Jak se říká, neexistuje žádná druhá šance na první dojem. Přejdete na neznámou webovou stránku a během několika sekund posoudíte, zda je tato stránka "dobrá" nebo "špatná". Zvláště s vlastními výtvory je nekonečně obtížné provést objektivní analýzu. Naštěstí existují osvědčené principy návrhu, které můžete použít jako vodítko. Přehled.
Co je vlastně dobrý web design?
Webový design je poměrně složitý: Potřebujete víc než jen smysl pro dobrou typografii a přitažlivé vizuální uspořádání. Webový design nabízí neuvěřitelně všestranný způsob, jak se kreativně vyjádřit. Ale zároveň nabízí alespoň přesně tolik příležitostí, jak se v procesu návrhu ztratit. Zvláště když se nacházíte hluboko v procesu návrhu, je snadné nevidět pro stromy les. Výsledkem může být návrh, který považujeme za "špatný".
Naše hodnocení je často intuitivní, takže je těžké vysvětlit, proč se stejný designový prvek dokonale hodí na jednu webovou stránku, zatímco na jiné se zdá být ztracená a nemístná.
Co dělá úspěšný web?
Dobré webové stránky prezentují informace jasně a efektivně, takže uživatelé intuitivně najdou cestu přes webové stránky. Většinu času uživatelsky orientovaný Web WordPress uspěje díky vyvážené souhře typografie, interaktivních prvků a spousty vizuálního jemného doladění.
A protože to není dost komplikované, jsme také omezeni tím, co mohou prohlížeče našich potenciálních uživatelů vůbec zobrazit. V případě potřeby také technickými dovednostmi vývojáře nebo nástrojem, který používáme k vytvoření příslušné webové stránky WordPress.
Kromě toho byste měli vzít v úvahu aktuální trendy a také firemní identitu vašeho zákazníka. Webový design je v podstatě součet designu UX, UI a grafiky, CI a současných trendů s přihlédnutím k technickým podmínkám.
Vytvoření webových stránek WordPress je docela rozsáhlý projekt. Není divu, že za tím obvykle stojí celý tým. Jednotlivci (a bohužel i týmy) mají často tendenci věnovat větší pozornost oblastem, ve kterých jsou obzvláště silní. Zatímco jiným oblastem se dostává méně – nebo v extrémních případech vůbec žádné – pozornosti. To vytváří nerovnováhu, která by mohla způsobit, že zjistíte, že webová stránka WordPress má nižší kvalitu a je neharmonická.
"Dobrý" webový design je výsledkem rovnováhy mezi různými konstrukčními oblastmi a technickými podmínkami.
Vzhledem k tomu, že by podrobné zkoumání všech oblastí přesahovalo rámec tohoto článku, se dnes budu věnovat především vizuálnímu designu.
Kontrast, bílý znak a barvy
Kontrast je často kombinován s volbou primárních barev designu, stejně jako bílými znaky (whitespace) v kompozici. ''Bílý znak'' však znamená prostor, který je zanechán bíle. Spíše se odkazuje na mezery mezi prvky. Tento prostor se také nazývá "negativní prostor" a může být i přesto barevný.
S velkým množstvím bílého místa web obvykle vypadá úhledněji a jasněji. Tento přístup jde také často ruku v ruce s minimalismem. To znamená důsledně odstraňovat z rozvržení vše, co je zbytečné a nepřináší do návrhu žádnou rozpoznatelnou přidanou hodnotu. Ať už je to text, dekorativní prvky nebo záplava CTA.
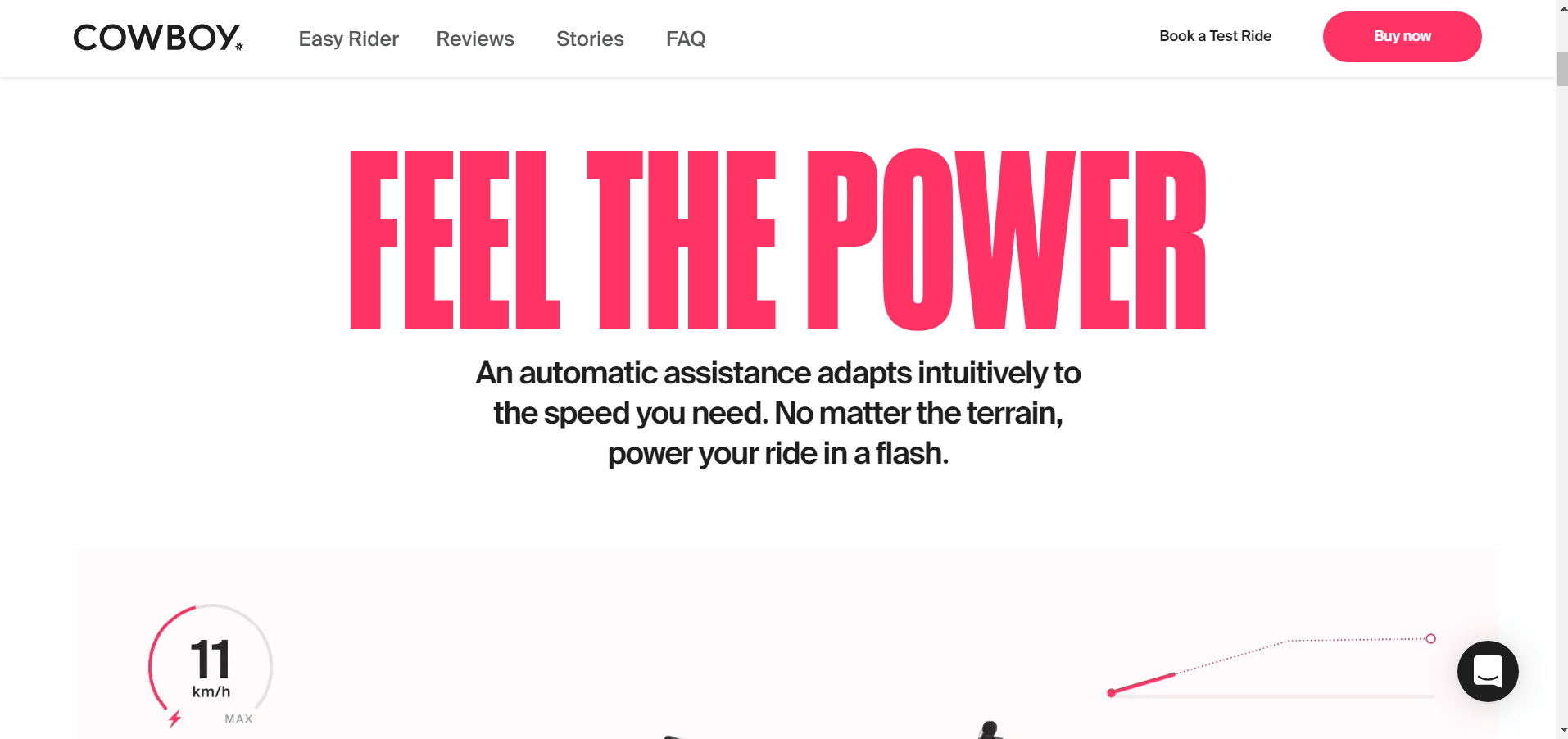
Zejména s trendem vyplňování záhlaví webových stránek velkými panoramatickými obrázky často nacházíme textové překryvy, které je obtížné rozluštit.
Tip pro úspěšné kontrasty
Při plánování kontrastu a barev byste měli mít také na paměti následující: Obtížně čitelný obsah může potenciálně způsobit, že lidé se slabým zrakem (například rozpoznávání barev) již nebudou moci tento obsah vnímat.
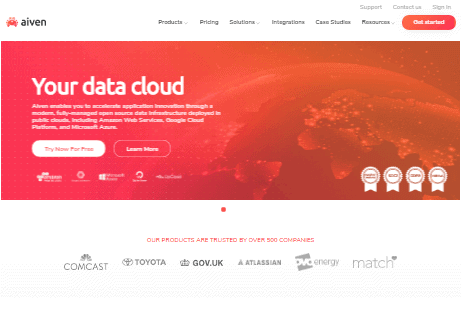
Úspěšný příklad bílých znaků a kontrastu


https://aiven.io/
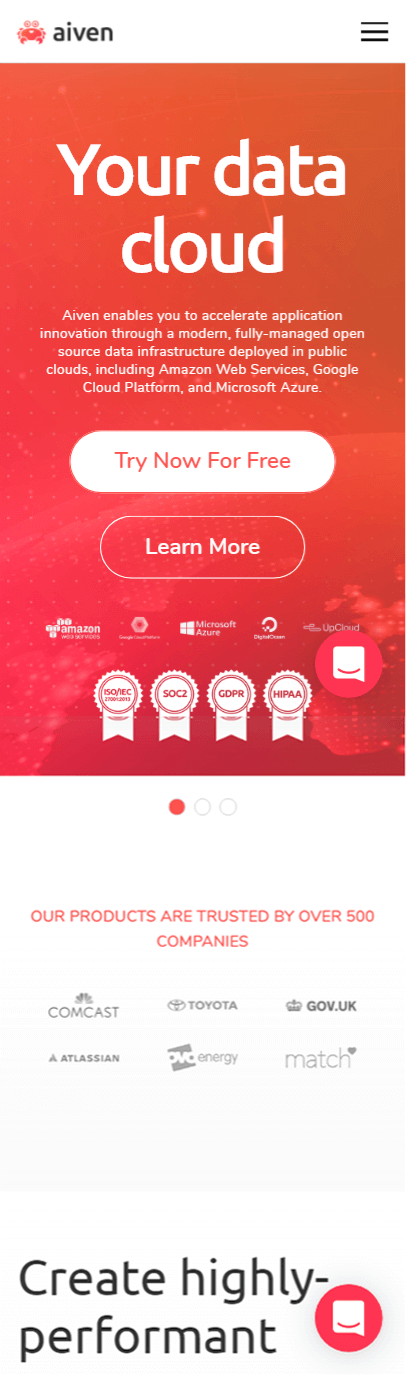
Špatný příklad kontrastu
Zde je příklad kontrastního problému v mobilní verzi. Výzva k akci se v neklidném pozadí zcela ztratí.

Někdy to pro designéry není tak snadné, najít správné barvy pro design. Naštěstí existují také možné nástroje, které nám umožňují rychle testovat různé kombinace - než strávíme spoustu času vytvářením nákladného uspořádání.
Teorie barev: Nástroje pro výběr barev
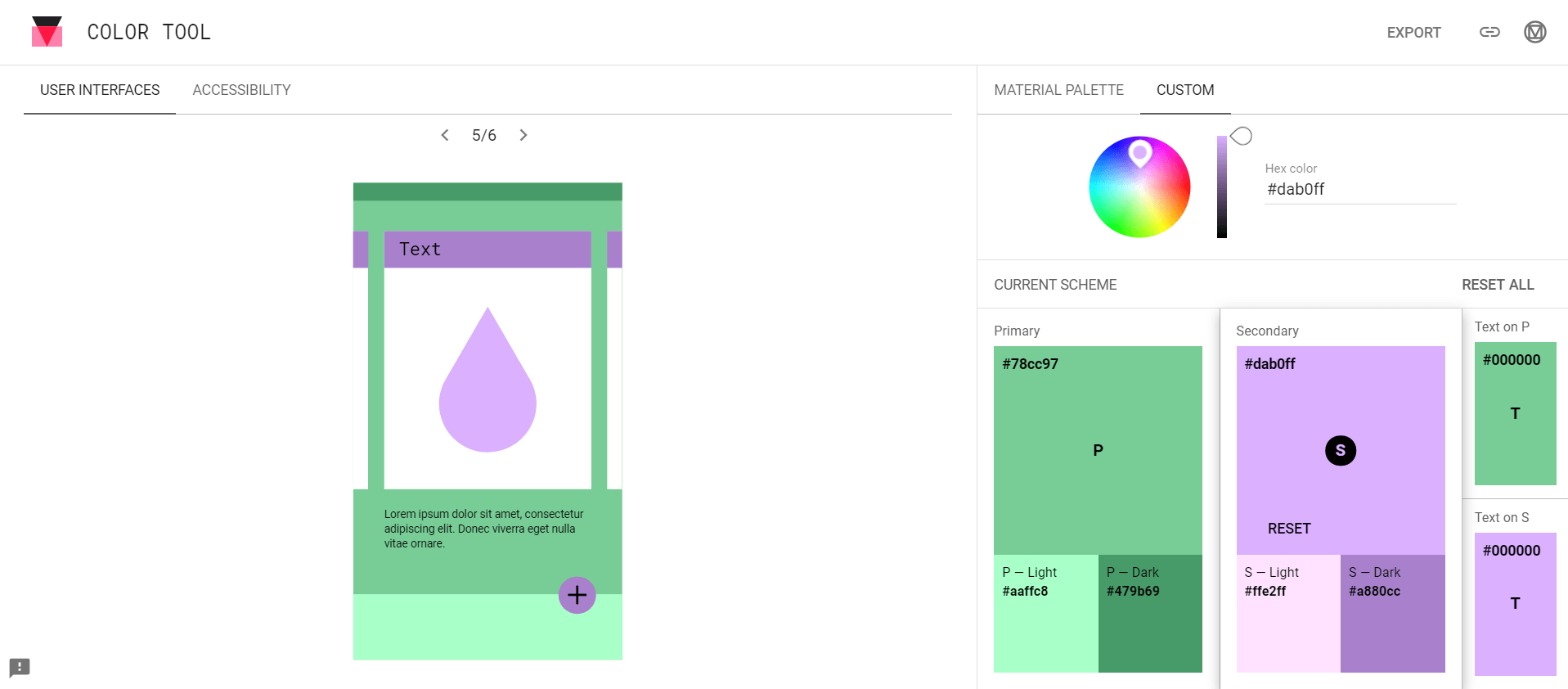
Material Design Color Tool
Nástroj Barva návrhu materiálu vytváří drátové modely s nízkou věrností se dvěma primárními barvami.

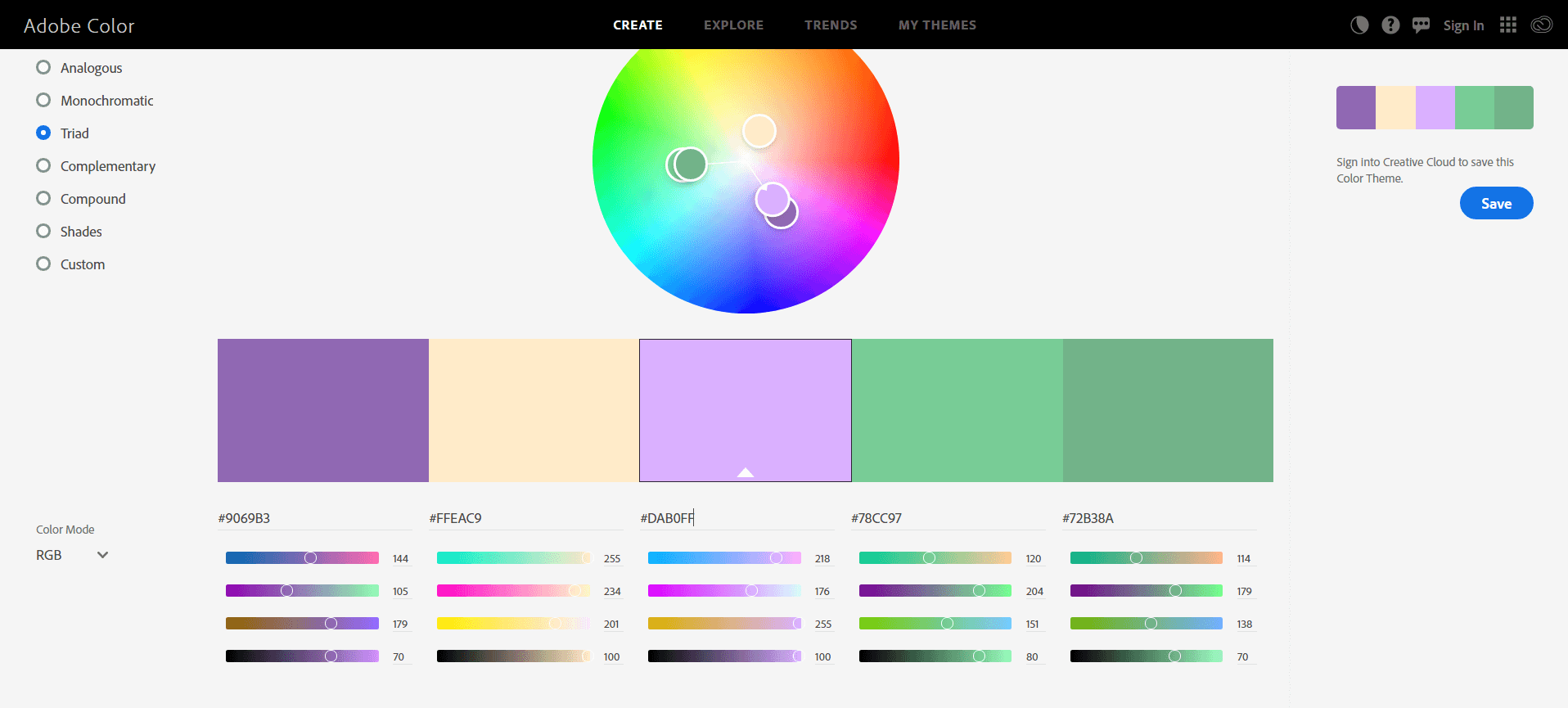
Adobe Color Wheel
Kolo barvy Adobe vám nejen pomůže vytvořit různé palety barev, ale také extrahuje palety barev, které používáte, z existujících motivů. V poslední době je to možné také z barevných přechodů.

Při výběru vhodných barev stojí za to se intenzivně podívat na značku zákazníka: Které barevné palety se již používají? Do jaké míry se od toho mohu odchýlit?
Základy teorie barev jsou také nevyhnutelné: Podle příslušného odvětví vašeho zákazníka lze zvolit takovou barvu s odpovídajícím psychologickým účinkem. Není náhodou, že modrá se často používá v renomovanějších odvětvích – například na pojišťovacích, poradenských a srovnávacích webech. Modrá vzbuzuje důvěru a uklidňuje. Tím, že se zde nesmíme stát příliš obecným, protože i nuance stejné barvy mohou vyvolat velmi odlišné emoce.
Znáte pravidlo 60-30-10?
To se doporučuje jako zlaté pravidlo pro použití barevných palet. Zde je použitý princip: hlavní barva tvoří asi 60 procent rozvržení, doplňková barva obsahuje 30 procent a třetí barva nastaví další zvýraznění s 10 procenty. Toto uspořádání na uživatele působí obzvláště vyváženě.
Symetrie nebo asymetrie?
Autorka a designérka Cameron Chapmanová ve svém článku "Principy designu a jejich důležitosti" vysvětluje své dva nejdůležitější přístupy k rovnováze ve webovém designu. Rozlišuje tedy obsah podle své nápadnosti – tedy zda je poutavější nebo méně nápadný.
Následující výzvou je tedy uspořádání obsahu tak, aby vyjadřoval pocit rovnováhy. Rozhodnutí o návrhu může ulehčit "uspořádání symetrické nebo asymetrické".
Jak oba přístupy fungují?
U symetrického přístupu jsou prvky uspořádány společně s podobným postavením. U asymetrického přístupu se oproti tomu uspořádá výraznější a méně nápadný obsah.
Rozložení lze například pochovat v čistotě. Prvky jsou od sebe jasně odděleny, jako je tomu v případě Coura Azula. Často je takový obsah umístěn mírně decentralizovaný, aby slabší prvek dostal trochu více prostoru a vytvořil rovnováhu.
Zero, na druhé straně, používá stejný princip, ale s volnější uspořádání. Díky vysokému využití Whitespace vypadá elegantně a moderně.
Tento přístup funguje velmi dobře na větších obrazovkách (od velikosti tabletu). Menší zařízení, jako jsou smartphony, naopak těží z jasně oddělených, vzájemně uspořádaných modulů.
Definování a stanovení priorit
Než začneme navrhovat webové stránky WordPress, mělo by být jasně definováno, která zpráva by měla být sdělena. Jasnost v marketingovém konceptu často přináší také jasnost v rozvržení designu.
Jakmile jsou klíčová sdělení určena, je důležité je zvýraznit pomocí barvy a/nebo typografie.
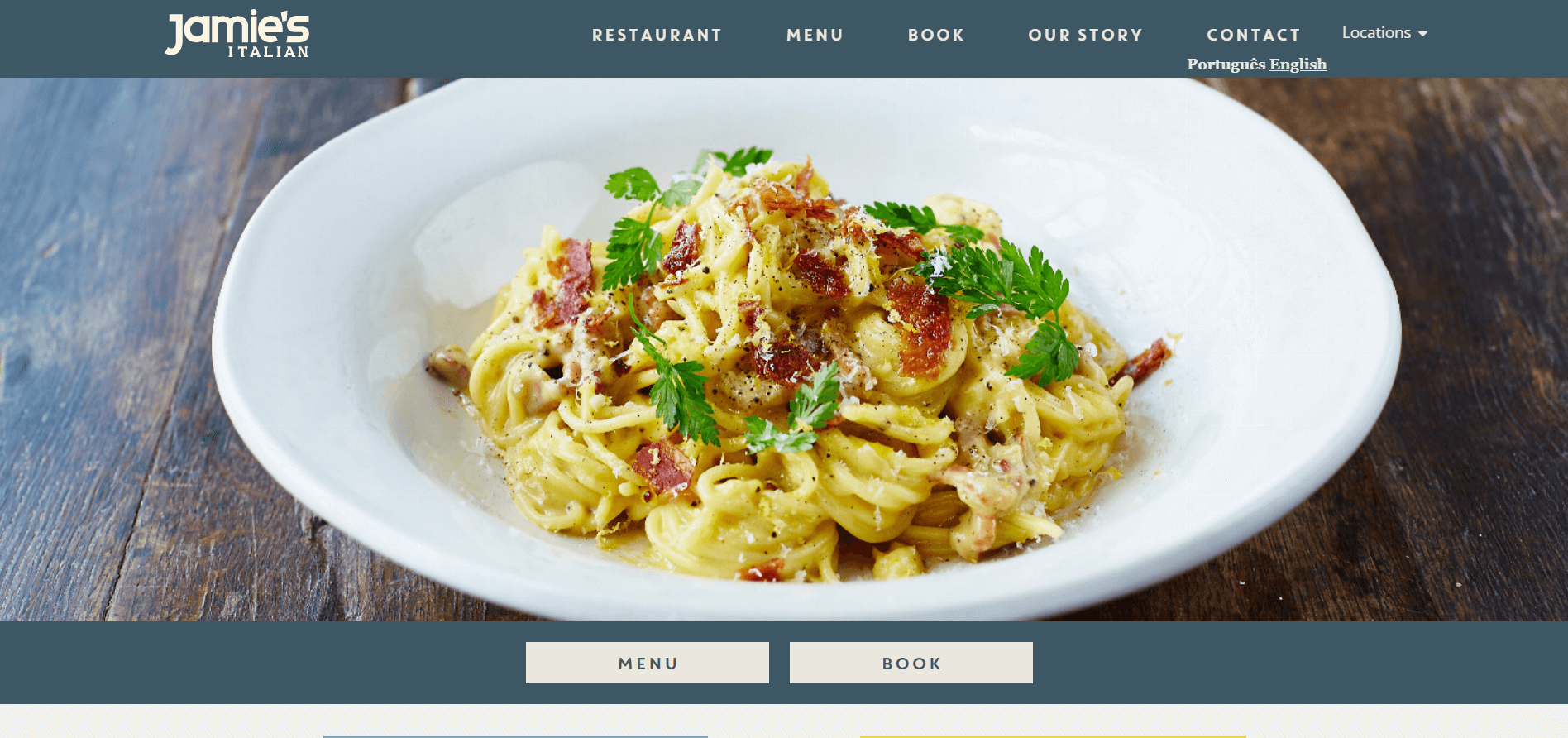
Zde můžete vidět, jak mohou oba v kombinaci vypadat:

Existuje však mnoho způsobů, jak ji implementovat. Protože obsah lze zvýraznit nejen tučnou typografií a barvou. Také prostřednictvím obrázků – stejně jako v restauraci Jamieho Olivera – a prostřednictvím souhry různých principů se zaměřujete na vybraný obsah.

Poměr a hierarchie
Obsah webových stránek by měl být prezentován tak, aby dával smysl v jejich hierarchii. Nejdůležitější věc je proto umístěna nahoře. S klesající důležitostí byste se měli propracovat dolů. Měli byste se proto zeptat sami sebe: Které informace jsou pro návštěvníka mých webových stránek nejdůležitější? Co jsou jen další informace?
To je také důvod, proč je navigační nabídka ve většině případů nahoře. Kromě toho, že se jedná o vzor uživatelského rozhraní, je to prostě jeden z nejdůležitějších aspektů webu. Koneckonců, nabídka není nic jiného než přehled základního obsahu, který tam nabízíte. Synopse vašeho webu WordPress, abych tak řekl.
Vizuální hierarchie: Co je opravdu důležité
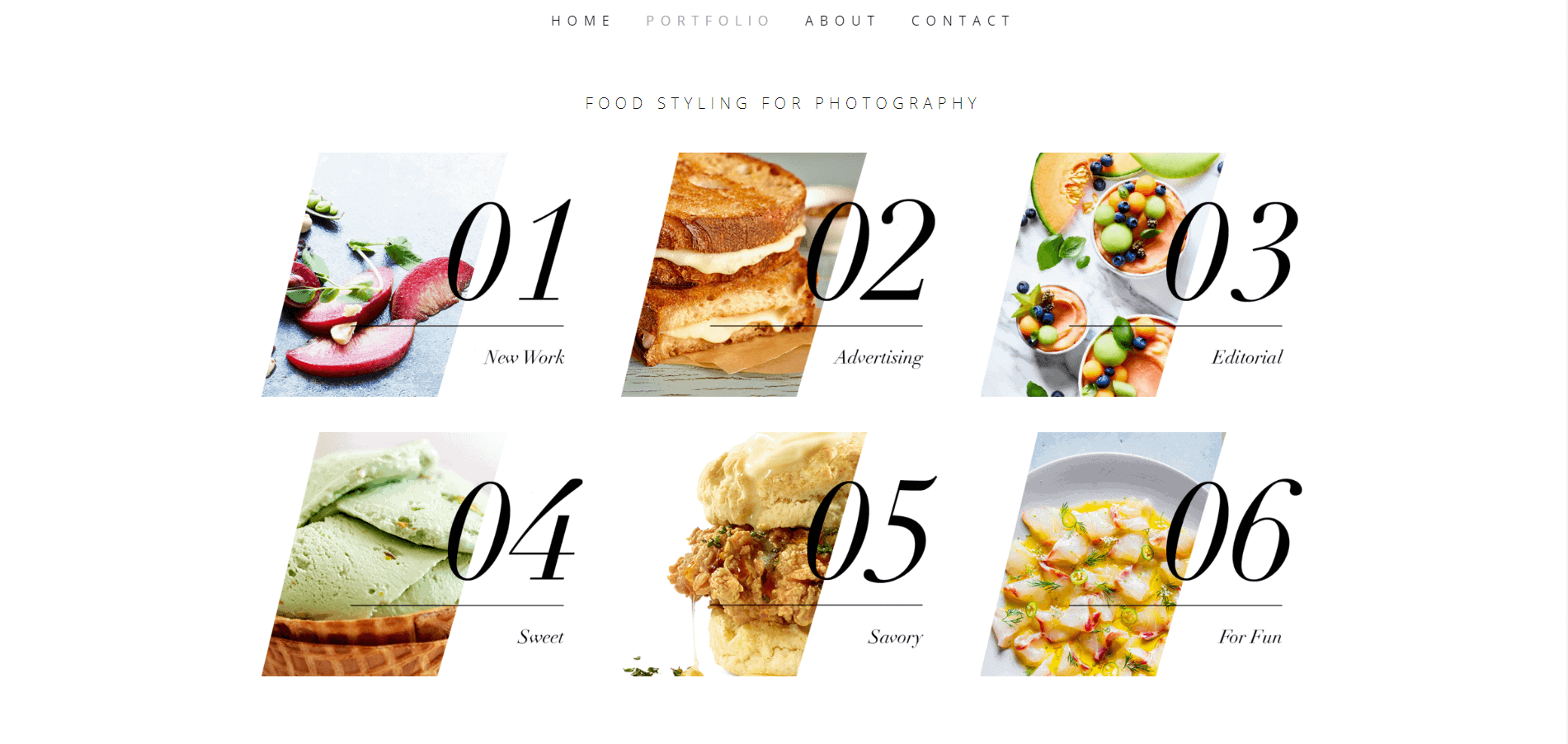
Hierarchii lze také vytvořit takzvaným pohybem. Přitom uspořádáme obsah webových stránek tak, aby jím bylo oko vedeno. Toho lze dosáhnout například pomocí tvarů a uspořádání. Toto portfolio je zajímavým příkladem toho, jak by něco takového mohlo vypadat:

Oko je vedeno obrazovkou zleva doprava. Bod 01 zde má jednoznačně největší hierarchii – i když všechny prvky mají stejnou velikost a prozatím se zdají být rovnocenné.
Proporce také hraje roli: prvky stejné velikosti, barvy a tvaru nám v podstatě dávají pocit sounáležitosti a mají stejnou funkci. To je důležité zejména pro interaktivní prvky.
Výše uvedený příklad ukazuje, že konzistentní design může do značné míry přispět k vizuální harmonii:
- pro všechny obrázky se použijí jednotné tvary,
- všechny obrazy jsou barevně v souladu,
- celkem se používají pouze dvě různá písma a velikosti,
- pro typografii a separátory se používá pouze jedna barva,
- separátory jsou opakující se prvek designu – a vizuálně kombinují obraz a dva nadpisy.
"*" povinný údaj
Závěr: Základní principy ve webdesignu
Navzdory všem výše uvedeným základním zásadám je třeba porušovat pravidla. To je jediný způsob, jak vytvořit zajímavý, nový design!
Přístupy, které jsem zde stručně představil, samozřejmě nejsou nové. Spíše jsou to variace vědeckého a / nebo psychologického výzkumu, které byly převedeny do našich moderních komunikačních médií. Já osobně považuji za důležité znát tyto teorie a metody. Často implementujeme pravidla tak jako tak intuitivně, protože naše tvůrčí oko se to takto "naučilo".
Kromě toho znalost různých přístupů v designu pomáhá vyhodnotit vaše vlastní projekty. Vnímejte to jako kontrolní seznam, na který se můžete podívat, když si uvědomíte, že něco ještě vizuálně nefunguje. Často nenajdeme potřebnou dálku k vlastnímu projektu, abychom ho objektivně posoudili.
Zde uvedené principy návrhu nejsou zdaleka úplné. Pokud byste se chtěli ponořit hlouběji do tématu, jste vítáni, abyste se podívat na tyto články a e-booky:
- Web UI Design for the Human Eye (Colors, Space, Contrast)
- The Principles of Design and Their Importance
- How to Use Powerful Gestalt Principles in Design
Vaše otázky týkající se harmonického webového designu
Jaké otázky máte na Sonju? Neváhejte použít funkci komentáře. Chcete být informováni o nových článcích na téma webdesign a vývoj? Pak nás sledujte na Twitteru, Facebooku,LinkedInnebo prostřednictvím našeho newsletteru.
