W przeszłości strony internetowe były raczej statyczne - charakteryzowały się jednokierunkową komunikacją z użytkownikami. Personalizacja pozwala na dostarczanie odpowiednich treści, które usprawniają indywidualną podróż klienta w grupie docelowej. Cel: od sztywnego podejścia do większego dialogu i lepszych doświadczeń.
Według Hubspot 74 procent użytkowników reaguje frustracją, gdy wyświetlają im się nieistotne treści. Dotyczy to informacji, które nie mają nic wspólnego z ich zainteresowaniami. W innej analizie zbadano ponad 93 000 call-to-actions (CTA) w ciągu jednego roku. Wynik nie jest zaskakujący: spersonalizowane CTA przynoszą o 43% więcej kliknięć niż te, które są takie same dla wszystkich.
Nadszedł więc najwyższy czas, aby nadać swojej stronie bardziej osobisty charakter!
Mówiąc o personalizacji, rozróżniamy treści, które użytkownicy mogą zmieniać (personalizacja). Oraz treści, które są zmieniane przez witrynę na potrzeby użytkowników (personalizacja). Ponadto można uczynić witrynę bardziej interesującą dzięki sprytnie wykorzystanym interakcjom, a tym samym zaoferować odwiedzającym bardziej osobiste doświadczenia.
Personalizacja w projektowaniu stron internetowych
Kiedy mówimy o personalizacji, mamy na myśli treści, które są dostosowywane do użytkowników - bez ich bezpośredniej ingerencji. Oznacza to, że ty, jako operator strony, dostosowujesz treść do swojej grupy docelowej. Robimy to na podstawie danych, którymi dysponujemy.
Dzięki indywidualnym treściom można poprawić użyteczność i ogólne wrażenia użytkownika. Ale uwaga: nie należy zapominać o ochronie danych. Szczególnie w Europie należy wiedzieć, jakie dane wolno przechowywać, kiedy, w jaki sposób, a przede wszystkim jak długo.
Zawartość oparta na lokalizacji użytkownika
Treści oparte na lokalizacji są stale wykorzystywane do personalizacji w projektowaniu stron internetowych. Informacje o lokalizacji znamy ze sklepów internetowych i firm międzynarodowych, które oferują treści regionalne. W rezultacie wiele firm, takich jak Adobe, automatycznie tworzy swoje witryny w języku właściwym dla regionu, w którym mieszkają użytkownicy.

Logowanie i obszar użytkownika
Jeśli chodzi o personalizację w projektowaniu stron internetowych, należy również wspomnieć o logowaniu i strefie użytkownika. Dotyczy to na przykład logowania społecznościowego. Dzięki temu możesz ułatwić swoim klientom logowanie się na swojej stronie. Oszczędzają czas i nie muszą pamiętać zbyt wielu haseł. W e-commerce sensowne jest także wyświetlanie dostosowanego podglądu produktu na podstawie poprzednich zamówień.

Liczba wejść na stronę internetową
Przydatne może być pokazywanie każdej osobie innej treści - w zależności od tego, czy i jak często odwiedzała ona Twoją witrynę.
Miro przedstawia początkującym użytkownikom lub tym, którzy nie mają z nim do czynienia od dłuższego czasu, krótkie wprowadzenie do najważniejszych funkcji programu.

Udostępnienie użytkownikom możliwości pozostania zalogowanym na określonych urządzeniach może przynieść wiele korzyści.
Amazon oferuje nie tylko rozpoznawanie, ale także możliwość zapisywania popularnych produktów na później. Użytkownik może w każdej chwili powrócić do produktów, które oglądał wcześniej. Amazon również korzysta z lokalizacji i pokazuje tylko te produkty, które mogą być wysłane do danej lokalizacji.

Historia przeglądania
Wiele witryn oferuje reklamy ukierunkowane. Zwykle opierają się one na tym, co ktoś ostatnio oglądał. Wpływ na to może mieć ogólna historia przeglądania stron przez użytkownika. Tego rodzaju spersonalizowane treści są ważne dla witryn handlu elektronicznego.
Wyświetlanie odwiedzającym treści, które wcześniej oglądali lub zapisali, może mieć pozytywny wpływ na sprzedaż. Chodzi o to, aby jak najbardziej ułatwić odbiorcom docelowym znalezienie artykułów, które już ich zainteresowały.
"*" wyświetla wymagane pola
Dostosowanie do potrzeb klienta w projektowaniu stron internetowych
Personalizacja w projektowaniu stron internetowych obejmuje zmiany w witrynie, które klienci mogą wprowadzać samodzielnie. Najbardziej znanym z nich jest prawdopodobnie ustawienie języka, które umożliwia wyświetlanie witryny w innych językach za pomocą przycisku.
Elementem dostosowywania jest także możliwość wyświetlania witryny w trybie ciemnym lub jasnym. Dzięki personalizacji użytkownicy mogą sami decydować, w jaki sposób chcą widzieć określone aspekty witryny.
Ten rodzaj personalizacji można wykorzystać do znacznej poprawy użyteczności witryny. Federalna Agencja Pracy oferuje kilka rodzajów dostosowania do indywidualnych potrzeb.
Jako użytkownik możesz sprawić, by strona była wyświetlana w łatwym do zrozumienia języku lub w języku migowym. Ponadto strona jest dostępna także w innych językach, poza niemieckim.

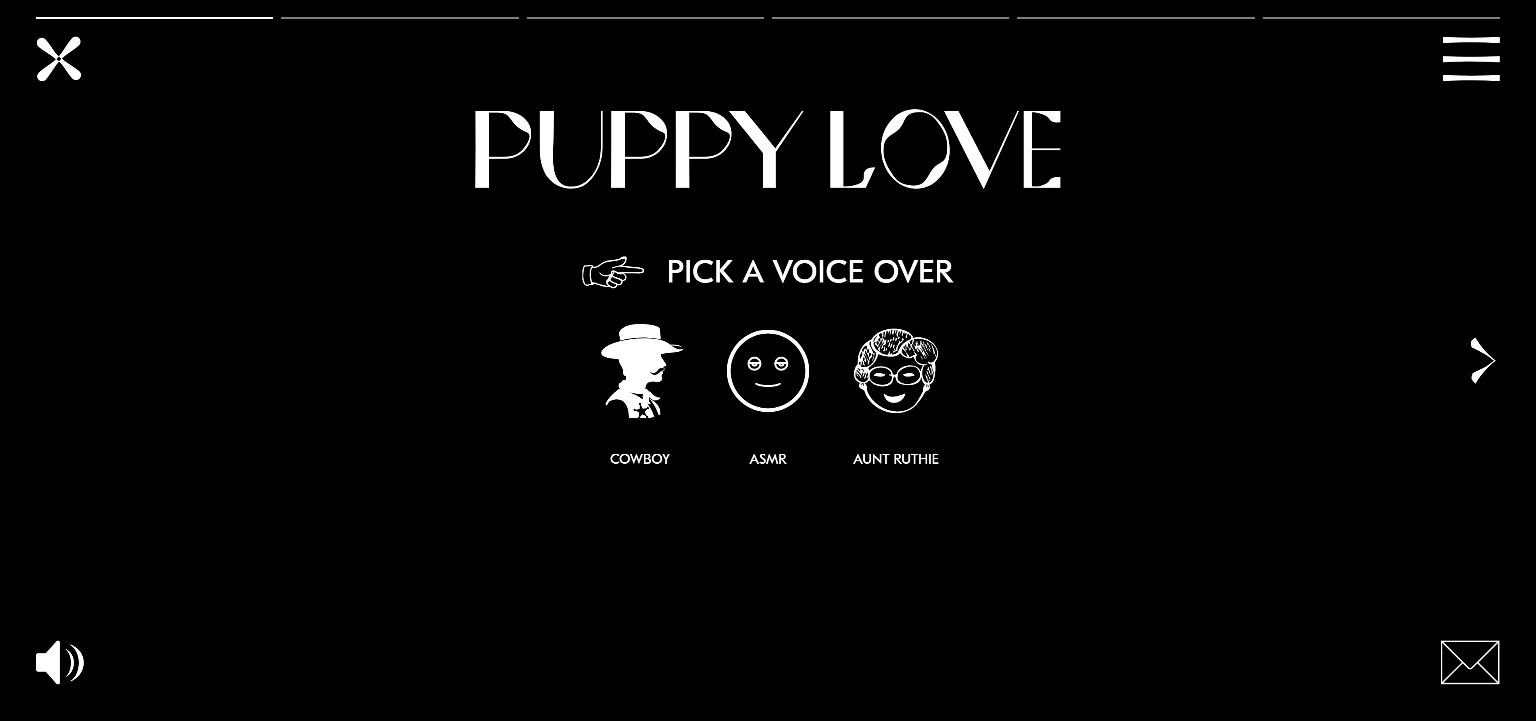
Agencja Puppy Love zdecydowała się na humorystyczne podejście. Osoby odwiedzające stronę mogą na początku zdecydować, jakiego voice over'u chcą słuchać. Kolor tła można także zmieniać indywidualnie. Jest to raczej dodatek, który nie oferuje żadnej realnej korzyści.

Personalizacja produktów
Spersonalizowane produkty istnieją już od dawna. A jednak nie straciły one na atrakcyjności dla klientów. Szczególne jest to, że strona internetowa jest jedynie środkiem personalizacji, ale sama strona nie jest dostosowana do danej osoby.
Może to być sam produkt, który jest personalizowany, jak w poniższym przykładzie Nike.

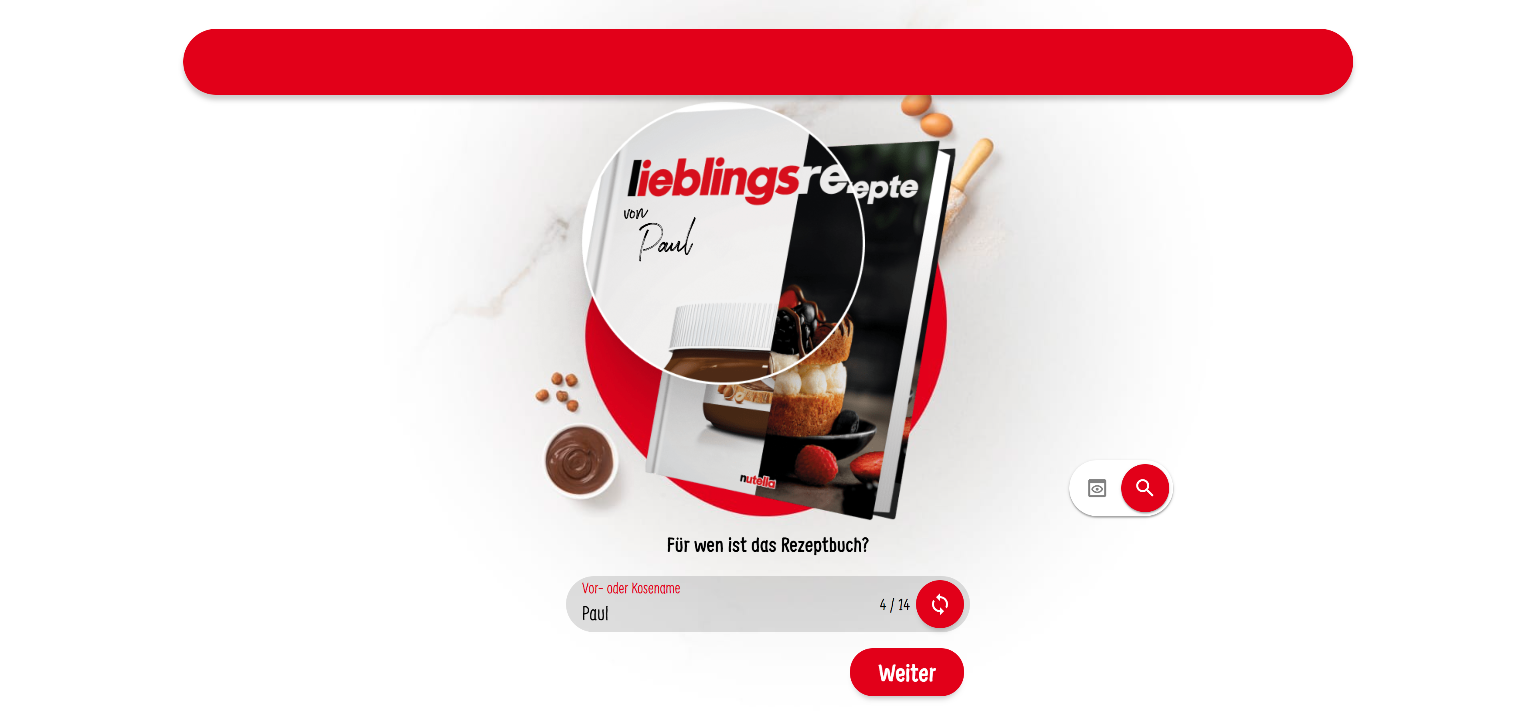
Spersonalizowany produkt może być również produktem marketingowym. Jak w przykładzie Nutelli. W tym miejscu użytkownicy otrzymują spersonalizowaną książkę z przepisami na Nutellę, jeśli kupią co najmniej dwa słoiki Nutelli.

Interakcja w projektowaniu stron internetowych
Z reguły witryna zawiera już pewne interakcje - przyciski, linki lub loginy. Elementy formularza, takie jak rejestracja do biuletynu, również reprezentują interakcje.
Każda okazja do wykonania jakiejś czynności na stronie internetowej umożliwia interakcję. Jak sprawić, by te interakcje były bardziej ekscytujące dla odwiedzających Twoją witrynę?
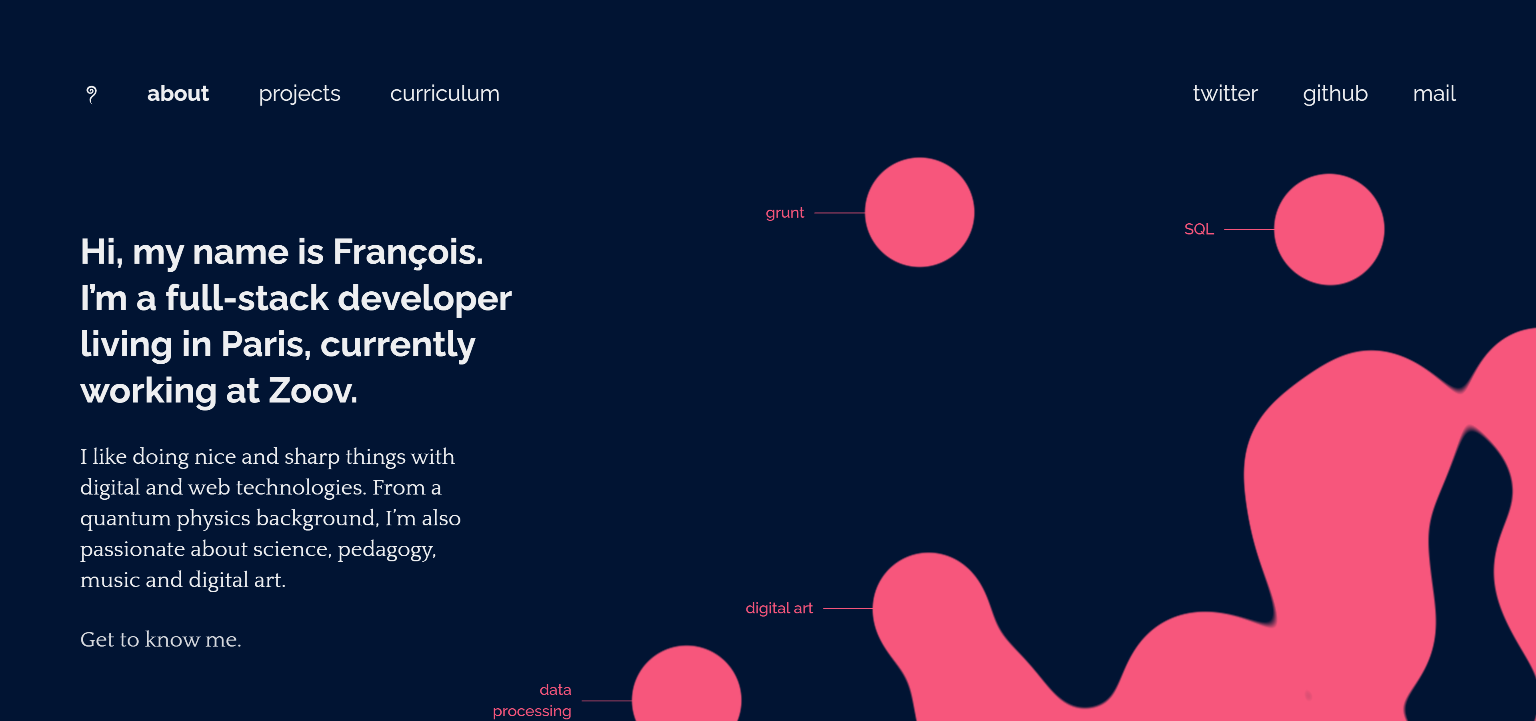
Francois Risoud w swojej witrynie internetowej stosuje mechanizm śledzący ruch myszy użytkownika. Falujące tło odpowiednio się deformuje i tworzy małe okręgi, które są związane z jego umiejętnościami. To podejście jest proste i zabawne. Jako odwiedzający zyskujesz chęć poznania strony, podczas gdy Risoud zręcznie prezentuje swoje zalety.

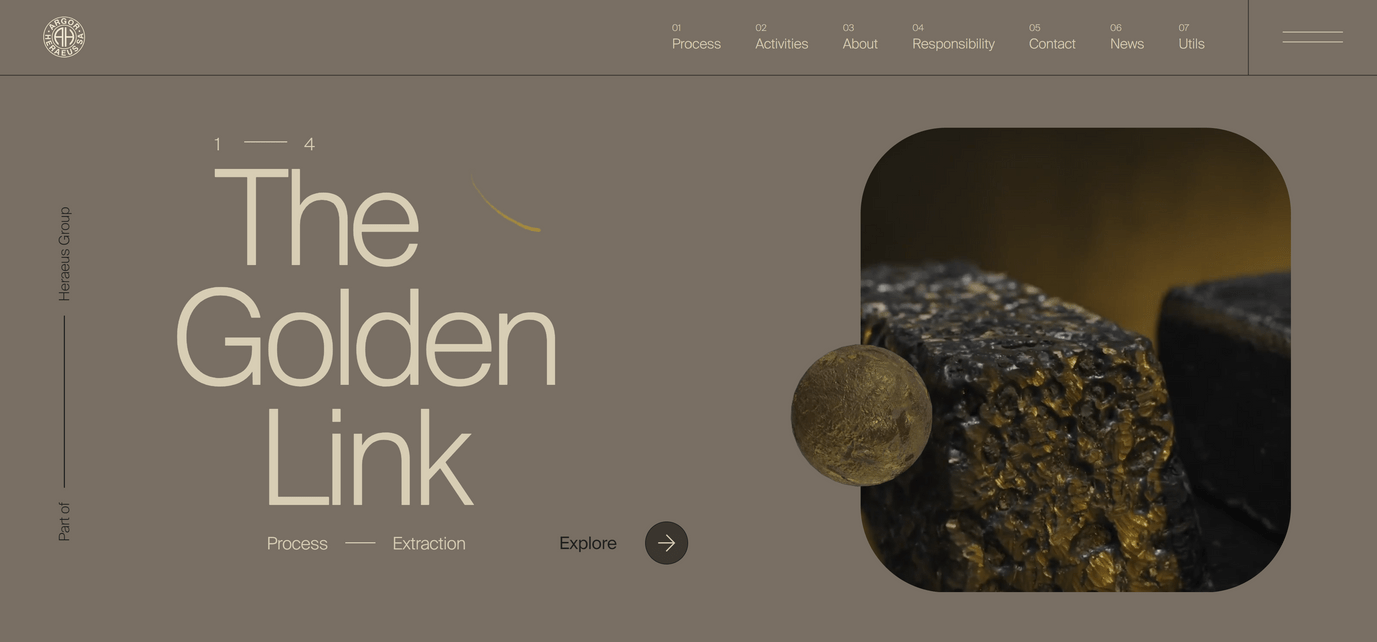
Podobny efekt można znaleźć na stronie argor-heraeus.com: wskaźnik myszy pozostawia za sobą smugę przypominającą złoty pył.

Na stronie blacknegative.com można użyć Mouse-over Odsłaniaj obraz tła kawałek po kawałku.

Interakcje to świetny sposób, aby dowiedzieć się więcej o swoich klientach. Na przykład, stosując kwestionariusze związane z produktem, można uzyskać istotne informacje o grupie docelowej. Można to zrobić, oferując im jednocześnie korzyści.
ImmoScout24 umożliwia odwiedzającym bezpłatne korzystanie z kalkulatora nieruchomości. Zachęca to użytkowników do interakcji z witryną. Oferuje również dodatkową korzyść: szybką i bezpłatną wycenę nieruchomości. W zamian ImmoScout otrzymuje wgląd w krajowy rynek nieruchomości. Do wyceny potrzebny jest kod pocztowy, rodzaj nieruchomości, wielkość działki, infrastruktura i wiele innych informacji.
Podobnie darmowe narzędzia mogą być sprytnym sposobem na zdobycie adresów e-mail odwiedzających, a następnie wysyłanie im odpowiednich treści. Ponownie, bądź ostrożny: agresywny e-mail marketing może odstraszyć potencjalnych klientów.

Możesz wykorzystać ten rodzaj interakcji zawsze wtedy, gdy możesz dostarczyć klientowi spersonalizowanych informacji o swoich produktach.
Inny przykład można znaleźć wśród wielu ubezpieczycieli lub na portalach porównawczych, takich jak check24.

Treści interaktywne mogą być również prezentowane w formie quizu. Na przykład w formie quizu wiedzy. W ten sposób możesz zaoferować dodatkową korzyść i, w zależności od wyników, pokazać produkty, linki lub informacje, które są lepiej dostosowane do potrzeb użytkowników.
Możesz też użyć interakcji, by ożywić swoją stronę. Nie oferuje jednak żadnej bezpośredniej korzyści.
Takie interakcje mogą jednak sprawić, że odwiedzający zostaną na Twojej stronie dłużej niż zwykle. Zachęca się ich do odkrywania i pozytywnego zapamiętania Twojej marki.
Każdy, kto znajdzie się w The Cool Club i kliknie na paczkę kart, potrząśnie opakowaniem i opróżni karty po kawałku za pośrednictwem strony internetowej. Humorystyczne, zabawne podejście, które pasuje do reszty identyfikacji wizualnej.

Interakcje to świetny sposób na przekazywanie treści i wiedzy. Czy to poprzez interaktywne opowiadanie historii, czy w połączeniu z gamifikacją, jeśli przygotujesz swoje treści w sposób interaktywny, możesz ogromnie zwiększyć ich zasięg.
Na stronie polishchristmasguide.com odwiedzający mogą przedzierać się przez śnieg i w zabawny sposób poznawać różne polskie tradycje bożonarodzeniowe.

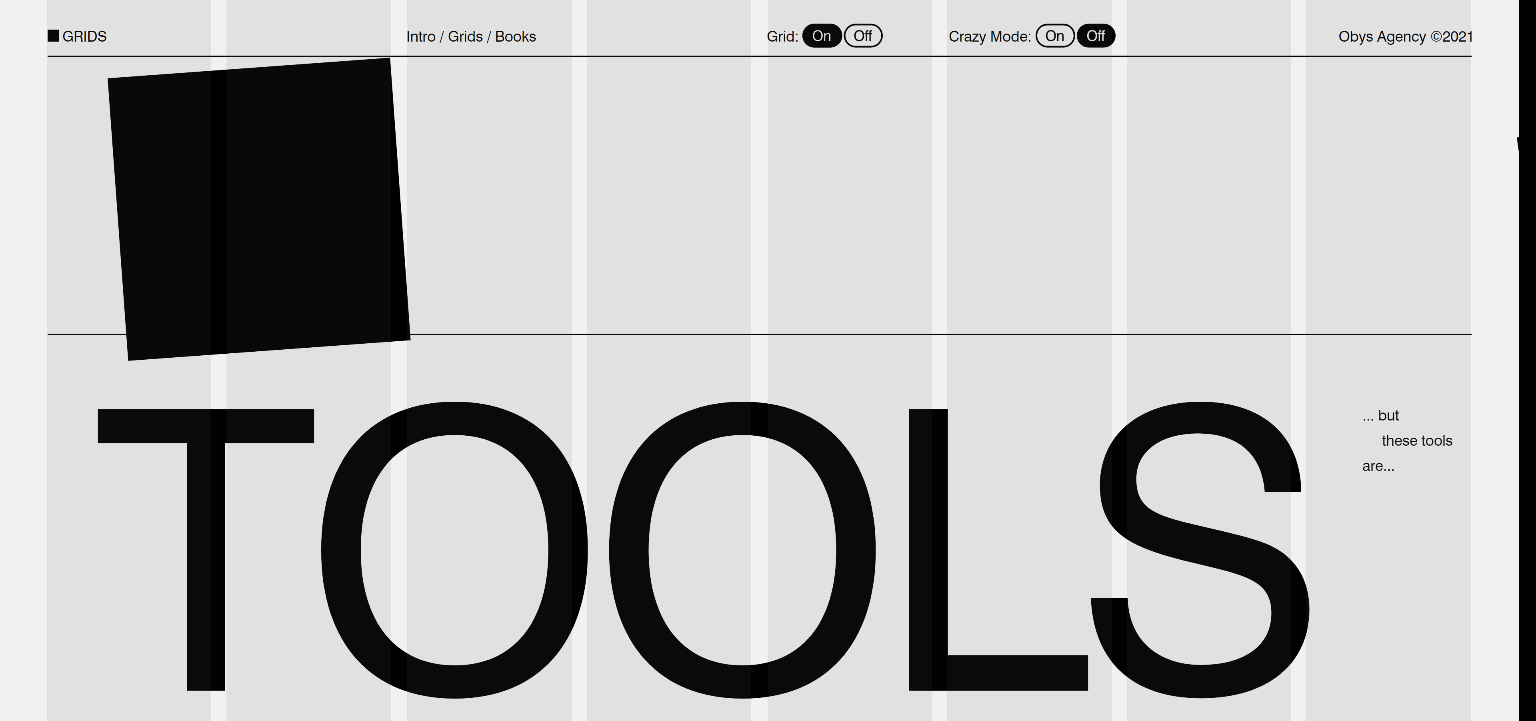
Za pomocą interaktywnego przewijania Obys pokazuje, jak wykorzystać właściwości siatki CSS. Odwiedzający mogą włączyć lub wyłączyć siatkę CSS, aby dopasować ją do motywu. Zmiana motywu jest również możliwa na stronie internetowej.

Realizacja techniczna w WordPressie
W zależności od tego, w jaki sposób chcesz uczynić swoją witrynę bardziej osobistą lub bardziej interaktywną, WordPress oferuje szereg opcji wdrożenia technicznego. Wybrałem dla Ciebie kilka wtyczek, ale wybór na rynku jest oczywiście znacznie szerszy.
- Logic Hop - dynamiczna personalizacja treści dla WordPressa
- If-So Dynamiczna Personalizacja Treści
- WP Dark Mode
- Treści interaktywne - H5P
Wnioski dotyczące personalizacji w projektowaniu stron internetowych
Możliwości interakcji i personalizacji są dalekie od wyczerpania. Interakcja i personalizacja działają najlepiej, gdy oferują realną wartość dla Twoich docelowych odbiorców. Na przykład, gdy pasują do Twojej marki i branży oraz pomagają Twoim klientom oszczędzać czas lub dzielić się cennymi informacjami.
Jeśli personalizacja lub interakcje nie przynoszą korzyści, odwiedzający twoją stronę szybko się znudzą. Chyba że regularnie zmieniasz części swojej strony. To ostatnie rozwiązanie może być jednak kosztowne i czasochłonne.
Wreszcie: Jeśli Twoja interakcja lub personalizacja zawiera dźwięk, nie zapomnij o jego wdrożeniu w taki sposób, by użytkownicy mogli go wyłączyć.
Twoje pytania dotyczące personalizacji w projektowaniu stron internetowych
Jakie masz pytania dotyczące personalizacji w projektowaniu stron internetowych? Jakie koncepcje możesz polecić? Zachęcamy do korzystania z funkcji komentarzy. Chcesz poznać więcej wskazówek dotyczących projektowania i tworzenia stron internetowych? Obserwuj nas na Twitterze, Facebooku lub poprzez nasz Newsletter.
