Prima di tutto, WordPress è costruito su PHP e database MySQL. Ti permette di iniziare rapidamente a progettare siti web anche senza avere conoscenze pregresse di HTML, CSS o JavaScript. Puoi creare siti web attraenti e funzionali. Anche le soluzioni di e-commerce possono essere implementate senza dover scrivere una sola riga di codice. La conoscenza di HTML, CSS o JavaScript è utile, ma non necessaria. Ma cosa significa questo per il mondo del web design?
HTML e CSS: non sono linguaggi di programmazione da un punto di vistatecnico.
HTML e CSS descrivono la struttura del contenuto e lo stile degli elementi. L'HTML indica al browser web quale contenuto visualizzare, mentre il CSS è responsabile di come il contenuto viene visualizzato. Separiamo il contenuto, la presentazione e il comportamento l'uno dall'altro.
Poi c'è stato il linguaggio di programmazione basato sulla logica JavaScript
Si utilizza JavaScript (JS) per rendere interattivi i siti web. JS ti permette di controllare il comportamento di diversi elementi del contenuto in risposta alle azioni della pagina. Per chi ha esperienza di web design o di sviluppo, alcuni requisiti possono essere risolti più velocemente con JS. Ti rende indipendente da terzi e a volte si traduce anche in denaro. Conoscere le basi dell'HTML è un'abilità preziosa per la risoluzione dei problemi. Inoltre, ti dà la sicurezza di poter apportare modifiche da solo, non solo con i temi standard di WordPress.
La vasta gamma di ready-made WordPress Themes & plugin
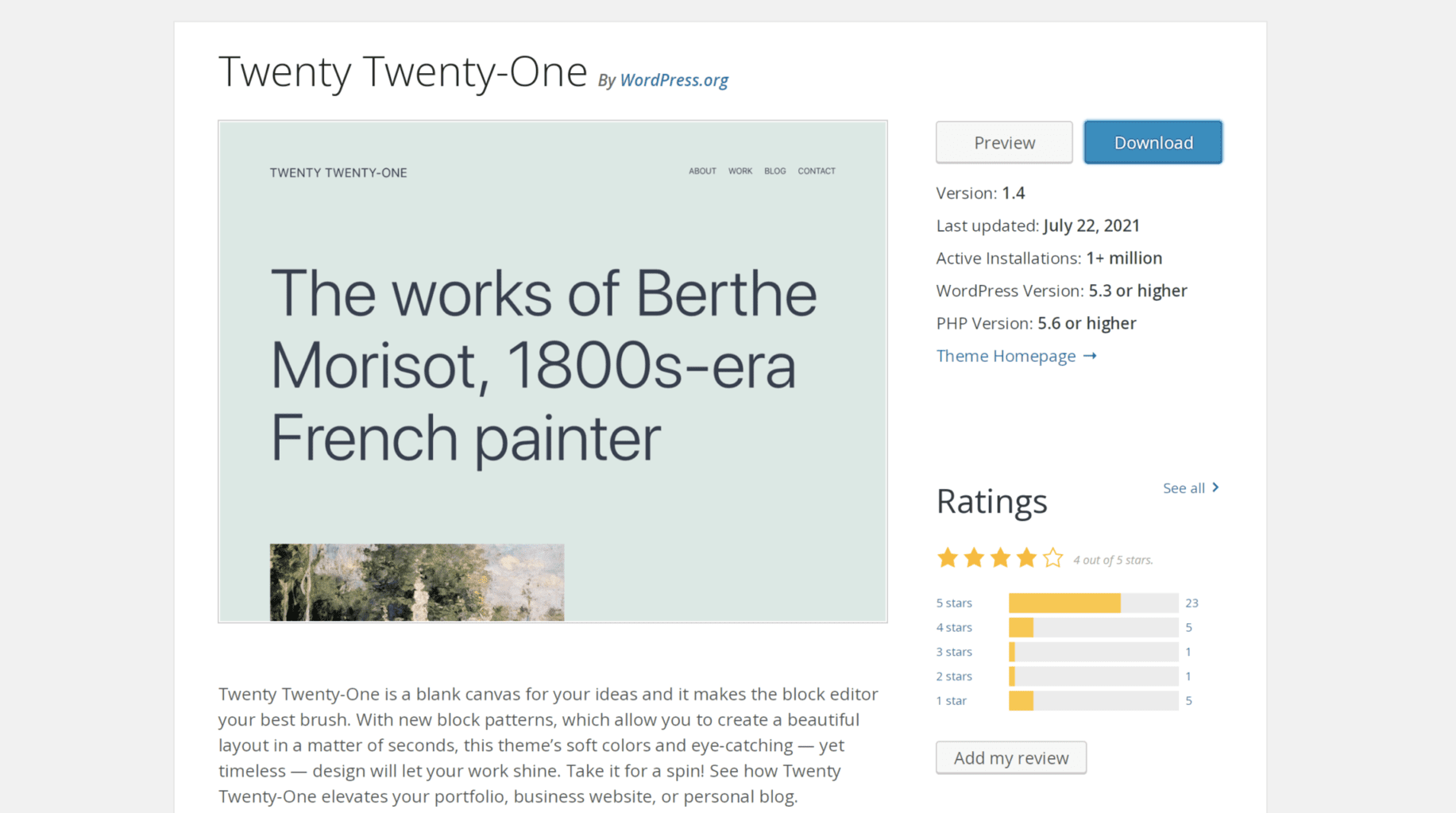
Vale la pena cercare un tema WordPress adatto. Poiché non è necessaria una programmazione complessa per il layout e il design, raggiungerai il tuo obiettivo più velocemente. Devi semplicemente sostituire il contenuto della demo nell'editor che preferisci. Puoi trovare temi o plugin per ogni tipo di esigenza. Ce ne sono letteralmente centinaia di migliaia. Sono disponibili sia versioni gratuite - che puoi trovare, ad esempio, nella directory ufficiale dei temi di WordPress - sia versioni premium più estese. In combinazione con diversi plugin, puoi creare applicazioni completamente nuove e complesse. Non ci sono limiti alle tue idee, fino a flussi di lavoro completamente automatizzati.

WordPress Design: installare il nuovo Theme , il rifacimento è completo
Questo è tutto ciò di cui hai bisogno su WordPress per cambiare di nuovo l'aspetto del tuo sito web. Un Theme già pronto contiene impostazioni di base. Questi determinano l'aspetto e creano un look uniforme. Tuttavia, se non sei soddisfatto, puoi ottimizzare le impostazioni di Theme per migliorare significativamente la funzionalità, l'aspetto o l'usabilità. Molti Themes offrono interfacce utente personalizzate per questo scopo.
Criteri per la selezione di un Themes:
- Flessibilità versatile
- Tempi di caricamento e prestazioni veloci
- Modelli di pagine demo già pronti
- Mobile First Rivendicazione
- Compatibile con i più diffusi page builder
- Leggero e con aggiornamenti affidabili
- Integrazione dell'e-commerce
"*" indica i campi obbligatori
WordPress plugin : Piccoli sostenitori con funzioni utili per la vita quotidiana
Prima di installare e attivare plugin , dovreste controllare le valutazioni attuali e il numero di installazioni attive con il produttore. Tenere sempre aggiornato plugin per chiudere le potenziali falle di sicurezza. Si consiglia di fare un backup in anticipo. Se un aggiornamento causa problemi, si può facilmente ripristinare il backup.
Per trovare il miglior plugin per le vostre esigenze, vi consiglio la seguente procedura:
- Elenca tutte le funzioni di cui hai bisogno per il tuo sito web
- Cerca una varietà di plugin per ogni funzione richiesta
- Preferire plugin con oltre 100.000 installazioni attive
- Creare una lista dei 10 migliori plugin per ogni funzione
- Controlla le FAQ e la documentazione di ogni plugin e i tutorial
- Ridurre la lista ai 3 migliori plugin per ogni funzione
- Installare e attivare il primo Plugin a scopo di test.
WordPress Editor: creazione e modifiche - semplice e chiaro
L'aggiornamento di WordPress 5 ha rivoluzionato molte cose. Nell'editorGutenberg interno , il design degli elementi e delle intere pagine può essere creato in blocchi funzionali. Gli editor di codice sono fondamentalmente editor di testo con funzioni aggiuntive. Un editor di codice deve supportare il linguaggio di programmazione utilizzato. Per WordPress questo significa HTML e CSS, ma anche PHP e JavaScript. Alcuni editor lavorano anche offline.
Ecco alcune funzioni dell'editor che facilitano il tuo lavoro:
- Completamento automatico, in cui l'editor fornisce suggerimenti per accelerare il processo di scrittura.
- Evidenziazione della sintassi per migliorare la leggibilità del codice e rendere più facile l'individuazione degli errori
- Ricerca e sostituzione per ridurre drasticamente i tempi di implementazione di più modifiche
- Supporto FTP per non dover scaricare, modificare e caricare nuovamente i file.
È molto utile informarsi sui diversi tipi di page builder ed editor e sulle opzioni che offrono se vuoi sceglierne uno. La gestione dei page builder è solitamente intuitiva e fluida dopo un breve periodo di familiarizzazione.
I vantaggi dei page builder commentati di frequente:
- Facile da usare con il drag and drop
- Editing in tempo reale con anteprima live
- Compatibile con la maggior parte di WordPress Themes
- Spesso portano i propri elementi di contenuto
- Modelli già pronti con contenuti demo
- Comoda gestione del front-end
- Funzioni aggiuntive per Theme- o Plugin-Addons
Gli utenti segnalano questi svantaggi:
- All'inizio richiede una certa curva di apprendimento
- I costruttori di pagine possono rallentare Theme
- Spesso è a pagamento per l'intera gamma di funzioni
- Quando si cambia, la maggior parte non è compatibile con i contenuti esistenti
16 Pagebuilder a confronto
Se non sei sicuro di quale sia il page builder più adatto alle tue esigenze, dai un'occhiata al nostro confronto tra i 16 page builder WordPress più popolari.
WordPress Tendenze: il futuro del tuo sito web
In futuro, il web design si svilupperà in una direzione che offrirà più spazio all'esperienza individuale. Il contenuto sarà adattato specificamente ai bisogni dei visitatori. Potreste ottenere una pagina web completamente diversa quando richiamate un URL rispetto a me in un momento diverso in un paese diverso a causa del vostro browser, Cookie e delle impostazioni del paese.
Una buona conoscenza di HTML e CSS è comunque essenziale
HTML, CSS e JS si sono evoluti costantemente per lavorare armoniosamente insieme. E a causa del concetto utilizzato (separazione tra presentazione, contenuto e comportamento), queste tecnologie hanno uno standard molto ampio con specifiche, vantaggi e possibilità molto ampie. Al giorno d'oggi troverai HTML, CSS e JS nella maggior parte dei siti web. Poiché sono requisiti importanti quanto i linguaggi di markup stessi, non dovresti smettere di implementarli nel tuo sito web!
Prima che l'intelligenza artificiale si impossessi dei nostri lavori di front-end
Il modo in cui l'HTML viene costruito e come finisce nel DOM continuerà a cambiare. Tuttavia, devi sapere come si presenta un buon HTML. Devi sapere come strutturare l'HTML in modo che sia utile per il SEO, accessibile agli utenti e adatto al design. Il modo in cui i CSS finiscono nel browser e come vengono applicati continuerà a cambiare, ma devi comunque sapere come usarli. Devi sapere come creare layout, gestire la spaziatura, regolare la tipografia e progettare con gusto.
La sostituzione di tecnologie collaudate è un processo molto difficile, poiché è necessario mantenere la retrocompatibilità con le vecchie versioni dei browser. In futuro, HTML e CSS probabilmente otterranno nuove caratteristiche, ad esempio nuovi tag HTML e nuovi modelli, variabili e funzioni CSSBox. Quindi HTML e CSS saranno sostituiti? Probabilmente no, ma non saranno più utilizzati come prima.
Conclusione: migliori siti web con WordPress , HTML, CSS & JS
Quanto sopra non intende incoraggiare le persone a creare il proprio sito web a caso, senza alcuna conoscenza preliminare. Anche se, come ho detto, è indubbiamente possibile. Tuttavia, ci sono sempre momenti in cui la conoscenza di HTML, CSS e JS rende più facile la vita di chi gestisce un sito web. I temi della sicurezza e della SEO rimangono completamente inalterati.
