Určitě jste již slyšeli o pravidle 80/20. Ale víte také, jak je použít z hlediska usability v UX designu? Prošla jsem si blíže některé psychologické poznatky a podívala se na ně z hlediska uživatelské zkušenosti.
Psychologové se vždy snažili pochopit, proč se člověk chová tak, jak se chová. Co nás motivuje k určitým rozhodnutím? Které události si s největší pravděpodobností zapamatujete? Jako designér můžete také těžit z těchto poznatků. Některá známá pravidla týkající se designu produktu a UX jsem shrnula zde.
Occamova břitva aneb "princip úpornosti"
Ve své původní podobě říká tento princip něco jako: "Entity by se neměly zbytečně množit." Postupem času však byl původní význam tohoto pravidla poněkud posílen častým citováním, aplikací a dalším vývojem a vyvinul se do tzv. "zákona spořivosti".
Všechny aplikace by měly být co nejjednodušší. Pokud existují dva přístupy k entitě, z nichž oba říkají přesně totéž, pak by měla být vždy zvolena jednodušší varianta.
Jak ji lze aplikovat na UX design?
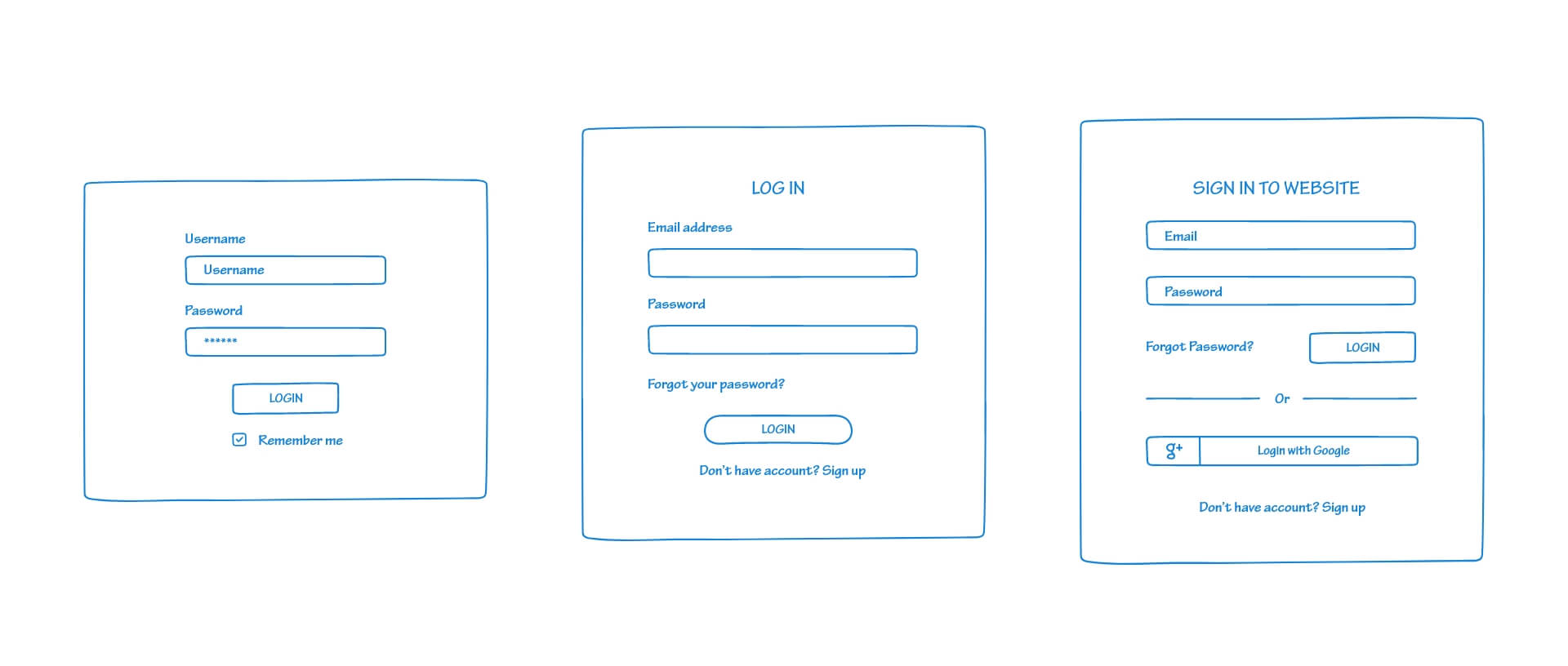
Termín "jednoduchý" často vede k nesprávným interpretacím. Podívejme se na následující obrázek. Je kresba, která vypadá nejjednodušší, ve skutečnosti ta, která usnadňuje uživatelům práci?
To platí pouze v případě, že se nic nepokazí. Vždy však musíme počítat i s možností, že budou mít uživatelé problém přihlásit se. Například ještě nemusí mít vytvořen žádný účet nebo ztratí přihlašovací údaje.
V tomto případě by prostřední možnost byla tím snadnějším přístupem. Ale možná jste díky analýze publika zjistili, že většina uživatelů má Google účet? Pak se jeví třetí přístup jako ten nejvhodnější. Protože zde po svých uživatelích nežádáte zadání e-mailu a hesla. Tím, že jim umožníte používat známý účet, ušetříte svým uživatelům drahocenný čas.

Zeigarnikův efekt
Tento přístup pochází od Bljumy Zeigarnikové. Byla ruskou psycholožkou na počátku roku 1900. Její výzkum ukázal, že lidé všech demografických skupin si spíše pamatují nedokončené úkoly než ty dokončené.
Jak ji lze aplikovat na UX design?
Tento efekt má dvě strany. Můžete jej použít k tomu, abyste své návštěvníky oklamali, aby konzumovali více vašeho obsahu. Například místo úplného nadpisu můžete prezentovat pouze upoutávku. To probudí zvědavost vašich uživatelů, aby toužili po vašem textu.
Má však negativní vliv na použitelnost vašich webových stránek, pokud nelze interakci dokončit.
K tomu může dojít například v případě technických potíží, takže formuláře nebo objednávky nelze odeslat. Nebo pokud neexistuje žádná zpětná vazba poté, co se návštěvníci zaregistrovali k odběru zpravodaje.
Často se však toto pravidlo také používá k tomu, aby uživatelé mohli dělat něco, co ve skutečnosti nechtějí. Často se používá, když již bylo do procesu investováno určité množství času (například vyplněním vícestránkového formuláře nebo instalací aplikace), aby se například zjistilo, zda je nutná registrace nebo že je třeba něco zakoupit, aby bylo možné pokračovat.
Hypotéza goal gradient
Opět je to o úkolech a čase, který již byl investován do jejich dokončení. Podle této práce máme tendenci chtít dokončit úkol, do kterého jsme již investovali určité množství času, než abychom ho opustili. Dále říká, že budeme rychlejší, jakmile se přiblížíme konci.
Jak ji lze aplikovat na UX design?
Tyto znalosti jsou zajímavé především spolu s efektem Zeigarnikové. Takže má smysl nejprve vytvořit proces s jednoduchými úkoly. Složitější úkoly byste měli ponechat až na konec. Aby vaši uživatelé také věděli, že úkol bude brzy dokončen, měli byste vždy zobrazit indikátor, který odhaluje, kde v procesu se dotyčný nachází. To lze integrovat do všech procesů, jako je dokončení nákupu, přihlášení k odběru zpravodaje nebo registrace.
Efekt sériové polohy
Tento efekt objevil německý psycholog Hermann Ebbinghaus. Během svého nesčetného výzkumu paměti zjistil, že si nejlépe pamatujeme první a poslední věci v sérii.
Jak ji lze aplikovat na UX design?
Kontrolní seznamy nebo výčty jakéhokoli druhu by měly být navrženy tak, aby nejdůležitější body byly na začátku a na konci.
I s dlouhými rozbalovacími nabídkami byste nikdy neměli zapomínat, že uživatelé si nepamatují veškerý obsah. Srovnání cen, jako v níže uvedeném příkladu, těží z tohoto efektu. První a poslední cena zůstanou v paměti.

Pravidlo peak-end
Podobně jako u efektu sériové polohy se zde počítá to, co vidíme nebo cítíme jako poslední. Tento princip vyzkoumal, že svou subjektivní paměť zaměřujeme hlavně na dvě věci: jak se cítíme během extrémního okamžiku a na konci zážitku. Extrémní okamžik popisuje okamžik, který vyniká nad ostatními. Takže pokud jdete do restaurace a máte lahodný předkrm a hlavní chod, ale dezert je špatný, neuchováte si restauraci v paměti jako dobrou.
Zvláštní věcí na tomto jevu je, že je pro nás obtížné vyvodit průměrnou hodnotu z celkové zkušenosti. Naše pocity jsou vždy ovlivněny těmito dvěma extrémy.
Jak ji lze aplikovat na UX design?
Okamžik, který vyčnívá z ostatních, je často něco velmi negativního nebo pozitivního. Uživatelé často zažívají pozitivní pocity, když se stane něco překvapivého. To může být inovativní způsob, jak ušetřit čas při vyplňování formulářů. Nebo veselá animace při dokončení úkolu.
Naproti tomu frustrující okamžiky jsou nezapomenutelnější než okamžiky, kdy všechno šlo dobře, ale nic zvláštního se nestalo.

Efekt aesthetic usability
Tento efekt popisuje, že dobrému designu připisujeme i funkční použitelnost (usability).
Proto musí být webová stránka, která je atraktivně navržena, také uživatelsky přívětivá.
Návštěvníci vašich webových stránek vám odpustí některé problémy s použitelností (usability), pokud se jim design vašich webových stránek líbí. Musí ale jít jen o drobné prohřešky v použitelnosti. Webové stránky, které v podstatě nefungují, nezachrání ani vymazlený design.
V produktovém designu to může zajít dokonce tak daleko, že dají koncoví uživatelé přednost vizuálně přitažlivějšímu produktu před produktem, jenž má lepší vlastnosti. V extrémních případech může vynikající design způsobit, že si k produktu vybudujeme emocionální vazbu tak, jak to často zažíváme u automobilů.
Návštěvníci Forstudia rádi odpustí tomuto příjemně navrženému webu jednu či dvě chybičky v použitelnosti.

Paretův princip aneb pravidlo 20/80
Pravděpodobně se k vám doneslo, že 20 procent vaší práce přináší až 80 procent příjmu. Toto pravidlo lze aplikovat na spoustu věcí v životě. Uvádí, že 80% důsledků pramení z 20% příčin. Přičemž není opatrnosti nazbyt, protože čísla se samozřejmě mohou v různých oblastech lišit. Neexistuje žádná záruka, že tyto hodnoty budou vždy neměnné.
Jak ji lze aplikovat na UX design?
Zjistěte, na kterou menší oblast se zaměřuje velká část vašeho publika na webu. Namísto revize celkové stránky se můžete koncentrovat na tuto nejdůležitější část webu. Totéž platí i pro produkty v e-komerci. Kterých 20 procent vašich produktů nakupuje 80 procent zákazníků? Umístěte je tak, aby byly snadno přístupné. Pomocí testů použitelnosti (usability test) zkontrolujte, zda má vaše cílové publikum snadný přístup k vašim bestsellerům.
Von Restorff efekt
Hedvika von Restorff zjistila v roce 1933 během jedné studie, že v řadě prvků si lidský mozek zpravidla pamatuje ten, který vyčnívá nad ostatními. Tento rozdíl může být jak vizuální, tak obsahové povahy.
Jak ji lze aplikovat na UX design?
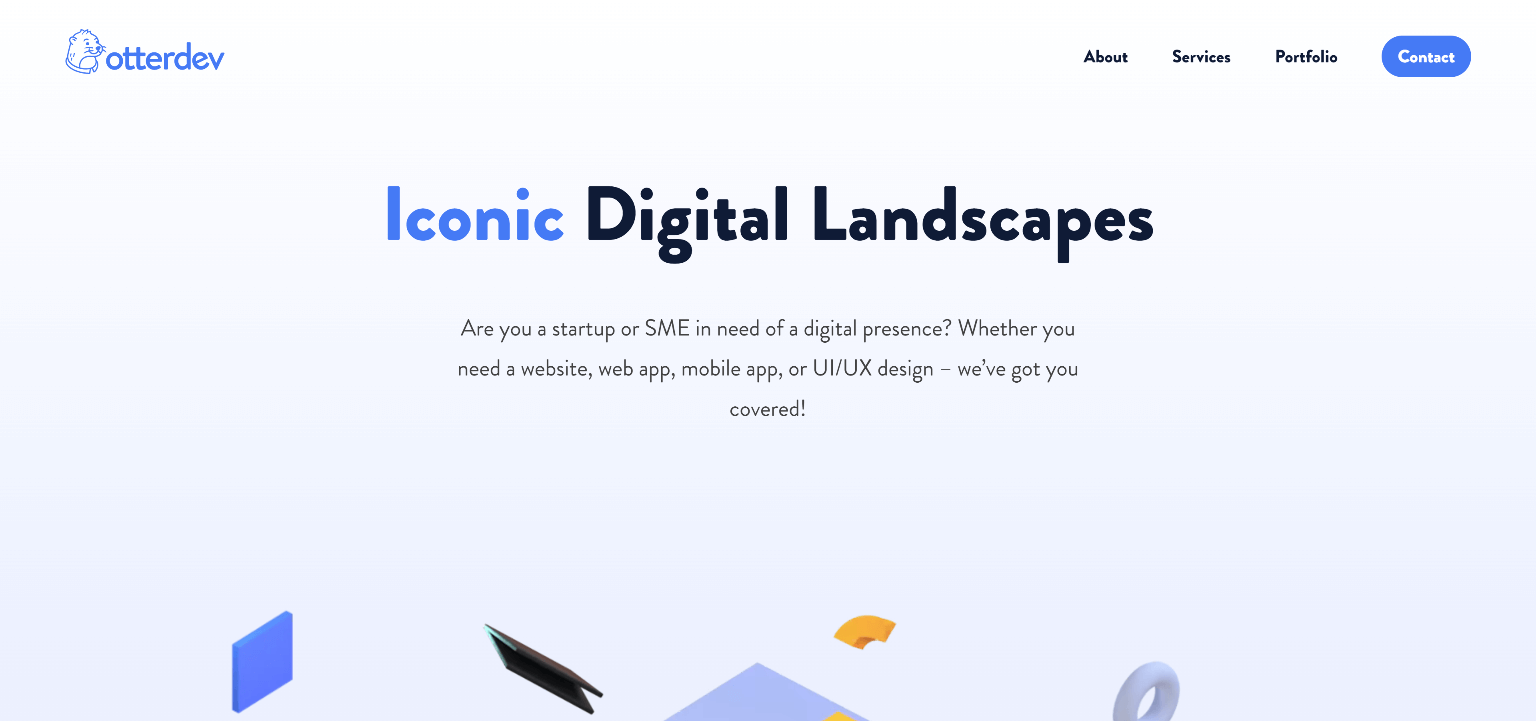
Například u Otterdev vyniká z řady položek v nabídce nejvíce tlačítko Contact. Zde vidíme úspěšné propojení hned několika pravidel naráz. Tlačítko je posledním prvkem v sekvenci a je také odlišně vizualizováno. Návštěvníci webu si budou pamatovat, kde a jak společnost kontaktovat. Zatímco ostatní body velmi pravděpodobně zapomenou.

V následujících příkladech vyniká jeden z prvků na úkor ostatních, a proto je opět pravděpodobnější, že si ho zapamatujete. Funguje tu i analogické vymezení. Na druhé ilustraci si zákazníci zapamatují spíše „Photography" než kteroukoli jinou službu. Předpokladem však je, že dotyční již mají určité povědomí o těchto tématech. Uživatelé musí být schopni rozpoznat, že obsah se od ostatního odlišuje.


Chcete se dozvědět více o pravidlech uživatelského prostředí?
Na Law of UX najdete tato a další pravidla.
Vaše dotazy týkající se psychologie v UX designu
Máte nějaké další návrhy na zlepšení uživatelského zážitku na vašem webu? Dejte nám vědět v komentářích níže a probereme to. Chcete být informováni o nových příspěvcích týkajících se webdesignu a WordPress hostingu? Pak nás sledujte na Twitteru, Facebooku, LinkedInu nebo prostřednictvím našeho newsletteru.
