"Non conosci Advanced Custom Fields (ACF)? Senza ACF, sicuramente non userei più WordPress". Ecco cosa mi ha scritto un collega via Slack qualche settimana fa. Tuttavia, lui è uno sviluppatore, io un designer. Al più tardi a questo punto, però, ho capito che dovevo (e volevo) affrontarlo.
Cosa sono i siti Advanced Custom Fields (ACF)?
WordPress stesso offre già una vasta gamma di funzioni. Con Advanced Custom Fields (ACF), puoi estendere ulteriormente queste funzioni, gratuitamente nella versione standard. Queste funzioni ti permettono di avere il pieno controllo sui contenuti del tuo sito web.
Per impostazione predefinita, troviamo campi tipici come titolo, contenuto, data e autore nel back end per i post e le pagine. Advanced Custom Fields , o il seguente Plugin, vi danno la possibilità di estendere WordPress e quindi le pagine e i post praticamente in modo arbitrario e individuale.
Questo significa che con WordPress è possibile fare praticamente tutto: Advanced Custom Fields è un tuning per WordPress, per così dire.
A cosa mi serve Advanced Custom Fields?
Riassumendo brevemente: Probabilmente hai bisogno di Advanced Custom Fields probabilmente quando non riesci ad andare oltre con gli elementi integrati nel backend di WordPress. Ti trovi di fronte a una sfida che non può essere realizzata o può essere realizzata solo in parte con l'aiuto di pagine o post. A seconda delle esigenze del cliente, questo può accadere in tempi relativamente brevi.
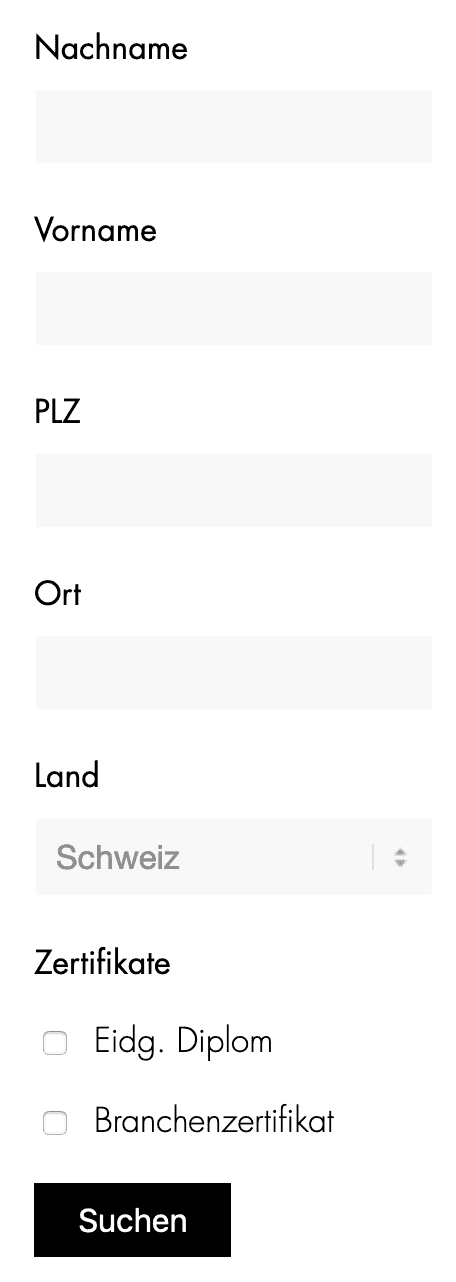
Nel mio caso, ad esempio, mi è stato permesso di creare una ricerca con criteri di filtro. Non si tratta quindi di una semplice ricerca testuale che cerca i contenuti adatti nell'intero sito web, ma di una ricerca in cui è possibile inserire preventivamente dati specifici tramite un modulo. L'utente ha a disposizione diversi criteri di filtro. Questi includono
- Nome (campo di testo)
- Codice postale (campo di testo)
- Paese (a tendina)
- Certificati (casella di controllo)
Ma di questo parleremo più avanti. Questo caso d'uso mi ha dato l'idea di utilizzare Advanced Custom Fields (ACF). Una ricerca così individuale non è semplicemente possibile con gli elementi di bordo di WordPress senza ACF.
Advanced Custom Fields: Il libero Plugin
Stavo quindi cercando una soluzione per implementare questo filtro di ricerca utilizzando Advanced Custom Fields .
L'omonimo plugin presente nella directory ufficiale dei plugin di WordPress è in continuo sviluppo, per cui compaiono sempre nuove funzioni. Se vuoi essere vicino all'azione, puoi seguire ACF su Twitter.
Il plugin ACF è attivo su oltre 1 milione di siti web. È stato testato in modo intensivo e funziona perfettamente con l'ultima versione di WordPress. È impressionante anche il fatto che il plugin abbia già ricevuto più di 1.000 valutazioni con 5 stelle. D'altro canto, ci sono solo 40 valutazioni con una sola stella: probabilmente si tratta di utenti che hanno rinunciato dopo (pochissimo) tempo.
Con un tale Plugin è chiaro: richiede un po' di tempo e pazienza finché non si capisce l'applicazione. Naturalmente, ho solo graffiato la superficie di Advanced Custom Fields . Voglio solo esprimere che ci sono altri plugin che si installano e poi lavorano comodamente in background - è diverso con ACF. Dovete progettare attivamente e vedere la connessione complessiva tra database, back end e front end.
Ciò che è anche indispensabile per questo Plugin, che è abbastanza tecnico: il supporto.
Non ho ancora avuto modo di utilizzarlo personalmente. Il motivo è semplice: la documentazione di prim'ordine, che copre i tipi di campo, le funzioni, i filtri e le FAQ.
"*" indica i campi obbligatori
Cosa sono i tipi di post personalizzati?
Prima ho detto che è necessario un design attivo. Su Advanced Custom Fields , questo significa anche che in alcuni casi questi strumenti da soli non ti saranno molto utili. Solo in combinazione con i Custom Post Types si aprono altre opzioni.
Prima sorge la domanda: cos'è un (normale) Post Type?
Le due più conosciute in WordPress sono le pagine e i post del blog. Per ogni nuovo contenuto da creare per un sito web, decidi quale tipo di post è il più adatto. Questo dipende da diversi fattori, tra cui il modo in cui vuoi che le informazioni siano visibili e quali campi ti servono nel back end.
Ma che dire di quando si vuole fornire un contenuto che non può essere coperto da una pagina o un post normale?
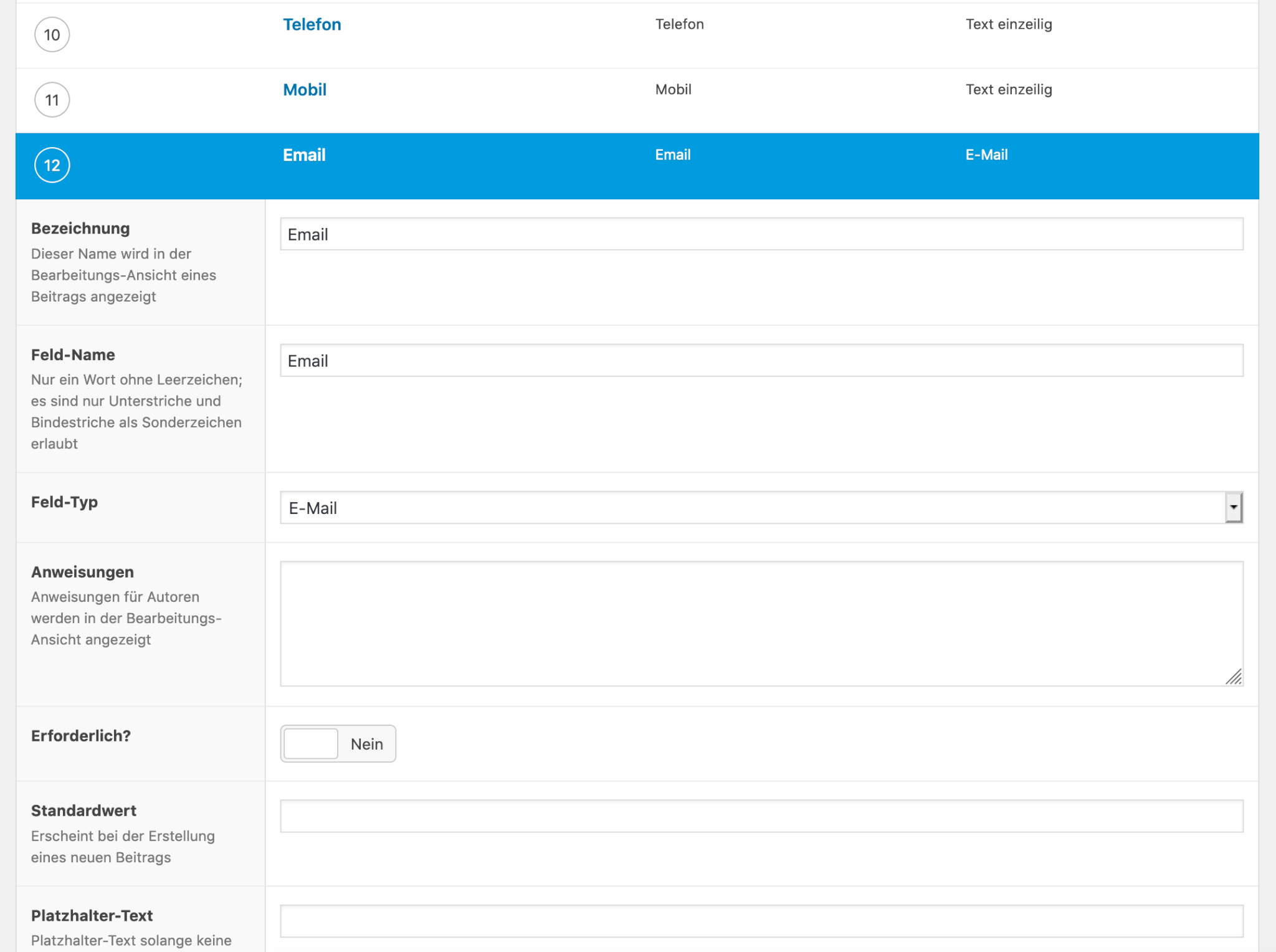
Potresti averlo già indovinato: hai bisogno di un nuovo modo per inserire il contenuto nel back end. Quasi una maschera di input con esattamente i campi di cui hai bisogno. Questo è ciò che Advanced Custom Fields può offrirvi. Il suddetto Plugin permette di definire e creare questi campi comodamente nel back end. Una volta che questa struttura è in atto, arriva il passo successivo.

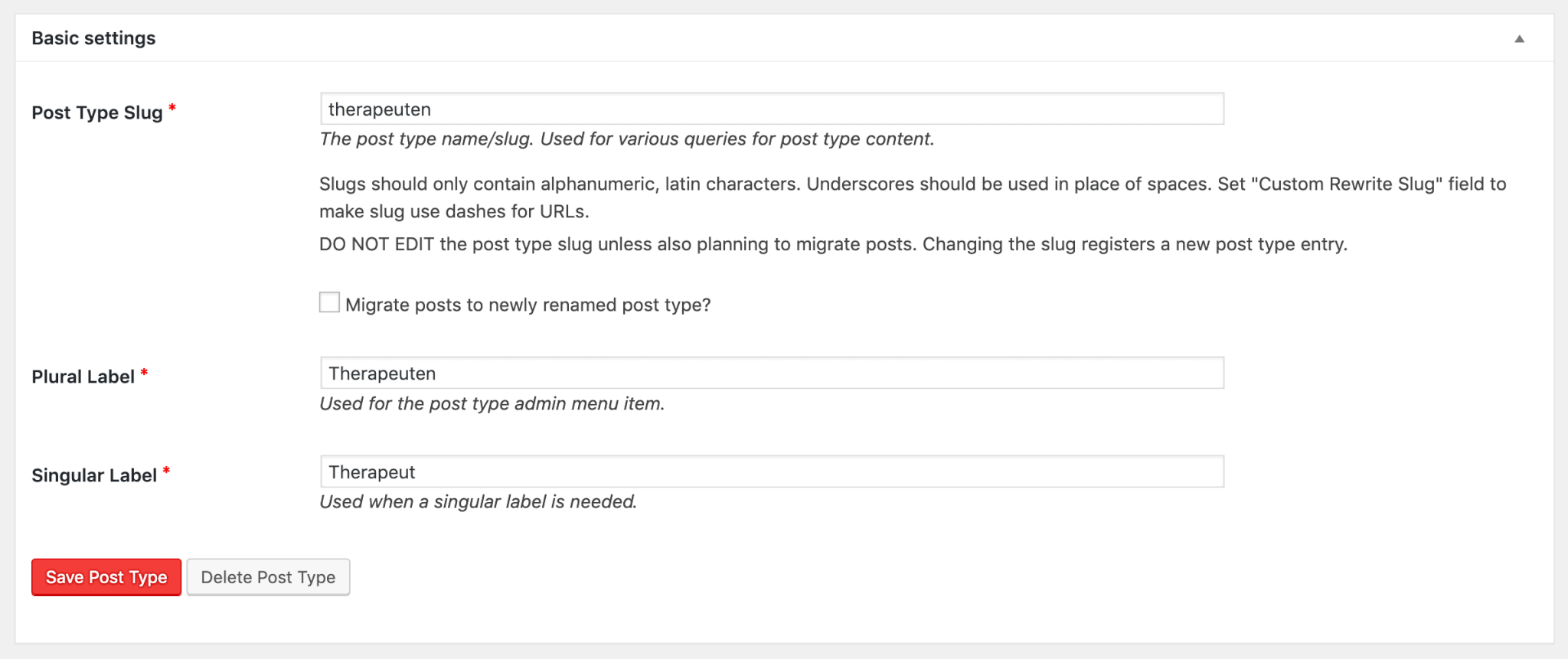
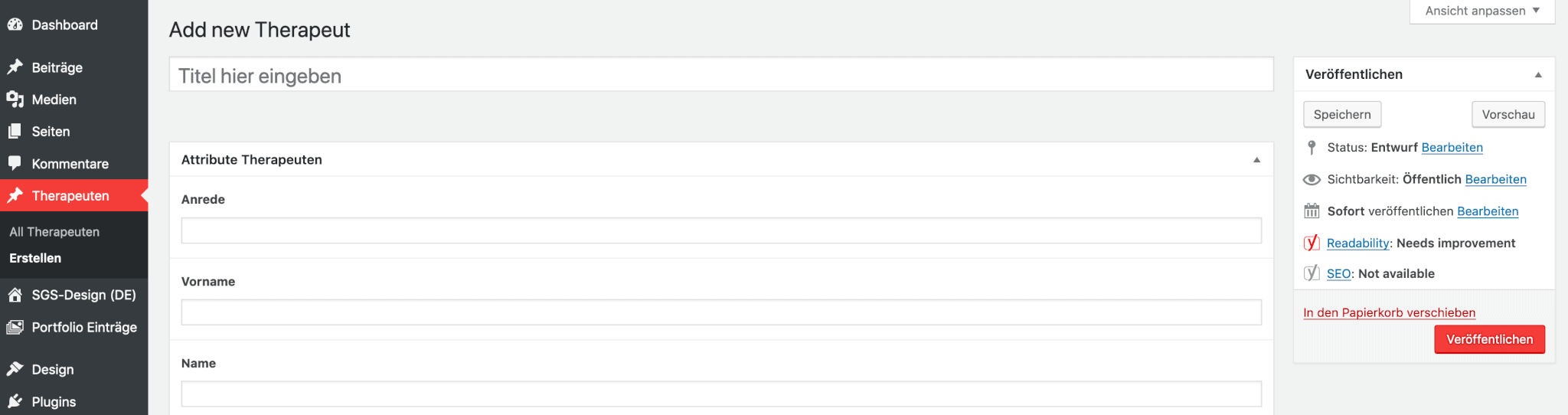
In questo caso si utilizzano i tipi di post personalizzati. È molto importante creare un tipo di post personalizzato per l'utilizzo di Advanced Custom Fields . Nel mio caso, ho semplicemente chiamato il tipo di post personalizzato (CPT)"terapeuta".
Naturalmente puoi anche programmare tu stesso il tipo di post personalizzato. Tuttavia, per farlo ho utilizzato il plugin "Custom Post Type UI", che ti spiegherò in dettaglio nella prossima sezione.

Custom Post Type UI: plugin gratuito
Se questo è stato troppo poco magico per voi finora con il solo Advanced Custom Fields (ACF), ecco che arriva il meglio: ACF in combinazione con Custom Post Type UI, in breve CPT UI.
Questo ti permette di visualizzare il contenuto del database direttamente nel front end come desideri. Nel mio caso, mi sono trovato di fronte alla sfida di creare un filtro di ricerca con diversi campi. Ho dovuto prima caricare tutti i dati nel back end utilizzando un'importazione CSV.
Dopo di che, ho costruito la base per il filtro di ricerca nel front end con l'aiuto del Custom Post Type e di Advanced Custom Fields . Più su questo nella prossima sezione.

Esempio pratico: creare una ricerca con criteri di filtro
Così tanto per il momento al back end. Ora è il momento del front end. In modo da poter applicare il tutto e utilizzare il singolo Advanced Custom Fields per il vostro caso.
Ho utilizzato l'ACF per creare una ricerca personalizzata con criteri di filtro. Ma come è possibile presentare il contenuto del backend in modo elegante nel frontend in modo che l'utente possa interagire con esso?
Anche in questo caso, puoi scegliere se svilupparlo da solo o utilizzare un plugin. Anche in questo caso, ho passato molto tempo alla ricerca di un valido aiuto e alla fine mi sono imbattuto in Search & Filter Pro.
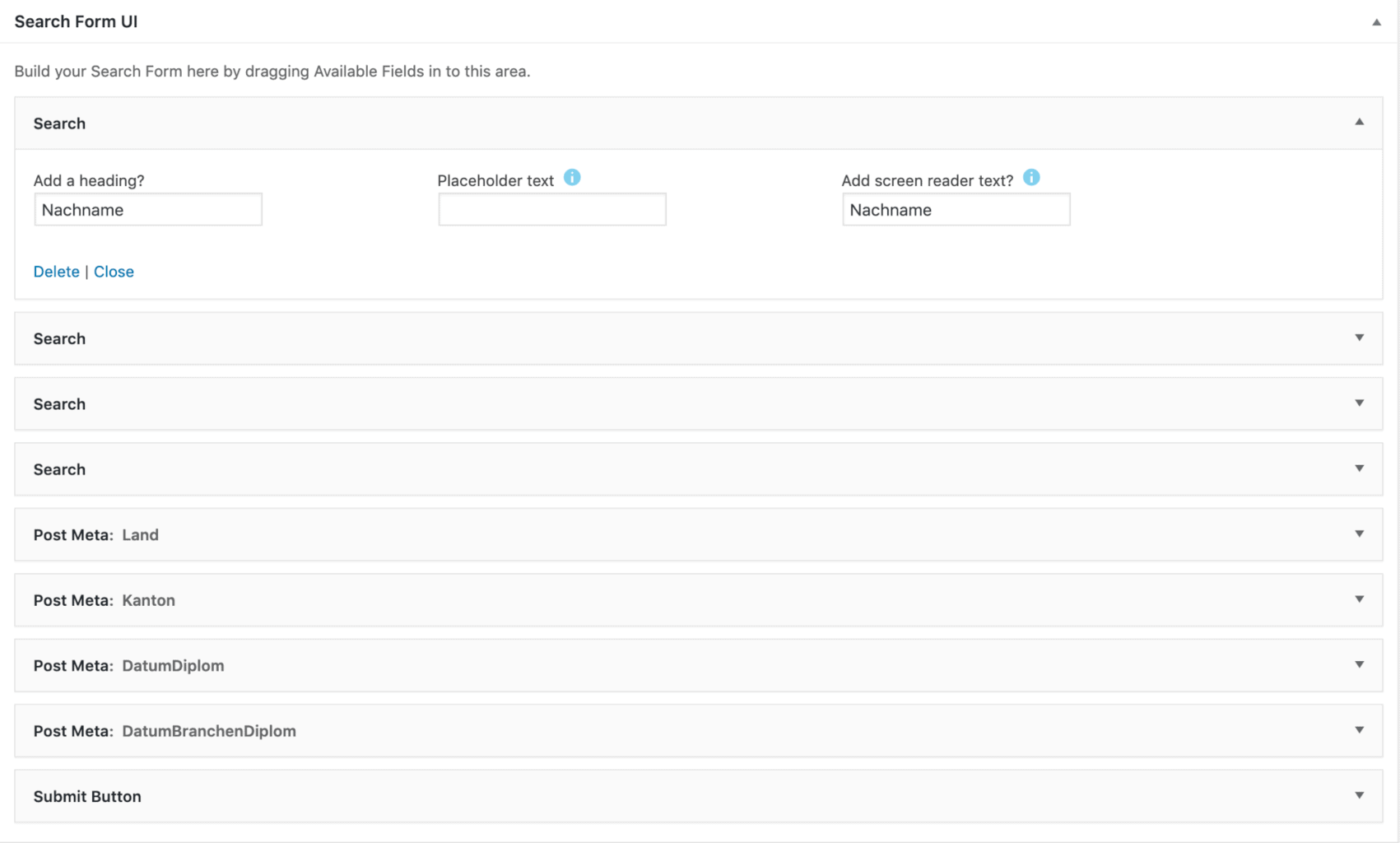
Questo mi dà un modo ingegnoso per utilizzare i dati disponibili nel back end per la visualizzazione nel front end. Nel mio esempio questi sono:
- Ricerca (campo di ricerca normale)
- Post Meta (accesso e ricerca del relativo campo personalizzato avanzato nel database)
- Pulsante di invio (pulsante per inviare la query di ricerca o il modulo)
Nel back end questo può apparire così:

In seguito puoi inserire il filtro di ricerca che hai appena creato ovunque nel back end (per esempio in una pagina) usando uno shortcode.
Tuttavia, vedrai che l'aspetto sarà ancora poco attraente. Ho migliorato questo aspetto con alcune modifiche ai CSS e credo che il risultato nel frontend sia davvero notevole:

Collegamenti
- Plugin ACF
- Plugin UI per i tipi di post personalizzati
- Estensioni
- Cerca e filtra Pro (plugin premium)
Non vedo l'ora di vedere cos'altro potrò implementare con Advanced Custom Fields in futuro. Hai domande o commenti su questo articolo? Allora non vedo l'ora di ricevere il tuo feedback.
Le tue domande su ACF
Quali domande hai su ACF e WordPress? Sentiti libero di utilizzare la funzione di commento. Vuoi essere informato sui nuovi articoli su WordPress e sul web design? Allora seguici su Twitter e Facebook, LinkedIn o tramite la nostra newsletter.
