Chcete vědět, co je ve světě webdesignu aktuální? Zde jsou nejdůležitější trendy webdesignu 2022, které byste měli rozhodně znát. Příjemnou zábavu!
Některé společnosti volí tradiční styl. Jiné chtějí jít s dobou, pokud jde o design. Bez ohledu na to, do které skupiny patříte a pro koho své webové stránky navrhujete: nikdy není na škodu vědět, které trendy v oblasti webdesignu jsou aktuálně žádané.
Dobrá uživatelská zkušenost je v posledních letech jedním z trendů webového designu par excellence. A zaměření na lepší UX by mělo a může být vždy součástí – bez ohledu na to, jakou strategii značky vaši zákazníci používají.
Záhlaví: velká videa a silná typografie
Videa ve stylu kina
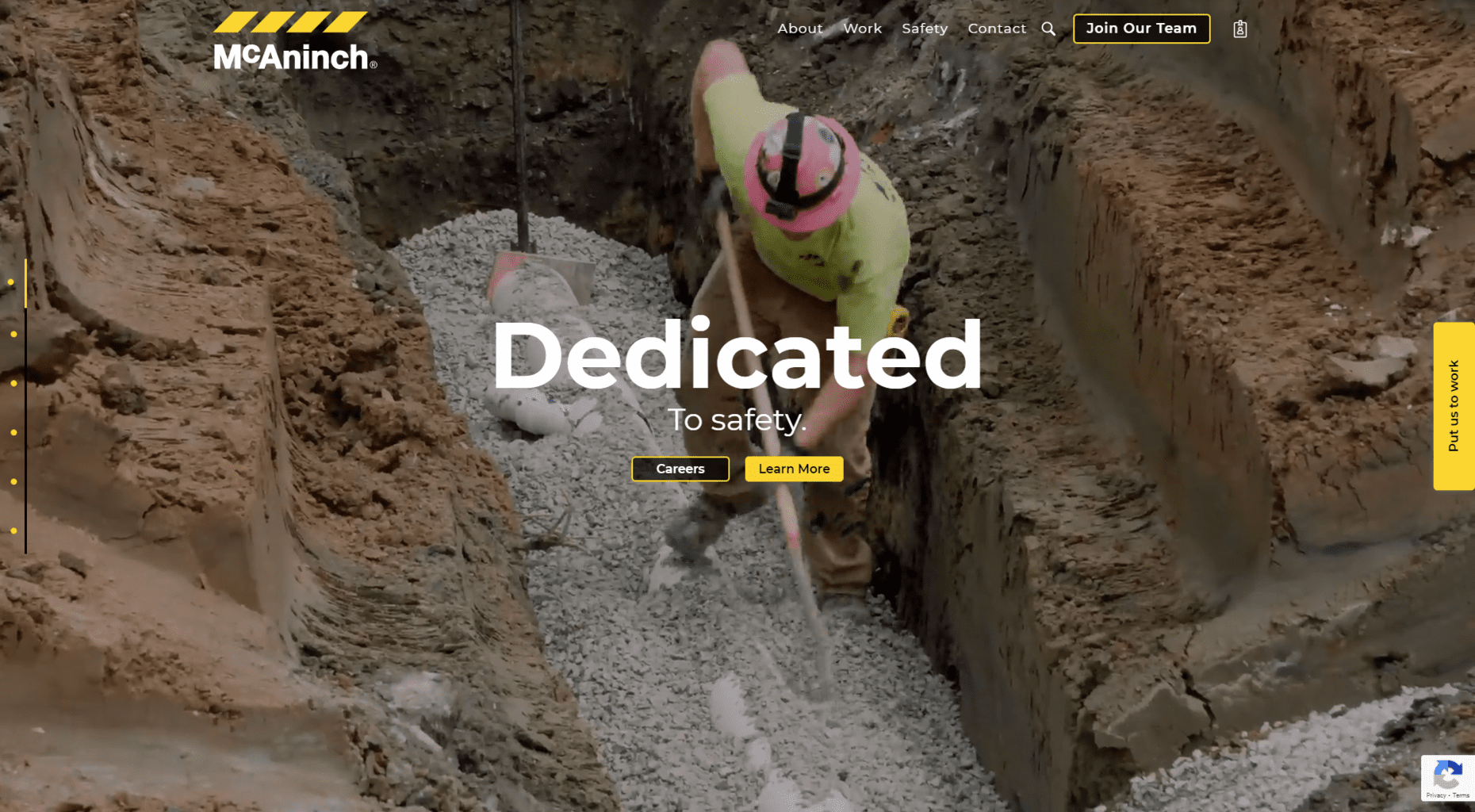
Videa jako záhlaví na celou obrazovku jsou v módě. S novými webovými formáty (jako je WebM) lze implementovat rozsáhlá videa bez překročení doby načítání. Zvláštní je u Cinema Style Video jedno: Každý, kdo navštíví vaše stránky, nejenže vidí přitažlivé video, ale je okamžitě zapojen do akce. Společnosti 11coffee se to skvěle podařilo.

Při sledování videa máte pocit, že sedíte v kavárně. Okamžitě pocítíte ruch a shon. Získáte také přehled o produktech, které jsou na místě nabízeny. Můžete si vytvořit osobní vztah k zaměstnancům a značce dříve, než je poznáte.
Zvláštností tohoto stylu je, že návštěvníci vašich webových stránek jsou okamžitě zapojeni. To pomáhá zkrátit vzdálenost mezi webovou stránkou a návštěvníkem nebo produktem a zákazníkem. Kromě toho minimalizujete používání textu na svých webových stránkách.

Video, které se používá na tak důležitém místě, musí být opatřeno záložním obrazem. V případě pochybností tak návštěvníky při špatném připojení k internetu nečeká chybová zpráva vyplňující obrazovku, ale zobrazí se jim alespoň obrázek.
Předimenzovaná typografie
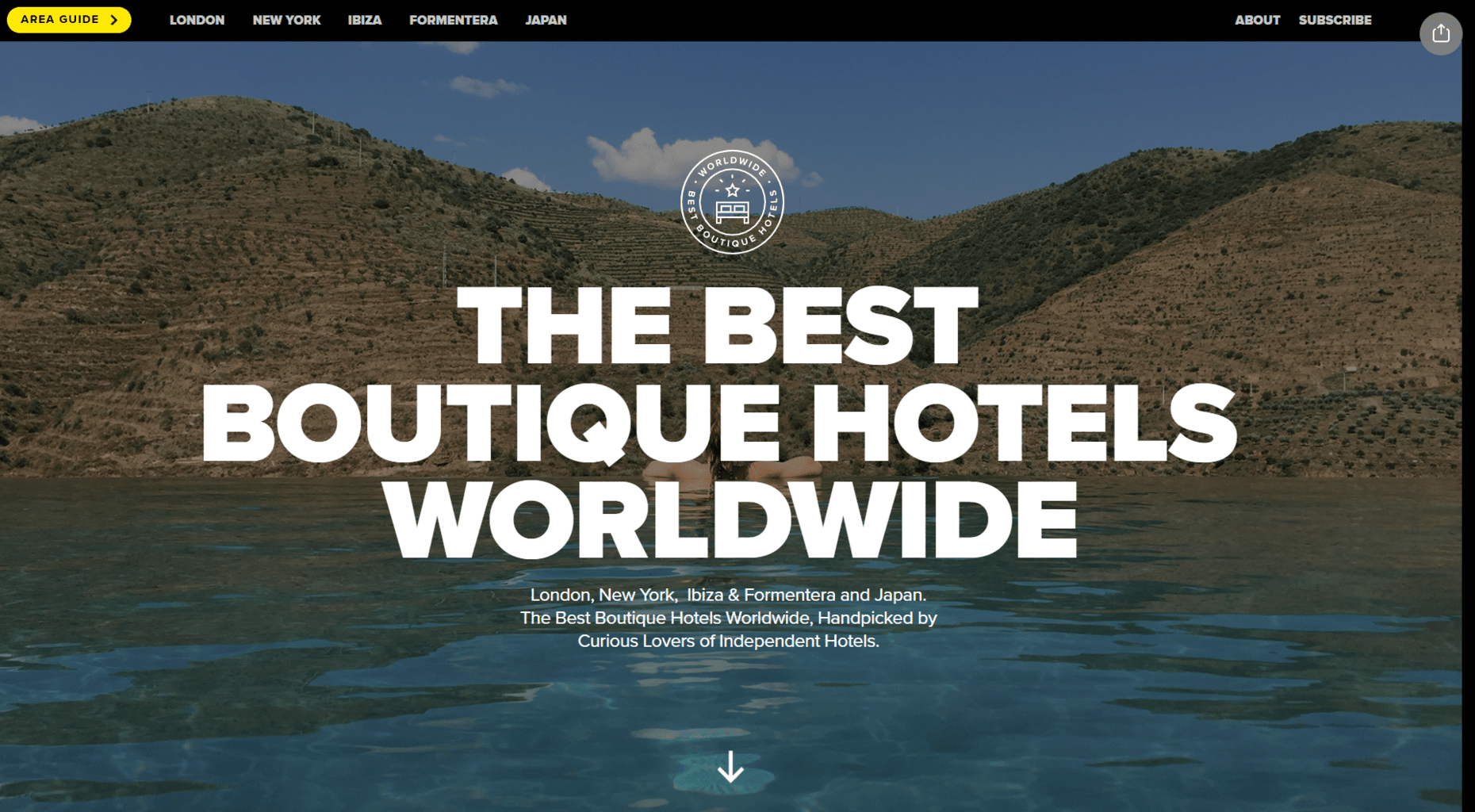
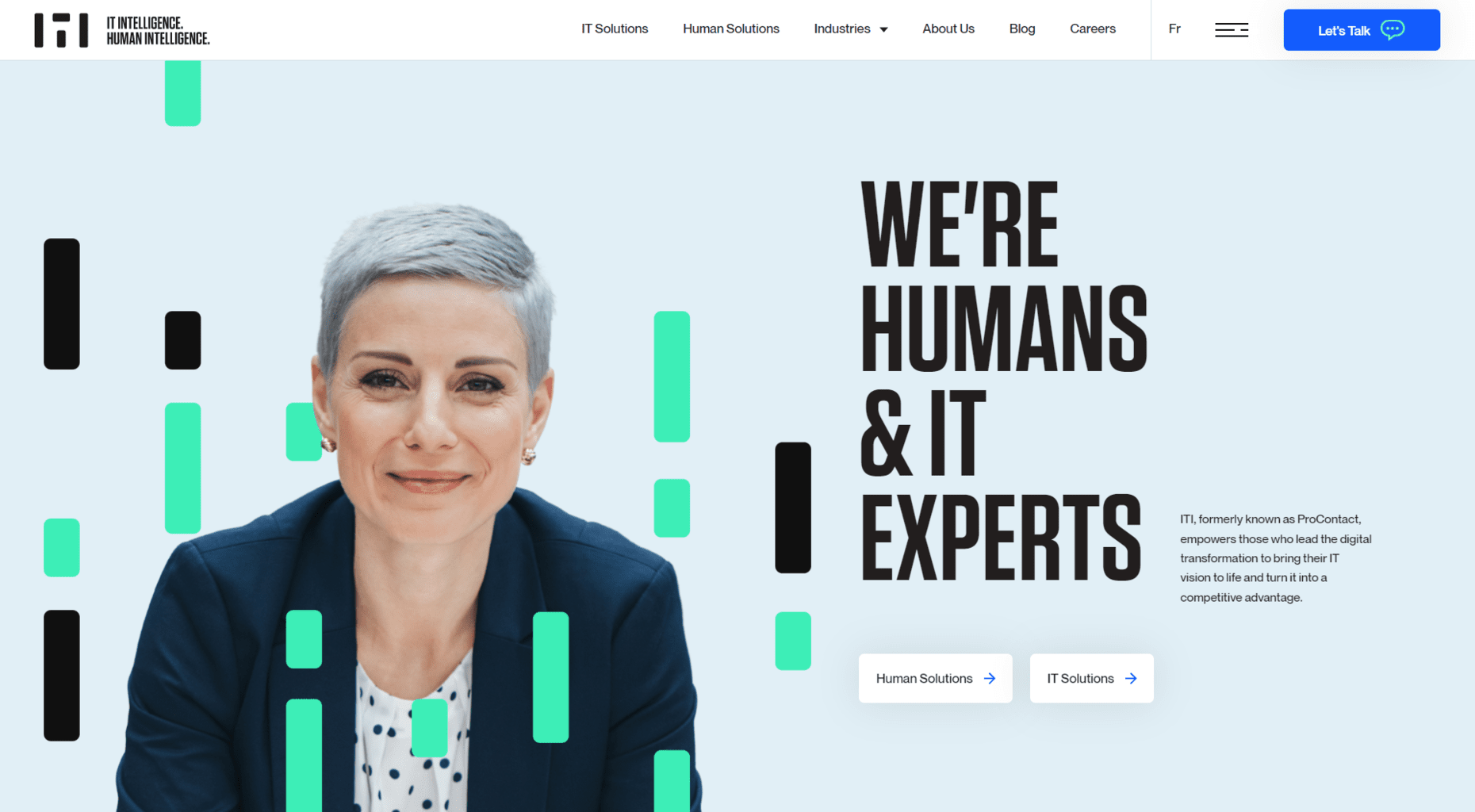
Tento přístup je opakem celoobrazovkového režimu. Veliké nápisy mohou být podpořeny vizuálními prvky jako slogany, např. Best Boutique Hotels Worldwide.

Webové fonty lze nalézt také jako jediný vizuální prvek v záhlaví webových stránek. Například u Onomatet nefunguje typografie jako nadpis, ale jako navigační prvek.

Takový styl může být za určitých okolností velmi minimalistický. V tomto příkladu se soustředí na podstatné a zabraňuje zahlcení návštěvníků podněty.
Porovnejme to s předchozím záhlavím videa: Prostřednictvím videa se buduje blízkost a osobnost. Rozvíjíme empatii s produktem a zaměstnanci. Pomocí střízlivého a minimalistického použití typografie je vytvořen chladný odstup. A zároveň jistý druh elegance. Design je obecně pragmatičtější.
Rozložení a vizuální prvky ve webovém designu
Diagonální linie
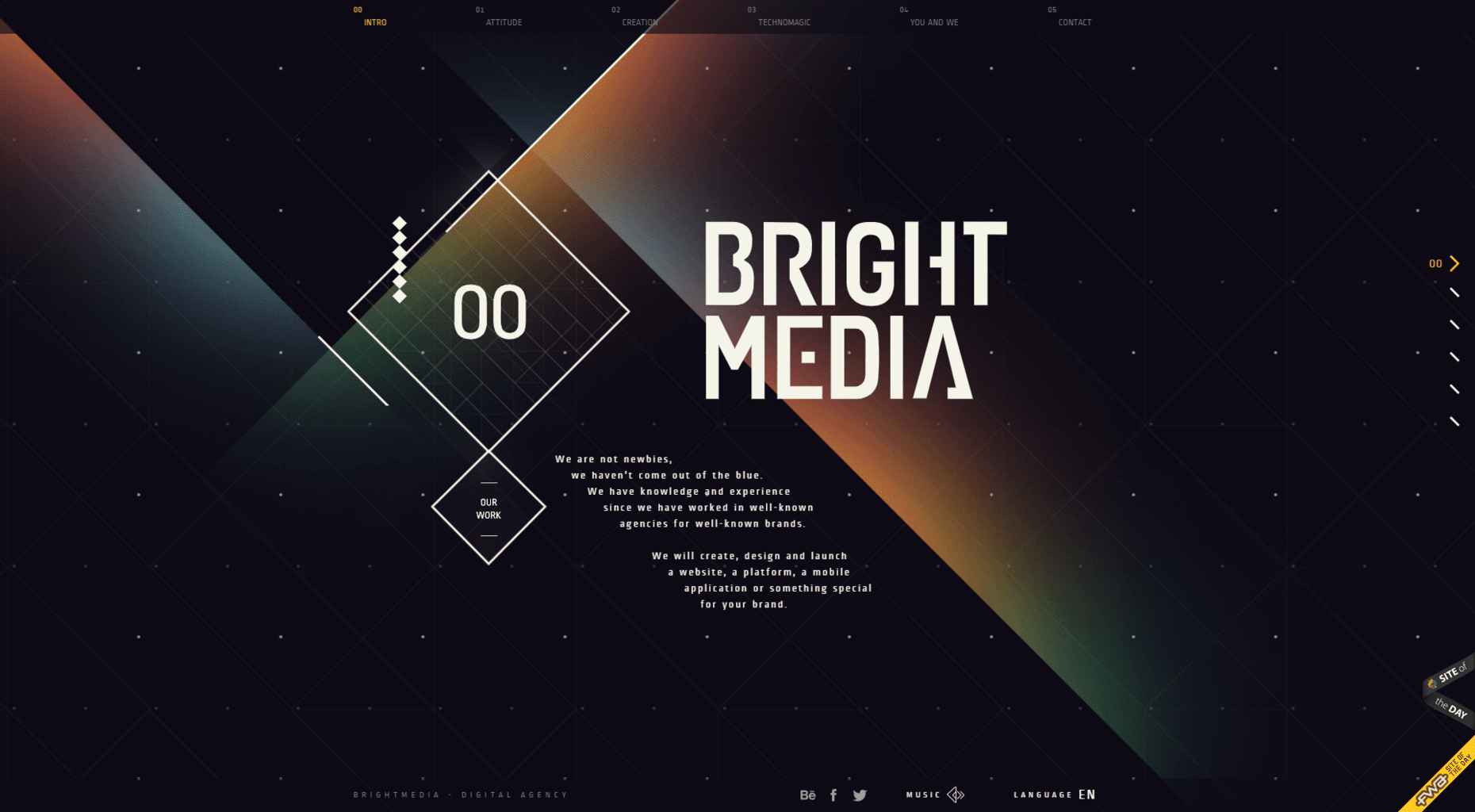
Linie jsou již dlouho oblíbeným vizuálním prvkem v designu webových stránek. Pomocí diagonálních čar můžete svůj design udělat zajímavějším. Diagonální linie jsou otevřenější než horizontální. Je to proto, že úhlopříčné čáry obsah spojují, místo aby ho oddělovaly.
Výrazně tak pomáhají při orientaci v obsahu. Pomocí diagonálních čar můžete zaměřit pozornost cílové skupiny. A navigujete jí na příslušné oblasti svých webových stránek.

Úhlopříčné čáry na webu Brightmedia považuji za velmi zdařilé.
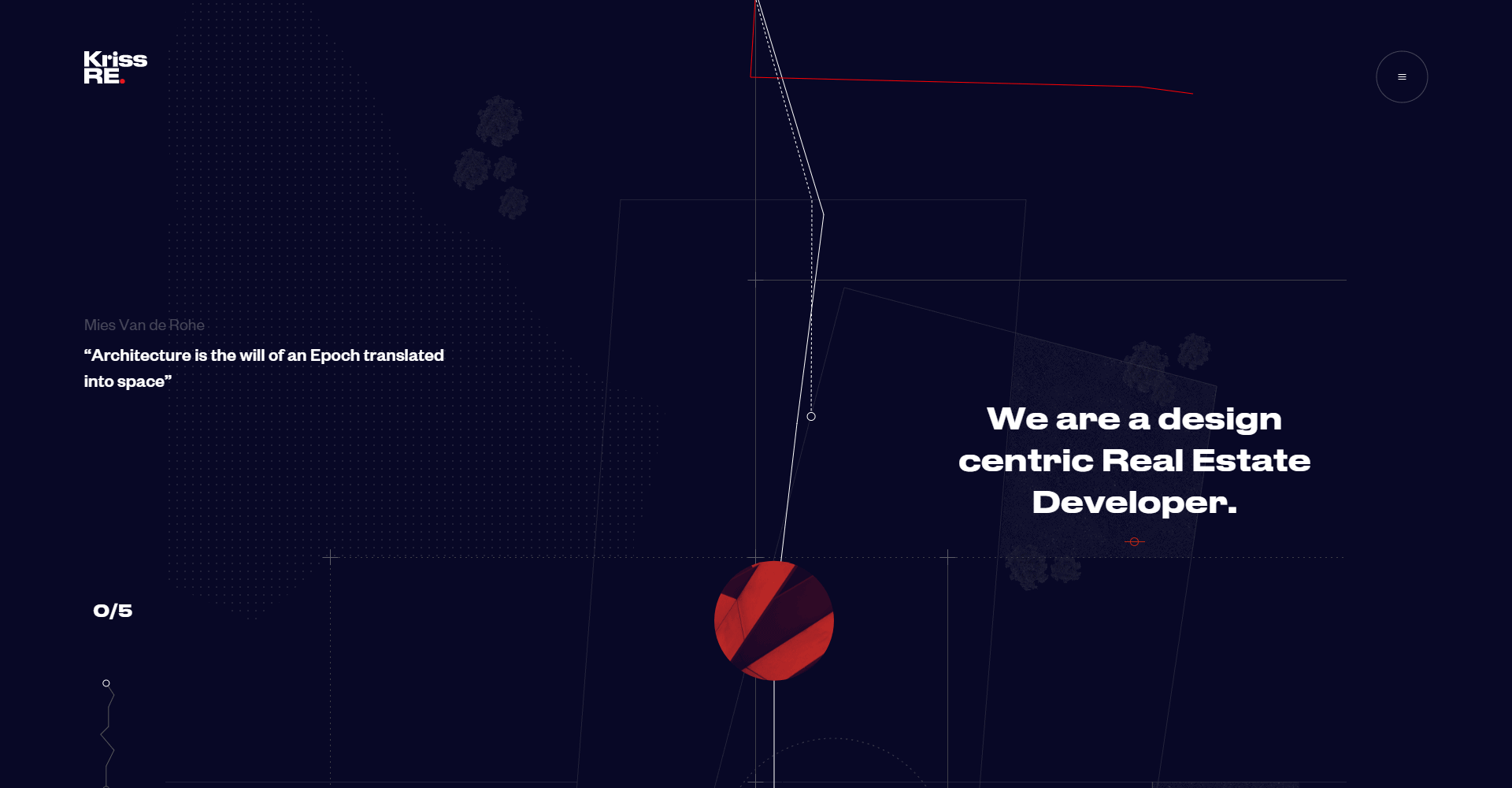
Společnost Kris Real Estate má podle mého názoru poněkud rušivý přístup. Vizuálně mi přijde zajímavá červená čára, kterou za sebou zanechává ukazatel myši. Odvádí však pozornost od důležitého obsahu – a přidaná hodnota mi (zatím) není zřejmá.

Posuvné textové prvky
Efekty posouvání lze dobře integrovat s předimenzovanými nadpisy. Existuje zde široká škála přístupů.
Webové stránky Peppasauce se skládá téměř výhradně z velkého písma, které se při posouvání pohybuje. To dodává jinak spíše statickému dojmu z webu určitý pohyb.

U Dot To Dot se zobrazuje nabídka, která se posouvá horizontálně.

Na rozdíl od obou předchozích používá Pierre Grosjean jako prvek na pozadí rolovatelný text. Díky tomu můžete svým webovým stránkám dodat větší dynamiku, aniž byste návštěvníky vizuálně přetěžovali.

Stíny a plovoucí prvky
Plochý design přežil a dodnes má ve webovém designu své místo. Plochý design se později vyvinul v tzv. Flat Design 2.0, kde plochá grafika získala větší hloubku díky užití stínů.
Tento styl nás bude provázet i v budoucnu. Pomocí různých typů stínů můžete 2D designu dodat pocit různých vrstev. Tímto způsobem můžete vytáhnout důležité prvky do popředí. A lze je dobře kombinovat s plovoucími objekty.
Takto je možné vytvořit hloubku 3D prostoru pomocí uspořádání a použití 2D prvků. Dva dobré příklady jsou My Mortgage Hub a Luminous.


"*" povinný údaj
Prvky, které se překrývají
V předchozí části jsme viděli, jak můžete vytvořit hloubku pomocí různých vrstev a stínů. Dalším způsobem, jak si pohrát s 2D designem, je překrývání prvků.
Za určitých okolností můžete změnit fyzikální vlastnosti prvků. Prvky v pozadí pak leží před prvkem v popředí. Tento efekt může být záměrný, ale může také vést ke zmatení.

Ve společnosti The Stylist Group najdeme dobře uspořádaný přístup.

Při překrývání objektů byste měli dbát na to, aby se neztratil žádný obsah a aby všechny texty zůstaly čitelné. Tento styl můžete skvěle implementovat pomocí mřížky CSS.
Interaktivní webové prvky
Dalším způsobem, jak překlenout vzdálenost mezi návštěvníky a provozovateli webových stránek, je použití interaktivních prvků.
Nemusí to být složité. První otázka zní: Co může vaší cílové skupině nabídnout přidanou hodnotu? Nabídněte dotazník, který přizpůsobí váš produkt preferencím vaší cílové skupiny.
Interaktivní prvky však mohou být i humorné a nenabízejí žádnou přímou přidanou hodnotu, jako je tomu například na webu How Many Plants. Ukazatel myši se zde změní na konev a vy můžete na rostliny najet.

Jasná a výrazná výzva k akci
Zde je další trend webového designu, který se zabývá uživatelskou zkušeností. Výzva k akci by měla být v budoucnu jasná a nápadná. Tlačítka také zůstávají poměrně velká a objemná, takže se k nim můžeme bez problémů dostat i na mobilních zařízeních.

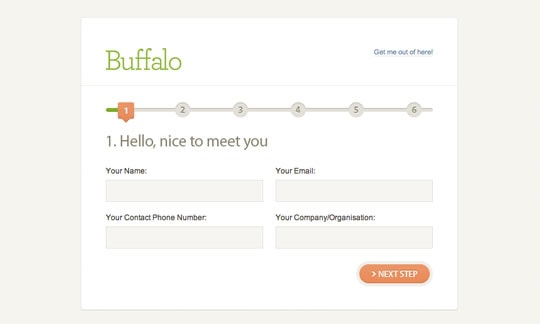
Progresivní formuláře
Tento trend webdesignu slouží také uživatelskému zážitku. Progresivní formuláře jsou formuláře rozdělené do několika přehledných kroků. Zajišťují, aby se uživatelé při zobrazení větších formulářů hned nevzdali.
Po zadání některých informací je také obtížnější opustit dosažený pokrok než formulář prostě dokončit.

Koncepce a strategie pro vaše webové stránky
Show donʼt tell
Zásada, kterou již dlouho znám z oblasti tvůrčího psaní, bude mít v budoucnu vliv i na webový design. Podle zásady "show don't tell" (ukazuj, neříkej) je vaše značka nebo produkt srozumitelný díky struktuře a použití vizuálních prvků. Místo žonglování se spoustou slov dáte cílové skupině najevo, co nabízíte a kdo za tím stojí prostřednictvím vzhledu a stylu. Pokud se vám to podaří, eliminujete potřebu velkého množství textu a vaše webové stránky se stanou přehlednějšími a inovativnějšími.

Na tento koncept často navazujeme scrollytellingem. Zde vyprávíme příběhy, které se odvíjejí obrazně i slovně – podobně jako digitální cesta po webu.
Používání videí přes celou obrazovku podporuje vizuální prezentaci vaší značky: vyprávíte příběh o své značce nebo produktu, aniž byste použili slova.
Společnost Google vytvořila atraktivní webové stránky, které vysvětlují a lákají Local Guides. Každý krok je zvýrazněn animací a srozumitelně vysvětluje, které akce jsou možné.
Pozitivní design s humorným nádechem
Po dvou letech znepokojivých zpráv hledáme rovnováhu. Webový design se stává vtipnějším a snadno stravitelným. I údajně seriózní společnosti se mohou zaměřit na pozitivní design.


Drobná překvapení nám během naší cesty po webu vykouzlí úsměv na tváři. Ve hře Luminous nás například navštíví plachá kočka, která vykukuje z pravého okraje obrazovky.

Místní SEO
Pokud má vaše značka kamenný obchod, držte se klíčových slov a obsahu, které souvisejí s prostředím. Takto budete k nalezení a budete uváděni při hledání "služby XY v mém okolí".
Místní SEO existuje již dlouho. Zpočátku se však používalo hlavně u stolního počítači. Teď už hraje významnou roli i pro mobilní zařízení. Průvodce lokálním SEO vám nabízí komplexní přehled.
Další trendy webdesignu 2022
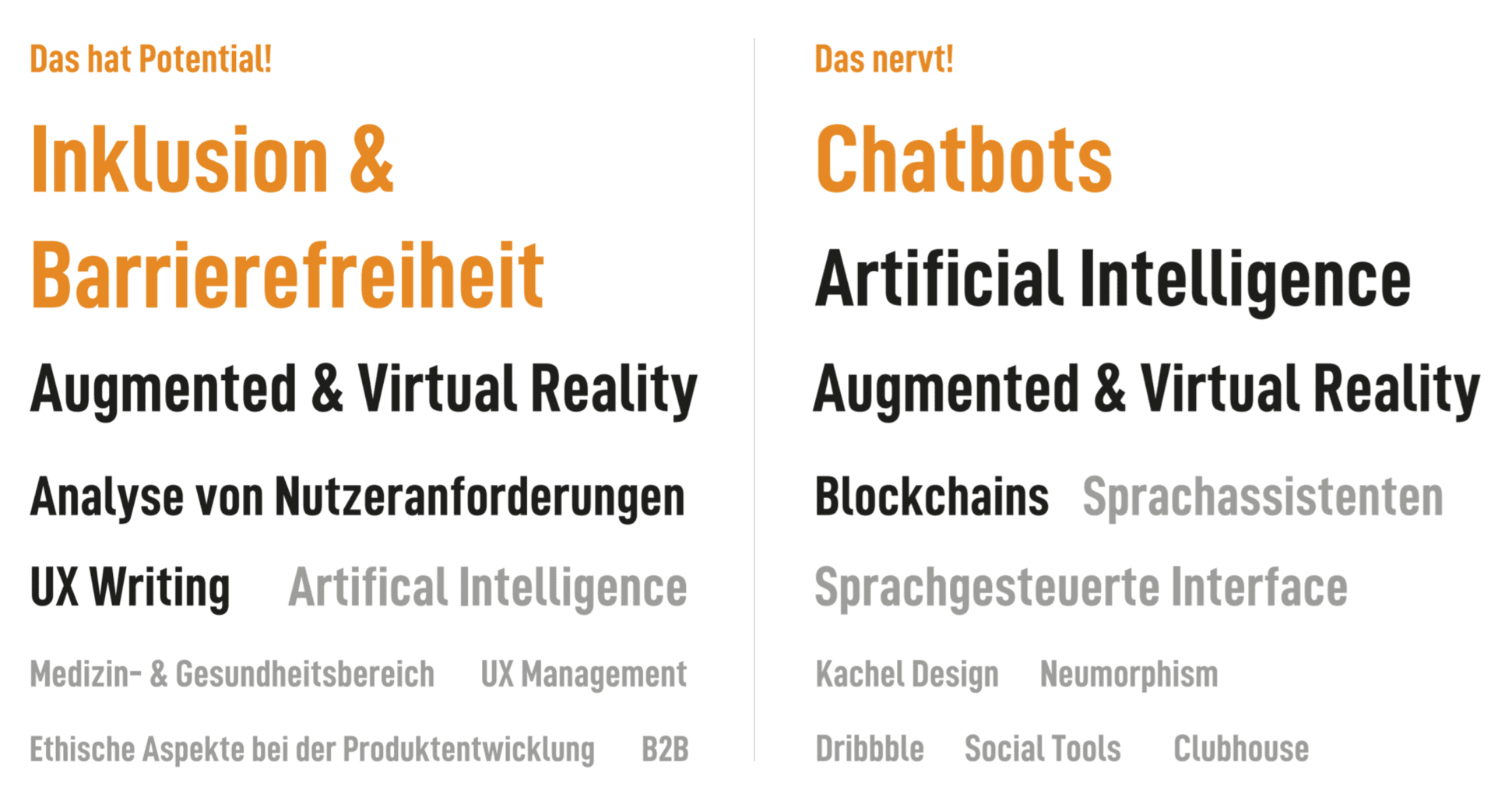
Podle průzkumu společnosti GermanUpa jsou chatboti, umělá inteligence a AR/VR na vrcholu seznamu nejotravnějších trendů. Zejména u nových technologií byste měli vždy zvážit, pro koho webové stránky navrhujete. V závislosti na cílové skupině se může vyplatit upustit od některých trendů v designu webu.

Staré, ale stálé: trendy, které zůstávají
Co budeme sledovat i v roce 2022:
- Personalizovaný obsah
- Světlý a tmavý režim
- Minimalismus
- Přístupnost
- Design zaměřený na uživatele
- Optimalizace rychlosti stránky
- Mikrointerakce
- Mega zápatí
Vaše dotazy k trendům ve webdesignu 2022
Jaké otázky máte ohledně trendů webdesignu 2022? Neváhejte použít funkci komentáře. Chcete být informováni o nových článcích na WordPress a webdesignu? Pak nás sledujte na Twitteru, Facebooku, LinkedIn nebo prostřednictvím našeho newsletteru.
