Certains des sites WordPress les plus importants et les plus réussis au monde, comme le Wall Street Journal ou le People Magazine, obtiennent de bons résultats dans Googles PageSpeed Insights énormement mal classé. Et ce, bien que leur modèle commercial dépende d'une bonne performance. Je t'explique, en prenant l'exemple du New York Times, pourquoi tu peux négliger le score d'optimisation PageSpeed et quel avantage concret ton business WordPress peut tirer de cette constatation.
Mise à jour
Google a changé son outil PageSpeed Insights en novembre 2018. Depuis, les données de l'analyse sont basées sur l'outil open source Lighthouse. Le nouveau PageSpeed Insights prend en compte encore plus de facteurs dans l'évaluation, c'est pourquoi de nombreux sites sont moins bien classés qu'avant dans le nouveau PSI Score. C'est également le cas pour notre étude de cas - le site WordPress du NYTimes - : son score PSI de bureau est maintenant de 46 et son score mobile de 21. Tu trouveras plus d'informations sur le nouveau PageSpeed Insights dans la vidéo de #SEODRIVEN, que tu trouveras également à la fin de cet article.
Qu'ont en commun les sites de Forbes, Time Magazine, New Yorker, Wall Street Journal, People Magazine et Harvard Business Review? Il s'agit de grandes publications avec une portée de plusieurs millions et des ventes en ligne correspondantes. Et ils fonctionnent tous sur WordPress !
Tu peux t'imaginer que la performance est un sujet brûlant, surtout pour les grandes publications. Plus le site web est performant, plus les signaux des utilisateurs sont bons et plus les gens le lisent. La publication en profite deux fois :
- Plus l'utilisateur envoie de bons signaux, plus les ventes de publicité sont importantes.
- Plus il y a de personnes, plus le nombre d'abonnés est élevé.
L'exemple du Financial Times montre également que la performance est payante. Celui-ci a testé en 2016 comment un retard de chargement d'une à cinq secondes se répercute sur le comportement des lecteurs. Résultat : plus le site est lent, moins les articles sont lus. Conséquence : des recettes publicitaires réduites et moins d'abonnements conclus. Il n'est pas surprenant que l'optimisation du temps de chargement ait été la première priorité lorsque le site web du Financial Times a été remanié environ six mois plus tard.
Cependant, si l'on regarde les résultats que Google PageSpeed Insights crache pour les publications mentionnées ci-dessus, il ne semble pas, à première vue, que l'optimisation des performances joue un rôle important.

A l'exception de deux d'entre elles, toutes les publications testées obtiennent un score d'optimisation mobile dans la bonne fourchette (80-100). En ce qui concerne le score sur ordinateur, la situation est toutefois très différente : Les scores PageSpeed du NY Times, HBR et People Magazine sont "faibles", les scores du WSJ, Forbes et Time Magazine sont seulement "moyens" et seul le New Yorker parvient tout juste à se placer dans la bonne zone.
Qu'est-ce que c'est que ces "mauvais résultats" ?
Le PageSpeed Score n'a rien à voir avec la vitesse de chargement
Beaucoup pensent que le score affiché dans PageSpeed Insight (par exemple 60/100) indique la vitesse de chargement du site. Le nom de l'outil le suggère d'ailleurs. Seulement, "PageSpeed" et "Page Speed" ne sont pas la même chose dans ce cas. Le score d'optimisation que l'outil affiche au final n'a aucune corrélation avec le temps de chargement des pages.
Tu as bien lu : Le score Google PageSpeed Insights désigne pas le temps de chargement.
Au lieu de cela, on vérifie si certaines mesures ont été mises en œuvre, qui sont considérées comme des "meilleures pratiques" en matière d'optimisation des performances. La mise en œuvre de ces mesures est ensuite évaluée sur une échelle de 0 à 100.
Un deuxième mythe qui a la vie dure : Un bon PageSpeed Score améliore ton classement Google. Mais ce n'est pas non plus le cas. Oui, la vitesse d'un site web influence le classement. Mais le score que l'outil donne n'est pas pris en compte par Google (d'autant plus qu'il n'est de toute façon pas en corrélation avec la vitesse). C'est pourquoi tu peux en grande partie ignorer le score PSI de Google lorsqu'il s'agit de SEO.
"*" indique les champs requis
De plus, le temps de chargement des pages, c'est-à-dire le temps qu'il faut à un site pour se charger complètement, n'est pas pertinent pour le classement. Au lieu de cela, Google prend en compte la valeur Time To First Byte (TTFB) comme facteur. Il s'agit du temps qui s'écoule avant que le navigateur ne reçoive la première réponse du serveur après une demande HTTP. En règle générale, il s'agit de millisecondes.
La corrélation entre le TTFB et le classement a déjà été démontrée en 2013 (tu trouveras les articles correspondants de MOZ ici et ici). Par contre, Gary Illyes - analyste des tendances web chez Google, très respecté dans la communauté - a déclaré publiquement sur Twitter qu'il ne fallait pas trop s'inquiéter du temps de chargement des pages.
Étude de cas : Le score PageSpeed Insights du New York Times
Regardons de plus près l'exemple du New York Times. Elle obtient un score de 84 ("good") sur mobile PageSpeed Insights et un score de 52 ("low") sur desktop. Que propose donc PageSpeed Insights pour améliorer le temps de chargement ? Selon Google, la version desktop pourrait bénéficier entre autres des mesures suivantes :
Éliminer les ressources JavaScript et CSS qui bloquent le rendu dans le contenu "above the fold" (visible sans défilement).
La raison de cette suggestion est que JavaScript devrait normalement être chargé dans le pied de page ou au moins de manière asynchrone. S'il est chargé dans l'en-tête, cela peut entraîner des retards, car d'autres ressources sont mises de côté. Dans certains cas, le fait que tout le JavaScript se trouve dans le pied de page affecte considérablement la fonctionnalité du site. Il faut donc évaluer au cas par cas l'impact de cette mesure sur le site.
Et si les ressources CSS ne sont chargées qu'à la fin, tout le site se construit d'abord complètement sans design - ce n'est pas une expérience utilisateur très agréable. Bien sûr, il serait théoriquement possible de filtrer le CSS nécessaire pour le contenu "above the fold" et de l'intégrer en haut, puis de charger le reste de la feuille de style en bas. Mais cela n'est pratiquement plus possible après coup, cette astuce doit être prise en compte dès le développement. De plus, cela demande un effort considérable lors du développement et n'améliore en fin de compte que le PageSpeed Score, mais pas le temps de chargement des pages proprement dit. L'effort est donc probablement mieux investi ailleurs.
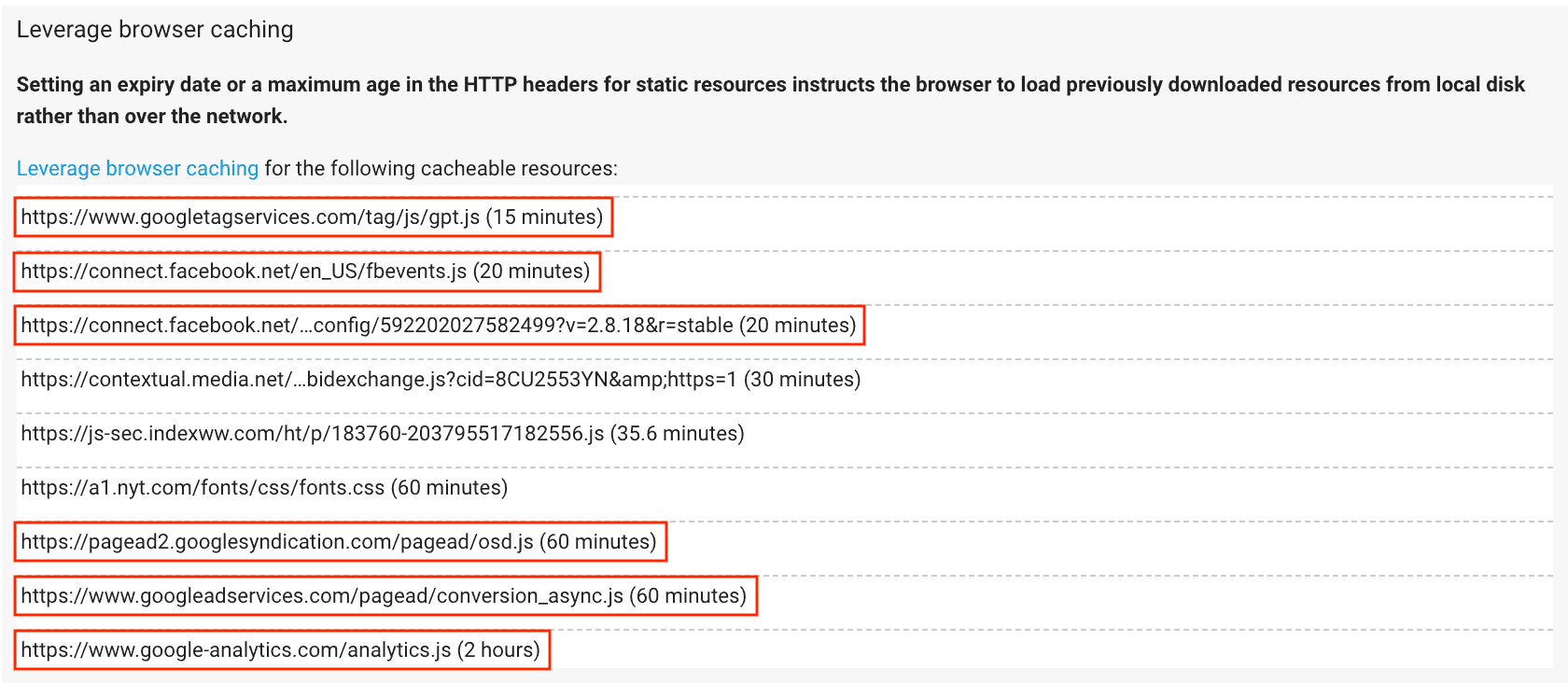
Utiliser la mise en cache du navigateur

Cela ne semble pas mal du tout. Mais si tu regardes les propositions de ce qui pourrait être mis en cache, tu trouveras des éléments qui ne sont pas hébergés sur le site du NY Times lui-même. Il s'agit par exemple de fichiers qui se trouvent chez Google Analytics ou Facebook et qui sont intégrés au NY Times à des fins de surveillance. Le propriétaire du site du NY Times n'a aucune influence sur la configuration du cache de ces éléments - la proposition ne sert donc à rien.
L'utilisation d'un réseau de diffusion de contenu (CDN) - c'est-à-dire un réseau de serveurs répartis dans le monde entier mais reliés entre eux - est également critiquée ici par Google. Pourtant, ce sont les utilisateurs internationaux qui en profitent. Un CDN est en principe avantageux pour la performance, car le temps de réponse du serveur est considérablement réduit et les contenus peuvent ainsi être livrés beaucoup plus rapidement. Et pour une publication aussi importante que le New York Times, on peut s'attendre à ce que le contenu soit consulté partout dans le monde - et les gens ne devraient pas attendre longtemps.
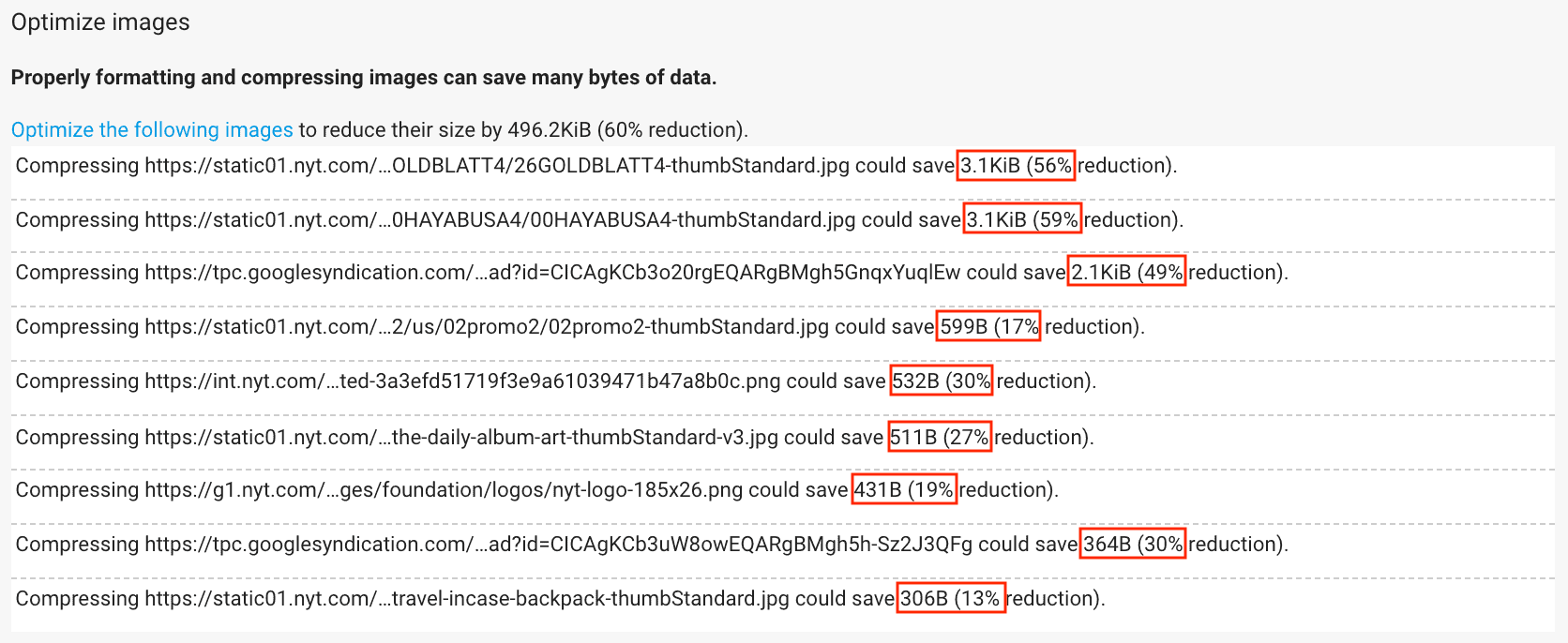
Optimiser les images

Une grande partie des images que PageSpeed Insights propose d'optimiser ne seraient que de quelques kilo-octets plus petites en les comprimant, voire même de quelques octets dans certains cas. Bien sûr, la compression des images est un facteur important pour l'optimisation des performances. Mais avec des économies aussi minimes, il est douteux que cela améliore ton temps de chargement de manière significative.
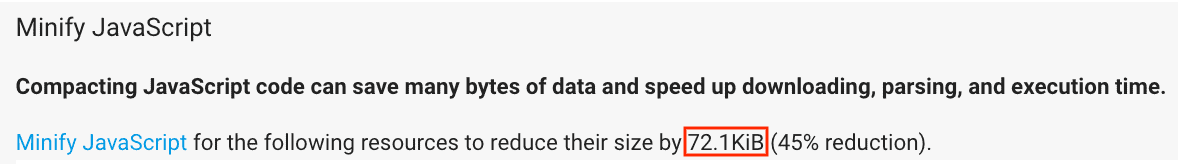
Réduire le JavaScript

Ici, il est possible d'économiser un total de 72 kilo-octets. Reste à savoir si cela fait une différence fondamentale pour un site aussi énorme que le New York Times.
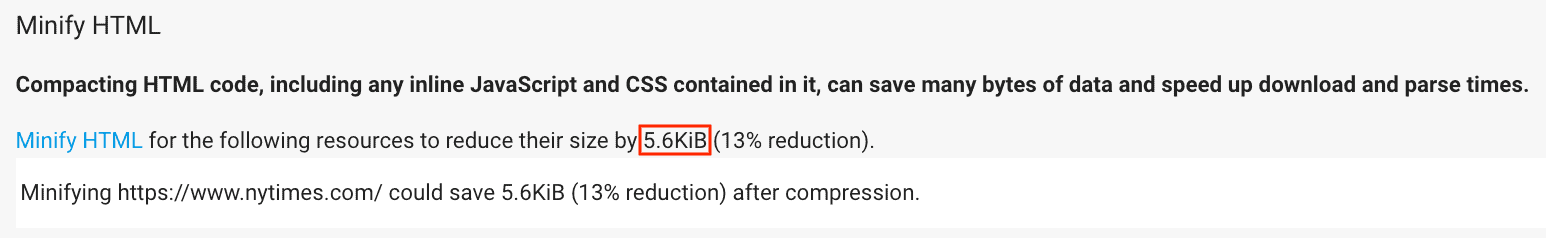
Réduire le HTML

Comme pour les images et les fichiers JavaScript, le potentiel d'économie proposé est minime et donc peu convaincant.
Certaines des mesures suggérées par l'outil sont probablement simplement non économiques, et d'autres n'entraîneraient que des changements tellement marginaux que leur utilisation n'en vaut pas la peine. La conclusion qui donne à réfléchir : PageSpeed Insights propose toutes sortes de suggestions d'amélioration. Cependant, elles n'entraînent pas toutes une amélioration significative des performances du NY Times. Sinon, nous pourrions supposer qu'ils auraient déjà été mis en œuvre - après tout, la performance influence directement le succès du modèle commercial ici.
PageSpeed Insights Le score reste un sujet pour les clients
Dans les milieux spécialisés, l'écart total entre le PageSpeed Score et la vitesse de chargement a donné lieu à un débat enflammé. Après tout, l'outil est également disponible pour les profanes qui ne sont pas forcément conscients de cet écart. Des articles de gourous respectés du marketing en ligne comme celui-ci, qui parlent d'un PageSpeed Score de 100 comme étant synonyme de temps de chargement rapide, créent encore plus de confusion.
Il y a toujours des personnes inquiètes qui constatent que tout est rouge et orange sur PageSpeed Insights et qui demandent donc la mise en œuvre de toutes les mesures proposées. En fin de compte, cet outil entraîne souvent une perte de temps, et ce doublement : au niveau de l'optimisation, lorsque des propositions absurdes sont mises en œuvre, et au niveau de la communication, lorsqu'il faut expliquer aux clients pourquoi elles sont absurdes.
Certes, le score PageSpeed Insights peut s'améliorer si tu réduis la taille des images et du HTML de quelques Ko. Mais la performance profite surtout des mesures que l'outil PageSpeed Insights ne propose pas du tout. L'optimisation professionnelle des performances ne se résume pas à un seul indicateur. Le relancement du Financial Times en est la preuve : une refonte complète du site web est souvent nécessaire lors d'efforts d'optimisation importants.
Il s'agit surtout des zones à fort trafic. Les sites plus petits doivent bien sûr commencer par respecter les bonnes pratiques de base. Mais à partir d'un certain seuil, il faut apporter des modifications importantes aux sites Web pour améliorer les performances, par exemple en passant à un bon hébergeur ou en révisant fondamentalement l'architecture des pages. Cela devrait être clair pour toi.
Arguments pour une véritable optimisation des performances
L'incertitude concernant le score PageSpeed Insights offre une bonne opportunité, en particulier pour les agences de design : car si tu reconnais le lien entre la vitesse de chargement et le business et que tu sais comment l'utiliser, tu te démarqueras de la concurrence. Des chiffres concrets et des études de cas comme l'exemple du NY Times t'aideront à convaincre :
- En 2006, Amazon a effectué des tests A/B qui ont révélé que 100 millisecondes de retard dans la vitesse de chargement représentaient environ 1 pour cent de perte de chiffre d'affaires par an - ou, en d'autres termes, 1,6 milliard de dollars.
- Des études montrent qu'au cours des dernières années, la durée d'attention moyenne des utilisateurs est passée de 12 à 8 secondes. Donc, une fois qu'un site web se charge en cinq secondes, il ne reste plus que trois secondes pour convaincre l'utilisateur du contenu.(La validité de ces données fait l'objet d'un débat, mais tu es en sécurité si tu pars du principe que les utilisateurs consacrent moins de temps à ton contenu plutôt que plus).
- La vitesse de chargement des sites Web mobiles est particulièrement importante pour les affaires. Dans l'e-commerce, le temps de chargement a un impact fondamental sur le chiffre d'affaires : si le site web est trop lent, plus de la moitié préfère laisser son argent ailleurs. 53% des utilisateurs abandonnent si un site web se charge pendant plus de trois secondes sur leur téléphone portable. Et pour chaque seconde de plus qu'un site mobile met à se charger, tu perds 20 pour cent de conversions. Et le trafic mobile n'est pas à négliger : La durée moyenne d'utilisation d'Internet via des terminaux mobiles est déjà d'environ 87 minutes, et le smartphone a dépassé l'ordinateur portable en tant qu'appareil Internet le plus fréquent.
Comment faire pour que tes clients ignorent le score PageSpeed Insights
Alors, comment aider tes clients à classer correctement l'évaluation de Google PageSpeed Insights et à accorder moins d'importance à cet outil ? Voici un résumé des principaux arguments :
- Le PageSpeed Score n'a rien à voir avec la vitesse de chargement, mais évalue si certaines mesures, généralement recommandées, ont été mises en place. Toutes ces mesures n'ont pas de sens. Tu peux proposer de les vérifier en détail et de mettre en œuvre celles que tu considères comme utiles.
- Le PageSpeed Score n'est pas pertinent pour le SEO. Pour le classement, c'est le Time to First Byte (TTFB) qui est pris en compte, pas le temps de chargement complet. Tu peux par exemple obtenir cette valeur avec l'outil Webpagetest. Nous t'expliquons dans notre livre électronique comment analyser correctement le temps de chargement réel des pages avec Webpagetest.
- L'outil PageSpeed Insights ne vérifie que les facteurs accessibles "publiquement". Par exemple, l'outil ne peut pas voir l'état de la base de données (et c'est bien ainsi pour des raisons de sécurité). Avec une base de données propre, un thème léger qui n'envoie pas trop de demandes HTTP au serveur et le moins de plugins possible, ton temps de chargement est considérablement amélioré. Mais ces facteurs ne sont pas pris en compte par PageSpeed Insights . Ainsi, les sites WordPress performants obtiennent malgré tout de mauvais scores.
- PageSpeed Insights n'inclut pas toutes les mesures d'optimisation de la performance. Mets l'accent sur l'importance d'un bon hébergeur qui fonctionne avec HTTP/2 et la dernière version de PHP. Si l'hébergement n'est pas bon, tu peux optimiser ton site web autant que tu veux, le temps de chargement ne changera pas fondamentalement.
Se concentrer uniquement sur le PageSpeed Score, c'est comme se lancer dans une course de Formule 1 avec un cheval. Même si tu teins la robe de ton cheval en rouge et que tu rases un logo Ferrari sur le flanc, tu ne dépasseras pas les voitures de course motorisées.
Conclusion
Forbes, Time Magazine ou le New York Times n'ont peut-être pas les sites les plus beaux visuellement, mais ils font partie des sites WordPress les plus réussis au monde. Et ce, parce que le design, la fonctionnalité et la vitesse fonctionnent ensemble et favorisent une expérience globale cohérente.
Mais le score PageSpeed Insights ne reflète pas cette réalité. Il met régulièrement les agences au défi d'expliquer aux clients inquiets que leur site web ne disparaîtra pas dans les profondeurs des résultats de recherche si l'outil donne un "poor". Le temps de chargement d'un site web dépend d'un grand nombre de facteurs, et beaucoup d'entre eux ne sont pas représentés par des outils très simplificateurs comme Google PageSpeed Insights . Il est donc important d'utiliser des outils qui permettent d'optimiser le temps de chargement.
Une véritable mesure du temps de chargement ne devrait jamais manquer !
Ceux qui décident finalement de mettre en œuvre les mesures proposées devraient dans tous les cas mesurer le temps de chargement réel avant et après, afin de mettre l'efficacité des optimisations à l'épreuve.
En fin de compte, l'outil indique quelques mesures standard (comprimer les images, utiliser SSL et/ou HTTP/2, mettre en place une mise en cache, etc.) Mais pour une bonne expérience utilisateur, ce qui compte avant tout, c'est le design des sites Web, l'affichage optimisé pour le temps de chargement (que l'outil PageSpeed ne mesure pas) et l'optimisation UX.
As-tu déjà fait l'expérience d'un mauvais score PageSpeed ? Ou tu connais les demandes inquiètes à ce sujet ? N'hésite pas à me laisser un commentaire avec tes expériences et tes conseils.
