Bij User Experiende draait alles om causaliteit: hoe weet je welke gebeurtenissen welke gevolgen hebben? Naast het testen van gebruikers en het gebruik van Design Patterns, geven UX Laws je ook antwoorden op jouw vragen. Als je dat op de juiste manier doet, verbeter je de Usability van je website op lange termijn en nodig je websitebezoekers uit om te blijven.
UX Laws – of regels van User Experience Design – zouden je moeten helpen om beter te begrijpen hoe je designs door eindgebruikers worden begrepen. Deze regels hebben vaak een psychologische benadering. De oorsprong ervan kan echter uit alle gebieden van de wetenschap komen. Het zijn vaak vereenvoudigde versies van hun oorspronkelijke stellingen. Daarom is het belangrijk na te gaan waar ze eigenlijk vandaan komen en wat ermee bedoeld wordt.
Jakob’s Law
Mensen die je website gebruiken, besteden meer tijd op andere websites dan op de jouwe. Daarom hebben gebruikers de verwachting dat jouw website net zo werkt als alle andere. Deze regel is opgesteld door Jakob Nielsen. Een uitleg van deze theorie is te vinden op YouTube.
Bij alles wat we doen, gebruiken we ons vermogen om iets te leren. Op het gebied van websites zijn dit bepaalde processen die wij volgen om iets specifieks te bereiken. Hoeveel pogingen we nodig hebben om te leren, kan worden achterhaald met behulp van User Testing en worden gepresenteerd als een leercurve.

Het leerproces voor algemene procedures kan niet alleen op je website plaatsvinden, maar op alle websites tegelijk. Als gevolg daarvan leren gebruikers veel sneller en kunnen ze zich sneller op het web bewegen. Deze terugkerende patronen noemen we Design Patterns. Je kunt en moet deze patronen gebruiken om de functies van je website te ontwerpen.
Helaas wordt de Wet van Jakob vaak zo opgevat dat innovatief design negatieve effecten heeft. Het doel is immers om een website te presenteren die je doelgroep zonder veel moeite kan begrijpen en gebruiken.
Innovatie en verrassingsmomenten zijn ook redenen waarom een website in het geheugen blijft hangen. Daarom is het zinvol om de functionele aspecten van je website te oriënteren op Design Patterns. Creatieve ideeën en verrassingsmomenten kunnen dan als visuele aspecten worden gebruikt. Hierbij kan bijvoorbeeld gebruik worden gemaakt van animaties, micro-interacties en een uitgekiende keuze aan kleuren.
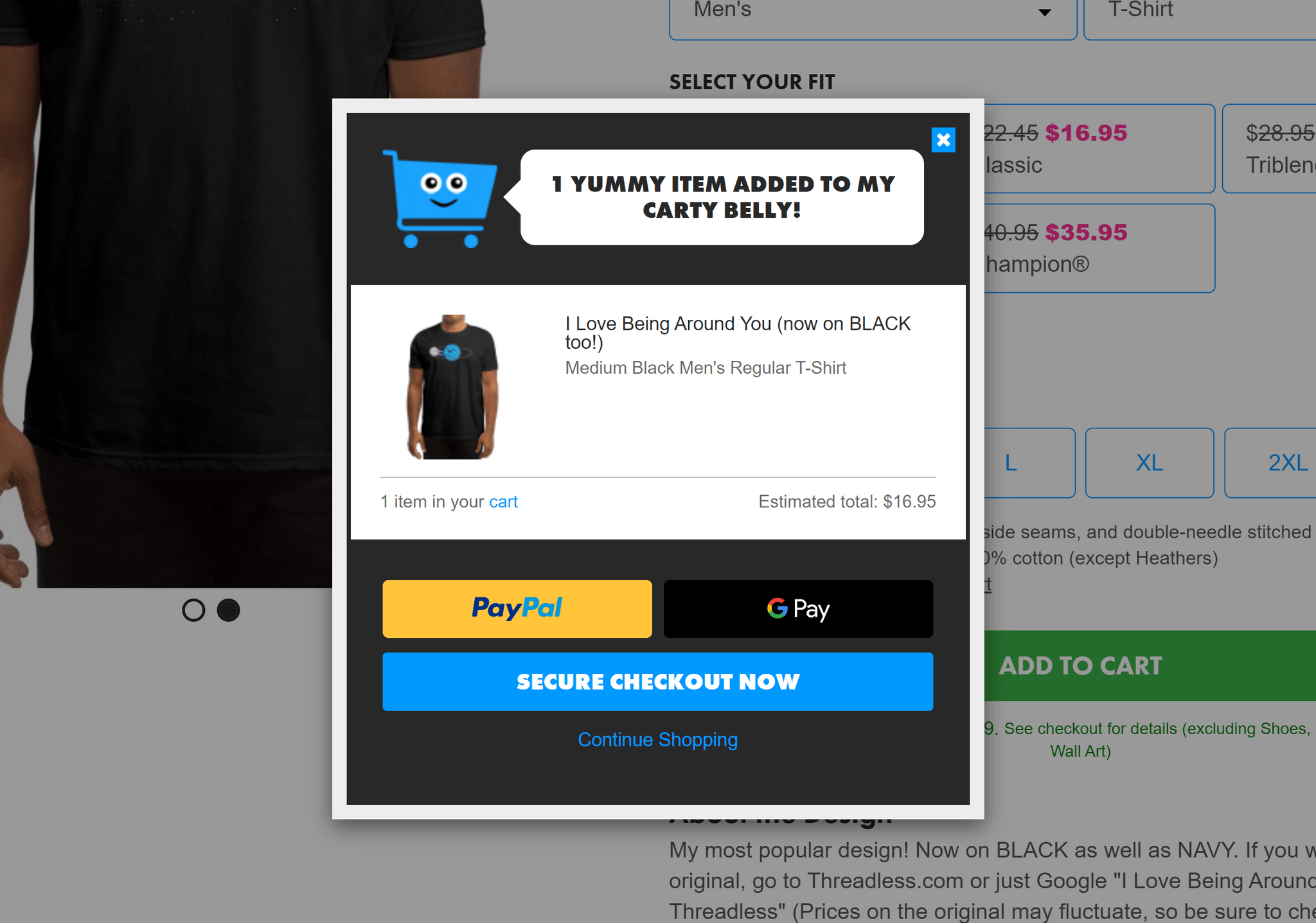
Het team van Threadless heeft het design verlevendigd met een animatie. Dit verschijnt wanneer iemand iets in het winkelwagentje legt. Aangezien de animatie wordt geactiveerd door een actie die gebruikers geacht worden regelmatig te herhalen, komt Gamification ook hier om de hoek kijken.

Miller’s Law
Ons kortetermijngeheugen kan ongeveer zeven dingen onthouden.
Deze these is genoemd naar George A. Miller en zijn publicatie "The Magical Number Seven, Plus or Minus Two". Volgens dit alles kunnen we ons kortetermijngeheugen maar met vijf tot negen dingen laden. Dat kunnen woorden zijn, getallen of het aaneenrijgen van tekens, zogenaamde chunks.
Je hebt vast wel eens gehoord van de truc om getallen in pakketjes te bundelen zodat je ze sneller onthoudt. Je kunt 568 741 896 256 sneller onthouden dan 568741896256.
Sommige wetenschappers betwijfelen deze stelling en beweren dat wij slechts 4 elementen kunnen onthouden. Voor het maken van websites is daarom soms de opvatting ontstaan dat menu's slechts maximaal vier tot zeven items mogen hebben. Deze regel hardnekkig naleven heeft waarschijnlijk geen zin.
Het menu dient als inhoudsopgave voor je website. Via de website navigeren bezoekers door alles wat je website te bieden heeft. Het kunstmatig versmallen van de navigatie heeft alleen tot gevolg dat de inhoud moeilijker te vinden wordt.
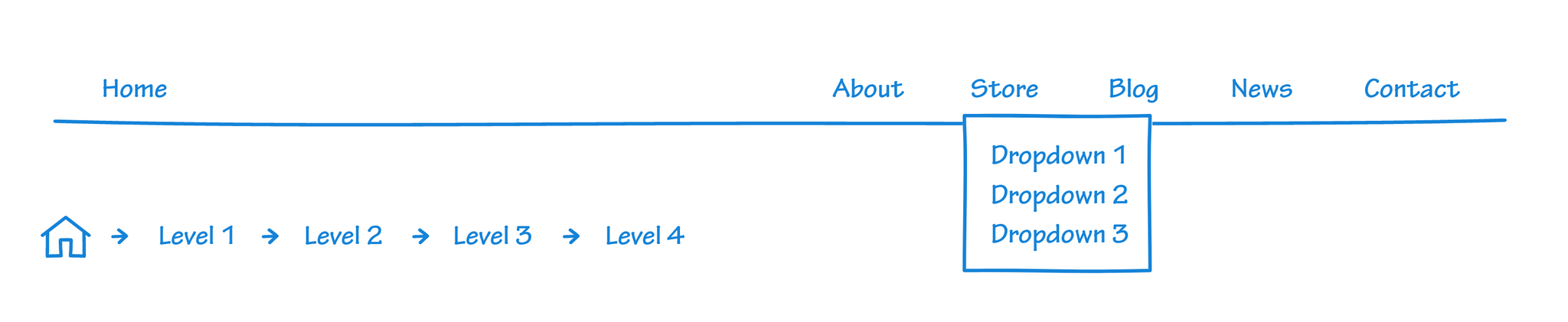
In plaats daarvan moet je je navigatie in de breedte opbouwen in plaats van in de diepte. Dit betekent: zo weinig mogelijk niveaus (maar zo veel niveaus als nodig). Je moet er rekening mee houden dat het voor gebruikers moeilijker is om hun weg te vinden als je verschillende niveaus hebt en andere indicatoren gebruikt, zoals Breadcrumbs.

Hick’s Law
Hoe meer keuzes een persoon heeft, hoe langer het duurt om een beslissing te nemen. Dit kan zelfs leiden tot het onvermogen om te beslissen.
De Amerikaanse psychologen Edmund Hick en Ray Hyman zijn verantwoordelijk voor deze thesis. De Wet van Hick wordt daarom ook wel de Hick-Hyman Law genoemd. Zij onderzochten de correlatie tussen het aantal keuzemogelijkheden en de tijd die de proefpersonen nodig hadden om een beslissing te nemen.
Net als bij de Wet van Miller wordt er rekening mee gehouden dat onze hersenen een beperkte capaciteit aan beschikbaar "werkgeheugen" hebben. Als deze capaciteit is uitgeput, is de kans groot dat een opdracht wordt afgebroken.
Dus in plaats van al je producten op één pagina te zetten, is het zinvol een kleine selectie te maken. Wij verwerken deze selecties het best wanneer zij in categorieën zijn ingedeeld. Processen zoals formulieren moeten in kleinere, beter verteerbare hapjes worden opgediend.

Het aantal vergeleken producten moet ook laag worden gehouden. Meestal vind je op de meeste websites drie tot vier prijscategorieën. Een voorselectie, zoals bij Elementor, kan de gebruiker ook helpen om sneller een beslissing te nemen.

Parkinson’s Law
Alle beschikbare tijd wordt gebruikt om een taak te voltooien.
In 1955 publiceerde Cyril Northcote Parkinson een essay waarin hij het volgende concept beschreef. Hoe meer tijd we hebben om een taak uit te voeren, hoe meer tijd we eraan zullen besteden. Oorspronkelijk was zijn veronderstelling gericht tegen de alsmaar uitdijende bureaucratie en bedrijven. Je kunt deze regel echter op vele aspecten toepassen. Hoe dichterbij een deadline komt, hoe productiever we worden. Hoe meer tijd we hebben, hoe vatbaarder we zijn voor uitstel.
Met behulp van de Wet van Miller en de Wet van Hick zijn wij ons er al van bewust dat het opdelen van processen in kleinere delen ons werk gemakkelijker maakt. Je kunt de efficiëntie verhogen door een tijd vast te stellen.
Het team van Rede Expressos reserveert een ticket voor 10 minuten. Je hebt dus maar een beperkte tijd om je aankoopbeslissing te nemen voordat je een nieuwe zoektocht moet beginnen. Enerzijds voorkomt deze regel dat iemand de aankoop uitstelt en eerst iets anders doet. Onder bepaalde omstandigheden kan dit echter ook druk uitoefenen – en leiden tot een annulering van de check-out. Portalen voor online bankieren hebben ook vaak een countdown. Hoewel dit meer uit veiligheidsoverwegingen is ingevoerd, zorgt het ervoor dat wij alles wat wij op de website van de bank wilden doen, direct doen en geen afzonderlijke taken uitstellen tot later.

Fitts’ Law
De tijd die nodig is om een bepaalde bestemming te bereiken kan worden bepaald door de afstand en de grootte van de bestemming.
De psycholoog Paul Morris Fitts publiceerde in 1954 een artikel waarin hij zijn experimenten hierover publiceerde. Daarin legt hij uit dat een beweging in twee fasen kan worden verdeeld:
- In de eerste fase gaan we af op het doel. Deze fase wordt hoofdzakelijk bepaald door de afstand en wordt beschreven als snel en ruw.
- Tijdens de tweede fase vertraagt de beweging omdat we nu op het eigenlijke doel richten. Hoe kleiner het doelwit, hoe langer deze fase duurt.
Vooral bij het design voor mobiele apparaten wordt deze regel keer op keer gepredikt. De plaatsing en de grootte van een button beïnvloeden rechtstreeks de efficiëntie waarmee je website kan worden bediend.
Links of buttons die vaak worden gebruikt, moeten daarom duidelijk worden geplaatst op een gemakkelijk bereikbare plaats. De grootte moet worden aangepast voor touchscreens. Bovendien moet je rekening houden met het feit dat gebruikers vaak verkeerd typen en dus voldoende afstand inplannen – vooral de logout buttons.
Maar je moet deze regel ook toepassen op desktopafmetingen. Hoewel wij de mogelijkheid hebben om met behulp van de muis kleinere doelen aan te klikken, is het scherm zelf veel groter en dus ook de afstand die kan worden afgelegd.

In het voorbeeld van MST zie je de wet van Fitt in actie. Om het menu te openen, moet de gebruiker klikken op het pictogram in de rechterbovenhoek.
De navigatie opent dan van rechts met verschillende mogelijke interacties. Om het menu weer te sluiten, hoeft de pointer helemaal niet te worden bewogen. Als je er per ongeluk of uit nieuwsgierigheid op klikt, kun je gemakkelijk terugkeren naar het vorige scherm.
De menu-items die het dichtst in de buurt komen, moeten degene zijn waarop het meest wordt geklikt. Degenen die minder belangrijk zijn – zoals het e-mailadres – staan het verst weg. Het feit dat alles in eerste instantie op het rechterscherm staat, verhoogt ook de efficiëntie. De gebruikers bevinden zich immers al aan de rechterkant van de website. De mogelijke paden worden daarom zeer kort gehouden.

Conclusie over UX Laws
Nu ken je de meest geciteerde regels voor User Experience. Er zijn andere, zoals Postel’s Law en Tesler’s Law. In de toekomst zal het onderzoek zijn best blijven doen om de motivatie en de beïnvloedbaarheid van ons gedrag te analyseren. Ontwerpers vormen vaak de interface tussen product en gebruiker. Daarom is het absoluut noodzakelijk dat wij ook deze kwestie aanpakken. Het is vooral belangrijk dat wij onze kennis voor en niet tegen de gebruikers inzetten.
Wil je meer weten over psychologie in webdesign? Kijk dan eens naar de volgende bronnen:
- Laws of UX is een verzameling van best practices waarmee je als designer rekening kunt houden bij het ontwerpen van User Interfaces.
Jouw vragen over UX Laws
Welke vragen heb je over UX Laws? Voel je vrij om de commentaarfunctie te gebruiken. Wil je meer leren over webdesign en -ontwikkeling? Volg ons dan op Twitter, Facebook, LinkedIn of via onze nieuwsbrief.
