Obsahy uvedené u jednotlivých příspěvků mají mnoho výhod. Nejen pro vaše čtenáře, ale také pro váš úspěch v Googlu, Bingu a dalších. Seznámím vás s nejlepšími pluginy – a vysvětlím, jak lze obsah ve WordPress vytvořit ručně.
Obvykle známe obsah pouze z knih, případně z té či oné studijní nebo semestrální práce. Na webových stránkách a blozích se však většinou nepoužívají. A to i přesto, že dobře vytvořený obsah přináší vaším webovým stránkám řadu výhod.
Výhody obsahů ve WordPress
Jednak obsah zlepšuje uživatelský zážitek vašich návštěvníků, protože obsah na začátku blogového příspěvku umožňuje snadno přejít přímo na hledanou část článku. Čtenářům to šetří čas a rychleji pak najdou relevantní obsah. Jednak vás obsah motivuje k tomu, abyste svůj text dobře strukturovali a logicky ho vystavěli.
Optimalizace pro vyhledávače (SEO) profituje i z obsahu. Viz náš článek WordPress SEO – Optimalizace textů pro vyhledávače. Čím lépe jsou vaše webové stránky strukturovány, tím snadněji pochopí vyhledávače jako Google nebo Bing váš obsah a zařadí ho do správného kontextu. Kromě toho mají pozitivní signály od uživatelů také pozitivní vliv na vaše hodnocení.
V některých případech je dokonce možné použít obsah, aby se vaše webové stránky zobrazovaly výrazněji v SERP (stránky s výsledky vyhledávání), protože Google nastavuje přímé odkazy na témata z obsahu.
Používání HTML kotev v sociálních médiích
Obsah ve WordPressu přes HTML kotvu
Obsah můžete na webu WordPress vytvořit dvěma různými způsoby: Buď ručně pomocí kotev HTML, nebo prostřednictvím pluginu. Vzhledem k tomu, že vás v tomto článku chci seznámit s nejlepšími pluginy pro obsahu, zmíním se o kotvách HTML jen stručně. Jejich integrace je složitější než integrace plně automatizovaného WordPress pluginu.
Pro kotvu HTML potřebujete dvě věci: nejprve kotvu a poté odkaz na tuto kotvu. Chcete-li nastavit kotvu, musíte konkrétnímu prvku, například podnadpisu, přiřadit ID. Příklad:
<h2 id="ThemaA">Überschrift</h2>Chcete-li nastavit odkaz na tuto kotvu, musíte odkazovat na přiřazené ID. Dávejte pozor na velká a malá písmena. Příklad:
<a href="#ThemaA">Link</a>Pokud nyní kliknete na odkaz, webová stránka přejde přesně na nadpis H2, kterému jste přidělili ID "TopicA". Pomocí seznamu kotevních odkazů, například na začátku článku, můžete ručně vytvořit obsah každého článku.
Pluginy pro obsahy ve WordPress
Jednodušší to je s WordPress pluginy, které přesně tuto práci udělají za vás. Nastaví kotvy a odkazy podle vámi definovaných pravidel a také vizuálně zatraktivní váš obsah. Proto jsme se místo vás podívali na nejoblíbenější pluginy obsahů ve WordPress.
1. Easy Table of Contents
- Vývoj: Steven A. Zahm
- Aktivní instalace: více než 200.000
- Hodnocení: 4,5 z 5 hvězdiček s více než 120 recenzemi
Plugin Easy Table of Contents je jedním z nejoblíbenějších pluginů pro tvorbu obsahů ve WordPress. Je to především díky mnoha možnostem v nastavení, které mohou uživatelé využít k tvorbě obsahu přesně dle svých představ.
Můžete si například vybrat, u kterého typu příspěvku (klasické příspěvky, stránky, custom post types) se má zobrazit obsah. Vzhledem k tomu, že příspěvky jsou obvykle delší než statické stránky (např. tiráž), může být vhodné uvádět obsah pouze u příspěvků. Pokud se však později rozhodnete, že potřebujete obsah pro určitou stránku, můžete přepsat globální nastavení pouze pro tuto stránku.

Kromě toho můžete nastavit, zda se má obsah automaticky vkládat do všech příspěvků pomocí funkce "auto insert", nebo zda o tom chcete rozhodovat ručně. Pokud máte hodně příspěvků, ušetříte s "auto insertem" spoustu času. Pak můžete rozhodnout, kde přesně se má obsah zobrazit (např. před obsahem nebo před prvním podnadpisem).
Zvláště zajímavá je možnost integrovat obsah jako widget do postranního panelu. Díky pohyblivému postrannímu panelu můžete mít obsah neustále v zorném poli. Kromě různých nastavení designu a vzhledu je rozhodující, co do obsahu vůbec zahrnete. Zde si můžete vybrat ze všech šesti podnadpisů (H1 až H6). Toto nastavení pro texty byste si měli zvolit skutečně pečlivě, jinak bude obsah brzy příliš rozsáhlý a nepřehledný.
Například je vhodné vybrat pro obsah pouze nadpisy H2. Tímto způsobem pokryjete hlavní témata svého článku, ale obsah nebude zbytečně dlouhý. Easy Table of Contents si můžete zdarma stáhnout ze seznamu WordPress pluginů; v současné době jej aktivně používá více než 200.000 webových stránek.
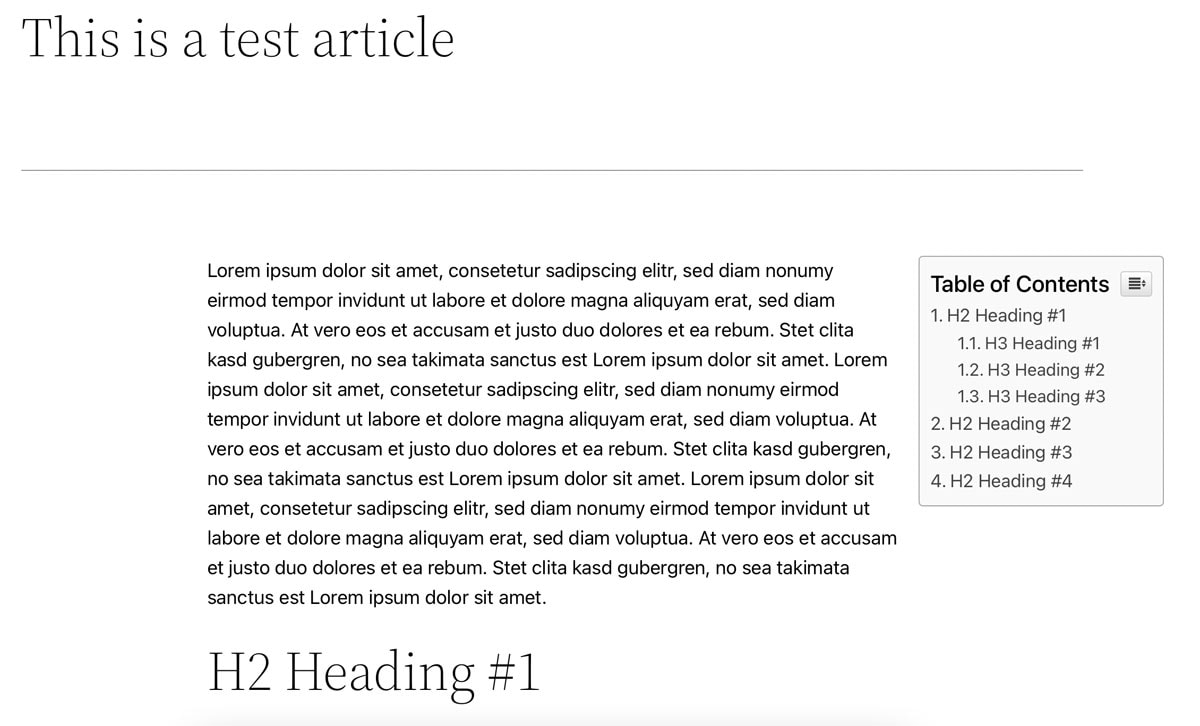
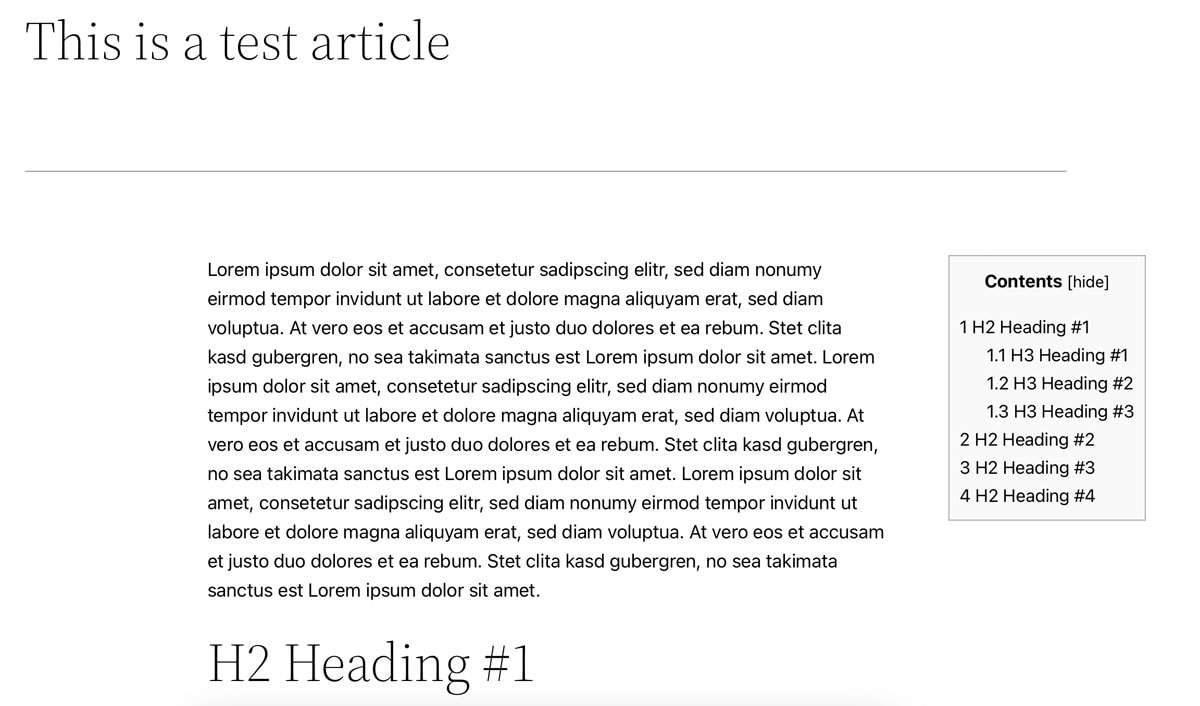
2. Table of Contents Plus
- Vývoj: Michael Tran
- Aktivní instalace: více než 300.000
- Hodnocení: 4,5 z 5 hvězdiček s více než 110 recenzemi
Table of Contents Plus je ještě o něco známější než „Easy Table of Contents“. O co, že jste již na několika blozích a webových stránkách viděli obsah vytvořený pomocí tohoto pluginu. Vývojový tým následoval příkladu Wikipedie a podobným způsobem vystavěl tento obsah.
Kromě designu a vzhledu můžete u tohoto pluginu také zvolit umístění, logiku vkládání a jednotlivé podnadpisy, které mají být v obsahu zahrnuty. Můžete také nastavit, zda má být obsah od počátku rozbalený (tj. plně viditelný) nebo sbalený. Uživatel pak může obsah pomocí tlačítka otevřít nebo zavřít.

Zajímavé je, že pomocí "Table of Contents Plus" můžete tvořit i další podobné věci. Například lze vytvořit mapu stránek pro všechny příspěvky nebo všechny stránky a zobrazit ji na stránce vytvořené speciálně pro tento účel. I když se dnes tato praxe používá méně, protože většina SEO pluginů již obsahuje funkci mapy stránek, mohlo by to být pro někoho jistě zajímavé.
"Table of Contents Plus" si můžete také zdarma stáhnout a nainstalovat ze seznamu pluginů pro WordPress. V současné době jej používá více než 300.000 webových stránek.
3. Heroic Table of Contents
- Vývoj: Hero Themes
- Aktivní instalace: přes 5.000
- Hodnocení: 4,5 z 5 hvězdiček s 6 recenzemi
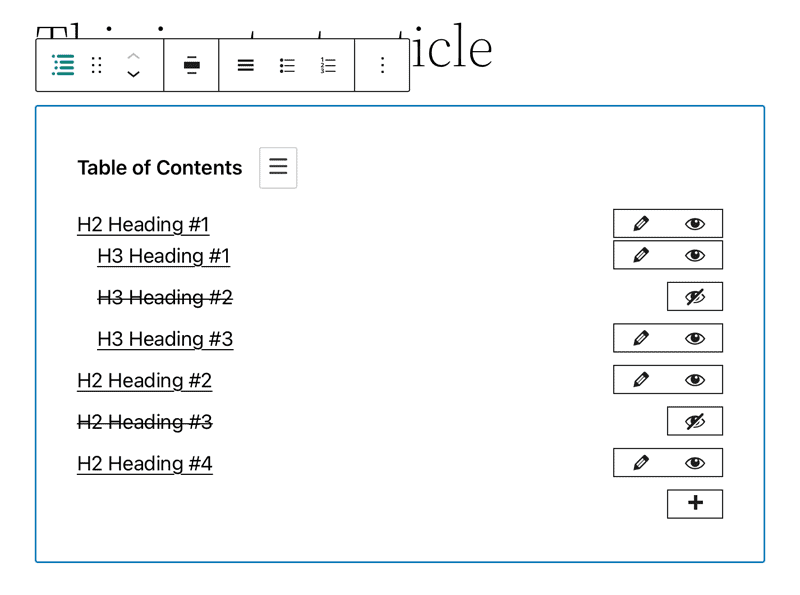
Plugin Heroic Table of Contents od Hero Themes má kromě standardních pluginových funkcí pro obsah i několik zajímavých prvků. Obsah můžete například integrovat pomocí bloku do editoru Gutenberg svého článku a přímo v něm zobrazit náhled zobrazených podnadpisů. Ty pak lze skrýt nebo přímo přejmenovat, aniž by bylo nutné (!) měnit podnadpisy v samotném textu.

U jiných obsahových pluginů to nejde. Tyto si z článku vytáhnou pouze podnadpisy a zobrazí je (ačkoli podnadpisy můžete také skrýt podle předem definované logiky, např. pokud obsahují určité slovo). V 90 % případů to stačí.
Pokud však hledáte větší kontrolu nad obsahem, najdete ji prívě v „Heroic Table of Contents“. Plugin je také k dispozici ke stažení zdarma v seznamu WordPress pluginů.
4. SimpleTOC – Table of Contents Block
- Vývoj: Marc Tönsing
- Aktivní instalace: přes 3.000
- Hodnocení: 5 z 5 hvězdiček s více než 25 recenzemi
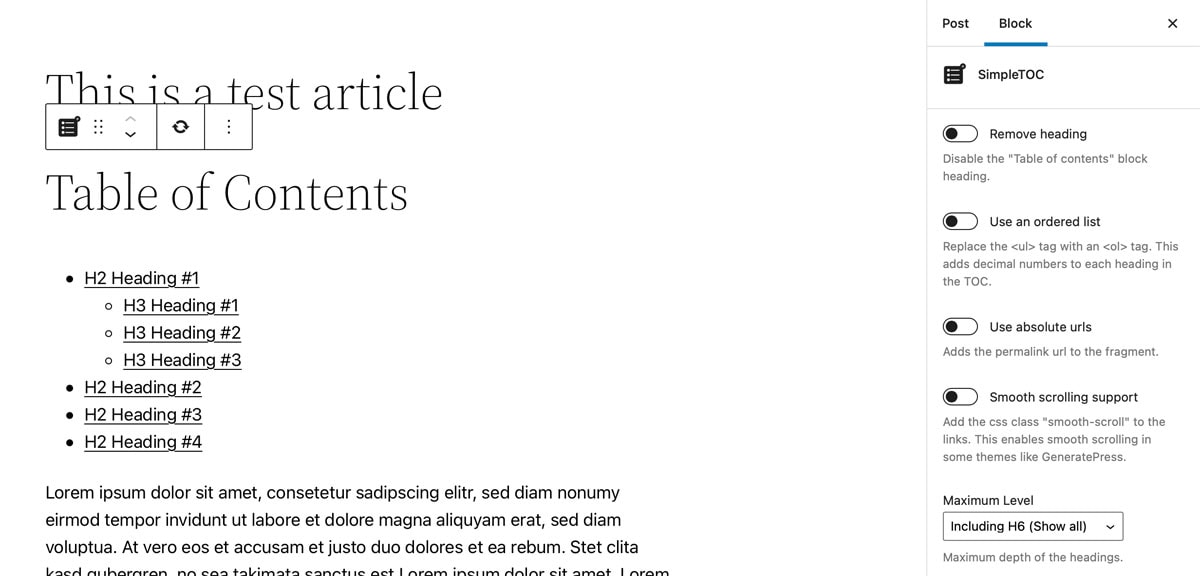
Pro editor Gutenberg je optimalizován také WordPress plugin SimpleTOC – Table of Contents, blok od Marca Tönsinga. Přestože běží jen na několika webech, umí přesně to, co slibuje: vytváří a zobrazuje jednoduchý obsah – a to přímo v Gutenbergu.
Stačí vytvořit nový blok, vyhledat položku „SimpleTOC" a vložit ji. Bohužel skrytí některých podnadpisů není tak snadné jako v případě „Heroic Table of Contents". Chcete-li to provést pomocí nástroje „SimpleTOC", musíte přidat třídu CSS k podnadpisům, které nechcete zobrazovat.

Pokud tuto funkci používáte jen zřídka, můžete ji použít jako občasné řešení. Pokud však potřebujete mít nad obsahem častou kontrolu, hrozí, že se tu rychle ztratíte. Koneckonců se jedná o ruční zásahy, které si musíte zapamatovat pro pozdější změny a pak je zase vrátit zpět.
„SimpleTOC" je k dispozici zdarma v seznamu pluginů a v současné době jej aktivně používá více než 3.000 webových stránek. Plugin zatím ohodnotilo 25 uživatelů a udělilo jí plný počet bodů.
Závěr: Obsah má dvojí účinek
Vytvořený obsah obohacuje vaše webové stránky a usnadňuje uživatelům i vyhledávačům pochopení obsahu a nalezení hledaných míst. Pokud nechcete sami experimentovat s kotvami HTML, můžete si z výše popsaných pluginů najít takovou alternativu, se kterou jste „ready" za pár kliknutí.
Tímto způsobem se naučíte rychle, dobře a srozumitelně strukturovat svůj obsah. Jasná logika v podnadpisech také zlepší kvalitu a čitelnost vašeho textu. Kromě toho můžete s trochou analýzy dat zjistit, jak moc se obsah vyplatí, a to na základě určitých klíčových ukazatelů výkonnosti, jako je doba zdržení a míra opuštění stránky. V ideálním případě by rychlý odchod uživatelů měl klesnout, protože snadněji najdou přesně ten obsah, který hledají.

Ich benutze Easy Table of Contents, bin damit sehr zufrieden. Allerdings sollte man die automatische Integration unbedingt abschalten, da sonst wirres Zeug auftauchen kann. Warum man ein Inhaltverzeichnis auf und zu klicken sollte weiß ich nicht …
Servus Susanne,
Endlich wieder mal keine simple „Anleitung in 5 Schritten“, sondern echte Hintergrund-Informationen.
„Table of Content“ hatte ich bis vorige Woche im Einsatz und war sehr zufrieden. Doch dann entdeckte ich „Ultimate Blocks für Gutenberg“ – da ist ein Table of Content Block mit dabei! Siehe auch [https://duba.blog/wordpress-build-better-content-with-ultimate-blocks].
Trotz dieser „Lücke“ in diesem Betrag habe ich deswegen euren Newsletter abonniert 😉
Liebe Grüße
Hallo Jan,
wir nutzen eine eigenentwickelte Lösung, da diese am besten in unser Magazin passte 🙂