Het vinden van een geschikt WordPress-thema is tegenwoordig niet zo eenvoudig. Zoals je misschien al gezien hebt, zijn er veel gratis en betaalde WordPress thema's om uit te kiezen. Om het overzicht te bewaren en onaangename verrassingen later bij het kiezen van een WordPress-thema te voorkomen, vind je in dit artikel enkele handige tips en trucs.
Keuze te over. Alleen al in de Themadirectory van wordpress.org kun je kiezen uit enkele duizenden gratis thema's. De filtering biedt je een eerste selectiecriterium. Onder "Populair" staan de WordPress-thema's "Twenty Nineteen" en "Twenty Seventeen" op de eerste plaats. Beide thema's bieden een uitstekende start, bijvoorbeeld als je wilt beginnen met een eenvoudige blog. Om je te helpen het juiste WordPress thema te vinden voor je eigen WordPress website of voor een klantproject, wil ik je hieronder een paar tips geven.

Bepaal de doelen van je website
Het zal je enorm helpen bij het kiezen van het juiste WordPress thema als je vanaf het begin nadenkt over het doel en de bedoeling van je WordPress website. Wil je een blog beginnen met nieuws en informatie of is je doel een complexere bedrijfswebsite?
Als je het doel van je WordPress website al kunt bepalen, richt je selectie dan op overeenkomstige thema's of branches.
Hier is een kleine lijst van mogelijke branches en toepassingen:
- Blog of tijdschrift
- Bedrijfswebsite / Verenigingswebsite
- Kunstenaarsportfolio, fotograaf, bureau, ontwerper
- Website directory (WiKi)
- Forums website
- Onlinewinkel
- Seminars
- Boekingen of reserveringen
- Productpresentatie of landingspagina
- Recept blog
- Reisblog of portaal
- Restaurants
- Makelaar
- Artsen
- Niche websites
Wat moet het thema kunnen?
Omdat WordPress zoveel gebruiksmogelijkheden biedt, beperk je de prestatie-eisen voor je toekomstige WordPress-thema zo nauwkeurig mogelijk. Als je bijvoorbeeld een webwinkel wilt beginnen, zorg er dan voor dat het thema ontworpen is voor WooCommerce.
Ik heb ook een lijst samengesteld om je te helpen met de eisen voor een WordPress-thema:
- Slider: Moet een slider worden gebruikt en is deze al geïntegreerd in Theme ?
- Blog of tijdschrift: Wat is de blogfunctionaliteit (metatags) en in welk ontwerp?
- Meertaligheid: Als een pagina in meerdere talen nodig is, ondersteunt het thema dan bijvoorbeeld de plugin WPML?
- Zijbalk: Hoeveel zijbalken zijn er nodig?
- Advertenties: Als er banners of advertenties op de pagina moeten worden geplaatst, welke widgets of shortcodes biedt Theme dan voor dit doel?
- Formulieren: Moeten er speciale formulieren of filters worden gebruikt?
- Mobiel: Is het thema geoptimaliseerd voor mobiele weergave, sleutelwoord Responsive Design?
- Navigatie: Is een uitgebreide navigatie (megamenu) met veel navigatiepunten nodig?
- Formaten: Zijn er speciale postformaten nodig, bijv. recepten, portfolio, reservering?
- Online winkel: Is de Theme ontworpen voor WooCommerce ?
- Customizer & Opties: Hoe kan het WordPress-thema gestyled worden?
Laat je niet verblinden door demo-websites
Natuurlijk zijn alle ontwikkelaars van WordPress-thema's nauwgezet in het presenteren van hun product in het best mogelijke licht. Je moet je beslissing dus niet te veel laten beïnvloeden door een geoptimaliseerde demowebsite. Want de demothema's zijn perfect op elkaar afgestemd: Afbeeldingen, kleuren en typografie werken meestal perfect samen. De laadtijd is ook al geoptimaliseerd en kan er met je latere opstelling heel anders uitzien.
Denk er dus aan dat je later je eigen afbeeldingen gaat gebruiken. Demo websites gebruiken vaak hoogwaardige stockbeelden waarvoor een vergoeding wordt gevraagd om een samenhangende algemene indruk over te brengen. Natuurlijk mogen thema-ontwikkelaars geen licentie-beschermde afbeeldingen bij het thema leveren (onderwerp: afbeeldingslicenties).
Test mobiele weergave
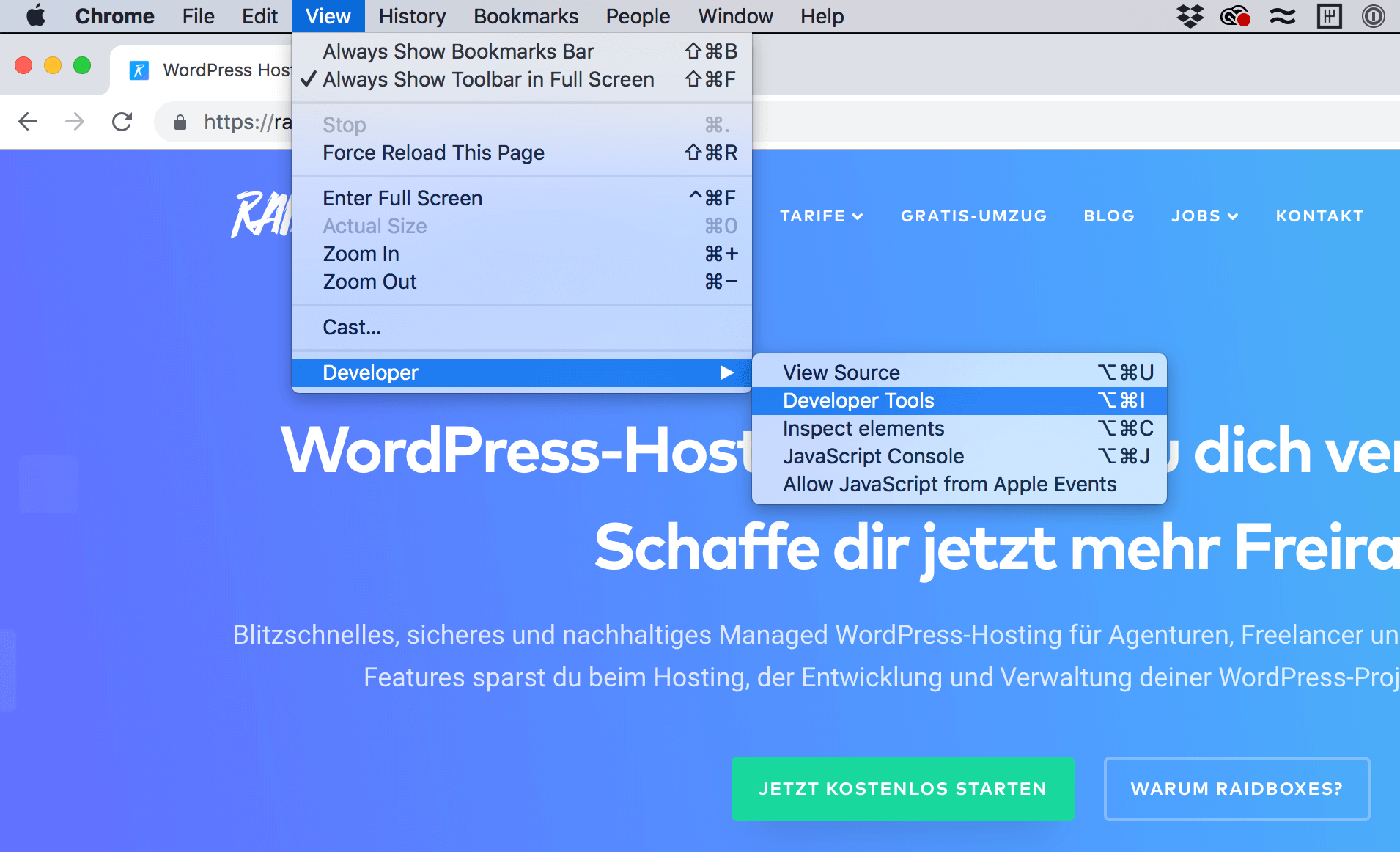
Test ook de mobiele weergave van het WordPress-thema. Je kunt dit bijvoorbeeld doen via de ontwikkelaarstools van je browser. Ik zal laten zien hoe dit werkt met Chrome en de website Raidboxes als voorbeelden:
Stap 1
Ga naar “View”→ “Developer” → “Developer Tools”
Als alternatief kun je de ontwikkelconsole openen met de toetsencombinatie Cmd + Option + I (Mac) of Ctrl + Shift + I (Windows).

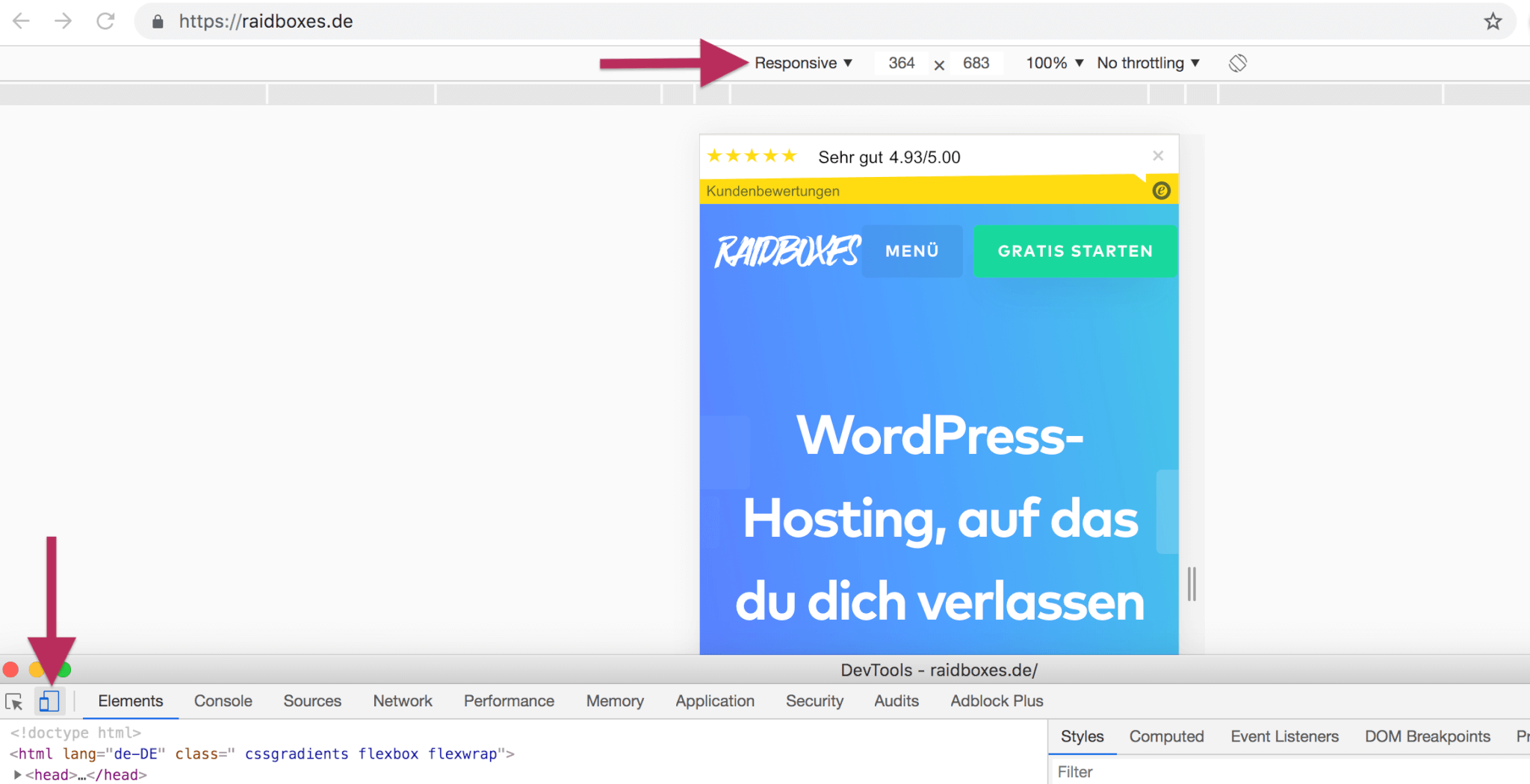
Stap 2
Verplaats de ontwikkelaarstools een beetje naar beneden zodat de website zichtbaar wordt en klik dan op het mobiele pictogram links. De standaardinstelling is "Responsief". Hiermee kun je de weergave naar wens verplaatsen en direct controleren hoe die verandert.

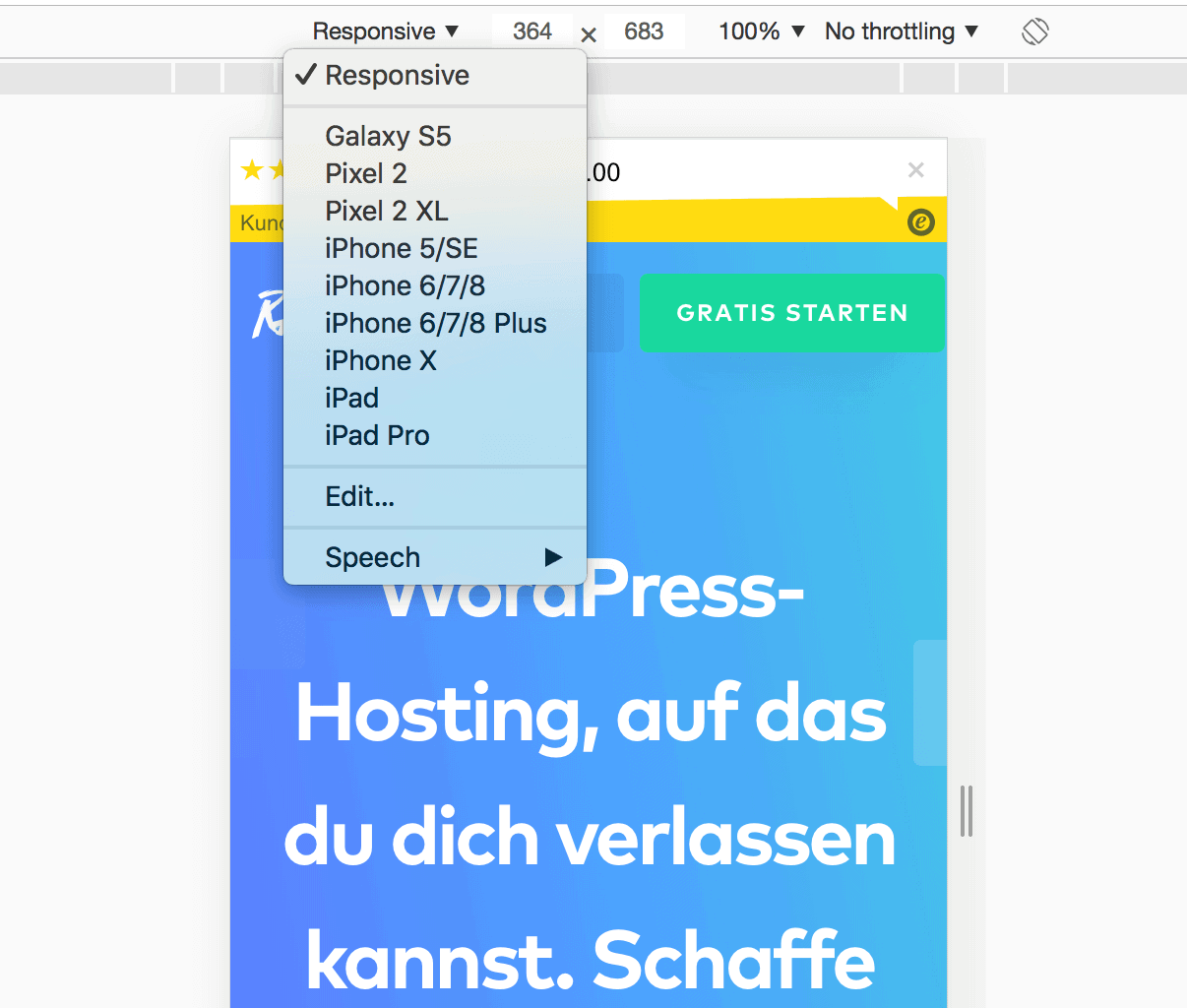
Stap 3
Door te klikken op "Responsive" zie je de opties voor verschillende apparaten en kun je de bijbehorende weergave testen.

Met de ontwikkelconsole van je browser kun je ook zien hoeveel scripts (in het hoofdgedeelte) het WordPress-thema laadt. Veel scriptbestanden verminderen de prestaties van de WordPress website.
Test indien mogelijk je gekozen WordPress-thema op je mobiele telefoon. Dit geeft je een directe indruk van de laadtijd en de responsieve weergave van het thema.
YouTube is je vriend
Op YouTube vind je waarschijnlijk een recensie of vergelijking van een of meer WordPress-thema's. Vaak in het Engels, maar om een kijkje achter de schermen van een thema te nemen, is dit meestal een veelbelovende optie.
Hier zijn een paar voorbeelden van themavergelijkingen en recensies op YouTube:
Video van WP Crafter:
Video van ThemeIsle:
Video door Ferdy Korpershoek:
Lees recensies en zoek op forums
Ratings of reviews geven je meer inzicht in hoe het geselecteerde theme er bij andere gebruikers vanaf brengt. De beoordelingen van de gratis themes op wordpress.org zijn meestal niet erg veelzeggend.
Kijk ook naar de "Laatst bijgewerkt" weergave bij de gratis thema's op wordpress.org . Als een update van de thema-ontwikkelaars meer dan een half jaar oud is, kun je hem beter met rust laten.
Je kunt veel meer informatie vinden op portalen als Themeforest voor betaalde thema's. Hier kun je vaak zogenaamde "presale vragen" stellen, d.w.z. vragen vóór de aankoop. De recensies van betaalde thema's op Themeforest geven je ook informatie over hoe de thema-ontwikkelaar reageert op problemen en vragen. Als de vragen niet snel beantwoord worden, geeft dit aan dat de ondersteuning matig is.
Goede thema-ontwikkelaars hebben ook extra ondersteuningsforums voor hun thema's. Ook hier vind je waardevolle informatie over veel voorkomende problemen. Als vragen ook hier snel beantwoord worden, laat dat zien dat de ontwikkelaars oprecht geïnteresseerd zijn in de gebruikers.

Probeer bijvoorbeeld via Google een zogenaamd "change log" te vinden voor een WordPress-thema. Hier kun je de updategeschiedenis van een thema zien.
Checklist over beoordelingen, vragen, forums en handleidingen:
- Beoordelingen bestuderen - google naar ervaringen (check actualiteit)
- Vragen stellen aan de ontwikkelaar (Presell Questions)
- Zoek YouTube-video's met recensies en tutorials
- Hoe actueel wordt dit theme bijgehouden, is er een change log?
- Is er een ondersteuningsforum? Zo ja, waar komen veel voorkomende problemen voor?
- Kun je ondersteuningstickets indienen bij de ontwikkelaars van het thema?
Gratis Thema's of Pro Thema's?
Bij de beslissing of je voor een gratis thema of een betaald pro-thema gaat, moet je je doelen voor de WordPress website in gedachten houden. De kennis die je al hebt opgedaan met WordPress speelt ook een belangrijke rol, want Pro Thema's bieden meestal veel instelmogelijkheden.
Betaalde WordPress Thema's
Als je bijvoorbeeld een zakelijke WordPress website maakt voor jezelf of voor een klant, overweeg dan een Pro Theme. Betaalde thema's bieden je meer ontwerpmogelijkheden, ondersteuningsgarantie, hulp- en gemeenschapsforums en meestal hun eigen tutorials. Als je een online winkel wilt maken met WordPress, bieden Pro Themes zoals"Flatsome" al enkele extra mogelijkheden voor WooCommerce.
Pro-thema's bieden vaak veel voorinstellingen voor het hele ontwerp van de WordPress website, inclusief aangepaste paginabouwers. Hiervoor moet je al een beetje ervaring hebben met WordPress en een trainingsperiode plannen. Veel Prothema's bieden ook complete demo-inhoud die je met één klik kunt importeren.



Gratis WordPress Thema's
Toch zijn er nu gratis thema's, zoals het"Astra Theme" of het"OceanWP Theme", die zelfs in de gratis versie veel goede opties bieden voor het ontwerpen van je WordPress website, evenals ondersteunende forums en tutorials. Als de functies niet genoeg zijn, kun je ook de Pro-versie kopen.


Maak een speeltuin voor jezelf om te testen
Uit eigen ervaring kan ik zeggen dat je zeker een testomgeving voor WordPress moet maken voordat je live gaat met je WordPress website. Een thema veranderen is gemakkelijk, maar het kan ook een grote puinhoop achterlaten als het thema bijvoorbeeld zijn eigen page builder inhoud maakt met shortcodes. Dit is vooral vervelend als je site al online is.
Voor WordPress zijn er verschillende manieren om een testomgeving te installeren, bvb. lokaal op je computer. Programma's zoals WampServer of Laragon creëren een lokale webserveromgeving op je computer waarmee je onbeperkt WordPress instances kunt installeren. Ik heb in het verleden een apart artikel over het Laragon-programma geschreven.
Ook kun je met Raidboxes je eigen staging omgeving creëren om aanpassingen aan je WordPress website in alle rust te testen. Als de wijzigingen (bijv. nieuwe plugin of thema) geen problemen veroorzaken in de staging, kun je ze met één klik live zetten en zelfs een synchronisatie opzetten van de testomgeving naar de live omgeving.
"*" geeft verplichte velden aan
Mijn conclusie over de keuze van het WordPress-thema
Het vinden van het juiste WordPress-thema is niet per se gemakkelijk, maar het kan wel. In wezen hangt je beslissing om een WordPress-thema te kiezen af van je doelen en eisen. Hoe nauwkeuriger je het doel van de toekomstige WordPress website definieert, hoe beter je een geschikt WordPress thema kunt verfijnen.
Bekijk themademo's altijd met enige scepsis, want je eigen inhoud zal het ontwerp van je WordPress website vormgeven. Als je ook recensies, forumberichten, video's en artikelen over je favoriete thema hebt onderzocht, staat niets je definitieve beslissing in de weg. Dit alles is zeker een beetje tijdrovend, maar de inspanning zal uiteindelijk de moeite waard zijn.
Waar let je het meest op bij het kiezen van een WordPress-thema? Ontbreekt er een aspect in de lijst? Laat gerust je inbreng en vragen achter in de commentaren!
Je vragen over de WordPress themakeuze
Welke vragen heb je over het kiezen van een WordPress-thema? We zien uit naar je commentaar. Ben je geïnteresseerd in actuele onderwerpen rond WordPress, webdesign en ontwikkeling? Volg dan Raidboxes op Twitter, Facebook, LinkedIn of via onze nieuwsbrief.

Danke Jörg für die gute Zusammenfassung. Ich bin jetzt schon länger bei Kunde bei Raidboxes und genieße es sehr, jedes Theme installieren zu können – und vor allem euren Support, wenn doch mal etwas nicht klappt. Mit dem Wissen habe ich hier auch mal eine Liste mit WordPress Themes erstellt, die sicher keine Probleme machen 😉
https://www.axeldittmann.de/blog/wordpress-templates-19162