We kennen allemaal badges, rewards en dergelijke. Maar wat betekent gamification en wat betekent het niet? Welke gamification-elementen kun jij op je website gebruiken? Wat moet je in gedachten houden? En welke succesvolle voorbeelden van gamification zijn er op het web te vinden?
Wat betekent gamification?
Ten onrechte blijft de mythe bestaan dat alles kan worden gegamificeerd. Kleurrijke badges en voortdurend knipperende beloningen passen echter niet bij elk merk en elke doelgroep.
Gamification moet – net als al het andere op je website – passen bij de Corporate Identity van een bedrijf. Natuurlijk kunnen spelelementen bestaan uit badges en beloningen. Maar er zijn talloze andere manieren om gamification met succes op je website te integreren.
Gamificatie is nauw verwant met user experience design: als je gamificatie gebruikt, hoeft dat niet per se visueel duidelijk te zijn. Gamification moet eerder worden opgevat als een concept. Of als een strategie waarbij we de bestaande processen analyseren en ze aantrekkelijker maken voor de gebruikers door spelmechanismen toe te voegen.
"*" geeft verplichte velden aan
Hoe werkt gamification?
Gamification is een afgeleide van spelontwerp. Het is belangrijk dat spelers betrokken blijven en hun interesse niet verliezen - en dat hun interesse wordt gewekt door gamification. Simpel gezegd, degenen die spelen hebben er meestal plezier in en vergeten zelfs de tijd. Raph Koster gaat dieper in op dit onderwerp in zijn boek"Theory of Fun for Game Design".
Het doel van gamification is eenvoudig: processen zo presenteren dat ze leuk zijn om uit te voeren en je gebruikers motiveren om door te gaan. Of tenminste een soort van nieuwsgierigheid in hen opwekken. Bedenk echter dat het meestal niet nuttig is om je doelgroep urenlang bezig te houden.
Productontwerper Nir Eyal schrijft in zijn boek"Hooked: How to Build Habit-Forming Products" over de zogenaamde Habit Loop. De theorie erachter: Processen moeten leuk zijn en niet alleen gezien worden als een taak. Volgens Nir Eyal besteden we meer dan 40 procent van onze tijd aan het uitvoeren van terugkerende processen. Probeer daarom van de processen op je website aangename gewoonten te maken.
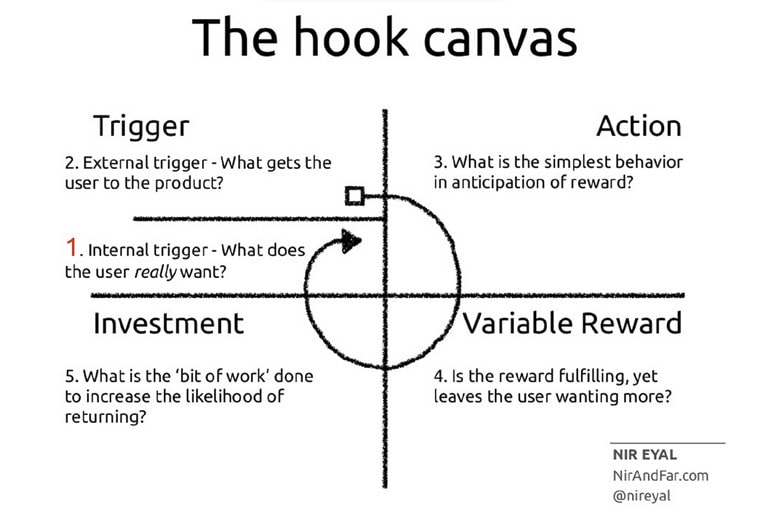
Om dit te illustreren, heeft Nir Eyal de Habit Loop in vier stappen opgedeeld:

Trigger
Triggers zijn e-mails, meldingen of call-to-actions op je website. De belangrijkste vragen zijn: wat brengt de persoon naar je product? En wat wil die persoon echt? Probeer altijd te begrijpen wat je doelgroep op een bepaald moment wil.
Action
Action is de uitgevoerde actie. Dit kan eenvoudig zijn, zoals een login of een inschrijving. Of meer complexe acties zoals het verzamelen van likes of het toevoegen aan de favorietenlijst. De vraag is: wat is het eenvoudigste gedrag in afwachting van een beloning?
Variable Reward
Variabele beloningen kunnen klassieke beloningen zijn, maar dat hoeven ze niet te zijn. Alles wat waarde toevoegt aan je doelgroep kan worden verpakt als een beloning. Bijvoorbeeld, als je kwalitatieve informatie verstrekt. Stel jezelf altijd de volgende vraag: is de beloning bevredigend? en maakt het dat je meer wilt?
Investment
Hoe meer iemand heeft geïnvesteerd, hoe minder die persoon wil opgeven wat hij heeft geïnvesteerd. Een eenvoudig voorbeeld: een gebruiker heeft verschillende borden op Pinterest gemaakt. Ze zal waarschijnlijk haar account houden en het in de toekomst blijven gebruiken. Pinterest zal de voorkeur geven aan een soortgelijk platform. De centrale vraag van deze fase: wat wordt er gedaan om de kans op terugkeer te vergroten?

Wij vinden een soortgelijk psychologisch model bij formulieren: Als een persoon al tijd heeft geïnvesteerd in het invullen van het formulier, is de kans kleiner dat hij het proces opgeeft. Daarom vinden we de betalingsgegevens vaak pas in de laatste stap van een formulier.
Gamification-elementen in webontwerp
Vooruitgang
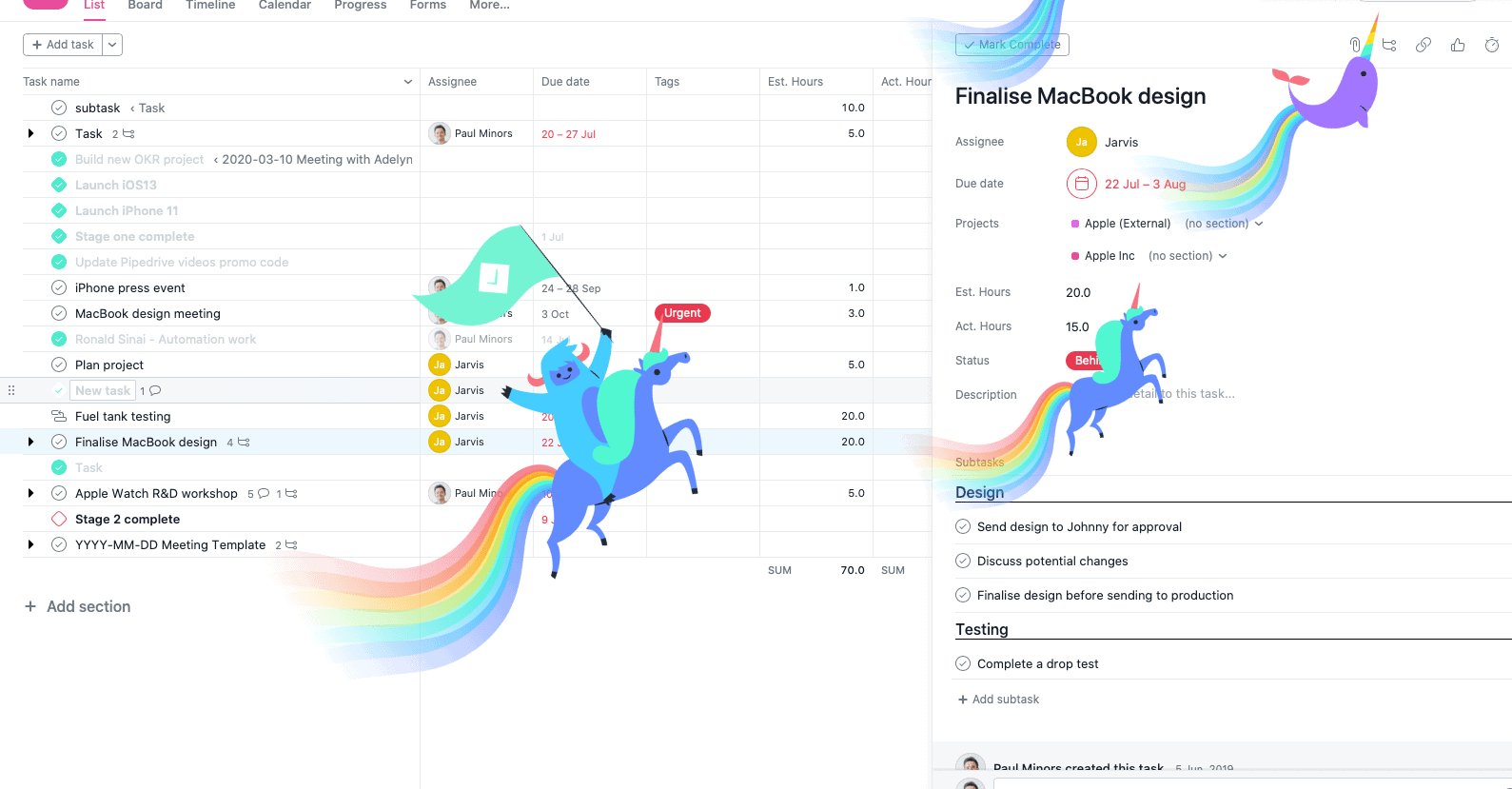
Het is belangrijk dat vooruitgang wordt getoond. Gebruikers willen meestal een bepaald doel bereiken. Projectmanagement tools zoals Asana gebruiken deze elementen:

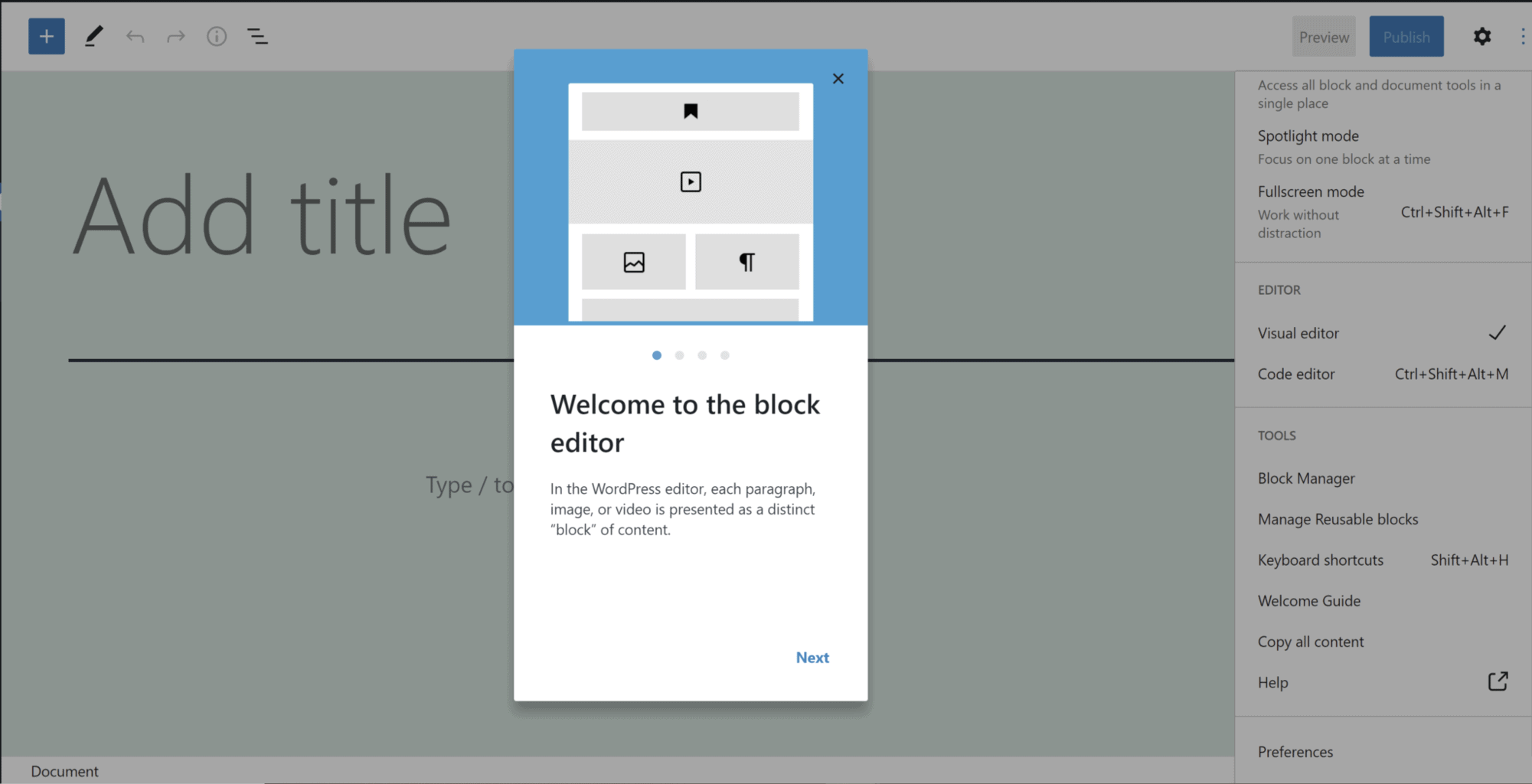
Vooruitgang wordt ook vaak gebruikt wanneer een programma/website nieuwe functies heeft waarvan de gebruikers nog niet op de hoogte zijn. Op deze manier leren gebruikers snel en gemakkelijk de nieuwste functies kennen – zoals in het voorbeeld van de WordPress Block Editor:

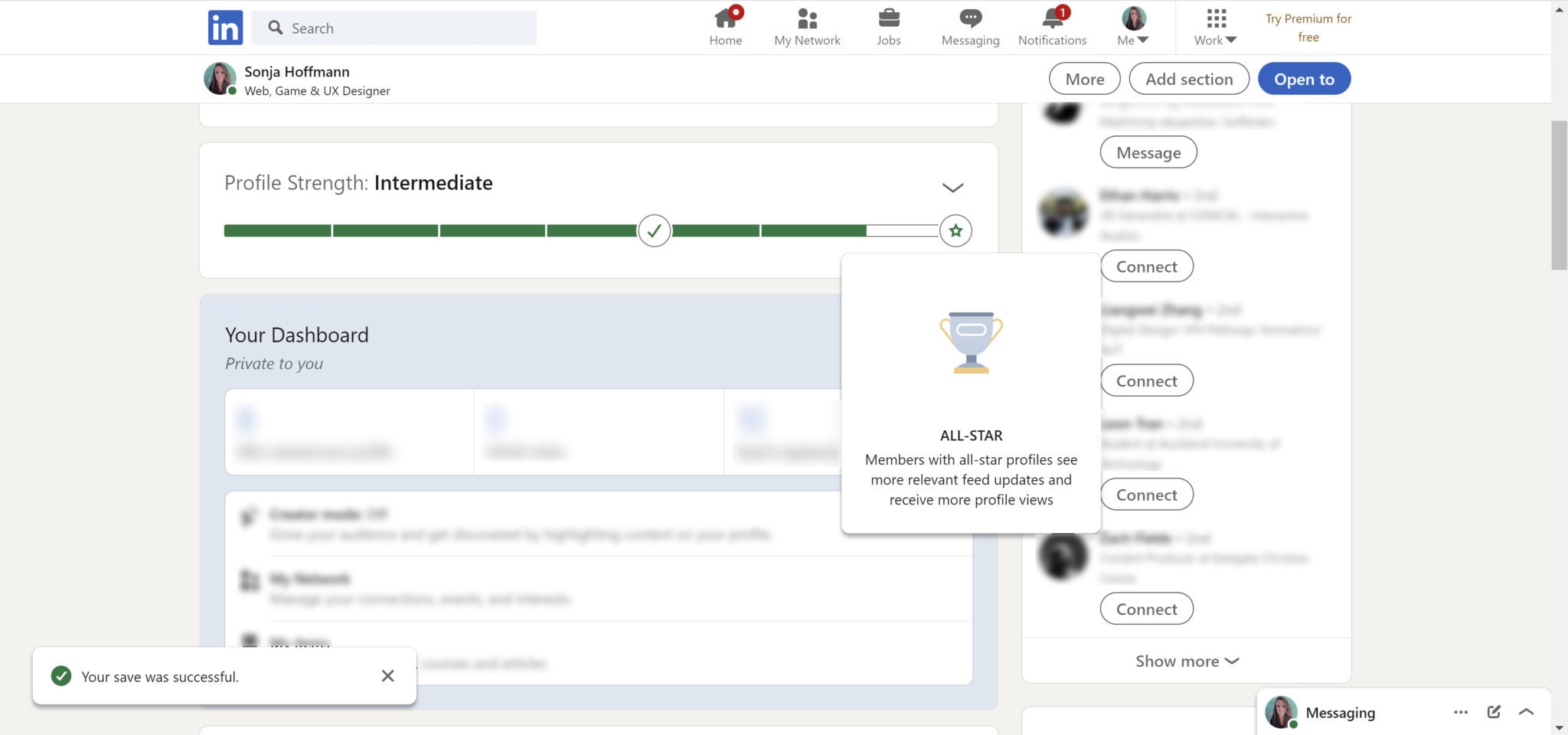
Vaak zijn onboarding-elementen nauw verbonden met beloningen. Op LinkedIn worden de leden bijvoorbeeld beloond voor het aanvullen van hun profiel met relevante feeds:

Spelregels
Dit betekent niet noodzakelijkerwijs de spelregels zoals wij die kennen van gezelschapsspelen. Het zijn eerder voorwaarden die de gebruikers leren kennen. Bijvoorbeeld welke handelingen zij moeten verrichten om bepaalde beloningen te ontvangen.
Het is belangrijk dat je regels consistent zijn. Anders verliezen gebruikers hun vertrouwen en zal je website aan geloofwaardigheid inboeten.
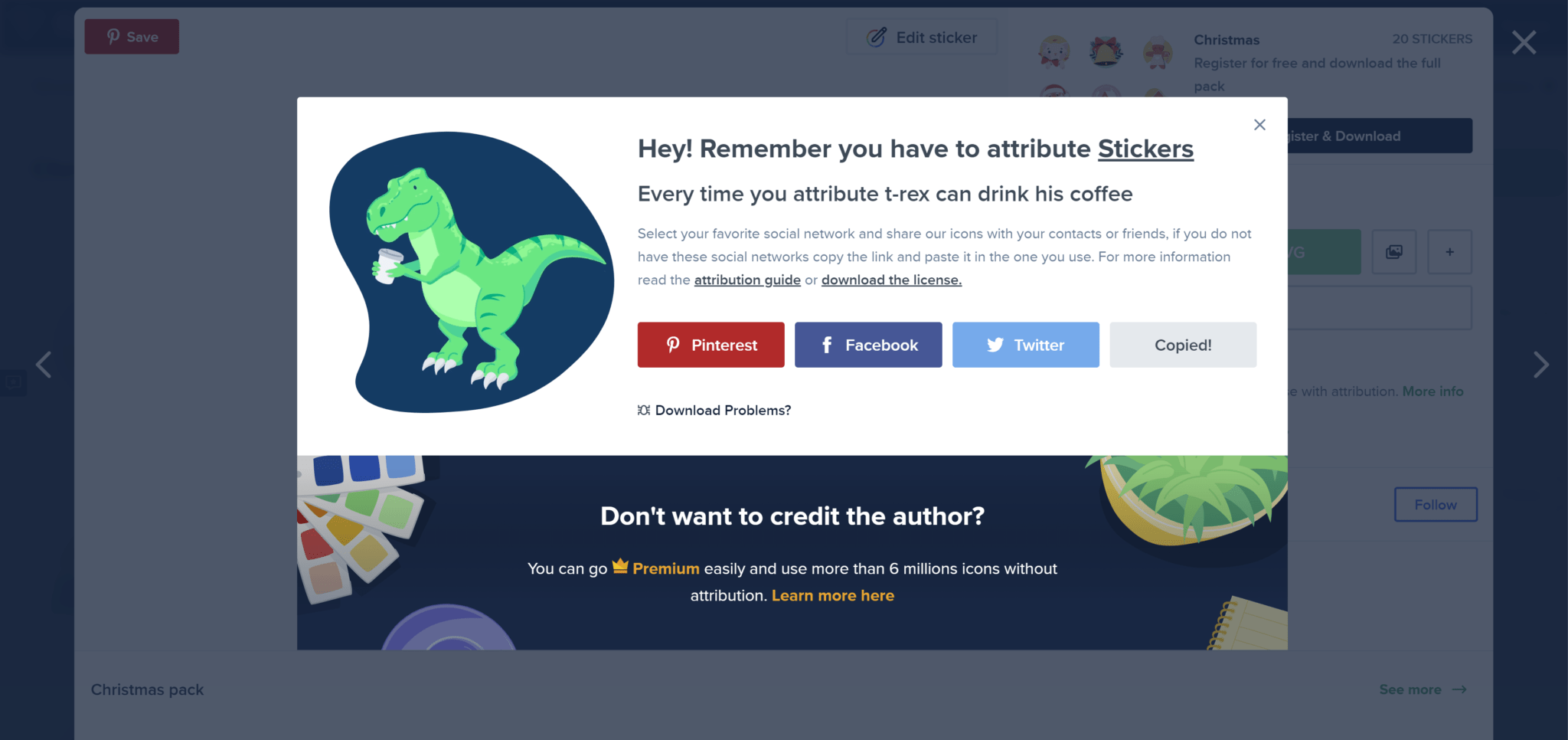
Flaticon geeft hier een voorbeeld van: de bureaucratische taak van creditering wordt versoepeld en tegelijk beloond. Als je de link kopieert, verandert de illustratie en kan de T-Rex zijn koffie drinken. Er zijn verschillende illustraties, dus gebruikers moeten een paar icons downloaden voordat de verveling toeslaat.

Wedstrijd
Wedstrijden tussen gebruikers kunnen de deelname en de levensduur van producten verlengen en zorgen voor afwisseling en stimulansen. Ook sociale aspecten spelen hier een rol. Als gebruiker voel je je niet langer alleen, maar deel van een geheel.
Sociale aspecten
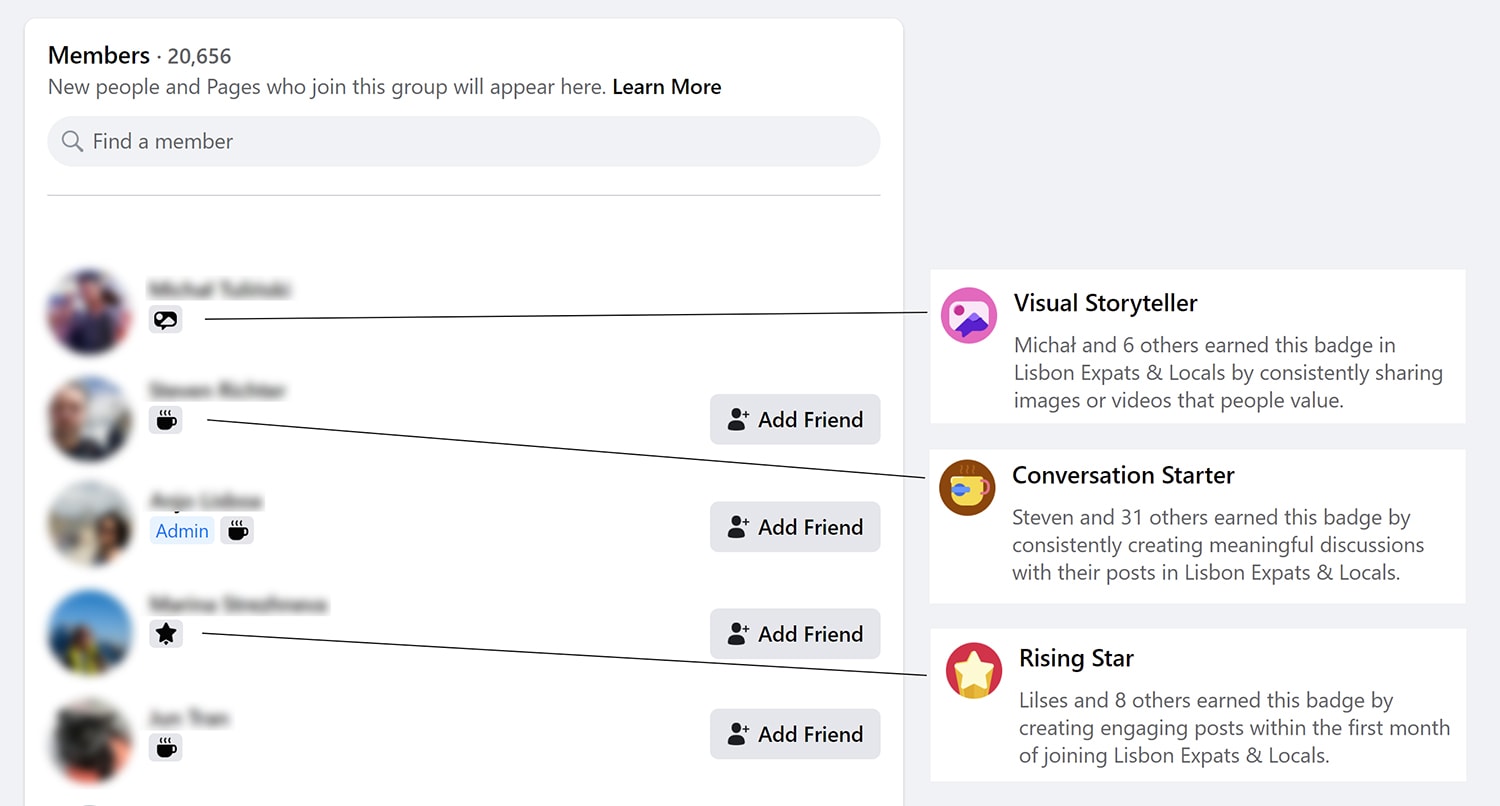
De mogelijkheid om individuele bijdragen te leveren kan aantrekkelijker worden gemaakt door gamification-elementen. Facebook gebruikt gamification-elementen op verschillende manieren. Als gebruiker kun je berichten schrijven of commentaar geven op die van anderen. En je wordt beloond met verschillende titels, afhankelijk van je activiteit.

Wat je moet vermijden
Ongeschikte puntensystemen
Zorg er bij de integratie van een gamification-strategie voor dat puntensystemen alleen worden gebruikt als ze zinvol zijn en toegevoegde waarde bieden.
Vaak worden punten onder- of overgekwalificeerd: als ze ondergekwalificeerd zijn, verliezen ze aan betekenis en kan het voortdurende knipperen van nieuw behaalde punten tot frustratie leiden. Idealiter wil je dat gamification je gebruikers laat genieten van hun bezoek aan je website. En dat ze de tijd vergeten. Als een melding voortdurend oppopt – zelfs als het incidenteel is – haal je je gebruikers voortdurend uit hun flow.
Overgekwalificeerde punten krijgen een hogere waarde dan die voor hen bestemd was. Dit leidt tot een grotere vraag. Het kan er ook toe bijdragen dat meer gebruikers bereid zijn vals te spelen of het systeem te hacken om punten te krijgen.
Ongepaste beloningen
Beloningen die op ongeschikte tijdstippen verschijnen, kunnen een negatieve impact hebben op de motivatie van je bezoekers. Denk daarom goed na over hoe, waarom en wanneer je beloningen gebruikt.
Ongepaste communicatie
Zoals gezegd, moet je gamification-strategie passen bij je doelgroep en bedrijf. Veel gebruikers voelen zich te weinig uitgedaagd als je te veel kinderachtige gamification-elementen gebruikt.
Voorbeelden van gamificatie op het web
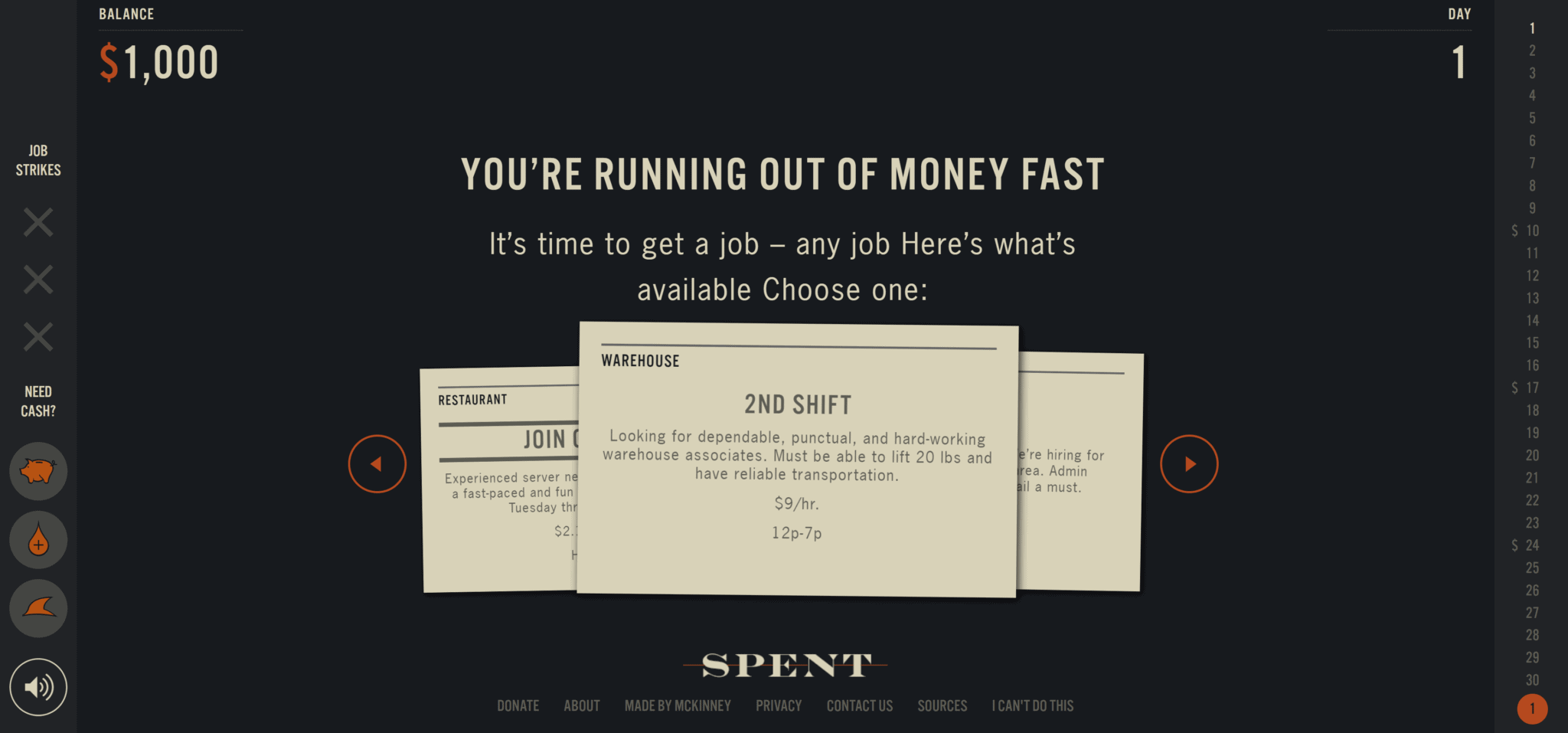
Spelend leren
Vooral in het onderwijs wordt vaak gebruik gemaakt van gamification-elementen. De leeftijd van de doelgroep is niet de doorslaggevende factor. Met behulp van minigames of gamification-elementen kan steeds terugkerende inhoud worden verdiept en kan nieuwe inhoud worden aangeleerd.
Een andere bijzondere eigenschap van spelletjes is dat gebruikers veilig verschillende opties kunnen uitproberen en naar het beginpunt kunnen terugkeren als ze falen. Ze leren welke gevolgen bepaalde acties kunnen hebben zonder echt schade te ondervinden.
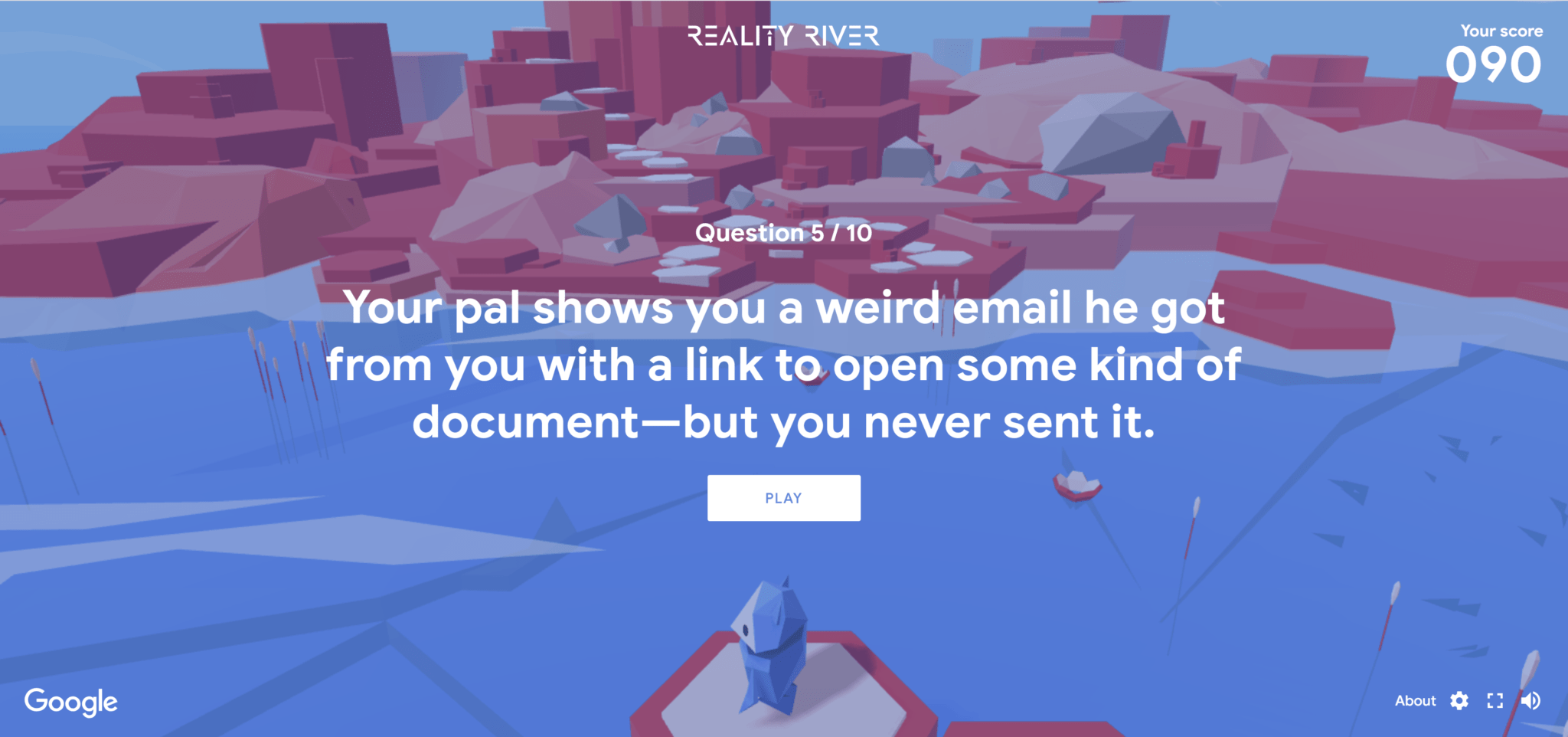
Google heeft het spel Be Internet Awesome ontwikkeld voor zijn jongere gebruikers. Gebruikers worden geconfronteerd met verschillende alledaagse situaties van het World Wide Web en leren de juiste beslissingen te nemen.

Minigames
Minispelletjes worden vaak gebruikt voor marketingdoeleinden. De nadruk ligt hier op het plezier en de verrassingsfactor. Het doel is om gebruikers uit hun dagelijkse routine te halen. De minigames worden vaak gebruikt om extra informatie over te brengen.



Sommige Loyalty-programma's werken op een soortgelijke manier: bijvoorbeeld McDonald's Monopoly en Lidl's verzamelwinkeltje. Hier bestaan er spelregels, investeringen, bijbehorende beloningen en motivaties.
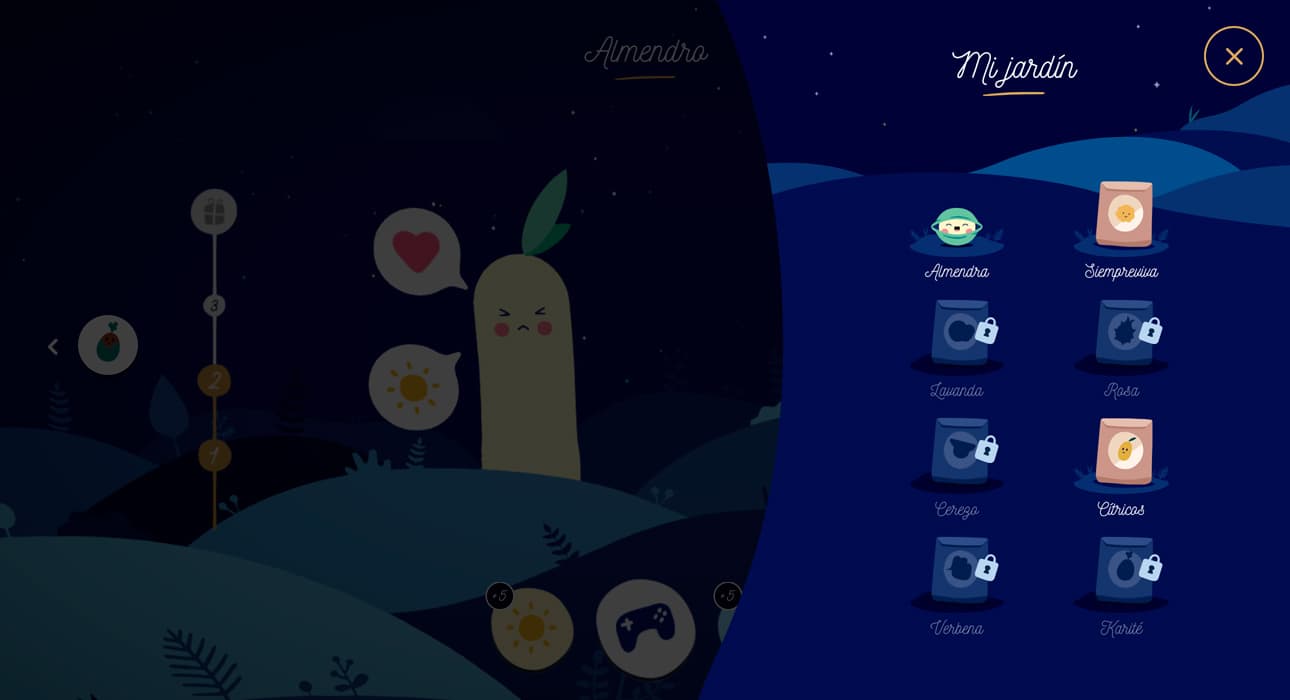
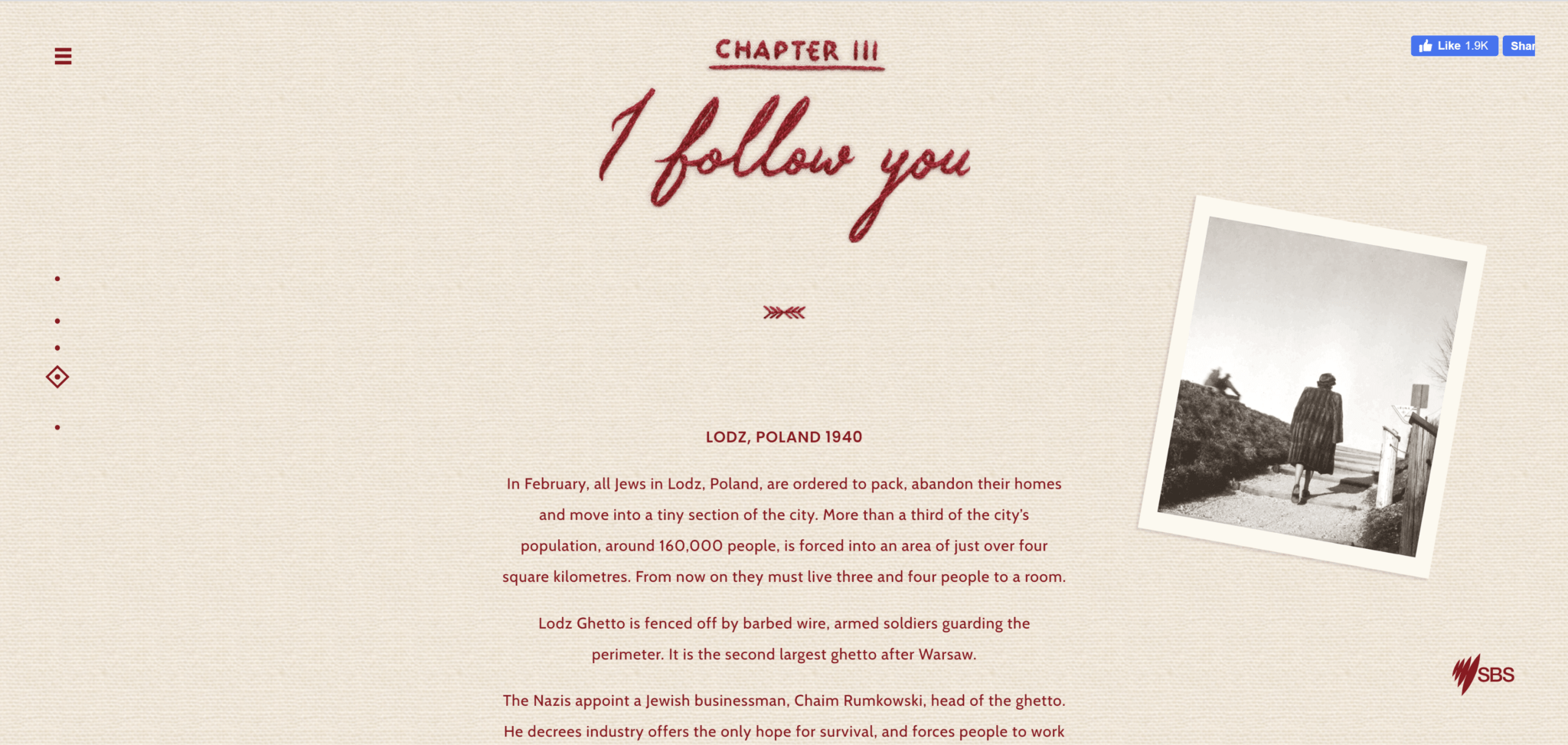
Storytelling
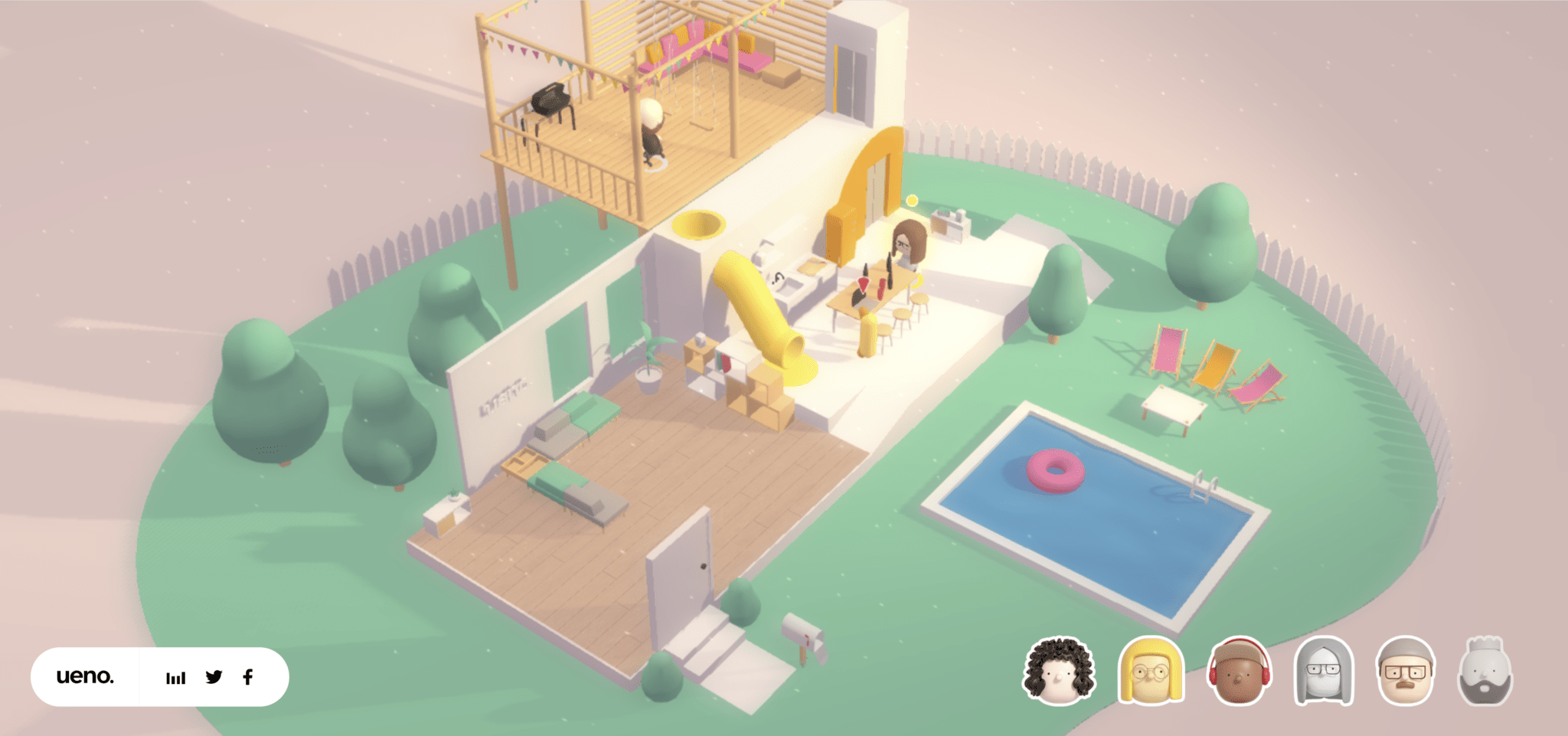
Een indrukwekkende manier om gamification en games te gebruiken is het visualiseren van verhalen: Storytelling. Anders dan met geschreven woorden, betrek je je lezers emotioneel bij het verhaal.




Visuele elementen
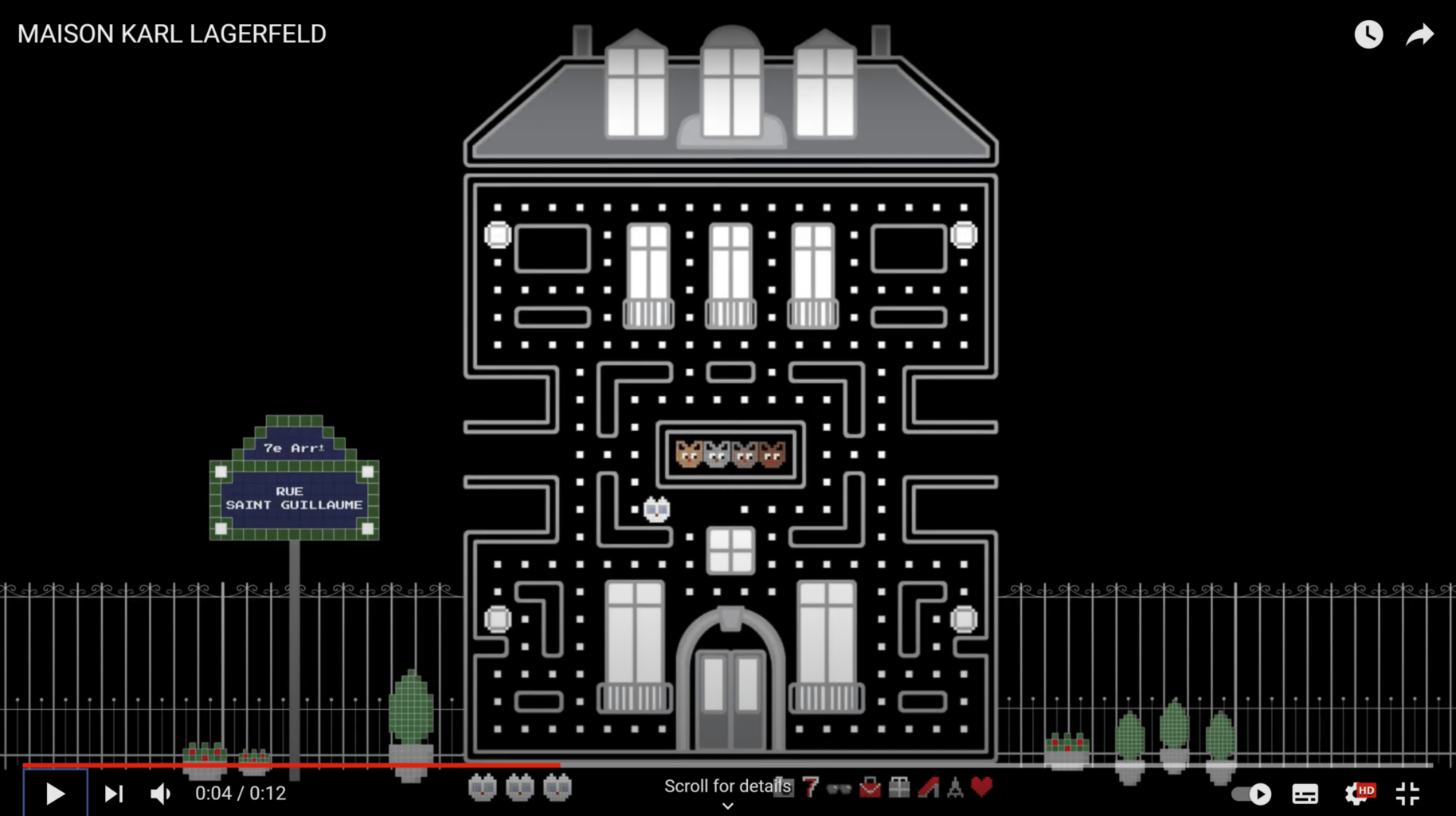
De volgende voorbeelden hebben weinig gamification-elementen. Ze zijn visueel ontworpen om aan spelletjes te doen denken. Je kunt dit op verschillende manieren gebruiken: om je merk op een ludieke manier te presenteren of om bepaalde generaties gebruikers aan te spreken via nostalgie.



Gamificatie en WordPress
Nu heb je enkele gamification-concepten geleerd die je op je website kunt integreren. Bovendien zijn er WordPress tools die je kunnen helpen om badges te integreren. Bijvoorbeeld, de gamification WordPress plugin BadgeOS. Veel plezier met het uitproberen!
Verder leesmateriaal
- UX Gamification Redefined
- Top 10 Gamification Elements in eCommerce
- 5 Examples of Great Gamification
- Theory of Fun for Game Design door Raph Koster
- Hooked: How to Build Habit-Forming Products door Nir Eyal
Jouw vragen over gamification in webdesign
Welke vragen heb jij over gamification in webdesign? We kijken uit naar je reactie. Ben je geïnteresseerd in actuele onderwerpen rond web design en ontwikkeling? Volg Raidboxes dan op Twitter, Facebook, LinkedIn of via onze nieuwsbrief.
