Todos/as conocemos las insignias, las recompensas y demás. Pero, ¿qué significa la gamificación y qué no significa? ¿Qué elementos de gamificación puede utilizar en tu sitio web? ¿Qué deberías tener en cuenta? ¿Y qué ejemplos exitosos de gamificación puedes encontrar en la web?
¿Qué significa la gamificación?
Erróneamente, persiste el mito de que todo se puede gamificar. Sin embargo, las insignias de colores y las recompensas que parpadean constantemente no se adaptan a todas las marcas ni a todos los grupos objetivo.
La gamificación, como todo lo demás en tu sitio web, debe encajar con la identidad corporativa de la empresa. Los elementos de gamificación pueden consistir, por supuesto, en insignias y recompensas, pero hay otras innumerables formas de integrar con éxito la gamificación en tu sitio web.
La gamificación está estrechamente relacionada con el diseño de la experiencia del usuario: si se utiliza la gamificación, no tiene por qué ser visualmente obvia. La gamificación debe entenderse más bien como un concepto. O como una estrategia en la que analizamos los procesos existentes y los hacemos más atractivos para los/as usuarios/as añadiendo mecánicas de juego.
"*"indica que los campos son obligatorios
¿Cómo funciona la gamificación?
La gamificación es un derivado del diseño de juegos. Es importante que los jugadores sigan comprometidos y no pierdan el interés, y que su interés se despierte a través de la gamificación. Sencillamente, los que juegan suelen divertirse haciéndolo e incluso se olvidan del tiempo. Raph Koster profundiza en este tema en su libro"Theory of Fun for Game Design".
El objetivo de la gamificación es sencillo: presentar los procesos de tal manera que se puedan realizar con gusto y motivar a tus usuarios/as a continuar. O, al menos, despertar algún tipo de curiosidad en ellos/as. Ten en cuenta, sin embargo, que no suele ser útil mantener a tu grupo objetivo ocupado durante horas.
El diseñador de productos Nir Eyal escribe en su libro"Hooked: Cómo crear productos que crean hábitos" sobre el llamado Bucle de Hábitos. La teoría que hay detrás: Los procesos deben ser divertidos y no verse únicamente como una tarea. Según Nir Eyal, pasamos más del 40% de nuestro tiempo realizando procesos recurrentes. Por lo tanto, intenta convertir los procesos del sitio web tus en hábitos agradables.
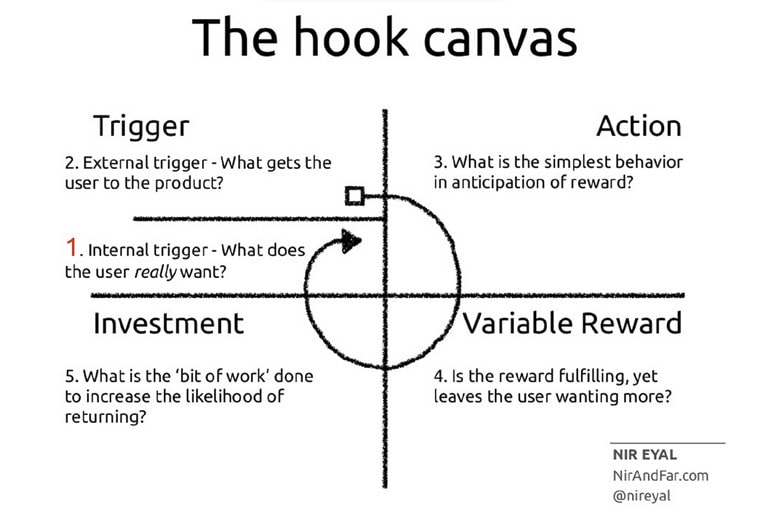
Para ilustrar esto, Nir Eyal ha dividido el Bucle de Hábitos en cuatro pasos:

Disparador (trigger)
Los "triggers" son correos electrónicos, notificaciones o llamadas a la acción en tu sitio web. Las preguntas clave son: "¿Qué atrae a la persona a tu producto?" "¿Y qué quiere realmente la persona?" Intenta siempre entender qué quiere tu grupo objetivo en cada momento.
Acción (action)
La acción es la acción realizada. Esto puede ser sencillo, como un inicio de sesión o un registro. O acciones más complejas como recoger likes o añadir a la lista de favoritos. La pregunta es: "¿Cuál es el comportamiento más sencillo en previsión de una recompensa?"
Recompensa variable (variable reward)
Las recompensas variables pueden ser las clásicas, pero no tienen por qué serlo. Cualquier cosa que ofrezca un valor añadido a tu grupo objetivo puede ser empaquetada como una recompensa. Por ejemplo, si proporcionas información cualitativa. Pregúntate siempre lo siguiente: "¿La recompensa es satisfactoria?" y ¿te hace querer más?
Inversión (investment)
Cuanto más ha invertido alguien, menos quiere renunciar a lo que ha invertido. Un ejemplo sencillo: un/a usuario/a tiene varios paneles en Pinterest creados. Probablemente conservará su cuenta y seguirá utilizándola en el futuro en Pinterest preferiblemente a otra plataforma similar. La pregunta central de esta fase: "¿Qué se hace para aumentar la probabilidad de retorno?"

Encontramos un modelo psicológico similar con los formularios: si una persona ya ha invertido tiempo en rellenar el formulario, es menos probable que abandone el proceso. Por eso, a menudo encontramos los datos de pago solo en el último paso de un formulario.
Elementos de gamificación en el diseño web
Progreso
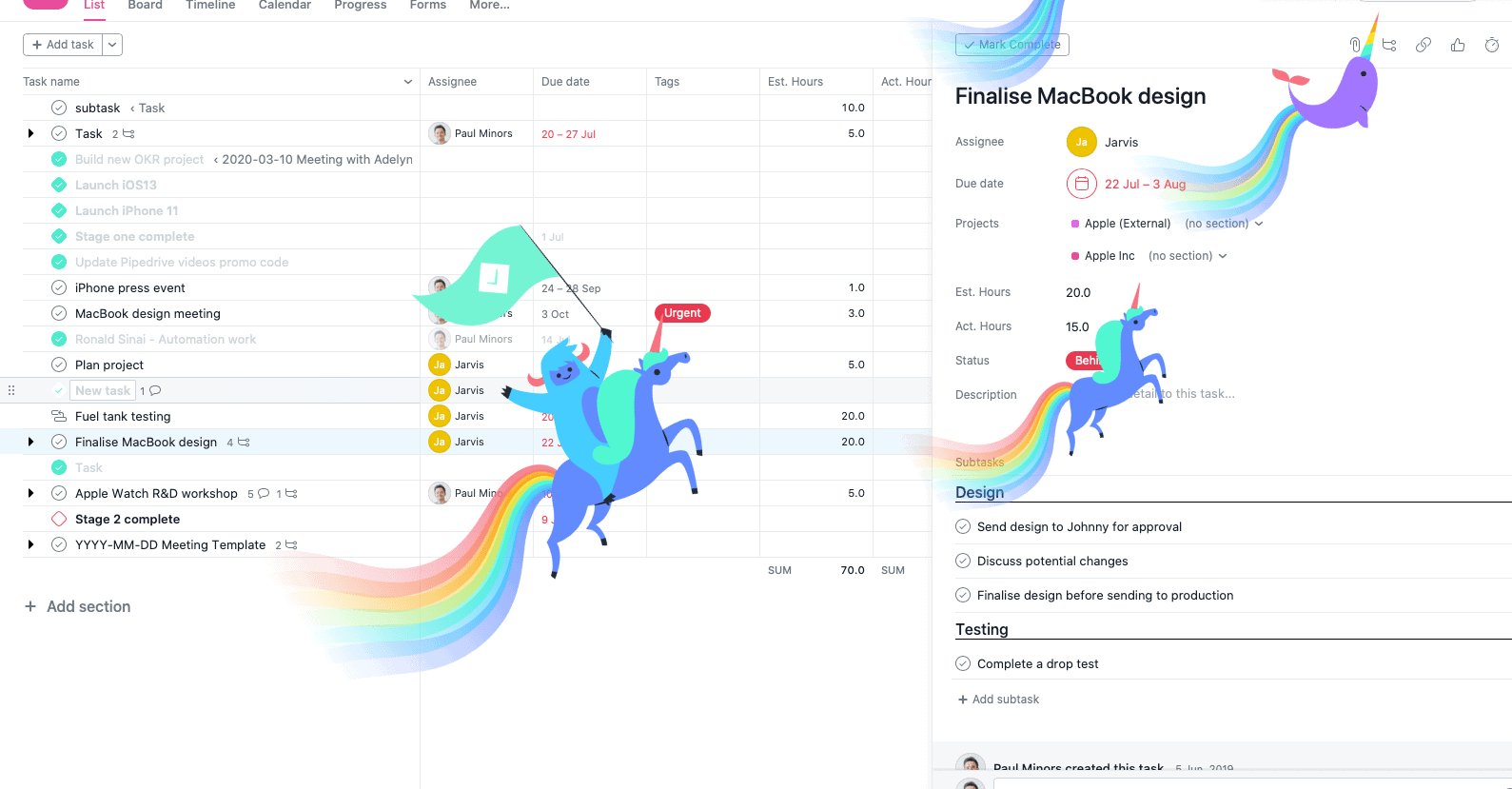
Es importante que se muestren los avances. Los/as usuarios/as suelen querer alcanzar un determinado objetivo. Las herramientas de gestión de proyectos como Asana utilizan estos elementos:

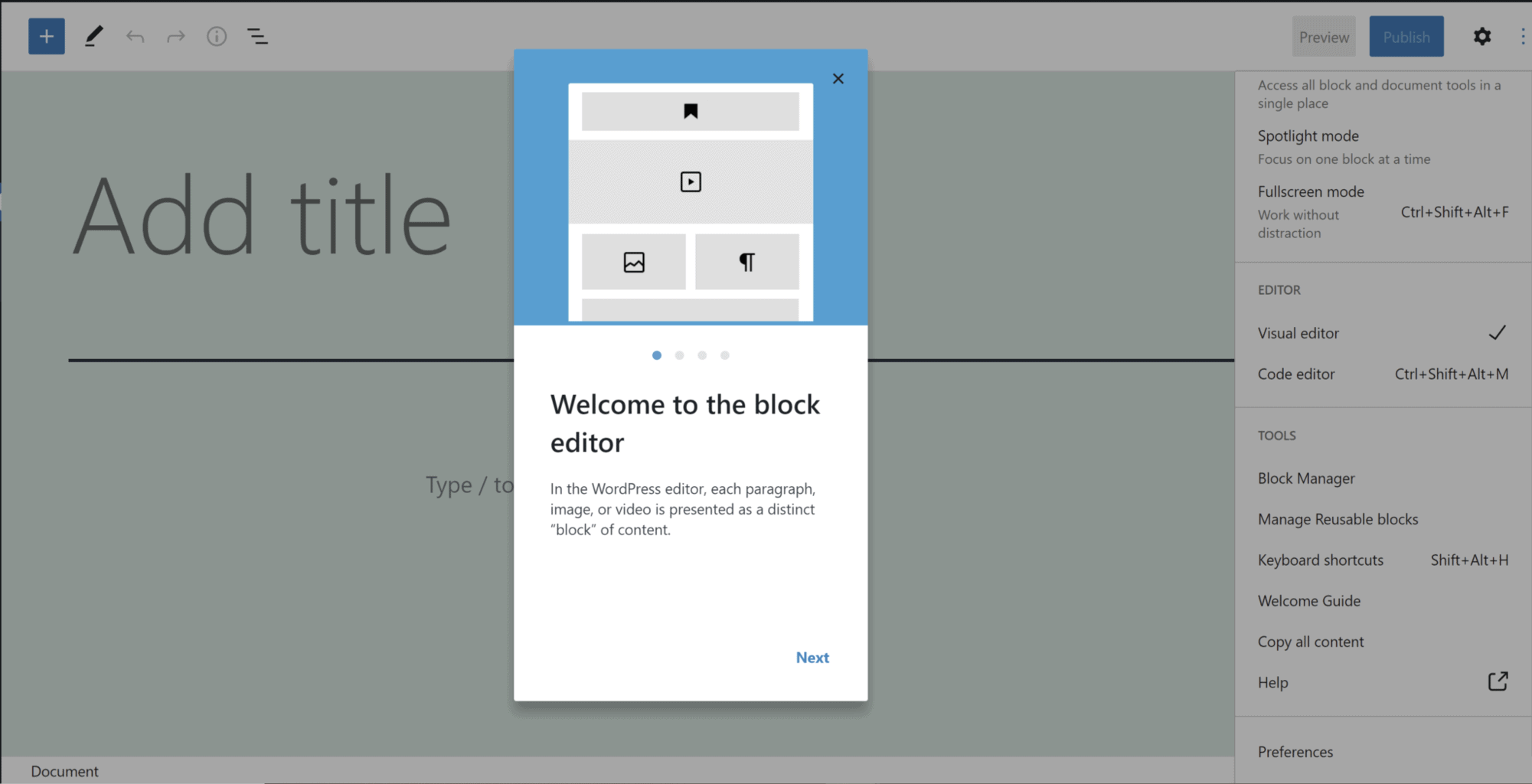
Los avances también se utilizan a menudo cuando un programa o sitio web tiene nuevas funciones que los/as usuarios/as aún no conocen. De este modo, los/as usuarios/as conocen las últimas funciones de forma rápida y sencilla, como en el ejemplo del WordPress Block Editor:

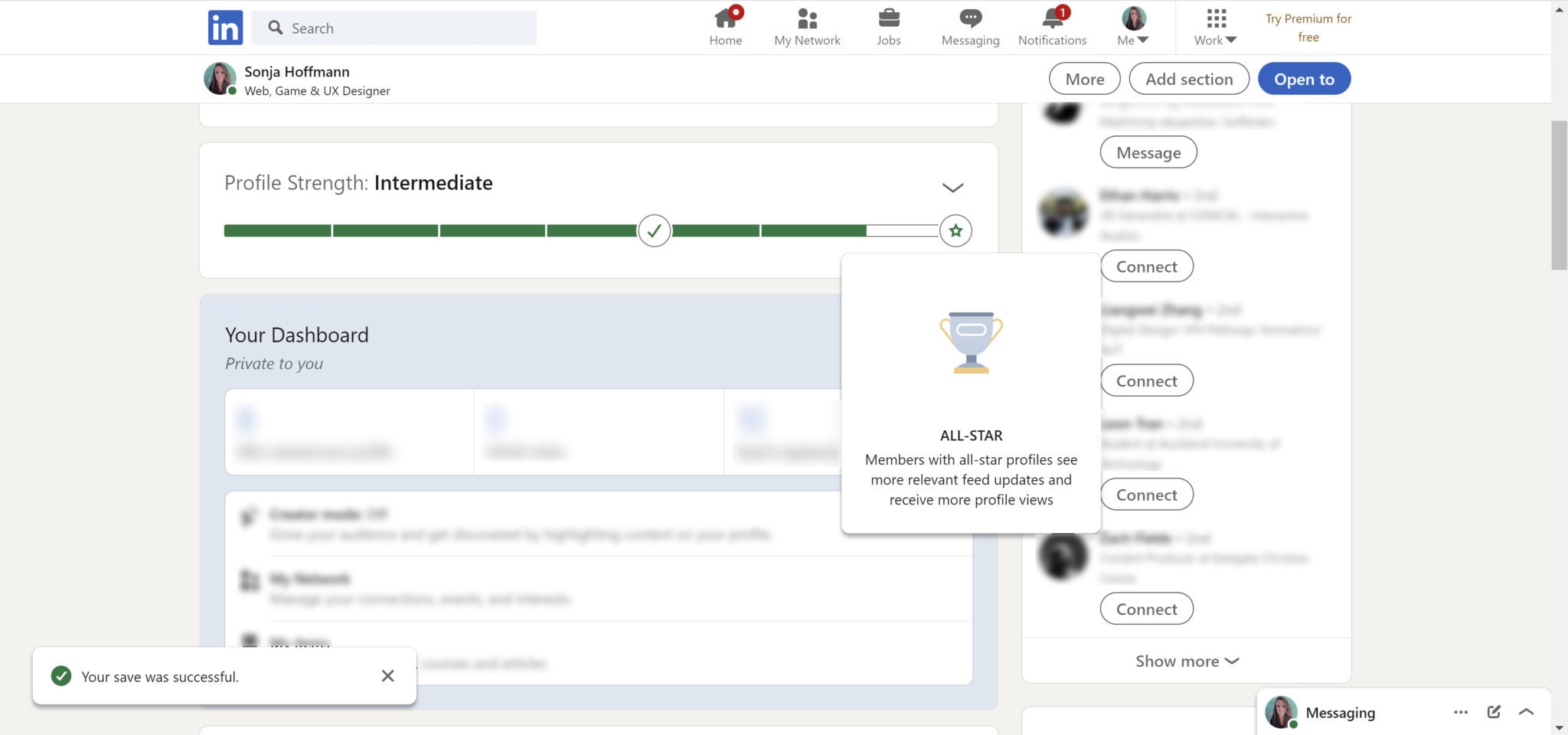
A menudo, los elementos de onboarding están estrechamente vinculados a las recompensas. En LinkedIn por ejemplo, los/as miembros son recompensados/as por completar su perfil con los datos pertinentes:

Reglas del juego
Esto no significa necesariamente las reglas del juego tal y como las conocemos en juegos de mesa. Más bien, son condiciones que los/as usuarios/as conocen. Por ejemplo, qué acciones tienen que cumplir para recibir determinadas recompensas.
Es importante que tus normas de sean coherentes. De lo contrario, los/as usuarios/as perderán la confianza y tu sitio web perderá credibilidad.
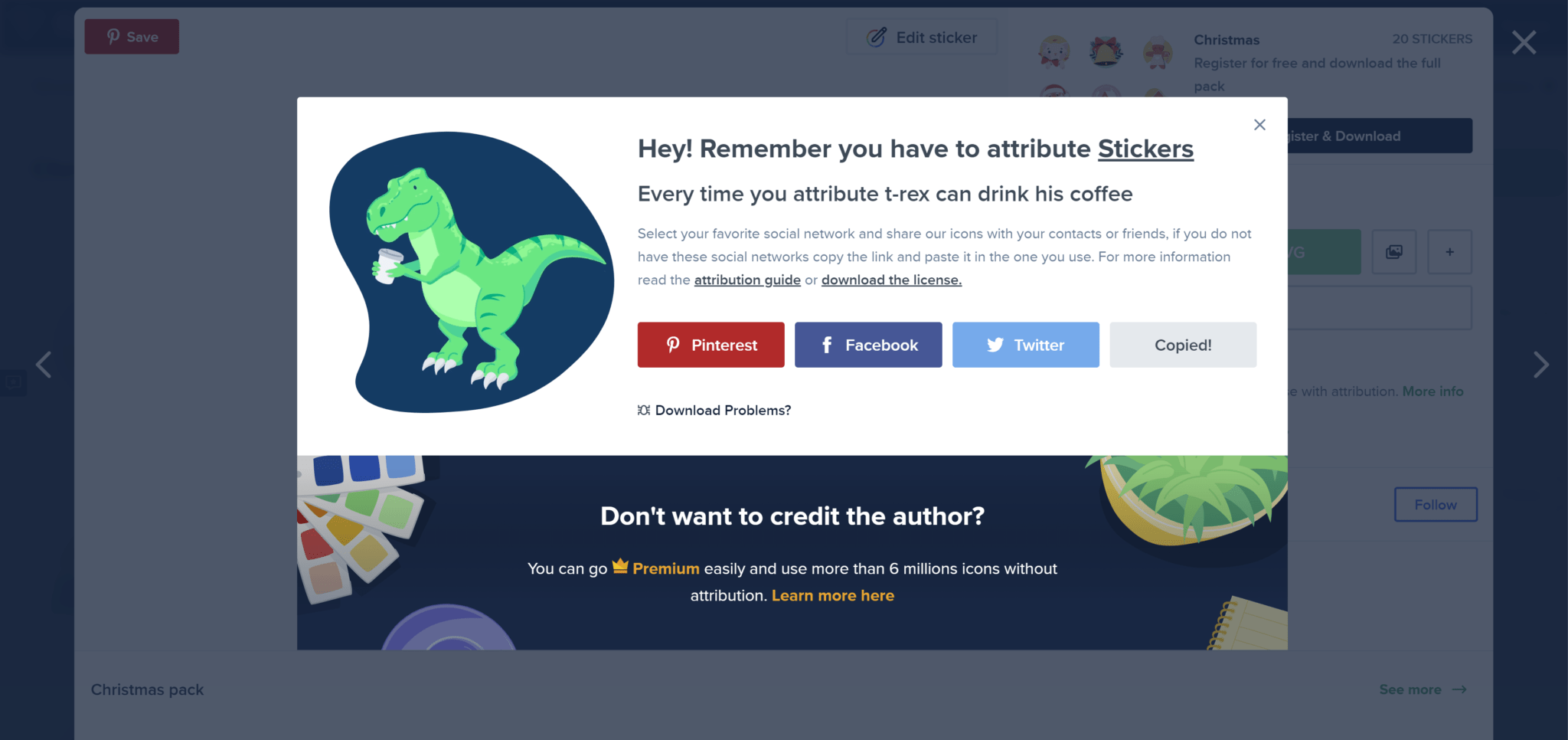
Flaticon es un ejemplo de ello: la tarea burocrática de acreditar se afloja y se premia al mismo tiempo. Si copias el enlace, la ilustración cambia y el T-Rex puedes beberte tranquilamente tu café. Hay varias ilustraciones, por lo que los/as usuarios/as tienen que descargar unos cuantos iconos antes de aburrirse.

Concurso
Los concursos entre usuarios/as pueden aumentar la participación y la vida útil de los productos y proporcionar variedad e incentivos. Los aspectos sociales también juegan un papel importante. Como usuario/a, ya no te sientes solo/a, sino eres parte de un todo.
Aspectos sociales
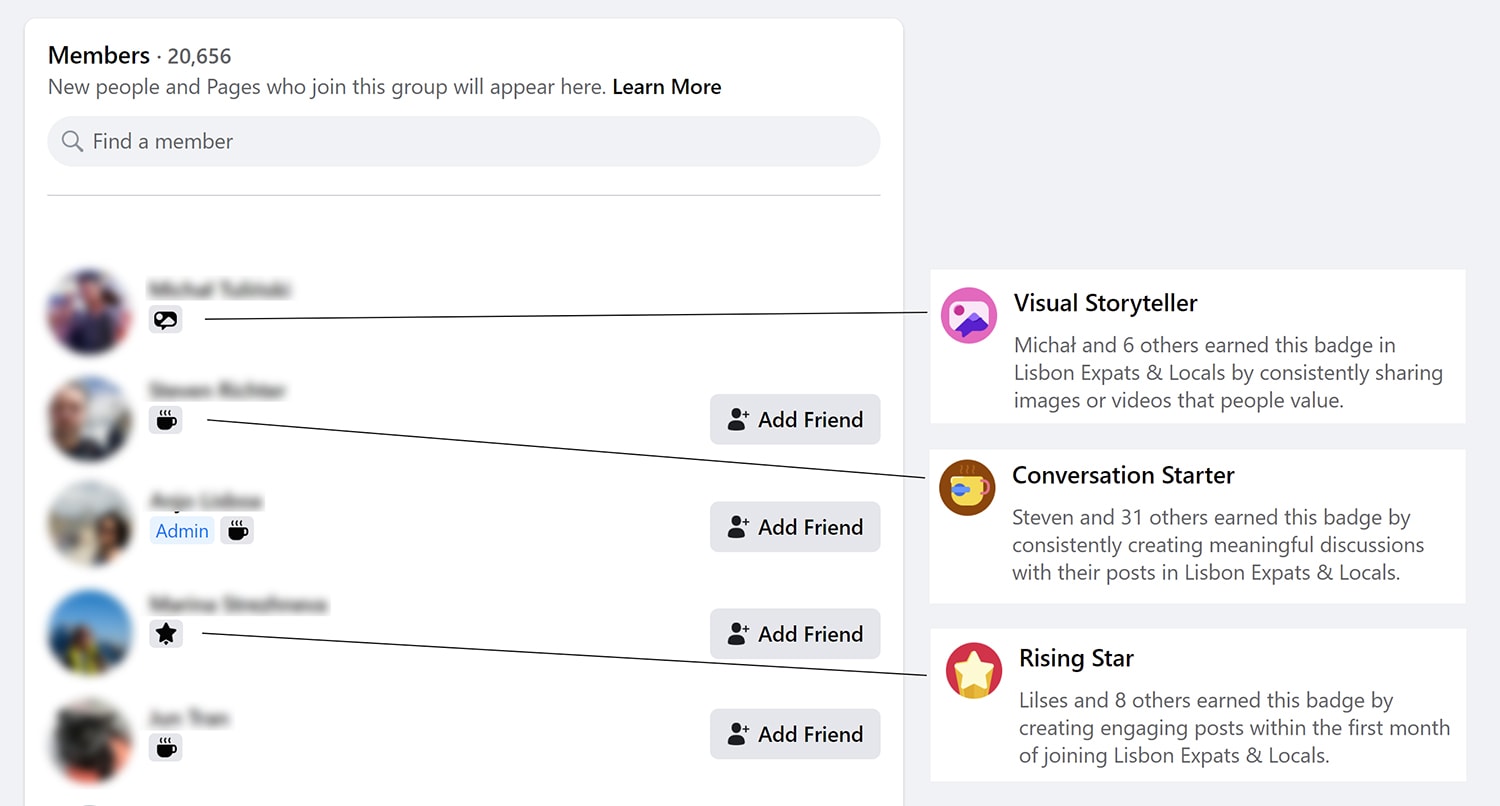
La oportunidad de hacer contribuciones individuales puede hacerse más atractiva mediante elementos de gamificación. Facebook utiliza elementos de gamificación de diversas maneras. Como usuario:in, puedes escribir mensajes o comentar los de otros. Y se te premia con diferentes títulos en función de tu actividad.

Lo que deberías evitar
Sistemas de puntuación inadecuados
Al integrar una estrategia de gamificación, asegúrate de que los sistemas de puntos solo se utilizan cuando tienen sentido y ofrecen un valor añadido.
A menudo, los puntos están infracalificados o sobrecalificados: si están infracalificados, pierden significado y el constante parpadeo de los puntos recién conseguidos puede llevar a la frustración. Lo ideal es que la gamificación haga que tus usuarios/as disfruten de su visita a tu web y se olviden del tiempo. Y que se olviden de la hora. Si una notificación parpadea constantemente, incluso si no es importante, estás sacando a tus usuarios/as de su "flow".
Los puntos sobrecalificados alcanzan un valor superior al que les corresponde. Esto conduce a una mayor demanda. También puede contribuir a que más usuarios/as estén dispuestos/as a hacer trampas o piratear el sistema para conseguir puntos.
Recompensas inadecuadas
Las recompensas que aparecen en momentos inadecuados pueden tener un impacto negativo en la motivación de tus visitantes. Por lo tanto, piensa detenidamente en cómo, por qué y cuándo utilizar las recompensas.
Comunicación inadecuada
Como ya se ha mencionado, tu estrategia de gamificación debe ajustarse a tu grupo objetivo y empresa. Muchos/as usuarios/as se sentirán poco desafiados/as si se utilizan demasiados elementos infantiles de gamificación.
Ejemplos de gamificación en la web
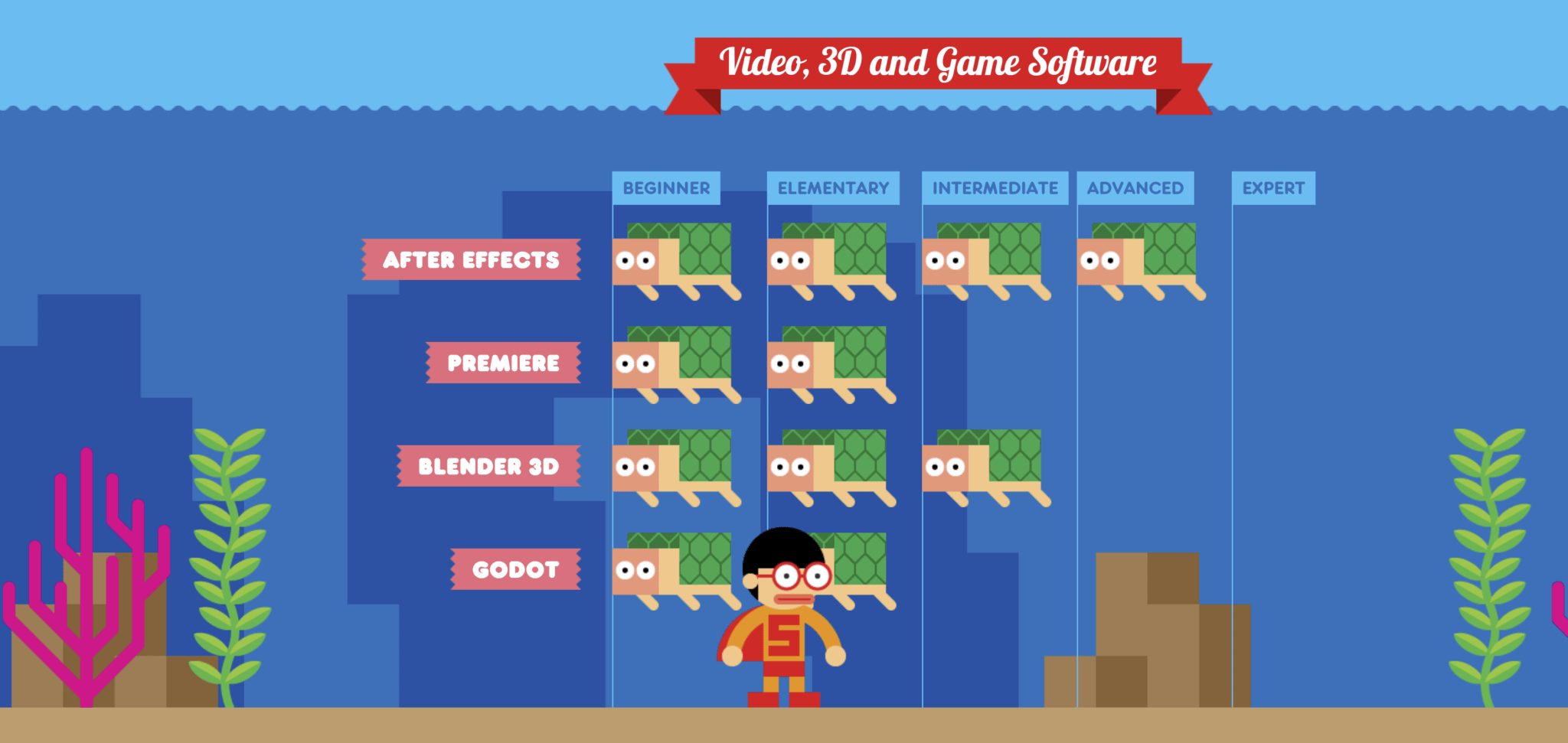
Aprender jugando
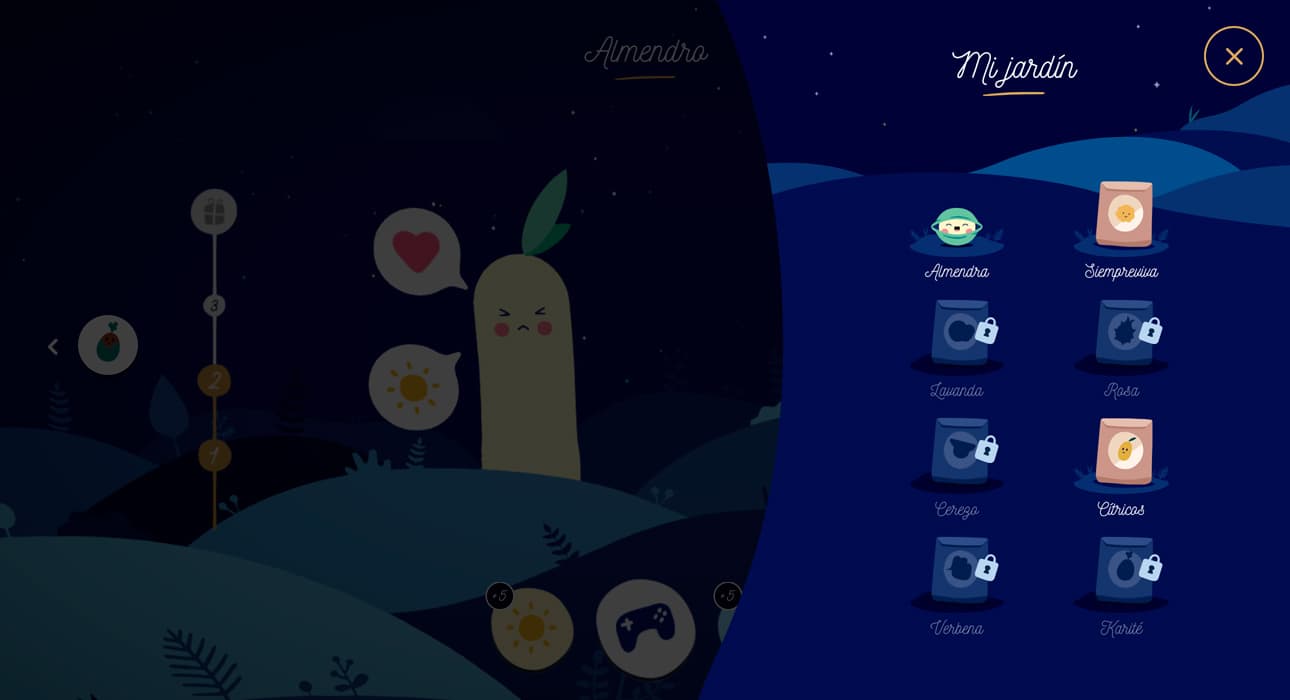
Especialmente en la educación, se utilizan a menudo elementos de gamificación. La edad del grupo objetivo no es el factor decisivo. Con la ayuda de minijuegos o elementos de gamificación, se pueden consolidar los contenidos recurrentes y aprender otros nuevos.
Otra característica especial de los juegos es que los/as usuarios/as pueden probar con seguridad diferentes opciones y volver al punto de partida si fallan. Aprenden qué consecuencias pueden tener ciertas acciones sin experimentar un daño real.
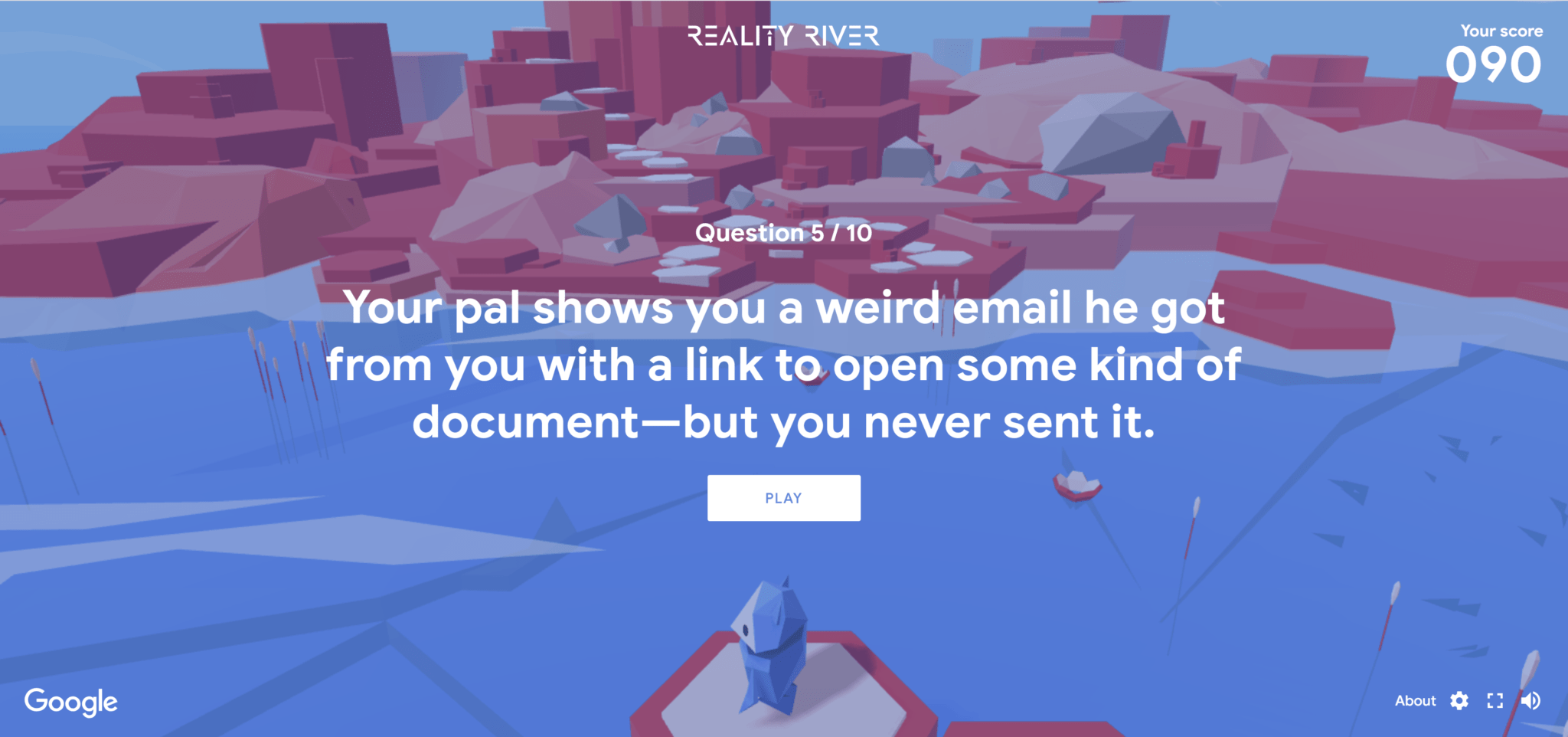
Google ha desarrollado el juego Be Internet Awesome para sus usuarios más jóvenes. Los usuarios se enfrentan a diversas situaciones cotidianas desde la Red y aprenden a tomar las decisiones correctas.

Minijuegos
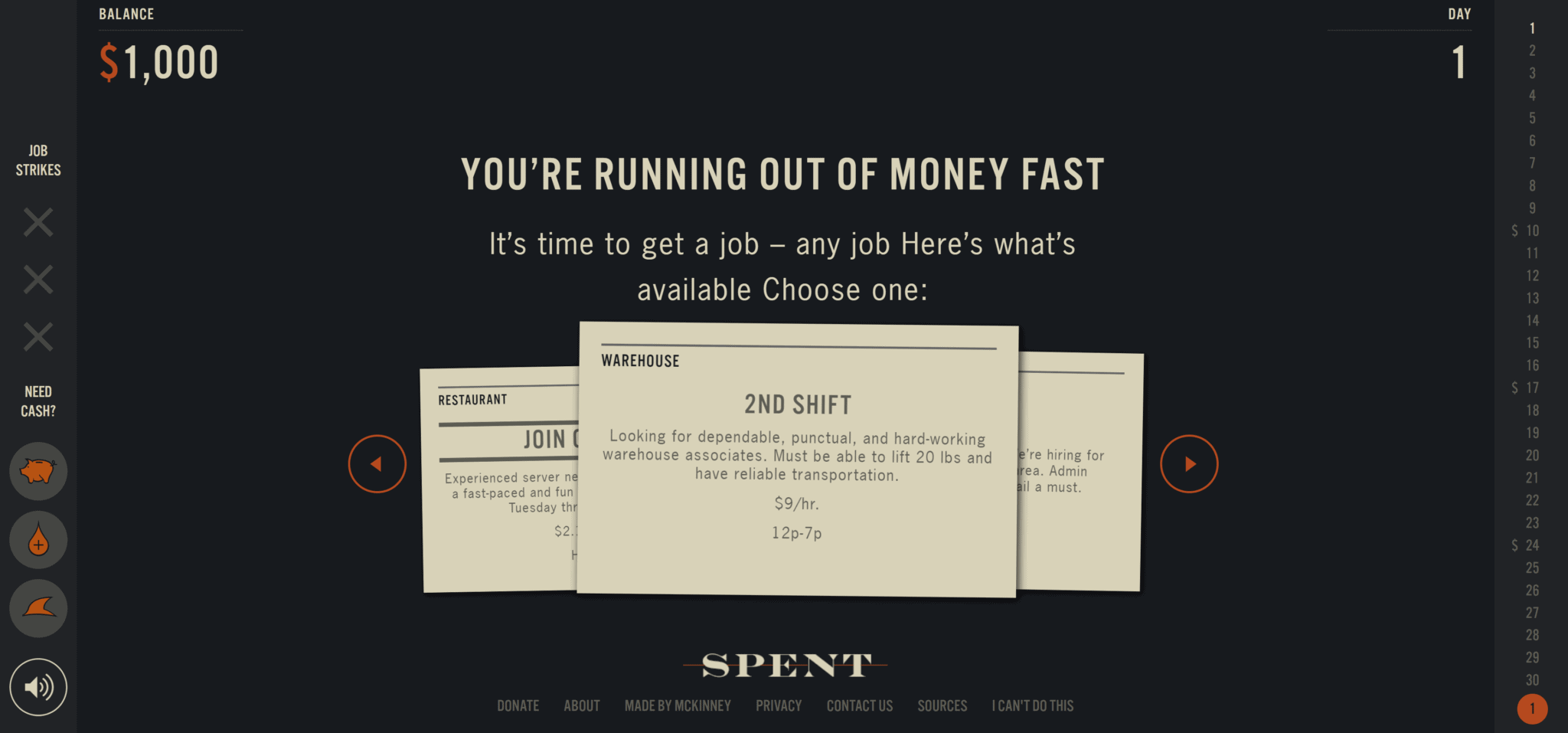
Los minijuegos se utilizan a menudo con fines de marketing. El enfoque aquí es el factor de diversión y sorpresa. El objetivo es sacar a los/as usuarios/as de su rutina diaria. Los minijuegos suelen utilizarse para transmitir información adicional.



Algunos programas de fidelización funcionan de forma similar: por ejemplo, el Monopoly de McDonald's y la tienda de comestibles coleccionable de Lidl. Aquí hay reglas de juego, inversiones, recompensas correspondientes y motivaciones.
Storytelling
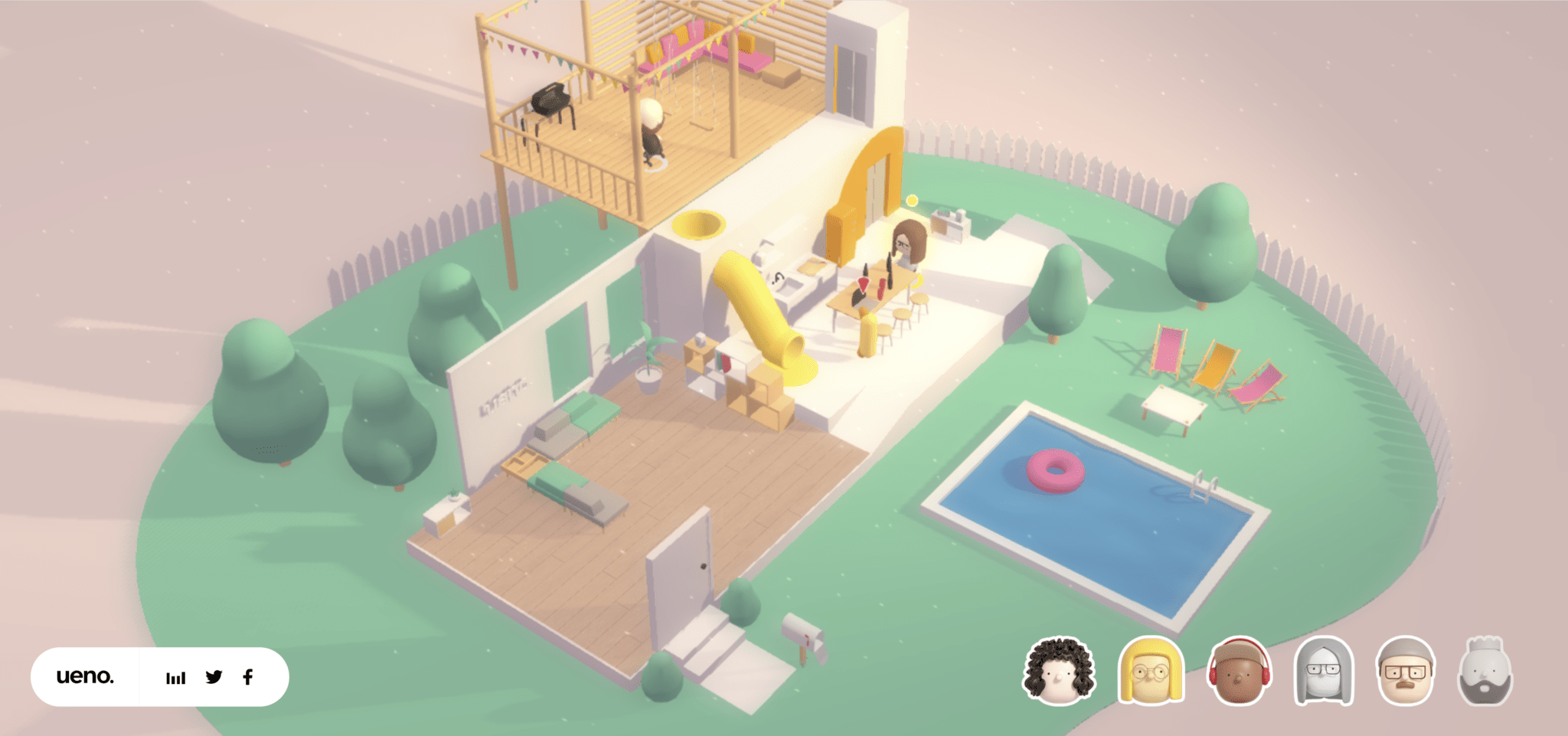
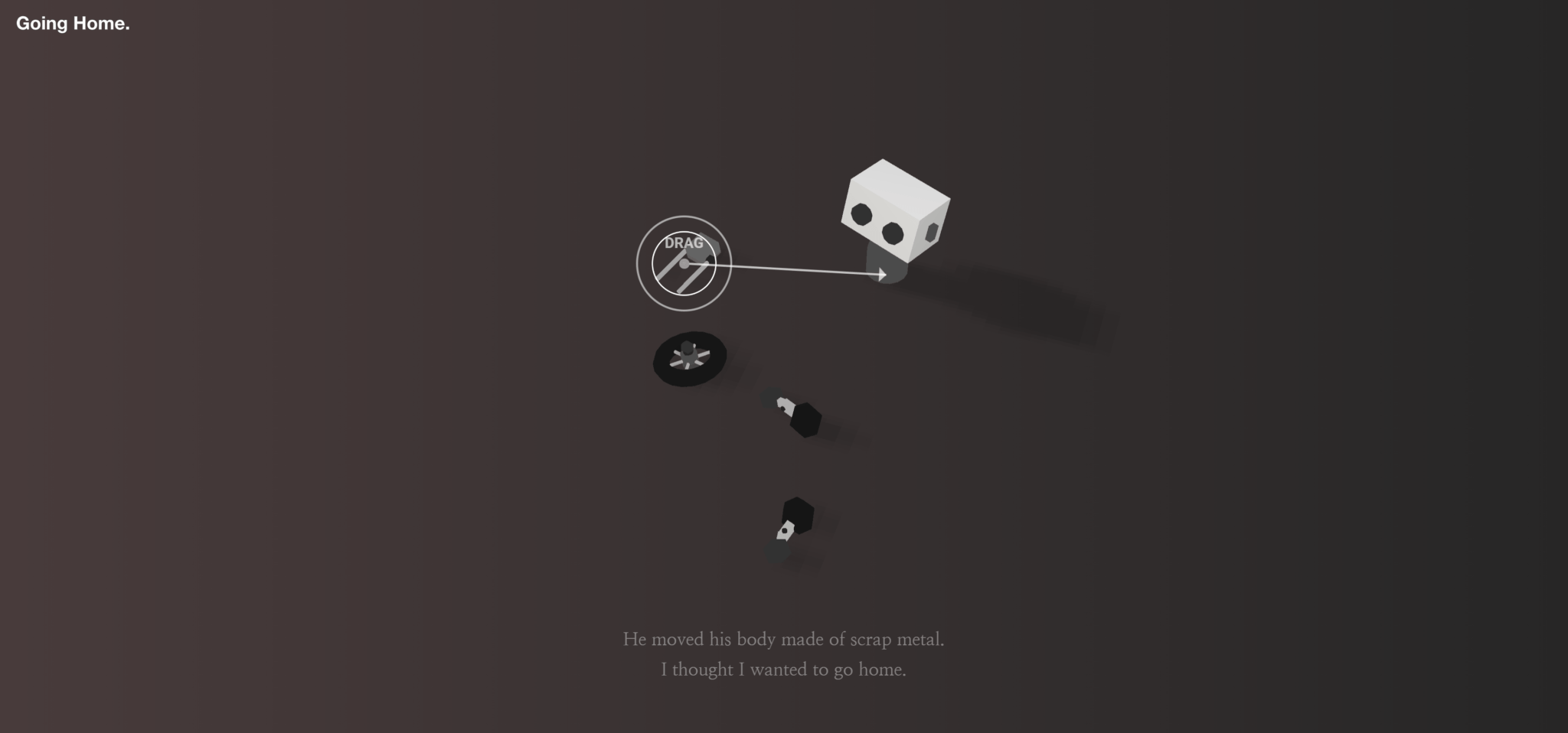
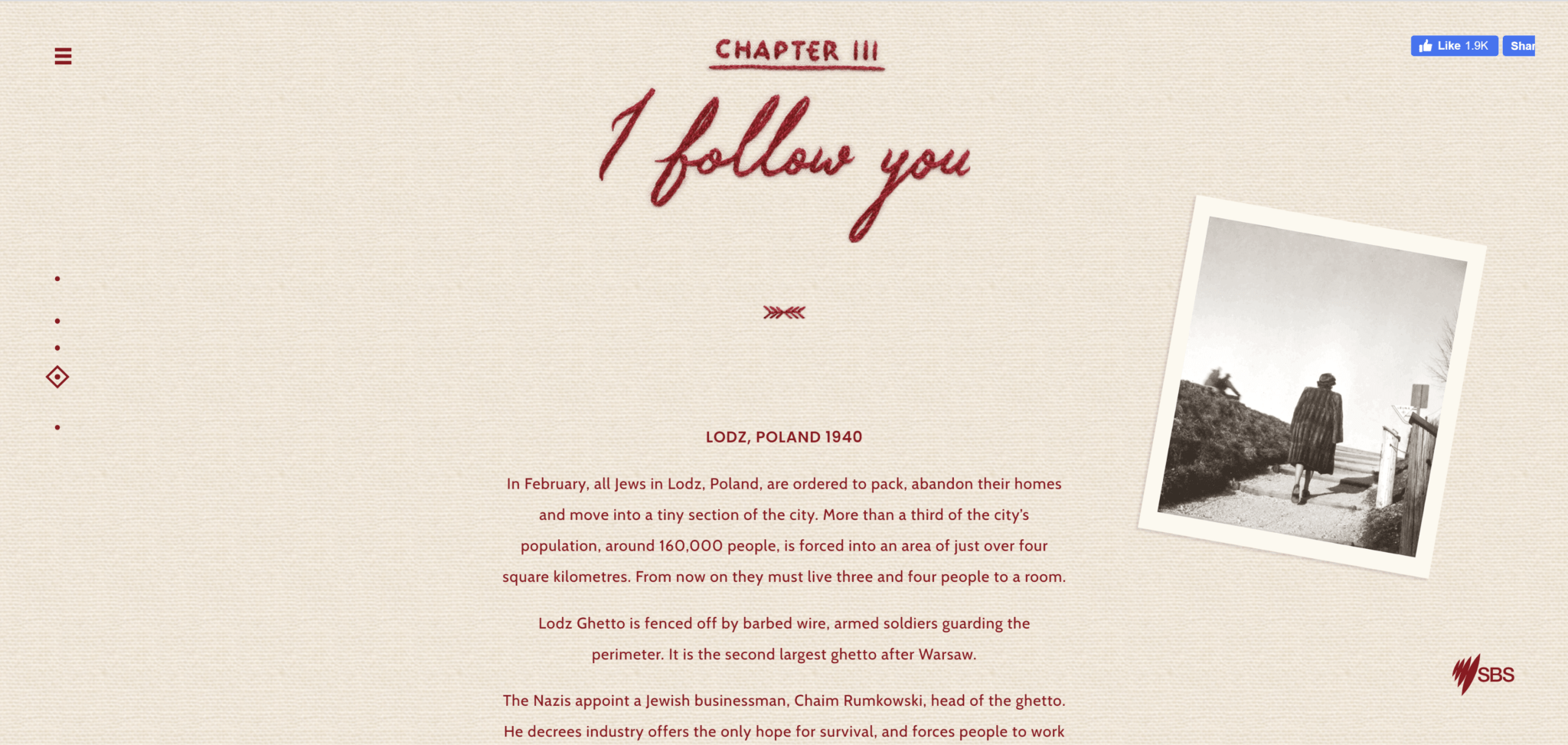
Una forma impresionante de utilizar la gamificación y los juegos es visualizar las historias: el storytelling. A diferencia de lo que ocurre con las palabras escritas, puedes involucrar emocionalmente a los/as lectores/as en tu historia.




Elementos visuales
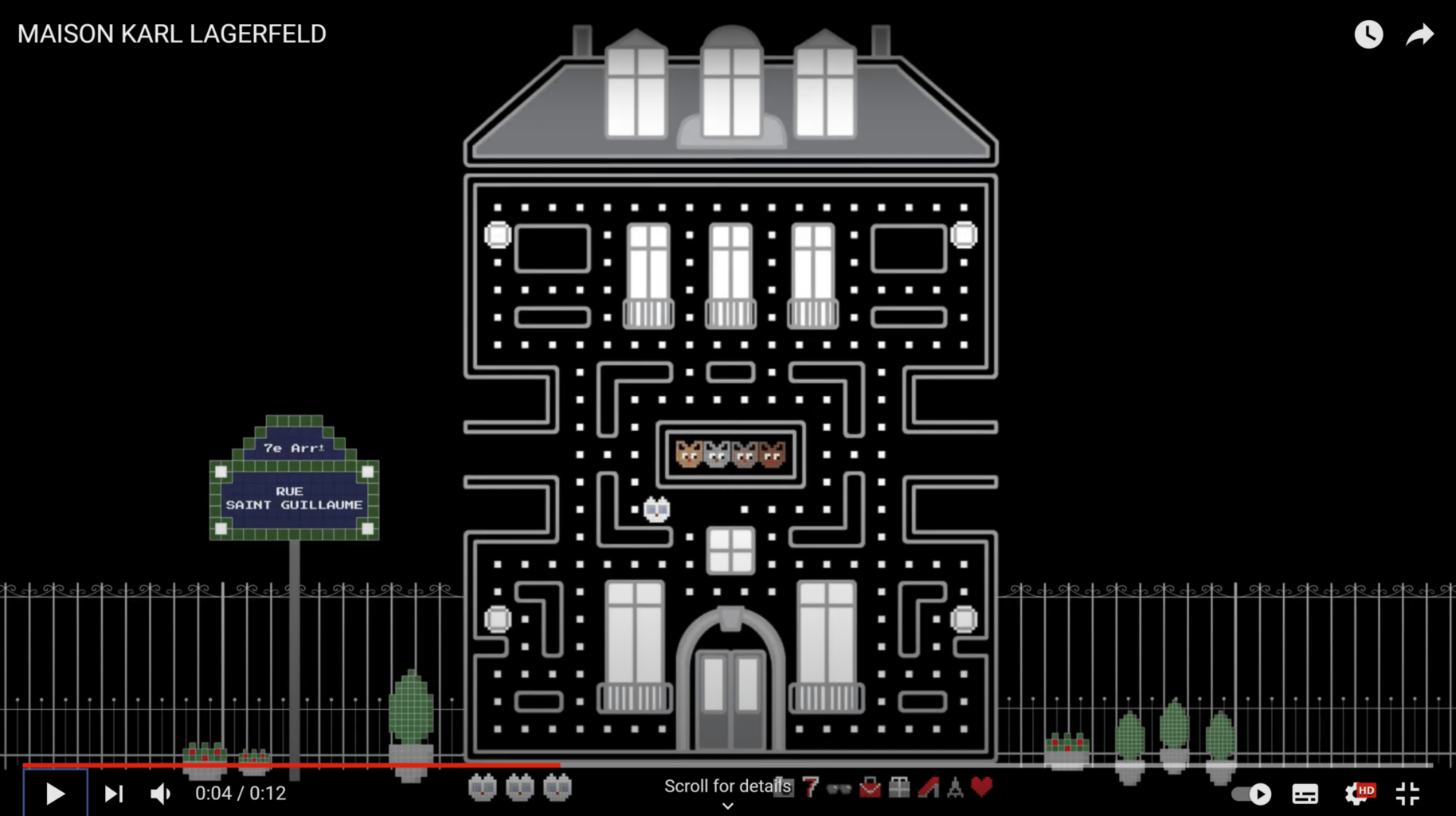
Los siguientes ejemplos tienen pocos elementos de gamificación. Están diseñados visualmente para que recuerden a los juegos. Se puede utilizar para varios efectos: para representar de forma lúdica tu marca o para atraer a ciertas generaciones de usuarios/as a través de la nostalgia.



Gamificación y WordPress
Ahora has aprendido algunos conceptos de gamificación que podrías integrar en tu sitio web. También hay herramientas de WordPress que pueden ayudarte a integrar las insignias. Por ejemplo, el plugin de gamificación para WordPress BadgeOS. ¡Diviértete probando!
Material de lectura adicional
- UX Gamification Redefined
- Top 10 Gamification Elements in eCommerce
- 5 Exemples of Great Gamification
- Theory of Fun for Game Design por parte de Raph Koster
- Hooked: How to Build Habit-Forming Products de Nir Eyal
Tus dudas sobre la gamificación en el diseño web
¿Qué preguntas tienes sobre la gamificación en el diseño web? Esperamos tus comentarios. ¿Te interesan los temas de actualidad en torno al diseño y el desarrollo web? Entonces sigue a Raidboxes en Twitter y Facebook, LinkedIn o a través de nuestra newsletter.
