Tu as certainement déjà entendu parler de la règle des 80/20. Mais sais-tu comment tu peux l'utiliser en matière d'utilisabilité dans le design UX ? J'ai examiné de plus près quelques trouvailles psychologiques et je les ai considérées en relation avec l'expérience utilisateur.
Depuis toujours, les psychologues essaient de comprendre pourquoi l'être humain se comporte comme il le fait. Qu'est-ce qui nous motive à prendre certaines décisions ? Quels sont les événements dont on se souvient le plus ? En tant que designer, tu peux également profiter de leurs connaissances. J'ai résumé ici quelques règles connues en matière de design produit et UX.
Le rasoir d'Occam ou la "loi de l'économie".
Dans sa forme originale, la loi dit à peu près ceci : "Les entités ne devraient pas être multipliées inutilement". Au fil du temps, la signification d'origine de cette règle s'est quelque peu renforcée en raison de la fréquence des citations, de l'application et du développement, et a ainsi évolué vers ce que l'on appelle la "loi de l'économie".
Toutes les applications doivent être aussi simples que possible. S'il existe deux approches pour une entité, qui disent toutes deux exactement la même chose, il faut toujours opter pour la variante la plus simple.
Comment peux-tu appliquer cela à l'UX Design ?
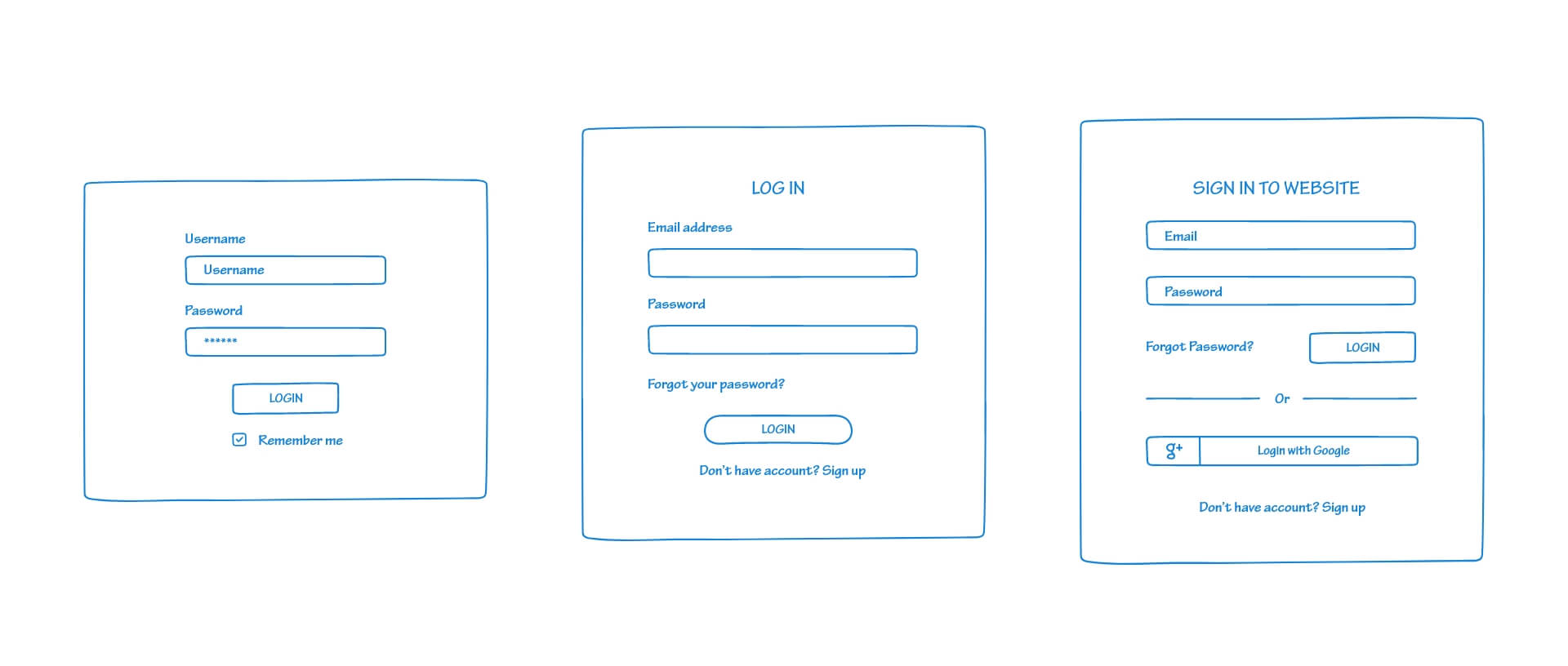
Le terme "simple" donne souvent lieu ici à des interprétations erronées. Examinons le graphique suivant. Le dessin qui semble le plus simple est-il vraiment celui qui rend la tâche la plus facile à tes utilisateurs ?
Cela n'est vrai que si tout va bien. Mais nous devons toujours nous attendre à ce que les utilisateurs ne puissent pas se connecter sans problème. Par exemple, il se peut qu'il n'y ait pas encore de compte ou que les données de connexion aient été perdues.
Dans ce cas, le dessin du milieu serait l'approche la plus simple. Mais peut-être as-tu découvert, grâce à une analyse du groupe cible, que tes utilisateurs disposent pour la plupart d'un compte Google ? Dans ce cas, la troisième approche est la bonne. Car ici, tu évites à tes utilisateurs de devoir saisir leur adresse e-mail et leur mot de passe. En leur permettant d'utiliser un compte connu, tu leur fais gagner un temps précieux.

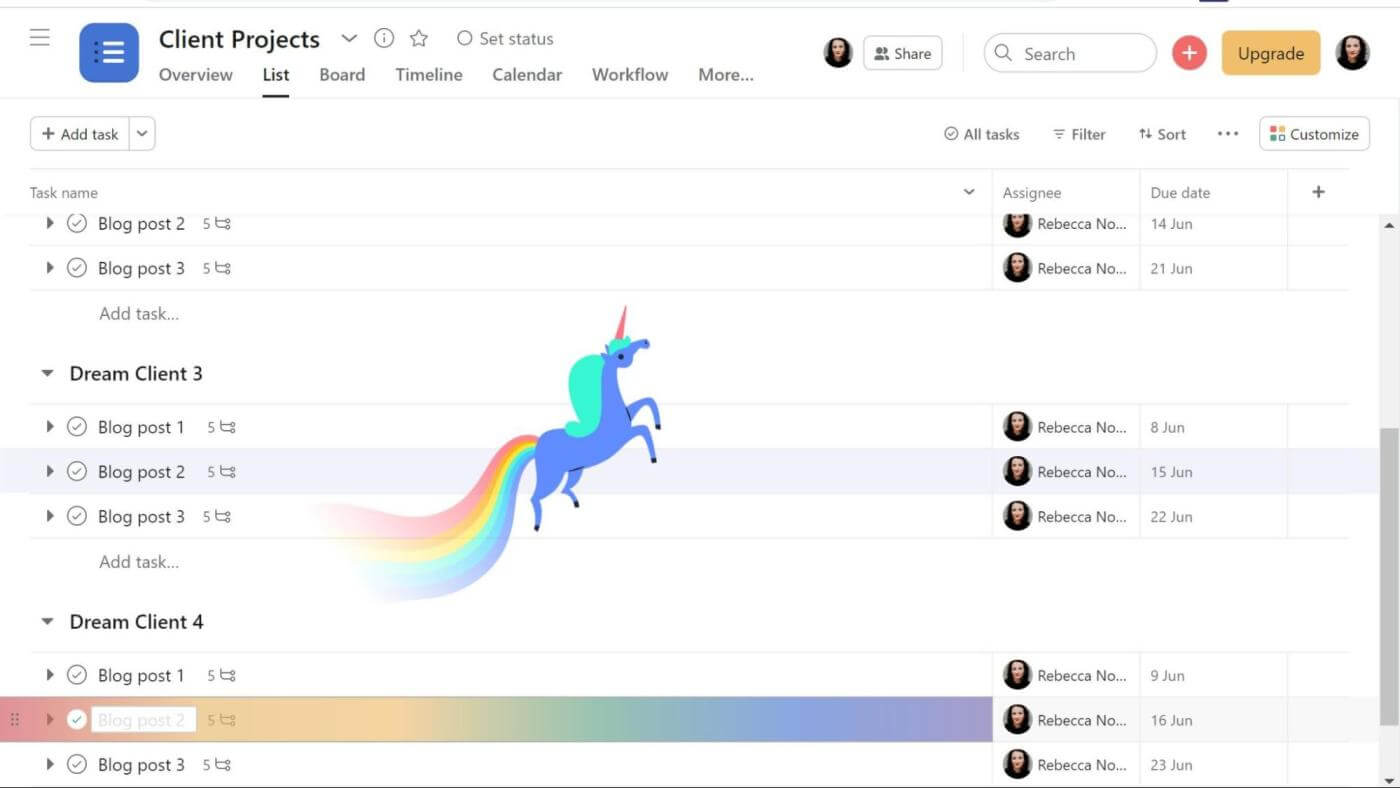
Effet Zeigarnik
Cette approche vient de Bluma Zeigarnik. Elle était une psychologue russe, au début des années 1900. Sa recherche a révélé que les personnes de toutes les démographies se souviennent plus facilement des tâches inachevées que des tâches terminées.
Comment peux-tu appliquer cela à l'UX Design ?
Cet effet est à double tranchant. Tu peux l'utiliser pour inciter tes visiteurs à consommer davantage de ton contenu. Par exemple, au lieu d'un titre complet, tu peux présenter un simple teaser. Tu éveilles ainsi la curiosité de tes utilisateurs pour qu'ils consomment plus de contenu de ta part.
Cependant, l'impossibilité de terminer une interaction a un impact négatif sur la convivialité de ton site.
Cela peut arriver par exemple en cas de difficultés techniques, de sorte que les formulaires ou les commandes ne peuvent pas être envoyés. Ou s'il n'y a pas de feedback après que les visiteurs se soient inscrits à une newsletter.
Mais cette règle est aussi souvent utilisée pour permettre aux utilisateurs de faire quelque chose qu'ils ne veulent pas faire. C'est souvent le cas lorsqu'un certain temps a déjà été consacré à un processus (comme remplir un formulaire de plusieurs pages ou installer une application), pour ensuite découvrir, par exemple, qu'un enregistrement est nécessaire ou que quelque chose doit être acheté pour pouvoir continuer.
Hypothèse du gradient de buts
Ici aussi, il s'agit de tâches et du temps qui a déjà été investi pour les accomplir. Selon cette thèse, nous avons tendance à vouloir terminer une tâche dans laquelle nous avons déjà investi un certain temps plutôt que de la quitter. De plus, elle affirme que nous devenons plus rapides lorsque nous approchons de la fin.
Comment peux-tu appliquer cela à l'UX Design ?
Cette connaissance est surtout intéressante avec l'effet Zeigarnik. Il est donc logique de construire un processus en commençant par des tâches simples. Tu devrais garder les tâches plus complexes jusqu'à la fin. Pour que tes utilisateurs sachent que la tâche est bientôt terminée, tu devrais toujours afficher un indicateur qui indique où se trouve la personne dans le processus. Cela peut être intégré à tous les processus, comme la finalisation d'un achat, l'inscription à la newsletter ou l'enregistrement.
Effet de position sériel
Cet effet a été découvert par Hermann Ebbinghaus, un psychologue allemand. Au cours de ses innombrables recherches sur la mémoire, il a découvert que nous retenons mieux les premières et les dernières choses d'une série.
Comment peux-tu appliquer cela à l'UX Design ?
Les listes de contrôle ou les énumérations de toute sorte doivent être conçues de manière à ce que les points les plus importants se trouvent au début et à la fin.
Même dans le cas de longs menus déroulants, tu ne dois jamais oublier que les utilisateurs ne se souviennent pas de tous les contenus. Les comparaisons de prix, comme dans l'exemple ci-dessous, profitent de cet effet. Le premier et le dernier prix sont les plus faciles à retenir.

Règle de fin de pic
Comme pour l'effet de position en série, ce qui compte ici, c'est ce que nous avons vu ou ressenti en dernier. Ce principe a exploré le fait que nous déterminons notre mémoire subjective principalement sur deux choses : Ce que nous ressentons pendant un moment extrême et à la fin d'une expérience. Un moment extrême décrit un moment qui se distingue particulièrement, c'est-à-dire qui se démarque du reste. Ainsi, si tu vas au restaurant et que tu manges une entrée et un plat délicieux, mais que le dessert est mauvais, tu ne te souviendras pas très bien du restaurant.
La particularité de ce phénomène est qu'il nous est difficile de tirer une moyenne de l'expérience globale. Notre ressenti est toujours influencé par ces deux extrêmes.
Comment peux-tu appliquer cela à l'UX Design ?
Le moment qui se démarque des autres est souvent un événement particulièrement négatif ou particulièrement positif. Les utilisateurs vivent souvent des événements positifs lorsque quelque chose de surprenant se produit. Il peut s'agir d'une manière innovante de gagner du temps en remplissant des formulaires. Ou une animation amusante à la fin d'une tâche.
En revanche, les moments de frustration sont plus mémorables que les moments où tout s'est bien passé, mais où il ne s'est rien passé de spécial.

Effet d'utilisabilité esthétique
Cet effet décrit le fait que nous attribuons à un bon design une utilisabilité qui fonctionne.
Un site web au design attrayant doit par conséquent être facile à utiliser.
Les visiteurs de ton site web te pardonnent certains problèmes d'utilisabilité tant que le design de ton site web les attire. Mais cela ne fonctionne que pour les petites erreurs d'utilisabilité. Même un bon design ne peut pas sauver un site Web qui ne fonctionne pas fondamentalement.
Dans le design de produit, cela peut même aller jusqu'à ce que les consommateurs finaux préfèrent un produit visuellement attrayant à un produit ayant de meilleures caractéristiques. Dans des cas extrêmes, un design excellent peut nous amener à créer un lien émotionnel avec le produit, comme c'est souvent le cas avec les voitures.
Les visiteurs de Forsstudio pardonneront volontiers à ce site agréablement conçu l'une ou l'autre erreur d'ergonomie.

Principe de Pareto ou règle des 20/80
Tu as sûrement déjà entendu dire que, par exemple, 20% de ton travail génère 80% de tes revenus. Cette règle peut s'appliquer à beaucoup de choses dans la vie. Elle dit que 20 pour cent d'un événement représentent 80 pour cent de sa sortie. Bien qu'il faille être prudent, car les chiffres peuvent bien sûr varier d'un domaine à l'autre. Il n'y a aucune garantie que ces valeurs soient toujours identiques.
Comment peux-tu appliquer cela à l'UX Design ?
Découvre quelle petite partie de ton groupe cible passe le plus de temps sur ton site web. Au lieu de revoir l'ensemble de ton site, tu peux ainsi concentrer ton temps et tes efforts sur la partie la plus importante de ton site. Il en va de même pour les produits de l'e-commerce. Quels sont les 20 % de tes produits qui sont achetés par 80 % de tes clients ? Place-les de manière à ce qu'ils soient facilement accessibles. Vérifie à l'aide de tests d'utilisabilité si ton groupe cible peut accéder facilement à tes best-sellers.
Effet de Restorff
Hedwig von Restorff a découvert lors d'une étude en 1933 que dans une série d'éléments, le cerveau humain retient le plus facilement celui qui se distingue des autres. Cela peut être de nature visuelle, mais aussi de contenu.
Comment peux-tu appliquer cela à l'UX Design ?
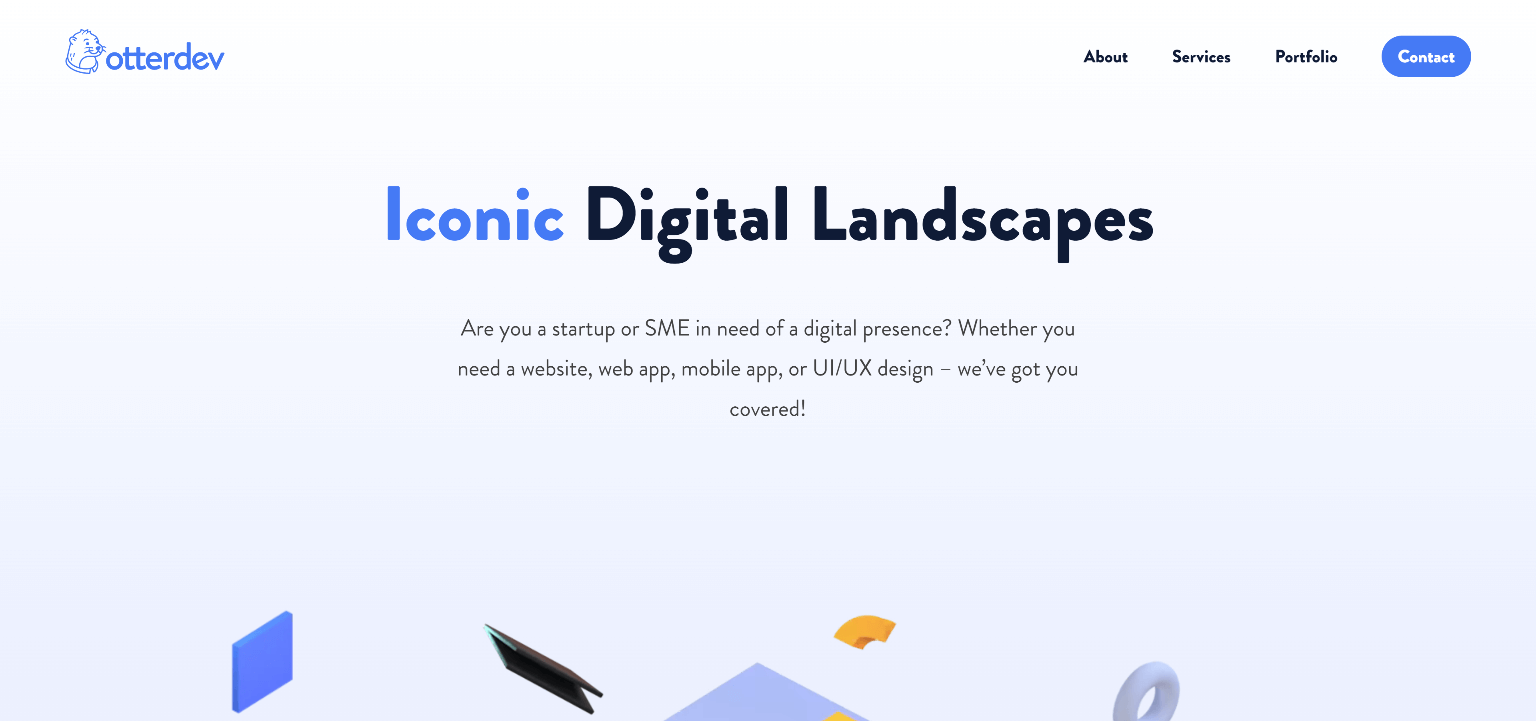
Dans l'exemple d'Otterdev, le bouton Contact se distingue le plus de la série d'éléments de menu. Ici, nous voyons plusieurs règles réunies. Le bouton est le dernier élément d'une séquence et il est visuellement différent. Les visiteurs de ce site se souviendront de la manière dont ils peuvent prendre contact ici. Les autres points seront plutôt oubliés.

Dans chacun des exemples ci-dessous, l'un des éléments se démarque des autres et sera donc plus facile à retenir. La délimitation du sens fonctionne également. Dans la deuxième illustration, les clients retiendront plus facilement "Photography" que les autres services. Mais cela suppose qu'il existe des connaissances de base sur ces sujets. Les utilisateurs doivent pouvoir reconnaître que le contenu se distingue des autres.


Tu souhaites en savoir plus sur les règles de l'expérience utilisateur ?
Tu trouveras ces règles et d'autres encore dans la rubrique Law of UX .
Tes questions sur la psychologie dans le design UX
As-tu d'autres suggestions pour améliorer l'expérience utilisateur de ton site ? Partage-les avec nous dans les commentaires ci-dessous et discutons-en. Tu veux être informé des nouveaux articles sur le design web et l'hébergement WordPress ? Alors suis-nous sur Twitter, Facebook, LinkedIn ou via notre newsletter.
