Probablemente hayas oído hablar de la regla del 80/20. ¿Pero sabes cómo aplicarla a la usabilidad en el diseño UX? He analizado algunos hallazgos psicológicos y los he considerado en relación con la experiencia de usuario.
Psicólogos/as llevan intentando comprender por qué los seres humanos se comportan como lo hacen desde tiempos inmemoriales. ¿Qué nos motiva a tomar ciertas decisiones? ¿Qué acontecimientos son los más recordados? Como diseñador/a, también puedes beneficiarte de estas ideas. Aquí he resumido algunas de las reglas más conocidas en relación con el diseño de productos y UX.
La Navaja de Ockham o también "Principio de Parsimonia"
En su forma original, esta ley dice algo así como: "La explicación más simple es la más correcta en igualdad de condiciones". Sin embargo, con el paso del tiempo, el significado original de esta norma se ha visto reforzado en cierta medida por su frecuente citación, aplicación y desarrollo posterior, convirtiéndose así el llamado "principio de parsimonia".
Todas las aplicaciones deben ser lo más sencillas posible. Si existen dos enfoques para un mismo propósito que implican exactamente lo mismo, se debe elegir siempre la variante más sencilla.
¿Cómo se puede aplicar esto al diseño UX?
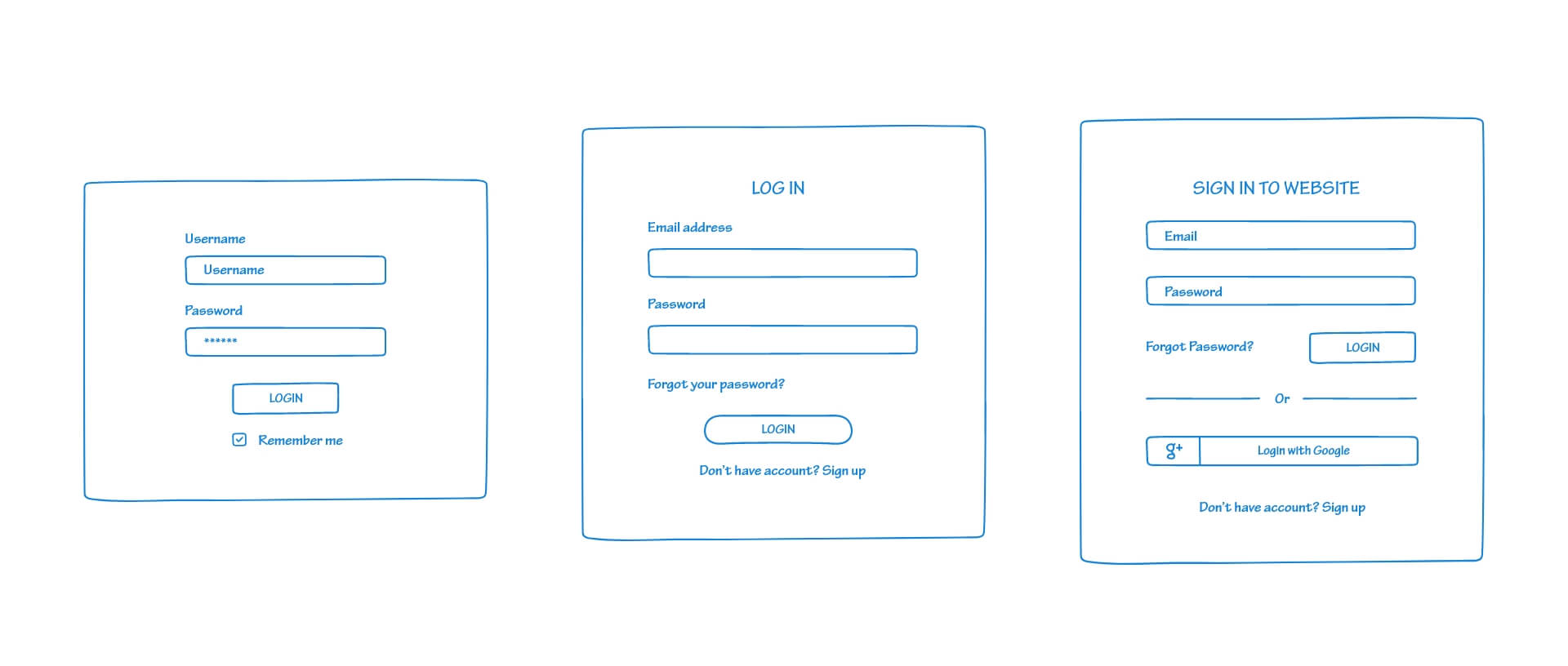
El término "simple" suele dar lugar a interpretaciones erróneas. Veamos el siguiente gráfico. ¿El dibujo que parece más sencillo es en realidad el que le parece a tus usuarios/as más fácil?
Esto solo es cierto si nada va mal. Sin embargo, siempre debemos ser conscientes de que los/as usuarios/as pueden no ser capaces de conectarse sin problemas. Por ejemplo, puede que una cuenta no exista todavía o que se hayan perdido los datos de acceso.
En este caso, el dibujo del medio sería el enfoque más sencillo. Pero, ¿quizás has descubierto a través de un análisis de grupos objetivo que tus usuarios/as tienen mayoritariamente una cuenta de Google? Entonces el tercer enfoque es el correcto. En este caso, evita que tus usuarios/as tengan que introducir sus correos electrónicos y contraseñas. Al permitirles utilizar una cuenta conocida, les ahorras un tiempo valioso.

Efecto Zeigarnik
Este enfoque proviene de Bluma Zeigarnik, una psicóloga rusa a principios del siglo XX. Sus investigaciones demostraron que las personas de todos los grupos demográficos son más propensas a recordar las tareas inacabadas que las completadas.
¿Cómo se puede aplicar esto al diseño UX?
Este efecto tiene dos caras. Puedes utilizarlo para atraer a tus visitantes a consumir más contenido. Por ejemplo, puedes presentar un teaser en lugar de un titular completo. De este modo, despiertas la curiosidad de los/as usuarios/as para que consuman más contenidos tuyos.
Sin embargo, tiene un efecto negativo en la usabilidad de tu sitio web si no se puede completar una interacción.
Esto puede ocurrir, por ejemplo, si hay dificultades técnicas que impidan el envío de formularios o pedidos. O si no hay comentarios después de que los/as visitantes/as se hayan inscrito en una newsletter.
Sin embargo, esta regla se utiliza a menudo para obligar a los/as usuarios/as a hacer algo que no quieren hacer. Suele utilizarse cuando ya se ha invertido cierto tiempo en un proceso (como rellenar un formulario de varias páginas o instalar una app), solo para descubrir, por ejemplo, que es necesario registrarse o que hay que comprar algo para continuar.
Efecto "Goal Gradient"
De nuevo, se trata de tareas y del tiempo ya invertido en completarlas. Según esta tesis, tendemos a querer completar una tarea en la que ya hemos invertido cierto tiempo en lugar de abandonarla. También afirma que nos aceleramos a medida que nos acercamos al final.
¿Cómo se puede aplicar esto al diseño UX?
Este conocimiento es principalmente interesante junto con el efecto Zeigarnik. Por lo tanto, tiene sentido construir una secuencia con tareas sencillas primero. Deberías dejar las tareas más complejas para el final. Para que tus usuarios/as también sepan que la tarea terminará pronto, muestra siempre un indicador que revele en qué punto del proceso se encuentra la persona. Esto puede integrarse en todos los procesos, como la finalización de una compra, el inicio de sesión en una newsletter o el registro.
Efecto de posición en serie
Este efecto fue descubierto por Hermann Ebbinghaus, un psicólogo alemán. Durante sus innumerables investigaciones sobre el tema de la memoria, descubrió que recordamos mejor lo primero y lo último de una serie.
¿Cómo se puede aplicar esto al diseño UX?
Las listas de control o las listas con viñetas de cualquier tipo deben diseñarse de forma que los puntos más importantes estén al principio y al final.
Incluso con los menús desplegables largos, no hay que olvidar que los/as usuarios/as no recuerdan todo el contenido. Las comparaciones de precios, como en el siguiente ejemplo, se benefician de este efecto. El primer y el último precio permanecen concisos en la memoria.

Regla "Peak End"
Al igual que el efecto de posición en serie, lo que cuenta aquí es principalmente lo que vemos o sentimos en último lugar. Este principio explora que basamos nuestra memoria subjetiva principalmente en dos cosas: cómo nos sentimos durante un momento extremo y al final de una experiencia. Un momento extremo describe un momento que sobresale del resto. Así, si vas a un restaurante y tienes un entrante y un plato principal deliciosos, pero el postre es malo, recordarás peor el restaurante.
Lo especial de este fenómeno es que nos resulta difícil extraer un valor medio de la experiencia global. Nuestra percepción está siempre influenciada por estos dos extremos.
¿Cómo se puede aplicar esto al diseño UX?
El momento que destaca sobre los demás suele ser un acontecimiento especialmente negativo o especialmente positivo. Los/as usuarios/as suelen experimentar eventos positivos cuando ocurre algo sorprendente. Esta podría ser una forma innovadora de ahorrar tiempo al rellenar los formularios. O una animación entretenida al terminar una tarea.
Por el contrario, los momentos frustrantes también son más memorables que los momentos en los que todo fue bien pero no ocurrió nada especial.

Efecto estético de la usabilidad
Este efecto describe que atribuimos una usabilidad que funciona a un buen diseño.
Un sitio web con un diseño atractivo debe, en consecuencia, ser también fácil de usar.
Tus visitantes perdonarán algunos problemas de usabilidad siempre que tu diseño les resulte atractivo. Sin embargo, esto solo funciona para los errores menores de usabilidad. Ni siquiera un buen diseño podrá salvar un sitio web que fundamentalmente no funciona.
En el diseño de productos, esto puede llegar hasta el punto de que los consumidores finales prefieren un producto visualmente atractivo a otro que tenga mejores características. En casos extremos, un diseño excelente puede llevarnos a crear un vínculo emocional con el producto, como suele ocurrir con los coches.
Los/as visitantes de Forsstudio estarán encantados/as de perdonar uno o dos errores de usabilidad en este sitio web de agradable diseño.

Principio de Pareto o regla del 20/80
Seguramente habrás oído que, por ejemplo, un 20% de tu trabajo representa el 80% de tus ingresos. Esta regla puede aplicarse a muchas cosas en la vida. Menciona que el 20% de un evento hace el 80% de su producción. Hay que tener cuidado porque las cifras pueden variar, por supuesto, en las distintas zonas. No hay garantía de que estos valores sean siempre los mismos.
¿Cómo se puede aplicar esto al diseño UX?
Averigua en qué área más pequeña pasa gran parte de tu público objetivo en el sitio web. En lugar de revisar tu web en su totalidad, puedes centrar el tiempo y el esfuerzo en la parte más importante de tu sitio web. Lo mismo ocurre con los productos de comercio electrónico. ¿Qué 20% de tus productos compran el 80% de tus clientes/as? Colócalos de manera que sean fácilmente accesibles. Utiliza las pruebas de usabilidad para comprobar si tu grupo objetivo puede acceder fácilmente a tus bestsellers.
El efecto Von Restorff
Hedwig von Restorff descubrió, durante un estudio realizado en 1933, que el cerebro humano tiene más probabilidades de recordar el único elemento de una serie que se distingue de los demás. Puede ser de carácter visual, pero también de contenido.
¿Cómo se puede aplicar esto al diseño UX?
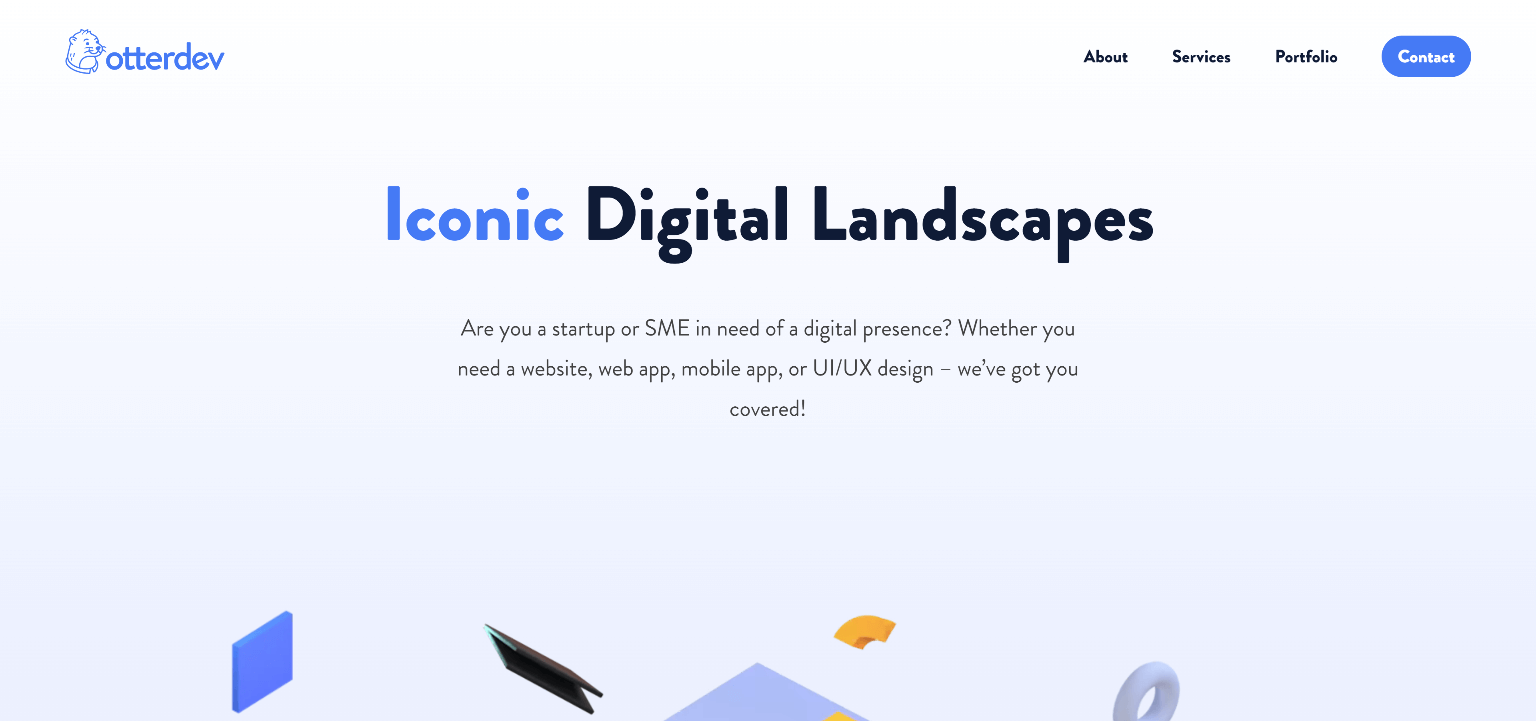
En el ejemplo de Otterdev, el botón de contacto es el que más destaca de la serie de elementos del menú. Aquí vemos varias reglas combinadas. El botón es el último elemento de una secuencia y también se presenta de forma visualmente diferente. Los/as visitantes de este sitio web recordarán cómo ponerse en contacto aquí. Los otros puntos son más susceptibles de ser olvidados.

En los siguientes ejemplos, uno de los elementos destaca sobre los demás y, por tanto, es más probable que se recuerde. La diferenciación sensorial también funciona. En la segunda ilustración, significa que es más probable que los/as clientes/as recuerden "Photography" que uno de los otros servicios. Sin embargo, presupone que hay un conocimiento previo de estos temas. Los/as usuarios/as deben ser capaces de reconocer que el contenido es diferente de los demás.


¿Quieres descubrir más sobre las reglas de experiencia de usuario?
Puedes encontrar estas y otras normas en la Ley de UX .
Tus dudas sobre la psicología en el diseño UX
¿Tienes alguna sugerencia para mejorar tu experiencia de usuario? Compártela con nosotros en los comentarios y hablemos. ¿Quieres estar informado/a sobre nuevas publicaciones en torno al diseño web y hosting WordPress? Entonces síguenos en Twitter, Facebook, LinkedIn o a través de nuestra newsletter.
