Met meer dan 610.000 verkochte licenties op Themeforest, is het Avada WordPress theme een van 's werelds best verkochte premium thema's. Maar wat kan het Avada theme en welke voor- en nadelen heeft het? De antwoorden vind je in dit artikel.
Sommige mensen houden ervan - anderen haten ze: zogenaamde "multifunctionele thema's" voor WordPress, die uit de doos komen met veel functies en ontwerpopties. Het WordPress-thema Avada is er een van en heeft inderdaad veel te bieden. Maar wat kan het meest succesvolle WordPress-thema en wat zijn zijn sterke en zwakke punten?

Wat zit er in het Avada theme?
Op dit moment kun je het Avada theme kopen bij Themeforest voor $60 en krijg je een onbeperkte licentie om het thema te gebruiken voor één domein. De licentie omvat ook zes maanden ondersteuning door het ontwikkelteam van Theme Fusion. Een zeer uitgebreide documentatie van het theme is te vinden op https://theme-fusion.com/documentation/avada/.
Avada Full Package Download
In jouw Themeforest account kun je het Avada Full Package downloaden onder "Downloads" en opslaan op je computer. Na het uitpakken van het 265 MB ZIP-bestand op je lokale computer, ontvang je niet alleen het eigenlijke Avada theme, maar ook het bijbehorende Child thema (meer hierover later).
Daarnaast is er een map met alle Photoshop bestanden van de standaard demo site. Er is ook een taalmap met vertaalde taalbestanden voor vele landen. Deze kunnen later via FTP worden geïnstalleerd om specifieke Engelse termen te vertalen.
In de map Extra's vind je documentatie over de meegeleverde premium sliders "Layer Slider" en "Revolution Slider".
"*" geeft verplichte velden aan
Installatie van Avada
Je kunt de bestanden Avada.zip en Avada Child.zip installeren in het WordPress Dashboard onder Themes en vervolgens het Avada Child Theme activeren.
Kind Theme Installatievoordelen:
- Eigen CSS aanpassingen in het Child Theme CSS bestand
- Alle basisinstellingen van het theme worden opgeslagen in het Child theme (theme updates + patches).
- PHP code toevoegingen kunnen worden ondergebracht in het meegeleverde functions.php bestand
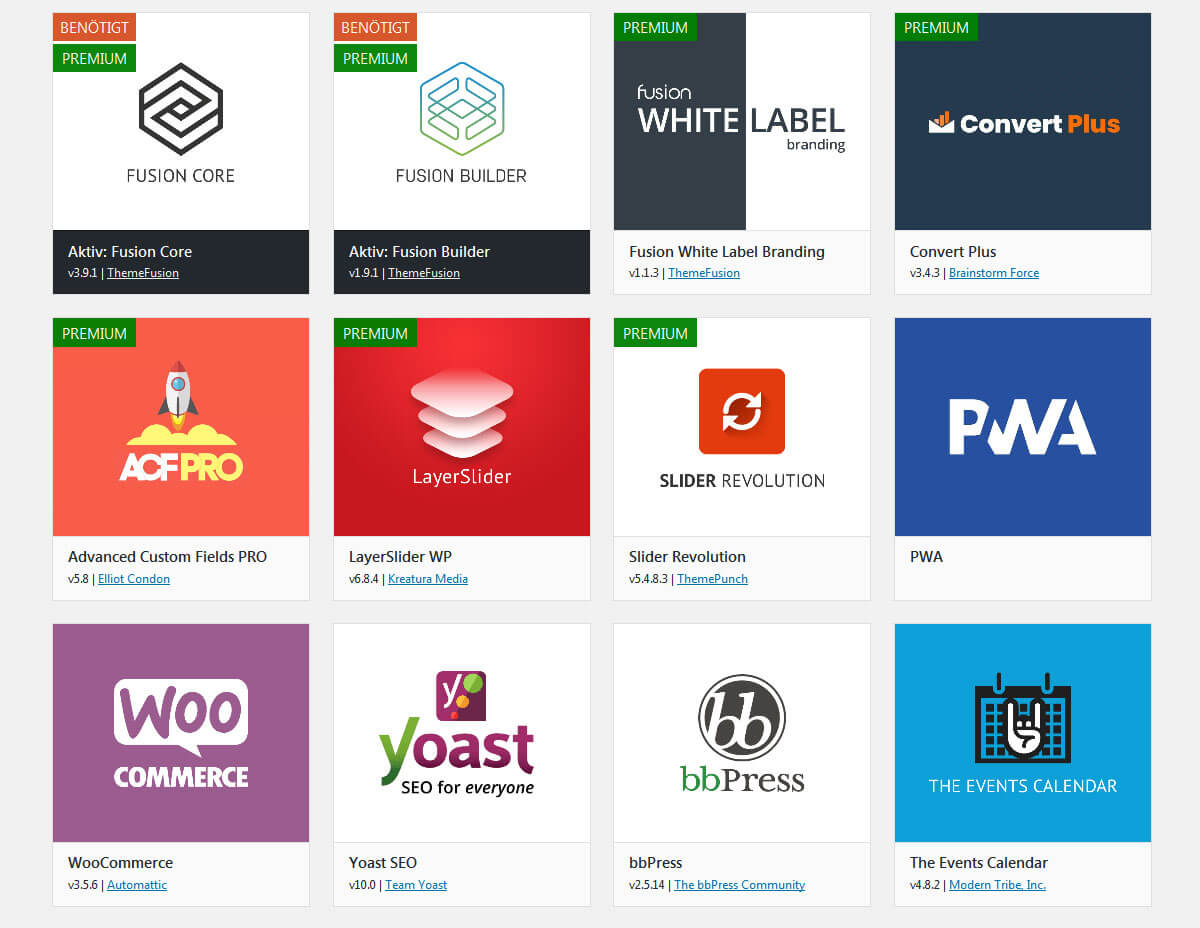
Na het activeren van het Avada Child Theme, moet je nog de aanvullend benodigde plugins "Fusion Core" en "Fusion Builder" activeren in het gebied van de meegeleverde plugins. Je zult hierover echter ook informatie ontvangen.

Op het gebied van Avada's eigen extensies, kun je kiezen uit verdere premium en gratis plugins voor activering. Deze omvatten de Slider Layer Slider en Revolution Slider, ACF PRO, Convert Plus en nog veel meer.
Licenties voor updates en support
Om updates en ondersteuning voor het Avada theme te ontvangen, moet je het theme ontgrendelen met een token-sleutel. Je kunt deze token key verkrijgen via je Themeforest account. Hoe dit precies werkt, wordt ook uitgelegd in de documentatie in een korte video.
De systeemvereisten
Aangezien het Avada theme veel functies biedt en dus veel middelen vereist, moet je kunnen vertrouwen op een snelle WordPress hosting.
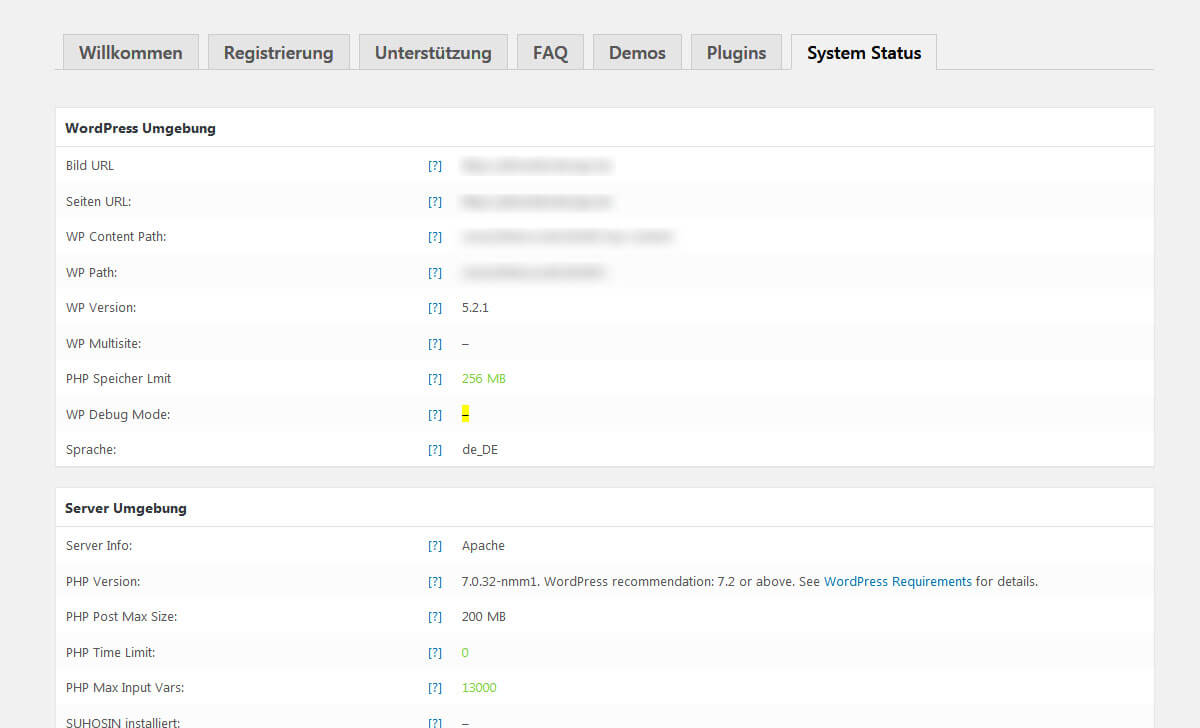
Onder het tabblad "Systeemstatus" kun je informatie bekijken over je huidige WordPress en serveromgeving. Je moet proberen de rood gemarkeerde gebieden te optimaliseren:

De minimale serververeisten van het Avada theme:
- WordPress 4.6 of hoger
- PHP 5.6 of hoger
- MySQL 5.6 of hoger
Aanbevolen PHP limits en configuratie
- max_execution_time 180
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
Als je niet weet hoe je de PHP limits moet aanpassen, google dan even "WordPress max_execution_time". Er zijn veel instructies op het internet.
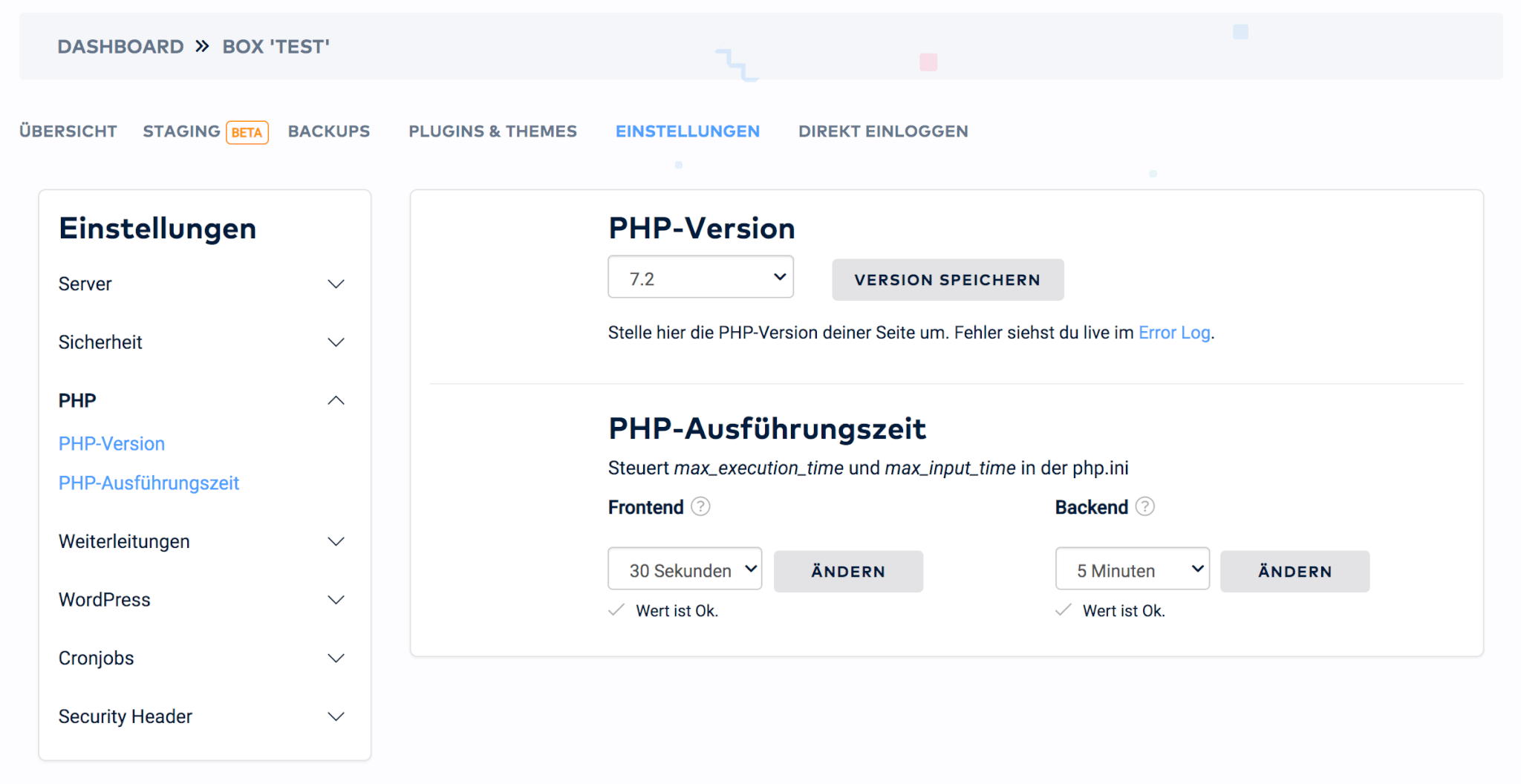
Bij Raidboxes kun je de max_execution_time in je website-instellingen met één klik aanpassen.

Voor meer informatie over de systeemvereisten van Avada, bekijk de documentatie bij het punt Requirements For Avada.
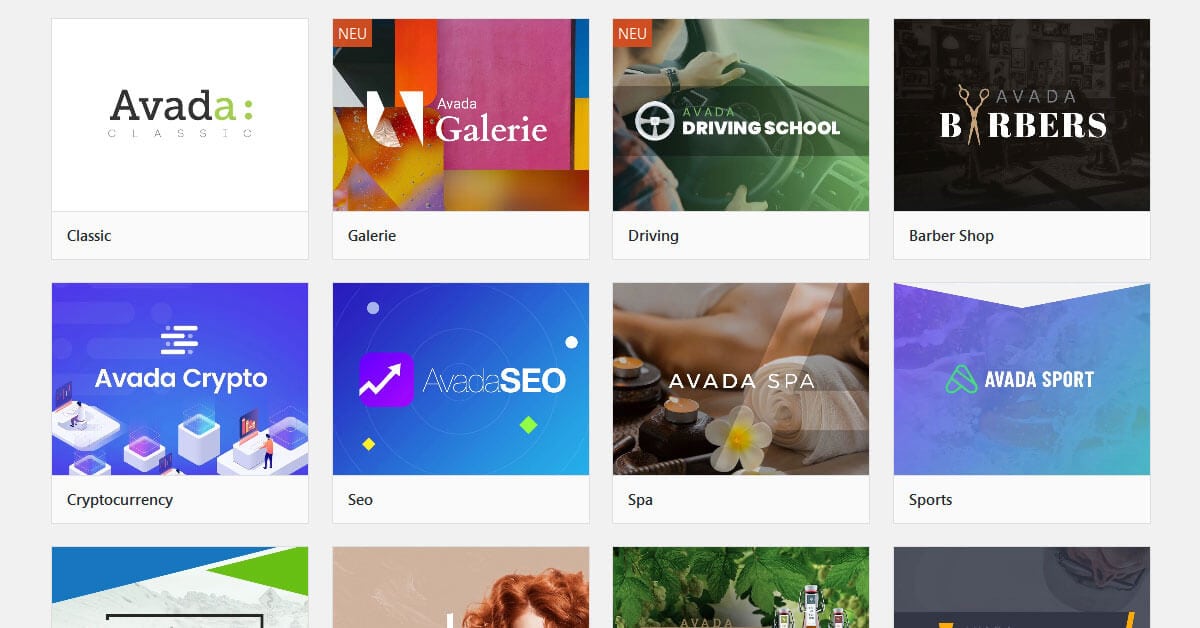
Avada Demos
Meer dan 40 demo's over verschillende sectoren en themes zijn beschikbaar na de installatie van het theme. De demo websites kunnen in hun geheel of pagina per pagina worden geïnstalleerd. Bij het importeren van de demo's moet worden opgemerkt dat de gebruikte foto's onder het auteursrecht vallen en niet mogen worden gebruikt voor je eigen website of, om preciezer te zijn, worden uitgewisseld!

Hier vind je een overzicht van alle Avada demo's: https ://avada.theme-fusion.com/demos/
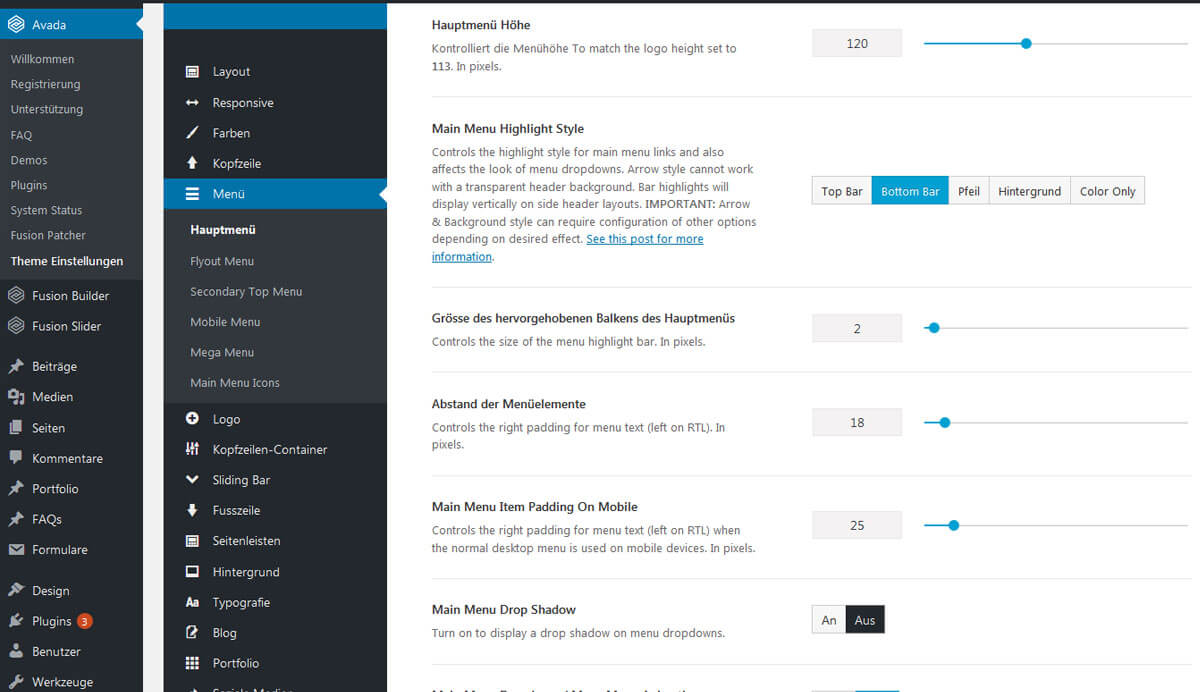
De Avada Theme opties: basisinstellingen en configuratie
De Avada Thema-opties zijn het hart van het thema. Hier kun je je hele website stylen en configureren. De typografie en het kleurenschema, de blog styling en nog veel meer – in de Theme opties kun je vele gedetailleerde instellingen maken.
Dit betekent echter ook dat je rekening moet houden met een zekere inwerkperiode om alle instellingen te begrijpen en optimaal te gebruiken. Een overzicht van de Avada Theme opties vind je hier.

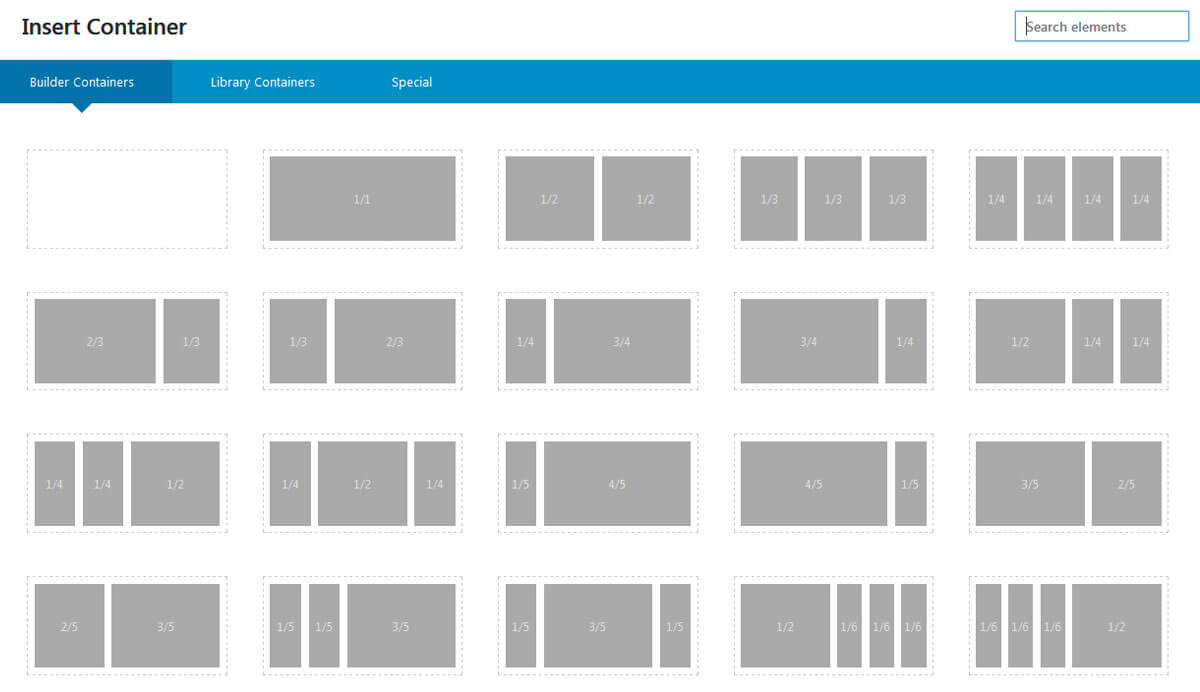
Pagina lay-out met Fusion Builder
Het Avada theme heeft zijn eigen page builder voor het ontwerpen van pagina's en artikelen. De Fusion Builder biedt talloze mogelijkheden om een website te ontwerpen met behulp van drag and drop.
Om alle functies hier op te sommen zou zeker buiten het bestek van deze blogpost vallen. Maar in principe worden kolom lay-outs gebouwd met responsieve containers en worden in deze containers ontwerpelementen gebruikt (koppen, afbeeldingen, tekstblokken, sliders). Op theme-fusion.com vind je een uitgebreid overzicht van de functies die de Avada Fusion Builder biedt.

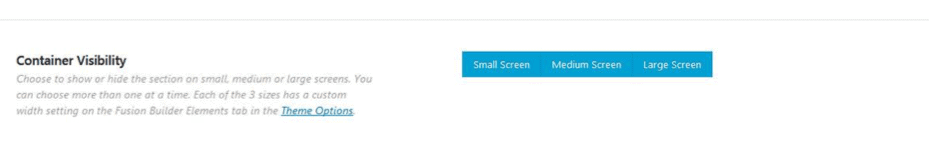
Mobil First Designs
Een geweldige functie is te vinden in de opties voor kolomcontainers. Hier kun je aangeven of een container alleen moet worden weergegeven voor mobiele weergaven (mobiel, tablet) of alleen voor desktopschermen. Dit bespaart veel tijd als het gaat om mobiele weergaven.

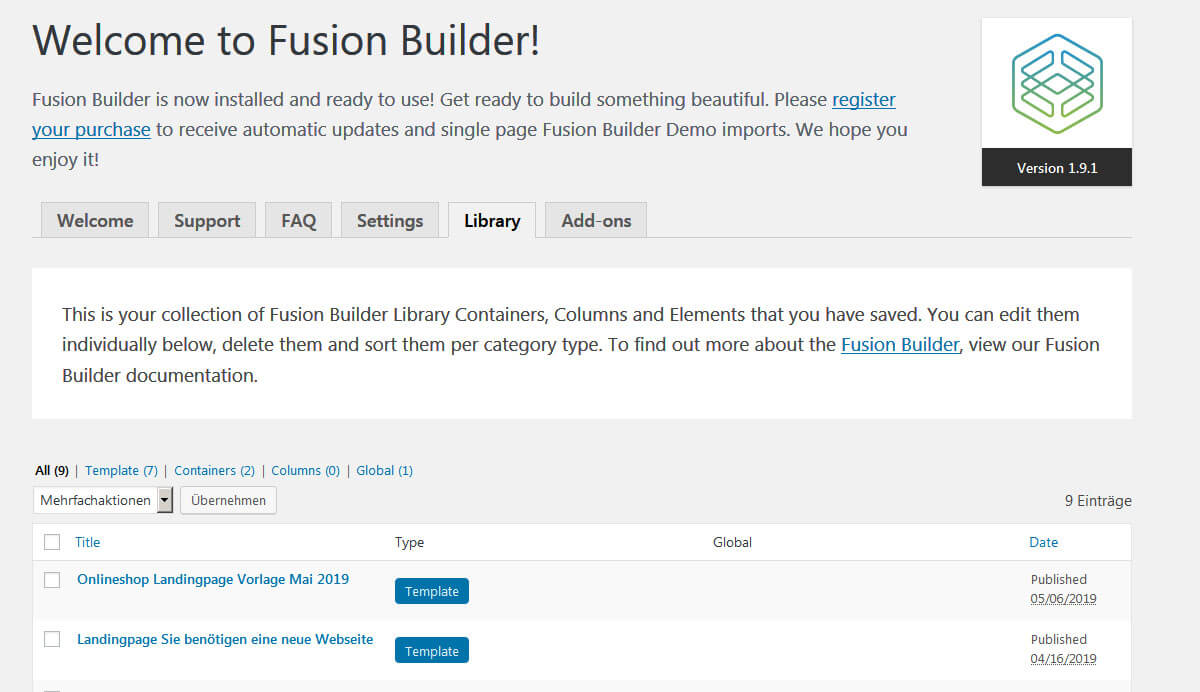
Templates maken, opslaan en hergebruiken
Complete paginalay-outs, containers en afzonderlijke elementen kunnen worden opgeslagen in de Fusion Builder-bibliotheek en op elk gewenst moment weer worden ingevoegd. Dit bespaart je veel tijd als het gaat om terugkerende paginastructuren of call-to-action elementen, bijvoorbeeld. Met de extra functie "Global save" kun je meerdere instanties van een gebouwd element globaal opslaan. Alle wijzigingen die je later aanbrengt, worden op hetzelfde moment naar alle instanties overgebracht.

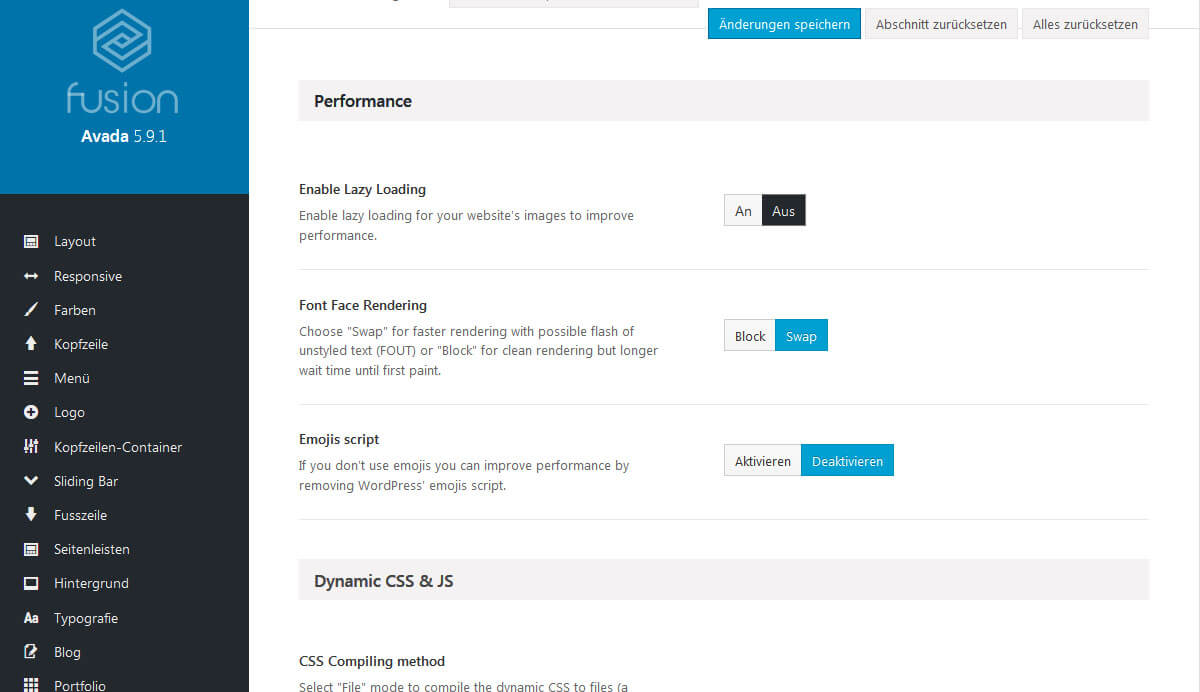
Prestatie-optimalisatie van het Avada theme
De theme-opties bevatten ook een sectie voor het optimaliseren van de prestaties van je website. In deze sectie vind je opties voor het combineren van CSS en JavaScript bestanden, lazy load voor het vertraagd laden van afbeeldingen of het deactiveren van emoji scripts.

Naast de performance opties, moet je echter overwegen een professionele cachingplugin in WordPress te installeren als je hoster geen serverzijdige caching aanbiedt. Aangezien ik zelf het Avada theme gebruik, heb ik uitstekende ervaringen met WP Rocket.
De voor- en nadelen van Avada op een rijtje
De voordelen:
- Onbeperkte ontwerpmogelijkheden voor het maken van website lay-outs
- Aangepaste drag and drop paginabouwer
- Veel premium Plugins inbegrepen, inclusief ACF Pro en Revolution Slider
- Meer dan 40 demo versies voor onmiddellijk gebruik
- 7 verschillende header varianten incl. Top Navigatie en Sticky Header
- Opslaan van paginalay-outs en elementen in een bibliotheek
- Maken van portfolio- & FAQ-pagina's
- Geïntegreerde cookiemelding voor privacyverklaringen
- Optionele deactivering van scripts die niet vereist zijn
- Optimalisatie van de performance
- Geïntegreerd Mega Menu voor complexe paginanavigatie
- Uitgebreide instellingen van de navigatiemenu's incl. mobiel menu
- WooCommerce compatibel plus extra opties
- Geavanceerde opties voor intern zoeken
- Veel aangepaste zijbalk widgets
- Jouw eigen Fonts installeren
- Uitgebreide documentatie
- Groot community-forum
De nadelen:
- Lange inwerkperiode
- Hoge minimumeisen voor webhosting/server
- Extra caching plugin aan te raden voor optimale prestaties
- Verandering van de theme wordt problematisch, omdat er shortcodes blijven bestaan
- Documentatie alleen in het Engels
- Thema updates vereisen updates van de "Fusion Core" & "Fusion Builder" plugins
- Extra actualisatie door Fusion Patches
- Nederlandse vertaling van de backend gedeeltelijk onvolledig
- Gedeeltelijk extra upload van de Nederlandse taalbestanden nodig
- Enigszins omslachtige licentiëring via token key
- Geen frontend editor (wordt toegevoegd in versie 6)
Nuttige bronnen:
- Avada theme via Themeforest kopen
- Avada Documentatie
- Avada Theme Support
- Avada community forum
- Facebook groep van Avada gebruikers
- Thema Fusionontwikkelingsteam
Mijn conclusie over het Avada Theme
Om het alvast te zeggen: je zult enige tijd nodig hebben om vertrouwd te raken met het Avada theme. Het multifunctionele thema is zo uitgebreid in zijn mogelijkheden dat je veel dingen alleen zult leren kennen door vallen en opstaan.
Als webdesigner gebruik ik het theme zowel voor mijn eigen site als voor talrijke projecten van klanten. En het kostte me wat tijd om alle mogelijkheden van het Avada theme volledig te benutten. Maar dan zijn de ontwerpmogelijkheden bijna onbeperkt.
Avada is bij uitstek geschikt voor de realisatie van omvangrijke websites, zoals voor verenigingen, grotere bedrijven of online winkels. Voor een eenvoudige blogsite is het theme zeker te groot; er zijn betere oplossingen. Als je een frontend editor zoals Elementor mist, moet je wachten tot versie 6.
Heb je nog vragen over het gebruik van Avada of wil je je ervaring met dit theme delen? Laat dan alsjeblieft een opmerking achter!
Jouw vragen over het Avada Thema
Welke vragen heb je over Avada? Voel je vrij om de commentaarfunctie te gebruiken. Wil je op de hoogte blijven van nieuwe artikelen over WordPress en webdesign? Volg ons dan op Twitter, Facebook, LinkedIn of via onze nieuwsbrief.
