Ton WordPress est lent ? Tu perds alors beaucoup de potentiel. Non seulement tes visiteurs sont agacés par la lenteur du chargement, mais tu peux aussi perdre de la visibilité sur Google. Je te montre étape par étape comment tu peux rendre WordPress plus rapide.
Si tu vends quelque chose via WordPress, par exemple avec WooCommerceIl existe suffisamment d'études qui confirment que les sites Web lents génèrent en fin de compte moins de chiffre d'affaires. Les utilisateurs mobiles, en particulier, abandonnent le chargement d'une page si celui-ci dure plus de trois secondes. Des sites web plus rapides sont essentiels à la survie de ton entreprise.
E-book rendre WordPress plus rapide
Cet article est également disponible sous forme de livre électronique si tu souhaites le lire en bloc ou le partager avec d'autres. Tu peux trouver "Rendre WordPress plus rapide" ici en tant que PDF à télécharger.
Mesurer la vitesse
Pour rendre un site web plus rapide, il faut d'abord mesurer à quel point il est rapide/lent avant l'optimisation. Le temps de chargement est certes important, mais pas forcément décisif. Certains sites ont simplement de gros "actifs" (par exemple des images et des vidéos) que les visiteurs veulent voir ou télécharger. Plus vite est toujours mieux, mais cela dépend aussi des attentes des visiteurs. Par exemple, apple.com a des valeurs de performance notoirement mauvaises :

Ce n'est pas vraiment optimal. Cette situation est toutefois justifiée. Apple attache une grande importance à ce que ses produits soient affichés dans la meilleure qualité possible et utilise donc des images très grandes sans les optimiser, comme le montre ce guide pour WordPress. Les visiteurs d'Apple s'en accommodent et attendent un peu plus longtemps le chargement de la page.
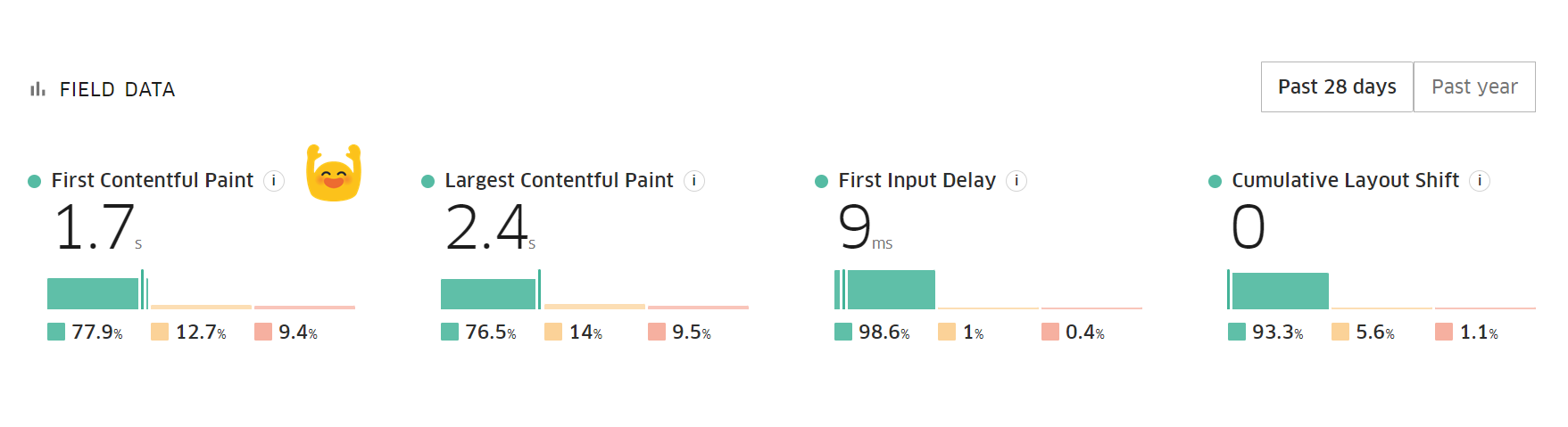
Dans l'ensemble, la performance des pages Apple semble assez rapide. L'affichage des premiers éléments, en particulier, est généralement rapide comme l'éclair. Ceux-ci sont mesurés sous l'aspect "First Contentful Paint " (FCP). Le FCP détermine la rapidité du chargement d'une page. C'est pourquoi le FCP joue un rôle particulièrement important dans l'optimisation. Des valeurs de 2 à 3 secondes ne devraient pas être dépassées. Moins de 2 secondes ou plus vite, c'est mieux.

Le "Largest Contentful Paint " (LCP) reflète le temps de chargement des éléments restants du contenu principal. Si tu peux rester en dessous de 3 secondes, tu es déjà très bon. Cependant, les grandes images de produits et les actifs similaires peuvent faire grimper cette valeur de manière significative, ce qui est tout à fait acceptable selon l'objectif.
Le "First Input Delay" (FID) mesure le temps qui s'écoule avant que tes visiteurs puissent réellement interagir avec les pages. Par exemple, marquer un passage de texte, cliquer sur un lien ou un bouton, etc. Il se peut par exemple qu'une page ait une boîte de recherche. Peut-être que cette page a besoin de 10 secondes au total pour se charger complètement. En combien de temps quelqu'un peut-il cliquer sur la boîte de recherche et taper dans le champ ? N'oublie pas que l'"utilisateur" n'est pas toujours un être humain. Souvent, ce sont aussi des robots qui interagissent avec les pages. Par exemple, le robot de Google qui mesure la performance de la page et utilise ces valeurs pour calculer les classements.
Le "Cumulative Layout Shift " (CLS) doit être évité dans tous les cas. Si une mise en page se "décale" pendant le chargement, cela peut être très irritant pour tes visiteurs. Cliquer sur un mauvais bouton peut en être le résultat. Dans la plupart des cas, ces décalages sont causés par l'absence d'indications de largeur et de longueur (width/height) pour les images. Le CLS devrait toujours être égal à 0.
Ces quatre valeurs sont donc essentielles pour évaluer la vitesse d'un site WordPress. Elles sont centrées sur l'utilisateur et ne sont donc pas des valeurs de performance brutes comme le Time to first byte, qui joue un rôle important dans l'évaluation de la performance du serveur ou de la connexion au serveur. Cela signifie également que ces valeurs sont moins déterminées par la mise en cache et la sélection pour l'hébergement WordPress, même si cela joue bien sûr un rôle important pour la performance de WordPress. Mais plutôt par la construction habile d'une page ou l'utilisation correcte de HTML, CSS et JavaScript.
Réduire HTML, CSS et JavaScript
La minification des fichiers HTML, CSS et JavaScript est l'un des nombreux petits leviers permettant d'optimiser la vitesse de chargement de ton site WordPress. Dans l'article Réduire HTML, CSS et JavaScript dans WordPress, nous t'expliquons comment économiser du temps de chargement grâce à un code allégé.
L'optimisation des performances est devenue très compliquée ces dernières années. Surtout depuis que Google a annoncé l'intégration de ces critères de performance centrés sur l'utilisateur dans le calcul du classement. Les meilleurs outils pour mesurer ta performance WordPress :
- PageSpeed Insights de Google
- GTmetrix
- Lighthouse est directement intégré dans les outils de développement de Google Chrome.
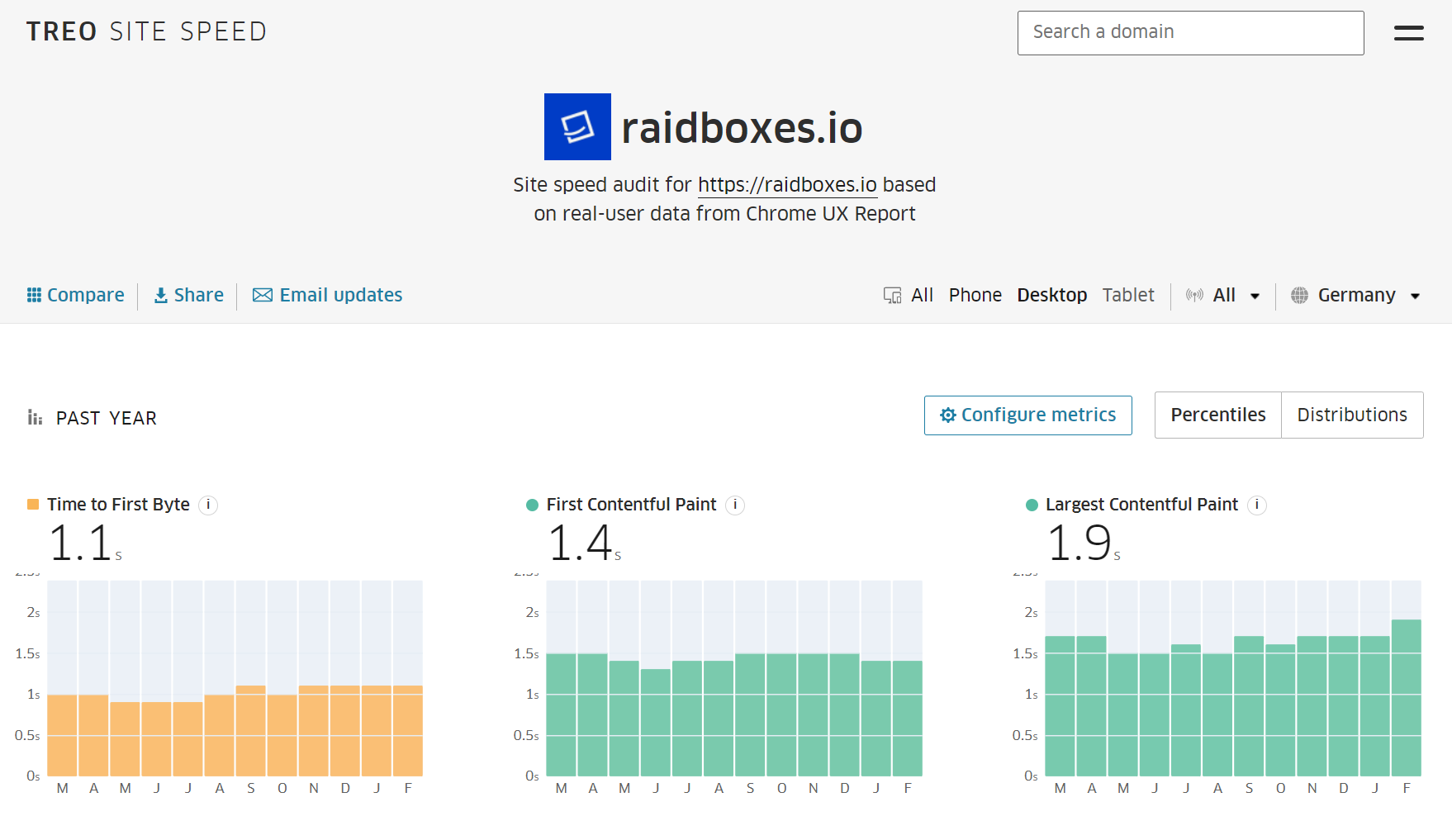
- Vitesse du site TREO
Personnellement, j'aime particulièrement TREO parce qu'il est rapide et clair. PageSpeed Insights et GTmetrix sont extrêmement détaillés.

Avec ces connaissances préalables et ces outils, tu es parfaitement équipé pour mesurer tes propres performances. Si tu le fais toi-même, je te propose la procédure suivante :
- Mesure d'abord l'état initial. Quelle est la vitesse de ton site avant l'optimisation ?
- Active ou implémente une optimisation.
- Ensuite, tu peux à nouveau mesurer la performance. Est-ce que cela a eu un effet prouvé ? Si ce n'est pas le cas, supprime l'optimisation et essaie autre chose. Si oui, garde l'optimisation. Teste si tout fonctionne toujours comme avant et ajoute une autre optimisation.
Beaucoup essaient d'atteindre un score de 100 sur PageSpeed Insights . Il n'y a rien de mal à cela pour le moment, sauf qu'il n'est pas nécessaire d'obtenir le score maximum. D'autres outils mesurent différemment et ce qui est un 100 sur PageSpeed Insights peut ne pas être aussi bon sur GTmetrix. De plus, il est nettement plus important de passer d'un 30 à un 90 que d'un 90 à un 100.
Améliorer les performances de WordPress
Un hébergement WordPress plus rapide
L'hébergeur le plus rapide dans toutes les situations et à tout moment n'existe pas. Il y a trop de facteurs qui influent sur le temps de livraison et le traitement des demandes. Les facteurs suivants ne facilitent pas l'évaluation :
- Heure de la journée
- Utilisation du serveur
- Géolocalisation
- La vitesse de connexion des utilisateurs.
Néanmoins, chaque hébergeur propose différents packs qui peuvent avoir un impact significatif sur les performances d'un site WordPress. Les packs d'entrée de gamme sont généralement moins chers et, par nature, moins rapides. C'est pourquoi l'une des premières optimisations utiles est effectivement de mettre à niveau le pack.
Chez Raidboxes, il existe par exemple des forfaits de démarrage (forfaits Starter) dans l'hébergement infogéré WordPress qui te déchargent des tâches administratives avec WordPress et qui contiennent déjà des optimisations comme une mise en cache côté serveur, mais aussi des forfaits particulièrement performants dans l'hébergement High Traffic, par exemple pour les projets avec un très grand nombre d'accès. De même, il existe des tarifs spéciaux pour l'hébergement WooCommerce de ta boutique en ligne. Il va sans dire que les forfaits plus importants apportent un boost de performance supplémentaire.
Quel hébergement WordPress pour quel projet ?
Tu n'es pas sûr·e de la puissance ou du forfait dont tu as besoin pour ton site web avec WordPress ou WooCommerce ? Ou de combien la vitesse de ton site web peut réellement augmenter après la migration ? Nos expert·es WordPress se feront un plaisir de te conseiller, notamment sur les performances de WordPress.
C'est clair : celui qui paie plus, obtient généralement plus de performance. Cela vaut bien sûr pour tous les hébergeurs. Presque tous les tweaks de performance appliqués sont potentialisés par des mises à jour de tarifs. Mais que peut-on obtenir sans passer directement à un tarif plus élevé ?
Utiliser la mise en cache de WordPress
Mis à part les blogs les plus simples, presque tous les sites WordPress utilisent une multitude d'autres plugins. En général, les plugins retardent le temps de chargement d'une fraction de seconde à chaque fois que la page est ouverte. Surtout lorsque le plugin insère des éléments dans le code HTML, qui doivent ensuite être chargés en plus ou qui effectuent des requêtes supplémentaires dans la base de données.
Et si WordPress n'avait besoin de faire ces "tâches" supplémentaires qu'une seule fois par page et que, lors du prochain appel, il récupère simplement le résultat de ces opérations "supplémentaires" dans le cache ? Ainsi, le chargement suivant est considérablement accéléré, car le serveur n'a plus qu'à livrer un fichier fini. Dans l'idéal, aucun autre calcul n'est effectué, ce qui réduit considérablement le temps de chargement. Par exemple, une page qui met 5 secondes à se charger sans être mise en cache peut être livrée en quelques millisecondes. Une amélioration de la vitesse de 20 à 100 fois plus rapide n'est pas rare lorsque la mise en cache est activée.
Les solutions de mise en cache sont indispensables pour accélérer les sites WordPress. Idéalement, via une solution basée sur un serveur, nous y reviendrons plus tard. Sinon, via l'un des plugins de mise en cache qui sont très populaires au sein de la communauté :
- WP Fastest Cache (gratuit + payant)
- LiteSpeed Cache (gratuit, mais ne fonctionne qu'avec le serveur web LiteSpeed)
- WP-Optimize (gratuit + payant)
- WP Super Cache (gratuit, du fabricant de WordPress)
- Hummingbird (gratuit + payant)
- WP Rocket (payant, voici mon tutoriel sur YouTube)
- Cache Enabler (gratuit)
- Cache de Borlab (payant)
- Hyper Cache (gratuit)
- Comet Cache (gratuit + payant)
Les plugins payants ont généralement plus de fonctionnalités. Cependant, les plugins gratuits aident dans la plupart des cas à obtenir 90% de tous les gains de temps possibles.
Les plugins de mise en cache sont cependant comme un bandage. Ils cachent des problèmes qui devraient être résolus dès le départ. Ils ne suppriment pas forcément le HTML superflu, ils ne compriment pas les fichiers d'image trop gros, ils ne changent pas forcément l'ordre d'intégration des fichiers JS et CSS, etc. Même les pages mises en cache peuvent donc toujours être lentes.
Si tu travailles proprement dès le début, tu n'as "en fait" pas besoin de plugin de mise en cache. Du moins en théorie. Car la mise en cache en général réduit la charge du serveur et est donc toujours recommandée. Ce qui m'intéresse ici, c'est l'argument en faveur d'une bonne planification et d'un code propre et bien pensé.
De plus, Raidboxes s'appuie sur une mise en cache particulièrement performante du côté du serveur. Tu n'as donc pas besoin d'un plugin supplémentaire ni d'une solution payante.
Conteneurs flexibles au lieu de colonnes et de lignes dans le constructeur de pages
Les constructeurs de pages ou les constructeurs de sites sont aujourd'hui indispensables pour de nombreuses agences ou développeurs, car ils facilitent grandement la conception de pages et d'articles.
Avantages et inconvénients des constructeurs de pages
Les Page Builders sont controversés dans le milieu WordPress. Alors que certains louent la facilité d'utilisation, d'autres critiquent l'inefficacité du code source ou les sites gonflés. Voir nos articles Page Builder : Malédiction ou bénédiction, Fonctionnalités des Page Builders et Comparaison de 16 Page Builders WordPress populaires.
Depuis plus de 10 ans, la procédure standard de tous les constructeurs de pages populaires consiste à créer la mise en page avec des colonnes et des lignes. Cela conduit souvent à une salade DIV imbriquée :

Cela se produit souvent sur chaque page, ce qui fait généralement gonfler le code inutilement et peut aussi avoir des effets négatifs sur le FCP. Une planification habile lors de la création de la mise en page permet généralement d'éviter cela. Les fabricants de constructeurs de sites commencent à prendre en compte les standards CSS Flexbox et Grid pour la création de la mise en page. C'est une bonne nouvelle, car cela permet de réduire le volume de code.

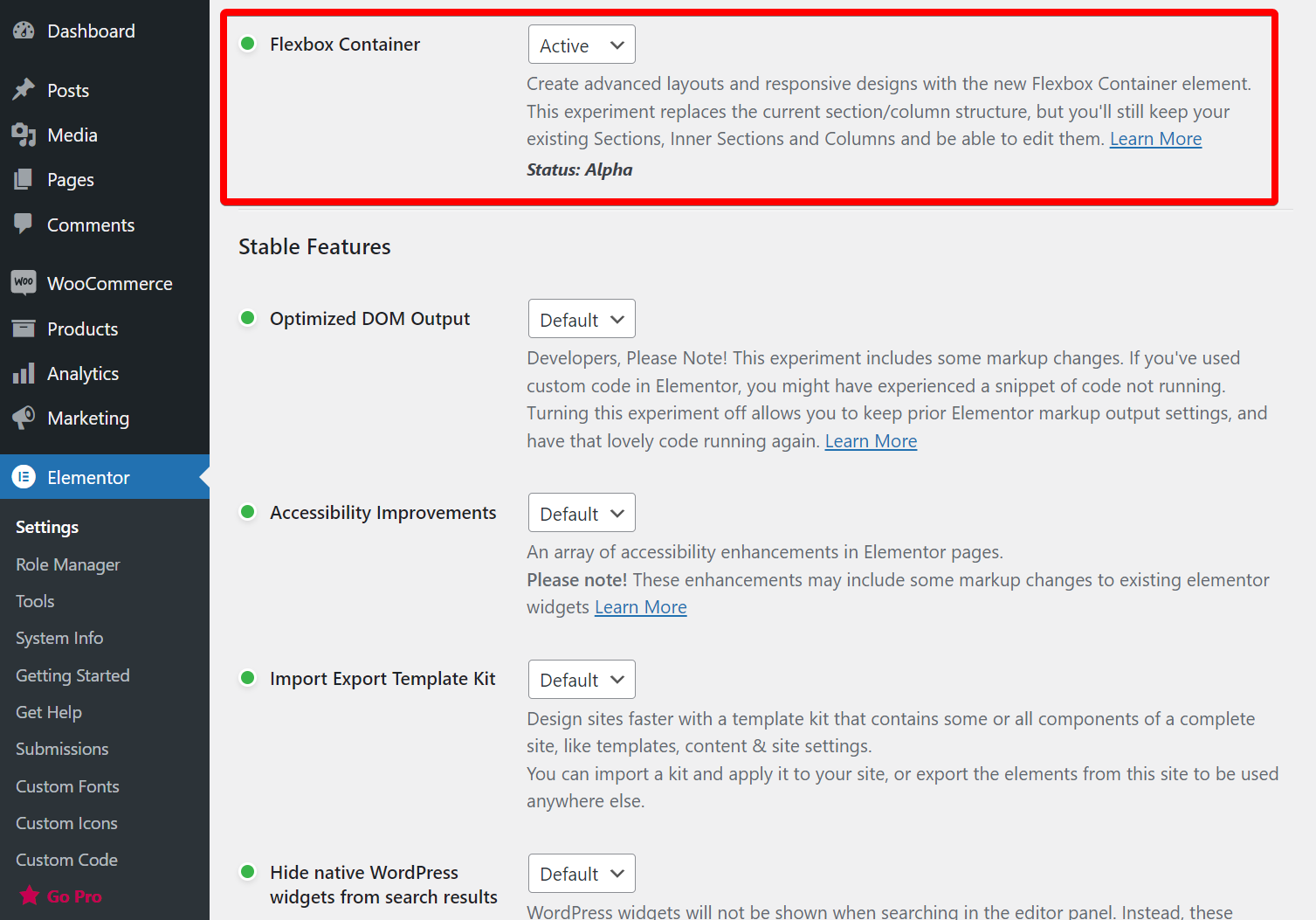
Dans la version actuelle du constructeur de pages Elementor, par exemple, il est possible d'activer le conteneur Flexbox dans les paramètres. Non seulement cela te donne plus de flexibilité dans la conception, mais cela réduit aussi le code HTML et rend les temps de chargement plus rapides.
Un clic sur Direction -> Row aligne les conteneurs en ligne. Une simple structure à trois conteneurs n'améliorera pas immédiatement les performances de manière spectaculaire. Mais si toutes les sections, rangées et colonnes sont mises en œuvre avec cette nouvelle technique, le gain peut être important. Surtout sur de nombreuses pages et aussi lors de l'optimisation de FCP et LCP.

Cette fonctionnalité est encore au stade alpha chez Elementor. D'autres constructeurs utilisent cette nouvelle procédure depuis plus longtemps et tous les constructeurs la proposeront à l'avenir. Il vaut donc la peine d'intégrer la nouvelle méthode de travail dans le flux de travail le plus rapidement possible.
Il s'agit moins d'utiliser CSS-Flexbox et/ou CSS-Grid que de renoncer à l'imbrication. En théorie, il est même possible d'optimiser une mise en page des années 2000 basée sur des tableaux en les "désentrelaçant".
Le bon WordPress Theme
Il existe des milliers de thèmes pour WordPress. Ils sont sûrement déjà tous optimisés pour la performance, non ? Faux. La plupart des thèmes se concentrent sur l'aspect esthétique. C'est logique du point de vue des ventes. Les thèmes sont principalement choisis pour leur attractivité. Peu de thèmes WordPress mettent vraiment l'accent sur la priorité d'un code léger - ou, en ce qui concerne Page Builder, sur la génération d'un code léger.
De mon point de vue, ces thèmes et constructeurs sont actuellement recommandés :
Ce sont de véritables méta-thèmes, ils permettent donc pratiquement toutes les options de mise en page imaginables, ils ont un énorme choix de mises en page chics et sont optimisés dès le départ pour la performance. La plupart de ces thèmes WordPress peuvent être combinés avec d'autres constructeurs de pages comme Elementor. Certains ont leur propre constructeur de pages.
Optimiser les images et autres éléments
La grande majorité des sites web utilisent des images. Les images plus grandes sont souvent plus belles, mais elles augmentent aussi le temps de chargement. Plus petites, c'est mieux, mais indépendamment de cela, il y a beaucoup de conseils à suivre :
- Les dimensions maximales recommandées sont inférieures à 2 000 pixels. Les images plus grandes s'ouvrent mieux dans une nouvelle fenêtre.
- Le bon format est essentiel. JPEG pour les images photographiques avec beaucoup de couleurs et de nuances, les PNG et les GIF peuvent être beaucoup plus petits pour les images avec moins de couleurs. Le mieux est d'essayer.
- Les graphiques vectoriels comme les logos et les illustrations sont superbes en SVG, ils peuvent être redimensionnés à l'infini et sont également petits. Les SVG sont également des fichiers texte contenant des instructions qui permettent de créer un graphique. En tant que fichiers texte, ils bénéficient de la compression GZIP, nous y reviendrons.
- Le format WebP de Google peut encore réduire les fichiers JPG d'environ 25 à 34 pour cent.
- WebP existe déjà depuis 2010. Le nouveau format AVIF réduit encore WebP d'environ 30 pour cent et atteint souvent 50 pour cent d'économie par rapport à JPEG. Actuellement, AVIF ne dispose pas encore d'un support complet pour tous les navigateurs, mais celui-ci augmente de mois en mois.
Il existe des plugins qui convertissent tes images dans tous les formats dès le téléchargement et qui intègrent ensuite simplement le plus petit fichier. Voici les plugins les plus populaires pour WordPress :
- Smush
- Optimus
- EWWW Image Optimizer
- Optimiseur d'image ShortPixel
- TinyPNG
- Imsanity
- Imagify
- reSmush.it
- Kraken.io Optimiseur d'image
- WP Compress
- Autoptimiser
- WP Offload Media
- Optimole
- Zamy
- Robin image optimizer
- WP Compress
- Imsanity
WP Compress a une interface très claire et effectue les tâches de compression en arrière-plan. L'extension n'est pas vraiment bon marché, mais elle est très confortable. Si tu préfères commencer avec un plugin gratuit, tu devrais regarder de plus près Imsanity.

La plupart des optimiseurs ont un modèle premium qui limite soit la taille de l'image, soit le nombre d'images. L'exception est Robin. Devrais-tu payer pour un tel plugin ? Cela dépend du niveau de contrôle dont tu as besoin. Il est également possible d'optimiser les images soi-même avec des outils de bureau, ou sur la ligne de commande(optimizt, compress-images) ou en ligne avant le téléchargement(TinyPNG, Shortpixel).
La plupart des plugins créent également des images de différentes tailles, plus petites. En fonction de la résolution du navigateur de l'utilisateur, un fichier beaucoup plus petit est ainsi directement intégré, ce qui permet de gagner encore en performance.
Le lazy loading fait en sorte qu'une image ne se charge que lorsque tes visiteurs:internes défilent jusqu'à l'endroit où elle apparaît sur la page. La plupart des optimiseurs d'images le permettent. Il existe aussi des plugins gratuits, par exemple Lazy Load de WP Rocket et Lazy Loader. Les vidéos aussi peuvent ou devraient être chargées seulement lorsqu'elles sont "atteintes", voir Lazy Load for Videos.
Mise en cache des polices
En plus des images, il est possible de mettre en cache localement (sur le serveur) n'importe quel autre type d'actifs. Cela n'améliore pas seulement la conformité avec les lois internationales sur la protection des données, cela améliore aussi en général la performance. Surtout si les polices sont mises en cache. Le navigateur les télécharge une fois et les affiche directement la prochaine fois sans avoir à les charger. Cela fonctionne bien, par exemple, avec le plugin WordPress OMGF Host Google Fonts Locally.
Chargement sélectif des assets par page
Une méthode particulièrement efficace pour obtenir plus de vitesse est de charger sélectivement les fichiers CSS et JS par page ou par article. Il existe plusieurs possibilités pour y parvenir.
Un exemple : le site WordPress utilise un gestionnaire de formulaires comme WPForms. Ce plugin charge ses fonctions de formulaire directement sur chaque page. Cependant, cette fonctionnalité n'est nécessaire que sur la page de contact. Freesoul Deactivate Plugins est un plugin qui prend en charge cette situation :

Il permet d'activer ou de désactiver tous les plugins par page via une matrice. Il est également possible d'utiliser des plugins de performance comme perfmatters, qui empêche également la livraison de fichiers CSS et JS. Cependant, Freesoul supprime le chargement de l'ensemble du plugin, réduisant ainsi le travail qui doit être effectué en arrière-plan sur le serveur.
Tweaks avec perfmatters
Est-ce que cela vaut la peine d'acheter un plugin comme perfmatters ? Théoriquement, toutes les optimisations peuvent être effectuées manuellement ou avec d'autres plugins. Mais cela représenterait une charge de travail folle, surtout si cela doit être fait pour plusieurs sites WordPress.
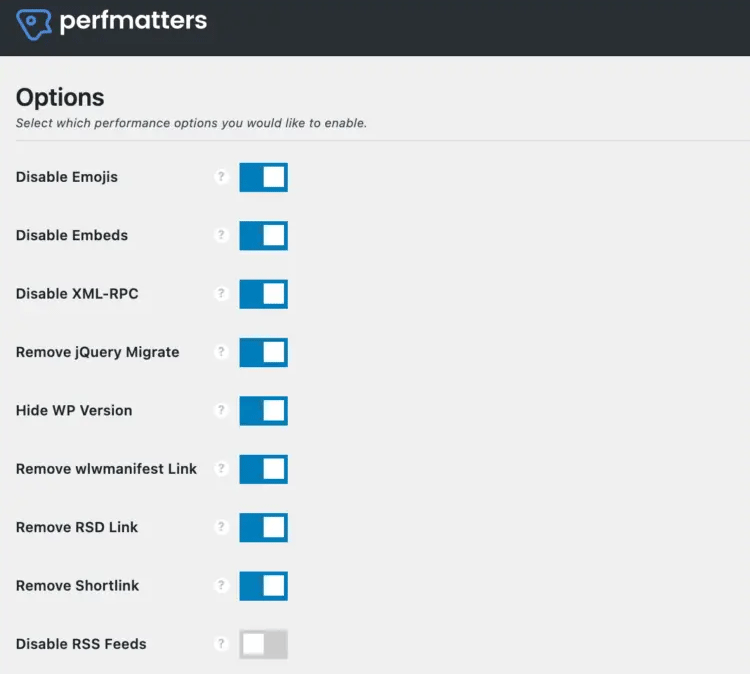
Rien que dans les options normales, un plugin comme perfmatters a placé plus de deux douzaines d'optimisations. Sont-elles toutes utiles ? Cela dépend de la connaissance qu'ont les utilisateurs de WordPress de ces fonctionnalités. Par exemple, le flux RSS peut être désactivé, ce qui permet d'économiser quelques octets. Mais cela signifie aussi que les visiteurs du site ne peuvent plus s'abonner facilement aux articles via le flux RSS. Tu devrais donc y réfléchir à deux fois.

Il est étonnant de voir combien de gadgets WordPress est activé par défaut (emojis, dashicons, etc.), tu peux les désactiver en toute sécurité. En ce qui concerne les paramètres de la base de données, tu devrais plutôt faire attention. En théorie, la désactivation des révisions peut prendre beaucoup de temps. Si un cache est utilisé de toute façon, les optimisations de la base de données ne sont généralement pas très importantes.
En revanche, l'utilisation de Google Maps sur un site est généralement une catastrophe pour les performances. Ces cartes ne devraient être chargées qu'en cas de nécessité absolue. De nombreux thèmes intègrent une carte sur la page d'accueil par exemple, mais ce n'est pas obligatoire. Pour les boutiques en ligneWooCommerce , l'appel à wc-ajax=get_refreshed_fragments peut provoquer de forts retards. Ceux-ci peuvent être désactivés avec "Disable card fragments".
De toute façon, il vaut la peine de jeter un coup d'œil à la documentation de perfmatters et à celle de WP Rocket. Si tu veux vraiment t'y plonger, tu y trouveras de nombreux points de départ. Bien sûr, tu peux aussi acheter un de ces plugins et gagner beaucoup de temps. Mais on comprend alors moins bien ce qui se passe en arrière-plan.
Minification
La minification élimine les caractères inutiles, surtout les espaces et les tabulations des fichiers HTML, CSS et JS. Il s'agit plus d'une bonne pratique que d'un véritable coup de pouce aux performances. Avec Autoptimize, la minification peut être activée ou désactivée très facilement.
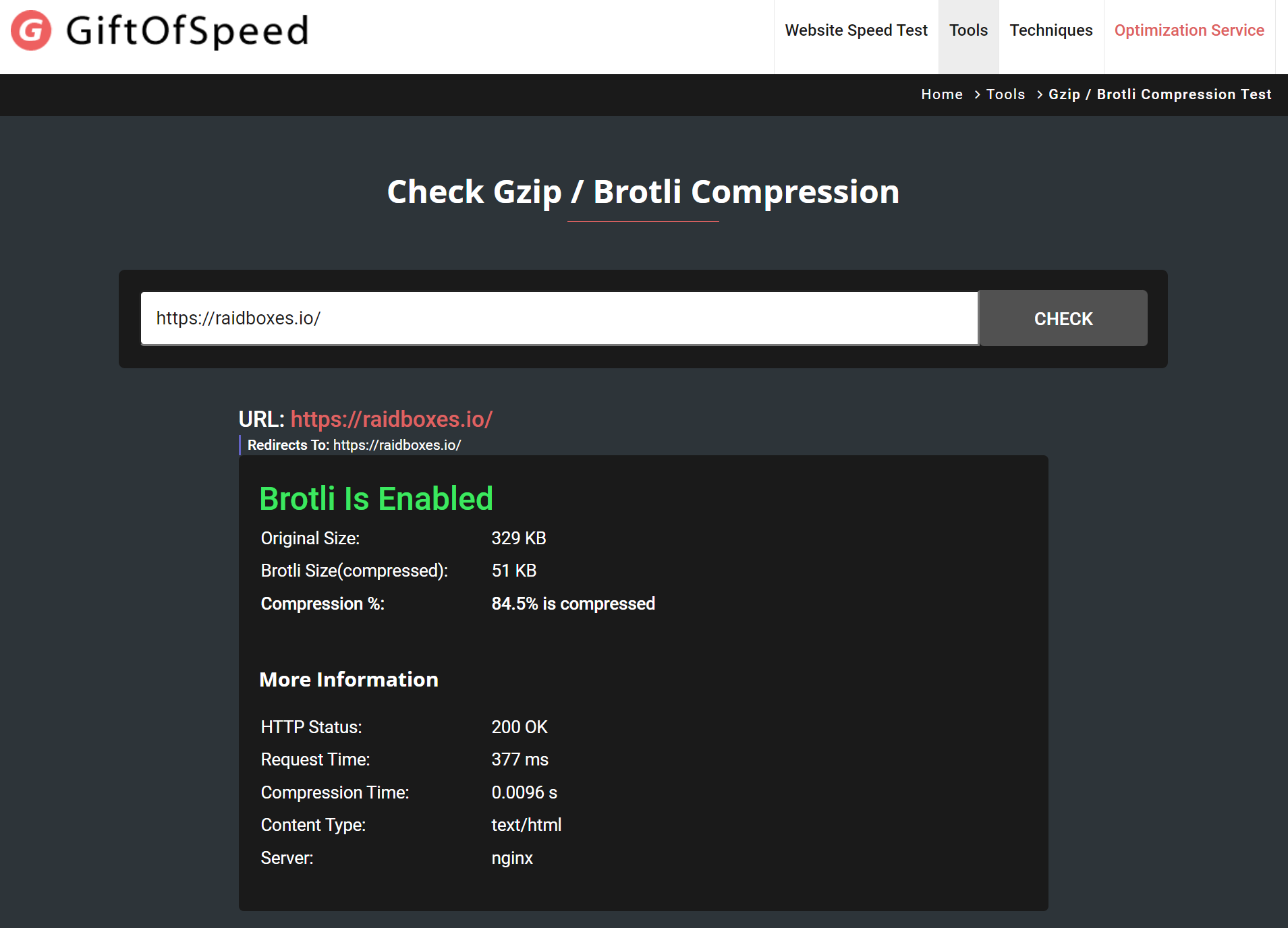
Compression Gzip et Brotli
Par rapport à la minification, la compression réduit souvent la taille des fichiers texte de plus de 50 %. Cela vaut vraiment la peine de l'activer, par exemple l'algorithme de compression Brotli. La plupart du temps, une telle compression est déjà activée chez l'hébergeur. Si ce n'est pas le cas, il existe des outils supplémentaires qui compriment les fichiers dans le système de fichiers. Surtout parce que la compression des fichiers texte est généralement beaucoup plus efficace.

Brotli est un format de compression développé par Google qui est encore plus efficace que Gzip. Bien sûr, Brotli est également pris en charge par Raidboxes .
Optimisations significatives pour JavaScript et CSS
En ce qui concerne l'optimisation pour FCP et LCP, il est aujourd'hui possible d'obtenir des gains de performance drastiques via divers plugins et même directement dans les thèmes. Dans mes tests, ce sont même souvent les meilleures techniques pour amener une page dans la zone des 90 à 100. Il s'agit du chargement retardé des fichiers CSS et JS.
Dans le plugin gratuit Autoptimize, il y a le paramètre "Aggregate JS-files". Celui-ci est activé par défaut. Pour bénéficier d'une véritable accélération, les paramètres suivants sont nécessaires :

L'option "Defer" fait en sorte que le JavaScript ne soit chargé que plus tard dans le processus de rendu. Le HTML et les actifs sont chargés en premier, puis le JS. Dans la pratique, les éléments interactifs ne sont donc pas disponibles dès les premières secondes. Mais la page elle-même s'affiche en un clin d'œil.
Comme JavaScript peut charger à peu près tout ce qu'il veut en termes de programmation, cette technique doit être utilisée avec prudence. Beaucoup de choses peuvent mal tourner. C'est aussi la raison pour laquelle cette option n'est pas activée par défaut. Le gain de performance peut être gigantesque, mais après l'activation, tu dois vérifier chaque page pour voir si elle fonctionne correctement.
Il en va de même après chaque mise à jour et lors de l'utilisation de nouveaux plugins qui peuvent introduire leurs propres fichiers JavaScript. Activer cette option n'est donc utile que si tu peux consacrer un peu de temps à la vérification après et régulièrement.

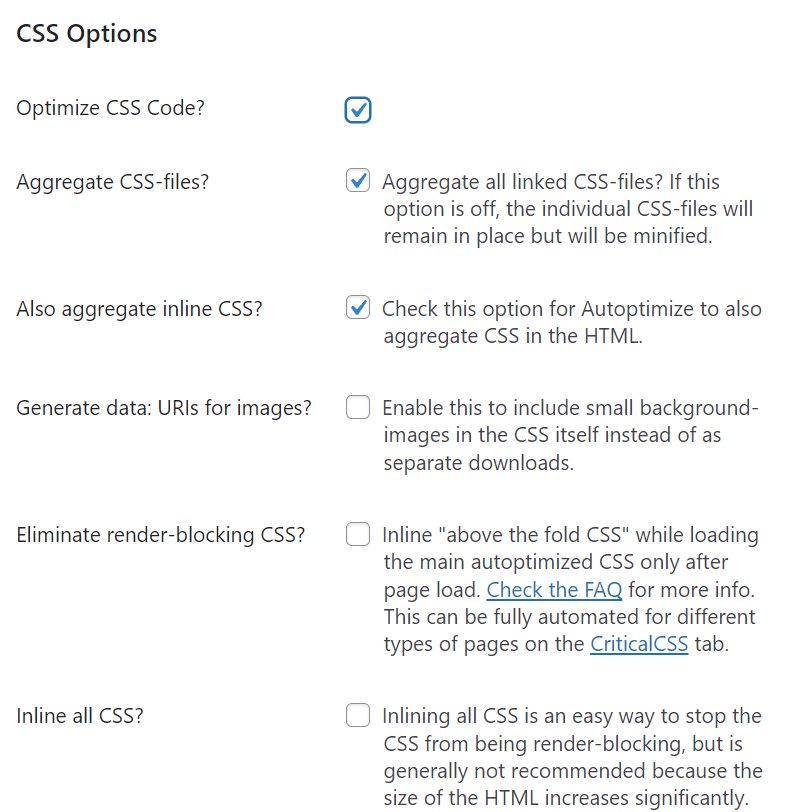
Il en va de même pour les fichiers CSS. Ici, il faut activer "Eliminate render-blocking CSS". Avec les instructions CSS, il y a un problème supplémentaire : certaines pages ou même certaines zones du site web doivent avoir un aspect légèrement différent. Une partie de la page a la même apparence (couleurs, polices, position de l'en-tête), mais une autre partie a une apparence différente (image dans l'en-tête, informations supplémentaires dans le pied de page, etc.)
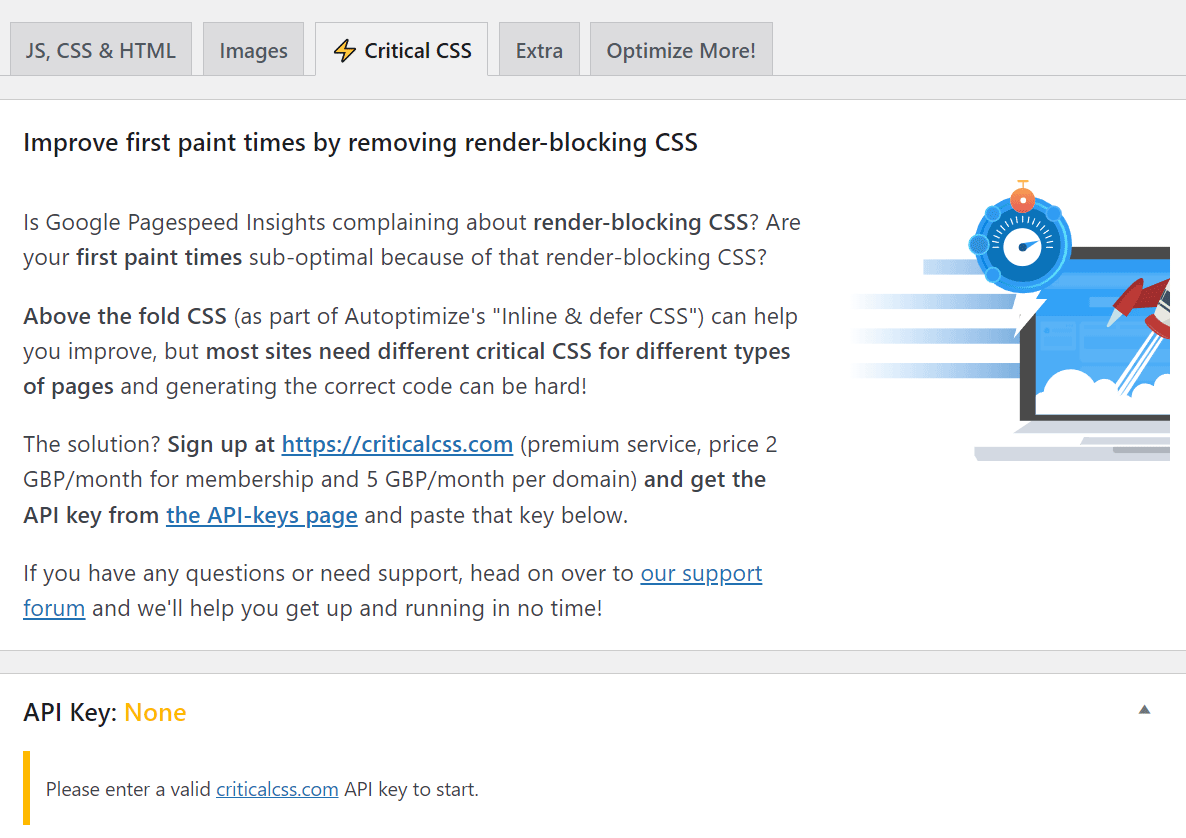
Autoptimize renvoie ici à un service externe et payant qui tente de résoudre ce problème. Le "CSS critique" est le CSS qui doit absolument être chargé au tout début. Le reste peut être chargé plus tard.

Des plugins comme WP Rocket et perfmatters ont également une telle fonction. Son efficacité dépend des plugins que tu souhaites utiliser sur ton propre site WordPress. Il faut donc faire un test. Mais si cela fonctionne, alors le boost est vraiment important.
Obtenir cette fonctionnalité gratuitement est actuellement quasiment impossible, car c'est un problème difficile à résoudre. Car chaque site web est différent. Même chaque sous-page d'un site web est différente et change constamment en raison des mises à jour. La seule façon d'obtenir une performance de 100% est de développer une compréhension profonde de ce qui se passe réellement lors du chargement de chaque page. Ce n'est que si tu es prêt à suivre ce chemin difficile que tu pourras réellement obtenir 100 pour chaque page.
Conclusion - Rendre WordPress plus rapide
Il existe de nombreux leviers pour optimiser les performances de WordPress. Un hébergement rapide de WordPress est important et constitue la base de tout. Mais un hébergement rapide ne garantit en aucun cas des vitesses de pointe. Pour cela, il est nécessaire :
- Rendre les assets sur le site aussi petits que possible, c'est-à-dire les compresser.
- Choisir le bon format (par exemple WebP ou SVG). Ne charger que des images aussi grandes que nécessaire pour l'usage auquel elles sont destinées (bureau vs tablette vs mobile).
- Activer la mise en cache ou utiliser une mise en cache basée sur le serveur : Une fois qu'une ressource est "assemblée", elle peut être chargée à partir de la mémoire tampon jusqu'à ce que quelque chose change. Les ressources externes telles que les polices Google doivent également être chargées à partir de ton propre serveur.
- Optimiser l'ordre de chargement. Définir le CSS et le JS à l'aide d'un plugin ou d'un service, ou charger d'abord ce qui est vraiment nécessaire, puis le reste (mot-clé : Critical CSS).
- Se débarrasser des poids inutiles : faut-il vraiment des emojis à chaque chargement ?
Le conseil le plus important que je peux te donner, basé sur la pratique : Le caching et le defering assurent généralement 90% de la performance. C'est donc sur ce point que tu dois te concentrer lors de tes propres optimisations. Je te souhaite beaucoup de succès et une grande vitesse pour tes projets avec WordPress et WooCommerce.
Tes questions sur la performance de WordPress
Quelles questions as-tu sur la façon de rendre WordPress plus rapide ? N'hésite pas à utiliser la fonction commentaire. Tu veux être informé des nouveaux articles sur WordPress et WooCommerce ? Alors suis-nous sur Twitter, Facebook, LinkedIn ou via notre newsletter.
