Les tendances du webdesign en 2019 sont l'asymétrie délibérée, les couleurs à fort contraste et les dégradés de couleurs aux proportions non conventionnelles. Les illustrations humaines sont également à la mode. Le tout est accompagné du principe "Mobile First". Le design web s'oriente d'abord vers les smartphones et les tablettes et seulement dans un deuxième temps vers l'affichage desktop.
Les meilleures tendances du webdesign en 2022
Tu veux savoir ce qui est actuellement en vogue dans le monde du webdesign ? Voici les principales tendances du webdesign en 2022 que tu dois absolument connaître. Amuse-toi bien !
Les tendances du webdesign 2019 ne sont pas le fruit du hasard. Elles se développent plutôt en réponse à l'évolution constante des préférences et des besoins des visiteurs de ton site Web. En 2016, les tendances du webdesign ont mis l'accent sur le "support écran" avec des éléments très pratiques comme le design plat, par exemple le Material Design de Google, ou encore le Ressources Apple Design ainsi que la facilité d'utilisation des téléphones portables.
En 2017, nous avons pu observer les premiers concepts de design web avec des couleurs et des formes vives, qui devaient apporter un caractère plus émotionnel et plus dynamique. En 2018, les tendances du webdesign ont été placées sous le signe de l'oblique, des dégradés colorés et du flat design avec des ombres portées ciblées. Aujourd'hui, j'aimerais jeter un coup d'œil sur l'avenir et te présenter les 10 tendances de webdesign les plus prometteuses pour 2019.
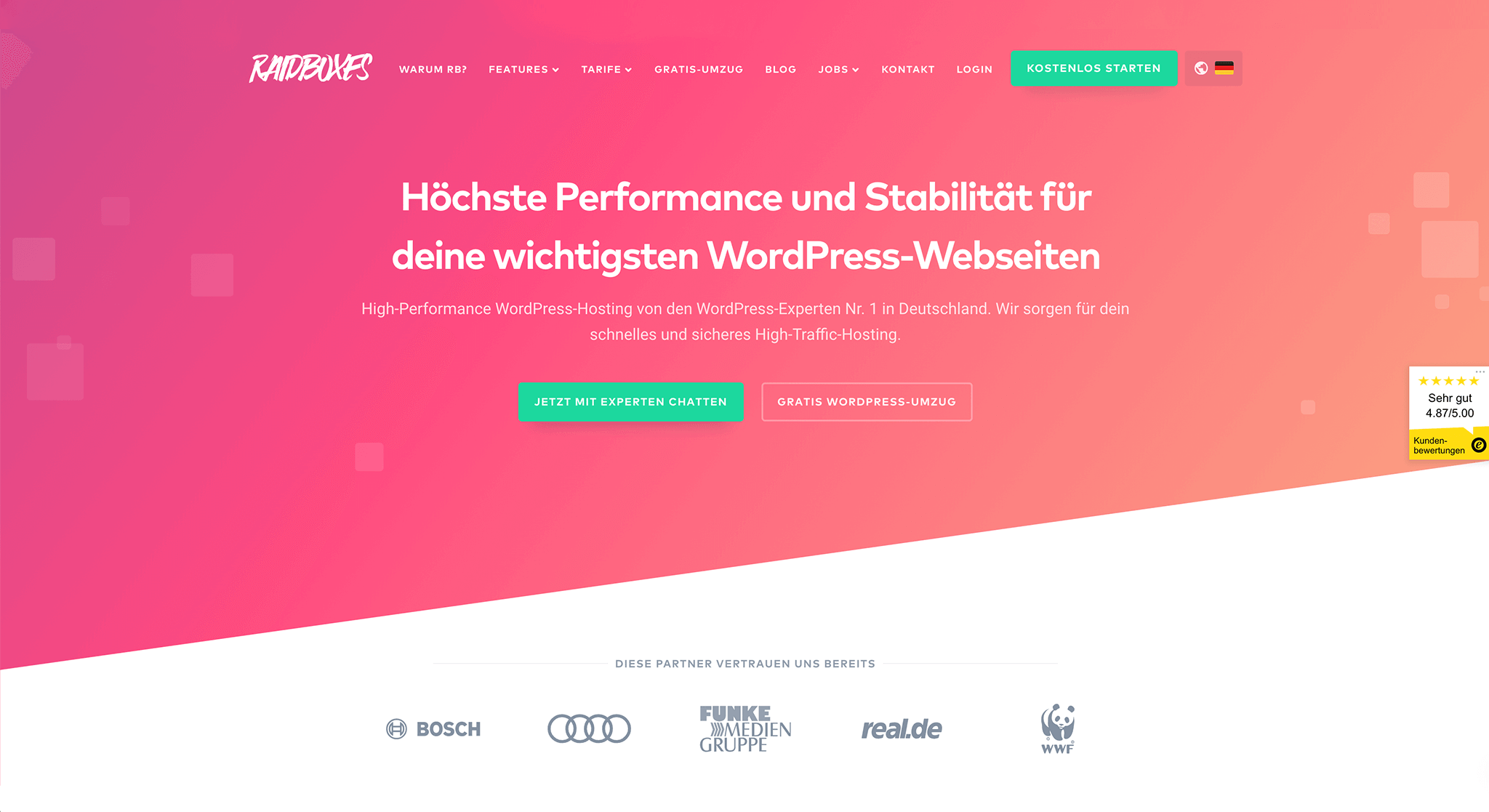
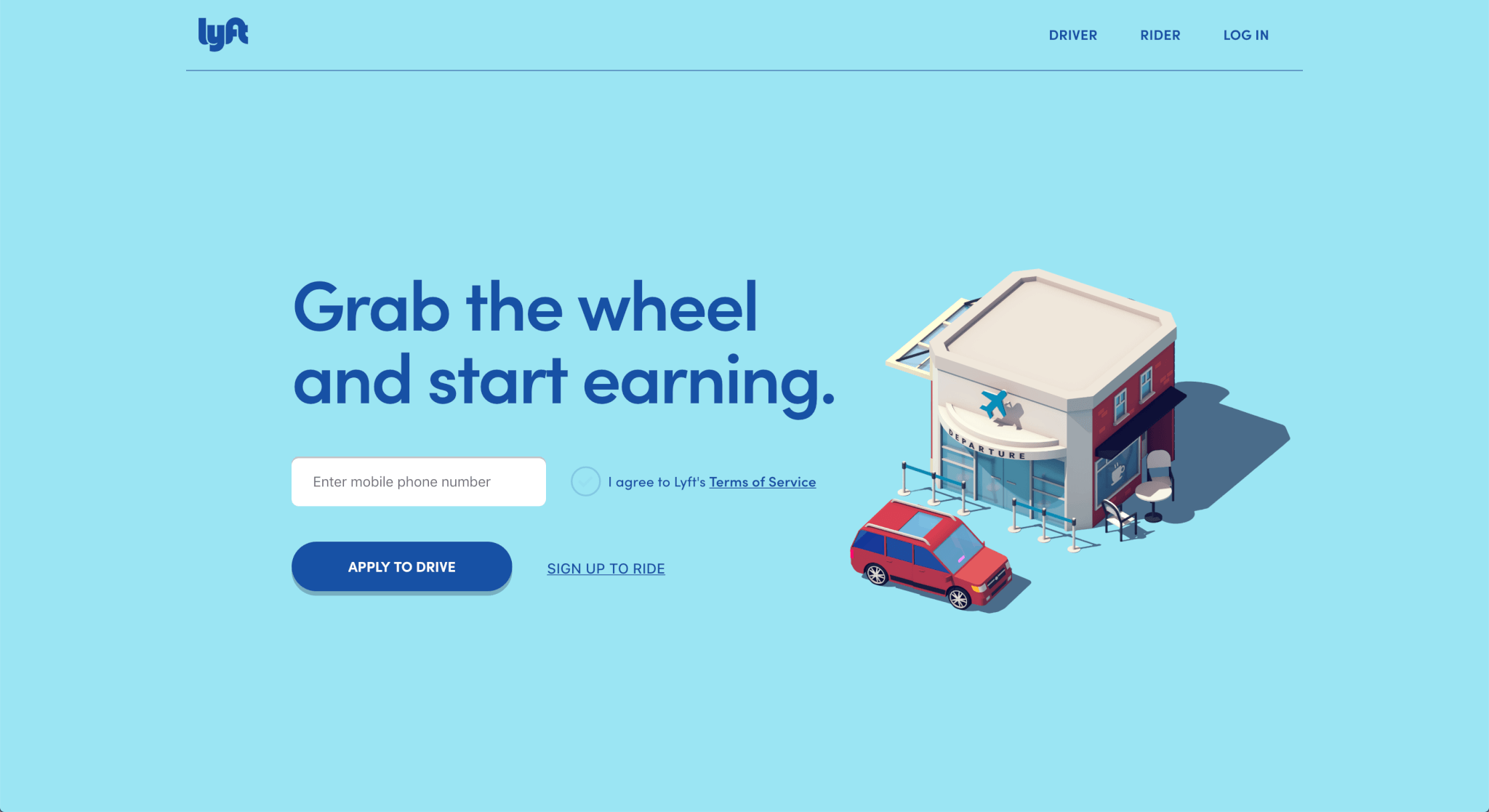
Tendance webdesign #1 : les dégradés de couleurs forts

Les gradients de contraste élevés continueront d'avoir leur raison d'être en 2019 et continueront certainement de croître. Les dégradés ont fait du chemin et évoluent vers des palettes de couleurs plus harmonieuses et une utilisation plus subtile que peut-être leur première version dans Microsoft Office à l'époque. Sur la plateforme Chasse au gradient, par exemple, vous pouvez créer votre gradient parfait et le télécharger au format PNG.
Depuis un certain temps, les gradients ont déjà été adaptés et mis en œuvre par certaines des plus grandes entreprises. Pense au logo Instagram de 2016 ou à Apple Music. Les dégradés colorés donnent aux illustrations et aux graphiques de ton site WordPress plus de dynamisme et donc d'émotion, ce qui en fait d'excellents vendeurs. Il existe aujourd'hui des bibliothèques CSS complètes qui proposent des dégradés prêts à l'emploi pour ton site WordPress, tout en étant peu gourmands en ressources.
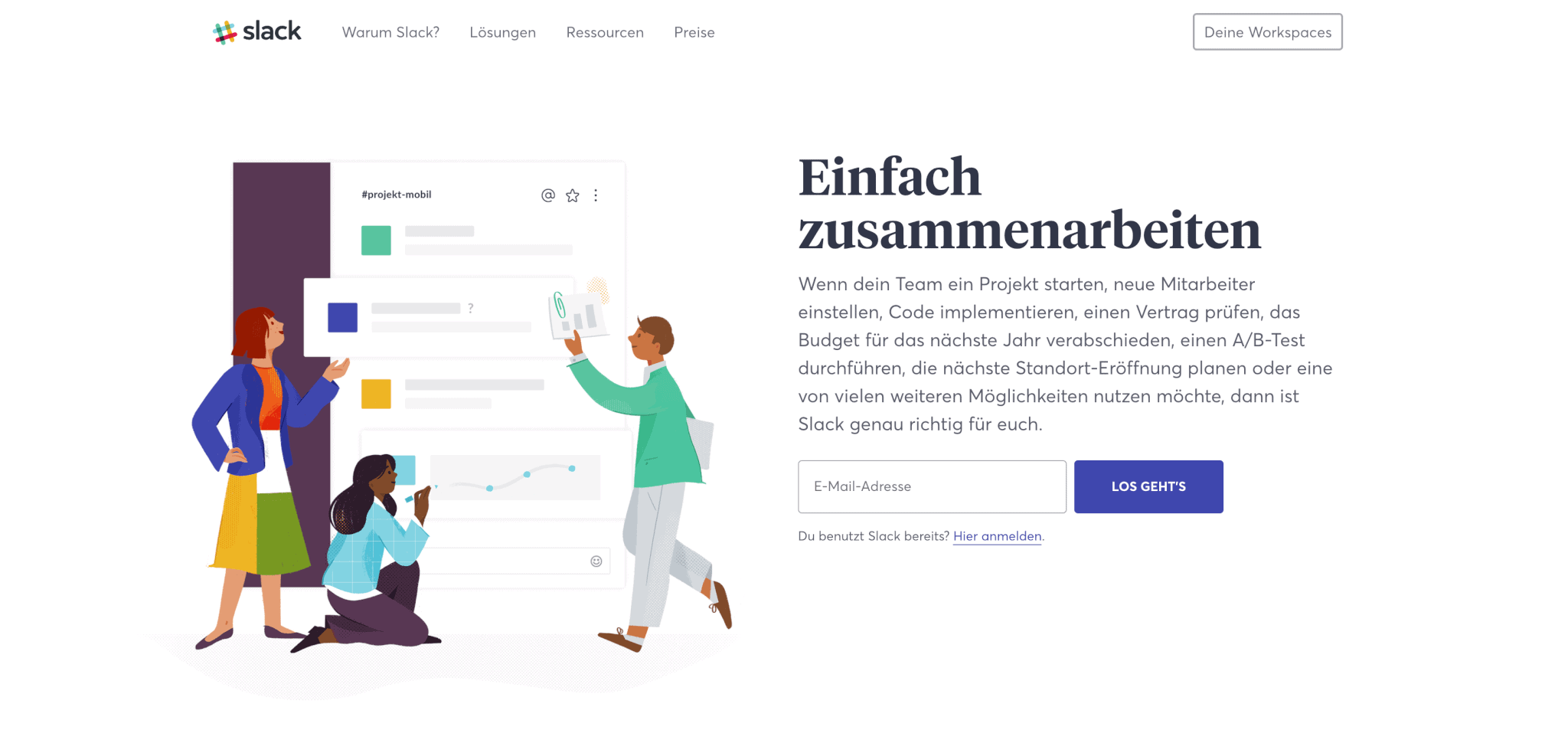
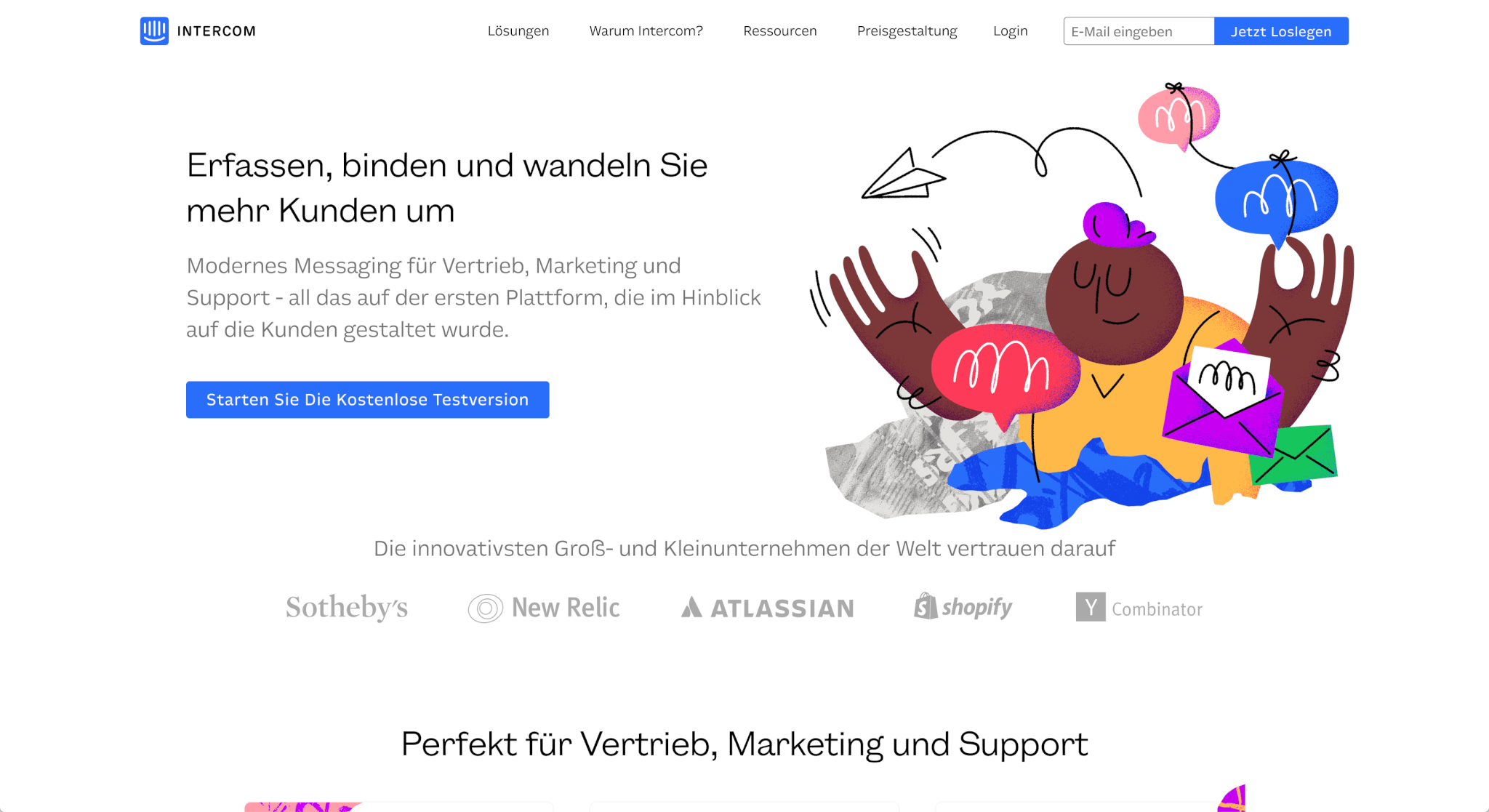
Tendance webdesign #2 : Les gens

Peut-être que 2019 sera enfin l'année où nous dirons définitivement adieu aux photos génériques, souvent kitsch, de stock avec des employés de bureau alibis et inauthentiques. La dernière tendance en matière de design, qui consiste à illustrer les gens, utilise des proportions exagérées et des couleurs plutôt atypiques pour les humains afin de créer des personnages merveilleusement irréalistes sous forme d'illustrations captivantes. Que le look soit plutôt caricatural ou cubiste, les interprétations créatives de figures humaines sur l'ensemble du web vont probablement continuer à augmenter en 2019.
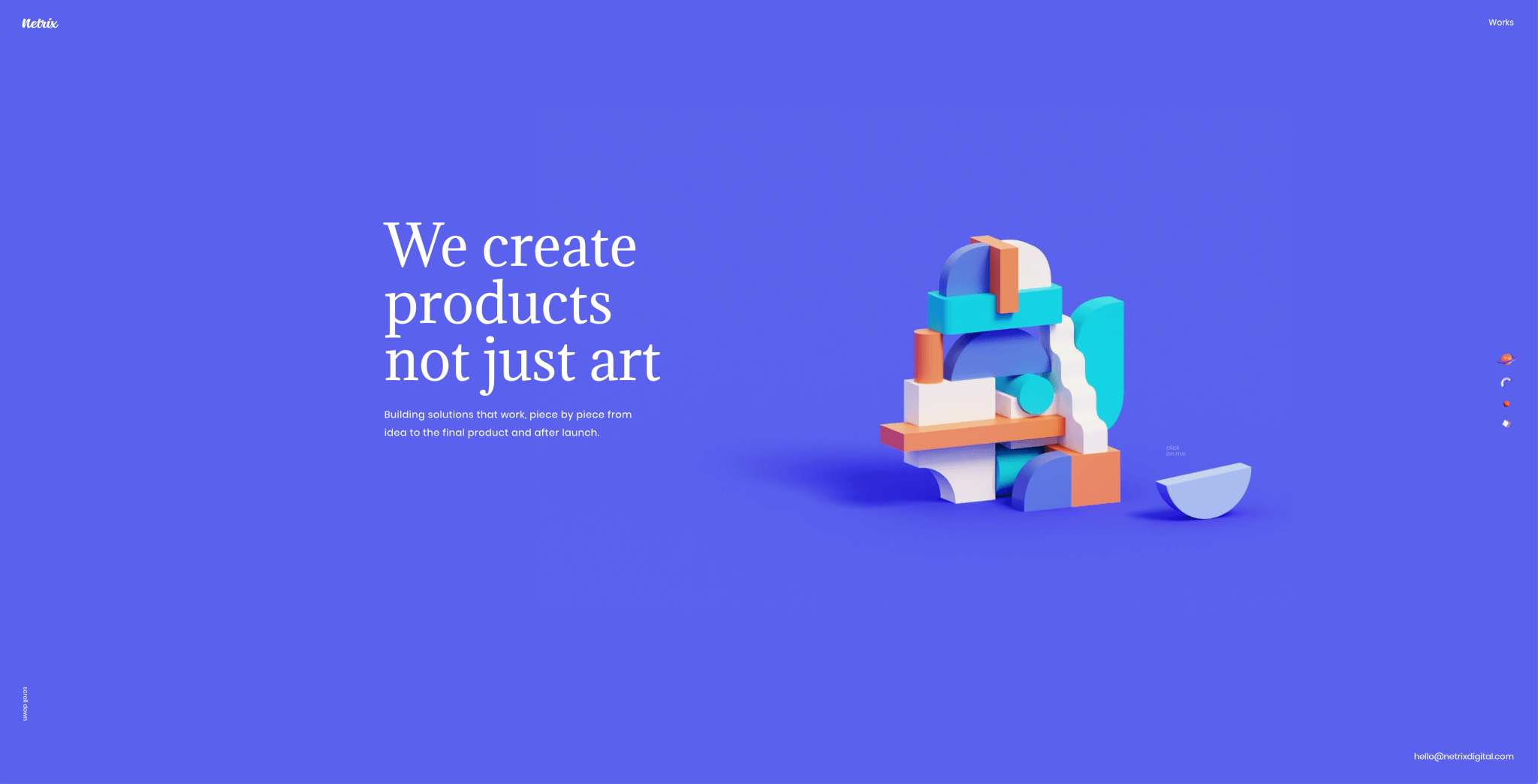
Tendance webdesign #3 : Géométrie abstraite

Les formes 3D colorées, les taches, les sculptures de briques ou autres sont devenues l'une des tendances dominantes du webdesign en 2019 et donnent l'impression de retourner à la maternelle ou aux cours d'art. Les concepteurs de sites Web et les agences aiment empiler et superposer des formes géométriques de manière ludique et abstraite pour créer des sites Web qui attirent l'attention.
Cette tendance du design web permet de stimuler l'imagination de tes visiteurs et d'augmenter l'association positive avec ton site WordPress. Plus de créativité et d'ouverture, surtout pour l'économie numérique comme les agences, les designers et les freelances qui gagnent leur pain quotidien sur le web.
Tendance webdesign #4 : les modèles dynamiques

Bien que les arrière-plans avec des motifs répétitifs aient été très populaires aux premiers jours d'Internet, ils ont été victimes du flat design et des mises en page de plus en plus minimalistes. Mais ce sont les petits motifs colorés qui reviennent en force. Aussi bien en tant que graphiques dynamiques, plutôt en arrière-plan d'un site WordPress, qu'en tant qu'illustrations supplémentaires dans des graphiques entiers.
Tu peux toujours trouver de beaux exemples sur Dribbble.com. Cette plateforme est mon premier choix personnel pour trouver de l'inspiration et me tenir régulièrement au courant des dernières tendances du webdesign.
"*" indique les champs requis
Tendance webdesign #5 : les designs isométriques

Avec des perspectives et des proportions réalistes, la représentation isométrique de tes produits ou services attire l'attention sur ton site WordPress. Ces scènes miniatures sont un excellent moyen de faire du storytelling et de créer un certain esprit de communauté.
Les modèles 3D sont un changement bienvenu par rapport au flat design populaire et aux graphiques minimalistes utilisés par la plupart des sites web. Les modèles 3D expriment l'amour du détail tout en restant suffisamment abstraits pour convenir à presque tous les types de marques ou d'histoires.
Tendance webdesign #6 : les mises en page en grille

Les mises en page et les graphiques tramés ont atteint leur acceptation définitive dans le design web en 2018. En 2019, nous verrons encore plus de mises en page en grille, qui joueront à l'un ou l'autre endroit avec le chevauchement de certaines zones. Si cela te semble chaotique, c'est correct à première vue, mais en fin de compte, c'est exactement l'objectif de ce design. Le quadrillage plutôt atypique de la mise en page fait en sorte que tu passes plus de temps sur le contenu. En d'autres termes, une durée d'attention plus longue et donc un temps de visite plus long sur ton site WordPress.
Bien que différents éléments ne soient pas disposés de manière symétrique, l'apparence est souvent loin d'être inesthétique. Les mises en page en grille combinent les tendances brutales, appelées "brutalisme web", avec la tendance du design web que nous connaissons tous, le minimalisme. Souvent, les formes s'harmonisent très bien avec les différents éléments de la page. Elles donnent par exemple plus de profondeur à un design plat, mais d'un autre côté, elles laissent plus de place à l'espace blanc si important.
Tendance n°7 en matière de conception de sites web : Collages modernes

Si les collages de magazines et de journaux appartiennent au passé, les collages multimédias sont de plus en plus populaires en ligne. Les collages abstraits sont des éléments issus de nombreuses autres tendances actuelles du webdesign, comme les formes géométriques, les illustrations et les dégradés de couleurs, et sont bien plus que la somme de graphiques mélangés de manière sauvage. Ils sont une manière prometteuse de combiner différents éléments et d'augmenter considérablement l'attention de tes visiteurs.
De plus, tu te démarques de la masse si tu as étudié les tendances courantes du webdesign de ces dernières années. Personnellement, j'ai dû m'habituer pendant un certain temps à ce qui s'apparente le plus souvent à un "assemblage sauvage". Aujourd'hui, ces collages sont Mais c'est devenu un changement réussi dans la bouillie de design web que les modules web prêts à l'emploi comme Jimdo ou WIX apportent malheureusement trop souvent.
Tendance webdesign #8 : Mobile First

Le terme "Mobile First" désigne globalement le concept de design web et la conception de sites web Design. Le concept Mobile First prévoit que l'on développe d'abord une vue optimisée pour les smartphones et les tablettes, puis que l'on procède à des ajouts successifs. La stratégie Mobile First suit ainsi la tendance selon laquelle de plus en plus de visiteurs surfent sur ton site WordPress avec leur smartphone ou leur tablette et non plus, comme auparavant, principalement avec leur ordinateur de bureau ou leur ordinateur portable.
Entre-temps, Google a également renforcé l'importance du Mobile First de manière significative depuis que le leader mondial des moteurs de recherche a fait de la soi-disant "Mobile Friendliness" un facteur de classement important en 2016, et plus tard même de l '"Index mobile" comme index primaire( !). Au lieu de la version de bureau, c'est la version mobile de ton site web qui est explorée en priorité par le bot Google.
Ainsi, le concept Mobile First peut avoir un impact important, positif ou négatif, sur ton optimisation pour les moteurs de recherche, que tu dois absolument prendre en compte lors d'une refonte. Les nouveaux éléments tels que la recherche vocale et la vitesse du site web, c'est-à-dire la performance de ton site web, continuent de gagner en importance indépendamment des tendances actuelles du design web. En 2019, tu devrais donc prendre en compte ces aspects pour l'optimisation de ton design web.
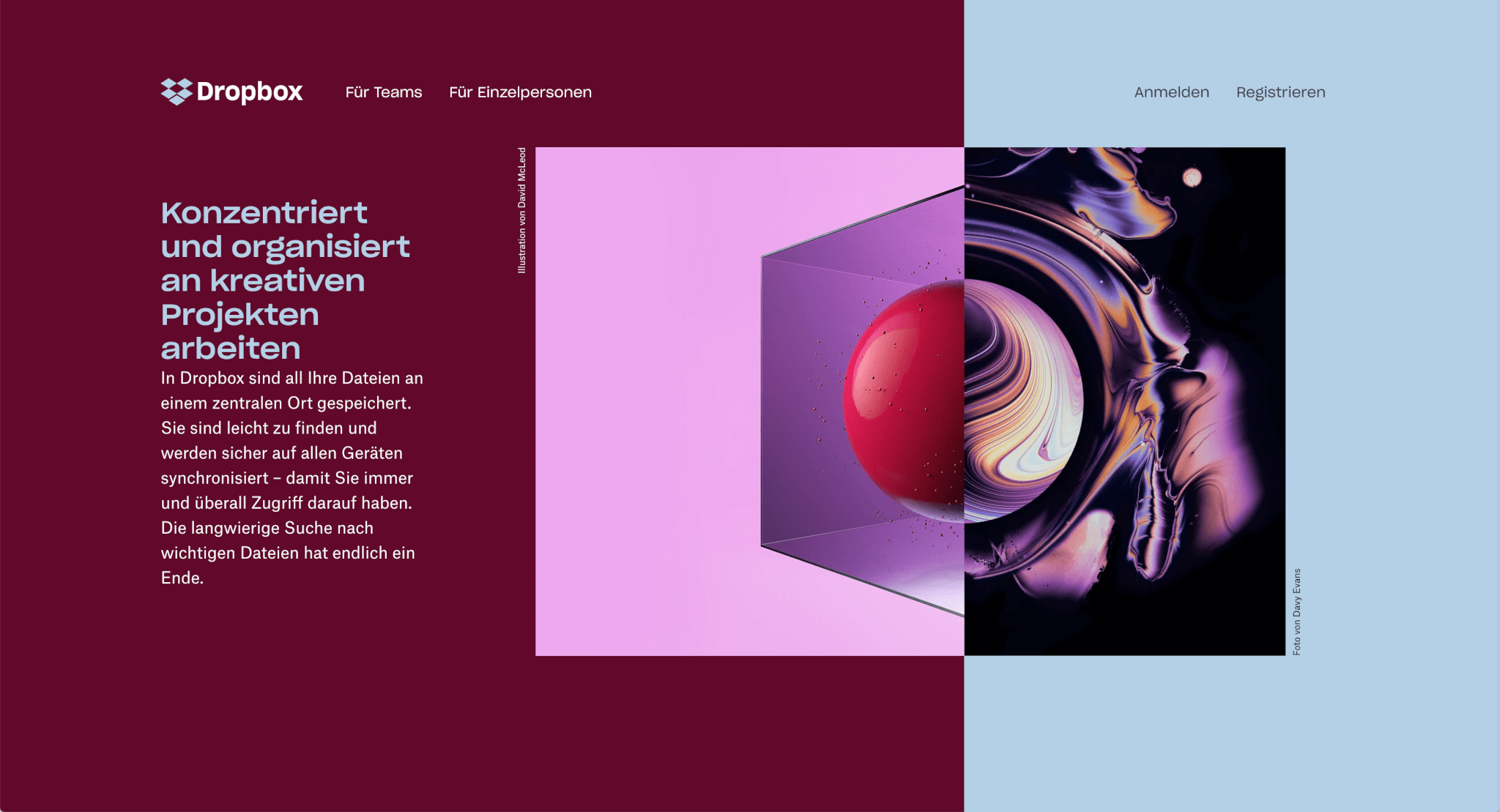
Tendance webdesign #9 : Brutalisme web

Le style brutaliste ou "web brutalism" est une tendance du design web qui existe depuis quelques années déjà et qui, contrairement à ce que l'on pourrait penser, continue de gagner des partisans. Comme son nom l'indique, il s'agit d'un type d'éléments de design particulièrement volumineux, qui sont généralement présentés en opposition totale avec d'autres éléments sur le site WordPress. Un exemple évident est le contraste complémentaire, qui fait que certaines combinaisons de couleurs, comme le bleu-orange ou le rouge-vert, s'harmonisent parfaitement.
Le design brutal, quant à lui, consiste à fusionner délibérément les combinaisons de couleurs et les éléments les moins appropriés afin de créer ce type de "design brutal". Aujourd'hui, de grandes startups et entreprises se lancent dans cette tendance du design web 2019 afin de se démarquer de la masse des designs web répétitifs. Des plateformes entières sur des sites web connus et moins connus sont désormais faciles à trouver sur Google. Personnellement, je ne suis pas encore tout à fait à l'aise avec cette forme de design web, mais je suis curieux de voir l'importance que cette direction de design prendra à l'avenir.
Tendance n°10 en matière de conception de sites web : vitesse des sites web
Comme nous l'avons déjà mentionné, les tendances vont et viennent chaque année, que ce soit dans la mode ou dans le design web. Je pense que c'est une bonne chose, car notre entreprise ne sera jamais vraiment ennuyeuse ! Il en va autrement de la performance de ton site WordPress. Elle est devenue l'un des facteurs de classement les plus importants pour Google - le moteur de recherche avec la plus grande part de marché au monde.
Google communique désormais ouvertement l'importance d'une sortie rapide de ton site WordPress pour être bien classé dans les SERPs (pages de résultats de recherche). Le design web n'est donc qu'un des facteurs nécessaires. Pour ne pas dépasser le cadre du sujet vraiment important de l'optimisation de la vitesse des sites web et des tests de vitesse de page nécessaires à l'optimisation, je te recommande notre e-book de 35+ pages sur la performance avec toutes nos expériences en tant que spécialiste n°1 de l'hébergement WordPress ainsi que notre comparaison d'hébergement WordPress avec plus de 250 résultats de tests de sites web réels.
Selon toi, quelles sont les tendances du webdesign pour l'année 2019 ? J'attends avec impatience ton feedback et d'autres idées passionnantes.
Tes questions sur les tendances du webdesign 2019
Quelles questions as-tu à poser à Torben ? N'hésite pas à utiliser la fonction de commentaire. Tu veux être informé des nouveaux articles sur WordPress et Webdeisgn ? Alors suis-nous sur Twitter, Facebook, LinkedIn ou via notre newsletter.
