Pour les indépendants et les entreprises, un site WordPress convaincant est aujourd'hui à la fois une carte de visite, une enseigne et un showroom. Avec plus d'un milliard de sites web dans le monde et l'évolution rapide des tendances du webdesign en 2018, se démarquer de la concurrence est un défi de taille. Notre ancien site WordPress ne pouvait plus le faire - Alors nous lui avons fait un relooking. Je te montre ce que cela a donné et quelles sont les tendances du webdesign pour 2018 qui nous ont guidés.
Les meilleures tendances du webdesign en 2022
Tu veux savoir ce qui est actuellement en vogue dans le monde du webdesign ? Voici les principales tendances du webdesign en 2022 que tu dois absolument connaître. Amuse-toi bien !
Les choses à faire et à ne pas faire en matière de design web évoluent si rapidement que tu devrais refaire ton site WordPress tous les ans ou tous les deux ans pour ne pas être à la traîne et suivre les tendances du design web de 2018. Un coup d'œil aux tendances du webdesign des années 90 montre clairement qu'il y a un monde entre cette époque et aujourd'hui.
Bien sûr, il ne s'agit pas toujours d'un tout nouveau concept de design. Pour les marques établies en particulier, cela n'est pas nécessaire et pourrait même dérouter les clients. Souvent, de petits ajustements suffisent pour améliorer l'expérience de tes visiteurs.
Mais si tu ne te soucies pas des tendances en matière de design, tu feras fuir les clients potentiels. Car comme dans la vie réelle, la première impression compte.
Si tu te présentes avec un site WordPress poussiéreux, tu ne dois pas t'attendre à être perçu comme professionnel, compétent ou innovant.
Nous avons réalisé à un moment donné que le design de Raidboxes avait besoin d'un coup de neuf. Ce qui, en 2015, était encore un site WordPress moderne avec un sentiment de startup, ne correspondait plus à notre devise "Sois libre, sauvage et créatif". Il fallait donc un nouveau design ! Je te montre aujourd'hui les quatre grandes tendances du webdesign pour 2018 que nous avons mises en œuvre.
"*" indique les champs requis
Créer de la profondeur grâce à Flat 2.0
Ces dernières années, le flat design a été une grande tendance. Il s'agit en général d'un style très minimaliste qui évite les grandes ombres, les textures et les effets 3D. Aujourd'hui, la tendance est de nouveau aux ombres portées, mais uniquement pour mettre l'accent sur la profondeur visuelle.
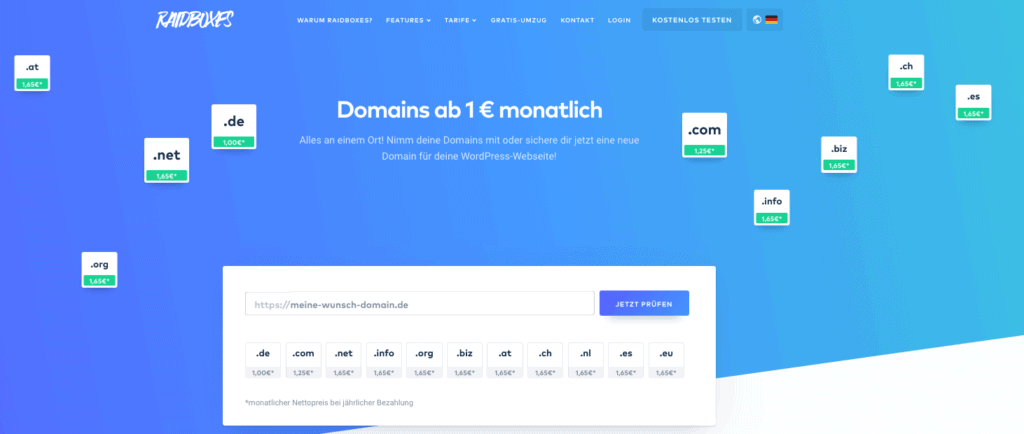
Comme le montre l'image ci-dessus, nous avons utilisé un flat design simple pour la conception du graphique. Il est cependant complété par des ombres portées autour des éléments graphiques supérieurs. Comme nous utilisons principalement les ombres pour mettre en valeur certaines zones du site WordPress et les rendre plus réalistes, on peut aussi parler de Flat 2.0.
Cette évolution est également importante du point de vue de l'expérience utilisateur (UX), car les différentes profondeurs permettent aux utilisateurs de reconnaître plus facilement les éléments importants tels que les boutons et autres.
Des gradients et des biseaux lumineux

Les couleurs vives et les dégradés de couleurs éclatantes sont une autre grande tendance actuelle du webdesign. Notre ancien site WordPress avait un fond gris et simple. Nous n'avons mis l'accent que sur les icônes et les boutons bleus ou orange. Le nouveau design est beaucoup plus coloré : pour les arrière-plans, nous utilisons maintenant des dégradés de couleurs vives en bleu, violet ou rose.
Nous avons également dit adieu aux lignes horizontales et à la symétrie parfaite des différents éléments. En 2018, les choses peuvent être un peu plus bizarres et désordonnées. Par exemple, les cases avec les domaines dans l'image ci-dessus s'organisent différemment à chaque nouvelle ouverture du site WordPress. Cela rend le site WordPress plus dynamique.
Ces sites utilisent également des dégradés de couleurs frappants, des biseaux ou des éléments aléatoires :

Les illustrations créent la personnalité
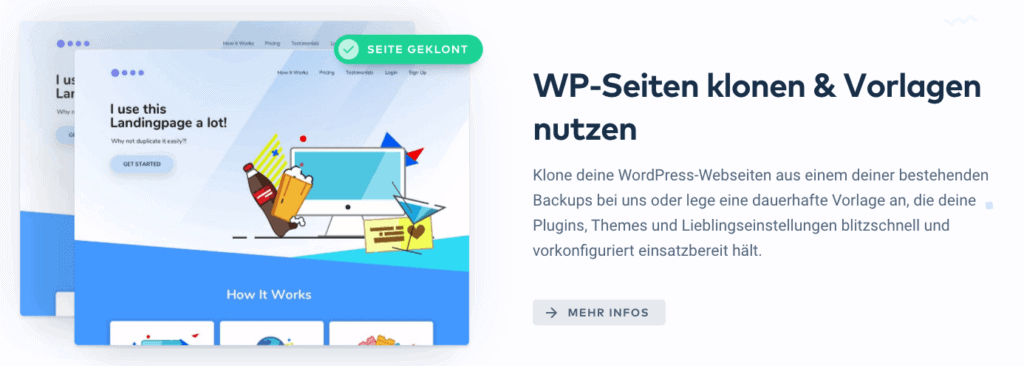
En 2018, de nombreux sites web misent sur des illustrations de type cartoon pour donner une touche personnelle et ludique à leur site WordPress. Contrairement aux photos, il n'y a pas de limites à la création d'illustrations. Il est ainsi possible de créer des graphiques qui reflètent exactement l'identité de ta marque.
Les illustrations ludiques sont divertissantes, créent un sentiment d'authenticité et offrent un changement bienvenu par rapport aux photos d'archives artificielles et démodées.
Dans ce contexte, la popularité croissante du format SVG pour les graphiques est une autre tendance du webdesign. La particularité des graphiques SVG est que tu peux les redimensionner à l'infini sans que la qualité en pâtisse. Les graphiques SVG sont donc particulièrement adaptés au Responsive Design.
Des graphiques animés pour attirer l'attention
Les graphiques animés sont une autre tendance du webdesign en 2018. Sur notre nouveau site WordPress, tu trouveras de nombreuses petites animations qui rendent l'expérience utilisateur plus intéressante et qui mettent des accents ciblés.
Grâce à de grands graphiques animés (comme dans nos outils pour les agences et les freelances), un client potentiel comprend immédiatement de quoi il s'agit dans chaque section.
Voici quelques sites qui utilisent également des dessins animés et/ou des animations :
Mobile First n'est pas une formule toute faite



Le fait que l'accent soit mis encore plus sur l'optimisation mobile de ton site WordPress en 2018 ne devrait pas te surprendre. Récemment , Google a annoncé une nouvelle fois que l'algorithme de classement serait modifié à long terme pour passer à l'indexation Mobile First.
Cela signifie qu'à l'avenir, le classement de ton site WordPress sera basé en premier lieu sur la version mobile de ton site WordPress.
Mais ce n'est pas encore une raison pour paniquer, car selon Google, la mise en œuvre stricte de ces plans prendra encore un peu de temps. Comme une bonne expérience utilisateur a un effet positif sur ton classement, tu devrais commencer à optimiser ton site WordPress à l'avance.
Conclusion sur les tendances du webdesign 2018
Comme dans tous les domaines qui évoluent rapidement, il n'y a aucune garantie que ces tendances du webdesign 2018 détermineront effectivement cette nouvelle année. Mais quelle que soit la direction que prend la tendance, nous sommes très fiers de notre nouveau design et nous nous y identifions totalement.
Que penses-tu de notre nouveau site WordPress ? Connais-tu d'autres tendances de design que nous verrons, selon toi, plus souvent en 2018 ? Nous nous réjouissons de tes commentaires !
Tes questions sur les tendances du webdesign 2018
Quelles questions as-tu à poser à Torben ? N'hésite pas à utiliser la fonction de commentaire. Tu veux être informé des nouveaux articles sur WordPress et le design web ? Alors suis-nous sur Twitter, Facebook, LinkedIn ou via notre newsletter.
