Zoals het gezegde luidt: er is geen tweede kans voor een eerste indruk. Je roept een onbekende website op en beoordeelt binnen een paar seconden of deze pagina "goed" of "slecht" is. Vooral bij je eigen creaties is het oneindig moeilijk om een objectieve analyse te maken. Gelukkig zijn er beproefde ontwerpprincipes die je als leidraad kunt gebruiken. Een overzicht.
Wat is goed webdesign eigenlijk?
Webdesign is vrij complex: het vereist meer dan alleen oog voor een goede typografie en een gevoel voor een aantrekkelijke visuele lay-out. Webdesign biedt een ongelooflijke variëteit aan mogelijkheden om jezelf creatief uit te drukken. Maar het biedt ook minstens evenveel mogelijkheden om te verdwalen in het ontwerpproces. Vooral als je diep geworteld bent in het ontwerpproces is het niet gemakkelijk om door de bomen het bos te zien. Het resultaat kan een ontwerp zijn dat we als "slecht" ervaren.
Onze beoordeling is vaak intuïtief, dus het is moeilijk uit te leggen waarom hetzelfde ontwerpelement op de ene website perfect past, terwijl het er op een andere website verloren en misplaatst uitziet.
Wat maakt een succesvolle website?
Goede websites presenteren informatie duidelijk en efficiënt, zodat gebruikers intuïtief hun weg door de website kunnen vinden. Meestal slaagt een gebruikersgerichte WordPress website door een uitgebalanceerd samenspel van typografie, interactieve elementen en veel visuele opsmuk.
En omdat dat nog niet ingewikkeld genoeg is, worden we ook nog eens beperkt door wat de browsers van onze potentiële gebruikers kunnen weergeven. Indien nodig ook door de technische vaardigheden van de ontwikkelaar of de tool die we gebruiken om de betreffende WordPress website te maken.
Je moet ook rekening houden met de huidige trends en de huisstijl van jouw klant. Webdesign is in principe de som van UX-, UI- en grafisch ontwerp, de CI en de huidige trends, waarbij rekening met de technische voorwaarden gehouden moet worden.
Het maken van een WordPress website is een behoorlijk omvangrijk project. Geen wonder dat er meestal een heel team achter staat. Vaak hebben individuen (en helaas ook teams) de neiging om meer aandacht te besteden aan de gebieden waarin ze bijzonder sterk zijn. Terwijl andere gebieden minder - of in extreme gevallen geen - aandacht krijgen. Dit creëert een onbalans waardoor je een WordPress website als van lage kwaliteit en onharmonisch kunt ervaren.
"Goed" webdesign is het resultaat van een evenwichtige balans tussen de verschillende ontwerpgebieden en de technische voorwaarden.
Omdat een uitvoerige beschrijving van alle gebieden voor dit artikel te veel zou zijn, richt ik me hier hoofdzakelijk op het visuele design.
Contrast, whitespace en kleur
Contrast gaat vaak hand in hand met de keuze van de primaire kleuren van het ontwerp en de witruimte in de compositie. Echter, whitespace betekent hier niet noodzakelijkerwijs de ruimte die wit is gelaten. Het verwijst eerder naar de ruimtes tussen de elementen. Deze tussenruimte wordt ook wel "negative space" genoemd en kan overigens wel gekleurd zijn.
Veel witruimte laat een website er meestal netter en overzichtelijker uitzien. Deze aanpak gaat vaak samen met minimalisme. Dit betekent consequent alles uit de lay-out verwijderen wat overbodig is en geen herkenbare meerwaarde heeft voor het ontwerp. Of het nu gaat om tekst, decoratieve elementen of een stortvloed aan CTA's.
Vooral met de trend om website-headers te vullen met grote panoramische afbeeldingen, vinden we vaak tekst-overlays die moeilijk te ontcijferen zijn.
Tip voor succesvolle contrasten
Bij het plannen van contrast en kleur, moet je ook het volgende in gedachten houden: moeilijk leesbare inhoud kan er onder bepaalde omstandigheden toe leiden dat mensen met een visuele handicap (bijv. kleurherkenning) deze inhoud niet meer kunnen waarnemen.
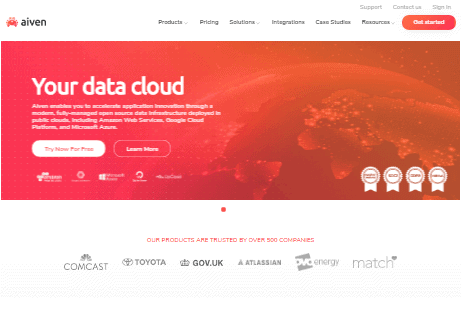
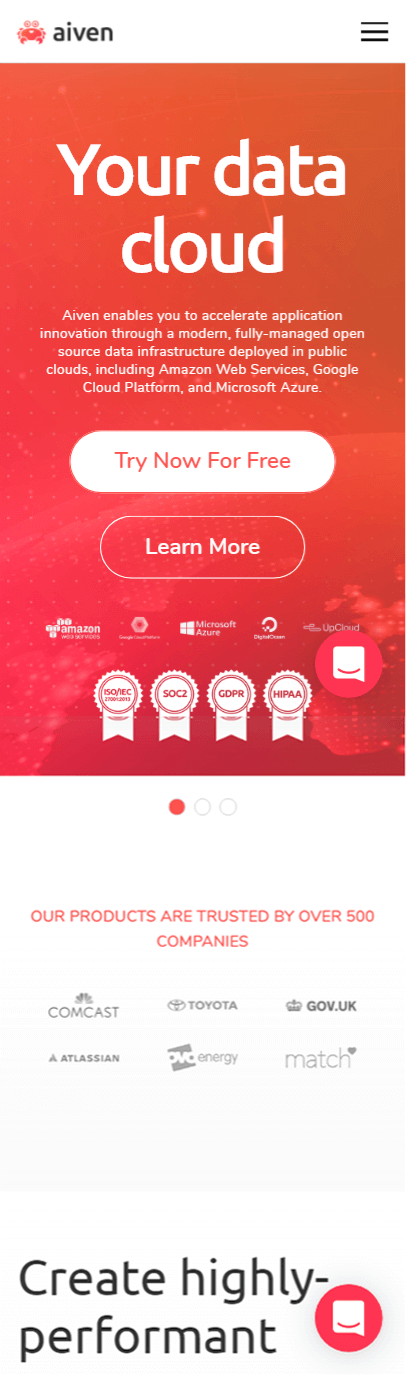
Een succesvol voorbeeld voor veel whitespace en contrast


https://aiven.io/
Een zwak voorbeeld van contrast
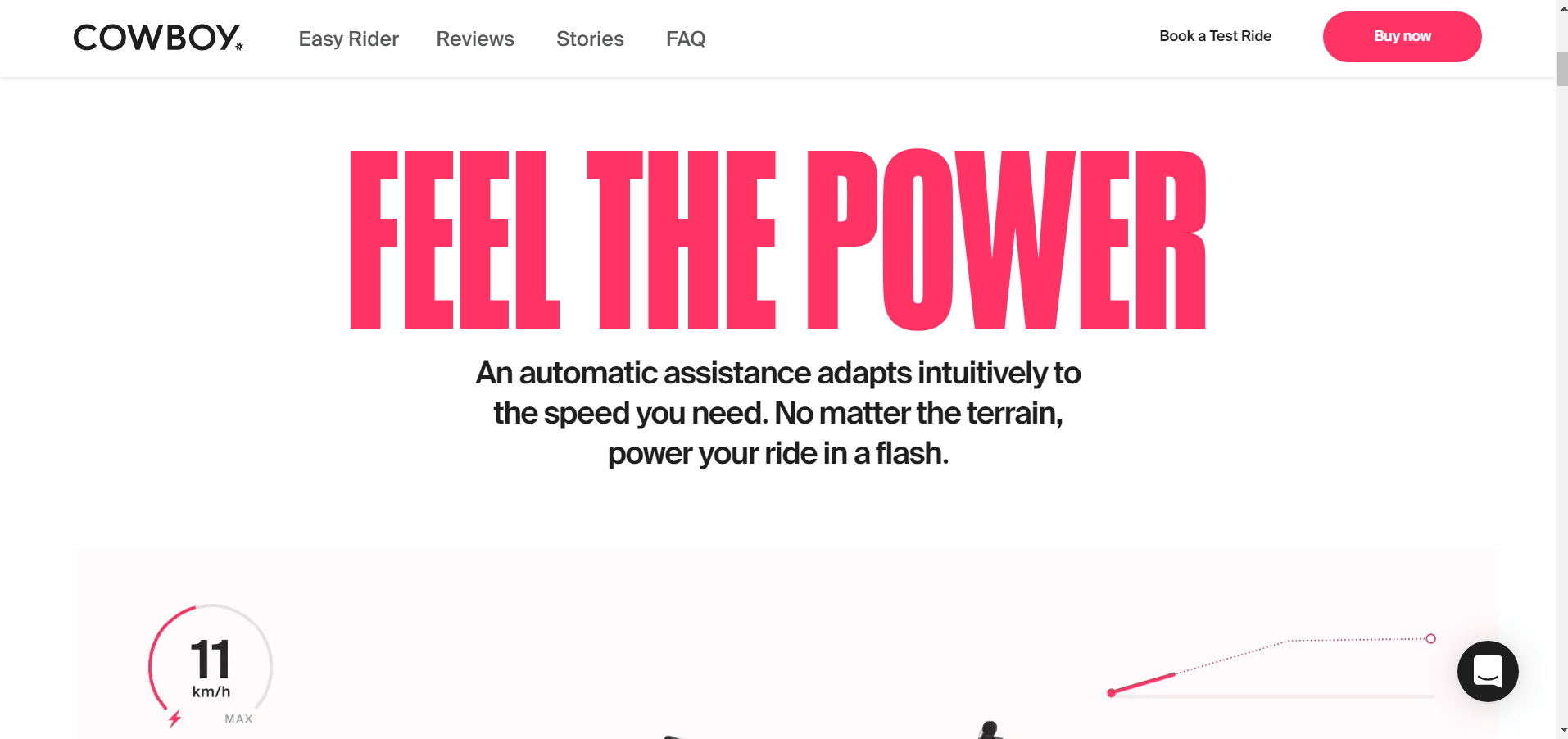
Hier is een voorbeeld dat vooral bij de mobiele versie een contrastprobleem geeft. De call-to-action verdwijnt volledig tegen de onrustige achtergrond.

Soms is het voor ontwerpers niet zo eenvoudig om de juiste kleuren voor een ontwerp te filteren. Gelukkig zijn er ook hier tools die ons snel verschillende combinaties laten testen - voordat we veel tijd besteden aan het maken van een dure lay-out.
Kleurenleer: hulpmiddelen voor kleurkeuze
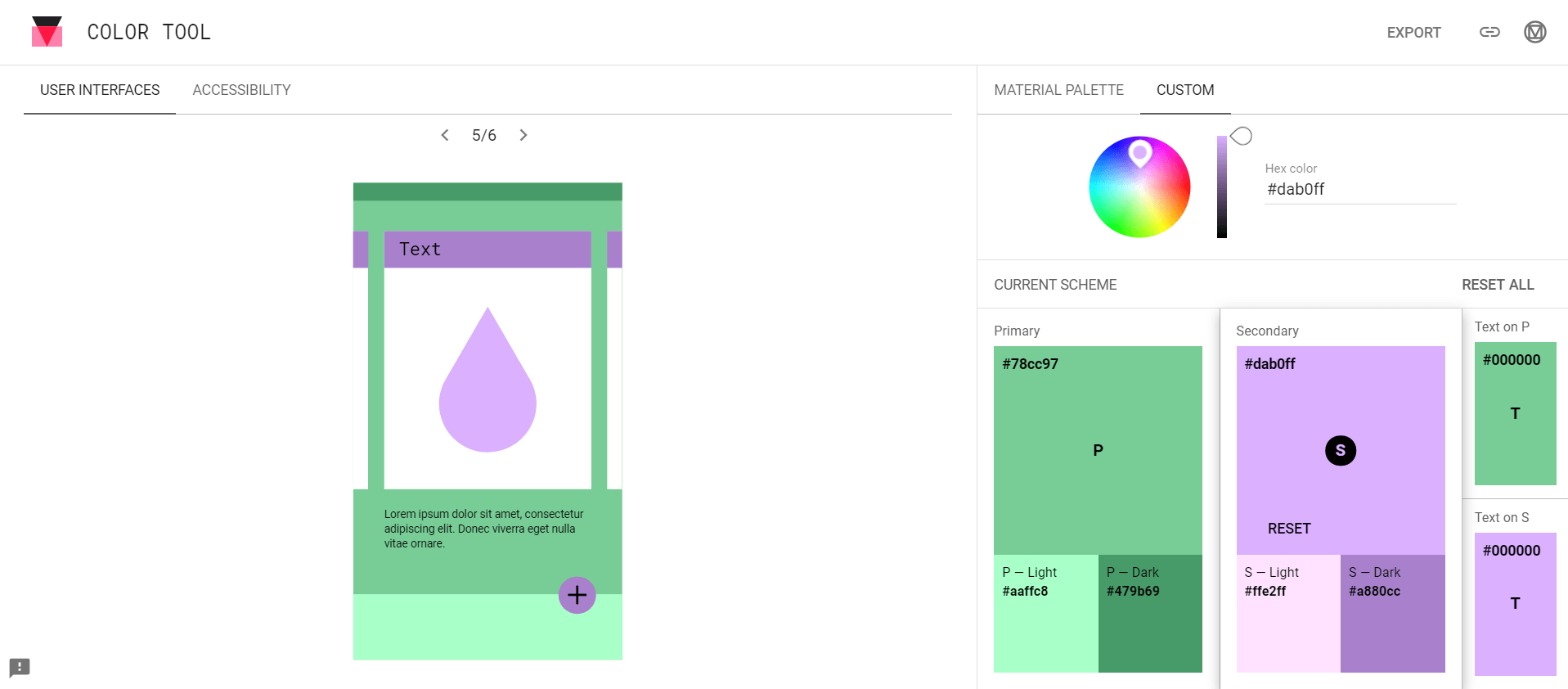
Material Design Color Tool
Material Design Color Tool maakt low fidelity wireframes met behulp van twee primaire kleuren.

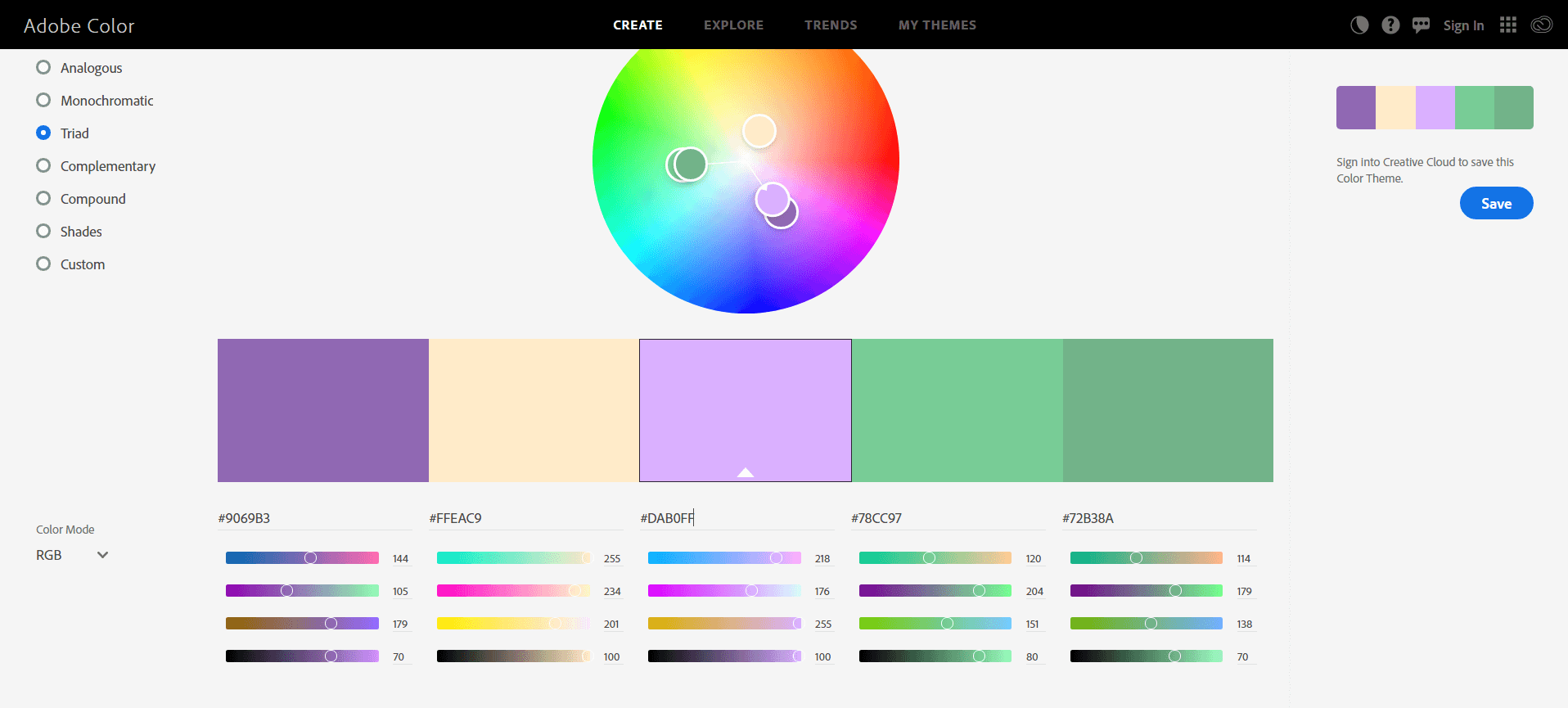
Adobe Color Wheel
Adobe Color Wheel helpt je niet alleen bij het maken van verschillende kleurenpaletten, maar haalt ook de gebruikte kleurenpaletten uit bestaande ontwerpen. Sinds kort is dit ook mogelijk op basis van kleurverlopen.

Bij de selectie van geschikte kleuren is het de moeite waard om het merk van de klant goed te bekijken: welke kleurenpaletten zijn al in gebruik? In hoeverre mag ik daarvan afwijken?
Ook de grondbeginselen van de kleurenleer zijn onvermijdelijk: afhankelijk van de bedrijfstak van je klant kun je een kleur kiezen met het juiste psychologische effect. Niet voor niets wordt blauw vaak gebruikt in serieuzere branches - zoals verzekeringen, consulting en vergelijkingswebsites. Blauw werkt vertrouwenwekkend en geruststellend. Het is echter belangrijk hier niet te algemeen te zijn, want zelfs nuances van dezelfde kleur kunnen heel verschillende emoties oproepen.
Ken je de 60-30-10 regel?
Dit wordt aanbevolen als een gouden regel voor het gebruik van kleurenpaletten. Het toegepaste principe luidt: de hoofdkleur beslaat ongeveer 60 procent van de lay-out, een complementaire kleur maakt 30 procent uit en een derde kleur voegt met 10 procent extra highlights toe. Deze ordening heeft een bijzonder evenwichtig effect op de gebruiker.
Symmetrie of asymmetrie?
In haar artikel "The Principles of Design and Their Importance" legt auteur en ontwerper Cameron Chapman uit wat voor haar de twee belangrijkste benaderingen zijn voor evenwicht in webdesign. Volgens deze onderscheidt zij inhoud naargelang deze opvalt – dat wil zeggen, of deze meer in het oog springt of minder in het oog springt.
De volgende uitdaging is dan ook om de inhoud zo te ordenen dat deze een gevoel van evenwicht overbrengt. De ontwerpbeslissing om "symmetrisch of asymmetrisch te rangschikken" kan hierbij helpen.
Hoe werken beide benaderingen?
In de symmetrische benadering worden elementen met een vergelijkbaar belang bij elkaar gerangschikt. Bij de asymmetrische benadering wordt daarentegen prominentere en minder opvallende inhoud samengevoegd.
De indeling kan bijvoorbeeld schoon worden gehouden. De elementen zijn duidelijk van elkaar gescheiden, zoals bij Couro Azul. Vaak wordt dergelijke inhoud iets uit het midden geplaatst om het zwakkere element wat meer ruimte te geven en een evenwicht te creëren.
Zero, daarentegen, gebruikt hetzelfde principe - maar met een vrijere opstelling. Door het gebruik van veel witruimte ziet het er elegant en eigentijds uit.
Deze aanpak werkt zeer goed op grotere schermen (vanaf tabletformaat). Kleinere apparaten, zoals smartphones, hebben daarentegen baat bij duidelijk gescheiden modules die onder elkaar staan.
Prioriteiten definiëren en stellen
Voordat we beginnen met het ontwerp van een WordPress website, moeten we duidelijk bepalen welke boodschap we willen overbrengen. Vaak brengt duidelijkheid in het marketingconcept ook duidelijkheid in de ontwerpopzet.
Als de Key Messages eenmaal zijn vastgesteld, is het belangrijk om ze te markeren met behulp van kleur en/of typografie.
Hoe beide er gecombineerd uit kunnen zien, zie je in dit voorbeeld:

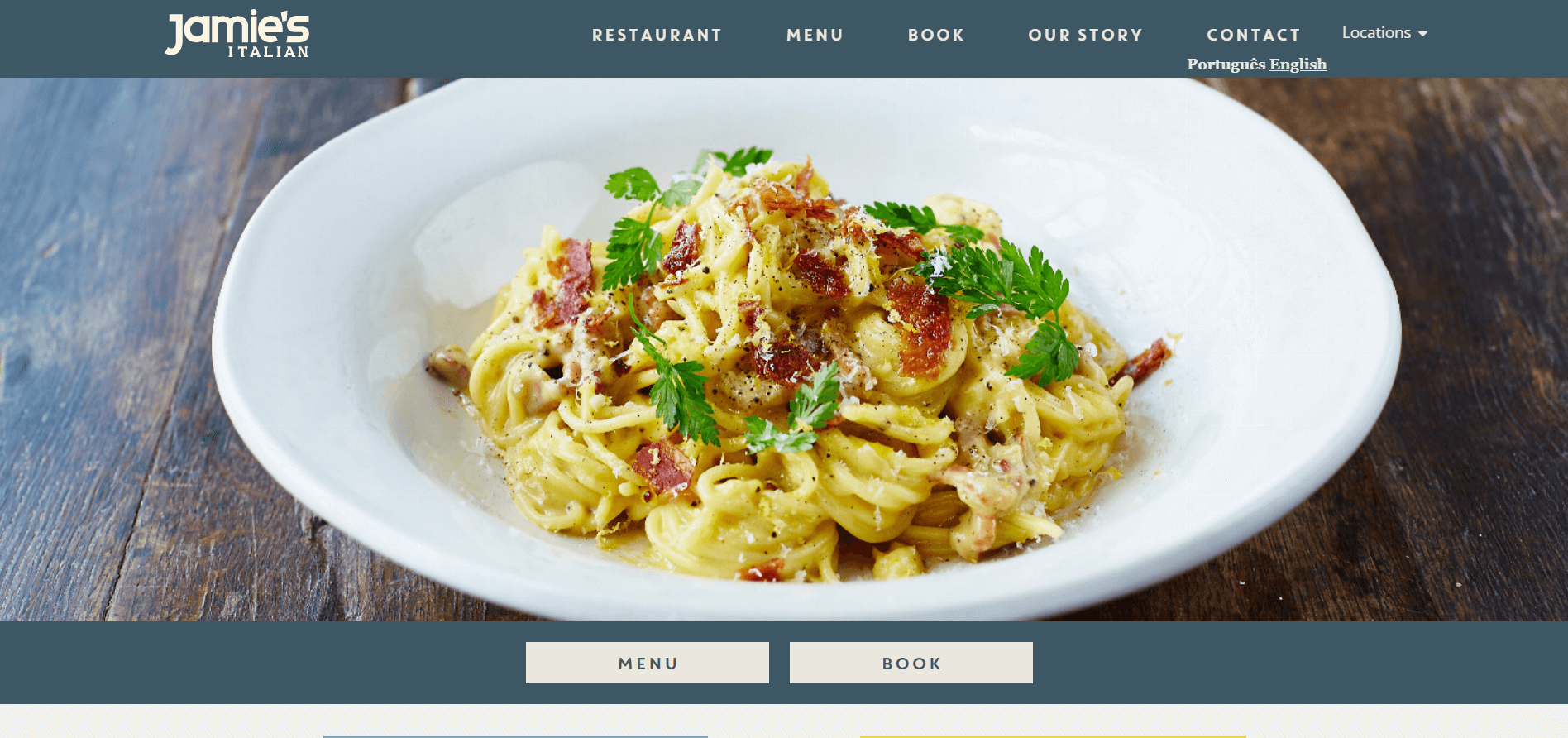
Maar ook hier zijn er veel mogelijkheden voor uitvoering. Inhoud kan niet alleen worden benadrukt door middel van vette typografie en kleur. Ook door middel van beelden - zoals bij het restaurant van Jamie Oliver - en door een samenspel van verschillende principes, kunt u geselecteerde inhoud in beeld brengen.

Verhouding en hiërarchie
De inhoud van een website moet zo gepresenteerd worden dat hij zinvol is in zijn hiërarchie. De belangrijkste inhoud moet bovenaan staan. Naarmate het belang afneemt, moet je naar beneden werken. Je moet je daarom afvragen: Welke informatie is het belangrijkst voor de bezoeker van mijn website? Wat is slechts aanvullende informatie?
Dit is ook de reden waarom het navigatiemenu in de meeste gevallen bovenaan staat. Behalve dat het een UI-patroon is, is het gewoon een van de belangrijkste aspecten van een website. Het menu is immers niets meer dan een overzicht van de kerninhoud die je daar aanbiedt. Het is als het ware de inhoudsopgave van je WordPress website.
Visuele hiërarchie: wat echt belangrijk is
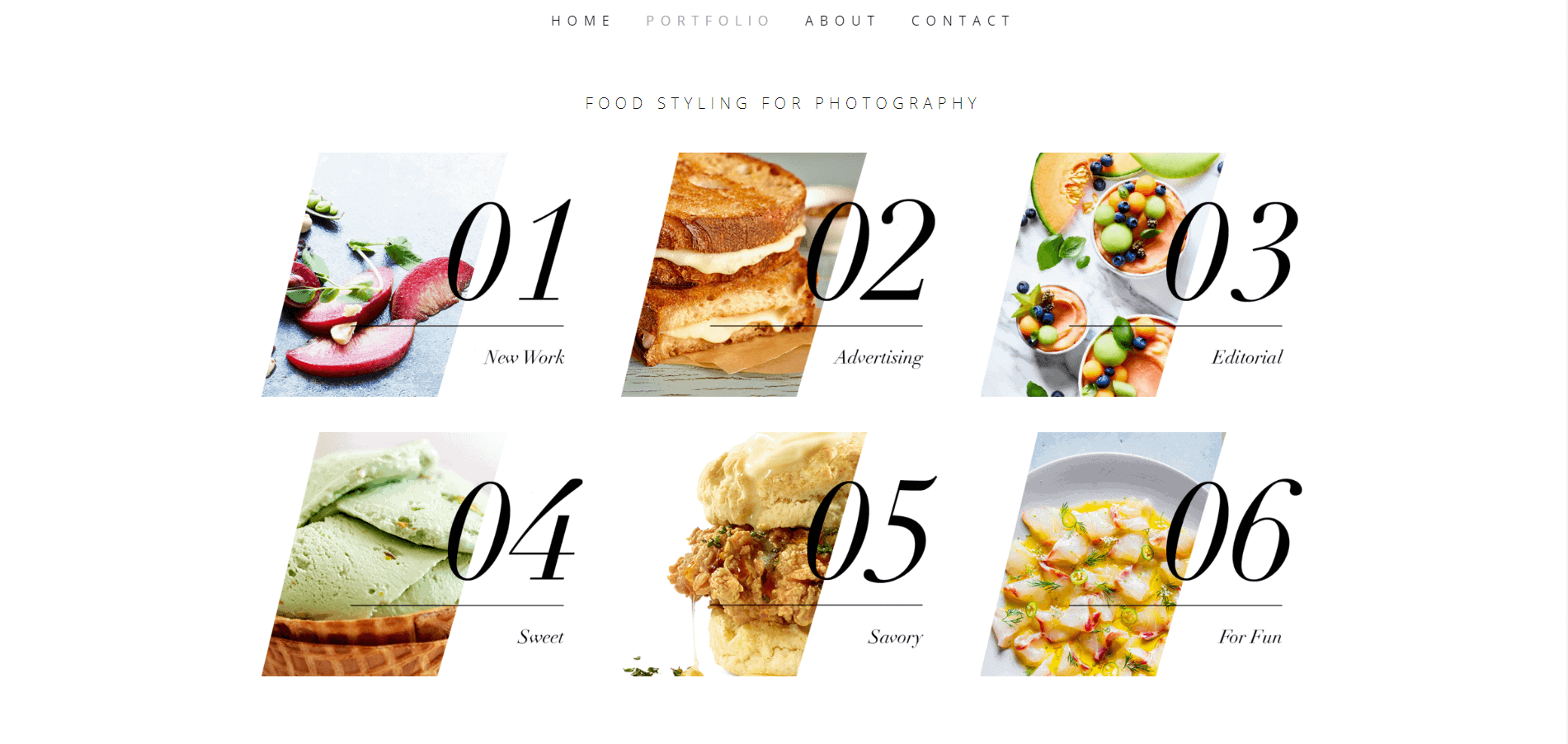
Hiërarchie kan ook ontstaan door zogenaamde beweging. We richten de inhoud van de website zo in dat het oog erdoorheen wordt geleid. Dit kan bijvoorbeeld met behulp van vormen en schikking. Dit portfolio is een interessant voorbeeld van hoe zoiets eruit zou kunnen zien:

Het oog wordt van links naar rechts door het scherm geleid. Punt 01 heeft hier duidelijk de grootste hiërarchie - hoewel alle elementen even groot zijn en er op het eerste gezicht gelijk uitzien.
Verhoudingen spelen dus ook een rol: elementen van dezelfde grootte, kleur, vorm geven ons in principe het gevoel dat ze bij elkaar horen en dezelfde functie hebben. Dit is vooral belangrijk voor interactieve elementen.
Het bovenstaande voorbeeld illustreert dat een consistent ontwerp in hoge mate kan bijdragen aan visuele harmonie:
- Voor alle foto's worden gelijke vormen gebruikt,
- alle foto's matchen samen met de kleuren,
- in totaal worden slechts twee verschillende lettertypes en lettergroottes gebruikt,
- er wordt slechts één kleur gebruikt voor de typografie en de scheidingstekens,
- de scheidingstekens vormen een terugkerend ontwerpelement - en ze verenigen het visuele beeld en de beide kopteksten.
"*" geeft verplichte velden aan
Conclusie: Basisprincipes in webontwerp
Ondanks alle bovengenoemde basisprincipes zijn regels er om gebroken te worden. Dit is de enige manier om interessante, nieuwe ontwerpen te maken!
De benaderingen die ik hier kort heb gepresenteerd zijn natuurlijk niet nieuw. Het zijn eerder variaties van wetenschappelijk en/of psychologisch onderzoek die op onze huidige communicatiemedia overgebracht zijn. Ik vind het persoonlijk belangrijk om deze theorieën en methoden te kennen. Vaak implementeren we regels toch al intuïtief, omdat ons creatieve oog dat "geleerd" heeft.
Daarnaast helpt kennis over verschillende benaderingen in design om jouw eigen projecten te evalueren. Zie het als een checklist waarop je kunt terugvallen als je merkt dat iets visueel niet helemaal werkt. Vaak vind je niet de nodige afstand tot je eigen project om dat objectief in te schatten.
De hier aangegeven ontwerpprincipes zijn verre van volledig. Als je je verder in het onderwerp wilt verdiepen, kun je deze artikelen en e-boeken eens bekijken:
- Web UI Design for the Human Eye (Colors, Space, Contrast)
- The Principles of Design and Their Importance
- How to Use Powerful Gestalt Principles in Design
Jouw vragen over harmonisch webdesign
Welke vragen heb je voor Sonja? Gebruik gerust de commentaarfunctie. Wil je op de hoogte blijven van nieuwe artikelen over webdesign en -ontwikkeling? Volg ons dan op Twitter, Facebook, LinkedIn of via onze nieuwsbrief.
