For self-employed professionals and businesses today, a compelling WordPress website is a business card, figurehead and showroom all at once. With over a billion websites worldwide and the rapid evolution of web design trends in 2018, it's a big challenge to stand out from the competition. Our old WordPress website couldn't do it anymore - So we gave it a makeover. I'll show you what we came up with and what web design trends we followed for 2018.
The Best Web Design Trends 2022
Want to know what's hot in the world of web design? Here are the most important web design trends 2022 that you should definitely know. Have fun!
The dos and don'ts of web design evolve so quickly that you would have to redesign your WordPress website every one to two years to keep up with the web design trends of 2018. A look at the web design trends of the nineties makes it clear that there is a world of difference between then and now.
Of course, it doesn't always have to be a completely new design concept. Especially with established brands, this is not necessary and could even confuse customers. Often, small adjustments are enough to improve the user experience of your visitors.
But if you don't think about design trends at all, you will scare away potential customers. Because just like in real life, first impressions count here too.
If you present yourself with a dusty WordPress website, you should not expect to be perceived as professional, competent or innovative.
At some point it became clear to us that the Raidboxes design needed a new coat of paint. What was still a modern WordPress website with a start-up feel in 2015 was no longer living up to our motto "Be free and wild and creative". So a new design was needed! Today, I'm going to show you the four big web design trends we've implemented for 2018.
"*" indicates required fields
Create depth through Flat 2.0
Flat design has been a big trend in recent years. This generally refers to a very minimalist style that does without large shadows, texture and 3D effects. Currently, the trend is moving back towards drop shadows, but only to set specific accents with optical depth.
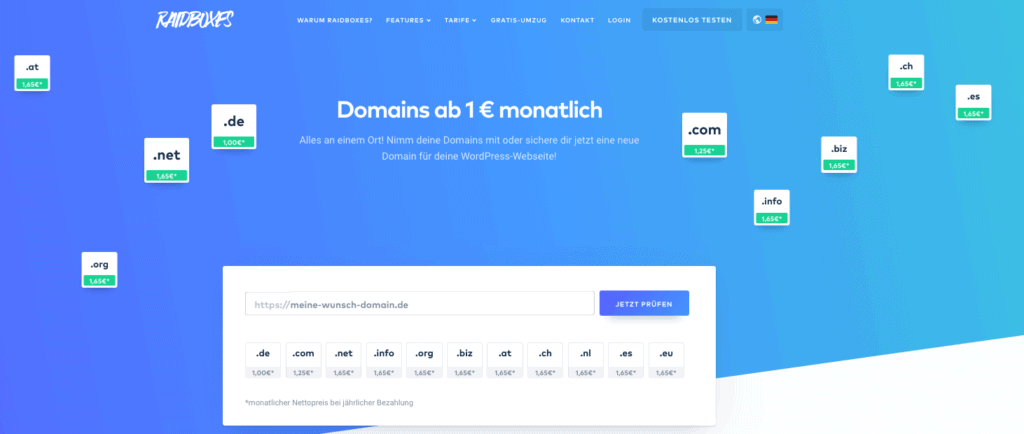
As the image above shows, we have used a simple flat design for the layout of the graphic. However, this is complemented by drop shadows around the higher-level graphic elements. Since we primarily use the shadows to highlight individual areas of the WordPress website and present them more realistically, we can also speak of Flat 2.0.
This development is also important from a user experience (UX) perspective, as the different depths make it easier for users to recognize important elements such as buttons and the like.
Bright gradients and bevels

Another big web design trend is currently bright colours and colour gradients. Our old WordPress website still had plain, grey backgrounds. We only set accents with blue or orange icons and buttons. The new design is much more colourful: For the backgrounds, we now use bright colour gradients in blue, purple or pink.
What we have also said goodbye to are horizontal lines and perfect symmetry of the individual elements. In 2018, things can be a little more oblique and disorderly. The boxes with the domains in the image above, for example, arrange themselves differently each time the WordPress website is called up. This makes the WordPress website look more dynamic overall.
These websites also use eye-catching colour gradients, slants or random elements:

Illustrations create personality
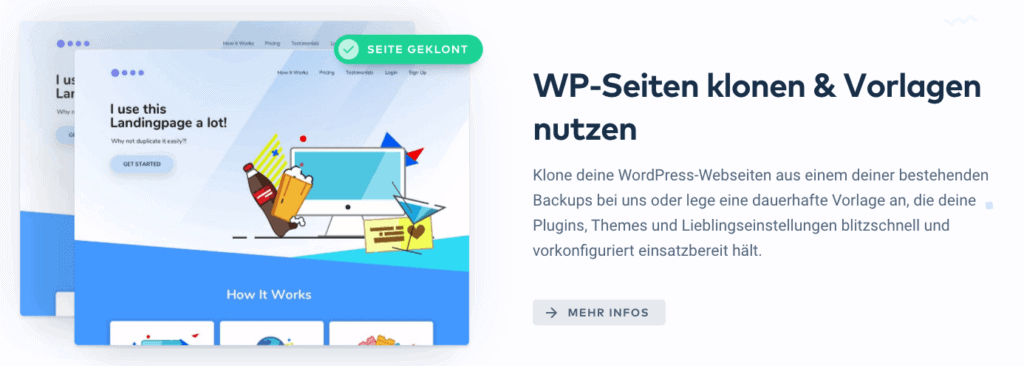
In 2018, many websites rely on cartoon-like illustrations to give the WordPress website a personal and playful touch. Unlike photos, there are no limits when creating illustrations. This allows you to create graphics that accurately reflect your brand's identity.
Playful illustrations are entertaining, create a sense of authenticity, and offer a welcome change from contrived and old-fashioned stock photos.
In this context, the increasing popularity of the SVG format for graphics is another web design trend. The special thing about SVG graphics is that you can scale them to infinity without sacrificing quality. This makes SVG graphics particularly suitable for Responsive Design.
Moving graphics as eye catchers
Another web design trend in 2018 is animated graphics. On our new WordPress website you will find many small animations that make the user experience more interesting and set specific accents.
Through large moving graphics (such as in our agency and freelancer tools), a potential client immediately understands what the topic is in the respective section.
Here are some websites that also use cartoons and/or animation:
Mobile First is not an empty phrase



It should come as no surprise that the focus in 2018 is even more on mobile optimization of your WordPress website. Only recently, Google announced once again that the ranking algorithm will be switched to mobile-first indexing in the long term.
This means that the ranking of your WordPress website will be primarily based on the mobile version of your WordPress website in the future.
But this is no reason to panic, because according to Google, the strict implementation of these plans will still take some time. Since a good user experience has a positive effect on your ranking, you should nevertheless start optimising your WordPress website early on.
Conclusion on the web design trends 2018
As in all fast-moving areas, there is no guarantee that these 2018 web design trends will actually define this new year. But no matter which direction the trend takes, we are mighty proud of our new design and can identify with it all around.
What do you think of our new WordPress website? Do you know of any other design trends that you think we'll see more of in 2018? We look forward to your comments!
Your questions about the web design trends 2018
What questions do you have for Torben? Feel free to use the comment function. You want to be informed about new postson the topic of WordPress and web design? Then follow us on Twitter, Facebook, LinkedIn or via our newsletter.
