Webpagetest.org to prawdopodobnie najlepsze i najbardziej wszechstronne darmowe narzędzie do mierzenia czasu ładowania się stron. Niestety, dostarcza ono wielu bardzo skomplikowanych danych. Dzisiaj pokażę Ci, co musisz ustawić, jak wprowadzić porządek i jakie parametry są potrzebne do profesjonalnej analizy. Ponieważ tylko wtedy, gdy wiesz, jak ładują się Twoje strony, możesz je optymalizować.
Twoja własna strona internetowa powinna być bezpieczna. I szybka. Oczywiście, ponieważ od czasu ładowania zależy wiele: współczynnik konwersji, poczucie bezpieczeństwa osoby przed urządzeniem końcowym oraz ranking Google Twojej oferty. Jednak wiele osób nie jest w stanie nawet poprawnie określić czasu ładowania własnej strony.
Na przykład niektórzy ludzie nie wiedzą nawet, jakich narzędzi mogą użyć, aby prawidłowo przeanalizować swoją stronę internetową. Abyś nie popełnił tych samych błędów, pokażę Ci dzisiaj, jak możesz szybko i rzeczowo przejrzeć swoją stronę internetową za pomocą (naszym zdaniem) najlepszego darmowego narzędzia pomiarowego. Dzięki temu będziesz dokładnie wiedział, jak szybko ładuje się Twoja strona i czy oraz w jakich miejscach musisz ją zoptymalizować.
Aby dokładnie zrozumieć, jak działają poszczególne kroki analizy, radzę przyjrzeć się zestawom danych połączonym w ważnych punktach lub przeanalizować równolegle własną stronę internetową. W końcu nie tak łatwo jest zaprowadzić porządek w chaosie danych. Ale w nagrodę za ten wysiłek otrzymasz jedne z najlepszych danych, jakie kiedykolwiek zebrałeś o swojej stronie internetowej. Szczególnie jeśli pracujesz na umowę zlecenie lub zarabiasz na swoich projektach WordPress, wysiłek jest tego wart.
Webpagetest to najlepsze znane nam narzędzie
Trzeba przyznać: W tym artykule bardzo chwalimy webpagetest.org. Być może zbyt wylewnie, ale nie bez powodu. Ponieważ Webpagetest jest jedynym znanym nam narzędziem, które pozwala wiarygodnie określić bezwzględny i postrzegany czas ładowania strony. I jest całkowicie bezpłatne. Żadnych opłat, żadnego modelu subskrypcji, po prostu cenne dane i API, które pozwala Ci zautomatyzować całą sprawę: tak powinno być.
Dla uzupełnienia należy wspomnieć, że można również uzyskać dobre wyniki pomiarów za pomocą Pingdom i GTmetrix. Jednak nie tak dobre, jak w przypadku Webpagetestu. Oczywiście, nie oznacza to, że nie możesz i nie powinieneś poprzeć swoich wyników kilkoma testami w różnych narzędziach. Nie oznacza to również, że nie powinieneś dokonywać pomiarów za pomocą Pingdoma czy GTmetrixa. Mogę tylko polecić, żebyś przynajmniej przyjrzał się Webpagetestowi.
Stało się to dla nas niemal mantrą: Narzędzia takie jak Google PageSpeed Insights nie są wystarczające, by zmierzyć czas ładowania Twojej strony. Określają one bowiem jedynie potencjał wydajności Twojej strony. Oczywiście dane te są nadal cenne - z punktu widzenia wydajności i SEO - ale po prostu nie pozwalają wyciągnąć żadnych wniosków na temat tego, co faktycznie dzieje się, kiedy Twoja strona jest wywoływana.
Ale to jest dokładnie to, co powinieneś wiedzieć, aby określić, czy dane działanie optymalizacyjne jest skuteczne.
Niestety, Webpagetest dostarcza nie tylko danych, które nie są do końca urodziwe, ale także bardzo obszerne wyniki testów. Dlatego dziś pokażę ci, jak używać Webpagetestu i jak interpretować jego wyniki.
Webpagetest był początkowo projektem AOL i był przeznaczony tylko do użytku wewnętrznego. W 2008 roku program stał się oprogramowaniem open source i jest obecnie głównie utrzymywany i rozwijany przez Google. Całą dokumentację Webpagetestu można znaleźć na GitHub i można ją również pobrać i używać lokalnie.
Podczas gdy PageSpeed Insights pokazuje ci, gdzie leży potencjał optymalizacji twojej strony, Webpagetest może zrobić znacznie więcej. Pokazuje nie tylko, jak możesz poprawić swoją stronę, ale także bezpośrednio, jaki wpływ mają podjęte przez Ciebie działania optymalizacyjne na czas ładowania strony.
W przeciwieństwie do Pingdoma i GTmetrixa, za Webpagetestem nie stoi żadna firma, która chce sprzedawać płatne usługi (ok, poza Google, ale przynajmniej usługa nie jest sprzedawana bezpośrednio). Można raczej powiedzieć, że Webpagetest jest częścią planu Google'a, który ma sprawić, że internet będzie szybszy. Jakkolwiek byśmy nie oceniali wysiłków Google w tym kontekście.
4 kroki do naprawdę znaczących danych o czasie ładowania
Tak, Webpagetest jest bardziej złożony niż inne narzędzia. Ale nie pozwól, by to cię zniechęciło! W tym przypadku złożoność jest dobra. Oznacza bowiem, że otrzymujesz wspaniałe dane o swojej stronie. Nawet jeśli używasz narzędzia po raz pierwszy, dość szybko uzyskasz odpowiednie informacje.
A to dzięki poniższym czterem krokom:
Krok 1: Ustawianie parametrów testu
Krok 2: Zorientuj się w sytuacji
Krok 3: Szczegółowa analiza
Krok 4: Analiza postrzeganego czasu ładowania
Krok 1: Ustawianie parametrów testu
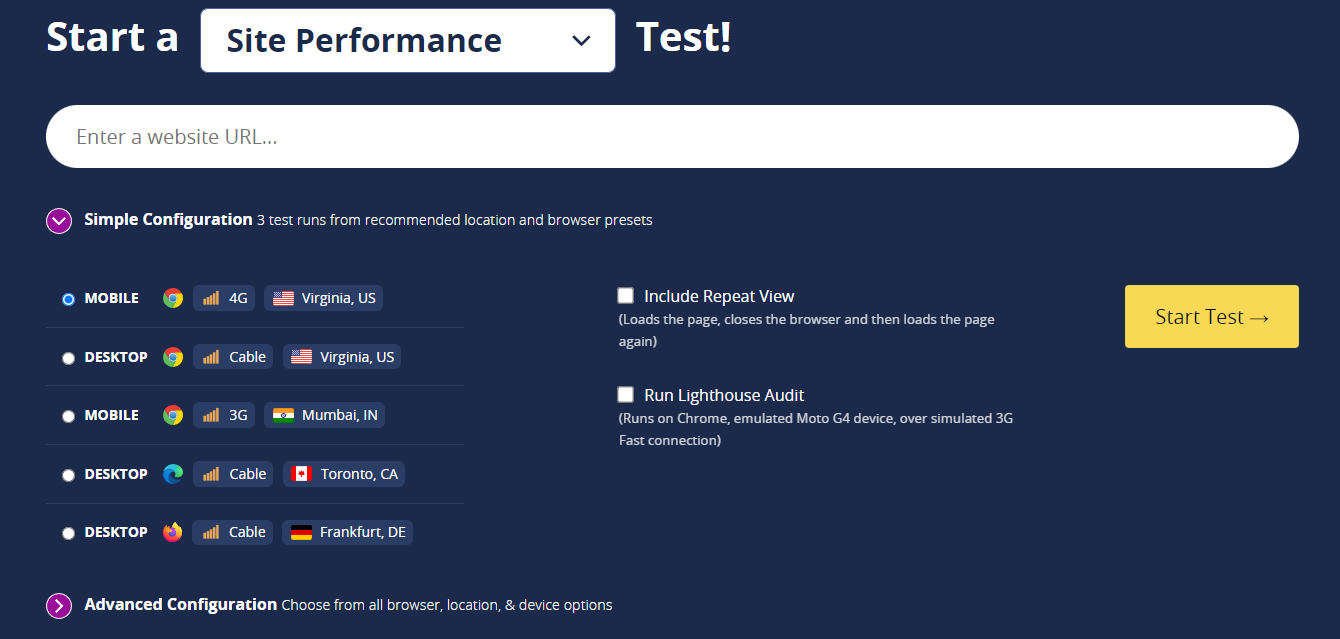
Webpagetest oferuje bardzo precyzyjne ustawienia do testowania twojej strony. Cztery z tych ustawień są szczególnie ważne, aby uzyskać dobre wyniki pomiarów:
- serwer, który ma być testowany
- przeglądarka, w której będą przeprowadzane testy
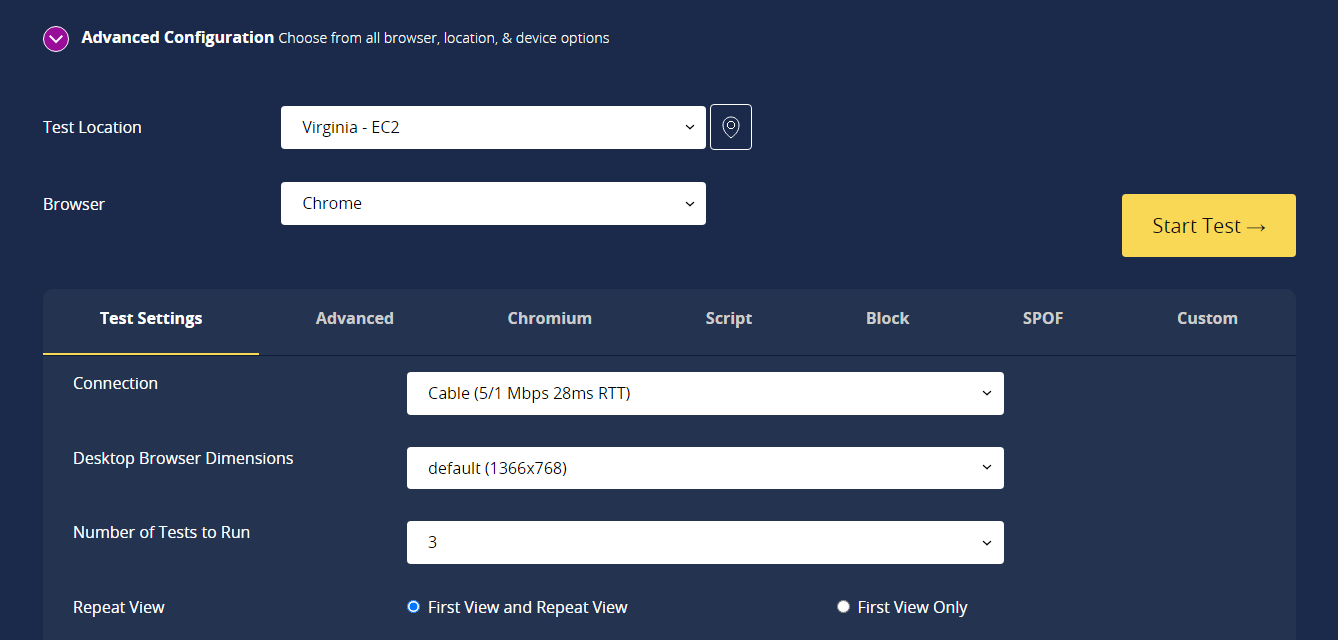
- zaawansowane ustawienia testu, które za chwilę omówię bardziej szczegółowo.

Serwer wybrany do testu symuluje wywołanie strony internetowej z tego miejsca. Jeśli wybierzesz domyślny serwer w USA, wynik testu będzie dotyczył połączenia ze stroną z Teksasu. W większości przypadków nie jest to jednak to, czego oczekujesz. Dlatego to ustawienie jest bardzo ważne. Może ono znacznie zniekształcić ogólny wynik i musi być odpowiednio ustawione w zależności od zastosowania.
Dwa najczęstsze przypadki użycia to:
- Określenie czasu ładowania strony przez użytkownika z grupy docelowej
- Porównanie czasu ładowania po zastosowaniu optymalizacji
Jeśli chcesz wiedzieć, jak postrzegany jest czas ładowania się Twojej strony, to lokalizacja serwera musi jak najbardziej odpowiadać typowej lokalizacji połączeń. Dla niemieckiego bloga oznacza to, że powinieneś wybrać serwer w Niemczech, na przykład we Frankfurcie.
Jeśli chcesz sprawdzić, co przyniosło działanie optymalizacyjne, to w zasadzie nie ma znaczenia, jakiej lokalizacji serwera użyjesz. Jedyną ważną rzeczą jest to, że musisz użyć tej samej lokalizacji serwera do testu przed i po optymalizacji. W przeciwnym razie nie można prawidłowo porównać danych pomiarowych. Oczywiście polecam tutaj również niemiecki serwer testowy. Zapewnia on po prostu najbardziej realistyczne wyniki.
Używana przeglądarka
Webpagetest oferuje wiele opcji ustawień symulujących określone techniki transmisji i przeglądarki. Możesz na przykład określić, że strona ma być ładowana za pomocą połączenia 3G i przeglądarki Firefox. Na początek wystarczy jednak wybrać przeglądarkę, z której najczęściej korzysta Twoja grupa docelowa.
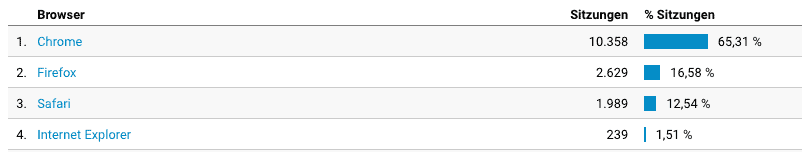
Informacje o tym możesz zobaczyć na przykład w Google Analytics lub Piwik. Na przykład Raidboxes jest najczęściej odwiedzany przez Chrome.

Bardzo ważne: Ustawienia zaawansowane decydują o tym, jak dobre będą twoje dane pomiarowe!
Oprócz dwóch parametrów określających sposób przeprowadzania testu, czyli lokalizacji serwera i używanej przeglądarki, Webpagetest oferuje także możliwość ustawienia, co test powinien wypisać na końcu. W ustawieniach zaawansowanych możesz na przykład określić, że tylko niektóre wartości powinny być podawane na koniec testu lub że pomiar powinien zostać automatycznie zatrzymany po określonym czasie. W tym miejscu znajdują się dwa ustawienia, które są szczególnie ważne dla uzyskania w miarę wyczerpujących i wiarygodnych danych: "Liczba testów do przeprowadzenia" oraz "Widok powtórzeń".
W zasadzie zawsze należy mierzyć czas ładowania więcej niż raz. W przeciwnym razie ryzykujesz, że zmierzysz wartości odstające i będziesz szukać problemu, który nie istnieje. I uwierzcie mi: doświadczyliśmy tego już kilka razy. Zalecam wykonanie co najmniej trzech kolejnych testów.
Należy również pamiętać, aby zawsze mierzyć wersję buforowaną swojej strony. Możesz to osiągnąć, korzystając z opcji Powtórzenie widoku.

Po wpisaniu adresu URL - np. https://raidboxes.de - i ustawieniu parametrów testu (tj. niemieckiego serwera, przeglądarki, minimum 3 powtórzeń i widoku powtórzeń) możesz rozpocząć test. W zależności od tego, ile testów jest aktualnie uruchomionych, analiza może potrwać kilka minut.
Należy pamiętać, że Webpagetest testuje tylko stronę, która jest dostępna pod danym adresem URL, a nie całą Twoją obecność w sieci. Oznacza to, że powinieneś indywidualnie przetestować stronę główną, wszystkie strony docelowe oraz, jeśli to konieczne, przegląd produktów.
W tym poradniku pracuję z danymi pochodzącymi z analizy naszej strony głównej, raidboxes.io.
Krok 2: Zorientuj się w sytuacji
Pierwszą rzeczą, którą zobaczysz, będzie Podsumowanie wydajności oraz pozycja "Możliwości i eksperymenty". Otrzymujesz tu przybliżony obraz potencjału, jaki ma twoja strona w pewnych aspektach, lub czy strona już osiąga dobre wyniki w tych aspektach. Webpagetest daje też wyniki podobne do Google PageSpeed Insights.

(1) Im więcej zieleni, tym lepiej
W drugim obszarze znajdują się parametry testu, które można sprawdzić. Kolor zielony oznacza dobry stopień optymalizacji, pomarańczowy - możliwy do wykorzystania potencjał optymalizacji, a czerwony - pilną potrzebę działania.
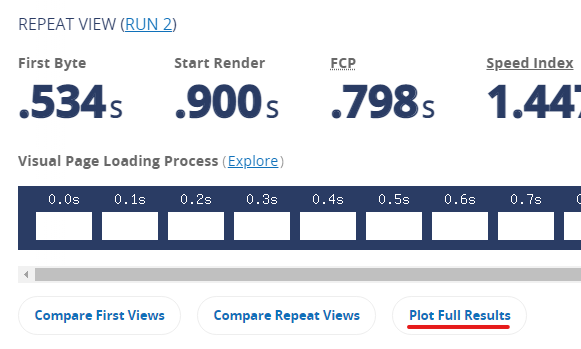
W tym miejscu znajdują się wszystkie istotne dane dotyczące czasu ładowania strony dla zbuforowanej i niezbuforowanej wersji Twojej witryny. Pierwsza odsłona jest niezbuforowana, a powtórna odsłona jest zbuforowana. Ważną rzeczą jest to, że w przeglądzie Webpagetest wyświetla wartości tylko dla jednego z trzech testów. Tekst w nawiasach bezpośrednio obok etykiet Pierwszy widok i Powtórny widok pokazuje, o który test chodzi. Przebieg 2 jest więc wynikiem drugiego przebiegu testu.

Wyjaśnię teraz te dwa ważne parametry:
- First Byte: Czas do przesłania pierwszego bajtu danych pomiędzy klientem a serwerem. Wartość ta powinna być, jeśli to możliwe, poniżej 200 milisekund i jest ważnym wskaźnikiem wydajności Twojego hostingu.
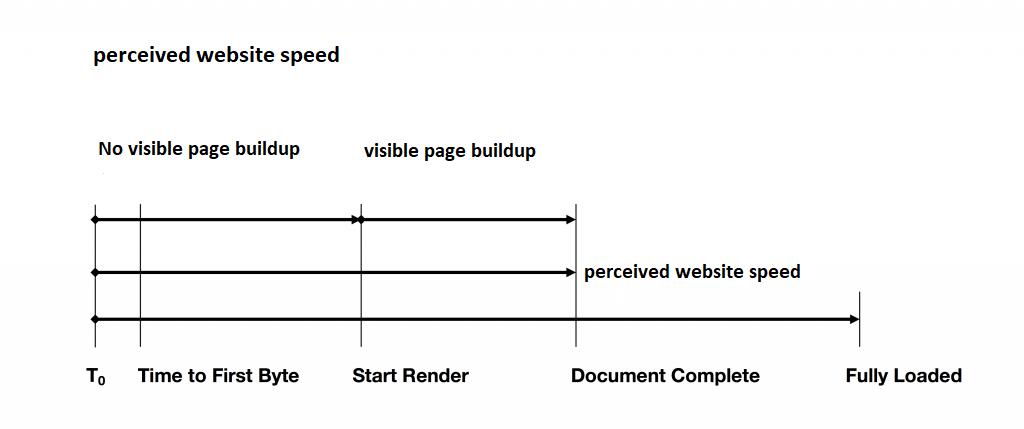
- Rozpoczęcie renderowania: Ta wartość opisuje czas ładowania strony do momentu pierwszego wyświetlenia treści. Do tego czasu strona pozostaje dla użytkownika całkowicie biała. Oczywiście ta wartość również powinna być jak najniższa. Wartość ta, wraz z całkowitym czasem trwania wizualnego budowania strony, stanowi standard oceny postrzeganej szybkości strony. Rozpoczęcie renderowania oznacza początek widocznego ładowania strony.
Do wszystkich tych wartości stosuje się zasada: im mniej, tym lepiej. Jako wskazówkę możesz zapamiętać:
- Czas do pierwszego bajtu powinien być krótszy niż 200 milisekund
- Czas rozpoczęcia renderowania nie powinien być dłuższy niż 2,5 sekundy
- Cały układ wizualny strony nie powinien być dłuższy niż pięć sekund
Oczywiście te wartości to tylko zasady. To zawsze zależy od Twojej strony internetowej: Strona sklepu z 50 produktami — czyli z 50 lub więcej obrazkami i tekstami opisowymi — naturalnie ładuje się wolniej niż strona z odciskami, która składa się tylko z tekstu.
Dlatego mogę tylko doradzić: Sprawdź strony internetowe swoich bezpośrednich konkurentów i swoich wzorców. W ten sposób uzyskasz wartości porównawcze w obrębie sektora.
Obliczanie wartości średnich - teraz czas na szczegóły
Niestety, opisany powyżej przegląd pokazuje tylko wyniki pojedynczego pomiaru. Pamiętaj, że pojedyncze, wyizolowane wartości mogą sprowadzić Cię na manowce. Dlatego w ramach testu swojej strony internetowej musisz przeprowadzić co najmniej trzy kolejne pomiary. Średnia wartość z tych trzech pomiarów to najlepsze przybliżone wartości, jakie możesz uzyskać dla czasu ładowania strony.
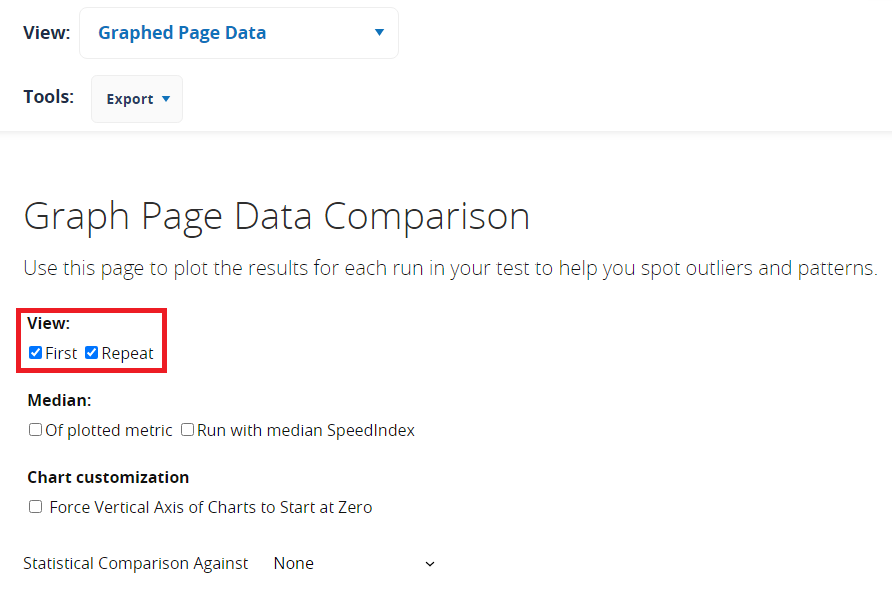
I nie martw się: tworzenie średnich wymaga jedynie naciśnięcia przycisku:

Zanim przejdziesz dalej, zaznacz u góry pola Pierwszy i Powtórzenie.

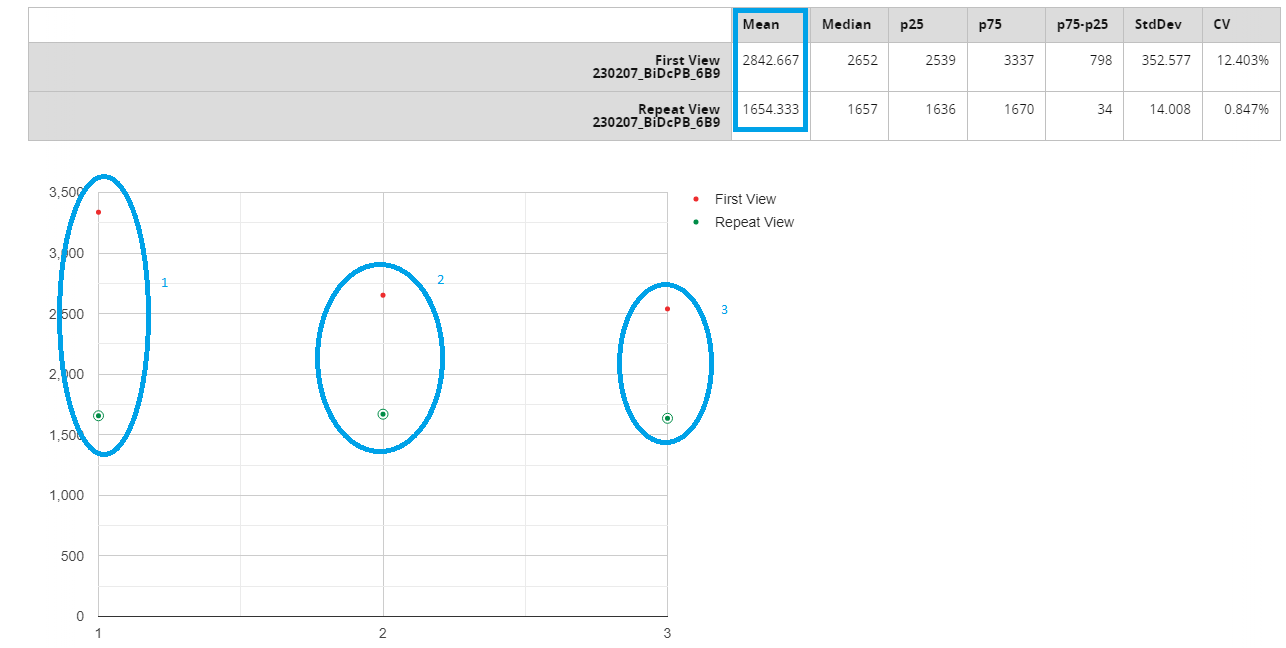
Teraz otrzymujesz początkowo mylącą ilość danych z tzw. wykresów. I to są właśnie rezultaty, które chcesz osiągnąć. W zasadzie ten nowy przegląd jest taki sam dla wszystkich wartości. Kiedy już zrozumiesz, jak je czytać, nie będą one niczym mylącym.

Jak widzisz, wszystkie trzy zmierzone wartości (1-3) są przedstawione na wykresie. Powyżej wykresu znajduje się wartość, do której odnosi się wykres. Liczba w kolumnie Średnia opisuje teraz średnią wartość czasu ładowania dla wszystkich trzech pomiarów. Ta średnia to najcenniejsza informacja, jaką możesz uzyskać o swojej stronie.
Przy okazji: zaznaczając pole Powtórz możesz również uzyskać wartości czasu ładowania z buforowaniem i bez buforowania. A jeśli chcesz znaleźć wyniki dla innych wartości: po prostu wyszukaj "First Byte" i "Start Render" w wyszukiwarce (CTRL+F dla komputerów PC i cmd+f dla komputerów Mac).
Tymczasowy wniosek: Dużo pracy dla szczególnie wartościowych danych
Ok, to było dużo informacji. I dużo etapów. Szczególnie w porównaniu z prostymi metodami testowania. Ale wysiłek się opłacił, bo widać to w liczbach na wykresach: Dwa testy z tymi samymi ustawieniami mogą być czasami oddalone od siebie o całą sekundę. W pewnych okolicznościach to właśnie przypadek decyduje o tym, czy zainwestujesz czas i pieniądze w dalszą optymalizację swojej strony, czy nie. Zwłaszcza jeśli zarabiasz na WordPressie, niezależnie od tego, czy prowadzisz własny sklep, firmę projektującą strony internetowe czy agencję, powinieneś mieć najlepsze dane do podjęcia takiej decyzji.
W rzeczywistości jednak nie dotarliśmy jeszcze do końca. Ponieważ teraz znasz już najważniejsze parametry wydajnościowe swojej strony, a więc wiesz, jak szybko ładuje się Twoja strona i czy jest jeszcze potencjał do optymalizacji, ale nie wiesz jeszcze, gdzie dokładnie Twoja strona może zostać poprawiona. I właśnie po to jest szczegółowa analiza.
Krok 3: Szczegółowa analiza
Już sam przegląd mówi Ci wiele o Twojej stronie. Możesz zobaczyć, czy w niektórych obszarach można jeszcze coś poprawić, jak szybko ładuje się Twoja strona i czy mogłaby ładować się nieco szybciej. Nie możesz jednak jeszcze zidentyfikować przyczyn problemów. Możesz je jednak znaleźć w szczegółowych raportach:
- diagramy wodospadowe
- analiza potencjału
Diagramy wodospadowe zawierają listę wszystkich żądań HTTP, które przeglądarka kieruje do serwera WWW. Na pierwszy rzut oka diagramy te wydają się bardzo złożone i zagmatwane. Jeśli jednak wiesz, jak to zrobić, możesz jednym spojrzeniem wydobyć z diagramu wodospadowego wiele szczegółów dotyczących twojej strony. Tutaj pokażemy ci, jak poprawnie czytać diagramy wodospadowe i jak możesz je wykorzystać do dalszej optymalizacji swojej strony.
Podstawowa zasada jest taka, że szybka strona internetowa ma krótki diagram wodospadowy z niewielką ilością krótkich żądań. Oznacza to, że długość diagramu i długość słupków w poszczególnych liniach są szczególnie istotne.
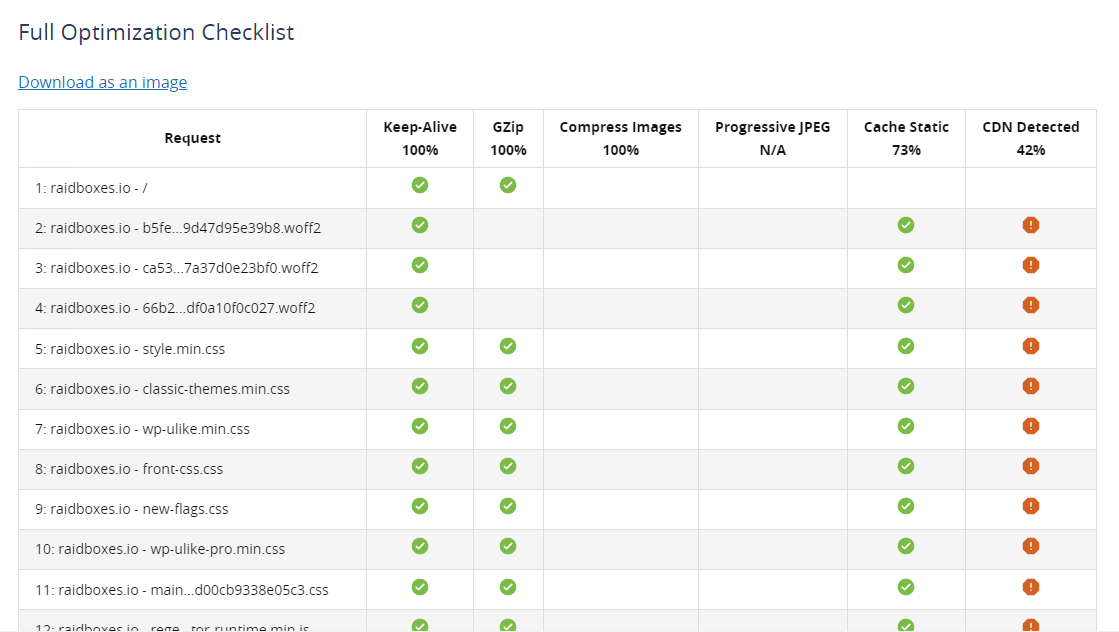
W przeglądzie wydajności znajdziesz szczegółowe informacje o tym, jak dobrze zoptymalizowana jest wydajność twojej strony. Ten szczegółowy przegląd zawiera:
- listę kontrolną optymalizacji, którą można znaleźć w punkcie menu "Optymalizacja".
- szczegółowy podział testu sprawności
Na liście kontrolnej optymalizacji znajdziesz poszczególne kryteria oceny, które są stosowane do każdego z żądań HTTP. Zielone zaznaczenie oznacza, że wymóg jest spełniony, żółty trójkąt wskazuje na potrzebę poprawy, a czerwony krzyżyk oznacza, że brakuje proponowanego środka optymalizacyjnego.

Na koniec, w sekcji Szczegóły znajdziesz opis ostrzeżeń i brakujących środków optymalizacyjnych. Webpagetest opisuje jeszcze możliwe optymalizacje dla każdego zasobu. Na przykład w przypadku obrazów pokazuje, jak dużo danych można zapisać.
Będziesz musiał poświęcić trochę czasu na te szczegółowe oceny, ale z ich pomocą możesz uzyskać szczegółowy obraz swojej strony i jej potencjału optymalizacyjnego.
A ponieważ są to w zasadzie te same informacje, które wypluwa PageSpeed Insights, możesz oczywiście równolegle przeprowadzić analizę PageSpeed. Ponieważ ten test jest o wiele ładniejszy i lepiej przygotowany.
Krok 4: Analiza postrzeganego czasu ładowania
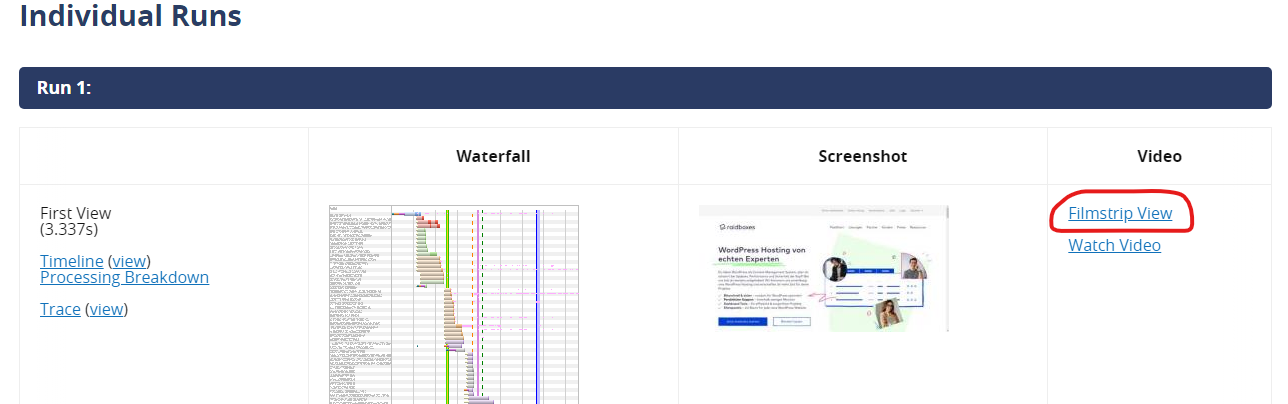
W przeciwieństwie do wszystkich innych testów, które znamy, Webpagetest jest jedynym, który za darmo wyświetla czas ładowania strony. Korzystając z widoku paska filmowego, możesz obejrzeć film z ładowania strony. W ten sposób możesz zobaczyć, co dokładnie widać podczas ładowania strony, i jeszcze lepiej ocenić, czy i w jaki sposób Twoja strona powinna być zoptymalizowana.

Postrzegany czas ładowania to prawdopodobnie najważniejszy parametr czasu ładowania strony. Ma on wpływ na to, czy strona jest opuszczana przedwcześnie, na prawdopodobieństwo konwersji i na ogólne wrażenia z użytkowania strony. Dlatego, szczególnie dla sklepów, postrzegana szybkość strony jest ważnym punktem odniesienia. Oczywiście postrzegany czas ładowania powinien być zawsze jak najniższy.
Oprócz widoku paska filmowego pamiętaj o następujących rzeczach:

Widok paska filmowego pokazuje z dokładnością do dziesiątej części sekundy, jak wygląda Twoja strona i jakie procesy są na niej wykonywane w danym momencie. Często zdarza się, że przez kilka sekund nic się nie dzieje, a potem nagle strona wygląda niemal dokładnie tak, jak w stanie końcowym. Sprawia to wrażenie, że strona w tym czasie skończyła się ładować. Albo raczej masz już wrażenie, że możesz wejść w interakcję ze stroną.
Tak więc szczególnie w przypadku nadawania priorytetu widocznej zawartości strony, widok paska filmowego jest bardzo cennym narzędziem.
Wnioski
Po przeczytaniu tego artykułu powinieneś umieć wybrać odpowiednie ustawienia dla testu stron internetowych. Powinieneś też wiedzieć, które kluczowe liczby należy interpretować i jak zapobiegać błędom w interpretacji wynikającym z wartości skrajnych. Wiesz też, gdzie znaleźć szczegółowe informacje o swojej stronie internetowej oraz jak określić i wyświetlić postrzegany czas ładowania strony.
Znasz więc ważne podstawy, które pozwolą Ci uzyskać naprawdę kompleksowy przegląd Twojej strony. Wiesz też, skąd czerpać informacje, które pozwolą ci ożywić wyniki pomiarów i wyciągnąć sensowne wnioski dla twojej strony.
Ale dlaczego to znowu było ważne? Po prostu bez rozsądnego pomiaru rzeczywistego stanu twojej strony internetowej nie możesz właściwie ocenić, jak się ona obecnie ładuje. Z drugiej strony, brakuje ci informacji do optymalizacji czasu ładowania.
Czy masz inną wskazówkę dotyczącą używania Webpagetestu? Doskonale, więc napisz komentarz pod tym postem!
