Como dice el refrán, no hay una segunda oportunidad para la primera impresión. Llamas a un sitio web desconocido y juzgas en pocos segundos si ese sitio es "bueno" o "malo". Especialmente con tus propias creaciones, es infinitamente difícil hacer un análisis objetivo. Afortunadamente, hay principios de diseño probados que puedes utilizar como guía. Una visión general.
¿Qué es un buen diseño web?
El diseño web es una tarea compleja: requiere tener más de un buen ojo para la tipografía adecuada y un don especial sobre diseño visual atractivo. El diseño web ofrece una increíble variedad de posibilidades para expresarse creativamente. No obstante, también ofrece demasiadas posibilidades, suficientes para perderse en el proceso de diseño. Especialmente, si estás profundamente arraigado en tal proceso, es fácil perder de vista el bosque entre tantos árboles. Esto puede resultar, posiblemente, en la creación de un diseño calificable como "malo".
Nuestra evaluación suele ser intuitiva, por lo que es difícil explicar por qué el mismo elemento de diseño encaja perfectamente en un sitio web y parece perdido y fuera de lugar en otro.
¿Qué hace que un sitio web tenga éxito?
Los buenos sitios web presentan la información de forma clara y eficaz para que los usuarios puedan orientarse intuitivamente en el sitio web. La mayoría de las veces, un sitio web de WordPress orientado al usuario tiene éxito gracias a una interacción bien equilibrada de tipografía, elementos interactivos y mucho pulido visual.
Y como eso no es suficientemente complicado, también estamos limitados por lo que los navegadores de nuestros usuarios potenciales pueden mostrar. Si es necesario, también por las habilidades técnicas del desarrollador o la herramienta que utilizamos para crear el respectivo sitio web de WordPress.
A esto se le añade el hecho de tener en cuenta las tendencias actuales y la identidad corporativa (IVC) de los clientes. El diseño web es básicamente la suma del diseño UX-, UI- y el diseño gráfico, la IVC o identidad visual corporativa así como las tendencias actuales bajo la consideración de todas las circunstancias técnicas.
Crear un sitio web de WordPress es un proyecto bastante extenso. No es de extrañar que normalmente haya todo un equipo detrás. A menudo, los individuos (y desgraciadamente también los equipos) tienden a prestar más atención a las áreas en las que son especialmente fuertes. Mientras que otras áreas reciben menos atención -o en casos extremos ninguna-. Esto crea un desequilibrio que puede hacer que percibas un sitio web de WordPress como de baja calidad y poco armonioso.
Un "buen" diseño web es el resultado de un equilibrio entre las diferentes áreas de diseño y las condiciones técnicas.
Dado que una consideración detallada de todas las áreas iría más allá del alcance de este artículo, en este artículo me centraré principalmente en el diseño visual.
Contraste, espacio en blanco y color
El contraste va a menudo acompañado de la selección de los colores primarios del diseño, así como el espacio en blanco en la composición. Sin embargo, el espacio en blanco aquí no significa necesariamente el espacio que se deja en blanco. Más bien se refiere al espacio entre los diferentes elementos. Este espacio intermedio también se conoce como "negative Space" (espacio negativo) y, en cambio, incluso puede ser de color.
Muchos espacios en blanco suelen hacer que un sitio web parezca más ordenado y claro. Este enfoque suele ir de la mano del minimalismo. Esto significa eliminar sistemáticamente todo lo que sea innecesario y no aporte ningún valor añadido reconocible al diseño. Ya sea texto, elementos decorativos o una avalancha de CTAs.
Especialmente con la tendencia de llenar las cabeceras de los sitios web con grandes imágenes panorámicas, a menudo encontramos superposiciones de texto difíciles de descifrar.
Consejo para el éxito de los contrastes
Al planificar el contraste y el color, también debes tener en cuenta lo siguiente: Los contenidos difíciles de leer pueden, en determinadas circunstancias, hacer que las personas con deficiencias visuales (por ejemplo, el reconocimiento de los colores) no puedan percibir estos contenidos.
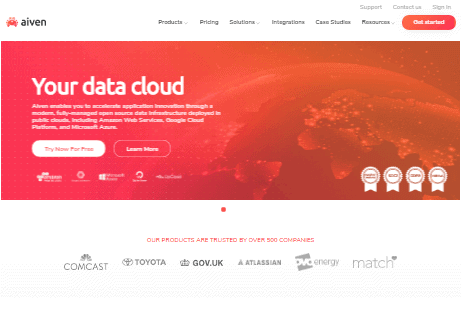
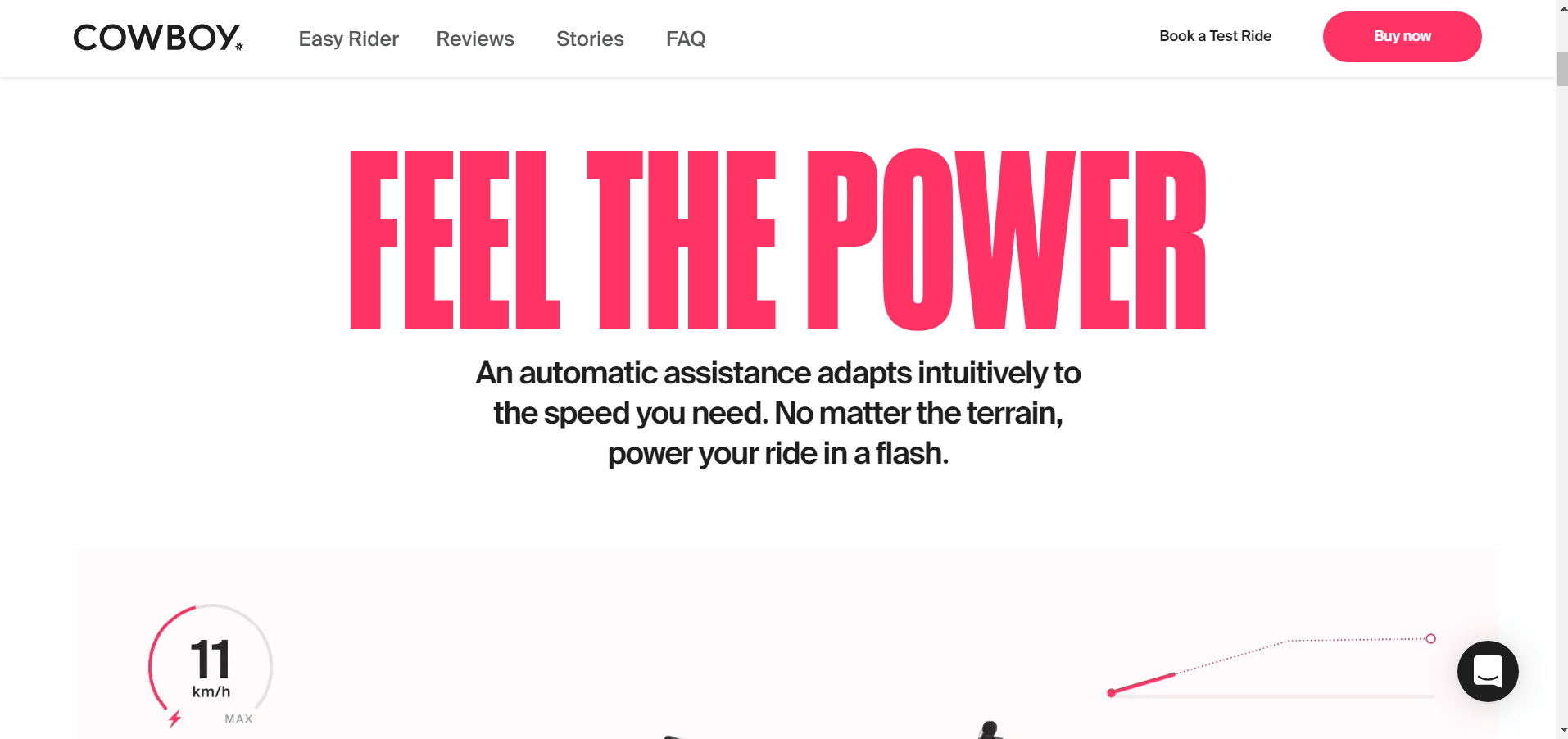
Un ejemplo exitoso de espacios en blanco abundantes y contraste


https://aiven.io/
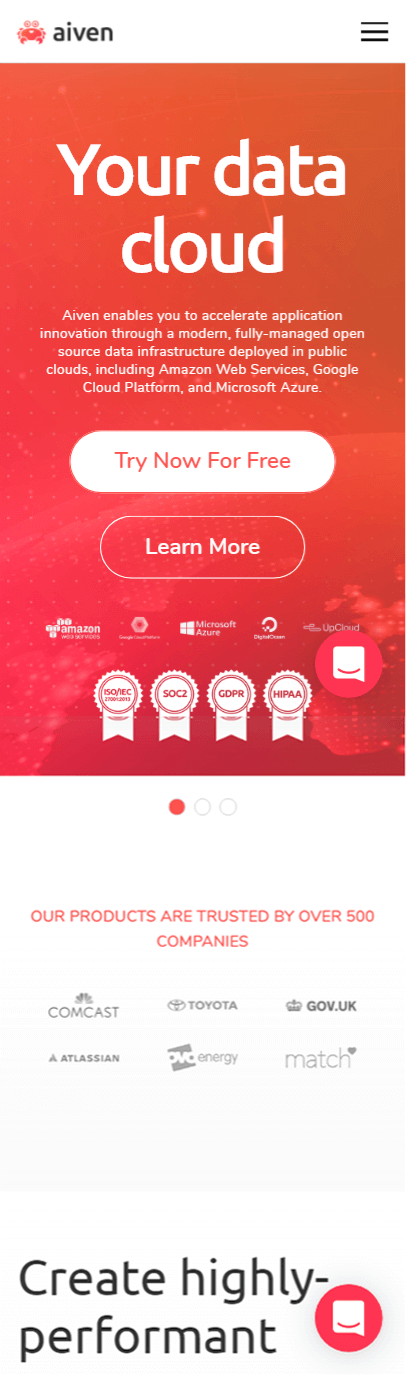
Un ejemplo de contraste flojo
En la siguiente imagen se puede observar un claro problema de contraste en la versión móvil. El CTA ("Call-to-Action" o llamada a la acción) se pierde completamente por el fondo ajetreado.

A veces no es tan fácil para los diseñadores filtrar los colores adecuados para un diseño. Afortunadamente, hay herramientas que nos permiten probar rápidamente diferentes combinaciones, antes de que pasemos mucho tiempo creando un diseño laborioso.
Teoría del color: Herramientas para la selección del color
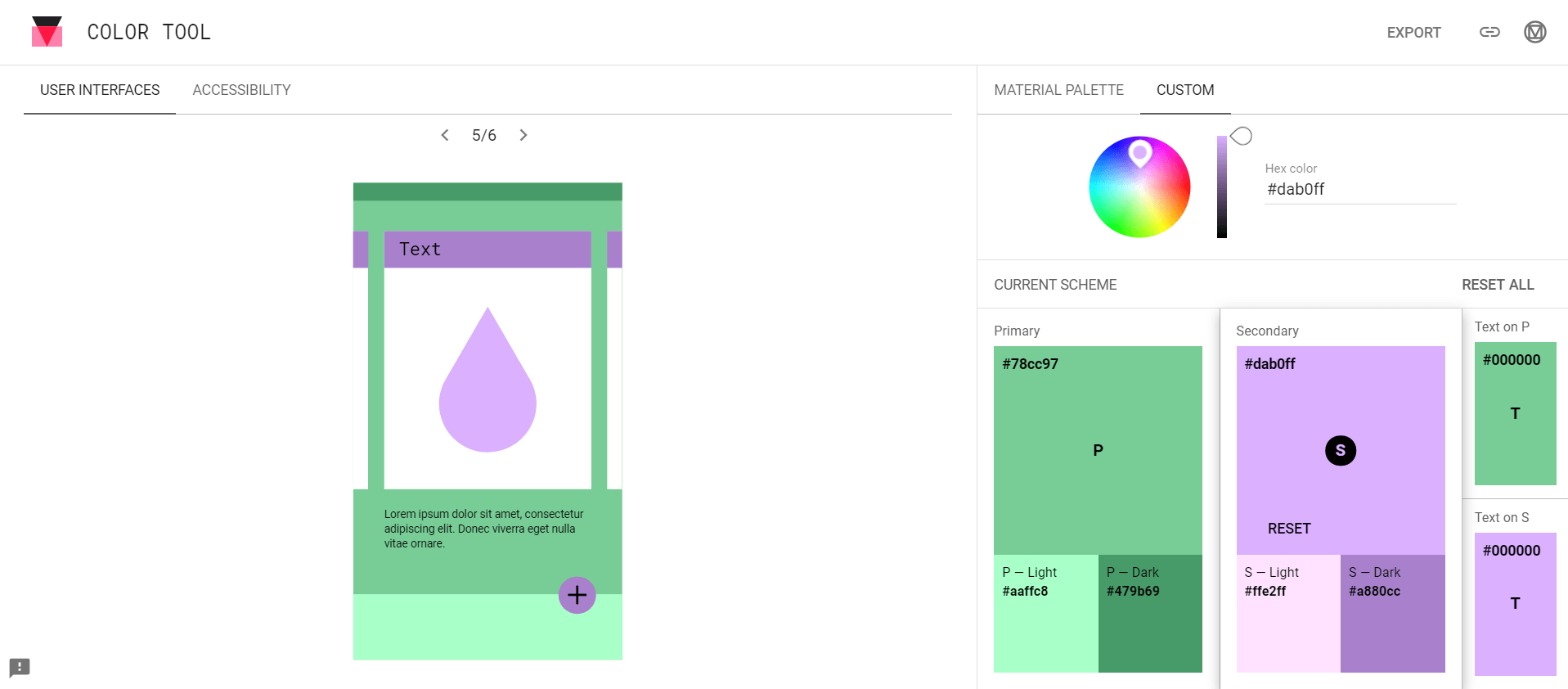
Material Design Color Tool
La herramienta Material Design Color crea wireframes de baja fidelidad utilizando dos colores primarios.

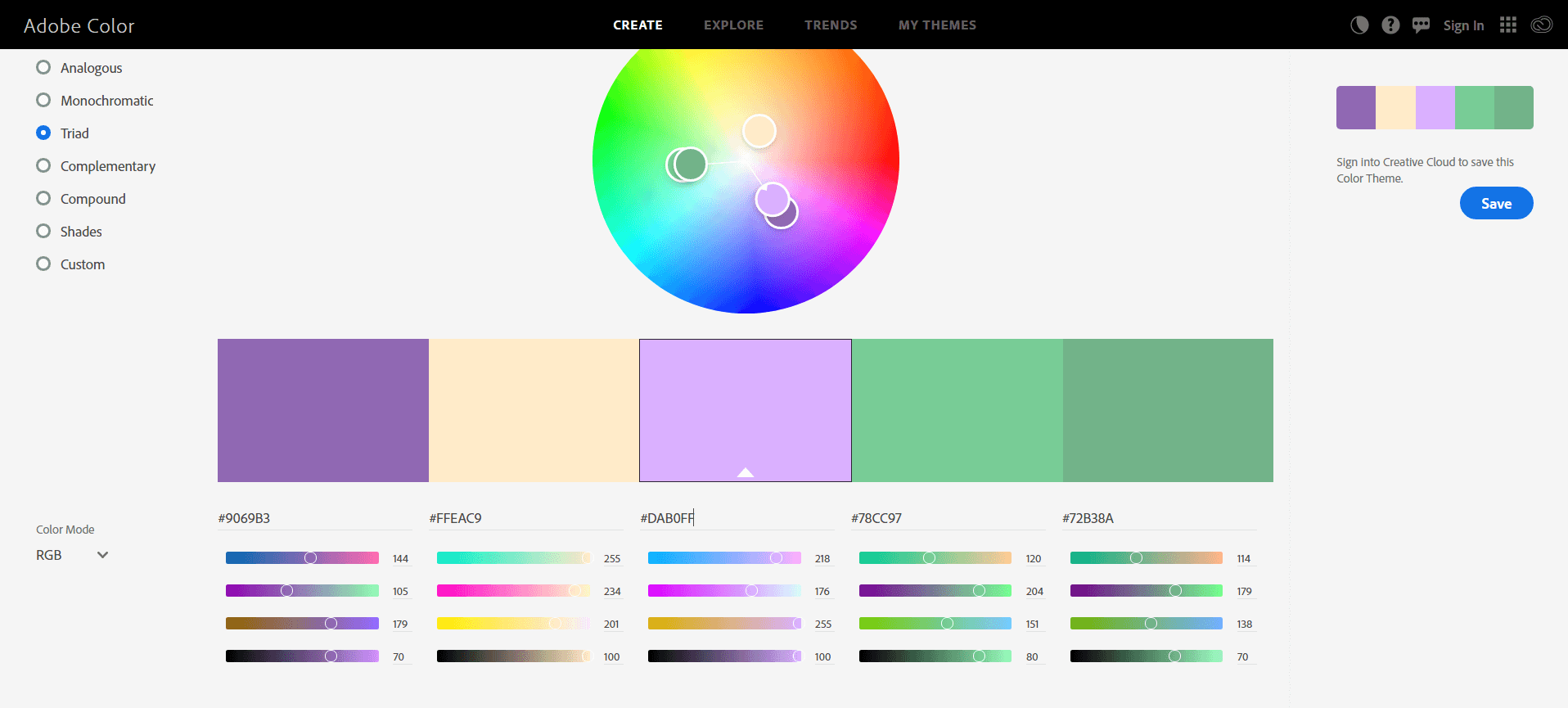
Adobe Color Wheel
Adobe Color Wheel no sólo le ayuda a crear diferentes paletas de colores, sino que también extrae las paletas de colores utilizadas de los diseños existentes. Recientemente, esto también es posible a partir de los gradientes de color.

Cuando se seleccionan los colores adecuados vale la pena mirar de cerca la marca o el "branding" del cliente: ¿qué paletas de colores ya se están aplicando? ¿Hasta qué punto puedo desviarme de ellos?
Los fundamentos de la teoría del color también son inevitables: según los clientes de la rama respectiva tu , se puede elegir un color con el efecto psicológico adecuado. No es casualidad que el azul se utilice a menudo en sectores más serios, como los seguros, la consultoría y los sitios web de comparación. El azul tiene un efecto inspirador de confianza y tranquilizador. Sin embargo, es importante no ser demasiado general, ya que incluso los matices del mismo color pueden evocar emociones muy diferentes.
¿Conoces la regla 60-30-10?
Esta se utiliza como regla de oro para el uso de la paleta de color. Aquí se aplica el siguiente principio: el color principal constituye alrededor del 60 por ciento del diseño, un color complementario comprende el 30 por ciento y un tercer color el 10 por ciento para resaltar la información. Esta disposición tiene un efecto particularmente equilibrado en el usuario.
¿Simetría o asimetría?
En su artículo "Los principios del diseño y su importancia", la autora y diseñadora Cameron Chapman explica sus dos enfoques más importantes para el equilibrio en el diseño web. Según esto, distingue el contenido según su conspicuidad, es decir, si es más llamativo o menos destacado.
El desafía consiste por lo tanto en organizar los contenidos de manera que transmitan una sensación de equilibrio. La decisión sobre el diseño "disposición simétrica o asimétrica" puede serte de ayuda.
¿Cómo funcionan ambos enfoques?
En el enfoque simétrico, los elementos con una prominencia similar se disponen juntos. En el asimétrico, por otro lado, se disponen el contenido más prominente y el menos llamativo de forma conjunta.
Por ejemplo, el diseño puede mantenerse limpio. Los elementos están claramente separados entre sí, como es el caso de Couro Azul. A menudo, estos contenidos se colocan ligeramente descentrados para dar al elemento más débil un poco más de espacio y crear un equilibrio.
Por otro lado,Zero utiliza el mismo principio, pero con una disposición más libre. El elevado uso de espacios en blanco le confiere un aspecto elegante y contemporáneo.
Este enfoque funciona muy bien en pantallas más grandes (a partir del tamaño de la tableta). Los dispositivos más pequeños, como los smartphones, en cambio, se benefician de módulos claramente separados dispuestos uno debajo del otro.
Definir y establecer prioridades
Antes de empezar con el diseño de un sitio web de WordPress, debemos definir claramente qué mensaje queremos comunicar. A menudo, la claridad en el concepto de marketing también aporta claridad en la disposición del diseño.
Una vez determinados los mensajes clave, el siguiente paso es resaltarlos mediante el uso del color y/o la tipografía.
En este ejemplo puedes ver cómo se ven ambos combinados:

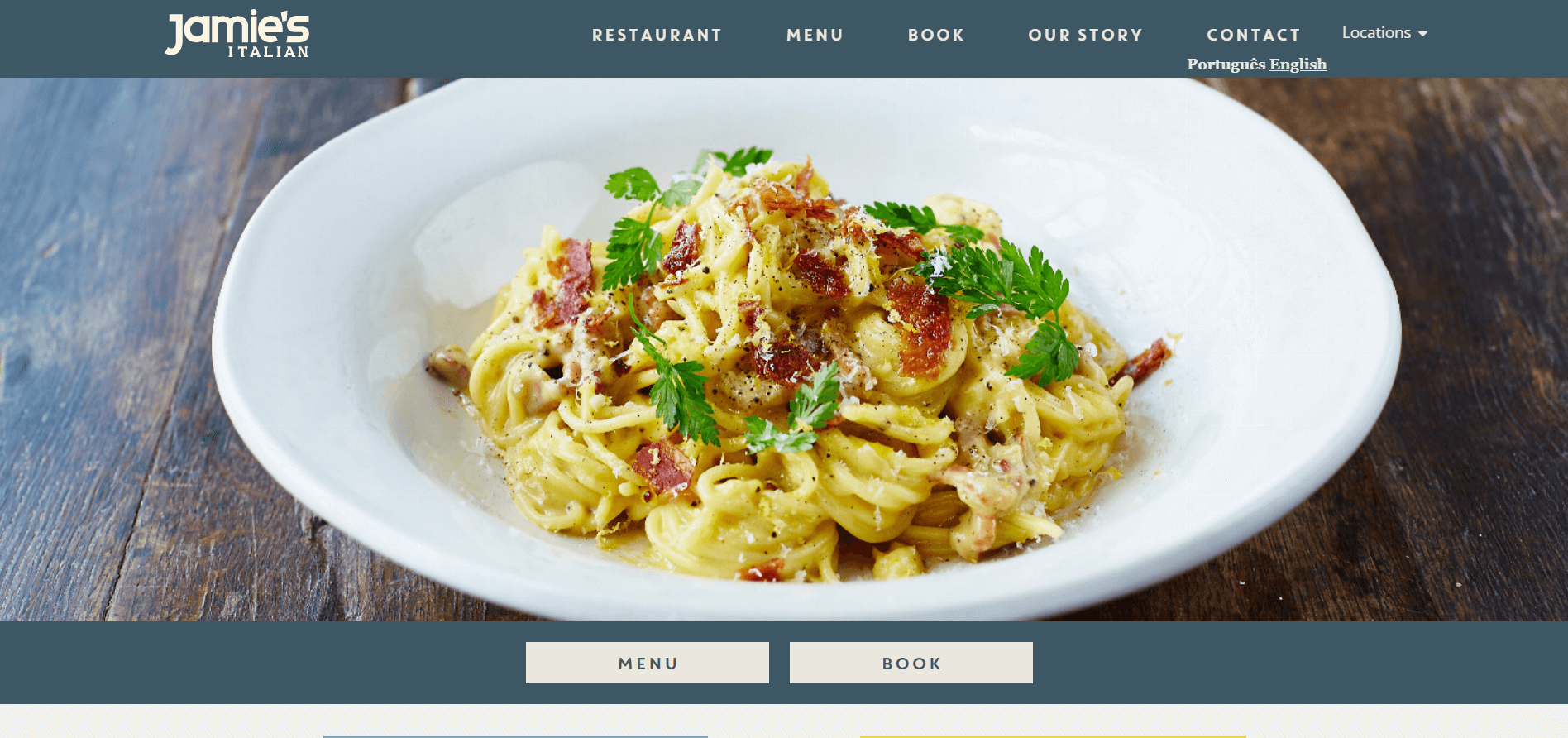
Sin embargo, aquí también hay muchas posibilidades de aplicación. El contenido puede destacarse no sólo a través de la tipografía y el color en negrita. También a través de las imágenes -como en el caso del restaurante de Jamie Oliver- y mediante un juego de diferentes principios, se puede poner de relieve el contenido seleccionado.

Proporción y jerarquía
El contenido de un sitio web debe presentarse de forma que tenga sentido en su jerarquía. El contenido más importante debe colocarse en la parte superior. A medida que la importancia disminuye, debes ir bajando. Por tanto, debes preguntarte: ¿Qué información es la más importante para el visitante de mi sitio web? ¿Qué es simplemente información adicional?
Esta es también la razón por la que el menú de navegación está en la parte superior en la mayoría de los casos. Además de ser un patrón de interfaz de usuario, es simplemente uno de los aspectos más importantes de un sitio web. Al fin y al cabo, el menú no es más que una visión general del contenido principal que ofreces allí. Es, por así decirlo, el contenido tus sitio web de WordPress.
Jerarquía visual: Lo que verdaderamente importa
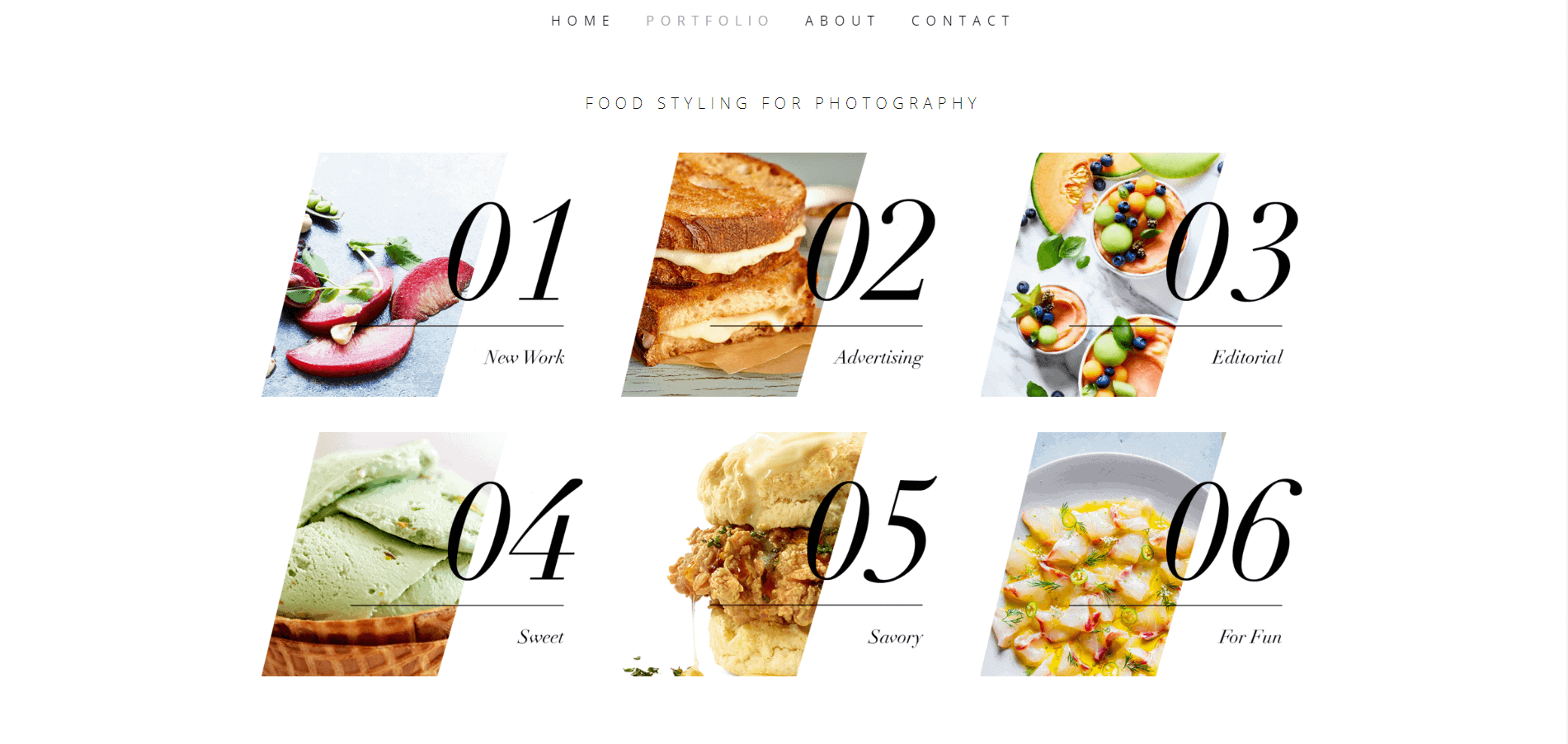
La jerarquía también puede crearse mediante el llamado movimiento. Disponemos el contenido del sitio web de forma que el ojo se guíe por él. Esto puede lograrse, por ejemplo, con la ayuda de formas y disposiciones. Esta cartera es un ejemplo interesante de cómo podría ser algo así:

El ojo es guiado a través de la pantalla de izquierda a derecha. El punto 01 de la imagen posee claramente la mayor jerarquía, incluso aunque todos los elementos sean del mismo tamaño y al principio parezcan iguales.
La proporción también desempeña un papel importante: los elementos del mismo tamaño, color y forma nos hacen creer que pertenecen a un mismo conjunto y se le atribuyen la misma función. Especialmente con elementos interactivos, esto resulta relevante.
El ejemplo presentado anteriormente ilustra que un diseño coherente puede contribuir en gran medida a la armonía visual:
- se usan formas uniformes para todas las imágenes,
- todas las imágenes están en sintonía con el color elegido,
- en total, se utilizan solamente dos tipos de fuente y tamaño de letra diferentes,
- para la tipografía y separadores se utiliza solo un color,
- los separadores representan un elemento de diseño recurrente y unen visualmente la imagen y los dos títulos.
"*"indica que los campos son obligatorios
Conclusión: Principios básicos del diseño web
A pesar de todos los principios básicos mencionados, las reglas también están para romperse. ¡Esta es la única manera de crear diseños nuevos e interesantes!
Los enfoques que he presentado brevemente aquí no son, por supuesto, nuevos. Más bien, son variaciones de la investigación científica y/o psicológica que se han transferido a nuestros medios de comunicación actuales. Personalmente, creo que es importante conocer estas teorías y métodos. Con frecuencia implementamos reglas intuitivamente de todos modos, porque nuestro ojo creativo ha "aprendido" a hacerlo.
Además, el conocimiento de los diferentes enfoques en el diseño ayuda a evaluar los propios proyectos. Piensa en ello como una lista de control a la que puedes recurrir cuando notes que algo no funciona bien visualmente. Comúnmente no se encuentra la distancia necesaria para evaluar objetivamente un propio proyecto.
Los principios de diseño indicados aquí no están ni mucho menos al completo. Si deseas profundizar en el tema, te invitamos a echar un vistazo a estos artículos y libros electrónicos:
- Web UI Design for the Human Eye (Colors, Space, Contrast) - Diseño de la interfaz web para el ojo humano (colores, espacio, contraste)
- The Principles of Design and Their Importance - Los principios del diseño y su importancia
- How to Use Powerful Gestalt Principles in Design - Cómo utilizar los poderosos principios de la Gestalt en el diseño
tu Preguntas sobre el diseño web armonioso
¿Qué preguntas tienes para Sonja? No dudes en utilizar la función de comentarios. ¿Quieres estar informado de los nuevos artículos sobre diseño y desarrollo web? Entonces síguenos en Twitter, Facebook, LinkedIn o a través de nuestro Newsletter.
