Niektóre z największych i odnoszących największe sukcesy witryn WordPress na świecie, takie jak Wall Street Journal lub People Magazine, osiągają bardzo słabe wyniki w rankingu Google. PageSpeed Insights bardzo słabo. Dzieje się tak pomimo faktu, że ich model biznesowy zależy od dobrych wyników. Na przykładzie New York Times wyjaśniam, dlaczego możesz zaniedbać wynik optymalizacji PageSpeed i jakie konkretne korzyści może odnieść Twoja firma WordPress dzięki tej wiedzy.
Aktualizacja
PageSpeed Insights Google zmienił swoje narzędzie w listopadzie 2018 roku. Od tego czasu dane analityczne opierają się na narzędziu open sourceLighthouse. PageSpeed Insights Nowe narzędzie uwzględnia jeszcze więcej czynników w ocenie, dlatego wiele stron internetowych wypada gorzej w nowym PSI Score niż wcześniej. PageSpeed Insights Dotyczy to również naszego studium przypadku - strony WordPress NYTimes: jej wynik PSI dla komputerów stacjonarnych wynosi teraz 46, a dla urządzeń mobilnych 21. Więcej informacji na temat nowego narzędzia można znaleźć wfilmie #SEODRIVEN, który można również znaleźć na końcu tego artykułu.
Co wspólnego mają ze sobą strony internetowe Forbes, Time Magazine, New Yorker, Wall Street Journal, People Magazine i Harvard Business Review? Są to główne publikacje o milionowym zasięgu i odpowiednich przychodach online. I wszystkie działają na WordPressie!
Możesz sobie wyobrazić, że wydajność jest gorącym tematem, szczególnie w przypadku tak dużych publikacji. Im lepiej działa witryna, tym lepsze są sygnały od użytkowników i tym więcej osób ją czyta. Publikacja zyskuje na tym podwójnie:
- Im lepsze sygnały od użytkowników, tym większa sprzedaż reklam.
- Im więcej osób, tym lepsza liczba subskrybentów.
Przykład Financial Times pokazuje również, że wydajność się opłaca. W 2016 r. Financial Times przetestował, jak opóźnienie w ładowaniu od jednej do pięciu sekund wpływa na zachowanie czytelników. Wynik: im wolniejsza strona, tym mniej artykułów jest czytanych. Konsekwencja: zmniejszone przychody z reklam i mniej zakończonych subskrypcji. Nic dziwnego, że optymalizacja czasu ładowania była priorytetem, gdy witryna Financial Times została poddana przeglądowi około pół roku później.
PageSpeed InsightsJeśli jednak spojrzysz na wyniki, które Google wypluwa dla wyżej wymienionych publikacji, na pierwszy rzut oka nie wygląda na to, że optymalizacja wydajności odgrywa główną rolę.

Wszystkie z wyjątkiem dwóch testowanych publikacji osiągnęły wynik optymalizacji mobilnej w dobrym zakresie (80-100). Wynik dla komputerów stacjonarnych jest jednak zupełnie inny: Wyniki PageSpeed dla NY Times, HBR i People Magazine są "niskie", wyniki WSJ, Forbes i Time Magazine są tylko "średnie" i tylko New Yorker mieści się w dobrym zakresie.
O co chodzi z tymi "złymi wynikami"?
PageSpeed Score nie ma nic wspólnego z szybkością ładowania
Wiele osób uważa, że wynik podany w PageSpeed Insight (np. 60/100) wskazuje na szybkość ładowania strony. Sugeruje to nazwa narzędzia. Jednak "PageSpeed" i "Page Speed" nie są w tym przypadku tym samym. Wynik optymalizacji, który narzędzie ostatecznie wyprowadza, nie ma związku z czasem ładowania strony.
Przeczytaj poprawnie: PageSpeed Insights Wynik Google oznacza nie czas ładowania.
Zamiast tego sprawdza się, czy wdrożono określone środki, które są uważane za "najlepsze praktyki" w zakresie optymalizacji wydajności. Wdrożenie tych środków jest następnie oceniane w skali od 0 do 100.
Drugi mit, który się utrzymuje: Dobry PageSpeed Score poprawia Twój ranking Google. Jest to jednak równie mało prawdopodobne. Tak, szybkość witryny wpływa na ranking. Jednak wynik uzyskany przez narzędzie nie jest brany pod uwagę przez Google (zwłaszcza, że i tak nie koreluje z szybkością). Dlatego możesz w dużej mierze zignorować wynik Google PSI, jeśli chodzi o SEO.
"*" wyświetla wymagane pola
Ponadto czas ładowania strony, tj. czas potrzebny na całkowite załadowanie strony, nie ma znaczenia dla rankingu. Zamiast tego Google uwzględnia wartość Time To First Byte (TTFB) jako czynnik. Jest to czas, który upływa do momentu otrzymania przez przeglądarkę pierwszej odpowiedzi z serwera po żądaniu HTTP. Z reguły jest to kwestia milisekund.
Korelacja między TTFB a rankingiem została udowodniona już w 2013 roku (odpowiednie artykuły MOZ znajdziesz tutaj i tutaj). Z kolei Gary Illyes - bardzo szanowany w społeczności analityk trendów internetowych w Google - publicznie ogłosił za pośrednictwem Twittera, że nie trzeba zbytnio przejmować się czasem ładowania strony.
PageSpeed Insights Studium przypadku: The New York Times Score
Przyjrzyjmy się bliżej New York Times jako przykładowi. PageSpeed Insights Osiąga on wynik 84 ("dobry") na urządzeniach mobilnych i 52 ("niski") na komputerach stacjonarnych. PageSpeed Insights Co zatem sugeruje poprawa czasu ładowania? Według Google, wersja desktopowa mogłaby skorzystać między innymi z następujących środków:
Wyeliminuj zasoby JavaScript i CSS, które blokują renderowanie treści "above the fold" (widocznych bez przewijania).
Tłem tej sugestii jest to, że JavaScript powinien być zwykle ładowany w stopce lub przynajmniej asynchronicznie. Jeśli jest ładowany w nagłówku, może to prowadzić do opóźnień, ponieważ inne zasoby są odkładane na później. W niektórych przypadkach jednak znacznie pogarsza to funkcjonalność strony internetowej, jeśli cały JavaScript znajduje się w stopce. Wpływ tego środka na stronę internetową musi być zatem badany indywidualnie dla każdego przypadku.
A jeśli zasoby CSS są ładowane dopiero na końcu, cała witryna jest początkowo zbudowana całkowicie bez projektu - nie jest to miłe doświadczenie dla użytkownika. Oczywiście teoretycznie możliwe byłoby odfiltrowanie CSS potrzebnego do treści "above the fold" i wstawienie go na górze, a następnie załadowanie reszty arkusza stylów na dole. Jest to jednak prawie niemożliwe do zrobienia retrospektywnie; ta sztuczka musiałaby zostać wzięta pod uwagę podczas rozwoju. Ponadto oznacza to znaczny wysiłek podczas tworzenia i ostatecznie poprawia tylko PageSpeed Score, ale nie rzeczywisty czas ładowania strony. Wysiłek ten jest więc prawdopodobnie lepiej zainwestowany gdzie indziej.
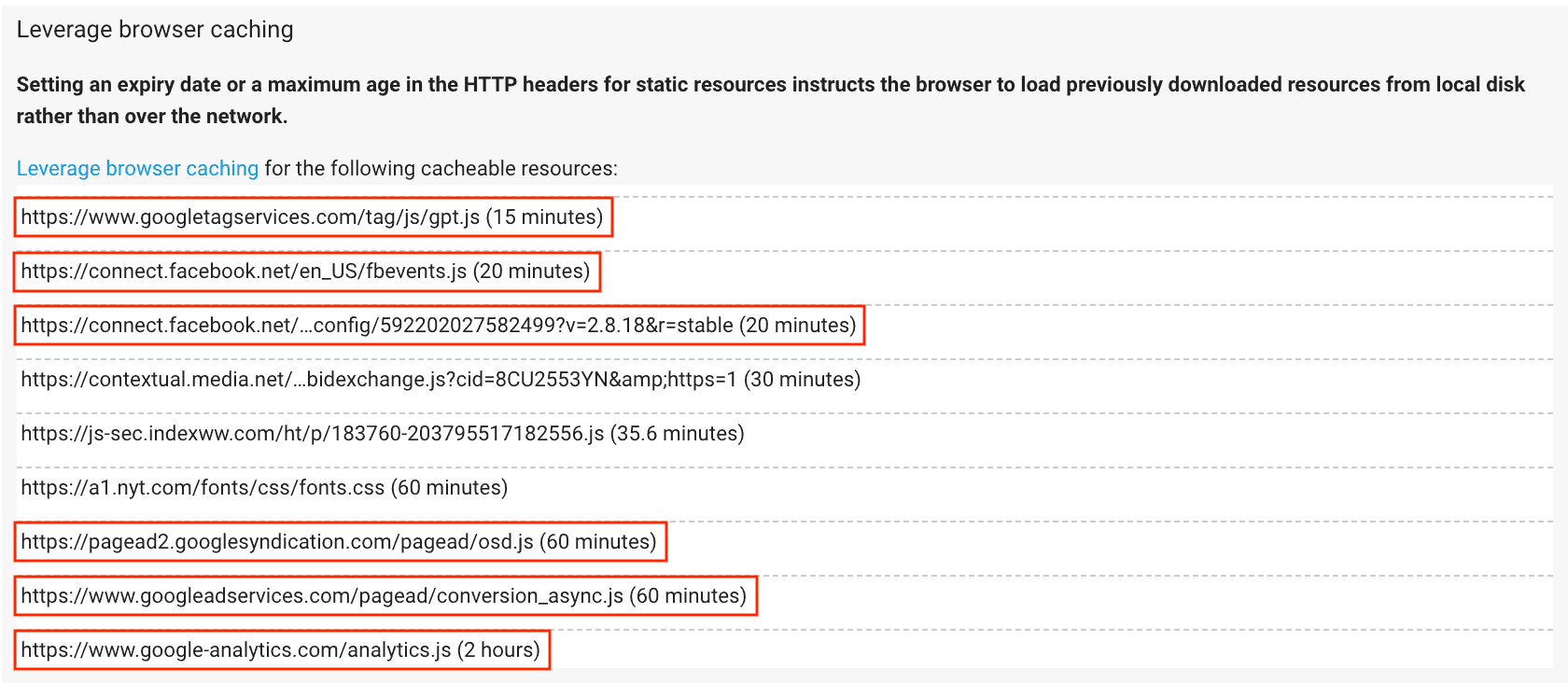
Korzystaj z buforowania przeglądarki

Na pierwszy rzut oka nie brzmi to źle. Ale jeśli spojrzysz na sugestie dotyczące tego, co jeszcze może być buforowane, pojawiają się tam elementy, które nie są hostowane na samej stronie NY Times. Należą do nich na przykład pliki hostowane przez Google Analytics lub Facebook i zintegrowane z NY Times w celu monitorowania. Operator witryny NY Times nie ma żadnego wpływu na konfigurację pamięci podręcznej tych elementów - więc sugestia jest do niczego.
Google krytykuje również korzystanie z sieci dostarczania treści (CDN) - tj. sieci serwerów rozproszonych po całym świecie, ale połączonych ze sobą. Jednak użytkownicy międzynarodowi w szczególności z tego korzystają. Zasadniczo CDN jest korzystny dla wydajności, ponieważ czas odpowiedzi serwera jest znacznie skrócony, a treści mogą być dostarczane znacznie szybciej. A w przypadku publikacji tak istotnej jak New York Times, można założyć, że treści są dostępne na całym świecie - a ludzie nie powinni czekać długo.
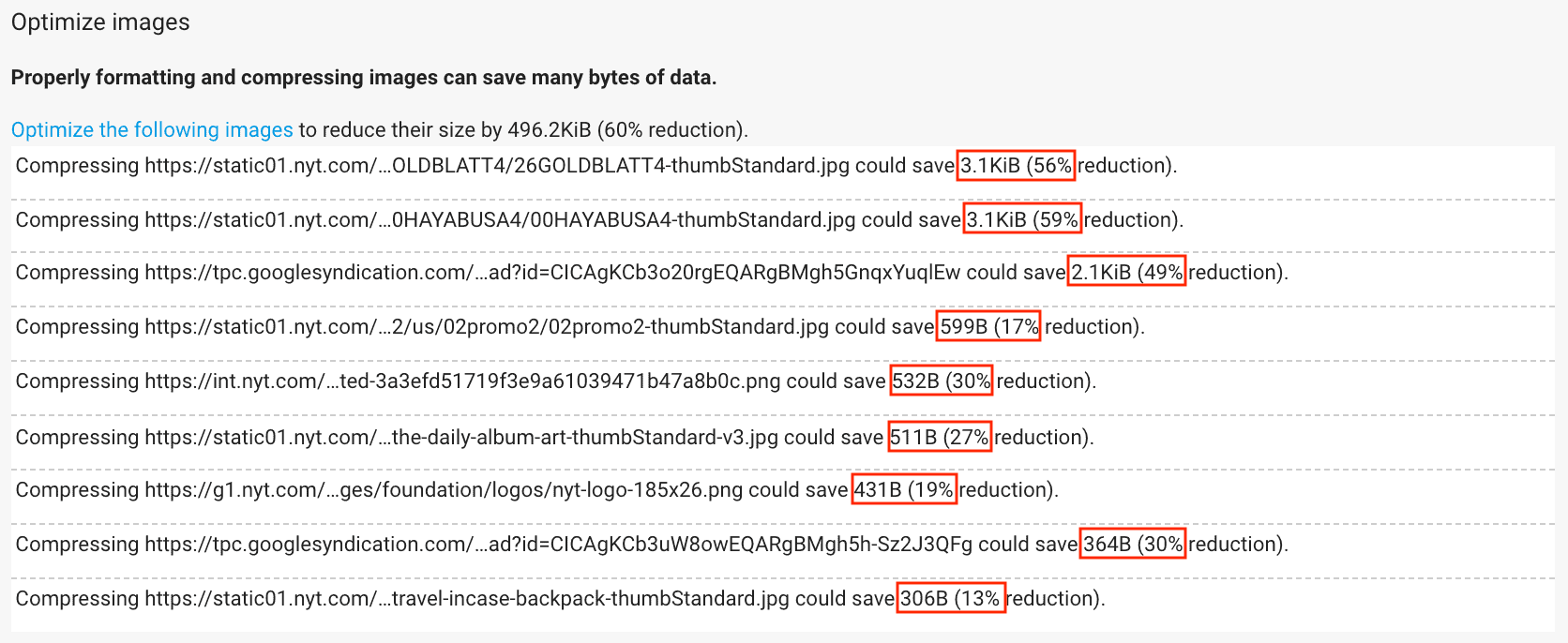
Optymalizacja obrazów

PageSpeed Insights Duża część obrazów, które sugerują optymalizację, byłaby tylko o kilka kilobajtów mniejsza dzięki kompresji, w niektórych przypadkach nawet tylko o bajty. Oczywiście kompresja obrazów jest ważnym czynnikiem optymalizacji wydajności. Jednak przy tak niewielkich oszczędnościach wątpliwe jest, aby twój czas ładowania znacznie się poprawił.
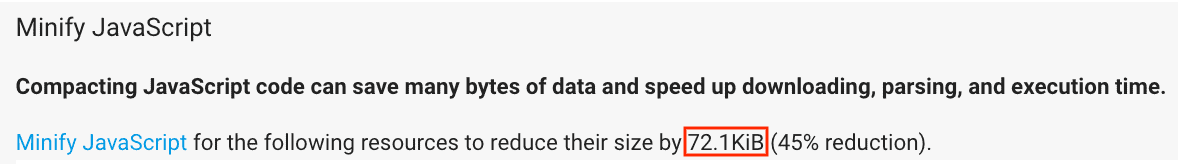
Zredukuj JavaScript

Łącznie można zaoszczędzić 72 kilobajty. Nie wiadomo jeszcze, czy ma to zasadnicze znaczenie dla tak ogromnej witryny jak New York Times.
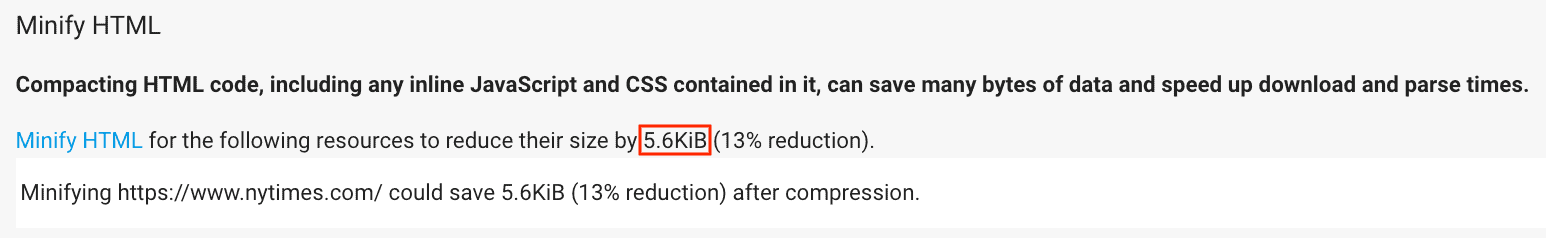
Zredukuj HTML

Podobnie jak w przypadku obrazów i plików JavaScript, proponowany potencjał oszczędności jest minimalny, a zatem nieprzekonujący.
Niektóre z sugerowanych przez narzędzie środków są prawdopodobnie po prostu nieekonomiczne, a inne pociągałyby za sobą jedynie tak marginalne zmiany, że ich stosowanie nie jest opłacalne. Otrzeźwiający wniosek: PageSpeed Insights podrzuca wszelkiego rodzaju sugestie do poprawy. Nie wszystkie jednak skutkują znaczącą poprawą wyników NY Times. W przeciwnym razie można by założyć, że zostałyby one już wdrożone - w końcu wydajność bezpośrednio wpływa tu na powodzenie modelu biznesowego.
PageSpeed Insights Wynik pozostaje kwestią klienta
W świecie profesjonalistów całkowita rozbieżność między PageSpeed Score a szybkością ładowania doprowadziła do gorącej debaty. W końcu narzędzie to jest również dostępne dla laików, którzy niekoniecznie są świadomi tej rozbieżności. Posty szanowanych guru marketingu internetowego, takie jak ten, które mówią o tym, że PageSpeed Score na poziomie 100 jest równoważny z szybkim czasem ładowania, potęgują zamieszanie.
PageSpeed Insights Raz po raz ludzie są zaniepokojeni obserwacją, że wszystko jest czerwone i pomarańczowe, a zatem nakazują wdrożenie wszystkich proponowanych środków. Ostatecznie narzędzie to często prowadzi do podwójnej straty czasu: w optymalizacji, gdy wdrażane są bezsensowne sugestie, oraz w komunikacji, gdy trzeba wyjaśnić klientom, dlaczego są one bezsensowne.
PageSpeed Insights Wynik może się poprawić, jeśli zmniejszysz rozmiary obrazów i HTML o kilka KB. PageSpeed Insights Jednak wydajność zyskuje przede wszystkim dzięki działaniom, których narzędzie nawet nie sugeruje. Profesjonalna optymalizacja wydajności to ostatecznie coś więcej niż tylko zorientowanie się na jedną kluczową liczbę. Pokazuje to również ponowne uruchomienie Financial Times: kompleksowe przeprojektowanie strony internetowej jest zwykle częścią większych wysiłków optymalizacyjnych.
Główny nacisk kładzie się tutaj na obszary o dużym natężeniu ruchu. Mniejsze witryny powinny oczywiście najpierw zadbać o przestrzeganie podstawowych "najlepszych praktyk". Po przekroczeniu pewnego progu należy jednak dokonać ogromnych zmian w witrynach, aby w ogóle zwiększyć wydajność, takich jak zmiana na dobrego hostera lub fundamentalna rewizja architektury witryny. To powinno być dla ciebie jasne.
Argumenty za rzeczywistą optymalizacją wydajności
PageSpeed Insights Niepewność co do wyniku stanowi dobrą okazję, szczególnie dla agencji projektowych: jeśli rozpoznasz związek między szybkością ładowania a biznesem i wiesz, jak go wykorzystać, wyróżnisz się na tle konkurencji. Konkretne liczby i studia przypadków, takie jak przykład NY Times, pomogą Ci przekonać:
- W 2006 roku Amazon przeprowadził testy A/B, które wykazały, że 100-milisekundowe opóźnienie w szybkości ładowania oznacza utratę około 1 procenta przychodów rocznie - lub innymi słowy, 1,6 miliarda dolarów.
- Badania pokazują, że w ostatnich latach średni czas skupienia uwagi użytkowników spadł z 12 do 8 sekund. Tak więc, gdy strona ładuje się przez pięć sekund, pozostają tylko trzy, aby przekonać użytkownika do treści.(Ważność tych danych jest dyskutowana, ale jesteś po bezpiecznej stronie, jeśli założysz, że użytkownicy spędzają mniej czasu na twoich treściach, a nie więcej).
- Szczególnie w przypadku stron mobilnych, szybkość ładowania jest bardzo istotna dla biznesu. W handlu elektron icznym czas ładowania ma fundamentalny wpływ na sprzedaż: jeśli strona jest zbyt wolna, ponad połowa użytkowników woli zostawić swoje pieniądze gdzie indziej. 53 procent użytkowników odrzuca stronę, jeśli jej załadowanie na telefonie komórkowym trwa dłużej niż trzy sekundy. Z każdą sekundą, w której strona mobilna ładuje się dłużej, tracisz 20% konwersji. A ruchu mobilnego nie można lekceważyć: Średni czas spędzony w Internecie za pośrednictwem urządzeń mobilnych wynosi już około 87 minut, a smartfon wyprzedził laptopa jako najpopularniejsze urządzenie internetowe.
PageSpeed Insights Jak sprawić, by Twoi klienci zignorowali wynik?
PageSpeed Insights Jak więc pomóc swoim klientom prawidłowo sklasyfikować ocenę Google i przywiązywać mniejszą wagę do tego narzędzia? Poniżej znajdziesz podsumowanie najważniejszych argumentów:
- PageSpeed Score nie ma nic wspólnego z szybkością ładowania, ale ocenia, czy wdrożono pewne środki, które są powszechnie zalecane. Nie wszystkie z tych środków mają sens. Możesz zaoferować ich szczegółowe sprawdzenie i wdrożenie tych, które uważasz za przydatne.
- PageSpeed Score nie ma znaczenia dla SEO. W rankingu uwzględniany jest czas do pierwszego baj tu (TTFB), a nie całkowity czas ładowania. Możesz zebrać tę wartość na przykład za pomocą narzędzia Webpagetest. W naszym e-booku wyjaśniamy, jak poprawnie analizować rzeczywisty czas ładowania strony za pomocą Webpagetest.
- PageSpeed Insights Narzędzie sprawdza tylko "publicznie" dostępne czynniki. Na przykład narzędzie nie może zobaczyć, jak działa baza danych (i jest to dobra rzecz ze względów bezpieczeństwa). Dzięki uporządkowanej bazie danych, odchudzonemu motywowi, który nie wysyła zbyt wielu żądań HTTP do serwera i jak najmniejszej liczbie wtyczek, Twój czas ładowania znacznie się wydłuży. PageSpeed Insights Czynniki te nie są jednak brane pod uwagę przez . Oznacza to, że witryny WordPress, które faktycznie działają dobrze, nadal otrzymują słabe wyniki.
- PageSpeed Insights nie obejmuje wszystkich środków optymalizacji wydajności. Przede wszystkim zwróć uwagę na znaczenie dobrego hostera, który pracuje z HTTP/2 i najnowszą wersją PHP. Jeśli hosting nie jest dobry, możesz zoptymalizować witrynę tak bardzo, jak chcesz, czas ładowania nie zmieni się zasadniczo.
Skupianie się wyłącznie na PageSpeed Score jest jak zabieranie konia na wyścig Formuły 1. Nawet jeśli przefarbujesz sierść konia na czerwono i wygolisz logo Ferrari na jego boku, nie wyprzedzisz zmotoryzowanych samochodów wyścigowych.
Wnioski
Forbes, Time Magazine czy New York Times mogą nie prowadzić najpiękniejszych wizualnie stron internetowych - ale są jednymi z najbardziej udanych witryn WordPress na świecie. A to dlatego, że design, funkcjonalność i szybkość działają razem, aby promować spójne ogólne wrażenia.
PageSpeed Insights Jednak wynik nie odzwierciedla tego. Regularnie stawia to agencje przed wyzwaniem wyjaśnienia zainteresowanym klientom, że ich stronanie zniknie w czeluściach wyników wyszukiwania, jeśli werdykt narzędzia będzie "słaby". PageSpeed Insights Czas ładowania strony internetowej zależy od ogromnej liczby czynników, z których wiele nie jest odzwierciedlanych przez bardzo uproszczone narzędzia, takie jak Google.
Prawdziwego pomiaru czasu ładowania nigdy nie powinno zabraknąć!
Każdy, kto ostatecznie zdecyduje się wdrożyć proponowane środki, powinien w każdym przypadku zmierzyć rzeczywisty czas ładowania przed i po, aby przetestować skuteczność optymalizacji.
Podsumowując, narzędzie wskazuje na pewne standardowe środki (kompresja obrazów, użycie SSL i/lub HTTP/2, konfiguracja buforowania itp.) Jednak dla dobrego doświadczenia użytkownika najważniejszy jest projekt stron internetowych, prezentacja zoptymalizowana pod kątem czasu ładowania (której narzędzie PageSpeed nie mierzy) oraz optymalizacja UX.
Czy kiedykolwiek doświadczyłeś złego wyniku PageSpeed? A może znasz zapytania na ten temat? Zapraszam do pozostawienia komentarza ze swoimi doświadczeniami i wskazówkami.
