WordPress 5 et l'éditeur Gutenberg est arrivé. Gutenberg remplace ainsi l'éditeur TinyMCE, qui est le standard de WordPress depuis plus de dix ans. Pour te préparer à la transition, je te montre aujourd'hui ce qu'il en est de l'éditeur Gutenberg et les changements auxquels tu dois faire attention maintenant.
Si l'on devait compter quel mot a été le plus prononcé dans la communauté WordPress au cours des derniers mois, ce serait très probablement "Gutenberg". Le sujet de ces discussions sur Gutenberg n'est ni l'homme politique, ni l'inventeur de l'imprimerie (du moins indirectement), mais la prochaine grande fonctionnalité de WordPress : le nouvel éditeur !
Comme il existe maintenant d'innombrables informations et opinions sur le projet Gutenberg, je vais te donner un bref aperçu de ce qui caractérise le nouvel éditeur WordPress et des avantages et obstacles éventuels auxquels toi et tes clients doivent vous préparer.
Pourquoi WordPress a-t-il besoin d'un nouvel éditeur ?
Le nouvel éditeur Gutenberg est censé Révolutionner WordPress et garantir que notre CMS préféré reste accessible et compétitif à long terme. Pour en savoir plus sur les origines et les implications de l'éditeur Gutenberg, tu peux consulter la page de présentation de l'éditeur. Conférence de Gutenberg-Lead Matias Ventura lors du WordCamp Europe 2018.
C'est l'heure de la prochaine grande chose de WordPress, la chose qui nous aide à faire face à nos défis et à nos opportunités. La chose qui change le monde. Gutenberg. - Matt Mullenweg
Actuellement, le nouvel éditeur n'existe que sous forme de plugin et est encore en phase bêta. Mais cela va bientôt changer, car Gutenberg deviendra le nouvel éditeur par défaut avec la mise à jour de WordPress 5.
Pendant longtemps, on n'a pas su quand Gutenberg serait prêt pour la fusion dans le noyau de WordPress. Il y a quelques semaines, la situation s'est éclaircie : dans sa keynote au WordCamp Europe, le cofondateur de WP Matt Mullenweg mentionne le mois d'août 2018 comme objectif à atteindre. L'intégration est toutefois conditionnée à quelques conditions est conditionnée. Il n'est donc pas improbable que la date d'expiration de la période de transition se rapproche. Gutenberg-Feuille de route est repoussé encore plus loin.
L'éditeur Gutenberg est basé sur des blocs.
Tout d'abord, je voudrais te montrer les particularités du nouvel éditeur Gutenberg par rapport à l'éditeur classique TinyMCE.
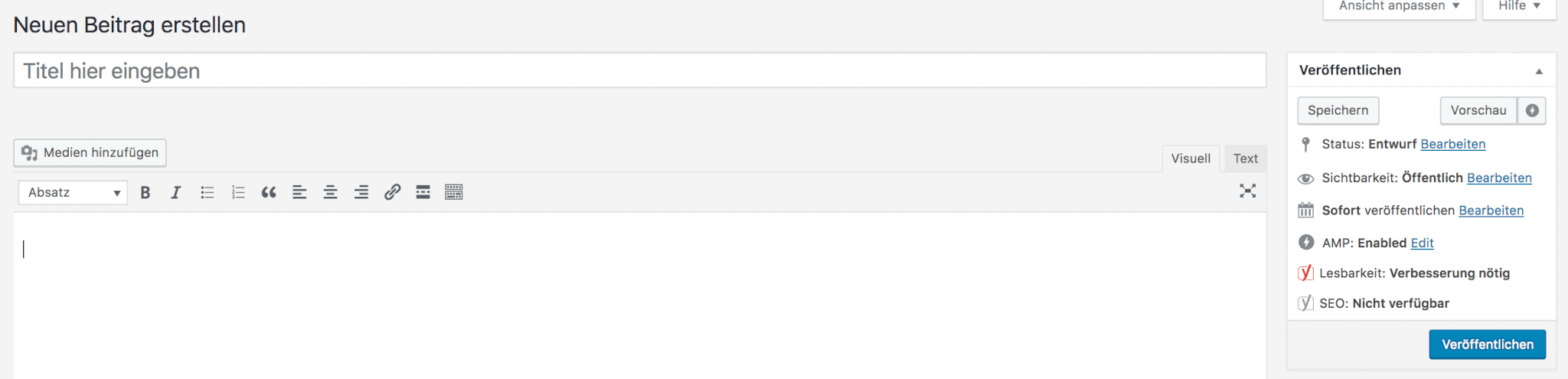
En principe, TinyMCE se limite aux fonctionnalités les plus nécessaires pour créer et éditer du contenu (voir capture d'écran ci-dessous). Mais si tu souhaites mettre en place une mise en page particulière ou des fonctions spécifiques pour tes articles ou tes pages, tu n'iras généralement pas très loin sans HTML, CSS, shortcodes et autres.

L'éditeur classique TinyMCE ressemble aux programmes de texte courants comme Microsoft Word ou Google Docs - une page blanche sur laquelle tu peux écrire et insérer des médias. Le nouvel éditeur Gutenberg devrait rendre le travail avec WordPress encore plus facile et plus accessible. Comment cela fonctionne-t-il ? C'est simple : dans le nouvel éditeur WordPress, il n'y a plus qu'un seul élément : les blocs.
L'éditeur WordPress Gutenberg fournit des blocs spécifiques pour chaque élément d'un article (par exemple les titres, le texte, les citations, les listes, les images, ...) à partir desquels tu "construis" l'article final. Un bloc peut donc être considéré comme une brique qui apporte certaines fonctionnalités et qui remplacera à l'avenir les éléments WordPress actuels tels que les shortcodes, les widgets et les menus.
Gutenberg-Editeur vs. plugins de constructeur de pages
En raison du système de blocs, de nombreux membres de la communauté WP ont déjà fait la comparaison entre le Gutenberg-L'éditeur et les constructeurs de pages Tu peux le faire. En effet, même si Gutenberg est censé remplacer l'éditeur TinyMCE avec WordPress 5, Matt Mullenweg a clairement indiqué que tout WordPress sera composé de blocs à l'avenir.
Une idée fausse commune à propos de Gutenberg est qu'il s'agit simplement d'un éditeur. [...] Gutenberg est vraiment sur le point d'introduire ce concept de blocs qui peuvent simplifier l'expérience WordPress à travers les choses. Il s'agit de couvrir l'écriture, l'édition et la personnalisation. - Matt Mullenweg
Si tu es intéressé par ce à quoi pourrait ressembler le customizer avec Gutenberg à l'avenir, tu devrais regarder la conférence Loop Conf "La personnalisation du futur" de Mel Choyce Regarde.
La ressemblance de Gutenberg avec les constructeurs de pages a également suscité l'intérêt du public. Discussion comment l'intégration du nouvel éditeur affectera les entreprises Pagebuilder existantes dans l'écosystème WordPress. Le fait que les éditeurs classiques Les constructeurs de pages sont en train de disparaître est l'un des scénarios prédits.
Les réactions de Beaver Builder, Divi, Elementor, Visual Composer A en juger par les plus connus des constructeurs de pages, ils travaillent sur la compatibilité avec Gutenberg et ne semblent pas s'inquiéter de leur existence. Seuls les créateurs du plugin de construction de pages Tailor ont annoncé assez rapidement après la publication de la page de construction. Première bêta de Gutenberg a tiré la sonnette d'alarme et a abandonné son plugin.
Voici comment créer un article avec Gutenberg
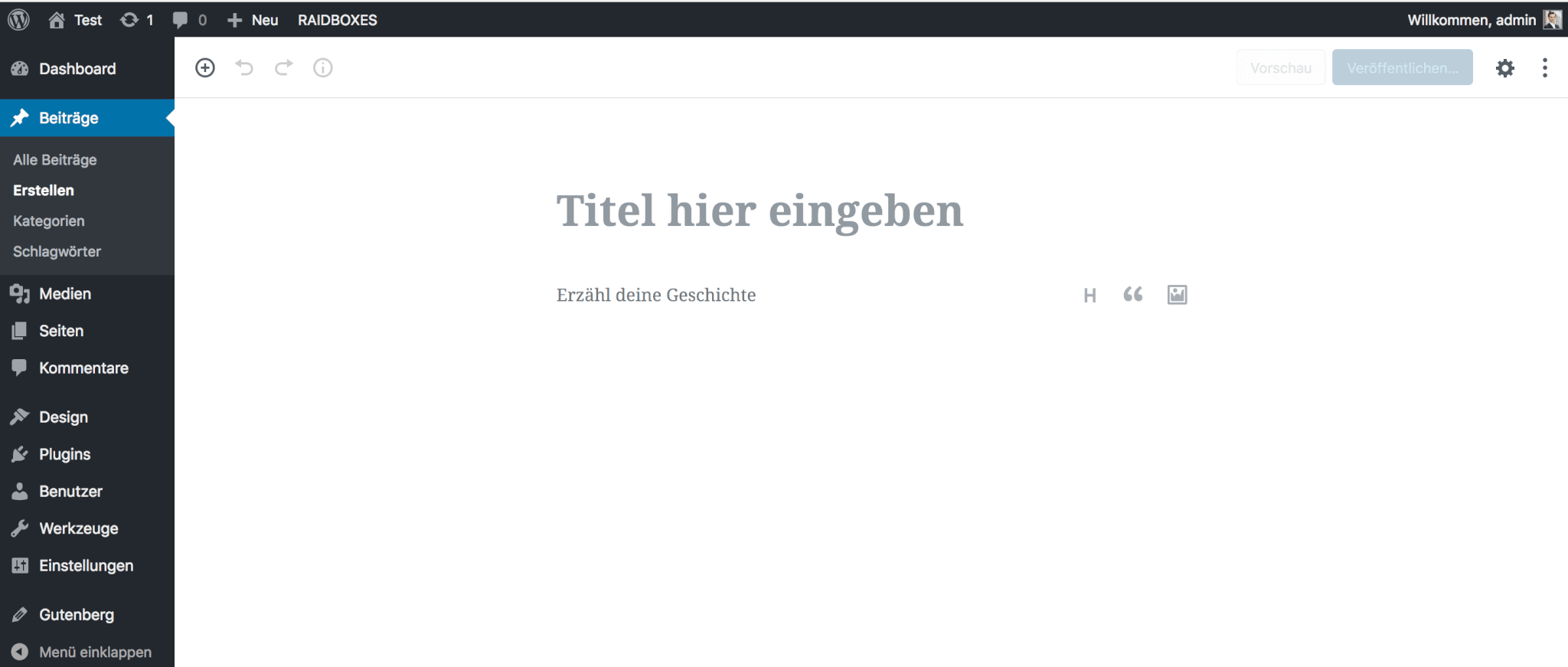
Lorsque tu crées une page ou un nouveau message avec l'éditeur Gutenberg, tu as d'abord une surface d'écriture épurée qui ne contient qu'un bloc de titres et un bloc de paragraphes.

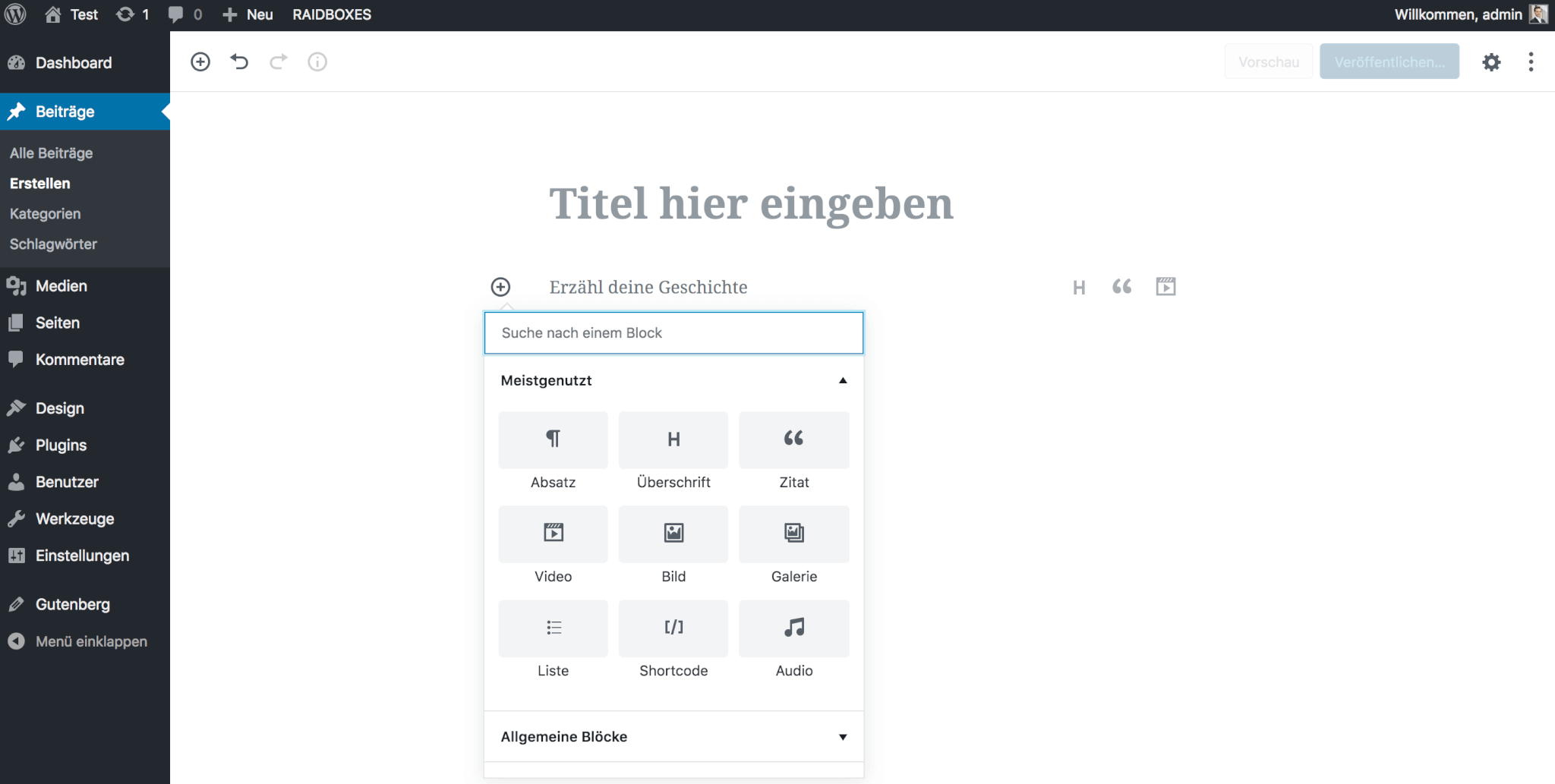
Comme pour l'éditeur TinyMCE, le permalien de l'article est automatiquement créé dès que tu remplis le bloc de titre. Tu peux convertir le bloc de paragraphe existant en n'importe quel bloc et ajouter de nouveaux blocs. Pour cela, tu peux choisir parmi une sélection de différents blocs de contenu.
Pour trouver plus rapidement le bon bloc pour la fonctionnalité dont tu as besoin, les blocs sont répartis dans les catégories suivantes : Les plus utilisés, Blocs généraux, Formatage, Éléments de mise en page, Widgets, Embeds. Il y a aussi une fonction de recherche.

Je n'expliquerai pas ici en détail les nouvelles possibilités offertes par l'éditeur Gutenberg et la manière dont il modifie le flux d'écriture, car d'autres l'ont déjà fait en détail :
- Elmastudio : WordPress : l'éditeur Gutenberg brièvement présenté [Vidéo]
- Morten Rand-Hendriksen : Gutenberg et le WordPress de demain [Vidéo]
- LinkedIn apprentissage : Gutenberg et le nouvel éditeur de bloc WordPress [Vidéo]
- Matias Venturas : Gutenberg Démonstration lors du WCUS 2017 [vidéo, à partir de 35:00]
- Gutenberg-Page et FAQ sur WordPress.org
Que dit la communauté WordPress à propos de Gutenberg?
Depuis que Matt Mullenweg a annoncé début 2017 que WordPress serait doté d'un nouvel éditeur de blocs qui remplacerait complètement l'éditeur TinyMCE, les vents contraires de la communauté se sont parfois bien fait sentir.
Parmi les innombrables articles et billets de blog sur l'éditeur Gutenberg, on trouve des Des discussions enflammées dans les commentaires et l'impression générale est que de nombreux utilisateurs de WP se sentent ignorés dans le processus de décision. Un article de Gutenberg-Lead Matias Ventura est une réaction à ces voix négatives. applique le paradoxe de Thésée à WordPress et met à nouveau en avant les avantages et la vision de l'éditeur Gutenberg.
"Il se peut qu'un jour les anciennes façons de faire deviennent obsolètes et disparaissent, absorbées par l'interface plus riche et plus claire des blocs, mais nous faisons tout notre possible pour que ce soit un processus. L'ancien ne doit pas disparaître soudainement, il peut être transformé progressivement en nouveau". - Matias Ventura
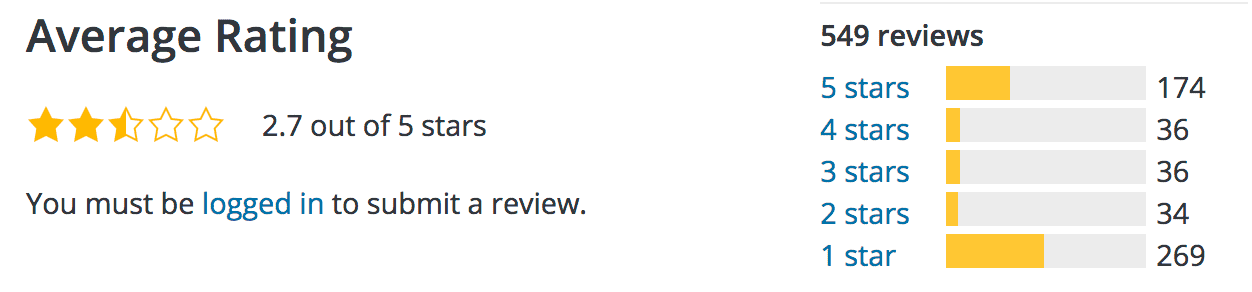
Les avis sont partagés sur le site Gutenberg
L'opinion divisée de la communauté WP vis-à-vis du nouvel éditeur WordPress se reflète également dans l'évaluation. Évaluation du plugin Gutenberg 175 fois, le plugin a reçu cinq étoiles et 269 fois, seulement une étoile.
Cependant, il faut dire ici que l'équipe de Gutenberg traite les critiques de manière exemplaire en répondant à tous les avis négatifs sur un plan factuel, en répondant aux préoccupations de l'auteur et en demandant des suggestions d'amélioration.

Actuellement, le plugin Gutenberg a plus de 10 000 installations actives. L'intégration dans le cœur de WP avec WordPress 5 devrait avoir lieu lorsque le plugin sera actif sur plus de 100 000 pages. Si tu as déjà testé Gutenberg , tu peux aider l'équipe de Gutenberg à peu de frais en une évaluation Laisse tes commentaires.
Qu'est-ce que Gutenberg change pour toi et tes clients ?
Si tu es designer web et que tu développes et gères des sites WordPress pour tes clients, tu te poses probablement beaucoup de questions : comment l'éditeur Gutenberg va-t-il affecter mon travail ? Comment mes clients vont-ils s'en sortir avec l'éditeur ? Mes pages (de clients) fonctionneront-elles encore parfaitement après la mise à jour ? Et que signifie ce changement pour WordPress en général ?
Une chose est sûre : tu n'es pas seul à te poser ces questions ! La triste nouvelle : tu n'auras probablement pas de réponse sûre avant que la mise à jour vers WordPress 5 ne soit disponible et que tes clients y soient confrontés. Mais pour que tu sois aussi bien préparé que possible, voici un aperçu des avantages les plus souvent cités et des problèmes prédits de l'éditeur Gutenberg.
PRO - Voici les avantages que t'apporte l'éditeur Gutenberg
- La création de posts est plus intuitif et surtout pour les débutants WP plus facile. Ainsi, Gutenberg devrait aider à rendre WordPress plus facile à utiliser. Plus accessible Rendre les choses plus faciles.
- Avec Gutenberg , il est possible de Fonctions ou Mise en page Par exemple, les colonnes multiples, qui n'étaient auparavant possibles qu'avec le HTML, les shortcodes, les widgets et autres.
- Les développeurs peuvent tes propres blocs Gutenberg créer des fonctionnalités pour leurs thèmes et plugins.
- Gutenberg clean Surface avec beaucoup d'espace blanc rend l'écriture plus agréable sans distraction.
- La création d'articles et de pages WordPress avec Gutenberg s'apparente à la création d'un site web. Principe WYSIWYG (Ce que tu vois est ce que tu obtiens) se rapproche de plus en plus.
- Avec son nouvel éditeur, WordPress se montre Innovant et reste dans la course Compétitif face à la concurrence de Wix et autres
- Notre Comparaison des performances WordPress 5 s'est avéré être le meilleur Test de charge s'en sort nettement mieux que WP 4.9. Cependant, comme il s'agit encore d'une version alpha, les résultats ne doivent être considérés que comme une tendance.
CONTRA - Tu devras probablement faire face à ces obstacles
- Comme les utilisateurs de WordPress doivent d'abord s'habituer à la nouvelle interface, le nouvel éditeur va probablement perturber le travail au début. Le flux de travail est perturbé..
- Si tu proposes un service WordPress, après l'intégration de Gutenberg, il faut s'attendre à une augmentation des coûts. Une augmentation de l'assistance Il faut s'attendre à ce que tu aies des problèmes.
- Les développeurs qui veulent travailler avec Gutenberg n'y arrivent pas. JavaScript Tu ne peux pas t'en passer. Ce n'est pas pour rien que Matt Mullenweg disait déjà en 2015 : " ".Apprends JavaScript de manière approfondie !"
- Il faut s'attendre à ce que (encore) tous les Plugins et Thèmes Avec Gutenberg compatible sont intégrés dans le cœur de WordPress.
- Il y aura très probablement Des bugs et des conflits Il y aura des erreurs de pages, des problèmes de plugins et des frustrations avec WordPress. Surtout en ce qui concerne la compatibilité avec Champs personnalisés et MetaBoxes beaucoup d'utilisateurs de WP sont inquiets.
- Pour des blog posts simples l'utilisation des différents blocs peut être plus encombrante qu'avec l'éditeur TinyMCE classique.
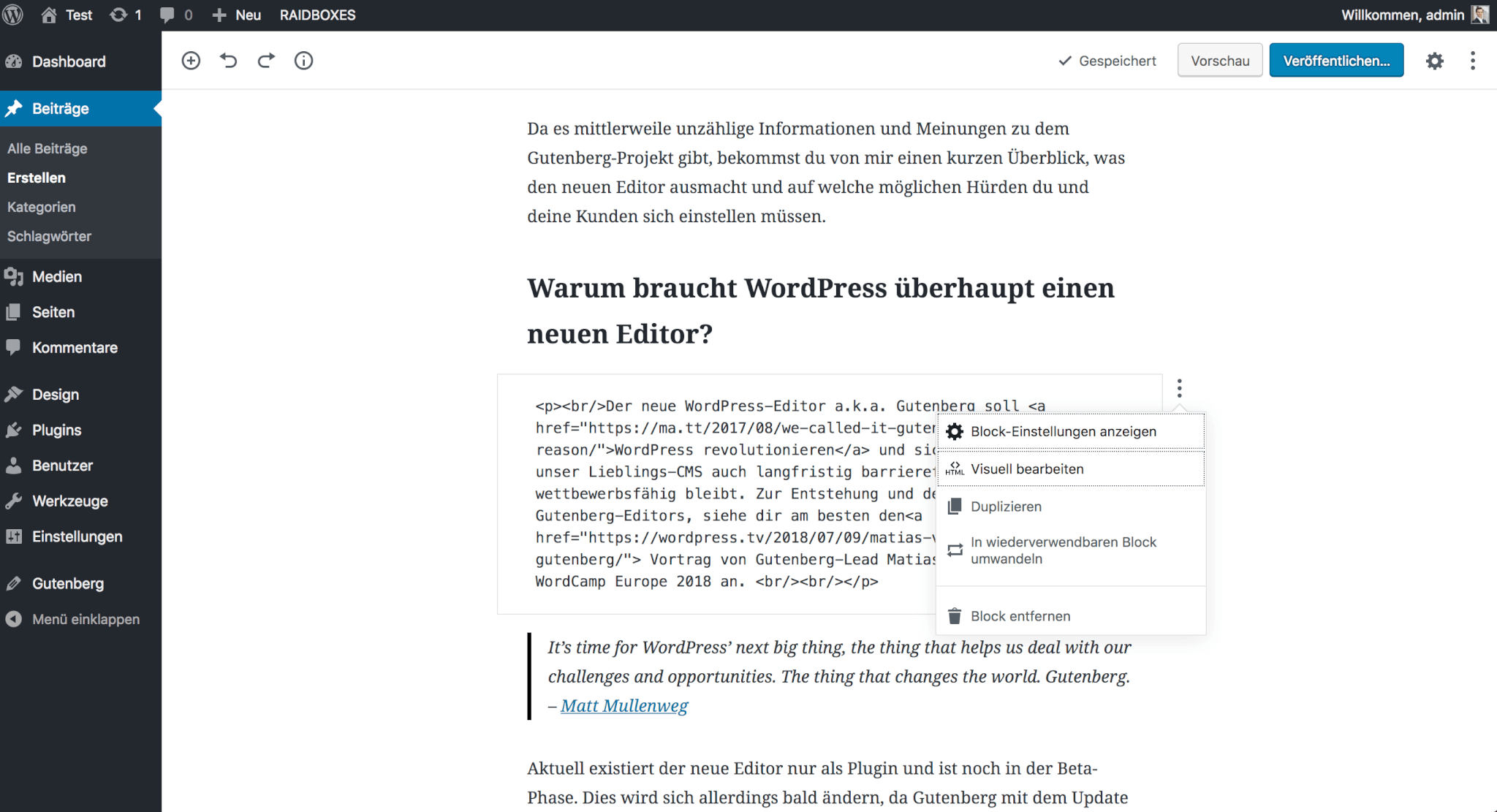
- L'UX de la Vue HTML est différente de celle de l'éditeur classique, ce qui dérange certains utilisateurs (voir illustration).

Notre conclusion : garde ton calme et teste-le !
Alors, comment te préparer au mieux pour Gutenberg ? Comme le nouvel éditeur est encore en phase de développement, l'équipe Gutenberg invite tous les utilisateurs de WP à le tester. A partir de la mise à jour vers WordPress 4.9.8 fin juillet, il y aura même l'invitation officielle "Teste Gutenberg!" dans WP-Dashboard .
Plus il y aura de commentaires et de rapports de bugs, plus l'éditeur fonctionnera bien plus tard. Après un test approfondi, tu peux rapporter tes remarques sur le forum d'assistance de WordPress ou ouvrir un Issue sur GitHub.
Important : Comme le plugin Gutenberg est encore en phase bêta, tu ne dois évidemment pas tester le nouvel éditeur sous toutes les coutures sur ton site en direct, mais dans un environnement de test (fais une sauvegarde avant, par sécurité !). En tant que client de Raidboxes, tu peux créer un test en un clic. Environnement de staging de ton site et commencer directement.
Si Gutenberg explose ta page ou cause d'autres problèmes lors de ton test, tu as deux possibilités :
- Tu peux, avant le grand saut de version vers la 5, faire ton Fixer la version de WordPress.
- Après la mise à jour 4.9.8, installe le Plugin Classic Editor (actuellement encore en version bêta). Tu pourras ainsi continuer à utiliser l'éditeur TinyMCE dans WordPress 5 pour le moment.
Tu as d'autres questions sur l'éditeur de WordPress Gutenberg ? N'hésite pas à me laisser un commentaire. Si tu souhaites discuter de Gutenberg et d'autres sujets, consulte notre site web. Raidboxes Communauté Slack pour les professionnels WP Passe à l'action !
