The web design trends 2019 are with deliberate asymmetry, high-contrast colors and color gradients with unconventional proportions. Human illustrations are also on trend. The whole thing is accompanied by the "mobile first" principle. The web design is first oriented to smartphones and tablets and only in the second step to the desktop view.
The Best Web Design Trends 2022
Want to know what's hot in the world of web design? Here are the most important web design trends 2022 that you should definitely know. Have fun!
Web design trends 2019 don't happen by chance. Rather, they evolve in response to the ever-changing preferences and needs of your website visitors. In 2016, web design trends embraced the "medium of the screen" with very practical elements such as flat design e.g. Google's Material Design or even Apple Design Resources as well as the user-friendliness of mobile phone operation have rightly come to the fore.
In 2017, we saw the first web design concepts with bright colours and shapes that were intended to have a more emotional and dynamic character. In 2018, the web design trends were then all about slants, colourful gradients and flat design with targeted drop shadows. Today, I would like to take a look into the future and present you with the 10 most promising web design trends in 2019.
Web design trend #1: Strong colour gradients

High contrast gradients will continue to have their raison d'être in 2019 and will certainly continue to grow. Gradients have come a long way and are evolving into more harmonious color palettes and more subtle use than perhaps their first version in Microsoft Office back in the day. On the platform Gradient Hunt, for example, you can create your perfect gradient and download it as a PNG.
For some time now, gradients have been adapted and implemented by some of the biggest companies. Think of the Instagram logo from 2016 or Apple Music. Colourful gradients breathe more dynamism and thus emotionality into illustrations and graphics on your WordPress website, which in turn are excellent salespeople. In the meantime, there are already entire CSS libraries that provide ready-made gradients for your WordPress website and are economical in terms of resources.
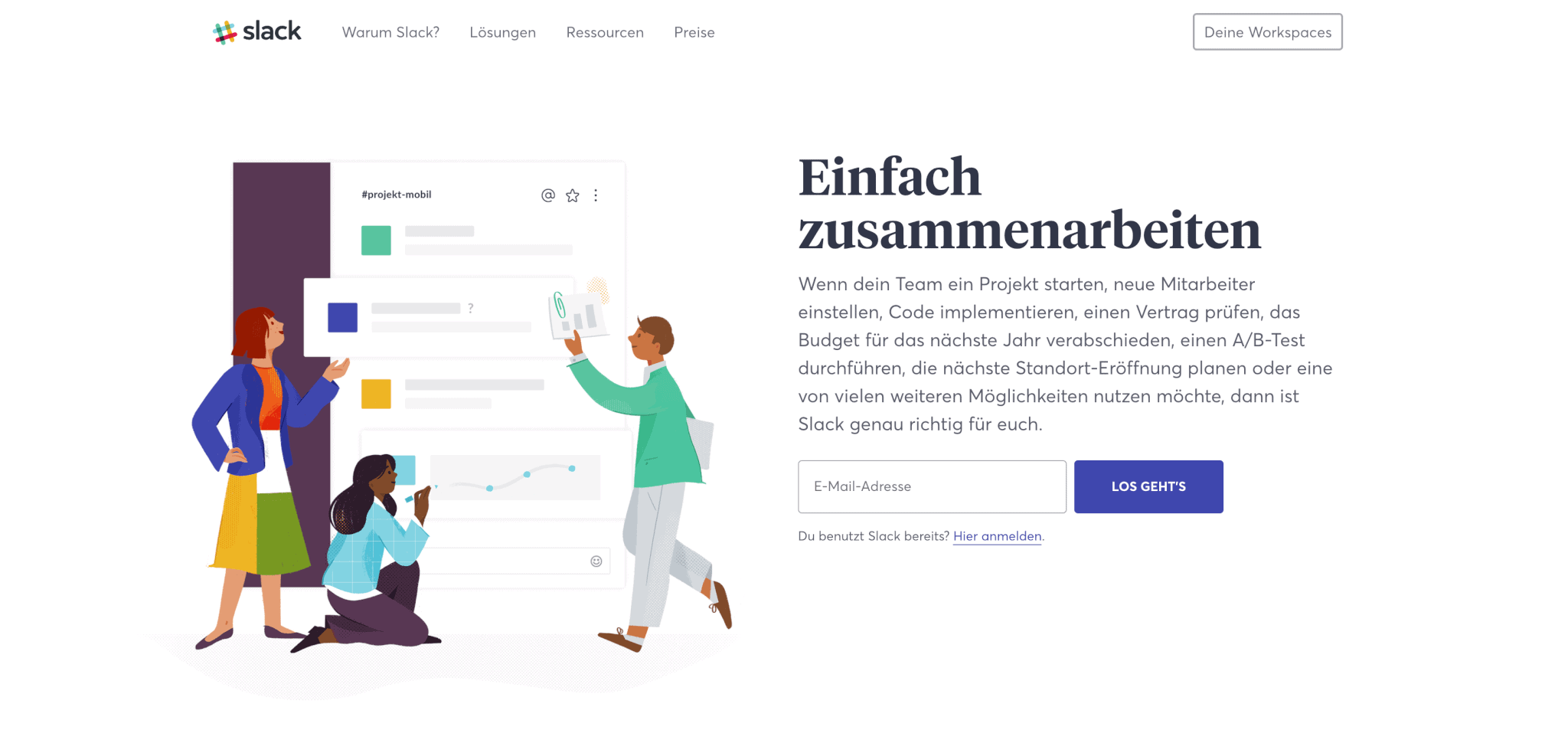
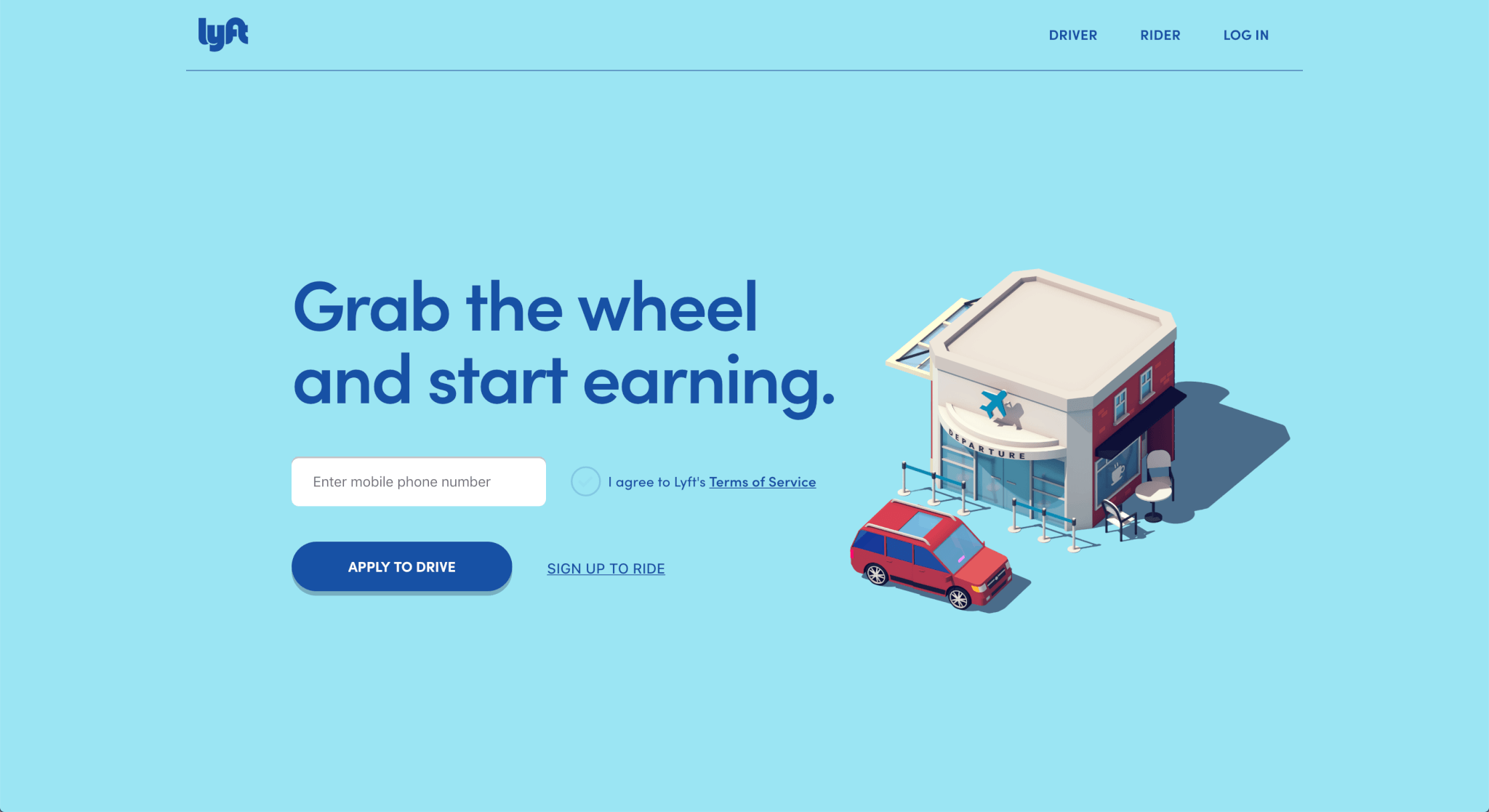
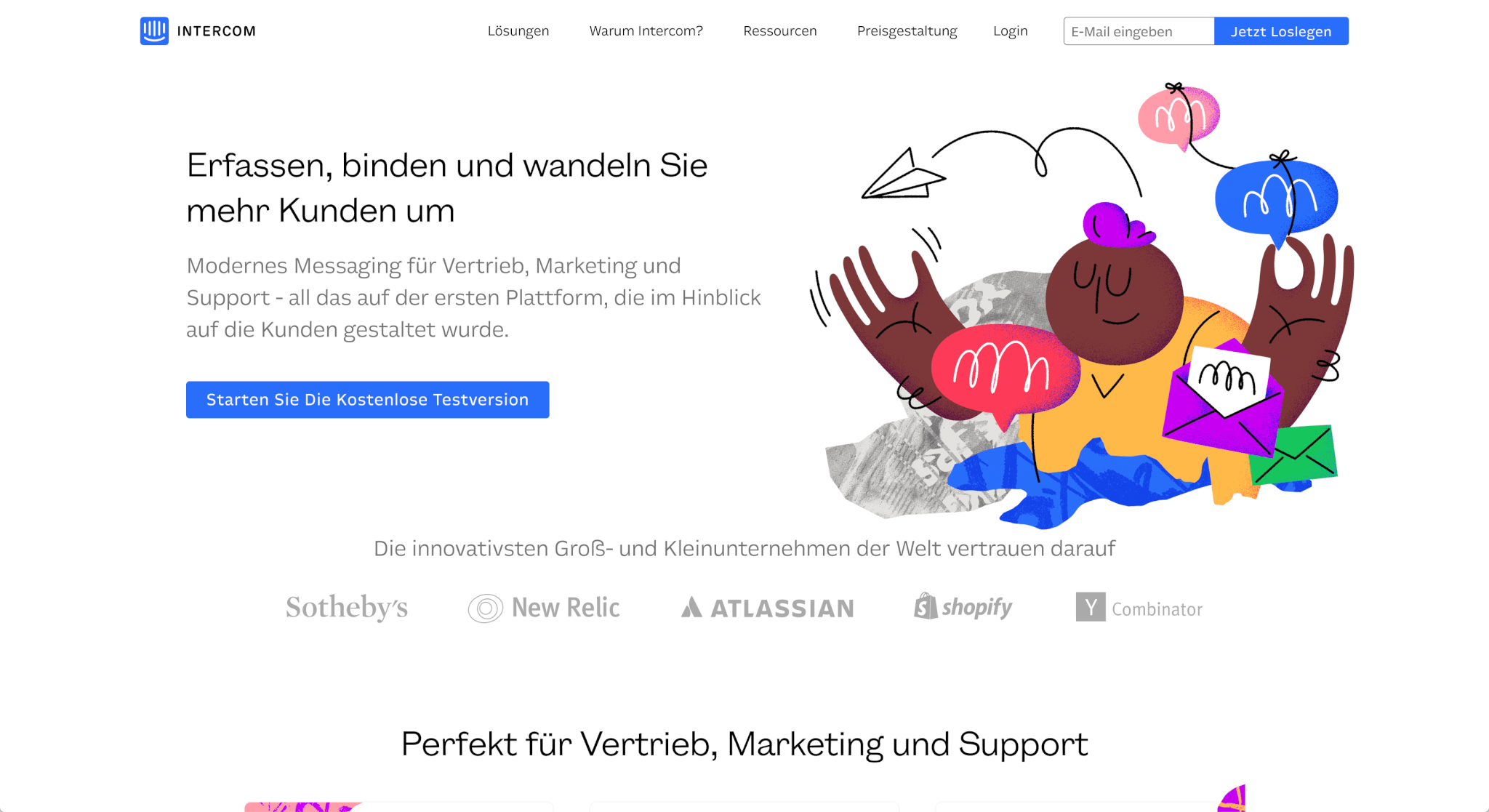
Web Design Trend #2: People

Perhaps 2019 will finally be the year we finally say goodbye to generically photographed, often cheesy stock photos of inauthentic-looking token office workers. The latest design trend to illustrate people uses exaggerated proportions and rather humanly atypical colour schemes to create wonderfully unrealistic characters in the form of exciting illustrations. Whether the look is more cartoonish or cubist, creative interpretations of human figures across the web are likely to continue to grow in 2019.
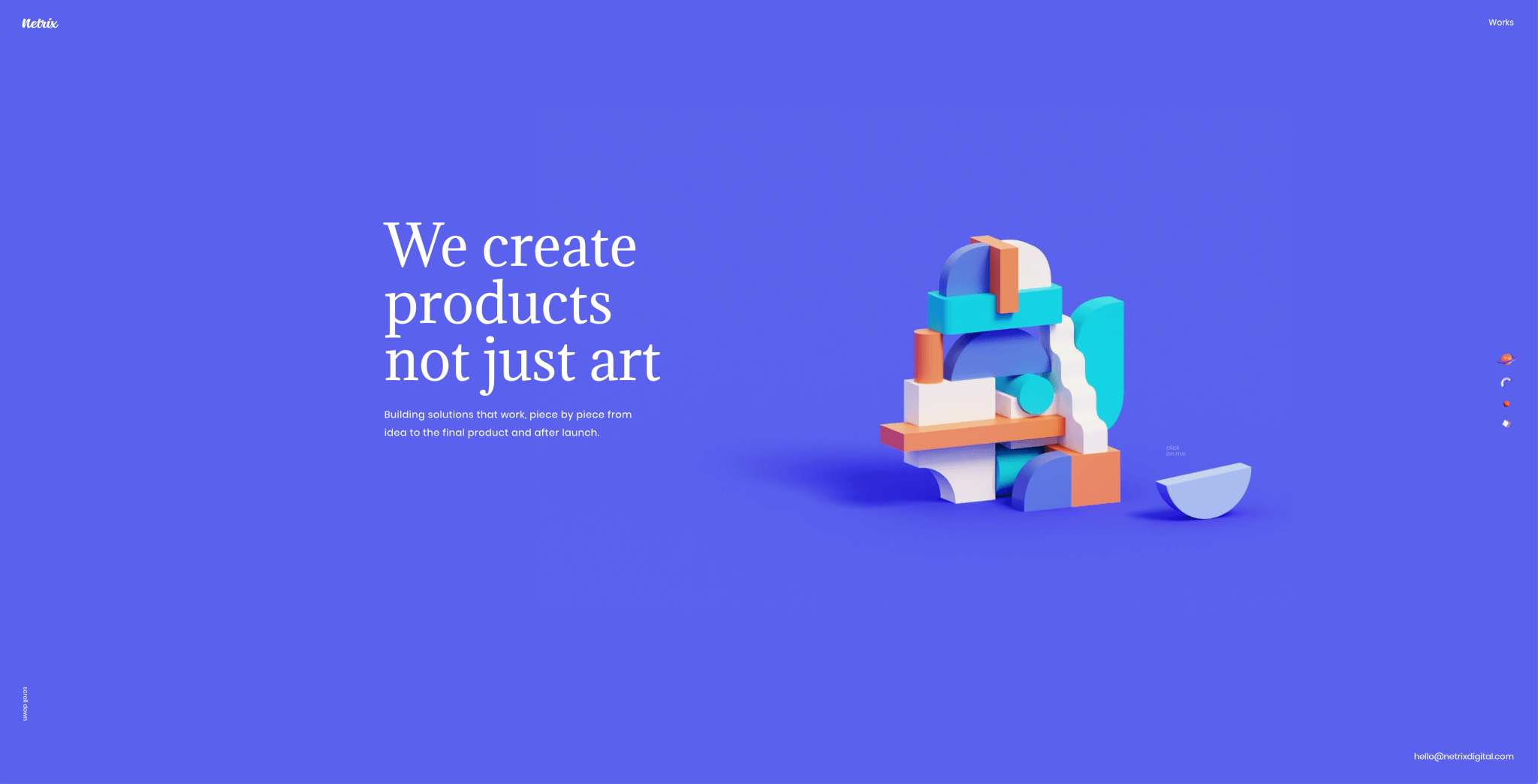
Web Design Trend #3: Abstract Geometry

Colourful 3D shapes, spots, building block sculptures and the like have become one of the predominant web design trends in 2019 and make you feel like you're back in kindergarten or art class. Web designers and agencies are now only too happy to stack and overlay geometric shapes in a playful, abstract way to easily create eye-catching websites.
This web design trend lets your visitors' imaginations run wild and increases the positive association with your WordPress website. More creativity and openness included, especially for the digital economy such as agencies, designers and freelancers who earn their daily bread on the web.
Web Design Trend #4: Dynamic Patterns

Although backgrounds with recurring patterns were very popular in the early days of the internet, they fell victim to flat design and increasingly minimalist layouts. But smaller and colourful patterns in particular are making a strong comeback. Both as dynamic graphics rather in the background of a WordPress website and as additional illustration in whole graphics.
You can always find beautiful examples at Dribbble.com. The platform is my personal first choice to get inspiration and to deal with the latest web design trends on a regular basis.
"*" indicates required fields
Web Design Trend #5: Isometric Designs

With realistic perspectives and proportions, the isometric representation of your products or services proves to be an absolute eye-catcher on your WordPress website. These miniature scenes are an excellent way to create storytelling and build a sense of community.
3D models are a welcome change from the popular flat design and minimalist graphics that most websites make use of. 3D models express attention to detail while remaining abstract enough to be suitable for almost any branding or story.
Web Design Trend #6: Grid Layouts

Gridded layouts and graphics have reached their final acceptance in web design in 2018. In 2019, we will see even more grid layouts that play with overlapping individual areas at one point or another. If this looks chaotic to you, at first glance this is correct, but ultimately this is exactly the goal of this design. The rather untypical grid of the layout ensures that you spend more time with the content. Ergo, longer attention span and thus longer dwell time on your WordPress website.
Although various elements are not arranged symmetrically, the appearance is often anything but unaesthetic. Grid layouts combine brutalist tendencies, called "web brutalism", with the web design trend of minimalism we all know. Often the shapes harmonize very well with different page elements. For example, they give more depth to a flat design, but on the other site also leave more room for the so important white space.
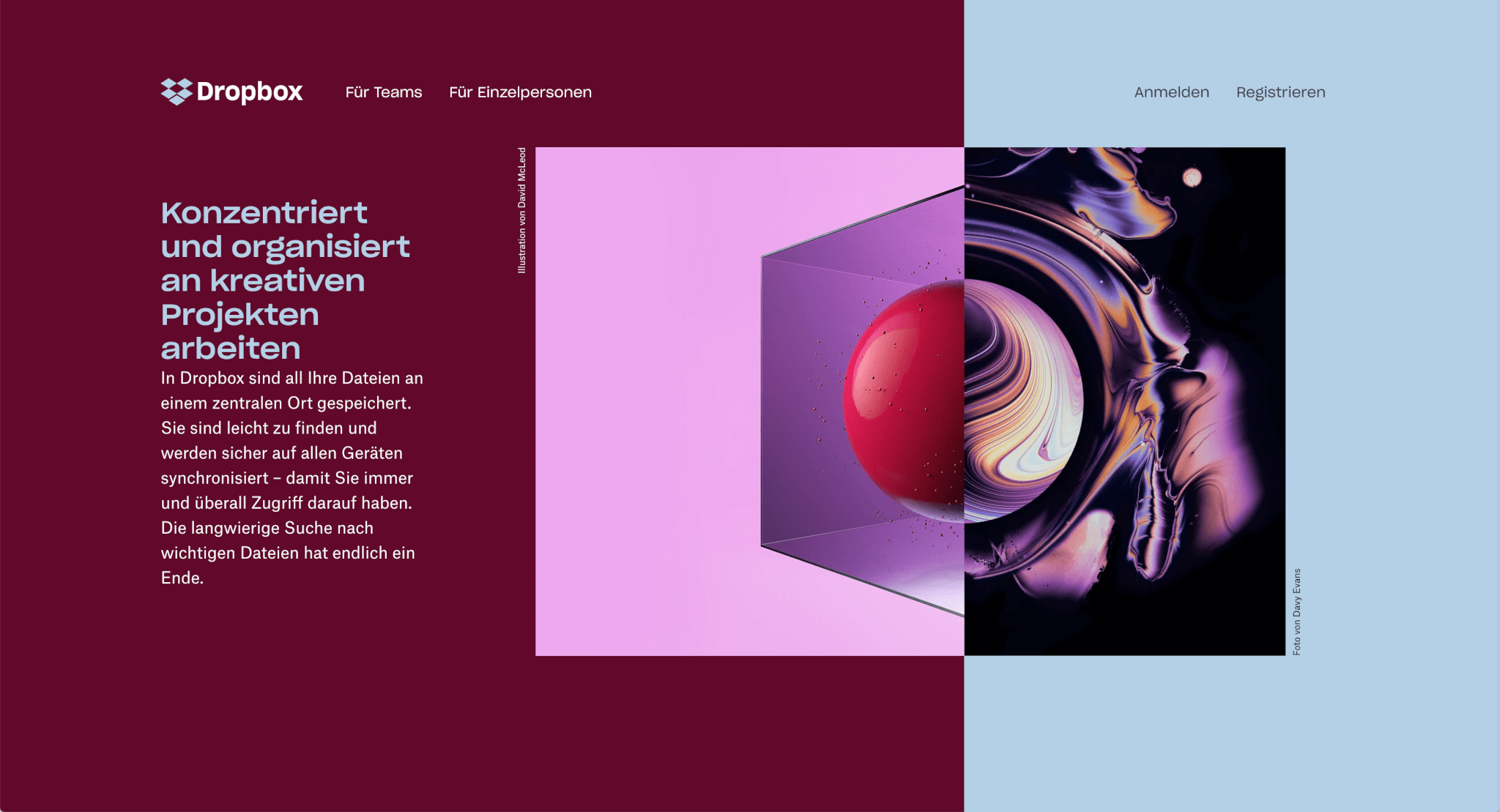
Web Design Trend #7: Modern Collages

Magazine and newspaper collages may be a thing of the past, but multimedia collages are becoming increasingly popular online. Abstract collages are elements from many other current web design trends such as geometric shapes, illustrations and colour gradients, and are more than just the sum of wildly thrown together graphics .They are a promising way to combine different elements and significantly increase the attention of your visitors.
Also, you'll stand out from the crowd if you've kept up with the popular web design trends of the last few years. Personally, I had to get used to this mostly "wildly thrown together pile" for some time. In the meantime such collages are have become a nice change in the web design monotony, which ready-made web construction kits like Jimdo or WIX unfortunately often bring with them.
Web Design Trend #8: Mobile First

The term "Mobile First" is used to describe the overall concept for web design and the conception of website design. The Mobile First concept provides that especially for smartphones and tablets optimized view is developed first and then successive additions take place. Thus, the Mobile First strategy follows the trend that more and more visitors surf on your WordPress website with a smartphone or tablet and not as before mainly with a desktop computer or laptop.
In the meantime, Google has once again significantly increased the importance of mobile first since the world's leading search engine provider made the so-called "mobile friendliness" an important ranking factor in 2016 and later even made the "mobile index" the primary index(!). Since then, instead of the desktop version, the mobile version of your website is primarily crawled by the Google bot.
Thus, the mobile-first concept may have a massive impact, both positive and negative, on your search engine optimization, which you should definitely take into account during a redesign. Newer elements such as voice search and website speed, i.e. the performance of your website, are becoming increasingly important regardless of current web design trends. You should therefore consider these aspects for the optimization of your web design in 2019.
Web Design Trend #9: Web Brutalism

The Brutalism style or "Web Brutalism" is a web design trend that has been around for a few years now and, against all odds, continues to gain supporters. As the name suggests, it is a particularly expansive form of design elements that are usually displayed in stark contrast to other elements on the WordPress website. A vivid example would be the complementary contrast, which actually ensures that certain color combinations, such as blue-orange or even red-green, among others, harmonize perfectly with each other.
Brutal design, on the other hand, intentionally fuses the least appropriate color combinations and elements to bring about just this kind of "brutal design". Meanwhile, there are also larger startups and companies jumping on this 2019 web design trend to stand out from the crowd of repetitive web designs. Even entire platforms, about well-known and not-so-well-known websites, are now easy to find on Google. Personally, I'm still not completely comfortable with this form of web design, but I'm curious to see what status this design direction will receive in the future.
Web Design Trend #10: Website speed
As briefly mentioned above, trends come and go year after year, whether in fashion or in web design. In my opinion, this is a good thing, because it means our business never really gets boring! The performance of your WordPress website is a different matter. It has become one of the most important ranking factors for Google - the search engine with the largest market share worldwide.
Google is now openly communicating how important it is for your WordPress website to be output quickly in order to be listed high in the SERPs (search results pages). Accordingly, web design is only one of the necessary factors. In order not to go beyond the scope here with the really big topic of website speed optimization and the pagespeed tests necessary for optimization, I recommend our 35+ page performance e-book with all our experiences as the No. 1 WordPress hosting specialist as well as our WordPress hosting comparison with over 250 test results from real websites.
What do you think are the web design trends for 2019? I look forward to your feedback and other exciting ideas.
Your questions about the web design trends 2019
What questions do you have for Torben? Feel free to use the comment function. You want to be informed about new postson the topic of WordPress and web design? Then follow us on Twitter, Facebook, LinkedIn or via our newsletter.
