WordPress 5 y el editor Gutenberg ya están aquí. Esto significa que Gutenberg sustituye al editor TinyMCE, que ha sido el estándar en WordPress durante más de diez años. Para prepararte para el cambio, hoy te mostraré en qué consiste el editor Gutenberg y qué cambios debes conocer a partir de ahora.
Si tuvieras que contar qué palabra se ha mencionado más en la comunidad de WordPress en los últimos meses, lo más probable es que fuera "Gutenberg". El tema de estas discusiones en Gutenberg no es ni el político ni el inventor de la imprenta (al menos sólo indirectamente), sino la próxima gran función de WordPress: ¡el nuevo editor!
Como ahora hay mucha información y opiniones sobre el proyecto Gutenberg, te daré un breve resumen de lo que es el nuevo editor de WordPress y qué ventajas y posibles obstáculos deben conocer tú y los clientes de tu .
¿Por qué necesita WordPress un nuevo editor?
El nuevo editor Gutenberg está destinado a revolucionar WordPress y garantizará que nuestro CMS favorito siga siendo accesible y competitivo a largo plazo. Para saber más sobre el desarrollo y las implicaciones del editor Gutenberg, echa un vistazo a la presentación de Gutenberg-Lead Matias Ventura en el WordCamp Europa 2018.
Ha llegado la hora de la próxima gran cosa de WordPress, la cosa que nos ayude a afrontar nuestros retos y oportunidades. Lo que cambie el mundo. Gutenberg. - Matt Mullenweg
Actualmente, el nuevo editor sólo existe como plugin y aún está en fase beta. Sin embargo, esto cambiará pronto, ya que Gutenberg se convertirá en el nuevo editor estándar con la actualización a WordPress 5.
Durante mucho tiempo, no estuvo claro cuándo estaría listo Gutenberg para fusionarse con el núcleo de WordPress. Hace unas semanas, llegó la respuesta: en su discurso inaugural en WordCamp Europa, el cofundador de WP, Matt Mullenweg, señaló agosto de 2018 como fecha objetivo. Sin embargo, la integración algunos requisitos previos ligados a ciertas condiciones. Por tanto, no es improbable que el Gutenberg-mapa de trabajo se retrase aún más.
El editor de Gutenberg está basado en bloques
En primer lugar, me gustaría mostrarte las características especiales del nuevo editor Gutenberg en comparación con el editor clásico TinyMCE.
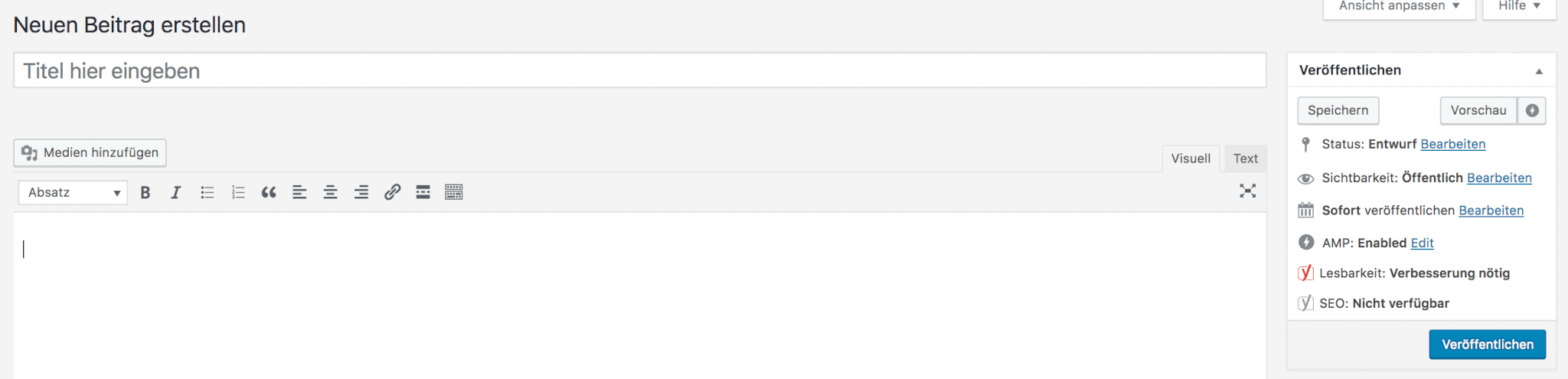
En principio, TinyMCE se limita a las funcionalidades más necesarias para crear y editar contenido (ver captura de pantalla más abajo). Sin embargo, si quieres implementar un diseño especial o determinadas funciones para tu entradas o páginas, no llegarás muy lejos sin HTML, CSS, shortcodes y similares.

El editor clásico TinyMCE es similar a los programas de texto habituales, como Microsoft Word o Google Docs: un sitio blanco en el que puedes escribir e insertar medios. El nuevo editor Gutenberg está diseñado para que trabajar con WordPress sea aún más fácil y accesible. ¿Cómo funciona? Muy sencillo, sólo hay un elemento en el nuevo editor de WordPress: los bloques.
El editor de WordPress Gutenberg proporciona bloques específicos para cada elemento de una entrada (por ejemplo, encabezados, texto, citas, listas, imágenes, ...) a partir de los cuales "construyes" el artículo final. Por lo tanto, un bloque debe entenderse como un bloque de construcción que proporciona ciertas funcionalidades y que en el futuro sustituirá a elementos actuales de WordPress como los shortcodes, los widgets y los menús.
Gutenberg-Editor vs. plugins constructores de páginas
Debido al sistema de bloques, muchos miembros de la comunidad WP ya han hecho la comparación entre el Gutenberg-editor y los constructores de páginas constructores de páginas. Aunque Gutenberg sustituirá inicialmente al editor TinyMCE con WordPress 5, Matt Mullenweg ha dejado claro que todo WordPress consistirá en bloques en el futuro.
Un error común sobre Gutenberg es que es sólo un editor. [...] Gutenberg trata realmente de introducir este concepto de bloques que pueden simplificar la experiencia de WordPress en todas las cosas. Cubrirá la escritura, la edición y la personalización. - Matt Mullenweg
Si te interesa saber cómo podría ser el Personalizador con Gutenberg en el futuro, deberías ver la presentación de Loop Conf "Personalizar el futuro"de Mel Choyce Mírala.
La similitud de Gutenberg con los constructores de páginas también ha alimentado el debate sobre cómo afectará la integración del nuevo editor a los negocios de constructores de páginas existentes en el ecosistema de WordPress. El hecho de que los constructores de páginas desaparecerán lentamente es uno de los escenarios previstos.
Las reacciones de Castor Constructor, Divi, Elementor, Visual Composer y similares, los constructores de páginas más conocidos están trabajando en la compatibilidad con Gutenberg y no parecen tener ninguna preocupación existencial. Sólo los creadores del plugin constructor de páginas Tailor han anunciado con relativa rapidez después de la primera beta de Gutenberg se publicara, hantirado de la cuerda y han descatalogado su plugin.
Cómo crear una entrada con Gutenberg
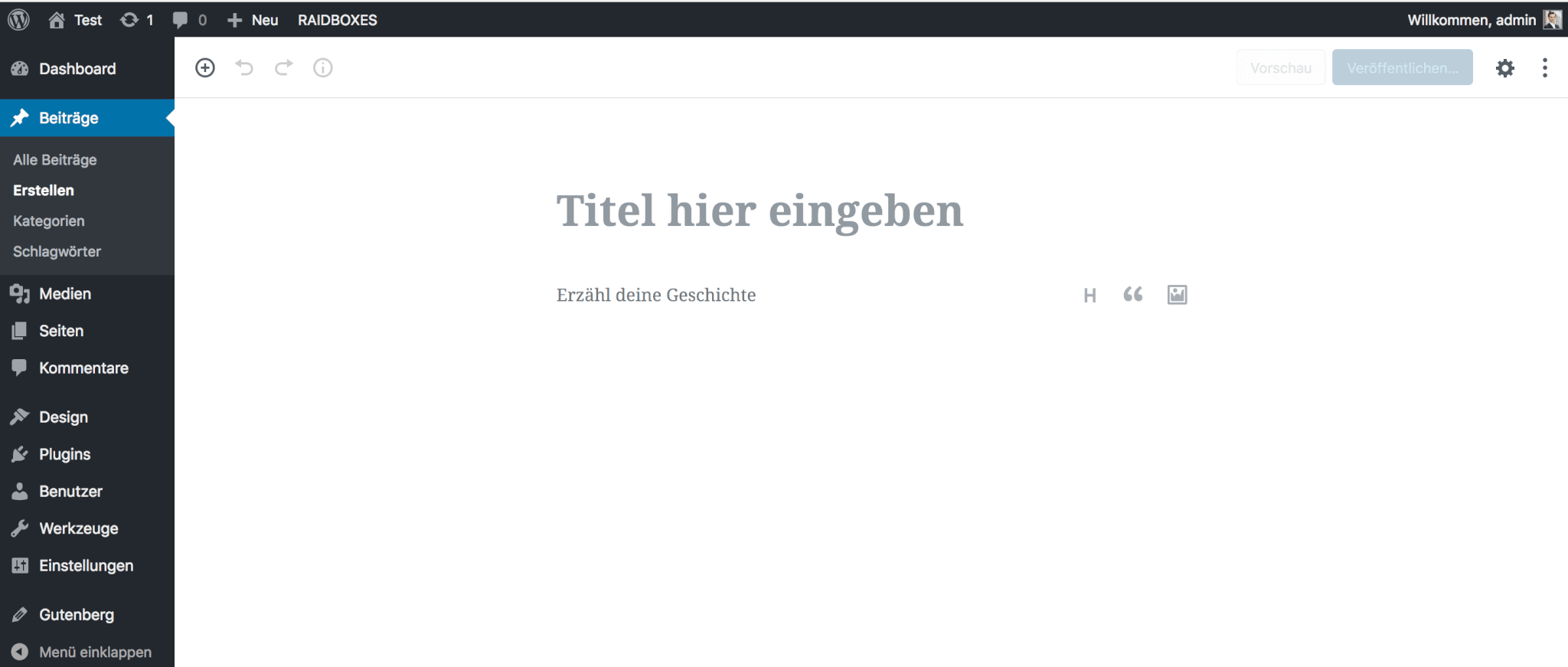
Cuando creas un sitio o un nuevo post con el editor Gutenberg, inicialmente se te presenta un área de escritura ordenada que sólo contiene un bloque de encabezamiento y un bloque de párrafo.

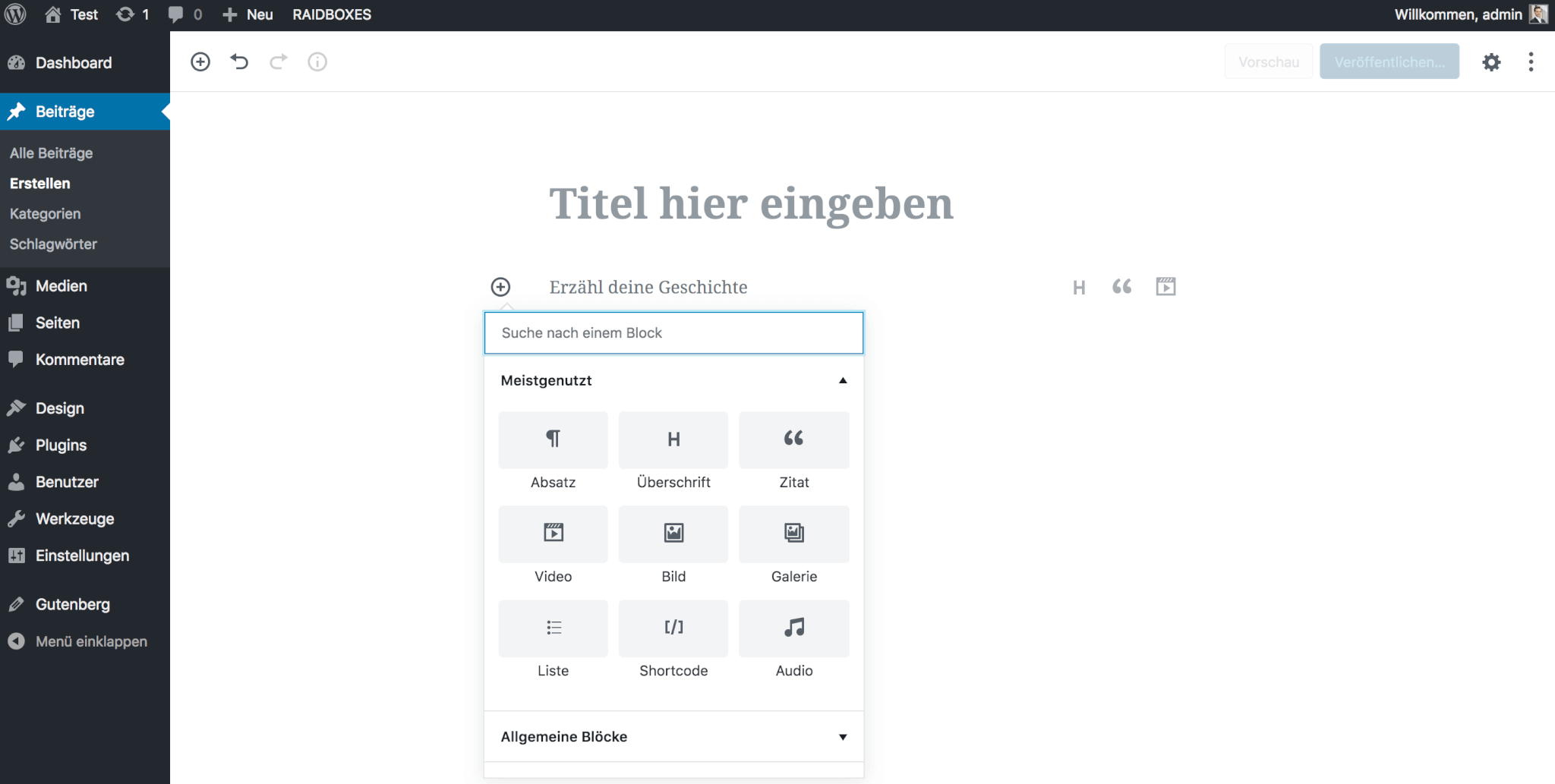
Al igual que con el editor TinyMCE, el permalink del artículo se crea automáticamente en cuanto rellenas el bloque del título. Puedes convertir el bloque de párrafo existente en cualquier bloque y añadir nuevos bloques. Para ello, puedes elegir entre una selección de diferentes bloques de contenido.
Para que sea más fácil encontrar el bloque adecuado para la funcionalidad requerida, los bloques se dividen en las siguientes categorías: Más utilizados, Bloques generales, Formato, Elementos de diseño, Widgets, Incrustaciones. También hay una función de búsqueda.

No voy a explicar aquí en detalle qué nuevas opciones ofrece el editor Gutenberg y cómo cambia el flujo de escritura, pues otros ya lo han hecho con detalle:
- Elmastudio: WordPress: Breve introducción al editor Gutenberg [Vídeo]
- Morten Rand-Hendriksen Gutenberg y el WordPress del mañana [Vídeo]
- LinkedIn Aprender: Gutenberg y el nuevo Editor de Bloques de WordPress [Vídeo]
- Matías Venturas: Gutenberg Demostración en el WCUS 2017 [Vídeo, a partir de 35:00]
- Gutenberg-sitio y Preguntas frecuentes en WordPress.org
¿Qué dice la comunidad de WordPress sobre Gutenberg?
Desde que Matt Mullenweg anunció a principios de 2017 que WordPress tendría un nuevo editor de bloques que sustituiría por completo al editor TinyMCE, ha habido mucho viento en contra por parte de la comunidad.
Entre innumerables artículos y entradas de blog sobre el editor Gutenberg, acaloradas discusiones acaloradas discusiones en los comentarios la impresión general es que muchos usuarios de WP se sienten ignorados en el proceso de toma de decisiones. Una reacción a estas voces negativas es un artículo de Gutenberg-Lead Matias Ventura, en el que aplica la paradoja de Teseo a WordPress y subraya una vez más las ventajas y la visión del editor Gutenberg.
"Puede que llegue un momento en que lo antiguo quede obsoleto y desaparezca, absorbido por la interfaz más rica y clara de los bloques, pero estamos haciendo todo lo posible para que esto sea un proceso. Lo antiguo no tiene por qué desaparecer de repente, sino que se puede moldear gradualmente en lo nuevo". - Matías Ventura
Las opiniones difieren sobre el tema de Gutenberg
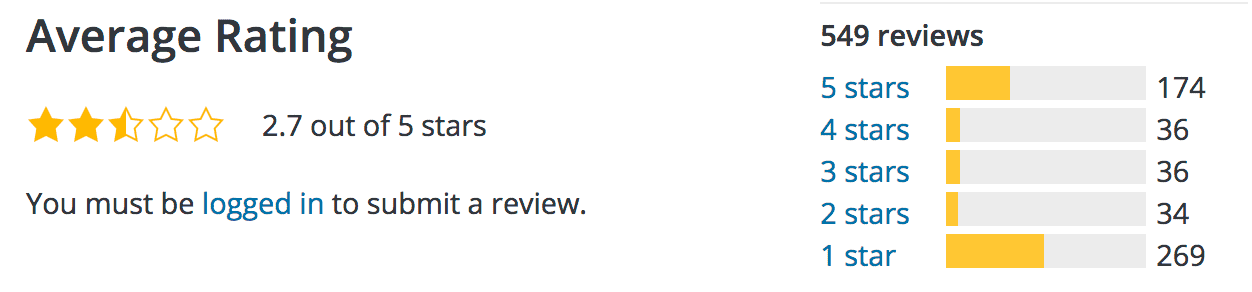
La opinión dividida de la comunidad WP hacia el nuevo editor de WordPress también se refleja en la valoración del plugin Gutenberg 175 veces el plugin fue valorado con cinco estrellas y 269 veces con sólo una estrella.
Sin embargo, hay que decir en este punto que el equipo de Gutenberg gestiona las críticas de forma ejemplar, respondiendo a todas las críticas negativas con hechos, abordando las preocupaciones del autor y pidiéndole sugerencias para mejorar.

El plugin Gutenberg tiene actualmente más de 10.000 instalaciones activas. La integración en WP Core con WordPress 5 tendrá lugar cuando el plugin esté activo en más de 100.000 sitios. Si ya has probado Gutenberg , puedes apoyar al equipo de Gutenberg con poco esfuerzo dejando una reseña con tus comentarios.
¿Qué cambia Gutenberg para ti y para los clientes de tu ?
Si eres un diseñador web que desarrolla y mantiene sitios de WordPress para clientes de tu , probablemente tengas muchas preguntas: ¿Cómo afectará el editor Gutenberg a mi trabajo? ¿Cómo se adaptarán mis clientes al editor? ¿Seguirán funcionando correctamente mis sitios (de clientes) después de la actualización? ¿Y qué significa este cambio para WordPress en general?
Una cosa está clara: ¡no estás solo con estas preguntas! La triste noticia es que probablemente no habrá una respuesta definitiva hasta que llegue la actualización a WordPress 5 y los clientes de tu se enfrenten a ella. Sin embargo, para que estés lo mejor preparado posible, aquí tienes un resumen de las ventajas mencionadas con más frecuencia y los problemas previstos del editor Gutenberg.
PRO - Estas son las ventajas del editor Gutenberg
- La creación de aportaciones es más intuitiva y especialmente para los novatos en WP más fácil. Esto debería ayudar a Gutenberg a hacer WordPress más accesible accesible.
- Con Gutenberg puedes funciones o diseños como diseños de varias columnas que antes sólo eran posibles con HTML, shortcodes, widgets y similares.
- Los desarrolladores pueden crear sus propios bloques Gutenberg y ampliar así las funcionalidades de sus temas y plugins.
- La limpia con muchos espacios en blanco hace que escribir sea más cómodo sin distracciones.
- Crear entradas y páginas de WordPress con Gutenberg es similar al principio principio WYSIWYG (Lo que ves es lo que obtienes) más cercano.
- El nuevo editor hace que WordPress innovador y sigue siendo competitivo frente a la competencia de Wix y compañía.
- Nuestra comparación de rendimiento ha demostrado que WordPress 5 realiza prueba de carga rinde significativamente mejor que WP 4.9. Sin embargo, como aún se trata de una versión alfa, los resultados sólo deben considerarse como una tendencia.
CONTRA - Probablemente te enfrentarás a estos obstáculos
- Como los usuarios de WordPress tienen que acostumbrarse primero a la nueva interfaz, es probable que el nuevo editor interrumpa el flujo de trabajo al principio. interrumpir el flujo de trabajo.
- Si ofreces un servicio de WordPress, tras la integración de Gutenberg puedes esperar un mayor mayor volumen de soporte que cabe esperar.
- Los desarrolladores que quieren trabajar con Gutenberg no lo consiguen JavaScript no pueden superarlo. No en vano Matt Mullenweg dijo en 2015: "¡Aprende JavaScript en profundidad!"
- Es de esperar que no todos los plugins y temas con Gutenberg compatibles cuando el editor esté integrado en el núcleo de WordPress.
- Lo más probable es que haya errores y conflictos que provoquen, por ejemplo, páginas defectuosas, problemas con los plugins y frustración con WordPress. Especialmente en lo que respecta a la compatibilidad con campos personalizados y MetaBoxes muchos usuarios de WP están preocupados.
- Para entradas de blog sencillas utilizar los distintos bloques puede resultar más engorroso que con el editor TinyMCE clásico.
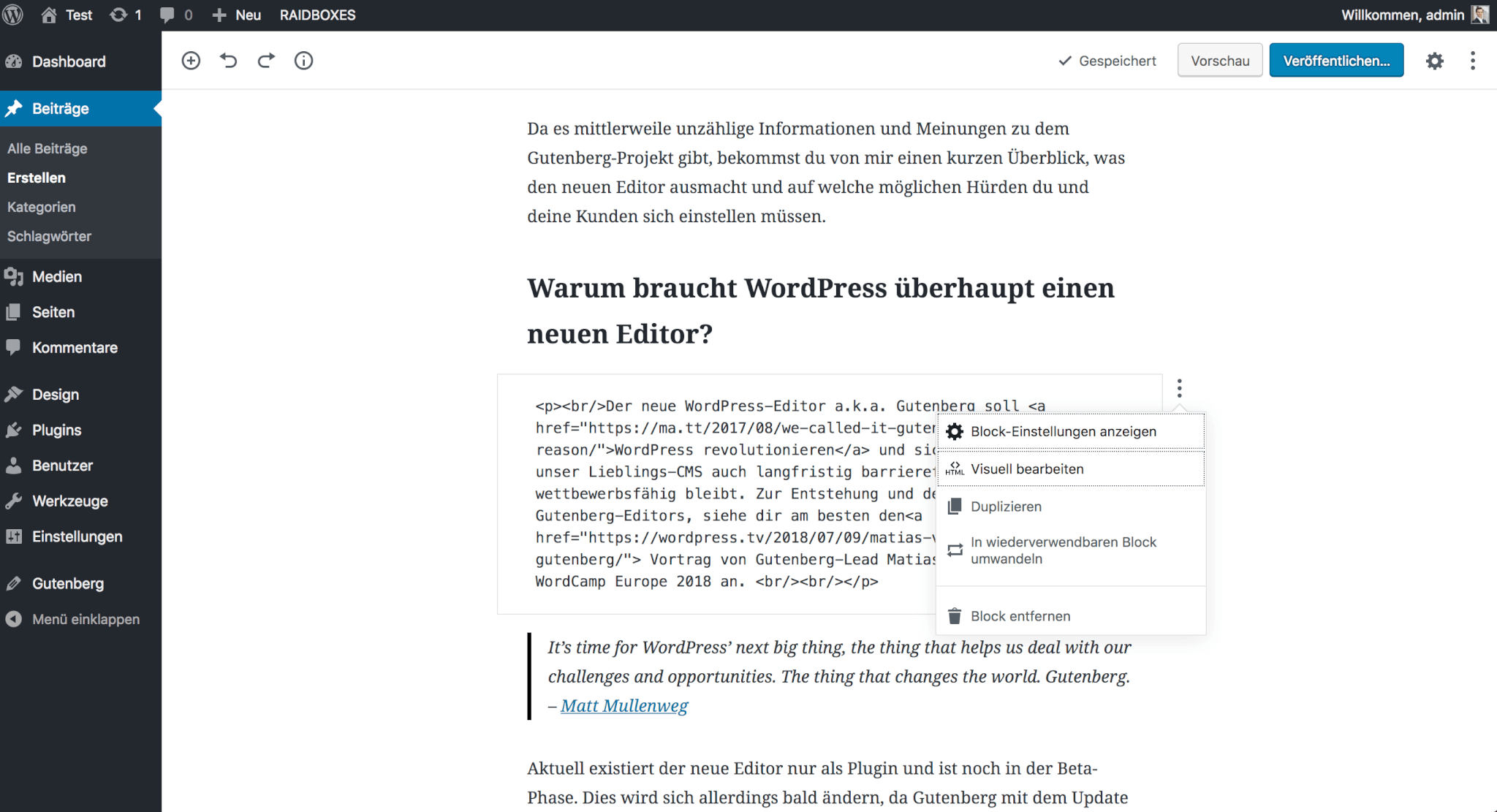
- La UX de la vista HTML es diferente del editor clásico, que algunos usuarios encuentran molesto (ver ilustración).

Nuestra conclusión: ¡Mantén la calma y prueba!
Entonces, ¿cuál es la mejor manera de prepararse para Gutenberg ? Como el nuevo editor aún está en fase de desarrollo, el equipo de Gutenberg anima a todos los usuarios de WP a que lo prueben. A partir de la actualización a WordPress 4.9.8 a finales de julio, habrá incluso una petición oficial para"¡Probar Gutenberg!" en WP-Dashboard .
Cuantos más comentarios e informes de errores haya, mejor funcionará el editor más adelante. Tras una prueba exhaustiva, puedes informar de los comentarios de tu en el foro de soporte de WordPress o abrir una incidencia en GitHub.
Importante: Como el plugin Gutenberg está todavía en fase beta, por supuesto no deberías poner a prueba el nuevo editor en tus Live-sitio , sino en un entorno de pruebas (¡haz una copia de seguridad antes para estar seguro!). Como cliente de Raidboxes, puedes crear un entorno de pruebas con un solo clic. entorno de ensayo tus sitio y empezar de inmediato.
tu Si Gutenberg rompe 1sitio durante tu prueba o te causa otros problemas, tienes dos opciones:
- Puedes arreglar tu versión de WordPress antes del gran salto a la versión 5 tu Corregir la versión de WordPress.
- Después de la actualización 4.9.8, instala el plugin Editor clásico (actualmente aún en fase beta). Esto te permitirá seguir utilizando el editor TinyMCE en WordPress 5 por el momento.
¿Tienes más preguntas sobre el editor de WordPress Gutenberg ? Entonces déjame un comentario aquí. Si quieres debatir sobre Gutenberg y otros temas, echa un vistazo a nuestra Raidboxes comunidad Slack para profesionales de WP y pásate por allí.
