Je hebt waarschijnlijk gehoord van de 80/20 regel. Maar weet je hoe je het toepast met betrekking tot Usability in UX Design? Ik heb enkele psychologische bevindingen nader bekeken en in verband gebracht met de User Experience.
Psychologen proberen al sinds mensenheugenis te begrijpen waarom mensen zich gedragen zoals ze dat doen. Wat motiveert ons om bepaalde beslissingen te nemen? Welke gebeurtenissen worden het best onthouden? Als ontwerper kun je ook profiteren van hun inzichten. Ik heb hier een aantal bekende regels met betrekking tot product- en UX-ontwerp voor jou samengevat.
Occam's Razor ofwel de "Wet van spaarzaamheid"
In zijn oorspronkelijke vorm zegt de wet zoiets als: "Entiteiten mogen niet onnodig worden vermenigvuldigd." In de loop van de tijd is de oorspronkelijke betekenis van deze regel echter enigszins versterkt door veelvuldige citeren, toepassing en verdere ontwikkeling, en heeft zich daardoor ontwikkeld tot de zogenaamde "wet van de spaarzaamheid".
Alle toepassingen moeten zo eenvoudig mogelijk worden gehouden. Indien er voor een entiteit twee benaderingen bestaan die allebei precies hetzelfde zeggen, moet altijd de eenvoudigste variant worden gekozen.
Hoe kun je dit toepassen op UX design?
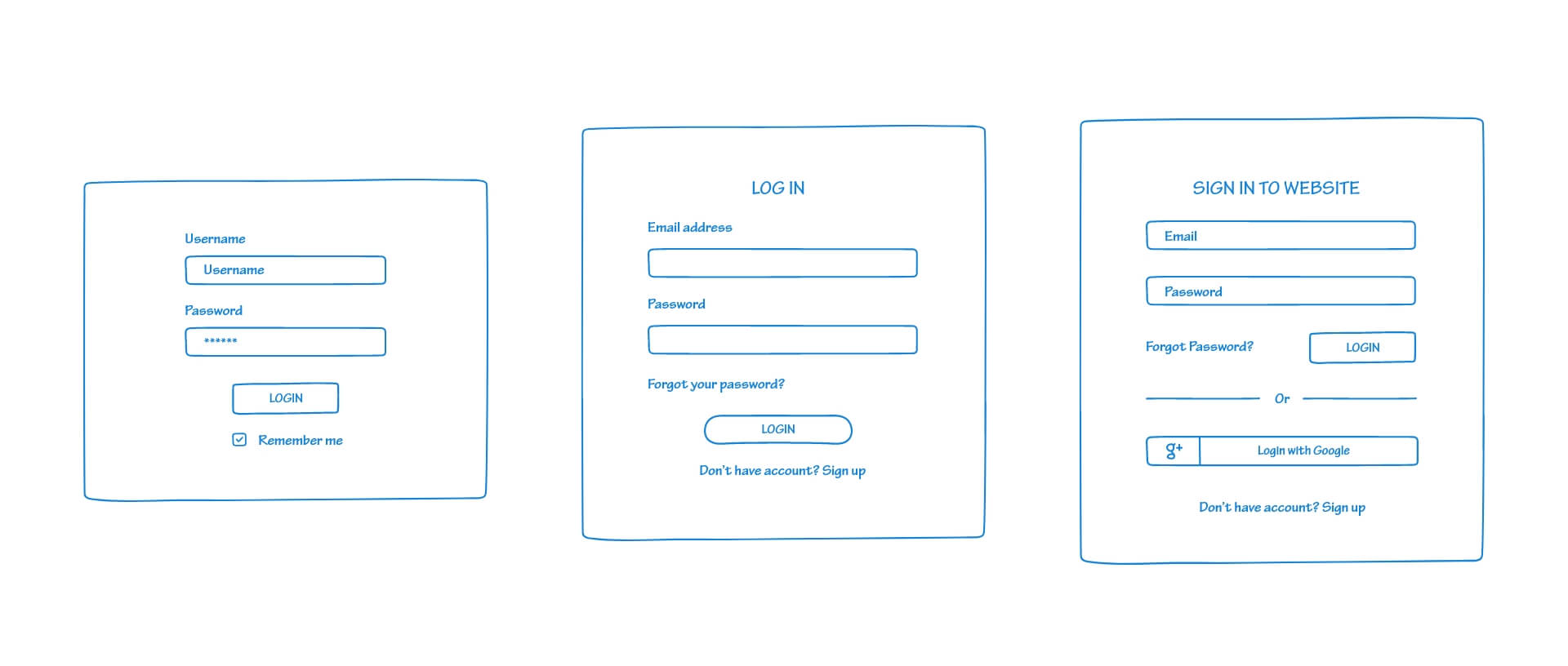
De term "eenvoudig" leidt hier vaak tot verkeerde interpretaties. Laten we eens kijken naar de volgende afbeelding. Is de tekening die er het eenvoudigst uitziet ook diegene, die het gemakkelijkst is voor de gebruikers?
Dit klopt alleen als er niets mis gaat. We moeten er echter altijd rekening mee houden dat gebruikers niet zonder problemen kunnen inloggen. Het kan bijvoorbeeld zijn dat een account nog niet bestaat of dat de inloggegevens verloren zijn gegaan.
In dit geval zou de middelste tekening de eenvoudigste aanpak zijn. Maar misschien heb je via een doelgroepanalyse ontdekt dat de meeste van jouw gebruikers een Google-account hebben? Dan is de derde benadering de juiste. Want hier bespaar je je gebruikers het invoeren van hun e-mail en wachtwoorden. Door hen een bekend account te laten gebruiken, bespaar je hen kostbare tijd.

Zeigarnik effect
Deze aanpak komt van Bluma Zeigarnik. Zij was een Russische psychologe uit begin 1900. Haar onderzoek toonde aan dat mensen van alle bevolkingsgroepen zich eerder onvoltooide taken herinneren dan voltooide.
Hoe kun je dit toepassen op UX design?
Dit effect heeft twee kanten. Je kunt het gebruiken om je bezoekers te verleiden meer inhoud te consumeren. Je kunt bijvoorbeeld in plaats van een volledige headline alleen een teaser presenteren. Zo wek je de nieuwsgierigheid van je gebruikers om meer content consumeren.
Het heeft echter een negatief effect op de usability van je website als een interactie niet kan worden voltooid.
Dit kan bijvoorbeeld gebeuren als er technische problemen zijn waardoor formulieren of bestellingen niet kunnen worden verzonden. Of als er geen feedback komt nadat bezoekers zich hebben ingeschreven voor een nieuwsbrief.
Deze regel wordt echter vaak gebruikt om gebruikers iets te laten doen wat ze niet willen. Dit wordt vaak ingezet wanneer er al een bepaalde hoeveelheid tijd is geïnvesteerd in een proces (zoals het invullen van een formulier met meerdere pagina's of het installeren van een app), om er dan bijvoorbeeld achter te komen dat registratie nodig is of dat er iets moet worden gekocht om verder te gaan.
Goal Gradient Hypothesis
Nogmaals, het gaat hier om taken en de tijd die al is geïnvesteerd in het voltooien ervan. Volgens deze stelling zijn we geneigd een taak waarin we al een bepaalde hoeveelheid tijd hebben geïnvesteerd te willen afmaken in plaats van hem te laten liggen. Er staat ook dat we versnellen naarmate we dichter bij het einde komen.
Hoe kun je dit toepassen op UX design?
Deze kennis is vooral interessant in combinatie met het Zeigarnik-effect. Daarom is het zinvol eerst een reeks eenvoudige taken op te bouwen. Je moet de meer complexe taken tot het einde bewaren. Je moet altijd een indicator weergeven die laat zien waar de persoon zich in het proces bevindt, zodat je gebruikers weten dat de taak binnenkort klaar is. Dit kan worden geïntegreerd voor alle processen, zoals het voltooien van een aankoop, het inschrijven op de nieuwsbrief of het registreren.
Seriële-positie-effect
Dit effect werd ontdekt door Hermann Ebbinghaus, een Duitse psycholoog. Tijdens zijn talloze onderzoeken naar het onderwerp geheugen ontdekte hij dat we de eerste en de laatste dingen van een reeks het beste onthouden.
Hoe kun je dit toepassen op UX design?
Checklists of lijsten met opsommingstekens van welke aard dan ook moeten zo worden ontworpen dat de belangrijkste punten aan het begin en aan het eind staan.
Zelfs met lange uitklapmenu's mag je nooit vergeten dat gebruikers niet alle inhoud onthouden. Prijsvergelijkingen, zoals in het volgende voorbeeld, profiteren van dit effect. De eerste en de laatste prijs blijven beknopt in het geheugen.

Peak End Rule
Vergelijkbaar met het seriële-positie-effect, telt hier vooral wat we als laatste zien of voelen. Dit principe onderzocht dat we ons subjectieve geheugen voornamelijk baseren op twee dingen: hoe we ons voelen tijdens een extreem moment en aan het einde van een ervaring. Een extreem moment beschrijft een moment dat zich onderscheidt van de rest. Dus als je naar een restaurant gaat en een heerlijk voor- en hoofdgerecht hebt, maar het dessert is slecht, zul je je het restaurant minder goed herinneren.
Het bijzondere van dit verschijnsel is dat het voor ons moeilijk is om een gemiddelde waarde te ontlenen aan de totale ervaring. Onze waarneming wordt altijd beïnvloed door deze twee uitersten.
Hoe kun je dit toepassen op UX design?
Het moment dat zich onderscheidt van de andere is vaak een bijzonder negatieve of bijzonder positieve gebeurtenis. Gebruikers ervaren vaak positieve gebeurtenissen wanneer er iets verrassends gebeurt. Dit zou een innovatieve manier kunnen zijn om tijd te besparen bij het invullen van formulieren. Of een leuke animatie bij het voltooien van een taak.
Frustrerende momenten zijn daarentegen ook memorabeler dan momenten waarop alles goed ging maar er niets bijzonders gebeurde.

Aesthetic Usability Effect
Dit effect beschrijft dat we een goed ontwerp toeschrijven aan een goed functionerende usability.
Een website die aantrekkelijk is ontworpen, moet daarom ook gebruiksvriendelijk zijn.
Bezoekers van je website zullen sommige usability-problemen vergeven zolang het ontwerp van je website hen aanspreekt. Dit werkt echter alleen voor kleine gebruiksfouten. Zelfs een goed ontwerp zal een website die fundamenteel niet werkt niet kunnen redden.
Bij productontwerp kan dit zelfs zo ver gaan dat eindgebruikers de voorkeur geven aan een visueel aantrekkelijk product boven een product met betere eigenschappen. In extreme gevallen kan een uitstekend design ertoe leiden dat we een emotionele band met het product krijgen, zoals we vaak ervaren bij auto's.
De bezoekers van de prettig vormgegeven website Forsstudio zullen graag een of twee usability-fouten door de vingers zien.

Pareto-principe of 20/80-regel
Je hebt waarschijnlijk gehoord dat bijvoorbeeld 20 procent van je werk 80 procent van je inkomen oplevert. Deze regel kan op veel dingen in het leven worden toegepast. Het zegt dat 20 procent van een evenement 80 procent van de output maakt. Maar je moet voorzichtig zijn, want de cijfers kunnen natuurlijk per gebied verschillen. Er is geen garantie dat deze waarden altijd dezelfde zullen zijn.
Hoe kun je dit toepassen op UX design?
Zoek uit in welk kleiner gebied een groot deel van jouw doelgroep zijn tijd doorbrengt op je website. In plaats van je hele site te herzien, kun je je tijd en moeite richten op het belangrijkste deel van je website. Hetzelfde geldt voor e-commerce producten. Welke 20 procent van jouw producten wordt gekocht door 80 procent van je klanten? Plaats ze zo dat ze gemakkelijk toegankelijk zijn. Gebruik usability tests om na te gaan of je doelgroep de bestsellers gemakkelijk kan bereiken.
Van Restorff Effect
Hedwig von Restorff ontdekte tijdens een onderzoek in 1933 dat het menselijk brein zich waarschijnlijk het ene element in een reeks herinnert dat zich onderscheidt van de andere. Dit kan van visuele aard zijn, maar ook van inhoudelijke aard.
Hoe kun je dit toepassen op UX design?
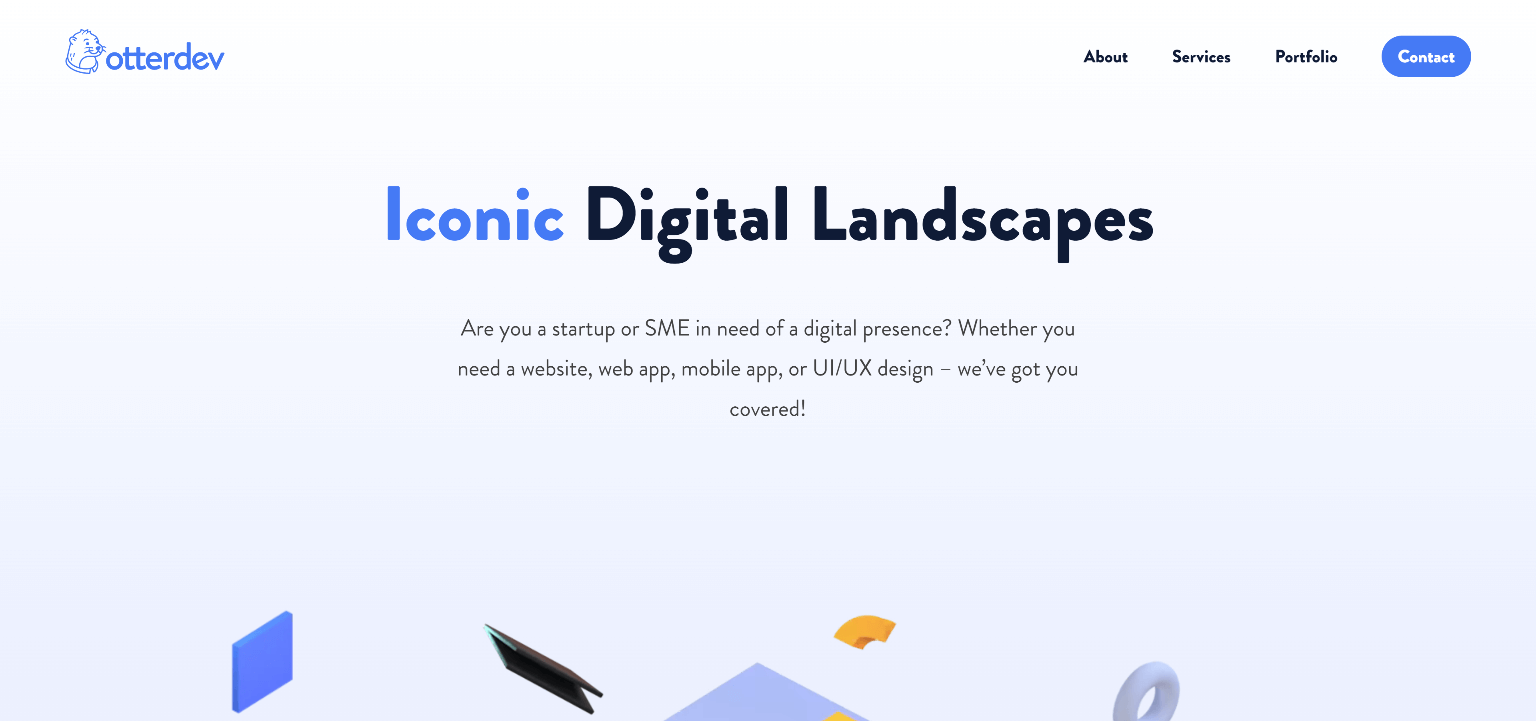
In het voorbeeld van Otterdev springt de contact button het meest in het oog uit de reeks menu-items. Hier zien we verschillende regels gecombineerd. De knop is het laatste element in een reeks en wordt ook visueel anders gepresenteerd. Bezoekers van deze website weten hier hoe ze contact kunnen opnemen. De andere punten worden eerder vergeten.

In de volgende voorbeelden onderscheidt één van de elementen zich van de andere en wordt daarom eerder onthouden. De zintuiglijke differentiatie werkt ook. In de tweede illustratie betekent dit dat klanten zich eerder "Photography" herinneren dan een van de andere diensten. Het veronderstelt echter een achtergrondkennis van deze onderwerpen. Gebruikers moeten kunnen herkennen dat de inhoud anders is dan de andere.


Wil je meer weten over User Experience regels?
Je vindt deze en andere regels onder Law of UX .
Jouw vragen over psychologie in UX design
Heb je andere suggesties om de User Experience van je website te verbeteren? Deel ze met ons in de reacties hieronder en laten we erover praten. Wil je op de hoogte blijven van nieuwe berichten over webdesign en WordPress hosting? Volg ons dan op Twitter, Facebook, LinkedIn of via onze nieuwsbrief.
