Nous connaissons tous les badges, les récompenses et autres éléments similaires. Mais qu'est-ce que la gamification signifie, et qu'est-ce qu'elle ne comprend pas ? Quels éléments de gamification peux-tu utiliser sur ton site web ? Que dois-tu garder à l'esprit ? Quels exemples réussis de gamification peux-tu trouver sur le web ?
Que signifie la gamification ?
À tort, le mythe selon lequel tout peut être gamifié persiste. Toutefois, les badges colorés et les récompenses qui clignotent en permanence ne conviennent pas à toutes les marques et à tous les groupes cibles.
La gamification, comme tout le reste de ton site web, doit correspondre à l'identité visuelle de l'entreprise. Bien entendu, les éléments gamifiés peuvent consister en des badges et des récompenses. Il existe toutefois d'innombrables autres façons d'intégrer avec succès la gamification sur ton site web.
La gamification est étroitement liée à la conception de l'expérience utilisateur : si tu utilises la gamification, elle ne doit pas nécessairement être visuellement évidente. La gamification doit plutôt être comprise comme un concept ou comme une stratégie dans laquelle nous analysons les processus existants et les rendons plus attrayants pour les utilisateur·rices en ajoutant des mécanismes ludiques.
"*" indique les champs requis
Comment fonctionne la gamification ?
La gamification est un dérivé du game design. Il est important que les joueurs restent engagés et ne perdent pas leur intérêt - et que la gamification éveille leur intérêt. Pour faire simple, les joueurs s'amusent et oublient même le temps. Raph Koster aborde ce sujet en profondeur dans son livre "Theory of Fun for Game Design".
L'objectif de la gamification est simple : présenter les processus d'une manière qui les rende amusants à exécuter et qui incite tes utilisateur·rices à continuer, ou au moins susciter une certaine curiosité chez eux. Note toutefois qu'il n'est généralement pas utile d'occuper ton groupe cible pendant des heures.
Le designer de produits Nir Eyal écrit dans son livre "Hooked" : How to Build Habit-Forming Products" sur ce qu'on appelle la boucle de l'habitude. La théorie qui se cache derrière : Les processus doivent être amusants et ne pas être considérés uniquement comme une tâche. Selon Nir Eyal, nous passons plus de 40% de notre temps à exécuter des processus répétitifs. Essaie donc de transformer les processus de ton site web en habitudes agréables.
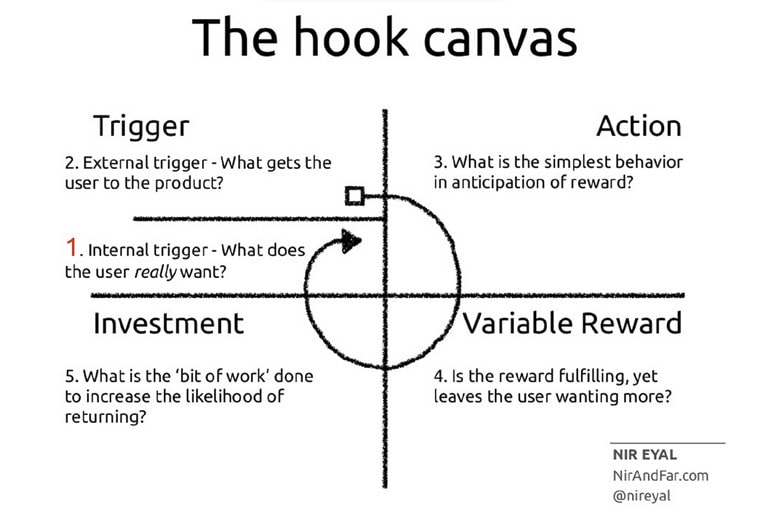
Pour illustrer cela, Nir Eyal a divisé la boucle des habitudes en quatre étapes :

Les déclencheurs
Les déclencheurs sont des e-mails, des notifications ou des appels à l'action sur ton site web. Les questions-clés sont : qu'est-ce qui amène la personne vers ton produit ? Que veut vraiment la personne ? Essaie toujours de comprendre ce que veut ton groupe cible à un moment donné.
L'action
L'action réfère ici à l'action qui est effectuée. Cela peut être simple, comme une connexion ou une inscription, ou des actions plus complexes, comme la collecte des "likes" ou l'ajout à la liste des favoris. La question est la suivante : quel est le comportement le plus simple en prévision d'une récompense ?
Récompense variable
Les récompenses variables peuvent être des récompenses classiques, mais elles ne doivent pas nécessairement l'être. Tout ce qui apporte une valeur ajoutée à ton public peut être présenté comme une récompense, comme par exemple lorsque tu fournis des informations qualitatives. Pose-toi toujours la question suivante : la récompense est-elle gratifiante et te donne-t-elle envie d'en avoir plus ?
Investissement
Plus une personne a investi, moins elle a envie de renoncer à ce qu'elle a investi. Un exemple simple : un·e utilisateur·rice a créé plusieurs tableaux sur Pinterest . Elle va probablement conserver son compte et continuer à préférer Pinterest à une plateforme similaire à l'avenir. La question centrale de cette phase est : que fait-on pour augmenter la probabilité d'un retour ?

Nous retrouvons un modèle psychologique similaire dans les formulaires : si une personne a déjà consacré du temps à remplir le formulaire, il est moins probable qu'elle abandonne le processus. C'est pourquoi nous trouvons souvent les détails du paiement à la dernière étape du formulaire.
Éléments de gamification dans le design web
Progrès
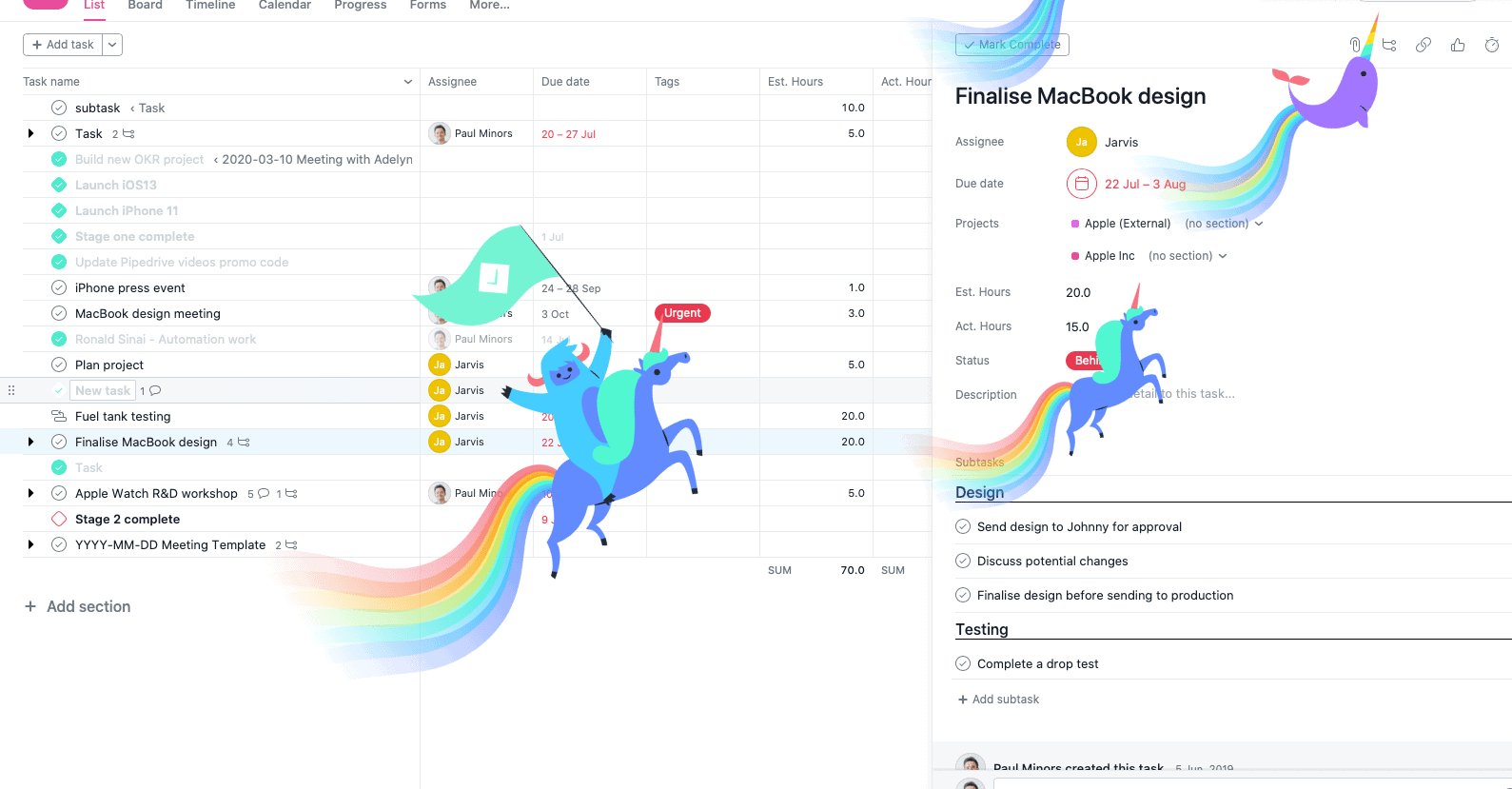
Il est important de montrer les progrès réalisés. Les utilisateur·rices veulent généralement atteindre un certain objectif. Les outils de gestion de projet comme Asana utilisent ces éléments :

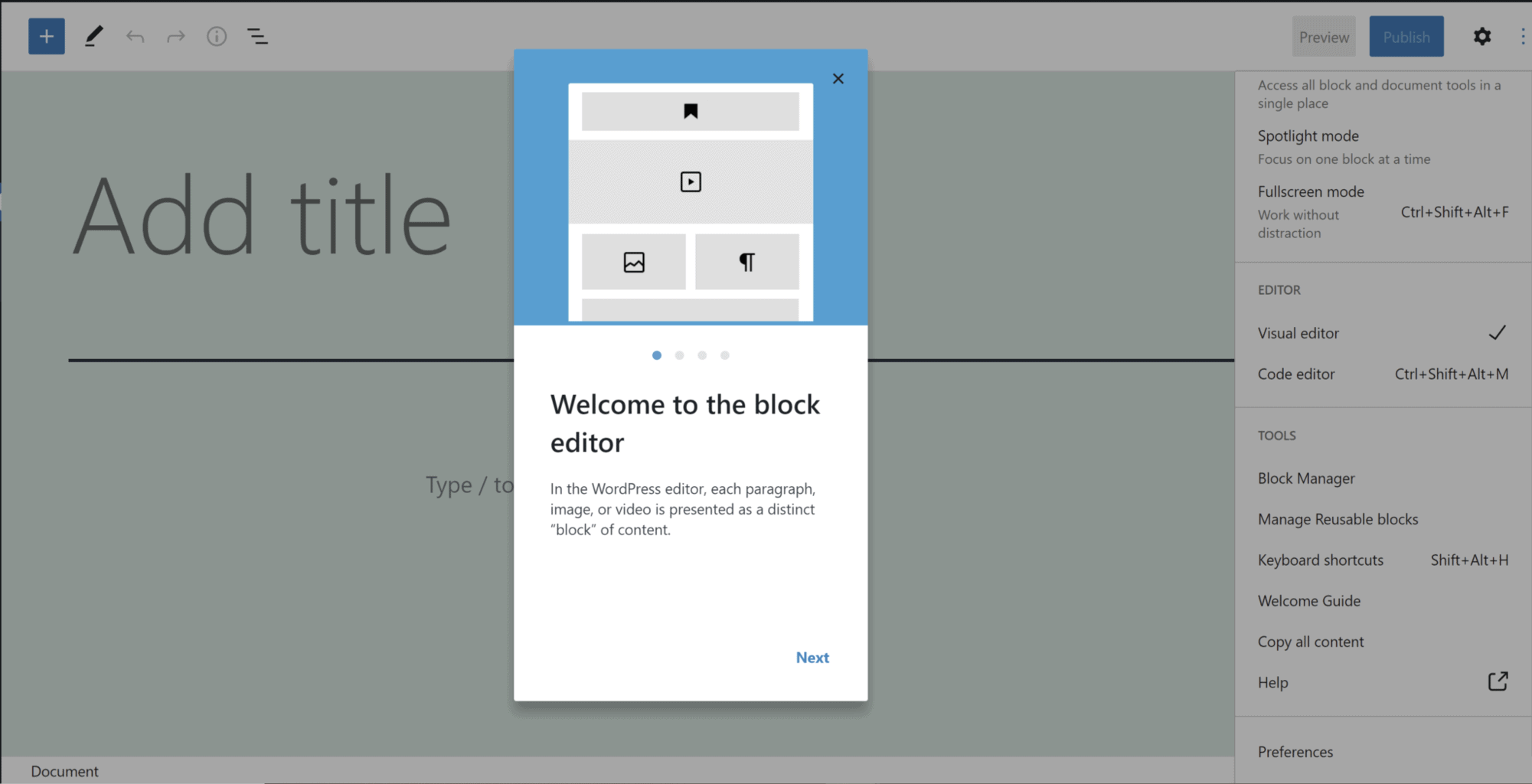
Les avances sont également souvent utilisées lorsqu'un programme/site web présente de nouvelles fonctionnalités que les utilisateur·rices ne connaissent pas encore. De cette manière, les utilisateur·rices découvrent rapidement et facilement les dernières fonctionnalités, comme dans l'exemple de WordPress Block Editor :

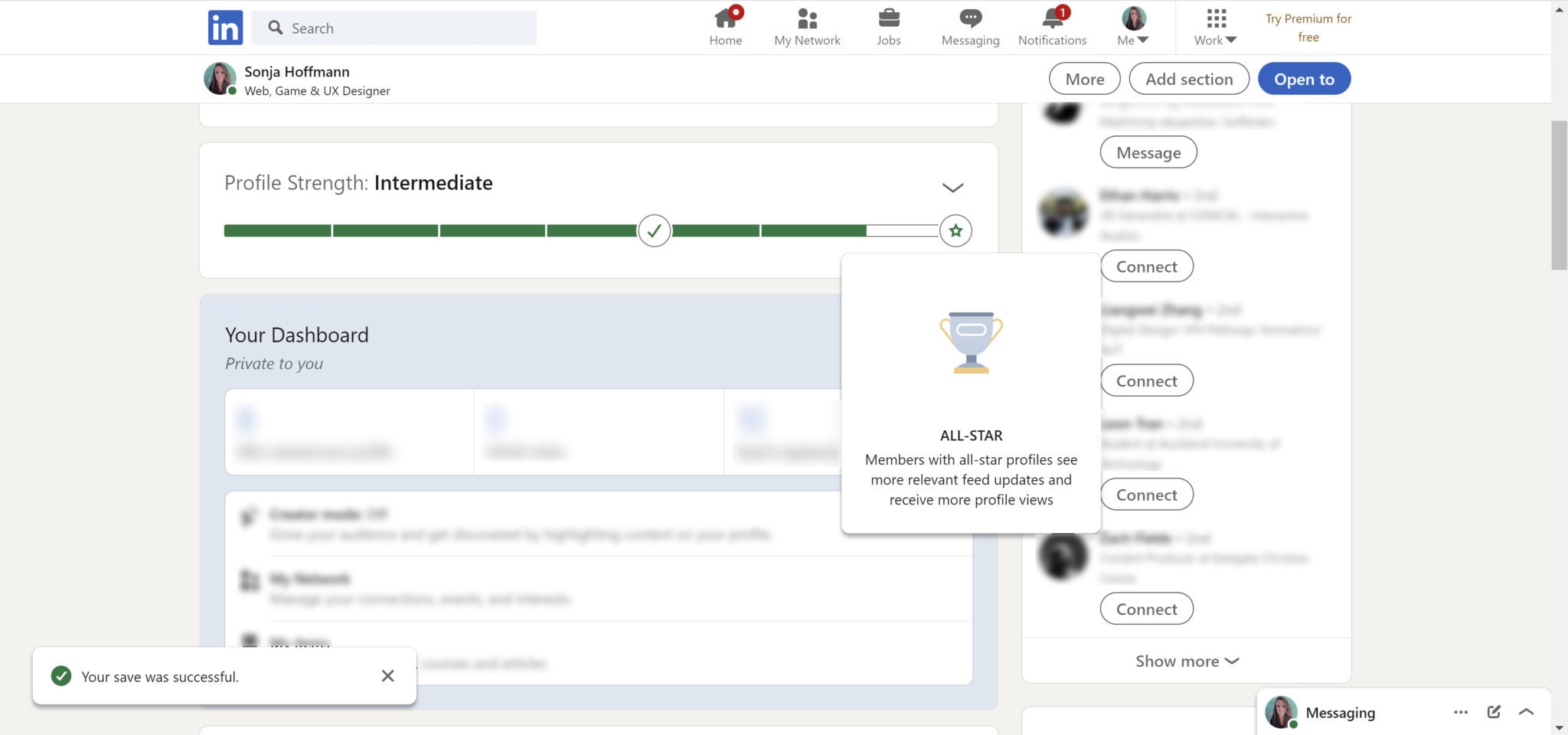
Les éléments d'accueil sont souvent étroitement liés aux récompenses. Sur LinkedIn par exemple, les membres sont récompensés pour avoir complété leur profil avec des flux pertinents :

Règles du jeu
Il ne s'agit pas nécessairement des règles du jeu telles que nous les connaissons dans les jeux de société. Il s'agit plutôt de conditions que les utilisateur·rices apprennent à connaître comme, par exemple, quelles actions iels doivent accomplir pour recevoir certaines récompenses.
Il est important que tes règles soient cohérentes. Sinon, les utilisateur·rices perdront confiance et ton site web perdra de sa crédibilité.
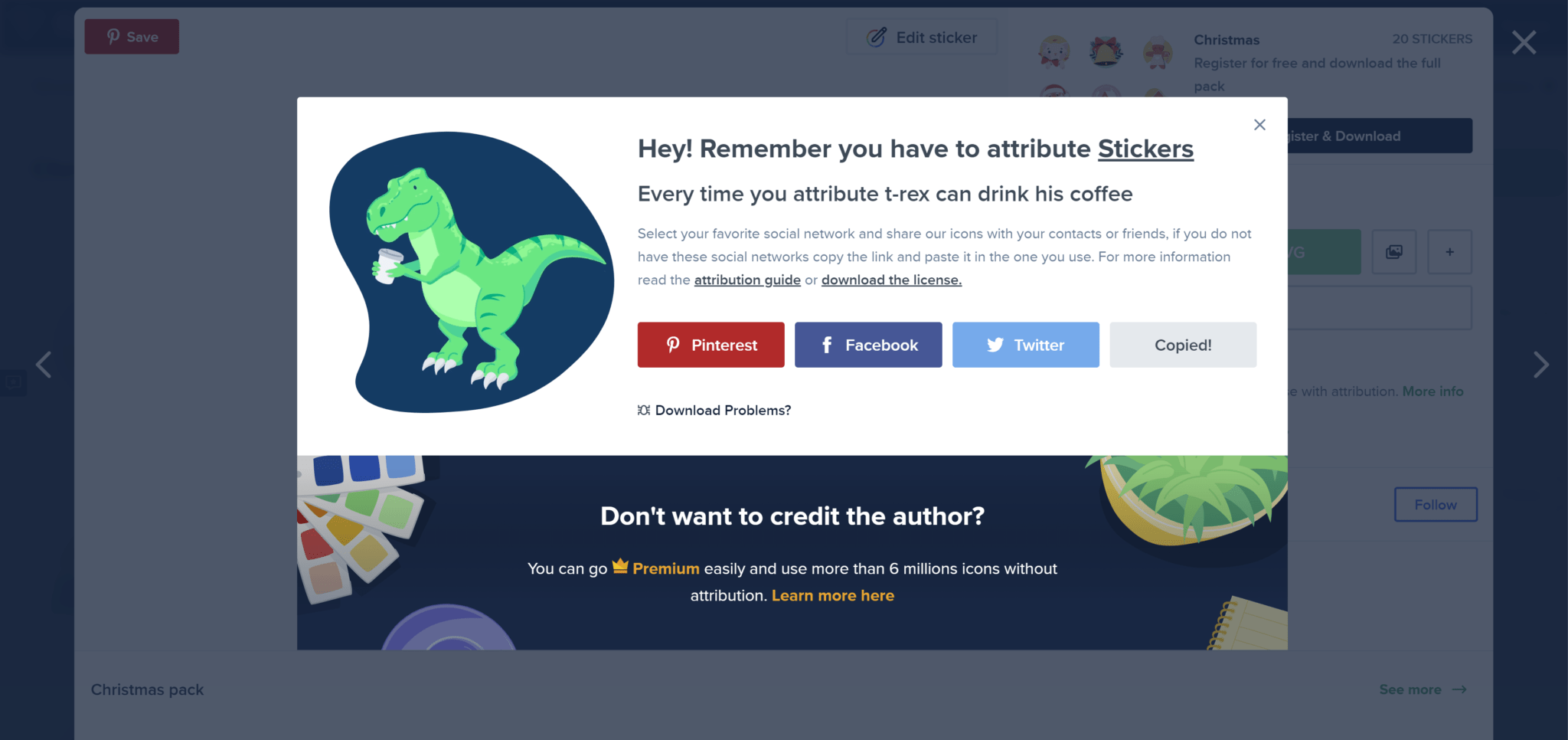
Flaticon en fournit un exemple : la tâche bureaucratique de l'octroi de crédits est à la fois allégée et récompensée. Si tu copies le lien, l'illustration change et le T-Rex peut boire son café. Les illustrations sont variées, si bien que les utilisateur·rices doivent télécharger quelques icônes avant que l'ennui ne s'installe.

Concurrence
La concurrence entre utilisateur·rices peut augmenter la participation et la durée de vie des produits et apporter de la variété et de la motivation. Les aspects sociaux jouent également un rôle dans ce domaine. En tant qu'utilisateur·rice, tu ne te sens plus seul·e, tu fais alors partie d'un tout.
Aspects sociaux
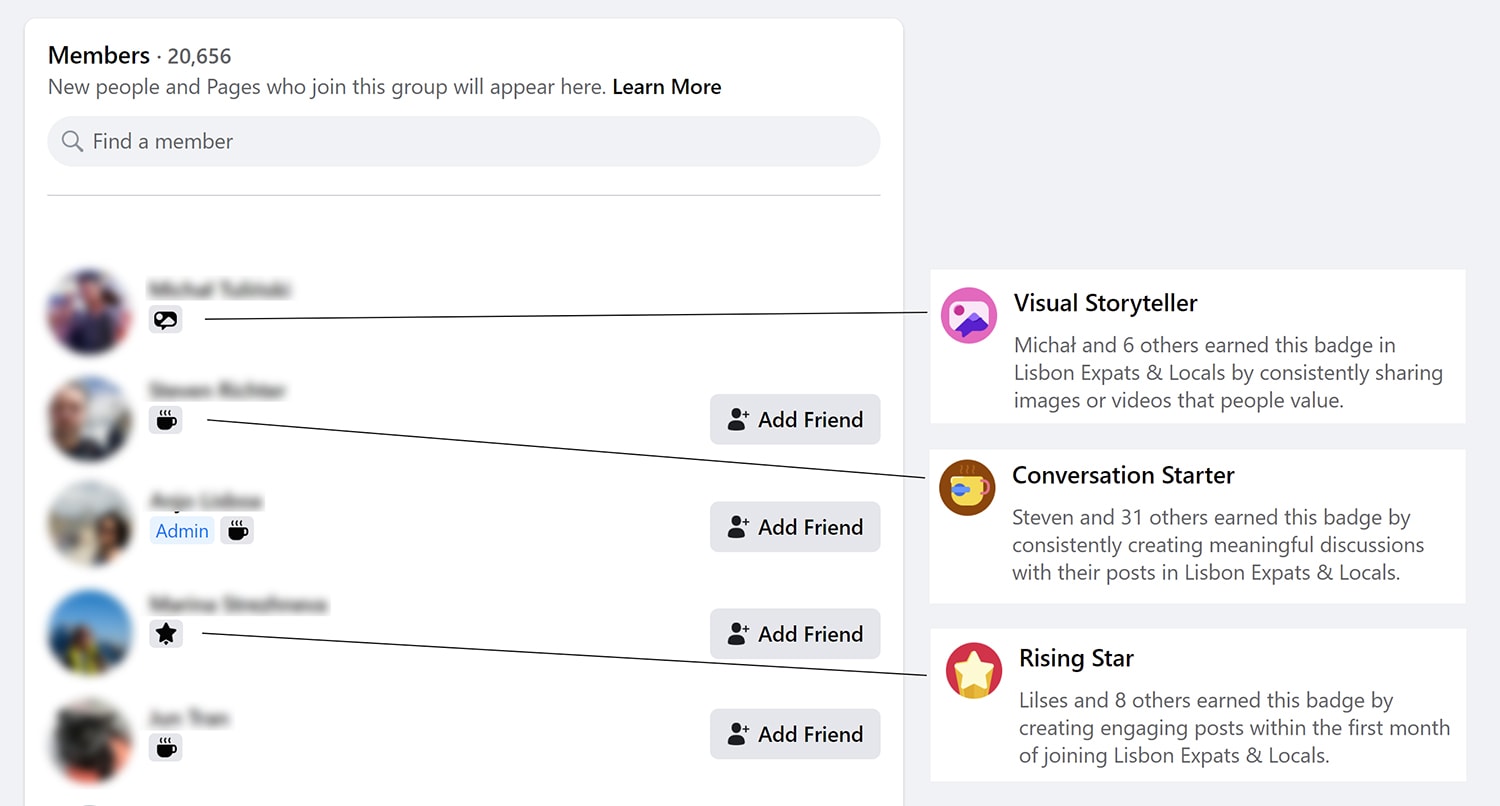
La possibilité de faire des contributions individuelles peut être rendue plus attrayante par des éléments de gamification. Facebook utilise des éléments de gamification de différentes manières. En tant qu'utilisateur·rice, tu peux rédiger des contributions ou commenter celles des autres et tu seras récompensé·e par différents titres en fonction de ton activité.

Ce que tu devrais éviter
Systèmes de points inappropriés
Lors de l'intégration d'une stratégie de gamification, veille à ce que les systèmes de points ne soient utilisés que lorsqu'ils ont un sens et offrent une valeur ajoutée.
Souvent, les points sont soit sous-qualifiés, soit surqualifiés : s'ils sont sous-qualifiés, ils perdent leur sens et le clignotement constant des points nouvellement obtenus peut conduire à la frustration. Idéalement, tu veux que la gamification fasse en sorte que tes utilisateur·rices apprécient leur visite sur ton site web, et qu'iels y oublient l'heure. Si une notification clignote constamment, même si celle-ci est secondaire, tu sors constamment tes utilisateur·rices de leur flux.
Les points surqualifiés obtiennent une valeur supérieure à celle qui leur était destinée. Cela entraîne une augmentation de la demande. Cela peut aussi contribuer à ce que davantage d'utilisateur·rices soient prêt·es à tricher ou à pirater le système pour obtenir des points.
Récompenses inappropriées
Les récompenses qui apparaissent à des moments inappropriés peuvent avoir un impact négatif sur la motivation de tes visiteurs. Par conséquent, réfléchis bien à comment, pourquoi et quand tu utilises les récompenses.
Communication inappropriée
Comme nous l'avons déjà mentionné, ta stratégie de gamification doit être adaptée à ton groupe cible et à ton entreprise. De nombreuses et nombreux utilisateur·rices se sentent peu stimulé·es si tu utilises trop d'éléments de gamification enfantins.
Exemples de gamification sur le web
Apprendre par le jeu
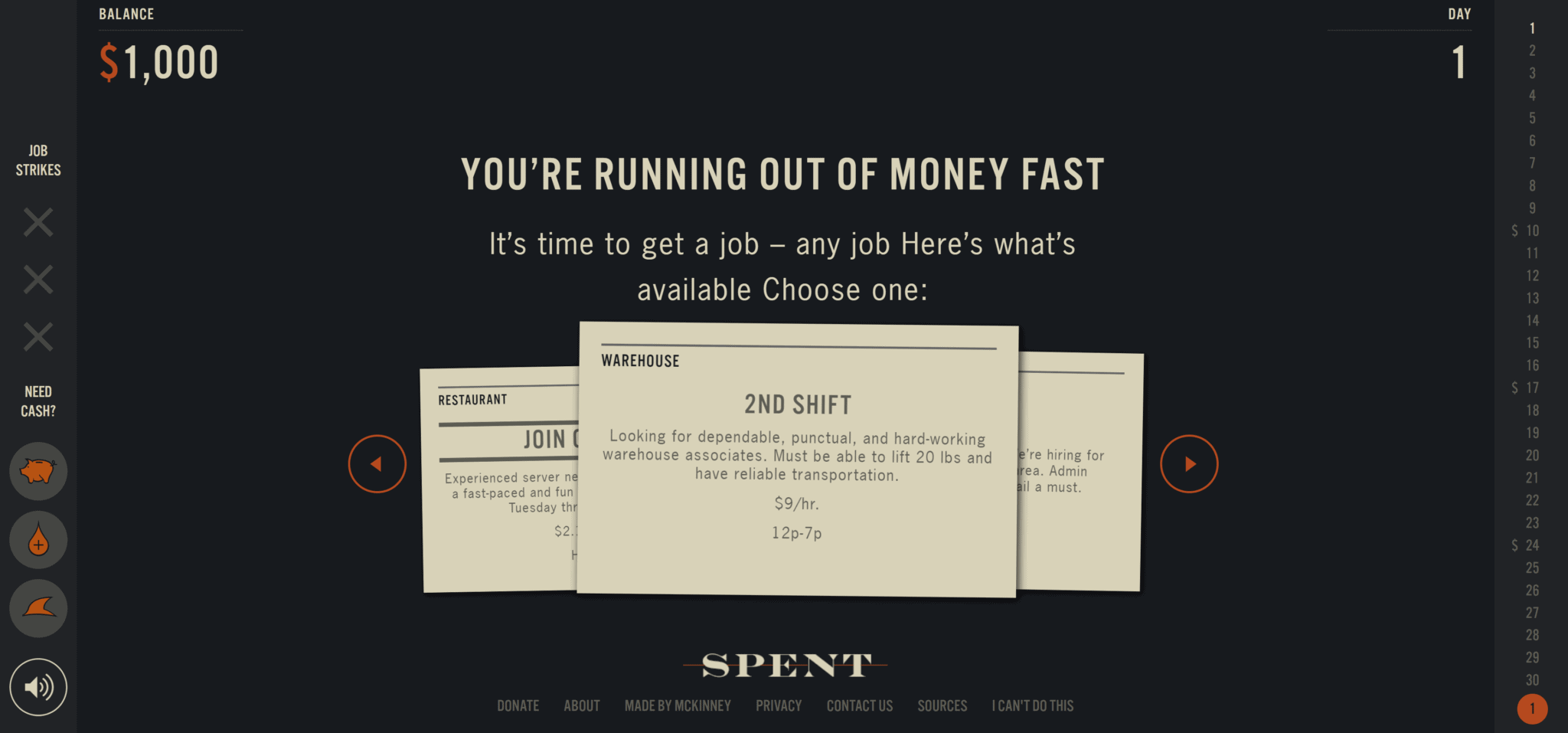
C'est surtout dans l'éducation que l'on utilise volontiers des éléments de gamification. L'âge du groupe cible n'est pas un facteur déterminant. Les mini-jeux ou les éléments de gamification permettent de consolider les contenus récurrents et d'apprendre de nouveaux contenus.
Une autre particularité des jeux est que les utilisateur·rices peuvent tester différentes options en toute sécurité et revenir au point de départ en cas d'échec. Iels apprennent les conséquences que peuvent avoir certaines actions sans subir de préjudice réel.
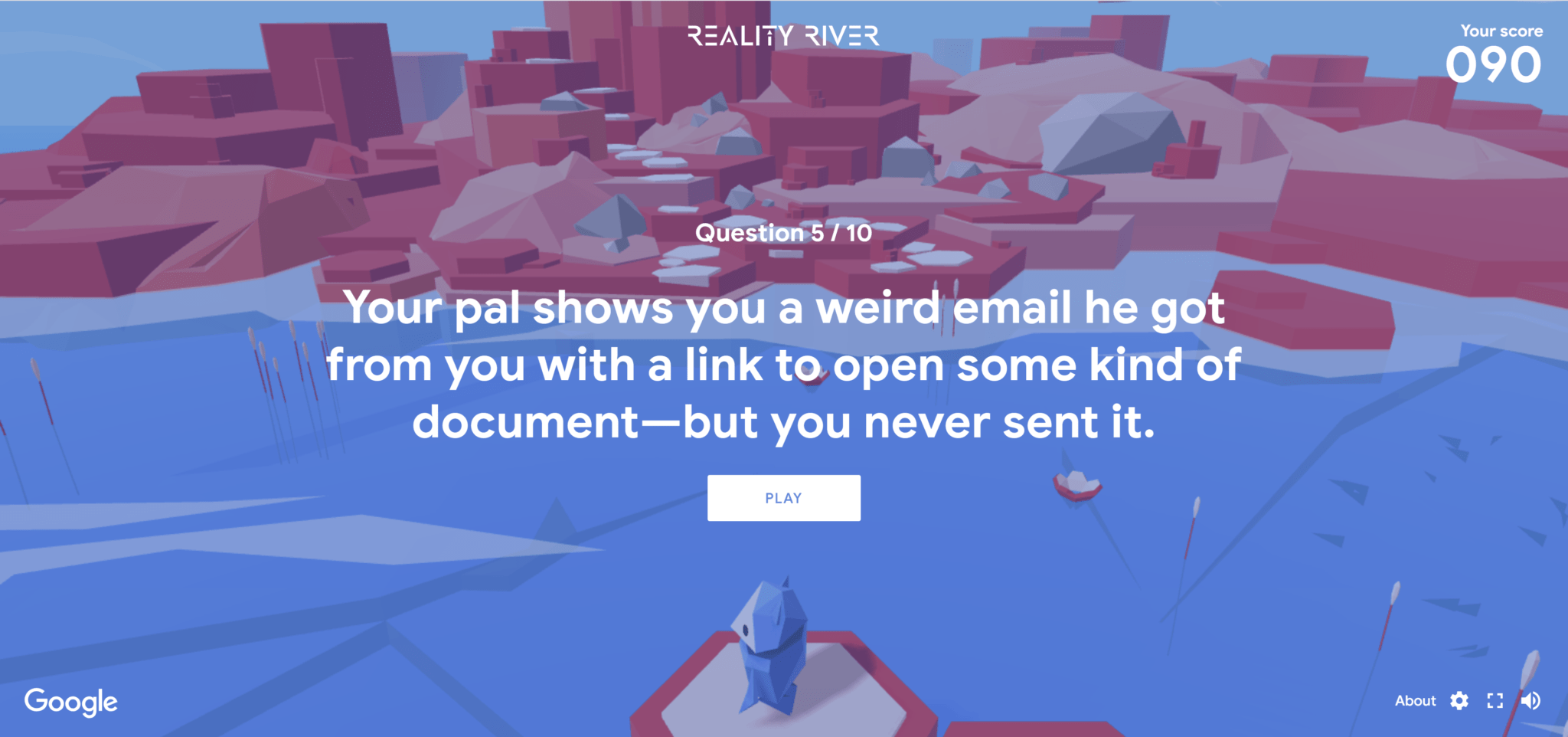
Google a développé le jeu Be Internet Awesome pour ses jeunes utilisateur·rices. Les utilisateur·rices sont confronté·es à différentes situations quotidiennes de la toile et apprennent à prendre les bonnes décisions.

Mini-jeux
Les mini-jeux sont souvent utilisés à des fins de marketing. L'accent est mis ici sur le facteur plaisir et surprise. L'objectif est de sortir les utilisateur·rices de leur routine quotidienne. Les mini-jeux sont souvent utilisés pour transmettre des informations supplémentaires.



Certains programmes de fidélisation fonctionnent de manière similaire : par exemple, le Monopoly de McDonald's et l'épicerie à collectionner de Lidl. Il y a ici des règles du jeu, des investissements, des récompenses correspondantes et des motivations.
Storytelling
Une façon impressionnante d'utiliser la gamification et les jeux est de visualiser des histoires est le storytelling. Contrairement aux mots écrits, tu impliques ton lectorat dans l'histoire de manière émotionnelle.




Eléments visuels
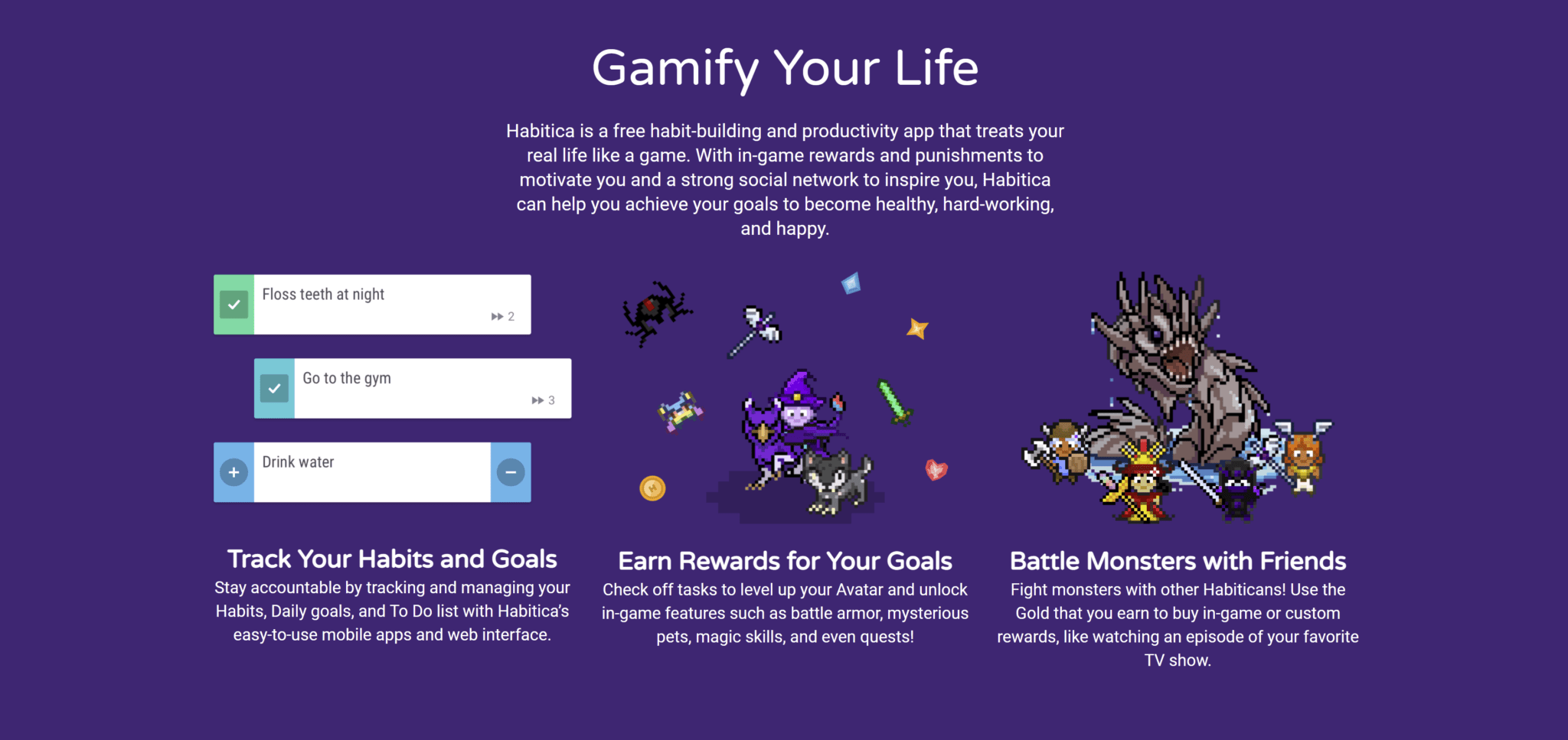
Les exemples suivants comportent peu d'éléments de gamification. Ils sont visuellement conçus pour rappeler les jeux. Tu peux l'utiliser à plusieurs fins : pour présenter ta marque de manière ludique ou pour séduire certaines générations d'utilisateur·rices par la nostalgie.



Gamification et WordPress
Tu as maintenant appris quelques concepts de gamification que tu peux intégrer sur ton site web. En outre, il existe des outils WordPress qui peuvent t'aider à intégrer des badges, tels que par exemple le plugin WordPress de gamification BadgeOS. Amuse-toi bien en l'essayant !
Matériel de lecture supplémentaire
- La gamification UX redéfinie
- Les 10 principaux éléments de gamification dans le commerce électronique
- 5 exemples de gamification réussie
- Théorie du plaisir pour la conception de jeux par Raph Koster
- Accro : comment créer des produits qui forgent des habitudes, par Nir Eyal
Tes questions au sujet de la gamification dans le webdesign
Quelles questions as-tu sur la gamification dans le webdesign ? Nous nous réjouissons de ton commentaire. Tu t'intéresses à l'actualité du webdesign et du développement ? Alors suis Raidboxes sur Twitter, Facebook, LinkedIn ou via notre newsletter.
