En este artículo, explico la diferencia entre responsive y mobile-ready y cómo optimizar para dispositivos móviles. También aprenderás algunos trucos muy interesantes para mejorar el tiempo de carga de tu sitio web WordPress para que cargue rápidamente.
Cada vez son más las personas que se mueven por internet. Esto crea nuevas oportunidades y, por supuesto, también un replanteamiento, en relación con los temas "diseño web responsivo" y "optimización móvil para el sitio web".
¿Por qué la optimización móvil?
Antes de mostrarte posibilidades concretas de optimización, me gustaría discutir brevemente el "por qué". Al hacerlo, profundizaré en las dos razones más importantes:
Razón nº 1
Cada vez más personas utilizan dispositivos móviles (teléfonos inteligentes y tabletas). En cambio, los ordenadores y los portátiles se utilizan cada vez menos. Esto es especialmente cierto para el uso privado cuando se busca un problema, un tema, una solución, un restaurante, un producto o un servicio específico.
Todos/as los/as operadores/as de sitios web deben adaptarse a este cambio porque solo si tu sitio web se muestra de forma óptima en los dispositivos móviles, tus visitantes se quedarán en el sitio y reservarán un producto o servicio contigo.
Razón nº 2
Para Google es un criterio de clasificación el rendimiento de tu sitio web en los dispositivos móviles. Los dos aspectos siguientes son extremadamente importantes:
- ¿Es el sitio web completamente responsivo?
- ¿Cuál es el tiempo de carga de tu sitio web?
Cuanto mejor lo hagas en estos dos aspectos, más puntos positivos obtendrás y, en última instancia, mejor será tu clasificación en los resultados de búsqueda.
Diferencia: Responsivo o compatible con móviles
Se comenta que para muchos sitios web solo se necesita un diseño responsivo y ya todo está bien. Sin embargo, yo tengo una opinión completamente diferente y, por lo tanto, me gustaría centrarme en este punto en particular. Es precisamente aquí donde se puede optimizar tu web perfectamente para los dispositivos móviles.
El procedimiento es básicamente el siguiente: se instala un tema responsivo para un sitio web WordPress, por ejemplo. En la mayoría de los casos, ese es el final del asunto. Sin embargo, en mi opinión, aquí es donde realmente comienza. Porque un tema responsivo solo significa que el diseño se adapta automáticamente al dispositivo final correspondiente. Este es el requisito básico y, por tanto, esencial.
Un theme responsivo solamente significa que el diseño se adapta automáticamente al dispositivo final correspondiente.
El siguiente paso es ver tu web en una tablet y smartphone. Verás rápidamente si el diseño responsivo tiene un aspecto profesional y atractivo. A menudo ocurre que no se ha llevado a cabo la optimización para móviles a pesar de contar con un diseño responsivo.
Para ello me gustaría poner algunos ejemplos, que seguramente habrás visto en algunas páginas web:
- El tipo de letra del titular es demasiado grande.
- El tipo de letra del cuerpo del texto es demasiado grande o demasiado pequeño.
- El espacio entre líneas es demasiado grande.
- Las imágenes se muestran demasiado grandes o demasiado pequeñas.
- Algunos formatos no se muestran correctamente en el dispositivo móvil.
- La navegación es difícil de usar.
Esta lista podría ser mucho más larga, por supuesto, pero creo que se entiende lo que quiero decir.
Incluso si estos aspectos no están optimizados, tienes un sitio web responsivo, que Google también evalúa positivamente. Sin embargo, para tus visitantes, deberías tomarte en serio la optimización para móviles y prestar atención a estos aspectos y hacer que tu programador los optimice.
Diseño web responsivo y optimización para móviles
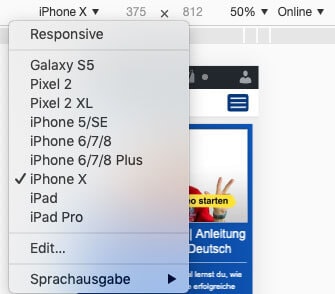
Normalmente tienes un smartphone y quizás una tablet. Sin embargo, si quieres consultar tu web con diferentes dispositivos móviles, llegarás rápidamente a tus límites. Sin embargo, hay una solución muy sencilla para esto. Si utilizas el navegador Google Chrome, tienes una función incorporada para ello.
Puede ver en tu "diseño web responsivo" para muchos dispositivos finales diferentes. Para ello, haz clic con el botón derecho y selecciona "inspeccionar" en el menú que aparece. Se abre una consola y se pueden seleccionar los dispositivos móviles (véase la captura de pantalla). El navegador mostrará entonces cómo se visualiza tu web en determinados dispositivos.

Consejos: Optimizar WordPress para móviles
Si utilizas WordPress, los siguientes consejos te serán sin duda muy útiles. Gracias a WordPress, puedes realizar muchas optimizaciones con un plugin o una función interna. Esto facilita tu trabajo y te ahorrará mucho tiempo:
- El requisito básico es una theme responsivo. Te recomiendo que elijas un theme premium para WordPress. Esto cuesta unos pocos dólares, pero tiene muchas más posibilidades. Además, un theme premium suele estar mejor programado, de lo que tú también te beneficias.
- Si tu theme necesita optimización en la vista móvil, tienes 2 opciones. O bien cambias el theme o bien optimizas el theme existente. Para la optimización se puede utilizar un child theme. Contrata a un programador para que aplique las optimizaciones por ti.
- En la actualidad existen muchos creadores de temas que facilitan enormemente la creación del diseño de tu elección y, por tanto, la optimización de WordPress para el uso móvil. Algunos ejemplos son Thrive Themes o Divi.
Si eres nuevo/a en el tema de WordPress pero lo encuentras interesante, puedes echar un vistazo a lo siguiente. En este sitio encontrarás un tutorial de WordPress en el que aprenderás todos los aspectos básicos importantes de este ingenioso sistema de gestión de contenidos.
Utiliza enlaces internos en el texto
Ahora llegamos a un pequeño consejo secreto que es enormemente poderoso: enlazar a subpáginas internas relevantes para el tema en el texto de tu sitio web. Esto facilita a tus visitantes la navegación a través de la web. Los/as usuarios/as de smartphones, en particular, prefieren hacer clic fácilmente en un enlace en el texto en lugar de buscar minuciosamente en el menú de hamburguesas.
Al hacer esta simple optimización, estás creando varias cosas positivas a la vez:
- Los enlaces internos son un factor de clasificación en Google.
- A través de los enlaces internos facilitas a los/as visitantes que se sientan más cómodos/as en el sitio web.
- Por término medio, los/as visitantes verán varias de tus subpáginas, lo que aumenta el tiempo que pasan en tu web. Y esto también es un factor de clasificación que tendrá un efecto positivo.
"*"indica que los campos son obligatorios
Tiempo de carga de los dispositivos móviles
Ahora hemos hablado mucho de "optimizar los sitios web para dispositivos móviles". Pero hay otro aspecto que también debes tener en cuenta: el tema de la "optimización del tiempo de carga". En mi opinión, este tema es especialmente importante por dos razones:
- El tiempo de carga de tu sitio web es un factor de clasificación de Google.
- Cuanto más largo sea el tiempo de carga en tu web, más visitantes lo abandonarán.
Esto se nota especialmente en los visitantes móviles, ya que aquí los tiempos de carga son siempre algo más largos que en el entorno de escritorio. Aquí tienes 3 consejos concretos sobre cómo puedes optimizar WordPress en términos de tiempo de carga para dispositivos móviles:
1. Imágenes:
Las imágenes ocupan el mayor porcentaje del tiempo de carga. Por lo tanto, aquí también tienes la mayor ventaja. Lo más importante es que subas las imágenes a WordPress en el tamaño exacto en el que también vas a incrustar el gráfico. Esto ya ahorra el tamaño del archivo y reduce tu tiempo de carga.
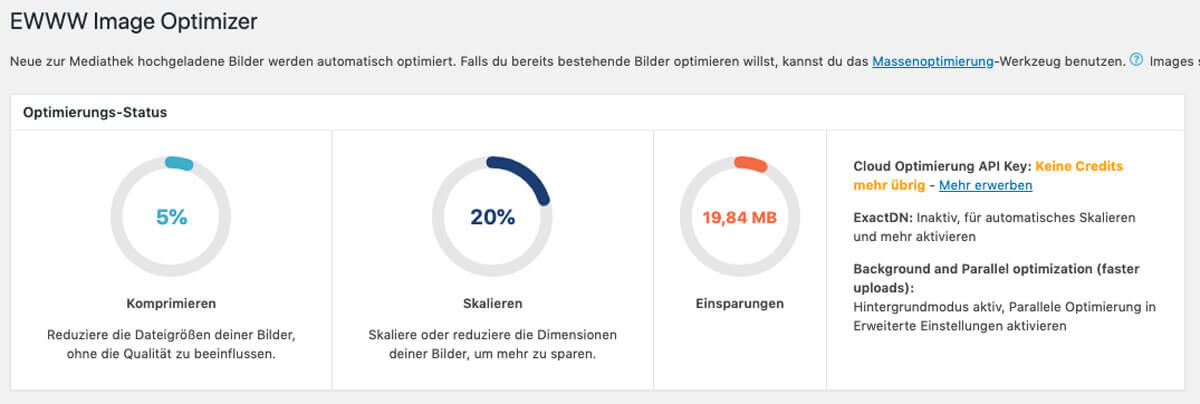
Además, ahora existen herramientas gigantescas con las que se puede reducir aún más el tamaño de tus imágenes de forma totalmente automática. Tú mismo/a puedes establecer si la calidad debe mantenerse o reducirse un poco. Recomiendo los siguientes dos plugins WordPress:

Con algunos plugins para la optimización de imágenes, también podrás generar automáticamente imágenes WebP. Se trata de un nuevo formato de Google que reduce aún más el tamaño del archivo manteniendo la misma calidad.
2. Caché
El segundo punto importante se refiere al almacenamiento en caché. No quiero entrar en demasiados detalles porque no necesitas los conocimientos previos.
La cuestión es que las consultas a la base de datos no se realizan cada vez que se llama al sitio web tus (o a una subpágina). Gracias a la "caché", una copia de cada subpágina se almacena en su servidor y, por lo tanto, está disponible mucho más rápido, ya que no es necesario realizar consultas por separado.
Mi recomendación de plugin: WP Rocket. WP Rocket es fácil de usar y se puede configurar completamente en unos pocos minutos. Además, el plugin ofrece otras optimizaciones con las que ahorrar tiempo de carga adicional.
3. Limpiar los plugins y los themes
Hay que reconocer que este consejo suena muy banal, y lo es. Sin embargo, es eficaz:
Te recomiendo que desinstales todos los plugins y themes que no uses. La inhabilitación por sí sola no es suficiente.
Esto también mantendrá limpio tu sistema y cada extensión adicional conlleva un cierto riesgo de seguridad. Con el tiempo, se introducen muchos plugins y themes que realmente no necesitas.
En mi sitio web encontrarás una serie de vídeos gratuitos sobre cómo acelerar WordPress. Estas explicaciones muestran en directo en la pantalla qué ajustes tienes que establecer y dónde.
Conclusión: ¿Merece la pena la optimización para móviles?
Internet se desarrolla a la velocidad de la luz. Hay muchos temas interesantes y tal vez ahora te estés preguntando si la optimización para móviles realmente vale la pena. Por supuesto, tienes que decidir por ti mismo/a. Sin embargo, recomiendo que optimices tu web precisamente en esta dirección:
- Optimizar el sitio web para dispositivos móviles
- Mejorar y optimizar el tiempo de carga
Un sitio web es la placa de proa que trabaja para ti los 365 días del año. Y para que tu web cumpla su función, es necesario pulirla regularmente. Así que mi recomendación es: pula tu web para dispositivos móviles y seguro le sacarás partido.
Diseño web responsivo - Tus dudas
¿Qué preguntas tienes para Oliver? No dudes en utilizar la función de comentarios. ¿Quieres estar informado/a sobre los nuevos artículos acerca del marketing online? Entonces síguenos en Twitter, Facebook, LinkedIn o a través de nuestra newsletter.
