Tu veux savoir ce qui est à la mode dans le monde du webdesign ? Voici les principales tendances du webdesign en 2022 que tu dois absolument connaître. Amuse-toi bien !
Certaines entreprises misent sur un style traditionnel. D'autres veulent rester à la pointe de la technologie en matière de design. Peu importe le groupe auquel tu appartiens et pour qui tu conçois tes sites Web : cela ne fait jamais de mal de savoir quelles sont les tendances du moment en matière de design Web.
Ces dernières années, une bonne expérience utilisateur a été l'une des tendances du webdesign par excellence. Et une concentration sur une meilleure UX devrait et peut toujours être intégrée - quelle que soit la stratégie de marque de tes clients.
Headers : grandes vidéos & typographie forte
Vidéos de style cinéma
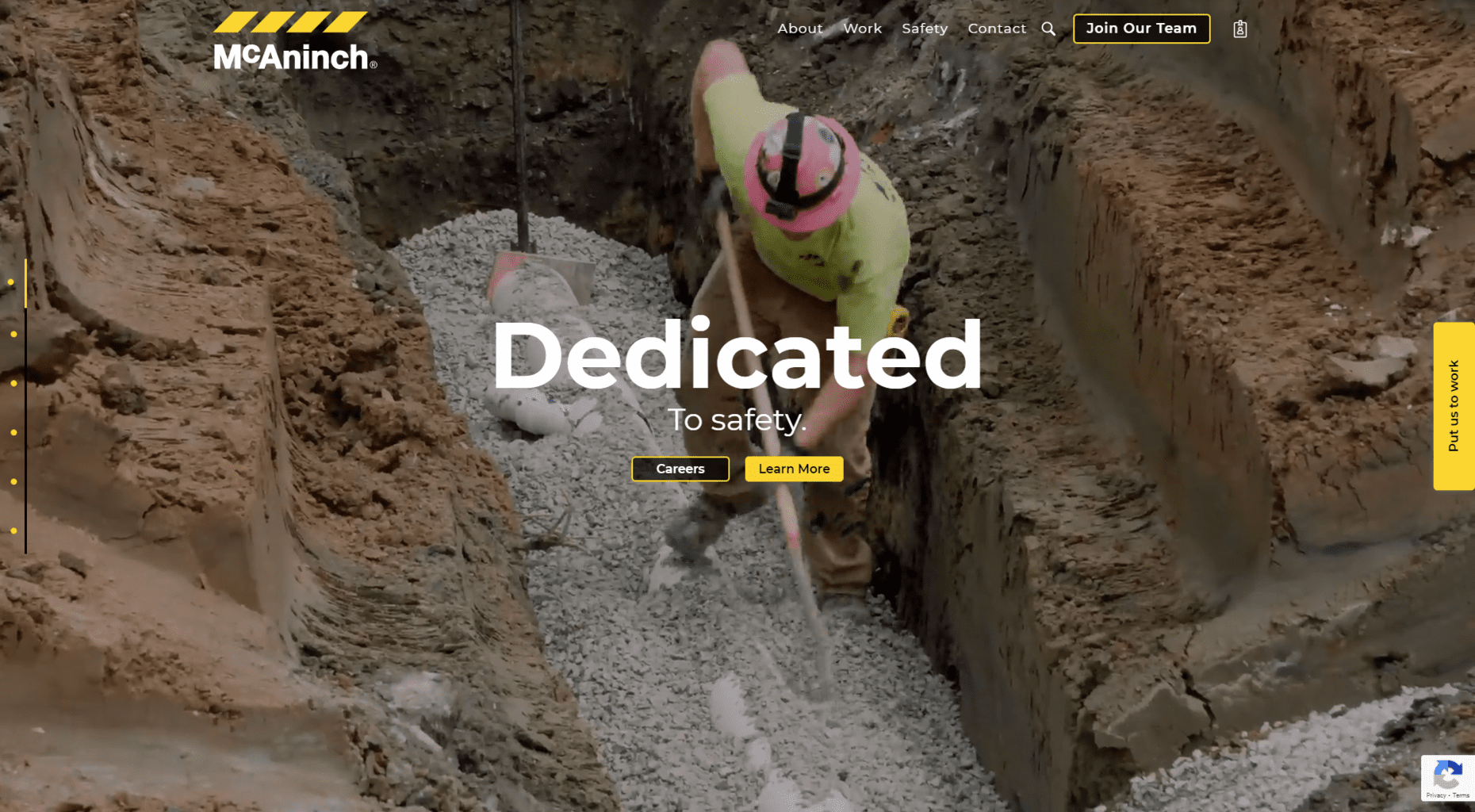
Les vidéos en tant qu'en-tête plein écran sont à la mode. Avec de nouveaux formats plus conviviaux pour le web (comme WebM), il est possible de réaliser des vidéos en grand format sans faire exploser le temps de chargement. La particularité de la vidéo de style cinéma : Celui qui visite ton site web ne voit pas seulement une vidéo attrayante, il est immédiatement plongé dans l'action. L'entreprise 11coffee y est parvenue.

En regardant la vidéo, tu as l'impression d'être assis dans un café. L'activité est immédiatement présente. Et en plus, une idée des produits qui sont proposés sur place. Tu peux établir une relation personnelle avec les collaborateurs et la marque avant de les connaître.
La particularité de ce style est que les visiteurs de ton site web sont immédiatement intégrés. Cela permet de réduire la distance entre le site web et les visiteurs, ou le produit et les clients. De plus, tu minimises ainsi l'utilisation de texte sur ton site Web.

Une vidéo utilisée à un endroit aussi important doit impérativement être dotée d'une image de repli. Ainsi, en cas de doute et de mauvaise connexion Internet, les visiteurs ne seront pas accueillis par un message d'erreur remplissant l'écran, mais verront au moins une image.
Typographie surdimensionnée
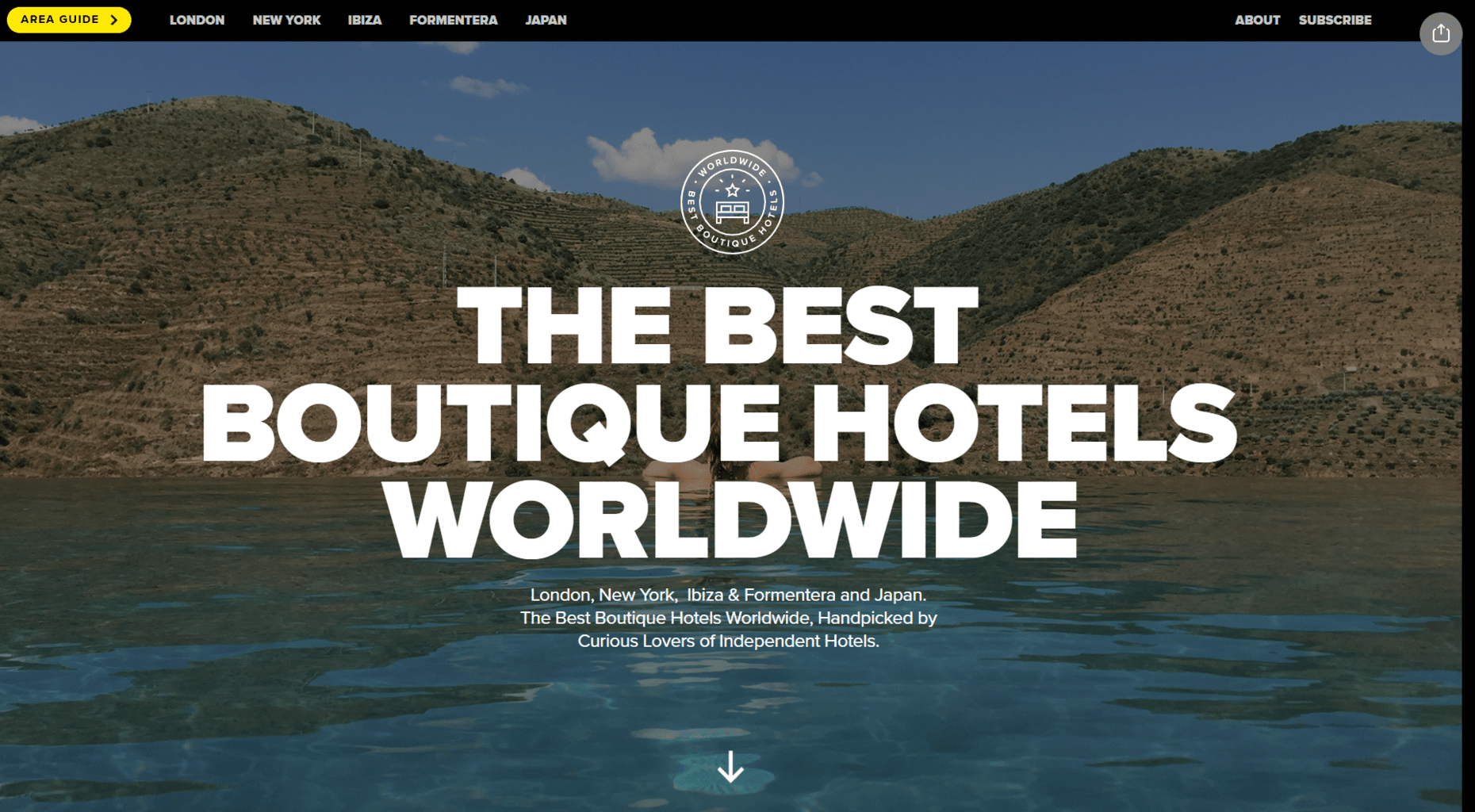
Cette approche offre le contraire du mode plein écran. Les polices surdimensionnées peuvent alors être soutenues par des visuels en tant que slogan, comme Best Boutique Hotels Worldwide.

De même, les polices Web peuvent être utilisées comme seul élément visuel dans l'en-tête de ton site Web. Dans l'exemple d'Onomatet, la typo ne sert pas d'en-tête, mais d'élément de navigation.

Ce style peut être très minimaliste dans certaines circonstances. Dans cet exemple, il se concentre sur l'essentiel et évite aux visiteurs d'être submergés de stimuli.
Comparons cela à l'en-tête de la vidéo d'avant : grâce à la vidéo, on crée une proximité et une personnalité. Nous développons une empathie avec le produit et les collaborateurs. A l'aide d'une utilisation sobre et minimaliste de la typographie, une distance froide est créée. Et en même temps, une sorte d'élégance. Le design se sent généralement plus pragmatique.
Mise en page & éléments visuels dans le design web
Lignes diagonales
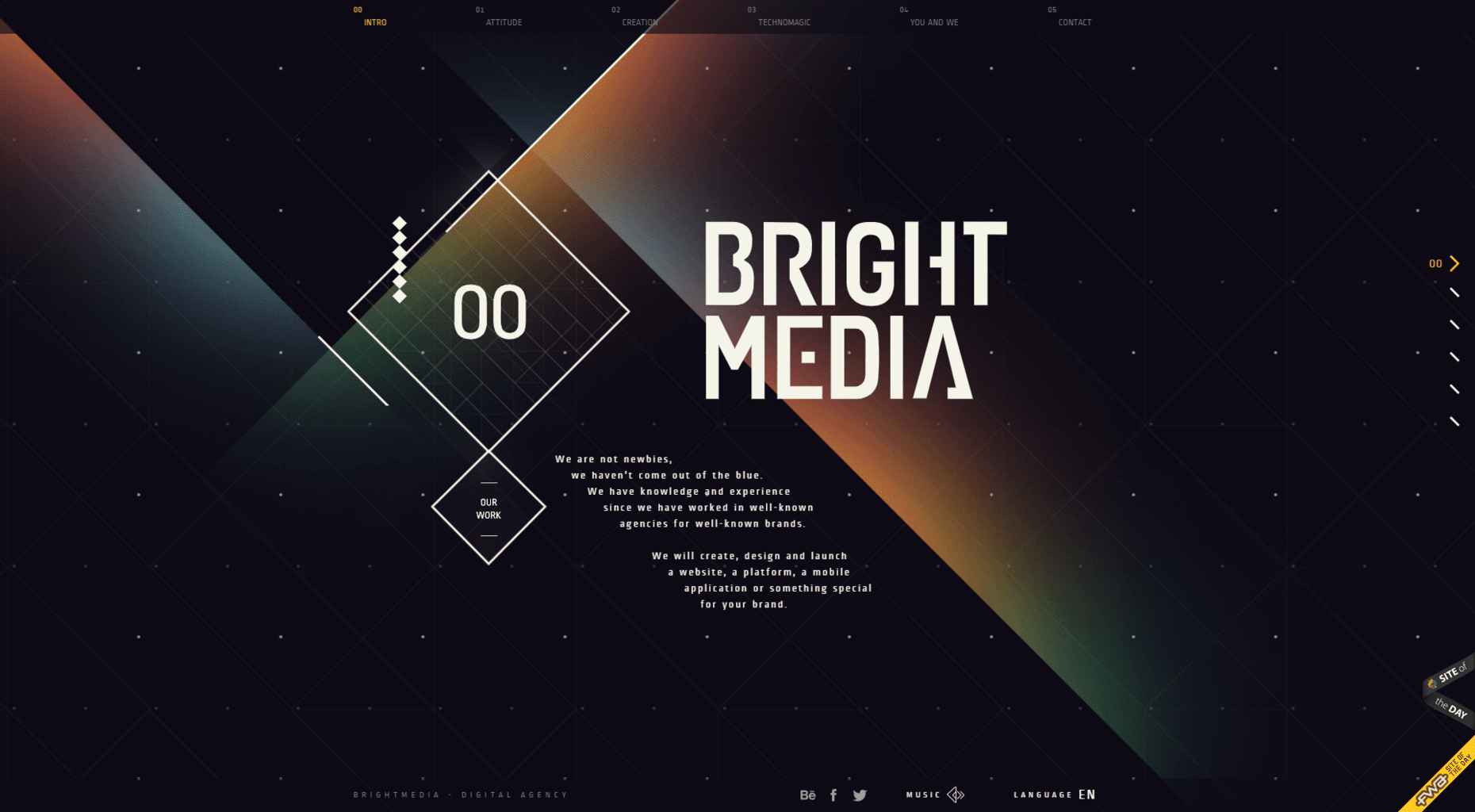
Les lignes font partie depuis plus longtemps des éléments visuels populaires dans le design web. En utilisant des lignes diagonales, tu peux rendre ton design plus intéressant. Contrairement aux lignes horizontales, les lignes diagonales ont l'air plus "ouvertes". En effet, les lignes diagonales relient les contenus au lieu de les séparer.
Ainsi, elles aident énormément à naviguer à travers ton contenu. A l'aide de lignes diagonales, tu peux guider l'œil de ton groupe cible. Et les guider vers les zones pertinentes de ton site.

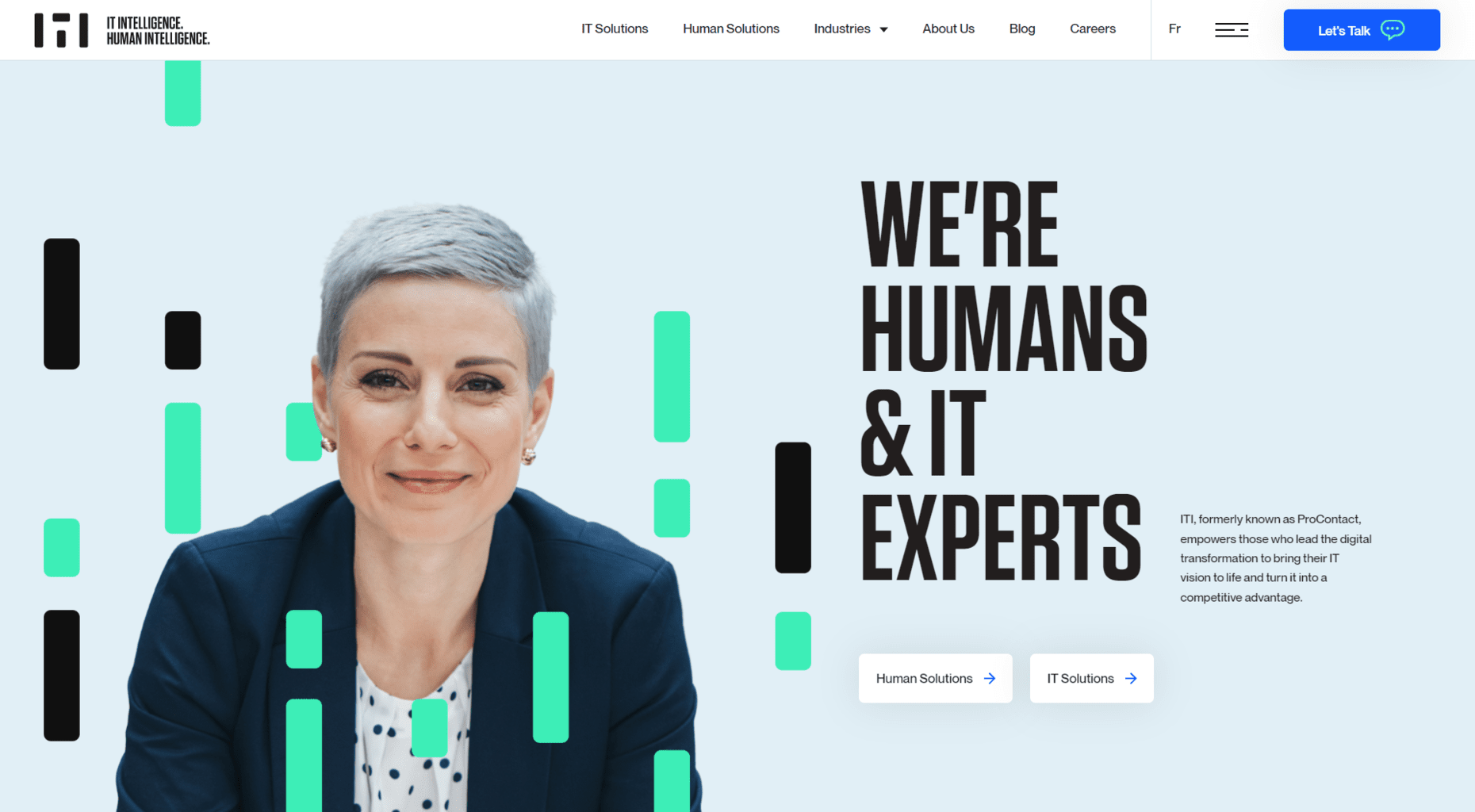
Je trouve que les lignes diagonales sur le site de Brightmedia sont très réussies.
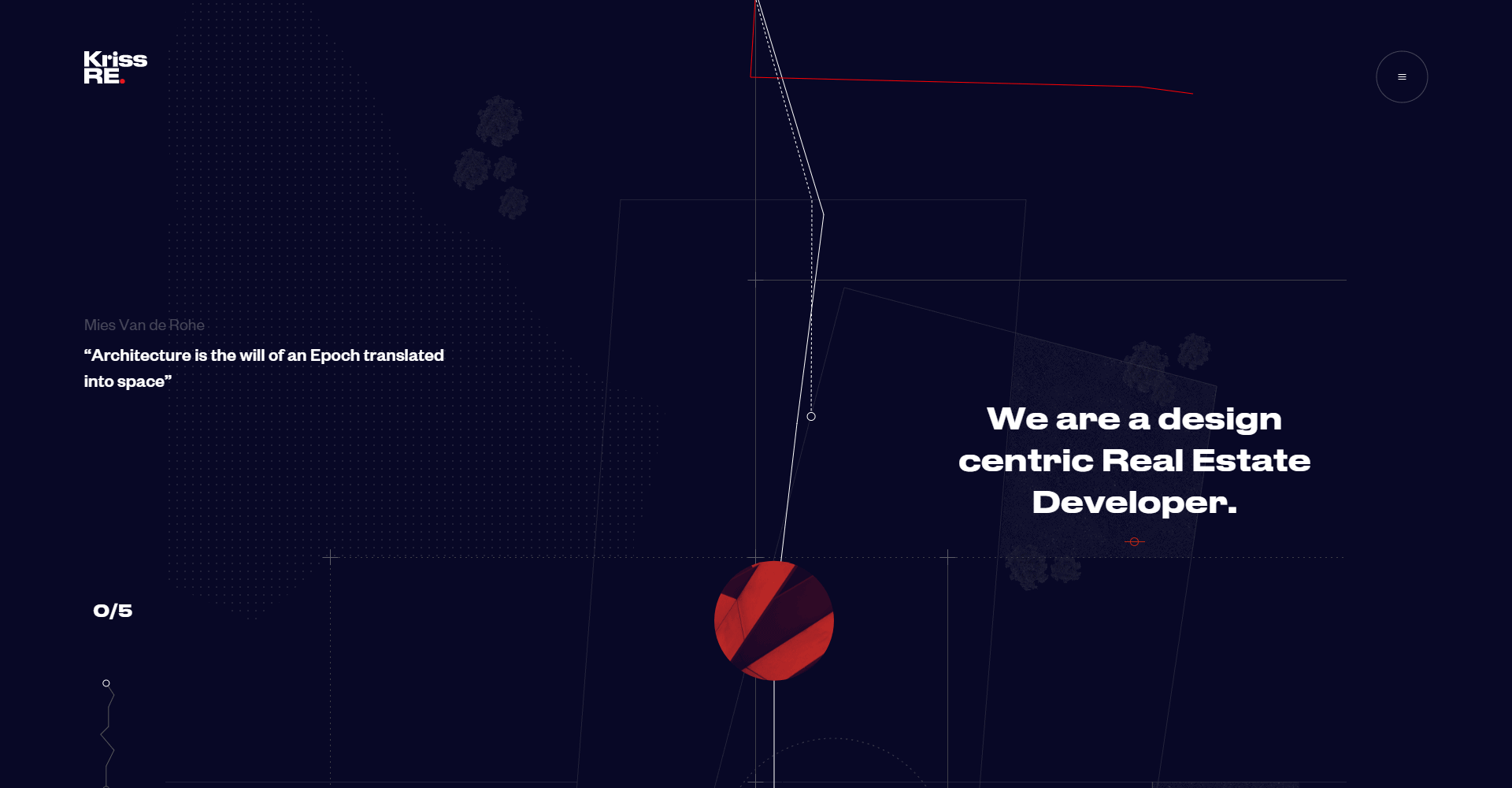
Une approche un peu saccadée à mes yeux se trouve chez Kris Real Estate. Je trouve le trait rouge laissé par le curseur de la souris visuellement intéressant. Mais il détourne l'attention du contenu important - et je ne vois pas (encore) de valeur ajoutée.

Éléments de texte à faire défiler
Les effets de défilement s'intègrent bien avec des titres surdimensionnés. Il existe ici différentes approches.
Le site web de Peppasauce se compose presque exclusivement de grandes typos qui se déplacent lorsqu'on les fait défiler. Elle confère ainsi de la mobilité à la sensation habituellement statique du site.

Avec Dot To Dot, nous voyons un menu qui défile horizontalement.

Contrairement à ses deux prédécesseurs, Pierre Grosjean utilise le texte défilant comme élément d'arrière-plan. Tu peux ainsi donner plus de dynamisme à ton site web sans surcharger visuellement tes visiteurs.

Ombres et éléments flottants
Le flat design s'est maintenu et trouve encore sa place aujourd'hui dans le design web. Le flat design a ensuite donné naissance à ce que l'on appelle le flat design 2.0. Les graphiques plats gagnent en profondeur grâce à l'utilisation d'ombres.
Ce style continuera à nous accompagner à l'avenir. En utilisant différents types d'ombres, tu peux aussi donner à ton design 2D la sensation de différents niveaux. Tu peux ainsi mettre les éléments importants au premier plan. Cela se combine bien avec des objets flottants.
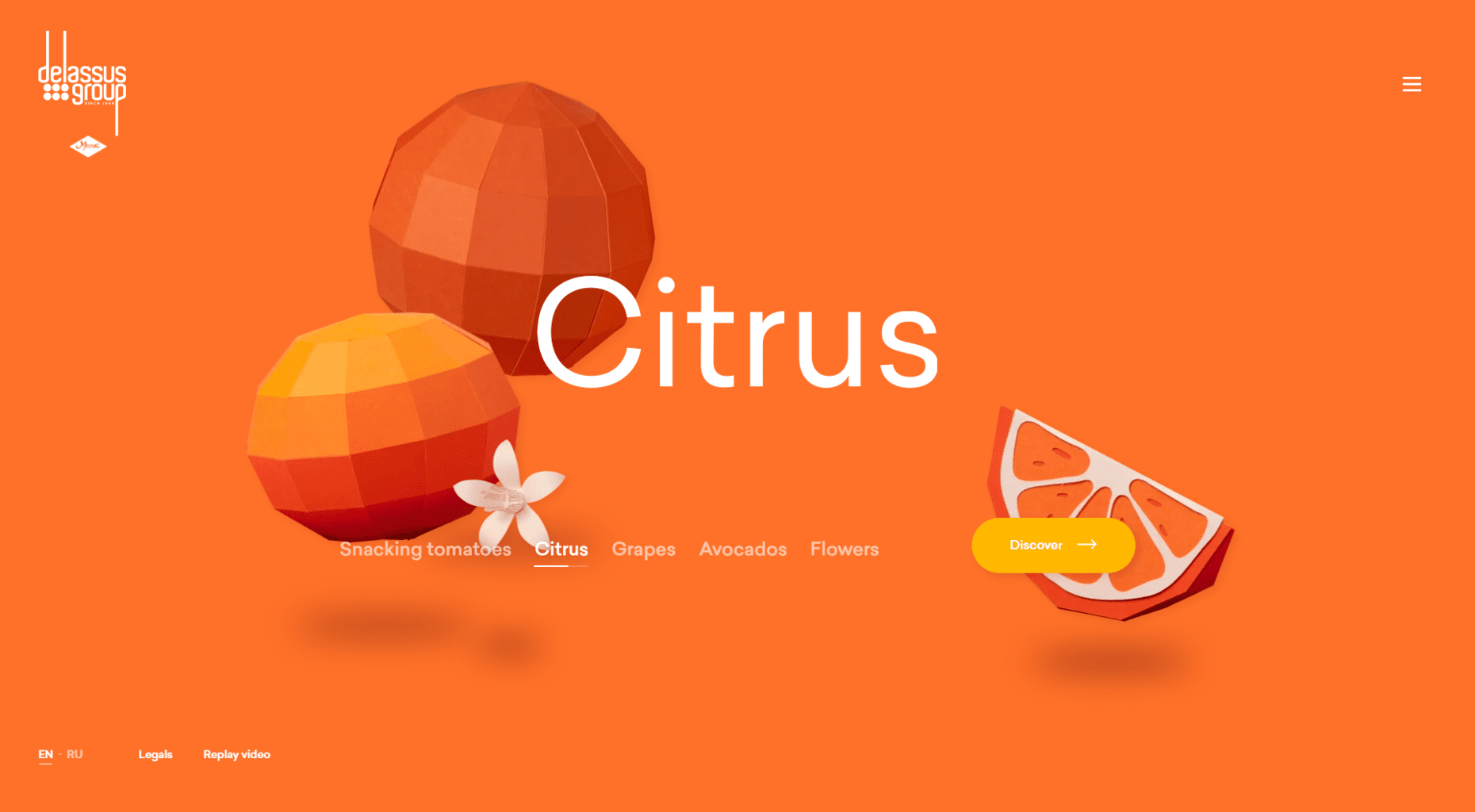
Ainsi, tu peux créer la profondeur d'espaces 3D en disposant et en utilisant des éléments 2D. My Mortgage Hub et Luminous en sont deux bons exemples.


"*" indique les champs requis
Les éléments qui se chevauchent
Nous avons vu dans la section précédente comment tu peux créer de la profondeur avec différents calques et ombres. Une autre façon de jouer avec le design 2D est de superposer des éléments.
Il se peut que tu annules les propriétés physiques de tes éléments. Les éléments d'arrière-plan se trouvent alors devant un élément de premier plan. Cet effet peut être intentionnel, mais il peut aussi être source de confusion.

Nous trouvons une approche bien assortie chez The Stylist Group.

Lors du chevauchement d'objets, tu dois veiller à ne rien perdre de ton contenu et à ce que tous les textes restent lisibles. Tu peux parfaitement mettre en œuvre ce style à l'aide de la grille CSS.
Eléments web interactifs
Une autre façon de combler la distance entre les visiteurs et les propriétaires de sites Web est d'utiliser des éléments interactifs.
Cela n'a pas besoin d'être coûteux. La première question à se poser est la suivante : Qu'est-ce qui offre une valeur ajoutée à ton groupe cible ? Propose un questionnaire pour adapter ton produit aux préférences de ton groupe cible.
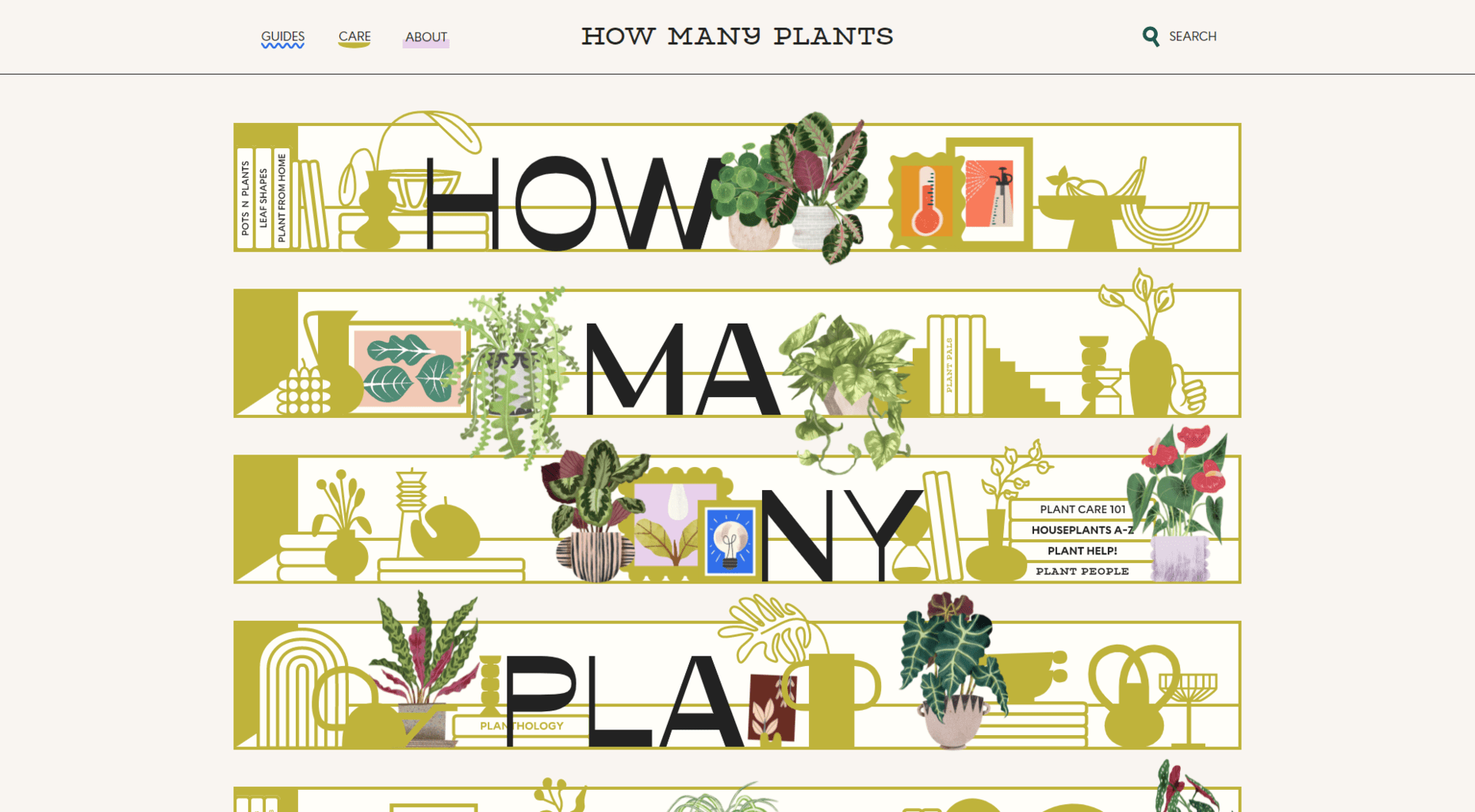
Mais les éléments interactifs peuvent aussi être humoristiques et ne pas offrir de valeur ajoutée directe, comme sur le site de How Many Plants. Ici, le curseur de la souris se transforme en arrosoir et tu peux hover sur les plantes.

Appel à l'action clair et bien en vue
Voici une autre tendance du webdesign qui s'adresse à l'expérience utilisateur. Les appels à l'action doivent être clairs et proéminents à l'avenir. Les boutons aussi restent plutôt grands et imposants, afin que nous puissions les atteindre sans problème sur les appareils mobiles.

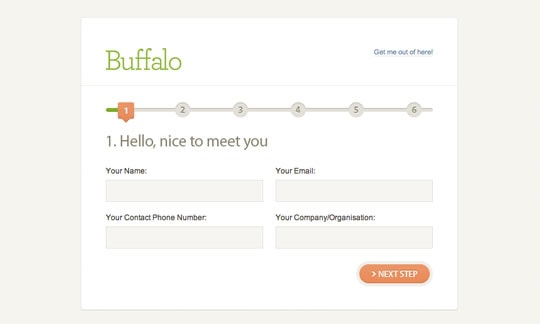
Formulaires progressifs
Cette tendance du webdesign sert également à l'expérience utilisateur. Les formulaires progressifs sont des formulaires qui ont été divisés en plusieurs étapes claires. Ils font en sorte que tes utilisateurs n'abandonnent pas immédiatement en voyant de grands formulaires.
De plus, lorsque certaines informations ont été saisies, il est plus difficile de quitter la progression effectuée que de remplir le formulaire jusqu'au bout.

Conception & stratégies pour ton site web
Show donʼt tell
Un principe que je connais depuis longtemps dans le domaine de l'écriture créative s'appliquera à l'avenir aussi au design web. Avec le principe "Show don't tell", tu rends ta marque ou ton produit compréhensible grâce à la structure et à l'utilisation d'éléments visuels. Au lieu de jongler avec de nombreux mots, tu fais comprendre à ton groupe cible ce que tu proposes et qui se cache derrière par le biais du look & feel. Si tu réussis à mettre cela en œuvre, tu rendras une partie du texte superflue et ton site web sera plus clair et plus innovant.

Nous suivons souvent ce concept avec le scrollytelling. Ici, nous racontons des histoires qui se déroulent en images et en mots - un peu comme un voyage numérique à travers le site web.
L'utilisation de vidéos en mode plein écran favorise la représentation visuelle de ta marque : tu racontes une histoire sur ta marque ou ton produit sans utiliser de mots.
Google a développé un site Internet attrayant pour expliquer et recruter des guides locaux. Celui-ci souligne chaque étape par une animation et explique de manière compréhensible quelles actions sont possibles.
Un design positif avec une touche d'humour
Après deux ans de nouvelles préoccupantes, nous cherchons un équilibre. Le design web devient plus humoristique et plus digeste. Même les entreprises prétendument sérieuses peuvent miser sur un design positif.


Les petites surprises nous font sourire pendant notre voyage sur le web. Par exemple, chez Luminous, nous recevons la visite d'un chat timide qui dépasse du bord droit de l'écran.

Référencement local
Si ta marque a une boutique physique, garde des mots-clés et des contenus qui sont liés à l'environnement. Ainsi, tu seras trouvé et référencé lors d'une recherche "Service XY près de chez moi".
Le SEO local existe depuis longtemps. Au début, il était surtout utilisé sur le bureau. Aujourd'hui, il joue également un rôle important sur les appareils mobiles. Le guide du référencement local t'offre un aperçu complet.
Autres tendances du webdesign en 2022
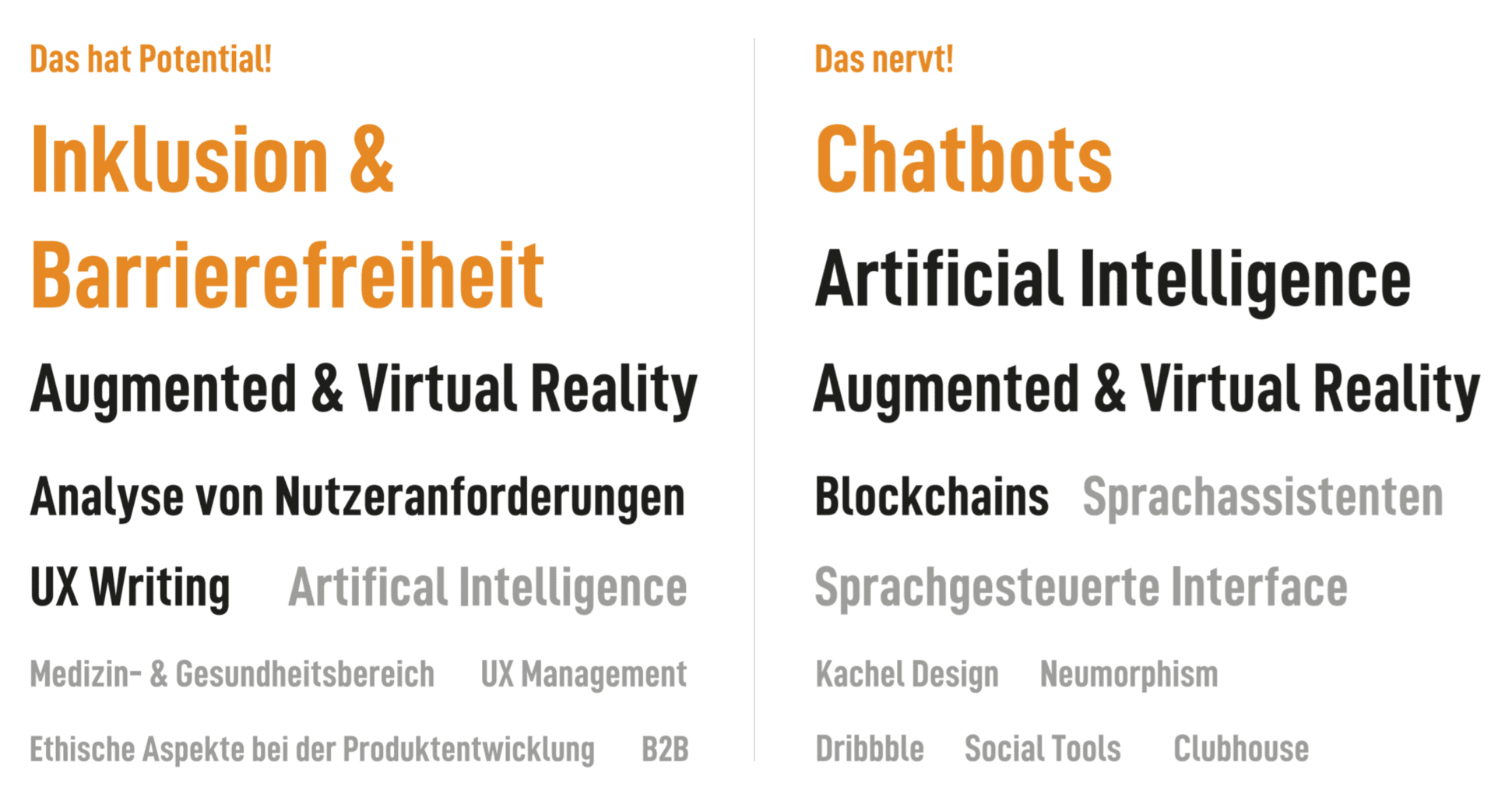
Selon une enquête de GermanUpa, les chatbots, l'intelligence artificielle et l'AR/VR sont en tête de la liste des tendances les plus énervantes. En ce qui concerne les nouvelles technologies, tu devrais toujours considérer pour qui tu conçois ton site web. En fonction de ton groupe cible, il vaut peut-être la peine de renoncer à certaines tendances du design web.

Old but gold : les tendances qui restent
Ce que nous continuerons à voir en 2022 :
- Contenu personnalisé
- Mode lumière et mode obscurité
- Minimalisme
- Accessibilité
- Design centré sur l'utilisation
- Optimisation de la vitesse des pages
- Micro interactions
- Mega Footers
Tes questions sur les tendances du webdesign en 2022
Quelles questions as-tu sur les tendances du webdesign en 2022 ? N'hésite pas à utiliser la fonction commentaire. Tu veux être informé des nouveaux articles sur WordPress et le webdesign ? Alors suis-nous sur Twitter, Facebook, LinkedIn ou via notre newsletter.
