Sinds de officiële release van WordPress 5.0 (6 december 2018) maakt de Gutenberg editor deel uit van de WordPress kern. Dit betekent: Gutenberg is nu meer dan een jaar in gebruik. Daarom kijken we in dit bericht naar wat er in de tussentijd is gebeurd.
Daarnaast bekijken we vandaag de vraag of er iets veranderd is in de vergelijking van de Gutenberg editor met de reeds gevestigde WordPress page builders.
Ik denk dat iedereen inmiddels wel zou moeten weten "wat de Gutenberg editor is". Maar voor het geval je de nieuwe WordPress editor nog niet kent, volgt hier een kort overzicht van de belangrijkste functies:
- De Gutenberg editor vervangt de TinyMCE editor.
- De nieuwe editor is gebaseerd op individuele blokken, in plaats van het enkele grote tekstvak van de oude editor.
- Een blok kan tekst, een afbeelding, een knop, een citaat of nog veel meer bevatten.
- Dit maakt het gemakkelijker om multi-kolom lay-outs te maken.
- Je hebt sleep-en neerzet mogelijkheden om de blokken te rangschikken.
- Het is ontworpen voor compatibiliteit met bestaande WordPress-functies.
Je kunt de Gutenberg editor direct uitproberen in de officiële live demo op WordPress.org .

Als je meer wilt weten, moet je het artikel WordPress 5 en de Gutenberg editor lezen. Dan weet je waar je op moet letten in de nieuwe editor.
Zonder twijfel brengt de nieuwe editor flexibiliteit in het maken van inhoud. Je kunt het gebruiken om individuele bericht- en pagina-inhoud te maken, zelfs zonder programmeerkennis.
Maar...
De redacteur is nog maar het begin
De editor is slechts het begin van drie geplande fasen. Gutenberg is meer dan een editor. Het is ook de basis die het aanpassen en maken van websites in WordPress revolutionair zal veranderen.
Gutenberg heeft drie geplande fasen. De eerste, die gericht is op integratie in WordPress 5.0. Deze basiselementen maken de weg vrij voor verdere fasen twee en drie, gepland voor volgend jaar, om verder te gaan dan de post naar paginasjablonen en uiteindelijk volledige aanpassing van de website.
- Bron: nl.wordpress.org/plugins/gutenberg
Over dit onderwerp is het interview van WPCrafter met Matt Mullenweg (de oprichter van Automattic, het bedrijf achter WordPress.com) een aanrader. In het interview praten de twee onder andere over Gutenberg en de toekomst van WordPress.
De ontwikkelaars hebben grote doelen voor het project Gutenberg. Maar zoals ze schrijven is dit nog maar het begin. Gutenberg staat nog in de kinderschoenen. Daarom moeten we een paar dingen ophelderen.
"*" geeft verplichte velden aan
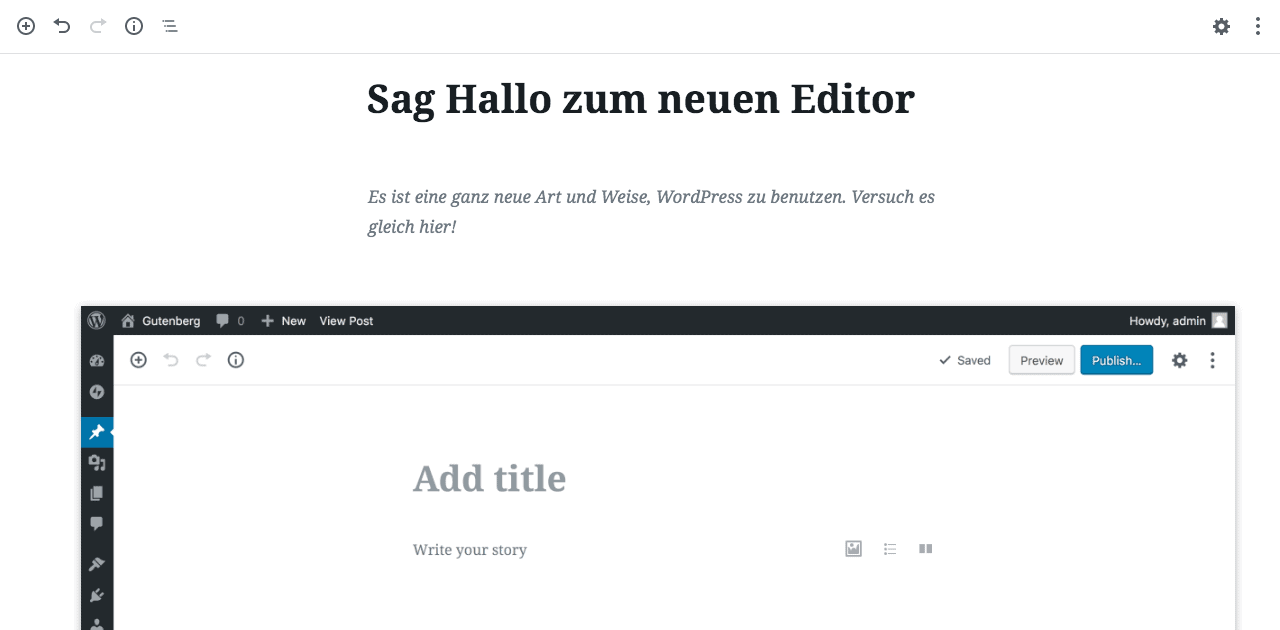
Wat Gutenberg (nog) niet is in vergelijking met de page builders
Het is een backend editor en geen live editor
In de Gutenberg editor kun je bij het bewerken niet het complete ontwerp van de website zien. Je moet de preview gebruiken, wat de aanpassing op sommige plaatsen wat lastiger kan maken.
Gutenberg is een geavanceerde inhoudseditor, maar (nog) geen paginabouwer
Fase 1 van Gutenberg richt zich op de editor en dus op de creatie van inhoud voor posts en pagina's. Althans in zijn huidige vorm, kunt u niet - zoals met paginabouwers - het volledige ontwerp aanpassen.
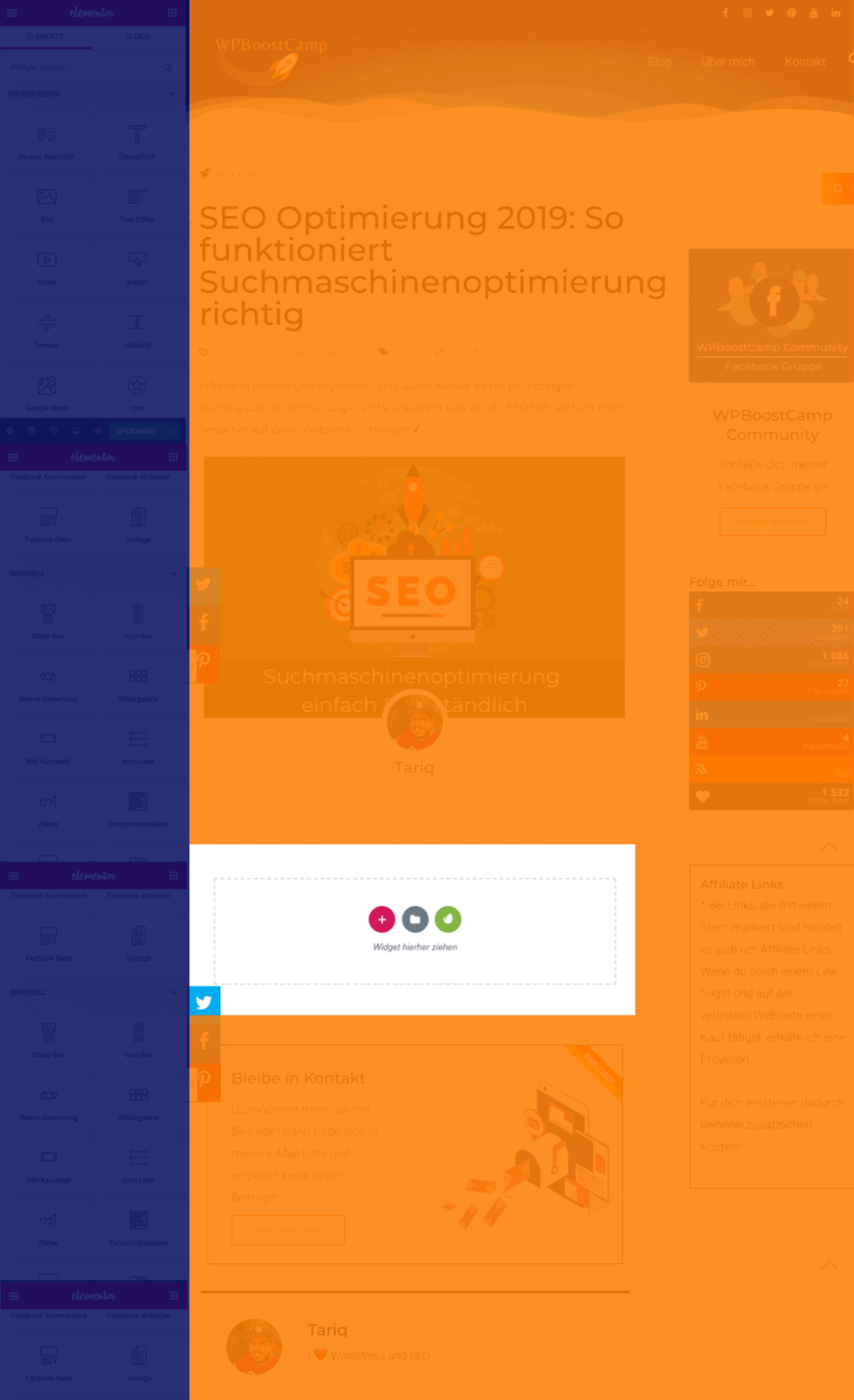
De volgende illustratie moet dit grote verschil wat duidelijker maken. Met de Gutenberg editor bewerk je het witte gedeelte van de blogpost of pagina, dus de inhoud. Het oranje gekleurde deel, dus de lay-out, kan volledig worden aangepast met page builders zoals Elementor. (Het blauwe deel is alleen de interface, die we hier zullen negeren).

Het basisontwerp voor Gutenberg is gebaseerd op de Theme
Als je geen page builder gebruikt, is het basisontwerp van je website zoals gebruikelijk gebaseerd op het thema. Het oranje gedeelte in de afbeelding hierboven wordt dus bepaald door het thema.
Zelfs met het gebruik van de nieuwe blokken zijn de stijlmogelijkheden met de Gutenberg editor nog steeds vrij eenvoudig. In principe is de Gutenberg editor in zijn huidige vorm een geavanceerde inhoudseditor.
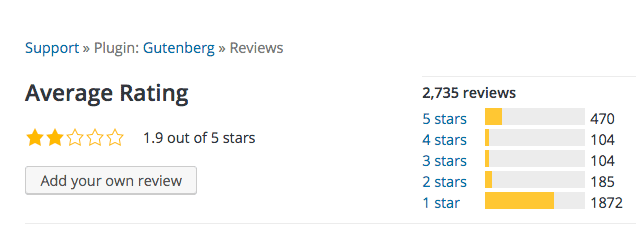
Gutenberg wordt (nog) niet aanvaard door de gemeenschap
Als je de huidige reviews van de Gutenberg plugin bekijkt, is de overgrote meerderheid niet te spreken over de nieuwe editor.
Of velen willen gewoon niet wennen aan een nieuwe workflow die enige training vereist. Hoe dan ook, met meer dan 200.000 actieve installaties heeft slechts iets meer dan 1% de plugin met één of twee sterren beoordeeld.

Persoonlijk kan ik de slechte recensies niet helemaal begrijpen. Ik heb mijn website bijgewerkt op de dag van publicatie en heb tot nu toe geen problemen gehad met Gutenberg. Nou, ik had ook niet al te veel inhoud. Met een verkeerd thema en veel inhoud kunnen er complicaties optreden bij de update. Maar ik denk dat hier de plugin- en thema-ontwikkelaars moeten ingrijpen en zorgen voor compatibiliteit. Naar mijn mening kun je het WordPress niet kwalijk nemen dat het ons geliefde CMS van nieuwe mogelijkheden voorziet.
De verdere ontwikkeling van Gutenberg
Project Gutenberg krijgt in fase 2 en 3 functies om ook het complete ontwerp van je website aan te passen. De ontwikkelaars hebben het echter over ontwikkeling in de komende jaren. Het zal dus nog wel even duren voordat je Gutenberg een paginabouwer kunt noemen. In de tussentijd zullen de page builders zich natuurlijk blijven ontwikkelen.
De kracht van Gutenberg ligt in de grote WordPress gemeenschap.
Door de open source mentaliteit van WordPress kan in principe elke ontwikkelaar meedoen aan de uitbreiding van Gutenberg . Zelfs in dit stadium zijn er al enkele plugins die Gutenberg voorzien van verdere functies en nieuwe blokken.
Een paar van de Plugins willen we hier noemen:
- Geavanceerd Gutenberg
- Gutenberg Blocks – Ultimate Addons for Gutenberg
- Atomic Blocks – Gutenberg Blocks Collection
- Kadence Blocks - Gutenberg Page Builder Toolkit
- Stackable – Gutenberg Blocks
- Premium Blokken voor Gutenberg
- Page Builder Gutenberg Blocks – CoBlocks
Als ik een belangrijke plugin ben vergeten, laat het me dan weten in de opmerkingen hieronder. Over dit onderwerp moet je de video van Income Mesh bekijken, waarin 10 essentiële plugins voor Gutenberg worden gepresenteerd.
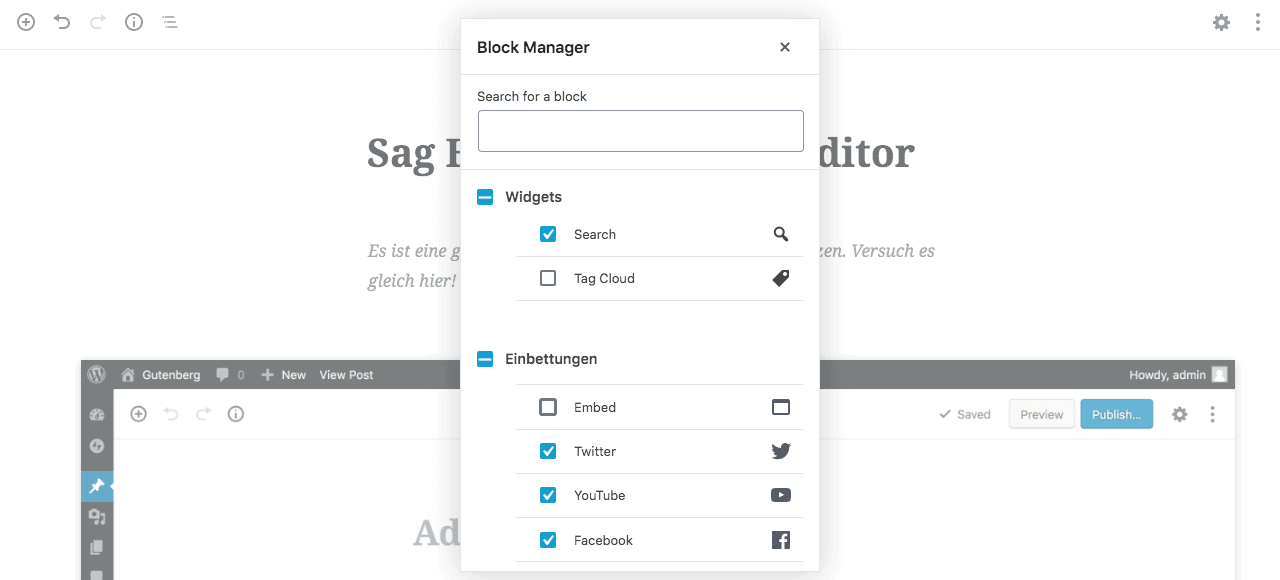
Als je een aantal plugins gebruikt, moet je ook eens kijken naar de Block Manager, die met de recente release van WordPress versie 5.2 zijn weg heeft gevonden naar Gutenberg . Zo kun je blokken deactiveren, omdat er onvermijdelijk overlappingen zijn tussen de plugins. Bovendien wordt de workflow niet verstoord door te veel keuze.

Paginabouwers zoals Elementor of Beaver Builder staan ook het gebruik van plug-ins van andere ontwikkelaars toe. Maar andere, zoals Thrive Architect, bieden deze mogelijkheid niet. Gutenberg kan alleen profiteren van de gemeenschap.
Compatibiliteit met bestaande WordPress-functies zou de ontwikkeling enigszins kunnen vertragen
De WordPress kern is ontworpen voor hoge compatibiliteit met de laagst mogelijke toegangsbarrières. Dit is een van de bijzondere eigenschappen van WordPress, maar tegelijkertijd beperkt de hoge compatibiliteit ook de vrije ontwikkeling enigszins. Maar ook hier kunnen de extensies uit de WordPress gemeenschap schitteren.
Conclusie: Zal Gutenberg binnenkort Page Builder vervangen?
Dus naar mijn mening, moet je de vraag anders benaderen. In plaats van te vragen waar concurrerende punten te vinden zijn, zou men eerder moeten overwegen hoe Gutenberg en Page Builder van elkaar kunnen profiteren.
Een goed voorbeeld is weer Elementor met hun Elementor Blocks voor Gutenberg plugins. Met deze plugin kun je Elementor sjablonen als blokken invoegen in Gutenberg . Hierdoor kun je de sjablonen die je met Elementor Page Builder hebt gemaakt ook in Gutenberg gebruiken.
Of, zoals Brizy, kun je het anders aanpakken met Brizy.Cloud. In de cloud kunnen landingspagina's worden gemaakt als HTML pagina's zonder dat je WordPress nodig hebt.
Naar mijn mening zullen casual gebruikers veel baat hebben bij Gutenberg om boeiende inhoud te maken. Veel websites hebben immers niet per se het gebruik van een volwaardige paginabouwer nodig. De WordPress page builders zullen meer gericht zijn op power users. Hierdoor kunnen ontwikkelaars ook kijken naar uitgebreidere functies die speciaal zijn afgestemd op professionele gebruikers.
Ik denk dat zelfs op de lange termijn, page builders niet zullen worden vervangen door Gutenberg .
Als je je nader wilt verdiepen in WordPress page builders, raad ik je aan de recensie van Elementor Pro op mijn blog te lezen. Daar ontdek je wat een van de populairste paginabouwers te bieden heeft.
Tot slot, zou ik graag willen weten hoe u hierover denkt. Zal Gutenberg op lange termijn de page builders vervangen? Vertel ons wat je denkt hieronder in de commentaren.
Je vragen over Gutenberg en WordPress Page Builder
Welke vragen heb je over Gutenberg of WordPress paginabouwers? Gebruik gerust de commentaarfunctie. Wil je op de hoogte blijven van nieuwe artikelen over WordPress en webontwikkeling? Volg ons dan op Twitter, Facebook, LinkedIn of via onze nieuwsbrief.
