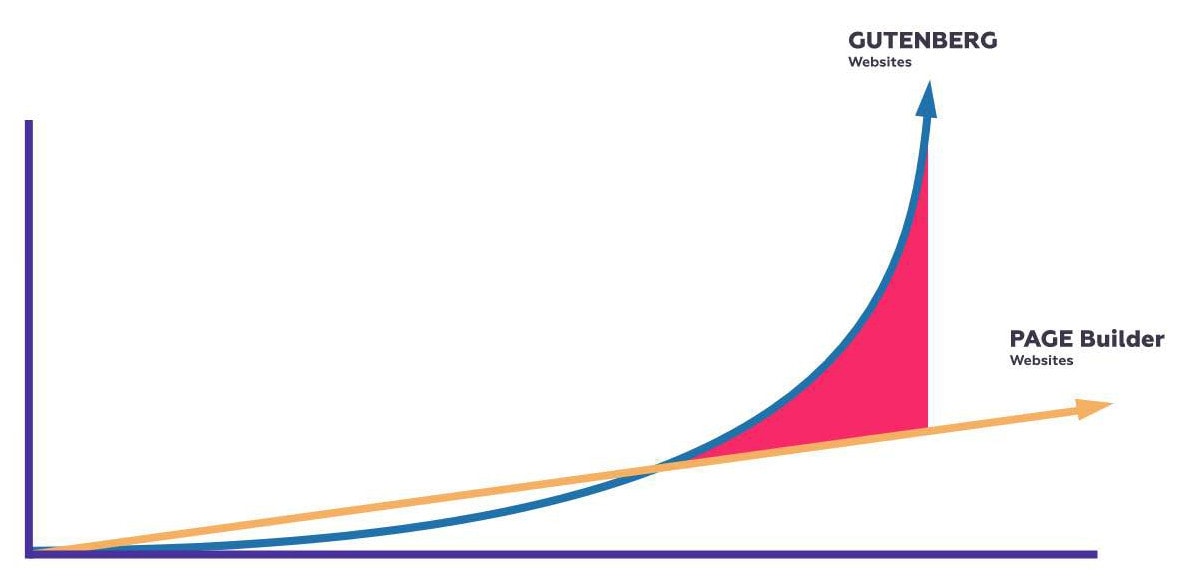
Gutenberg rozwija się obecnie bardzo szybko w kierunku pełnej edycji strony. Co ten rozwój oznacza dla przyszłości Page builderów? Na co powinny być przygotowane agencje WordPress i freelancerzy? Jakie narzędzia będą Cię wspierać? Artykuł gościnny autorstwa GREYD.
Kiedy w 2018 roku WordPress wprowadził edytor Gutenberg , projekt został (słusznie) wyśmiany za brak możliwości. "W pewnym momencie Gutenberg z pewnością stanie się jeszcze lepszy, a może nawet będzie nowym standardem" - zapewniali nas entuzjastyczni pierwsi użytkownicy. To się rzeczywiście spełniło, bo ten czas jest teraz.
Jeśli przespałeś rozwój Gutenberga, a WordPress jest kluczowy dla Twojej firmy lub agencji, to powinieneś uważnie czytać dalej. Aby zrozumieć, dlaczego rozwój Gutenberga poważnie zagraża istnieniu wtyczek do budowania stron, przyjrzyjmy się krótko historii nowego edytora WordPressa.
Rozwój systemu WordPress Gutenberg
Na początku, edytor Gutenberg był jeszcze bardzo uciążliwy w użyciu, delikatnie mówiąc. Przynajmniej jeśli porównamy go z możliwościami znanych WordPress page builderów - takich jak Elementor czy WPBakery. W bezpośrednim porównaniu z klasycznym edytorem WordPress (TinyMCE), który bardziej nadawał się do pisania artykułów na bloga niż do projektowania pięknych stron internetowych, Gutenberg był prawdziwym skokiem milowym.
Wraz z wprowadzeniem edytora Gutenberg , WordPress w każdym razie wyraźnie pokazał, że bloki będą przyszłością w projektowaniu stron internetowych systemu zarządzania treścią. Jednak, jak pokazuje mapa drogowa projektu Gutenberg, edytor w backendzie to dopiero początek. Faza 1 z 4 etapów, które będą realizowane przez kilka lat.
Na czym obecnie polega Gutenberg i dlaczego jest coraz trudniejszy dla WordPress Page Builder
W tej chwili jesteśmy w fazie 2, która skupia się na pełnej edycji strony, szablonach bloków (szablony dla Gutenberg bloków), katalogu bloków i bloków Themes . Już sam ten etap pozbawia rację bytu niektóre półśrodki typu page builder Plugins , które w zasadzie polegały tylko na szczegółowym dostosowaniu poszczególnych elementów strony (takich jak przyciski, obrazki czy formularze kontaktowe).
Dzięki funkcji pełnej edycji strony, która jest obecnie wprowadzana, Gutenberg idzie jeszcze dalej. Dzięki temu możliwe jest dostosowanie całej strony - łącznie z nagłówkiem i stopką - bezpośrednio w edytorze. Dla porównania: w wielu popularnych page builderach konieczna jest do tego płatna wersja premium. WordPress udostępnia nam tę opcję bezpłatnie.

Wymienione wzorce bloków stanowią również poważną konkurencję dla bibliotek szablonów Elementor i tym podobne. Idea gotowych do użycia szablonów projektowych została szczególnie dobrze przyjęta przez grupę docelową, która nie jest zbyt dobrze zorientowana w nowoczesnym projektowaniu stron internetowych. Kilka szybkich kliknięć i masz stronę, która jest prawie gotowa do działania, z tylko wykończenie i właściwe treści, które mają być dodane.
Dzięki WordPress wkracza na pole gotowych szablonów. W przypadku wzorów blokowych nie trzeba jednak bezpośrednio przejmować projektu całej strony, ale można wybierać spośród wielu pojedynczych części. Gdy już znajdziesz to, czego szukasz, po prostu kliknij przycisk "Kopiuj" w katalogu, aby wkleić i dostosować projekt w edytorze Gutenberg .
"*" wyświetla wymagane pola
Page Builder, PageSpeed i hosting WordPress
Oprócz tego są jeszcze inne wtyczki - na przykład Gutenberg Template Library & Redux Framework - który oferuje duży wybór kompletnych szablonów dla Gutenberg . "Ale dlaczego miałbym iść na Gutenberg , skoro mogę dostać jeszcze więcej szablonów z innych page builderów Plugins ?". Magiczne słowo to PageSpeed.
Nie wiem, jak się z tym czujesz. Ale jeśli muszę czekać zbyt długo na załadowanie się strony internetowej, zapominam o swoich manierach dość szybko. Nie jest już tajemnicą, że page buildery Plugins skracają czas ładowania strony do nieskończoności (i dużo dalej). Jest to w dużej mierze spowodowane rozdętym kodem dodanym przez stronę Plugins .
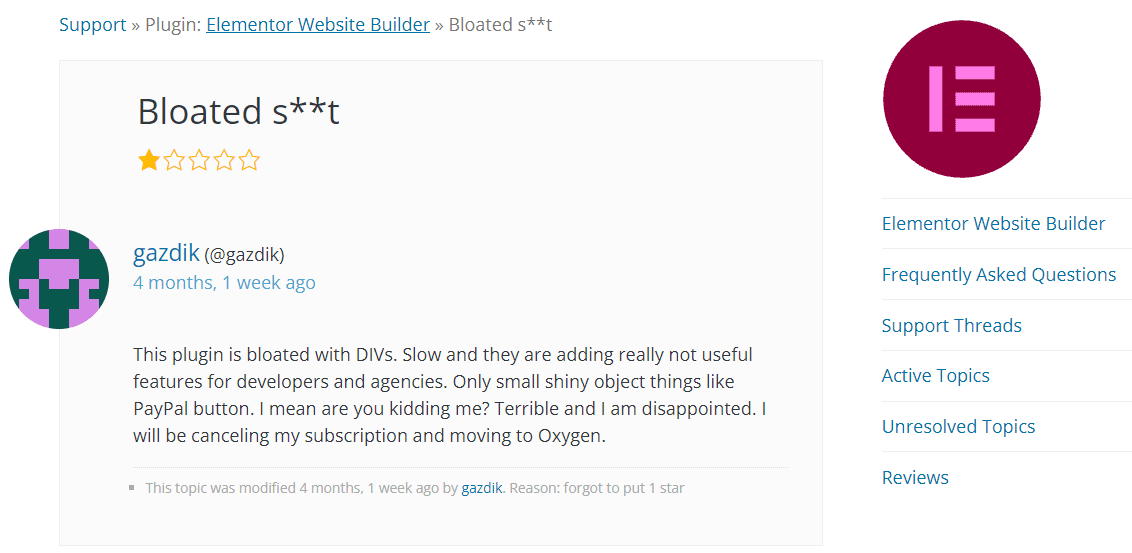
Ta opinia sfrustrowanego użytkownika programu Elementor podsumowuje to całkiem dobrze:

Jakoś nie wygląda na to, żeby coś się poprawiło w przypadku page builderów pod względem pagespeed. Ciągle musisz szukać obejść, aby wyświetlić stronę trochę szybciej. Dzięki edytorowi Gutenberg oszczędza się problemu niepotrzebnie rozdętego kodu. Ponieważ Gutenberg jest wewnętrznym produktem WordPress , nieuchronnie musisz mieć minimalną ilość kodu.
Przy okazji, jest to jeden z głównych powodów, dla których podczas tworzenia naszego własnego GREYD.SUITE tak duży nacisk położyliśmy na natywną integrację z Gutenberg. Może to być również spowodowane hostingiem WordPress, jeśli czasy ładowania Twojej strony WordPress są w piwnicy - pomimo oszczędnych kodów i stuprocentowego wykorzystania Gutenberg. W takim przypadku, aby tego uniknąć, należy zdecydowanie polegać na silnym zarządzanym hostingu WordPress.
Narzędzia: GREYD, Gutentor, Stackable & Co.
Mimo tak silnej pozycji Gutenberg (i coraz lepszej redakcji) nie osiągnął on jeszcze statusu "doskonałości". Nadal istnieją pewne słabości i niedociągnięcia, które wymagają rozwiązań zewnętrznych.
Rozwiązaniami zewnętrznymi są w tym przypadku narzędzia, takie jak Premium Themes, które bazują na Gutenberg . Niektóre z tych Themes są niestety bardziej podobne do page builderów Plugins, ponieważ całkowicie ignorują edytor Gutenberg , podrasowują swoje własne funkcje nad istniejącym rdzeniem WordPress i w ten sposób również niepotrzebnie nadmuchują kod.
Za wszelką cenę chcieliśmy tego uniknąć podczas tworzenia naszego własnego pakietu. Dlatego stworzyliśmy pierwsze oprogramowanie, które ma Gutenberg w 100 procentach zintegrowane i nie tylko oferuje możliwość przeskakiwania pomiędzy Gutenberg i Page Builder. Zapewnia to również szczególnie niskie czasy ładowania strony WordPress .
Inne przydatne rozszerzenia dla Gutenberga, jeśli niekoniecznie potrzebujesz wszechstronnego narzędzia typu „wszystko w jednym” dla profesjonalnych agencji WordPressa, to wtyczki, które rozszerzają istniejący edytor. Dobrymi przykładami są m.in:
- Gutenberg Blocks - Ultimate Addons for Gutenberg
- Theme Zestaw dla Twenty Twenty-One firmy Twentig
- Gutentor - kreator stron dla edytora Gutenberg
- Gutenberg Blocki i Biblioteka Szablonów by Otter
- Stackable - Page Builder Gutenberg Blocks
Trzeba przyznać, że te rozwiązania niekoniecznie są idealne, ale są lepsze niż typowe page buildery, które wprowadzają własne edytory.
Jedną z wad Gutenberg, która sprawia, że wiele agencji nie korzysta z edytora od samego początku, jest to, że obecnie nie zwraca się uwagi na responsywne projektowanie stron internetowych. Ponieważ jednak wierzymy, że responsywne strony internetowe są niezbędne, zintegrowaliśmy łatwe w użyciu elementy sterujące w wielu miejscach naszego pakietu. Dzięki nim, mobilne strony responsywne mogą być również łatwo tworzone za pomocą Gutenberg .
Co to oznacza dla agencji WordPress?
WordPress w najbliższym czasie nie zejdzie ze sceny jako najpopularniejszy system zarządzania treścią - choć WordPress musi nadążyć za trendem headless CMS. Specjalizując się w WordPress , już dokonałeś bardzo dobrego wyboru ze swoją agencją (lub jako freelancer, jeśli pracujesz sam).
Jeśli jednak uzależnisz swój biznes od page builderów Plugins , które nie korzystają z Gutenberg , przegapisz jeden z najważniejszych trendów w historii WordPress . To stawia niektóre profesjonalne agencje WordPress przed dylematem: z jednej strony wiemy, że Gutenberg w dłuższej perspektywie czasowej wyprzedzi rozwiązania zewnętrzne. Z drugiej strony, edytor Gutenberg (o którym była mowa powyżej) nie może być w 100 procentach przypadków użyty do projektowania stron internetowych na światowym poziomie.
Możesz zbyt długo trzymać się przestarzałych rozwiązań, godzić się na słaby pagepeed, a później nie być w stanie dogonić Gutenberg . Albo można od razu wskoczyć na stronę WordPress Gutenberg i zaakceptować pewne niedociągnięcia w szczegółowym projekcie. Oba brzmią moim zdaniem jak raczej nieoptymalne rozwiązanie.
Z takim właśnie problemem zetknęliśmy się w naszej własnej agencji projektowej, w której budujemy strony internetowe WordPress dla największych klientów. Dlatego wiemy, że konieczność wybierania "mniejszego zła" (wydajności, funkcjonalności lub atrakcyjnego wyglądu) nigdy nie jest przyjemna.
Chcesz jednak przejść na inny system CMS?
To nie jest dobry pomysł! Jak pokazuje statystyka W3Techs, strony WordPress stanowią już ponad 40 procent wszystkich stron w Internecie (niech się to przez chwilę potoczy po języku). I nie wydaje się, aby ten trend miał zwolnić. Wręcz przeciwnie, statystyki użytkowników wskazują, że WordPress będzie w przyszłości wykorzystywany na stosunkowo większej liczbie stron internetowych.
Oczywiście nie oznacza to, że decydując się na TYPO3, Joomla!, Squarespace czy inny CMS dokonujesz złego wyboru. Chodzi tylko o to, aby wyjaśnić, że z WordPress nadal będziesz miał bezpieczną podstawę dla swojej strony internetowej i pracy z agencją w przyszłości. I że w tym kontekście korzystasz również z najlepszego rozwiązania (=Gutenberg) w ramach WordPress podczas budowania stron internetowych.
Przewidywanie jest zawsze dobre
Jeśli nadal będziesz ignorował rozwój WordPress Gutenberg w pracy ze swoją agencją WordPress, wkrótce będziesz należał do zagrożonego gatunku! Ponieważ jednak natychmiastowe przełączenie się jest często problemem ze względu na brak możliwości i intuicyjności Gutenberga, zaleca się korzystanie z zewnętrznych rozwiązań, które specjalizują się w edytorze Gutenberg.
Albo polegasz na specjalnych motywach (nie zapominajmy, że motywy oparte na blokach odgrywają główną rolę w obecnej fazie Gutenberga), albo na wtyczkach rozszerzających dla Gutenberga. W tym poście przedstawiłem ci kilka z nich.
W każdym razie, nie należy tylko biernie obserwować rozwój projektu WordPress Gutenberg , ale aktywnie stać na jego czele. Wtedy i Ty będziesz czerpał z tego korzyści przez długi czas jako profesjonalny WordPress usługodawca.
Twoje pytania dotyczące strony Gutenberg i kreatora stron
Masz pytania do Patryka? Zachęcamy do korzystania z funkcji komentarzy. Chcesz być informowany o nowych artykułach na temat marketingu internetowego? Obserwuj nas na Twitterze, Facebooku, LinkedIn lub za pośrednictwem naszego Newslettera.

Von einem akademischen Standpunkt aus betrachtet ist es sicherlich bereichernd, wenn man die Gutenberg-Entwicklung verfolgt und auch darin Kompetenz erlangt. Aus ökonomischer Sicht ist das aber vernachlässigbar. Außer man möchte das als seinen USP herausstellen. Meiner Meinung nach geht der Trend zu Lösungen die möglichst alles aus einer Hand bieten. Also nicht für jeden Schnick Schnack ein eigenes Plugin. In welchem Ökosystem du es dir da bequem machst, ist weniger entscheidend, als wie gut du deine Werkzeuge beherrscht. Und vielleicht gibt es ja in 2 bis 3 Jahren eine „IDE“ basierend auf Gutenberg. Der Markt hat für alle Platz, die Qualität liefern können. Und noch viel mehr für die, die gut verkaufen können. Alles nur eine Frage der Zielgruppe. Seit über 20 Jahren wurde jedes Ladezeitproblem früher oder später durch mehr Leistung in der Infrastruktur gelöst. Schlechte Ladezeiten liegen nicht an Page Builder Plugins oder deren Code sondern nur am Mangel an Know How und einer „Alles für lau“ Mentalität. Aber davon wird sich hier ja niemand angesprochen fühlen. 😉