Seit dem offiziellen Release von WordPress 5.0 (6. Dezember 2018) ist der Gutenberg Editor Teil des WordPress Core. Das bedeutet: Gutenberg ist nun über ein Jahr im Einsatz. Darum schauen wir hier in diesem Beitrag, was sich in der Zwischenzeit so alles getan hat.
Außerdem gehen wir heute der Frage nach, ob sich im Vergleich des Gutenberg Editors mit den bereits etablierten WordPress Page Buildern etwas getan hat.
Ich denke, mittlerweile dürfte jeder wissen “Was der Gutenberg Editor ist”. Aber für den Fall, dass du den neuen WordPress Editor noch nicht kennst, hier ein kurzer Rückblick der wichtigsten Features:
- Der Gutenberg Editor ersetzt den TinyMCE Editor.
- Der neue Editor setzt auf individuelle Blöcke, anstelle des einzelnen großen Textfeldes des alten Editors.
- Ein Block kann Text, ein Bild, ein Button, ein Zitat oder vieles mehr enthalten.
- Mehrspaltige Layouts lassen sich damit leichter erstellen.
- Man hat Drag & Drop Features, um die Blöcke anzuordnen.
- Er ist auf Kompatibilität für bestehende WordPress Funktionen ausgelegt.
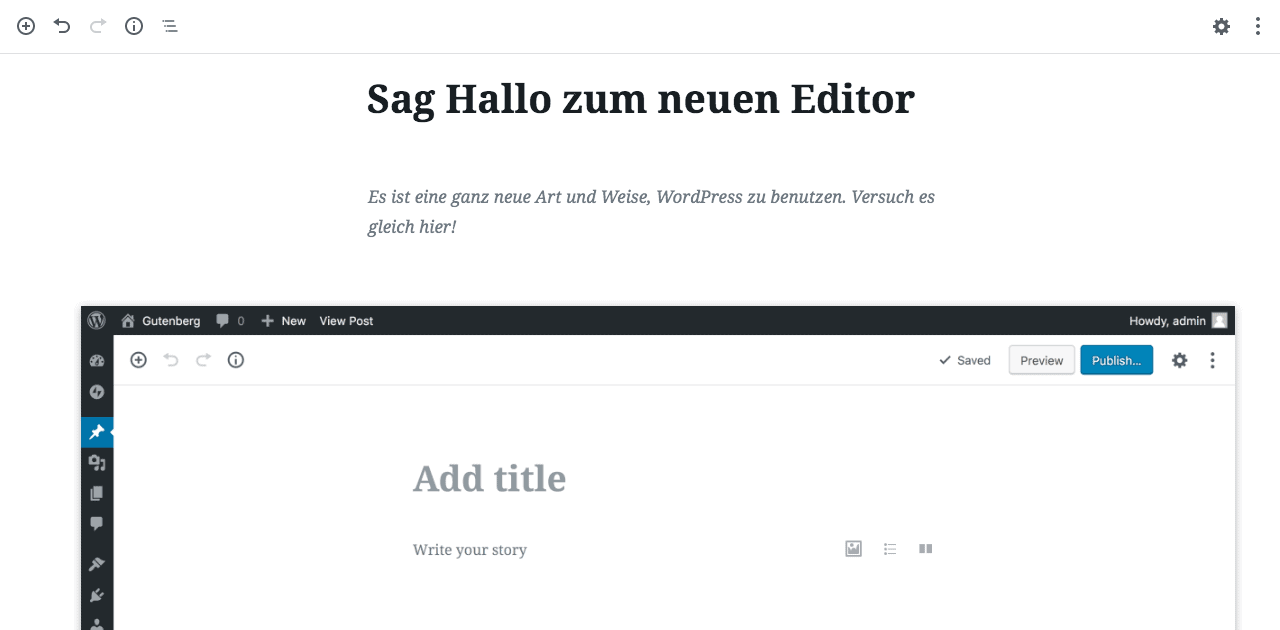
In der offizielle Live Demo auf WordPress.org kannst du den Gutenberg Editor direkt ausprobieren.

Wenn du noch mehr erfahren willst, solltest du den Beitrag WordPress 5 und der Gutenberg Editor lesen. Danach weißt du, worauf du bei dem neuen Editor achten musst.
Zweifelsohne bringt der neue Editor Flexibilität bei der Erstellung von Inhalten. Du kannst damit auch ohne Programmierkenntnisse individuelle Beitrags- und Seiteninhalte erstellen.
Aber…
Der Editor ist erst der Anfang
Der Editor ist erst der Anfang von drei geplanten Phasen. Gutenberg ist mehr als ein Editor. Er ist auch das Fundament, das die Anpassung und Erstellung von Websites in WordPress revolutionieren wird.
Gutenberg hat drei geplante Etappen. Die Erste, die sich auf die Integration in WordPress 5.0 ausrichtet. Diese grundlegenden Elemente ebnen den Weg für die weiteren Etappen zwei und drei, die für das nächste Jahr geplant sind, um über den Beitrag hinaus in Seitenvorlagen (Templates) und schließlich die vollständige Anpassung (Customizing) der Website zu gehen.
– Quelle: de.wordpress.org/plugins/gutenberg
Zu diesem Thema ist das Interview von WPCrafter mit Matt Mullenweg (dem Gründer von Automattic, dem Unternehmen hinter WordPress.com) sehr zu empfehlen. In dem Interview sprechen die beiden unter anderem über Gutenberg und die Zukunft von WordPress.
Die Entwickler haben große Ziele für das Projekt Gutenberg. Aber genau wie sie schreiben, ist das erst der Anfang. Gutenberg befindet sich noch in den Kinderschuhen. Deswegen sollten wir ein paar Dinge klarstellen.
„*“ zeigt erforderliche Felder an
Was Gutenberg im Vergleich zu den Page Buildern (noch) nicht ist
Es handelt sich um einen Backend Editor und nicht um einen Live Editor
Im Gutenberg Editor sieht man bei der Bearbeitung nicht das komplette Design der Website. Du musst dazu die Vorschau nutzen, was die Anpassung an mancher Stelle etwas kniffliger machen kann.
Gutenberg ist ein fortgeschrittener Content Editor, aber (noch) kein Page Builder
Phase 1 von Gutenberg fokussiert sich auf den Editor und damit auf die Erstellung von Inhalten für Beiträge und Seiten. Zumindest in seiner aktuellen Form kann man nicht – wie mit Page Buildern – das komplette Design anpassen.
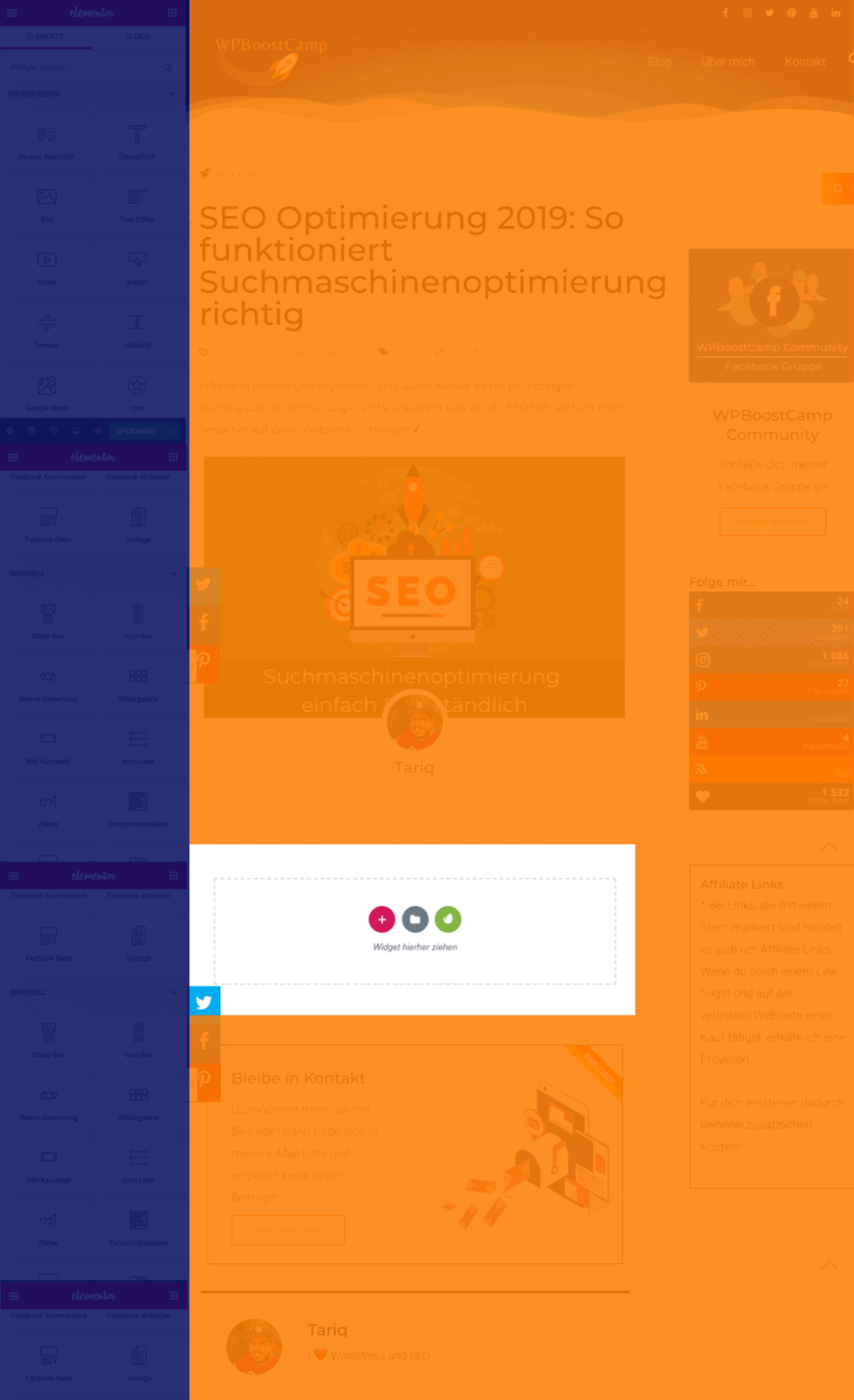
Die folgende Darstellung soll diesen großen Unterschied etwas verdeutlichen. Mit dem Gutenberg Editor bearbeitest du den weißen Bereich des Blogposts oder der Seite, also den Inhalt. Der orange eingefärbte Teil, also das Layout kannst du mit Page Buildern, wie Elementor, komplett anpassen. (Beim blauen Teil handelt es sich lediglich um das Interface, das ignorieren wir an dieser Stelle).

Das grundlegende Design für Gutenberg beruht auf dem Theme
Wenn man keinen Page Builder nutzt, beruht das grundlegende Design deiner Website wie gewohnt auf dem Theme. Also der orange Teil auf dem Bild oben wird durch das Theme bestimmt.
Auch mit der Verwendung der neuen Blöcke sind die Style Möglichkeiten mit dem Gutenberg Editor noch recht einfach. Im Grunde ist der Gutenberg Editor in seiner aktuellen Form ein fortgeschrittener Content Editor.
Gutenberg ist von der Community (noch) nicht akzeptiert
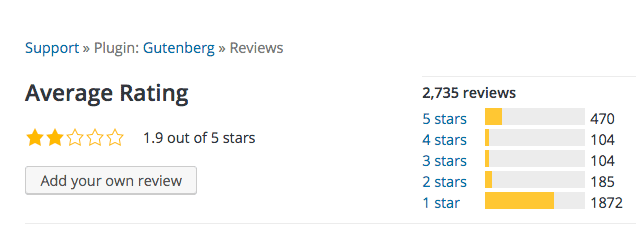
Schaut man sich die aktuellen Bewertungen des Gutenberg Plugins an, so ist die große Mehrheit von dem neuen Editor nicht angetan.
Oder viele möchten sich einfach nicht mit einem neuen Workflow anfreunden, der etwas Einarbeitung bedarf. Wie dem auch sei, bei über 200.000 aktiven Installationen hat nur etwas mehr als 1 % das Plugin mit einem oder zwei Sternen bewertet.

Ich persönlich kann die schlechten Bewertungen nicht ganz nachvollziehen. Ich habe meine Website am Veröffentlichungstag aktualisiert und hatte bisher keine Probleme mit Gutenberg. Gut, ich hatte auch nicht allzu viele Inhalte. Mit dem falschen Theme und vielen Inhalten kann es unter Umständen zu Komplikationen beim Update kommen. Aber ich denke, hier müssen die Plugin und Theme Entwickler einspringen und für Kompatibilität sorgen. Man kann WordPress meines Erachtens nicht vorwerfen, dass sie unser geliebtes CMS mit neuen Features versorgen.
Die weitere Entwicklung von Gutenberg
Projekt Gutenberg erhält in Phase 2 und 3 Features, um auch das komplette Design deiner Website anzupassen. Die Entwickler sprechen aber von der Entwicklung der nächsten Jahre. Also wird es noch eine Weile dauern, bis man Gutenberg als Page Builder bezeichnen kann. In der Zeit werden sich die Page Builder aber natürlich auch weiterentwickeln.
Die Stärke von Gutenberg liegt in der großen WordPress Community
Aufgrund der Open Source Mentalität von WordPress, kann sich im Prinzip jeder Entwickler an der Erweiterung von Gutenberg beteiligen. Auch zum jetzigen Zeitpunkt gibt es bereits einige Plugins, die Gutenberg mit weiteren Funktionen und neuen Blöcken versorgen.
Ein paar der Plugins möchte an dieser Stelle erwähnen:
- Advanced Gutenberg
- Gutenberg Blocks – Ultimate Addons for Gutenberg
- Atomic Blocks – Gutenberg Blocks Collection
- Kadence Blocks – Gutenberg Page Builder Toolkit
- Stackable – Gutenberg Blocks
- Premium Blocks for Gutenberg
- Page Builder Gutenberg Blocks – CoBlocks
Sollte ich ein wichtiges Plugin vergessen haben, lass es mich bitte unten in dem Kommentar wissen. Zu diesem Thema solltest du dir das Video von Income Mesh anschauen, darin werden 10 essenzielle Plugins für Gutenberg vorgestellt.
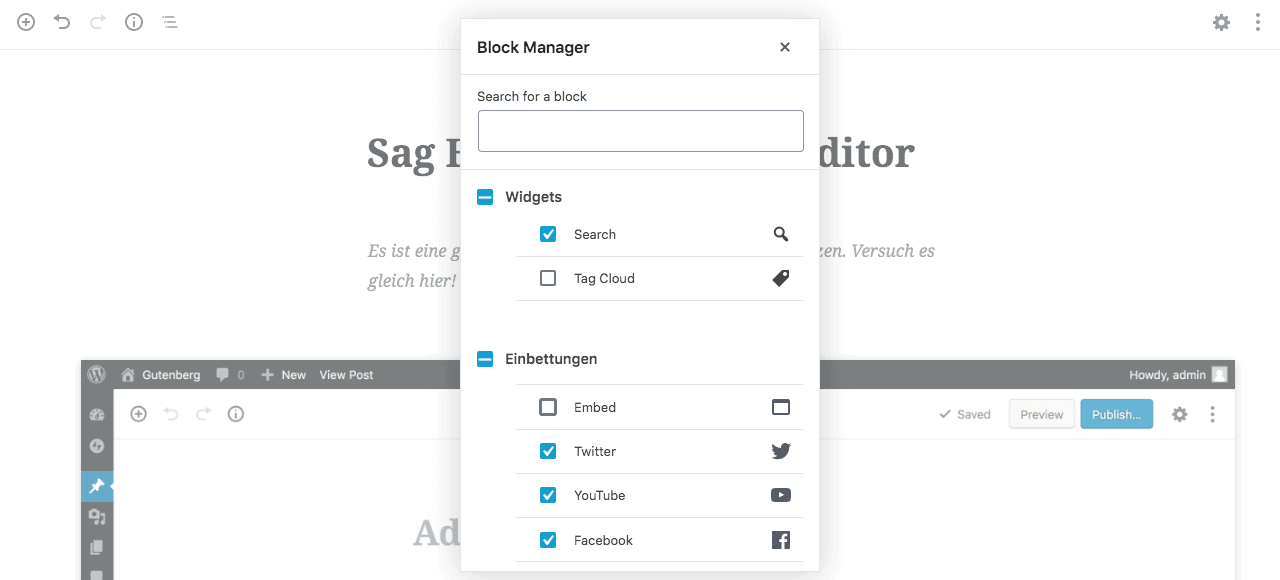
Wenn du eine Reihe von Plugins nutzt, solltest du dir auch den Block Manager anschauen, der mit der kürzlich erschienenen WordPress Version 5.2 Einzug in Gutenberg gehalten hat. Damit kannst du Blöcke deaktivieren, da es unweigerlich Überschneidungen zwischen den Plugins gibt. Außerdem wird der Workflow nicht durch zu viel Auswahl gestört.

Page Builder wie Elementor oder Beaver Builder erlauben auch den Einsatz von Plugins von anderen Entwicklern. Aber andere, wie z.B. Thrive Architect, bieten diese Möglichkeit wiederum nicht. Gutenberg kann durch die Community eigentlich nur profitieren.
Die Kompatibilität mit bestehende WordPress Funktionen könnte die Entwicklung etwas bremsen
Der WordPress Core ist auf eine hohe Kompatibilität mit möglichst niedrigen Zugangshürden ausgelegt. Darin liegt eine der Besonderheiten von WordPress, aber gleichzeitig schränkt die hohe Kompatibilität auch etwas die freie Entwicklung ein. Aber auch hier können die Erweiterungen aus der WordPress Community wieder glänzen.
Fazit: Ersetzt Gutenberg bald Page Builder?
Also meiner Meinung nach sollte man die Frage anders angehen. Anstatt sich zu fragen, wo konkurrierende Punkte zu finden sind, sollte man sich eher überlegen, wie Gutenberg und Page Builder voneinander profitieren können.
Ein anschauliches Beispiel ist hier wieder einmal Elementor mit ihrem Elementor Blocks for Gutenberg Plugins. Mit diesem Plugin kannst du Elementor Templates als Block in Gutenberg einfügen. Dadurch kann man seine Templates, die man mit dem Elementor Page Builder erstellt hat, auch in Gutenberg verwenden.
Oder man geht wie Brizy mit Brizy.Cloud auch mal einen anderen Weg. In der Cloud lassen sich Landingpages als HTML Seiten erstellen, ohne WordPress zu benötigen.
Meiner Meinung nach werden Casual User sehr von Gutenberg profitieren, um damit ansprechende Inhalte zu erstellen. Denn viele Websites benötigen nicht unbedingt den Einsatz eines vollwertigen Page Builders. Die WordPress Page Builder werden sich stärker an die Power User richten. Dadurch können sich die Entwickler auch mit umfangreicheren Funktionen befassen, die speziell für professionelle Nutzer zugeschnitten sind.
Ich denke, auch auf lange Sicht, werden die Page Builder nicht durch Gutenberg ersetzt.
Wenn du dich jetzt eingehender mit WordPress Page Buildern beschäftigen möchtest, kann ich dir die Review auf meinem Blog zu Elementor Pro nahelegen. Darin erfährst du, was einer der beliebtesten Page Builder alles zu bieten hat.
Abschließend würde mich interessieren, wie du das siehst. Wird Gutenberg die Page Builder auf lange Sicht ersetzen? Verrate uns deine Meinung unten in den Kommentaren.
Deine Fragen zu Gutenberg und WordPress Page Builder
Welche Fragen zu Gutenberg oder WordPress Page Buildern hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zum Thema WordPress und Webentwicklung informiert werden? Dann folge uns auf Twitter, Facebook, LinkedIn oder über unseren Newsletter.

elementor ist relativ langsam und bei weiten nicht intutiv vom benutzer bedienbar.
gutenberg wird nativ wohl immer am schnellsten sein und mit dem theme editor und mehrsprachigkeit wirds bald ziemlich eng für die pagebuilder (es ist einfach auch benutzerfreundlicher, wenn man das einmal mit den blöcken verstanden hat). leider hinken viele themes immer noch zurück und setzen auf page builder, aber es ist wohl nur eine frage der zeit bis der wechsel vollzogen ist – die vorteile werden dann überwiegen.
Also ich glaube, dass der Gutenberg Block Editor jetzt schon besser ist, denn auch wenn Designoptionen vielleicht noch nicht perfekt sind, ist es das Problem von Updates und der Schnelligkeitsverlust nicht wert, einen anderen Page Builder zu nutzen. In Zusammenhang mit schlanken Themes, bietet der Gutenberg Editor jetzt schon alles, was man für schöne, schnelle Designs braucht
Ich finde den GB Editor einfach genial … Viel besser als der alte und komme bestens mit aus…. und dabei bin ich nur nen 0815 User 😉
Meines Erachtens ist GB noch ein reines Nerd-Produkt – Tech für TechNiks. Ein produktives Arbeiten kann schnell in nervtötende und Zeit fressende Bastelei ausarten. Z.B. im Zusammenspiel und der Verwendung von Plugins. Deshalb entferne ich seit einiger Zeit Gutenberg aus jeder Neuinstallation.
Die Idee an sich, einen neuen Editor auf die Welt zu bringen, halte ich trotzdem für gut. Dieser sollte sich allerdings mehr an die Intuition der User richten und noch nicht ausgegorene Features vorerst weglassen – modulweiser Launch.
Inwieweit GB zu einem neuen PageBuilder aufsteigen wird, hängt vor allem von der Entwicklungsgeschwindigkeit und der Optik ab. Der black/white-Stil ist vielleicht doch etwas zu minimalistisch bzw. nerdig, um Otto-Normal-User anzuziehen.
Gibt es denn bei der Verwendung von Gutenberg vs. Page Buildern bei der Performance der WP-Site signifikante Unterschiede? Ich habe das Gefühl, dass Gutenberg hier viel schlanker ist. Oder ist das Jacke wie Hose?
Ich habe mehrere Stunden in den neuen Gutenberg Editor investiert, um ihn dann doch letztendlich abzuschalten und gegen den alten Classic Editor zu ersetzen. Eine Beitragserstellung geht mir im alten Classic viel schneller von der Hand, zudem finde ich den Gutenberg völlig überfrachtet mit zig Auswahlmöglichkeiten und für mich unnötige Funktionen. Ich fände ihn Ok, wenn man ihn auch einfach wie den alten Editor nutzen könnte und individuell ein paar Funktionen nutzt. Aber so… langsam, überfrachtet und behindert meinen Schreibfluss. Ich geb ihn aber einige Versionen später nochmal eine Chance 🙂
Gruß
Marco
Das finde ich super, dass du es für dich selbst testest und ich sehe es ganz ähnlich wie du.
Gutenberg braucht noch etwas, um wirklich zu überzeugen, aber das Thema sollte man im Auge behalten.
Ja, als ich den Gutenberg getestet hatte war er noch sehr neu und nur wenige Monate alt. Zudem ist bei einer derart extremen Änderung der Oberfläche immer erst mal eine typische Abwehrreaktion alla: „Was soll ich damit, bääähh!“ da. Das braucht seine Zeit 🙂 Ich bin Neuem, wenn es sinnvoll ist relativ gut aufgeschlossen, aber es braucht Zeit und das war erst mal zu viel für einen Classic Editor User wie mich 🙂
Gruß
Marco
Danke für deinen Input, Marco. Mit dieser Einschätzung bist du auf jeden Fall nicht allein. Ich denke aber auch, dass du dem Editor zukünftig nochmal eine Chance geben kannst. Allein seit den letzten paar Updates hat sich die Performance nochmal deutlich verbessert und auch die Möglichkeit, den Editor auf deine Bedürfnisse anzupassen (z.B. durch das Ausblenden von Blocks, die du nicht benötigst).
LG aus Münster
Leefke
Es gibt wirklich ganz wunderbare Page Builder. Wir sind mit ElegantThemes Divi total zufrieden. Wenn das Team von WordPress in den nächsten Jahren einen integrierten Frontend Visual Builder hinbekommt, ist die Existenz der professionellen Page Builder (zumindest jene, für die man zahlen muss) in Gefahr. Einerseits schön für die Community, andererseits blöd für die ganzen Jobs die dranhängen…
@Skybrush: Gutenberg wird viel in der Szene umkrempeln, und einige Anbieter werden ihr Geschäftsmodell überdenken müssen. Wir haben uns hier Gedanken dazu gemacht: https://raidboxes.de/wordcamp-europe-berlin-2019/
Ja Gutenberg braucht schon etwas Umgewöhnung. Aber das ist bei den Page Buildern ja auch nicht anders.
Aber das ist ja auch das Gute an WordPress, jeder kann es für seine eigenen Vorstellungen anpassen.
In der langen Zeit, in der ich mich mit WordPress beschäftige und für Kunden WP Seiten baue, habe ich mich logischerweise mit diversen PageBuildern und auch mit Gutenberg auseinander gesetzt. Seit Jahren ist hierbei der WP Bakery PageBuilder (früher „Visual Composer“) dabei derjenige, welcher von den Kunden als benutzerfreundlichstes Interface wahrgenommen wird. Dem kann ich mich eigentlich nur anschließen. Nachdem Gutenberg ausgerollt wurde, kamen zahlreiche Anfragen, wie man dieses Feature wieder entfernt (mit dem Plugin „Classic Editor“) damit der bisherige Page Builder benutzt werden kann. Wie im Artikel geschrieben, ist Gutenberg bisher m.E. noch nicht ausgereift und bisher nur eine erste Erweiterung. In Sachen Flexibilität. Funktionalität und Bedienbarkeit hängt er Page Buildern stark nach – eben auch im Bereich Front End Editing. Ich denke, Gutenberg wird es schwer haben, sich gegen Elementor, WP Bakery und ähnliche zu behaupten – weil viele User oder auch Kunden von WP Agenturen bereits mit diesen sehr praktischen Tools arbeiten und die Funktionalitäten gewohnt sind. Gutenberg wäre hier eher ein Rückschritt. Aber warten wir es ab – in eurem Artikel wird ja erwähnt, dass Gutenberg weiterentwickelt werden soll. Ich bin gespannt und werde es weiter verfolgen.
Also was haben sich die wordpress Entwickler eigentlich dabei gedacht als sie angefangen haben?
Hier sieht es so aus wie in vielen Software-Buden:
Ah die Konkurrenz macht was mit Drag and Drop und schiebt Blöcke rum – müssen wir auch haben.
Und dann zimmert man was zusammen und hinterher heisst es dann: das können wir nicht mehr ändern. Ist jetzt so. Das hat uns ja keiner gesagt dass es Müll ist.
Dieser Editor ist absoluter Müll! Meilenweit weg von jeder Art von intuitiv. Usability total Banane um das Netz auszudrücken.
Liebes Automatic Team: beauftragt Headhunter und holt euch Entwickler von Elementor und WP-Bakery. It ins Boot und rettet was zu retten ist.
Besser: fangt von vorne an mit einer kompletten Neuentwicklung und macht das als Plugin und Lasst es als Plugin.
Danke für deinen Input, Markus. Mit dieser Einschätzung bist du auf jeden Fall nicht alleine. Es bleibt zu hoffen, dass sich Gutenberg in Phase 2 und 3 noch entsprechend weiterentwickelt und intuitiver wird.
Sonnige Grüße aus Münster
Leefke
Ich bin für alles Neue und Zukunft orientierte sehr offen, aber ich kann mit diesem Editor überhaut nichts anfangen. Ich habe versucht 1 Stunde Zeit zu investieren, aber leider kann er (noch) nicht meine Wünsche erfüllen.
Wie im Beitrag erwähnt ist es kein Pagebuilder und von diesen Pageeditoren sind wir die letzten Jahre ja so verwöhnt worden.
Für aufwendigere Seitengestaltungen bzw. Blockpositionierungen leider für mich noch nicht verwendbar.
Danke für deinen Input, Roland.
Es bleibt spannend, wie sich der Editor in Zukunft weiterentwickeln wird. Vielleicht bringen Phase 2 und 3 ja noch die gewünschten Verbesserungen. 🙂
LG aus Münster
Leefke