Mnoho lidí se zajímá o obrazový formát WebP, protože kombinuje výhody formátů JPG a PNG. Zároveň však tyto dva běžné obrazové formáty nenahrazuje. WebP by však měl být užitečný zejména pro WordPress s mnoha obrázky. Proč tomu tak je, vysvětlíme v tomto článku.
V dnešní době je stále důležitější, aby uživatelská zkušenost vaší cílové skupiny byla co nejpříjemnější a nejjednodušší. Lidé jsou vizuální a často mohou absorbovat informace, které vidí rychleji a lépe. Rychlý pohled na billboard, procházení domovské stránky před příjezdem autobusu za pět minut. Všichni tyto situace známe.
Vzhledem k tomu, že obrázky obvykle představují více než polovinu úložného prostoru webových stránek, existuje velký potenciál pro optimalizaci.
Nyní několik faktů o WebP, než se dostaneme k tématům.
- WebP podporuje formát videa VP8, který je vhodný pro malé animované obrázky, jak je známe například z GIFů.
- Maximální velikost obrazu pro WebP je 16 383 x 16 383 pixelů.
- Obrázek WebP můžete také zvětšit nebo zmenšit, podobně jako soubory SVG, ale mnohé to z bezpečnostních důvodů neumožňují.
"*" povinný údaj
Rozdíly ve srovnání s PNG a JPG
WebP a PNG
Obrázek WebP je až o 25–30 procent menší než PNG, bez ztráty kvality. Pozadí může být stále průhledné. To se liší pouze mezi samotným obrázkem, hloubkou obrazu, detaily, barevným prostorem atd. Vzhledem k malé velikosti souboru přináší formát WebP jasnou výhodu z hlediska výkonu.
Na základě těchto dvou obrázků lze říci, že obrázek WebP je o 30,1 procenta menší než verze PNG. Zvolil jsem zde bezeztrátovou metodu a záměrně nastavil regulátor kvality na 80 procent. Zbývajících 20 ze 100 procent lze téměř nikdy rozpoznat, takže 80 procent je zcela dostačujících pro online aplikace.
Nevýhody formátu PNG
Formáty PNG nejsou vhodné pro fotografie, protože vytvářejí mnohem větší obrazový soubor. Formát PNG se většinou používá pro snímky obrazovky, protože počítače ukládají obrázky jako PNG. Protože snímky obrazovky jsou často kombinací obrázku a textu.
PNG se používá například pro obrázky, které vyžadují průhledné pozadí. Díky tomu je formát velmi rozmanitý a populární v grafickém designu, protože se zde často setkává mnoho prvků.
PNG je k dispozici ve formátech PNG 8 a PNG 24.PNG 8 používá barevnou hloubku 8 bitů a maximálně 256 barev. PNG 24 používá 24bitovou barevnou hloubku s až 16,7 miliony barev. PNG 24 je tedy srovnatelný s formátem JPEG. Pokračujme tedy ve formátu JPG:
Formát obrázku JPG
V přímém srovnání s JPG je obrázek WebP o 25 až 35% menší - navzdory konzistentní kvalitě obrazu. Mezi těmito dvěma kandidáty JPG a WebP není co říci - WebP je prostě lepší volbou.
Na základě těchto dvou obrázků lze říci, že obrázek WebP je o 24,7% menší než verze JPG. Pro verzi JPG jsem nastavil kvalitu na "Vysoká".
Formát JPG je vhodný, pokud můžete žít se ztrátami kvality a nezávisí na ostrosti a detailech. Formát se často používá pro barevné obrázky, protože kompozice JPG umožňuje zobrazit mnoho barev a gradací.
Malá poznámka: Jak obrázky nakonec vypadají, závisí na mnoha faktorech: například rozlišení obrazovky (HD, QHD, UHD / 4K, 8K atd.), Nastavení obrazovky, jako je sRGB, Adobe RGB, příslušný režim zobrazení vašich monitorů a zařízení, se kterým si snímky prohlížíte. V posledních několika dnech jsem sám měl problém, že moje obrázky vypadaly jinak na mé obrazovce a na webových stránkách.
Barevný prostor/hloubka
Tady se to trochu komplikuje. WebP je založen na algoritmu ztrátové komprese videa VP8 s kompresí až 24 bitů a maximální velikostí 16 383 x 16 383 pixelů. Má tedy vždy barevnou hloubku 24 bitů, stejně jako JPG. Barevná hloubka PNG se pohybuje v rozmezí 8 až 48 bitů, přičemž druhá možnost nemá příliš smysl kvůli velké velikosti souboru,
Jako VP8 Bitstream funguje bezeztrátová generace obrázků WebP pouze s 8bitovým obrazovým formátem - také známým jako obrazový formát YUV420.
Rozdělení formátu YUV420: Nejprve se podívejme, jak monitor zobrazuje obraz ve výchozím nastavení: Každá barva může být reprezentována třemi barvami (tzv. model RGB), tj. červenou, zelenou a modrou.
Každá barva jednotlivě – červená, zelená a modrá – může být zaznamenána v 1 bajtu (8 bitů) na PC. Jeden pixel na monitoru má 3 bajty (každý bajt má informace o červené, zelené a modré barvě)
Lidské oko je velmi citlivé, pokud jde o jas, ale méně citlivé na barvy a jejich gradace. Například termín YUV se skládá z Y = jas (jas) a vy a V střední chrominance (barva). Takže YUV je jako RGB, která zobrazuje barvu.
Ale proč to vůbec potřebujeme?
Protože velikost souboru je důležitá. V modelu RGB musíme k uložení barvy použít 3 bajty (24 bitů). S YUV, na druhé straně, velikost je snížena na polovinu kvůli způsobu, jakým je vypočtena a poté uložena. Je to komplikované, ale myslím si, že v tomto okamžiku jsou informace dostatečné a přinášejí určitou jasnost.
Podpora/podpora
Statistiky ukazují, který prohlížeč je nejvíce používán kterým "koncovým zařízením", jako je PC, tablet nebo smartphone. Vzhledem k tomu, že WebP není podporován všemi prohlížeči, měli byste to mít na paměti.
Samozřejmě je vidět, že "mobilní zařízení" jsou více zaměřena, což také vysvětluje, proč je pro smartphone poskytována lepší podpora WebP. Proto se nezapomeňte podívat na statistiky uživatelů a zjistit, ze kterého prohlížeče a zařízení získáte nejvíce návštěvníků.
Následující seznam ukazuje, které verze prohlížečů již využívají WebP na kterých zařízeních.
Aktuální podpora stolních prohlížečů
- Firefox z verze 65.xOpera z verze 39.xChrome z verze 23.xEdge z verze 17.xInternet Explorer z verze 11.x
Aktuální podpora mobilních zařízení
- Prohlížeč Android od verze 5.6 (Chromium 67)Android Chrome od verze 73.xOpera Mini všechny verzeOpera Mobile od verze 12.xAndroid Firefox od verze 66.xInternet Explorer Mobile od verze 11.x
WebP VP8 (animované obrázky)
- Google Chrome (Desktop a Android) z verze 32.xMicrosoft Edge z verze 18.xFirefox z verze 65.xOpera z verze 19.x
Podpora WebP pro další prohlížeče a zařízení, které jsem v tuto chvíli nemohl najít.
Požadavky na WebP ve WordPressu
Zatím žádné, ale... Bohužel špatnou zprávou je, že WordPress v současné době nepodporuje obrázky WebP sám o sobě. Proto se nyní dostáváme k dalšímu bodu.
Způsoby použití webp v aplikaci WordPress zahrnout:
- A Plugin Použít
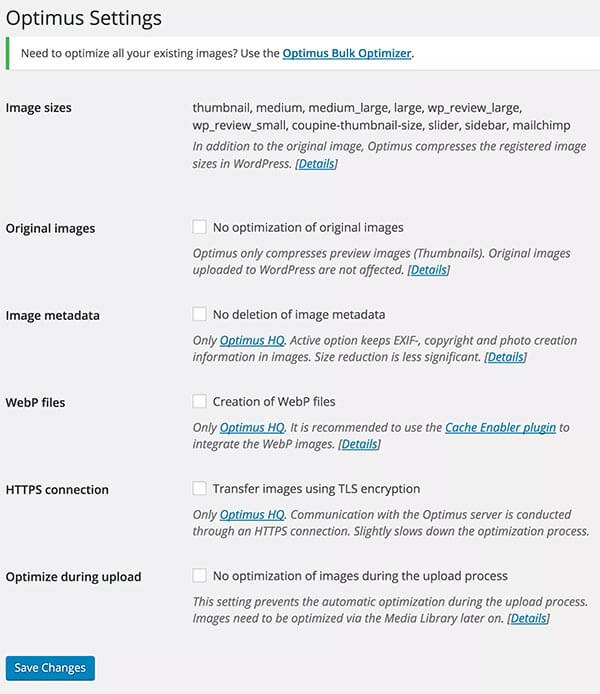
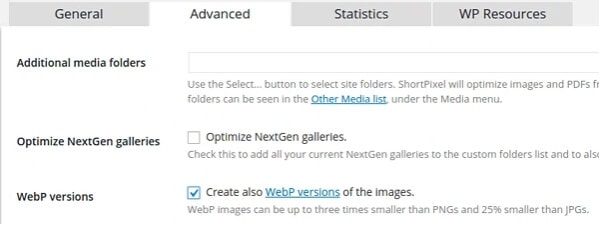
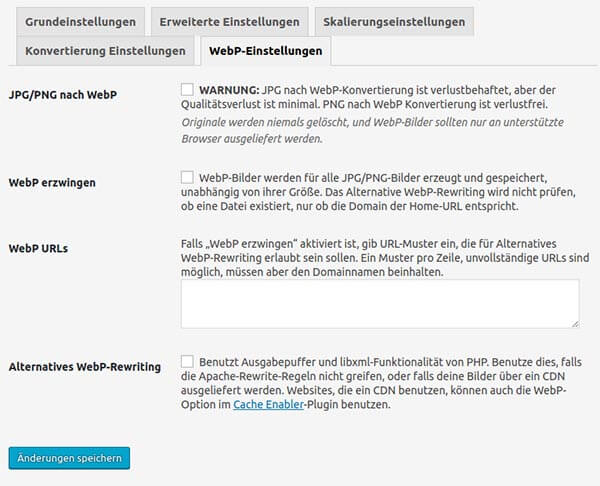
Za tímto účelem například Plugins ShortPixel (Bezplatná verze), Optimus (placená verze) nebo EWWW Image Optimizer (bezplatná verze).

WebP je bohužel podporován pouze placenou verzí Optimusu. Tam Raidboxes již integroval ukládání do mezipaměti na straně serveru, nepotřebujete plugin "Cache Enabler", jak doporučuje Optimus.

In ShortPixel zaškrtnutí můžete umístit, jak je vidět výše. Ale předtím bych resetoval všechny obrázky, které máte, na originál a pak najednou s Plugin Optimalizovat. Pak byste měli také vidět, že máte různé typy souborů z obrázků.

- Úpravy v .htaccess WordPress Vytvořit
Někteří hostitelé z bezpečnostních důvodů záměrně zablokovali možnost změny souboru .htaccess. Pokud hostujete na serveru Apache, můžete provést následující změny:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
A na Nginxu:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^/wp-content/.+\.(png|jpg)$ { add_header Vary Accept; try_files $uri$webp_ext $uri =404;
U Raidboxes Mimochodem, toto pravidlo přepisu je již ve výchozím nastavení podporováno.
Kde je najdu?
Soubor lze nalézt na webovém serveru, kde byl nainstalován WordPress. Kořenový adresář je kořenový adresář, ve kterém je doména umístěna s webovým hostitelem. Pokud je nevidíte, musíte nastavit "masku vzdáleného souboru" na -la, abyste mohli vidět i skryté soubory. To samozřejmě vyžaduje, abyste měli přístupová práva nebo se dokonce hostovali a používali program FTP, jako je FileZilla.
Existuje třetí - a poněkud komplikovaný - způsob, jak přidat něco do funkce.php souboru vašeho tématu WordPress, abyste mohli ve výchozím nastavení nahrávat obrázky ve formátu WebP. Jak to funguje, si můžete přečíst v tomto článku.
Pro koho je WebP vhodný?
WebP je v zásadě užitečný pro všechny webové stránky. Formát je samozřejmě vhodný zejména pro webové stránky s mnoha obrázky. Například pro webové stránky fotografů, kteří chtějí zachovat co nejvyšší kvalitu obrázků, ale přesto kladou velký důraz na rychlé načítání. Ale i ostatní uživatelé WordPressu, například kreativní profesionálové nebo ti, kteří mají co ukázat ve vizuální podobě, by měli udělat vše pro to, aby byl uživatelský zážitek co nejpříjemnější.
Závěr o WebP a WordPress
Na rozdíl od formátů JPG a PNG dnes bohužel WebP ještě není běžný, ale v budoucnu bude jistě nabývat na významu. Koneckonců WebP může zlepšit výkon vašich webových stránek, a tím i uživatelský zážitek a spokojenost vaší cílové skupiny.
Plugin: Ano nebo ne?
Existují vynikající pluginy, které vás zbaví vaší práce na podpoře webP a také optimalizují vaše obrázky. Osobně jsem k tomu použil plugin Optimus. V opačném případě by určitě stálo za to zvážit jeho zahrnutí do stránky jako kódu, zejména proto, že byste si pak ušetřili plugin více. Ale pointa je, že jste dobře informováni s pluginem pro tuto záležitost.
Doufám, že se vám článek líbil a těším se na váš názor!
Vaše dotazy týkající se WebP a WordPress
Jaké otázky máte na Stefana? Neváhejte použít funkci komentáře. Chcete být informováni o nových příspěvcích na téma online marketingu? Pak nás sledujte na Twitteru, Facebooku,LinkedIn nebo prostřednictvím našeho newsletteru.
