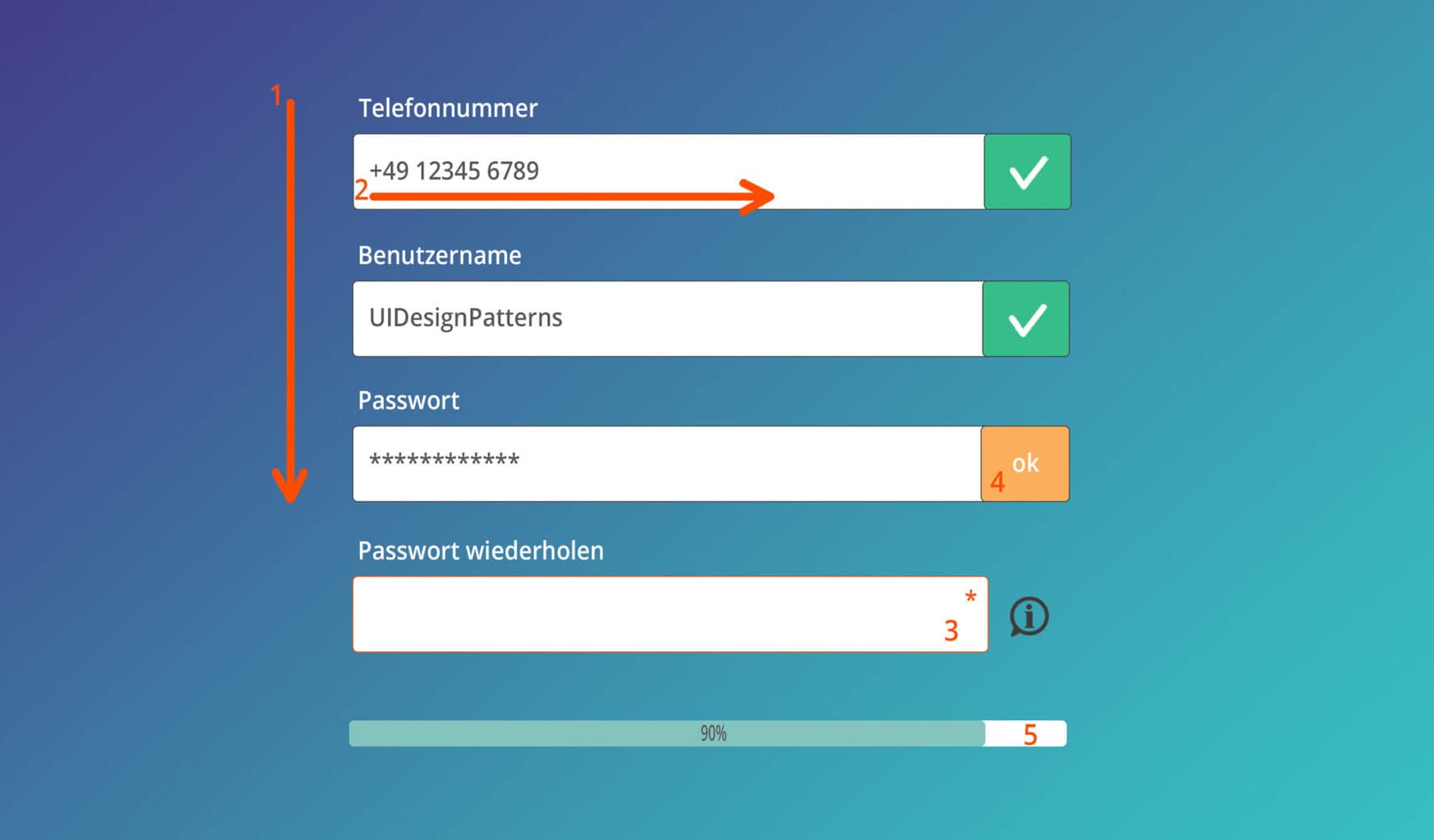
Níže jsem vytvořil fiktivní formulář, abych vám ukázal nejdůležitější principy:

- Testy sledování očí zjistily, že zpracováváme informace rychleji, když jsou uspořádány shora dolů namísto zleva doprava. Proto je vhodné umístit nadpis nad pole tvaru a vytvořit pouze jeden sloupec.
- Je užitečné poskytnout uživateli příklad vstupu v předdefinovaných zástupných symbolech - takto jsou požadované informace předem vizualizovány. Je třeba se vyhnout fragmentovaným číselným položkám, protože pouze komplikují vstup. Kromě toho by měly být naprogramovány tak, aby byly tolerantní k prostorům.
- Zpracování chyb je důležité a složité téma. Hvězdička a vstupní pole s červeným ohraničením se osvědčily jako vzory uživatelského rozhraní. V ideálním případě by pole měla být samovysvětlující. Přesto byste měli vždy očekávat, že něco nebude fungovat. Existuje několik způsobů, jak to udělat: Informační tlačítko, které nabízí jakoukoli pomoc při najetí myší. Nebo vyskakování malých modálů, pokud formulář není úspěšně odeslán.
- Při psaní má smysl poskytovat zpětnou vazbu. V případě hesel se také ukázalo jako úspěšné poskytnout uživateli kvalitativní posouzení toho, jak bezpečné je heslo, které si zvolil.
- Vícekroková forma má několik psychologických výhod. Zpočátku se to zdá jasnější a méně skličující. Pokud je pak uživateli také ukázáno, kde se ve formuláři nachází na základě indikátoru (zde nakládací lišta), ví přesně, co očekávat. Pravděpodobnost, že se zastaví předčasně, je nižší. Osobní údaje by měly být vždy požadovány na konci formuláře. Protože pokud člověk již do značné míry vyplnil formulář, je pro ně obtížnější vzdát se již investovaného času bez výsledku. Je také vhodné požádat pouze o informace, které skutečně potřebujete, a také odůvodnit žádost. Pokud požádáte své uživatele, aby se k něčemu zaregistrovali, je moudré poskytnout jim výhodu à la "Vždy nejprve získejte nejlepší nabídky.". V posledním kroku byste měli poskytnout malý přehled o tom, co se stane dál - a co může uživatel očekávat a kdy.
Kromě toho by vaše formuláře měly obsahovat automatické vyplňování (prostřednictvím dat uložených v prohlížeči) a rozpoznávání informací (například přidání města po zadání PSČ). Zejména s WordPressem to již mnoho formulářů ve výchozím nastavení zahrnovalo.
Pokud je to možné, měli byste se vyhnout použití captchas nebo je alespoň omezit na minimum. Podle této studie mohou captchas vést k 30% menší interakci s formou.
3. Strukturování obsahu
Pokud provozujete webové stránky, měli byste se zejména podívat na otázku, jak je obsah vaší stránky strukturován: Podporují vaše návštěvníky při hledání cesty přes vaši stránku dobře? Je váš obsah snadno přístupný a rozumíte jeho hierarchii?
Otázka snadné přístupnosti oslovuje zejména uživatele, kteří si vaši stránku prohlížejí za změněných podmínek. Například u lidí s poruchami barevného vidění a zrakovým postižením. Pokud byste se chtěli ponořit hlouběji do tématu přístupnosti a přístupnosti, najdete další informace zde:
- Rozšíření prohlížeče pro testování a možnou detekci problémů
- Pokyny pro usnadnění přístupu pro návrháře uživatelského prostředí
Pokud máte blog nebo online časopis, možná znáte problém: Máte spoustu zajímavého obsahu, který byste chtěli nabídnout co nejrovnoměrněji. Vhodným návrhovým vzorem je tzv. "Seznam článků". Zde kategorizujete svůj obsah a zobrazujete pouze malý výňatek najednou. To vám umožní zobrazit mnoho témat na první pohled, aniž byste uživatele zaplavili informacemi. Pěkný příklad ukazuje zde Raidboxes:

Toto rozdělení umožňuje uživateli skenovat celý obsah podle oblastí zájmu a najít tak ten, který ho zajímá rychleji.
Abyste mohli nabídnout určitý obsah co nejvíce bez rozptýlení, můžete použít modální boxy. Ty jsou umístěny nad zbytkem vaší stránky a umožňují tak uživateli soustředit se pouze na její obsah. To může být nezbytné a důležité. Všimněte si však, že tyto modály jsou také s větší pravděpodobností proti vzorům: V zásadě blokují uživateli jakýkoli manévrovací prostor, pokud je modal otevřený.
Při správném použití však mohou modální rámečky pomoci návštěvníkům lépe porozumět vašemu obsahu. Modální boxy, které jsou příliš časté nebo zdánlivě spouštěné bez důvodu, však mohou rychle způsobit frustraci a pocit bezmocnosti.
Lightbox a režim celé obrazovky také patří do této kategorie. Na jedné straně umožňují uživateli pozorně se podívat na vybraný obsah. Na druhou stranu znemožňují jakoukoli jinou interakci. Proto je vždy důležité nabídnout alespoň jeden úběžný bod. Zvláště známé jsou zde kliknutí na X v pravé horní části obrázku nebo kliknutí mimo Boxa znovu je zavřete.
Prezentace jsou také oblíbeným způsobem zobrazení obrázků. Rozlišuje se mezi automatickým přehráváním a ručně navigovanými prezentacemi. Galerie jsou často uvedeny jako miniatury a poté zvětšeny pomocí prezentací a / nebo světelných boxů.
Zde byste měli jednat hlavně o funkci: Jaký druh obrazů zastupujete? Musí být nutně k dispozici jako celá obrazovka? A co je důležitější: váš obsah jako celek nebo jednotlivé obrázky? Stojí za to uchýlit se k jiným možnostem - například lupě, která zvětšuje vaše obrázky při vznášení? Ten je obzvláště populární v elektronickém obchodování.

unsplash.com používá směs galerie obrázků a lightBoxů. Obrázky se však nezobrazují jako miniatury. Proč? Unsplash je platforma, která nabízí pouze obrázky ke stažení. To znamená, že uživatelé musí být schopni se na první pohled rozhodnout pro nebo proti obrázku. Chcete-li učinit toto rozhodnutí, musí být rozlišení obrazu relativně dobré. Miniatury by na to byly příliš malé. A kliknutí na každý obrázek jednotlivě nebo navigace v prezentaci by mnohonásobně minimalizovala efektivitu stránky.
Během celého procesu implementace a koncepce nesmíte nikdy ztratit ze zřetele otázku přínosu/přidané hodnoty a důležitosti.
4. Používejte sociální kanály
To se týká vzorů, které pomáhají vést uživatele k vašim kanálům sociálních médií a / nebo jim usnadňují sociální interakci. Podrobné příklady naleznete zde .
Závěr o návrhových vzorech uživatelského rozhraní
Na závěr mohu doporučit především dva přístupy. Nejprve navštivte a analyzujte co nejvíce webových stránek, abyste získali inspiraci: Jak jiní designéři vyřešili nebo nevyřešili určité problémy? Co mě frustruje, když surfuji po internetu? Kdy naposledy jsem byl příjemně překvapen – a proč?
Za druhé, vždy si pamatujte, že nejste uživatel. Návštěvníci vašich webových stránek myslí překvapivě jinak než vy. Možná ještě neznají váš produkt. Proto opakovaně provádějte různé testy, abyste posoudili, jaká je použitelnost na vašem webu.
Jaké otázky máte pro Sonju ohledně vzorů uživatelského rozhraní?
Neváhejte použít funkci komentáře. Chcete být informováni o nových příspěvcích a tipech týkajících se webového designu a vývoje? Pak nás sledujte na Twitteru, Facebooku nebo prostřednictvím našeho newsletteru.
