In dit artikel leg ik het verschil uit tussen responsive en mobile-ready en hoe je je website kunt optimaliseren voor mobiele apparaten. Je leert ook enkele heel coole trucs om de laadtijd van je WordPress website te verbeteren, zodat hij snel laadt.
Steeds meer mensen gaan mobiel op het internet. Dit creëert nieuwe mogelijkheden en natuurlijk ook een heroverweging, met betrekking tot de onderwerpen "responsive web design" en "mobiele optimalisatie voor de website".
Waarom mobiele optimalisatie?
Voordat ik je concrete optimalisatiemogelijkheden laat zien, wil ik kort het "waarom" met je bespreken. Daarbij ga ik nader in op de twee belangrijkste redenen:
Reden #1
Steeds meer mensen gebruiken mobiele apparaten (smartphones en tablets). Daarentegen worden computers en notebooks steeds minder gebruikt. Dit geldt vooral voor privégebruik bij het zoeken naar een specifiek probleem, onderwerp, oplossing, restaurant, product of dienst.
Elke websitebeheerder moet zich aan deze verandering aanpassen. Want alleen als je website optimaal wordt weergegeven op mobiele apparaten zullen je bezoekers op de site blijven en bij jou een product of dienst boeken.
Reden #2
Voor Google is hoe je website presteert op mobiele apparaten een rankingscriterium. De volgende twee aspecten zijn uiterst belangrijk:
- Is de website volledig responsief?
- Wat is de laadtijd van je website?
Hoe beter u het doet in deze twee aspecten, hoe meer pluspunten u zult krijgen en uiteindelijk hoe beter uw positie zal zijn in de zoekresultaten.
Verschil: Responsive of mobiel-compatibel
Veel websites zeggen dat je alleen een responsive design nodig hebt en dan is alles in orde. Ik heb hier echter een heel andere mening en daarom wil ik vooral op dit punt ingaan. Want juist hier kun je je website perfect optimaliseren voor mobiele apparaten.
De procedure is in principe als volgt: Een websitebeheerder installeert bijvoorbeeld een responsief thema voor een WordPress website. Voor het grootste deel is daarmee de kous af. Naar mijn mening begint het hier echter pas echt. Want een responsive theme betekent alleen dat het design zich automatisch aanpast aan het betreffende eindapparaat. Dat is de basisvoorwaarde en daarom essentieel.
Een responsive Theme betekent alleen dat het ontwerp zich automatisch aanpast aan het betreffende eindapparaat.
De volgende stap is het bekijken van je website op een tablet en smartphone. Je ziet snel of het responsive design er professioneel en uitnodigend uitziet. Het komt vaak voor dat mobiele optimalisatie niet is uitgevoerd, ondanks een responsive design.
Hiervoor wil ik u een paar voorbeelden geven, die u ongetwijfeld op sommige websites hebt gezien:
- Het lettertype van de kop is veel te groot.
- Het lettertype van de bodytekst is te groot of te klein.
- De regelafstand is te groot.
- Afbeeldingen worden te groot of te klein weergegeven.
- Bepaalde opmaak wordt niet goed weergegeven op het mobiele apparaat.
- De navigatie is moeilijk te gebruiken.
Deze lijst zou natuurlijk nog veel langer kunnen zijn, maar ik denk dat u begrijpt wat ik bedoel.
Zelfs als deze aspecten niet geoptimaliseerd zijn, heb je een responsive website, die Google ook positief beoordeelt. Toch moet je mobiele optimalisatie voor je bezoekers echt ernstig nemen en aandacht besteden aan deze aspecten en ze laten optimaliseren door je programmeur.
Responsive webdesign & mobiele optimalisatie
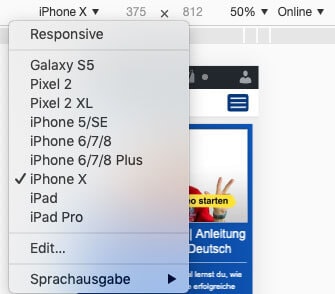
Meestal heb je een smartphone en misschien een tablet. Maar als je je website met verschillende mobiele apparaten wilt controleren, loop je al snel tegen je grenzen aan. Hier is echter een heel eenvoudige oplossing voor. Als je de Google Chrome browser gebruikt, heb je hiervoor een ingebouwde functie.
Je kunt je "responsive webdesign" weergeven voor veel verschillende eindapparaten. Klik hiervoor met de rechtermuisknop en kies "inspecteren" in het menu dat verschijnt. Er wordt een console geopend en je kunt mobiele apparaten selecteren (zie screenshot). De browser laat dan zien hoe je website op bepaalde apparaten wordt weergegeven.

Tips: Optimaliseer WordPress mobiel
Als je WordPress gebruikt, zullen de volgende tips je zeker goed van pas komen. Dankzij WordPress kun je veel optimalisaties uitvoeren met een plugin of een interne functie. Dit maakt je werk gemakkelijker en bespaart je tijd:
- De basisvereiste is een responsieve Theme. Ik raad u aan een premium Theme te kiezen voor WordPress . Dit kost een paar dollar, maar je hebt veel meer mogelijkheden. Bovendien is een premium Theme meestal beter geprogrammeerd, waarvan u ook profiteert.
- Als je Theme geoptimaliseerd moet worden in de mobiele weergave, heb je 2 opties. Ofwel verandert u de Theme ofwel optimaliseert u uw bestaande Theme. Voor de optimalisatie kunt u een kind Theme gebruiken. Vraag een programmeur om de optimalisaties voor je uit te voeren.
- Intussen zijn er veel theme builders waarmee je eenvoudig het gewenste ontwerp kunt maken en zo WordPress kunt optimaliseren voor mobiel gebruik. Voorbeelden zijn Thrive Themes of Divi.
Als je nieuw bent op het gebied van WordPress, maar het wel interessant vindt, kun je het volgende bekijken. Op deze pagina vind je een WordPress tutorial waarin je alle belangrijke basisprincipes leert over dit ingenieuze content management systeem.
Gebruik interne links in de tekst
Nu komen we bij een kleine geheime tip die enorm krachtig is: Link naar interne subpagina's die relevant zijn voor het onderwerp in de tekst op je website. Zo kunnen je bezoekers gemakkelijk door je website navigeren. Want vooral smartphonegebruikers klikken liever gemakkelijk op een link in de tekst dan dat ze moeizaam het hamburgermenu doorzoeken.
Door deze simpele optimalisatie te doen, creëer je verschillende positieve dingen tegelijk:
- Intern linken is een ranking factor in Google.
- Door intern te linken, maakt u het uw bezoekers gemakkelijker en voelen zij zich meer op hun gemak op uw website.
- Gemiddeld bekijken uw bezoekers meerdere subpagina's van u, waardoor de tijd die ze op uw website doorbrengen toeneemt. En dit is ook een ranking factor die een positief effect zal hebben.
"*" geeft verplichte velden aan
Laadtijd voor mobiele apparaten
Nu hebben we het veel gehad over "het optimaliseren van websites voor mobiele apparaten". Maar er is nog een ander aspect waar je ook rekening mee moet houden: het onderwerp "laadtijdoptimalisatie". Naar mijn mening is dit onderwerp om twee redenen bijzonder belangrijk:
- De laadtijd van je website is een rankingfactor van Google.
- Hoe langer de laadtijd van je website, hoe meer bezoekers weg zullen gaan.
Dit geldt vooral voor mobiele bezoekers, aangezien de laadtijden hier altijd wat langer zijn in vergelijking met de desktopomgeving. Hier zijn 3 concrete tips over hoe je WordPress kan optimaliseren op het vlak van laadtijd voor mobiele apparaten:
1: Afbeeldingen:
Afbeeldingen nemen het grootste percentage van de laadtijd in beslag. Daarom heb je hier ook de grootste invloed. Het belangrijkste is dat je de afbeeldingen uploadt naar WordPress in het exacte formaat waarin je de afbeelding ook gaat opslaan. Dit bespaart al bestandsgrootte en verkort je laadtijd.
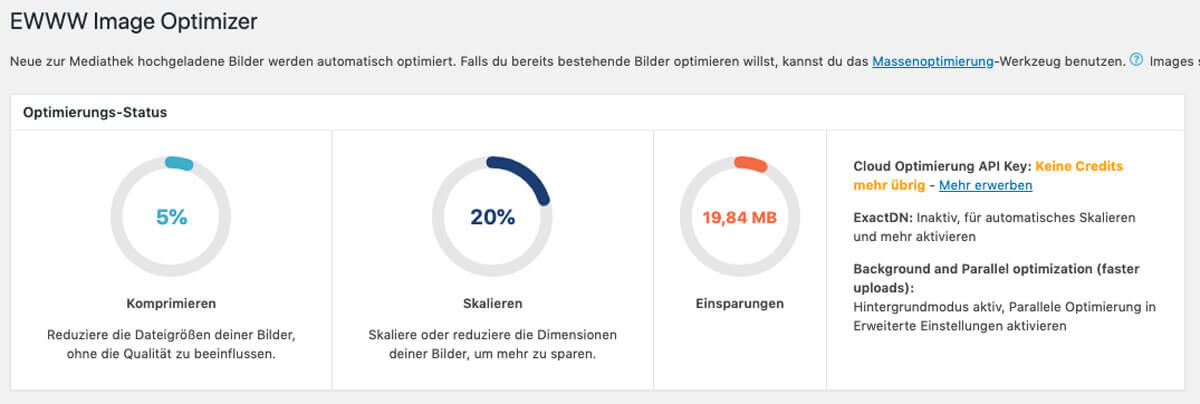
Verder zijn er nu gigantische tools waarmee je de bestandsgrootte van je afbeeldingen volautomatisch verder kunt verkleinen. Je kunt zelf instellen of de kwaliteit gehandhaafd moet blijven of iets verminderd moet worden. Ik raad de volgende twee WordPress plugins aan:

Met sommige plugins voor beeldoptimalisatie kun je ook automatisch WebP afbeeldingen genereren. Dit is een gloednieuw formaat van Google dat de bestandsgrootte nog verder terugbrengt met behoud van dezelfde kwaliteit.
2: Caching
Het tweede belangrijke punt betreft caching. Ik wil niet te veel in detail treden, omdat je de achtergrondkennis niet nodig hebt.
Het punt is dat er niet telkens database-queries worden gedaan wanneer uw website (of een subpagina) wordt opgeroepen. Dankzij "caching" wordt van elke subpagina een kopie op uw server opgeslagen en is deze dus veel sneller beschikbaar, omdat er geen afzonderlijke query's hoeven te worden uitgevoerd.
Mijn aanbeveling voor een plugin: WP Rocket. WP Rocket is gemakkelijk te gebruiken en kan in een paar minuten volledig worden ingesteld. Daarnaast biedt de plugin nog meer optimalisaties waarmee je extra laadtijd kunt besparen.
3: Plugins en themes opruimen
Toegegeven, deze tip klinkt heel banaal, en dat is hij ook. Niettemin is het effectief:
Ik raad u aan om alle Plugins en Themes te verwijderen, die u niet in gebruik heeft. Uitschakelen alleen is niet genoeg.
Dit houdt ook uw systeem schoon en elke extra extensie brengt een zeker veiligheidsrisico met zich mee. Na verloop van tijd sluipen er veel Plugins en Themes in die je niet echt nodig hebt.
Op mijn website kun je een gratis videoserie vinden over hoe je WordPress kunt versnellen. Deze uitleg laat live op het scherm zien welke instellingen je waar moet instellen.
Conclusie: Is mobiele optimalisatie de moeite waard?
Het internet ontwikkelt zich met de snelheid van het licht. Er zijn veel interessante onderwerpen en misschien vraag je je nu af: is mobiele optimalisatie eigenlijk wel de moeite waard voor mij? Nou, dat moet je natuurlijk zelf beslissen. Toch raad ik je aan je website in deze richting te optimaliseren:
- Website optimaliseren voor mobiele apparaten
- Verbeteren en optimaliseren van de laadtijd
Een website is HET boegbeeld dat 365 dagen per jaar voor je werkt. En om je vlaggenschip zijn doel te laten dienen, moet het regelmatig opgepoetst worden. Dus mijn aanbeveling is: maak je website voor mobiele apparaten en je zult er zeker van profiteren.
Responsive webdesign – jouw vragen
Welke vragen heb je voor Oliver? Gebruik gerust de commentaarfunctie. Wil je op de hoogte blijven van nieuwe artikelen over online marketing? Volg ons dan op Twitter, Facebook, LinkedIn of via onze Nieuwsbrief.
