Jak powinno być skonstruowane menu twojej strony internetowej? Dlaczego niektórym właścicielom stron internetowych łatwiej jest zdobyć subskrybentów niż innym? Co sprawia, że użytkownicy wypełniają formularz na twojej stronie lub go ignorują? Jako projektant zmagam się z pytaniami dotyczącymi projektowania interfejsu użytkownika i użyteczności stron internetowych - odpowiedzi znajdziesz w tym wpisie.
Czym są wzorce projektowe UI?
Wzorce projektowe interfejsu użytkownika (UI) to biblioteki problemów użyteczności, które zostały już z powodzeniem przeanalizowane i rozwiązane. Nie powinny być one jednak przyjmowane jeden do jednego. Stanowią one jednak kompleksową podstawę dla harmonijnego doświadczenia użytkownika. Wzorce UI są po to, by ułatwić i przyspieszyć Twoją pracę.
Więcej wskazówek na temat projektowania UX i użyteczności stron internetowych
Jak opisano w tym artykule, dobra użyteczność pomaga płynnie prowadzić użytkowników przez stronę, produkt lub markę.
Formuła wzorców projektowych UI
Skąd wiesz, które wzorce projektowe są odpowiednie dla Twojej witryny i jak ich poprawnie używać? Chris Bank w swoim e-booku Mobile UI Design Patterns opracował następujące podejście:
- Identyfikacja problemu: Co użytkownik próbuje osiągnąć na Twojej stronie i jakie problemy napotyka? Spróbuj sformułować problemy w jednym zdaniu.
- Podejście do rozwiązania: Czy inni projektanci rozwiązali już ten problem? Jeśli tak, to w jaki sposób?
- Real-Life-Example: Spójrz na przykłady i przejdź przez nie jako użytkownik. Spróbuj przeanalizować, co pomogło Ci w rozwiązaniu danego zadania. Zastanów się, co sprawiło, że pomyślałeś - a może nawet poczułeś się niepewnie.
- Sposób użycia: Podsumuj wyniki swojej analizy. Jak możesz je wdrożyć na swojej stronie internetowej, aby stanowiły wartość dodaną dla odwiedzających? Jakich wzorców projektowych powinieneś unikać? Jeśli masz przewodnik stylu, powinieneś uwzględnić w nim swoje wyniki.
4 Kategorie wzorców projektowych UI
Wzorce projektowe UI można podzielić na cztery kategorie, które pokrótce przedstawię w tym rozdziale. Niestety, nie będę w stanie opisać wszystkich wzorców projektowych UI. Jeśli chcesz zagłębić się w temat, sieć oferuje niemal nieograniczone możliwości czytania na ich temat. Kilka pomocnych zasobów na temat wzorców projektowych UI to:
1. Najczęściej spotykane elementy nawigacji
Nawigacja jest jednym z najważniejszych elementów interakcji z użytkownikiem: funkcjonuje nie tylko jako spis treści twojej strony, ale także jako pomoc w orientacji. Fakt, że zwykle umieszcza się go na górze lub z boku, miał pierwotnie głównie przyczyny hierarchiczne. Dzięki nawigacji pokazujemy użytkownikowi na pierwszy rzut oka, co może zrobić na naszej stronie i gdzie się aktualnie znajduje.
Dzięki wieloletniej praktyce zinternalizowaliśmy tę wiedzę do tego stopnia, że trend na minimalizm nie musi kończyć się na nawigacji. Wzorce projektowe są zatem dość konfigurowalne - lub nawet muszą być zindywidualizowane dla Twojej witryny, tak aby działały.

Castor et Pullex zastosowali się do zasad UI Pattern, ale mimo to dostosowali je indywidualnie do swojej strony: nawigacja, która znajduje się w prawym górnym rogu ekranu i staje się "lepka" podczas przewijania. Logo, które zawsze prowadzi użytkownika z powrotem do "bezpiecznej przystani" - strony startowej.
Strona, która sama w sobie pozwala na wiele interakcji, a przez to wydaje się nieco chaotyczna, zyskuje przyjemną użyteczność dzięki zastosowaniu znanych już rozwiązań projektowych.
"Lepkie" nawigacje, jak opisano w powyższym przykładzie, są wspaniałym wynalazkiem w projektowaniu stron internetowych. Mogą one nie tylko służyć do wyświetlania imponujących animacji, ale także sprawić, że odwiedzający Twoją stronę szybciej dotrą z punktu A do punktu B. W przypadku One Pagera działają one również jak czerwona nitka: Użytkownik wie, gdzie się znajduje i co już widział.
Podobnie jest z Breadcrumbs: Dla małych stron nie mają one większego sensu. Dla bardziej złożonych stron jednak mogą one zdziałać cuda. Pomagają one użytkownikowi nie tylko w orientacji, ale także w powrocie do dowolnego miejsca w nawigacji.
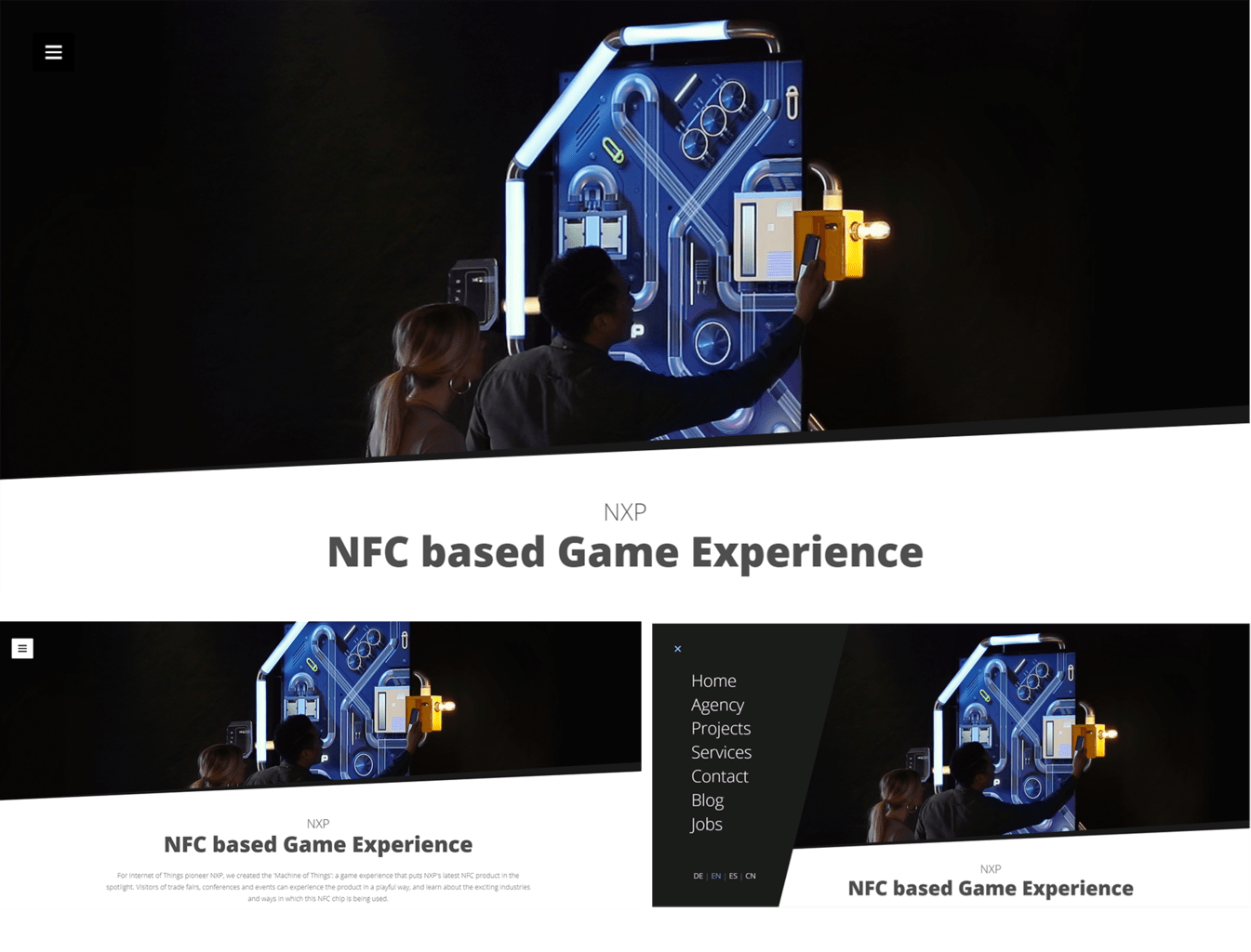
Możesz zobaczyć inny sposób użycia tych wzorców w poniższym przykładzie:
Twórcy tej strony wykorzystali wiedzę na temat mobilnego menu typu burger: z jednej strony, aby ułatwić minimalistyczną nawigację po swojej stronie, która nie jest obca użytkownikowi. Z drugiej strony, aby mimo wszystko zaoferować swojemu produktowi wystarczająco dużo miejsca, by był na pierwszym planie.

Nieco niemodne - ale co najmniej równie użyteczne - są tzw. zakładki w nawigacji. Przypominają one system archiwizacji i są szybko i intuicyjnie rozumiane przez użytkowników. Także i w tym przypadku poznane rozwiązanie funkcjonuje w odchudzonej wersji tak samo dobrze jak w wersji oryginalnej.
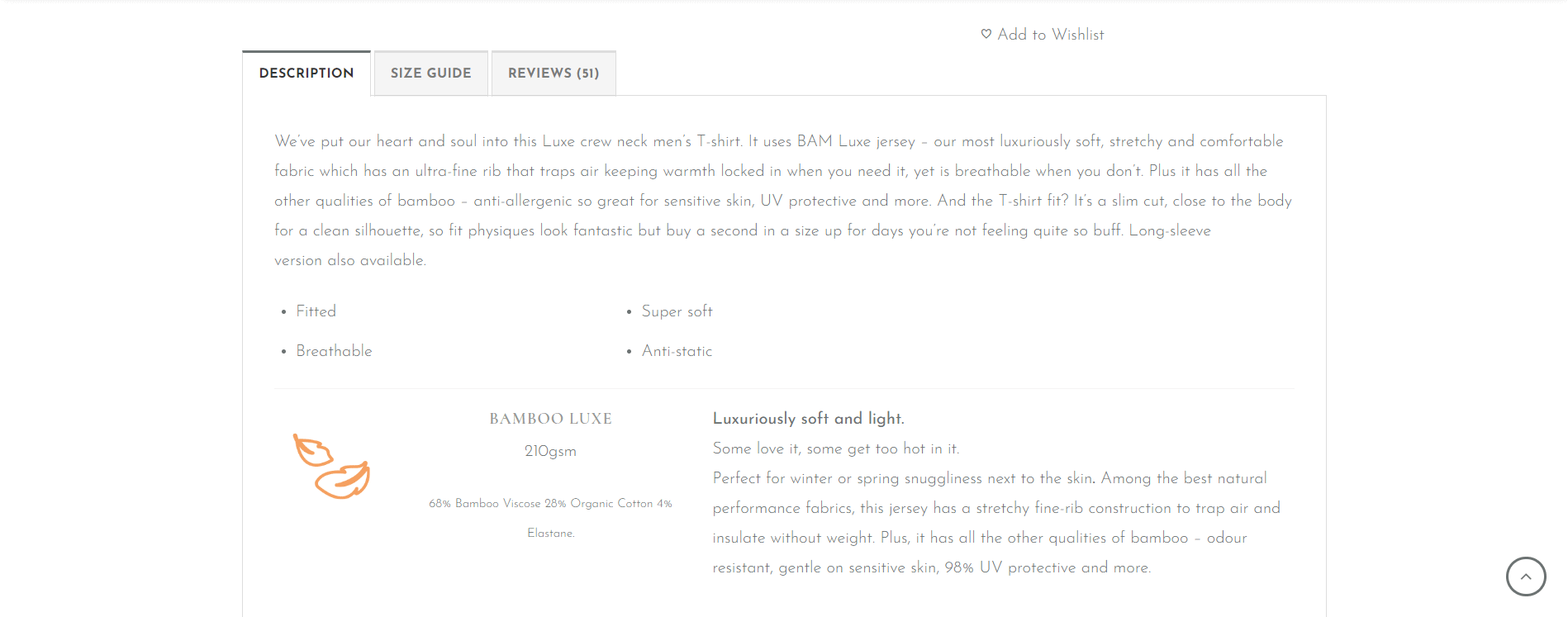
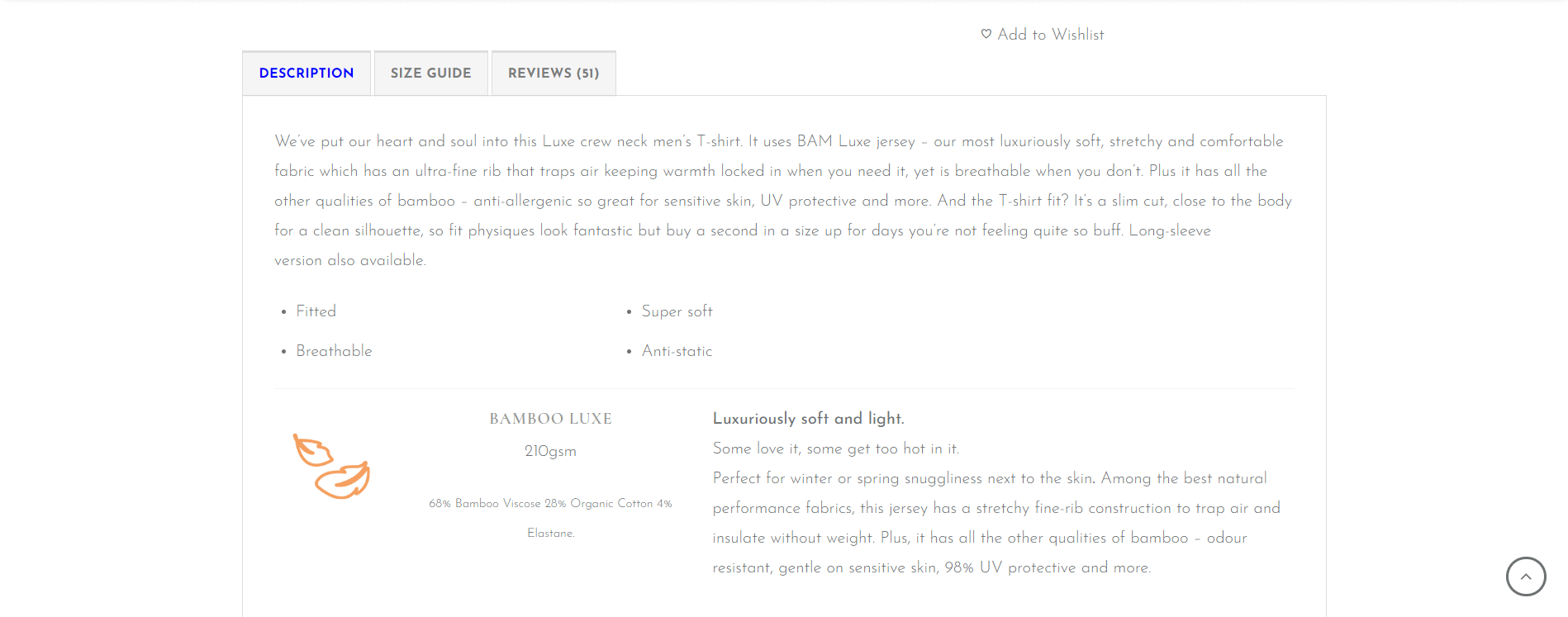
Tymczasem zakładki są coraz częściej używane jako zakładki modalne do wyświetlania treści, które powinny być powiązane ze sobą w sposób oszczędzający miejsce. Jako zakładki modalne, mają one również tę zaletę, że strony nie muszą być całkowicie przeładowywane, aby pokazać inną zawartość. Szczególnie na stronach produktowych sklepów opartych o WooCommerce często je widzimy - jak na poniższych przykładach:
Dla porównania, mniej minimalistyczny przykład:

Często wzorce UI są wzorowane na rzeczywistych interakcjach. Dlatego ważne jest, aby nigdy nie tracić z oczu właściwości fizycznych i/lub celowo ich nie zmieniać. Ponieważ prowadzi to do tego, że użytkownik nie jest w stanie intuicyjnie zrozumieć tych działań i ich konsekwencji. Aby było to dla Ciebie bardziej zrozumiałe, dostosowałem powyższy przykład:

Fizyczne właściwości struktury folderów nie są już obecne. Zakładki wyglądają teraz jak źle umieszczone elementy nawigacyjne. Nieco gubi się przynależność elementów - wydają się one niemal przypadkowo ułożone.
"*" wyświetla wymagane pola
Menu Overflow i przyciski "Przejdź do sekcji"
Aby nasza lista była kompletna, nie może zabraknąć menu overflow i przycisków "Przejdź do sekcji". Przyciski "Jump to Section" znajdują się zazwyczaj w lewym dolnym rogu. Dzięki nim użytkownik może jednym kliknięciem wrócić na górę strony. Zwłaszcza w przypadku stron typu one pager, przyciski przeskoczenia do sekcji mają sens: oszczędzają czas i zapobiegają frustracji spowodowanej żmudnym przewijaniem.
Rozwijane menu ma swoje źródło w poprawie użyteczności stron. Zostały one stworzone, by zaoszczędzić miejsce i zmieścić więcej treści w nawigacji. Sprawiają też, że projekt wygląda schludniej i bardziej przejrzyście. Menu rozwijane należą do wzorców projektowych, które często nazywane są anty-wzorcami - ponieważ tak naprawdę nie ułatwiają poruszania się po stronie internetowej. Nadal jednak zaleca się używanie menu rozwijanych. Przecież to, jak one działają, jest znane i poznane. Wskaźnikiem rozwijanego menu są często skierowane w dół wzory w jodełkę.
Przyciski i linki są celowo wspomniane tylko krótko w tym wpisie, ponieważ powinny być wystarczająco znane każdemu projektantowi. Nie ma prawie żadnych ograniczeń w projektowaniu i animacji przycisków. Ich styl zależy zazwyczaj od wizualnego układu oferowanych informacji. Powinny być one wyraźnie wyeksponowane w podstawowym kolorze strony i umieszczone tak, aby były zgrupowane z odpowiednimi treściami.
To samo dotyczy linków: Nie muszą już być wyświetlane na niebiesko z podkreśleniem, jak to było do tej pory. Ich istnienie musi być jednak jasne, a przede wszystkim spójne. Tutaj można uzyskać obszerną wiedzę na temat przycisków.
Paginacja - czyli podział treści na kilka stron - jest ważna głównie dla sklepów e-commerce, które oferują dużą liczbę produktów. Dzięki temu treść jest oferowana na kilku stronach, czas ładowania jest krótszy, a treść jest podzielona na łatwo przyswajalne sekcje. Gazety, takie jak FAZ, również używają paginacji do dzielenia dłuższych artykułów.

Również modna w ostatnich latach tzw. gruba stopka jest obecnie jednym z wyuczonych wzorców UI. W tym miejscu można na przykład umieścić odnośniki do często odwiedzanych podstron, zapisać dane kontaktowe i wyświetlić treści prawne, które nie mają miejsca w hierarchii głównej nawigacji.
Stopka funkcjonuje wtedy częściowo jako inaczej skonstruowany spis treści dla Twojej strony. Ale może również stanowić rodzaj zapowiedzi dalszych informacji. Po przewinięciu strony przez użytkownika, stopka może zaoferować mu odpowiednie treści - takie jak ciekawe artykuły, linki do mediów społecznościowych, itp. które jeszcze bardziej zaangażują go w Twój produkt.
2. Input & Output: Formularze kontaktowe i subskrypcyjne
Poza wytycznymi dotyczącymi ochrony danych osobowych, warto skupić się tutaj również na potrzebach użytkowników. Szczególnie na urządzeniach mobilnych, formularz wprowadzania danych może szybko doprowadzić do frustracji: Już mały ekran, fizyczne środowisko podczas korzystania z niego, aspekt czasowy, jak również możliwe niestabilne połączenie mogą szybko stać się nerwowym testem. Na szczęście istnieją pewne wzorce projektowe, które już zajęły się tymi właśnie kwestiami.
Wskazówka:
Jak to zwykle bywa w sieci: - Tak krótko, jak to możliwe, tak długo, jak to konieczne. Badania wykazały, że dodawanie bezużytecznych pytań powoduje załamanie uczestnictwa i może w pewnych okolicznościach kosztować bardzo dużo pieniędzy.
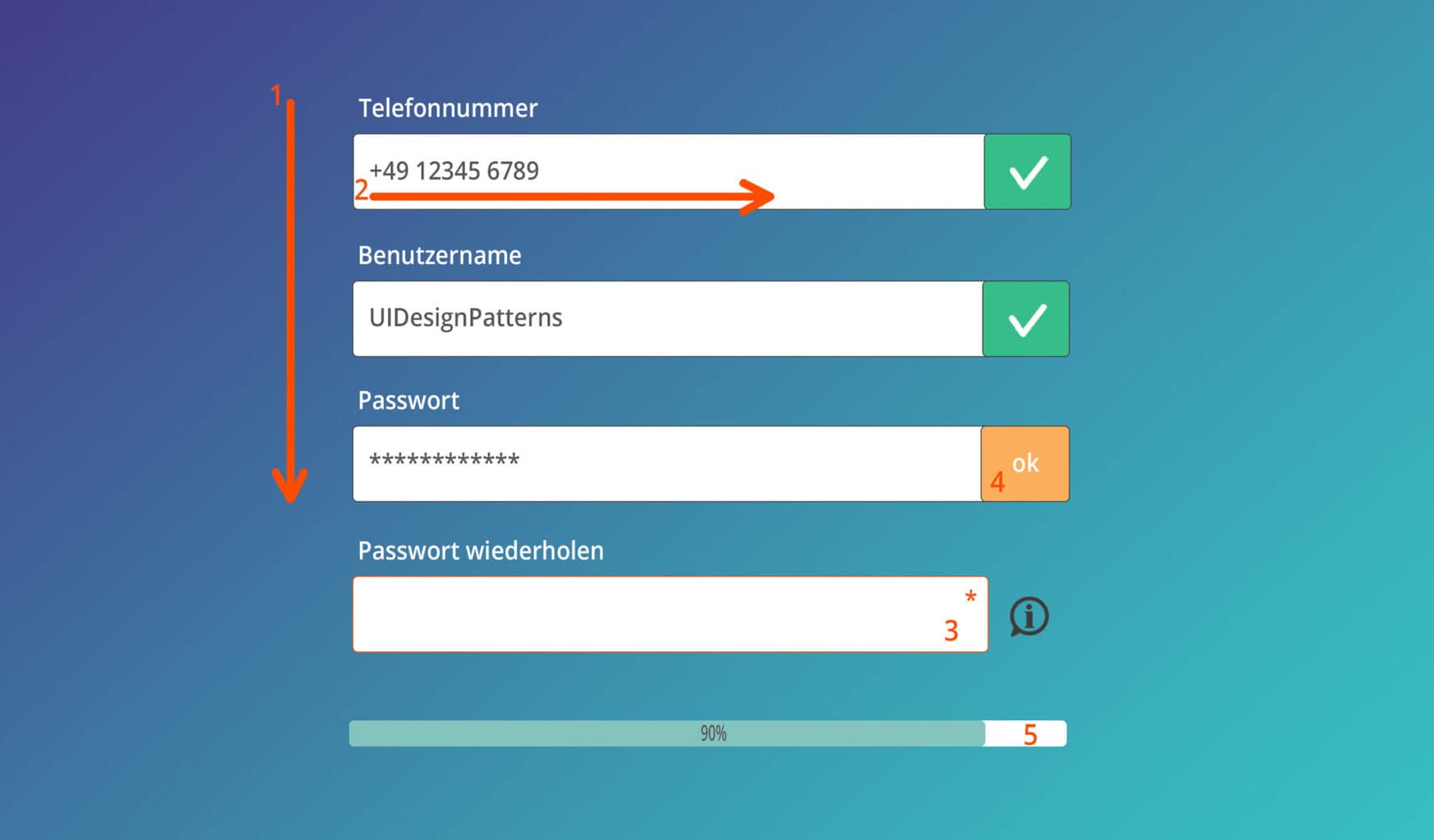
Poniżej stworzyłem fikcyjny formularz, aby pokazać Ci główne zasady:

- Badania eyetrackingowe wykazały, że przetwarzamy informacje szybciej, gdy są one ułożone od góry do dołu, a nie od lewej do prawej. Dlatego warto umieścić nagłówek nad polem formularza i stworzyć tylko jedną kolumnę.
- Pomocne jest podanie użytkownikowi przykładowych danych wejściowych w predefiniowanych polach wyboru - w ten sposób potrzebne informacje są z góry zwizualizowane. Powinieneś unikać fragmentarycznych zapisów liczb, bo tylko komplikują one wprowadzanie danych. Ponadto powinny być zaprogramowane w taki sposób, by tolerowały puste miejsca.
- Obsługa błędów jest ważnym i złożonym tematem. Gwiazdka i pole wejściowe z czerwonym obramowaniem sprawdziły się jako wzorce UI. Najlepiej byłoby, gdyby pola te nie wymagały wyjaśnień. Niemniej jednak zawsze należy liczyć się z tym, że coś nie zadziała. Dlatego pamiętaj, aby zaoferować różne sposoby pomocy. Można to zrobić na kilka sposobów: Przycisk informacyjny, który oferuje ewentualną pomoc po najechaniu kursorem. Albo wyskakiwanie małych modali, gdy formularz nie zostanie pomyślnie przesłany.
- Dobrym pomysłem jest zapewnienie informacji zwrotnej w trakcie wprowadzania hasła. W przypadku haseł przydatne okazało się również zapewnienie użytkownikowi jakościowej oceny stopnia bezpieczeństwa wybranego przez niego hasła.
- Forma wieloetapowa ma kilka zalet psychologicznych. Po pierwsze, jest to bardziej przejrzyste i mniej zniechęcające. Jeśli dodatkowo za pomocą wskaźnika (w tym przypadku paska ładowania) pokazuje się użytkownikowi, w którym miejscu formularza się znajduje, wie on dokładnie, czego może się spodziewać. Prawdopodobieństwo, że wcześniej przestanie wypełniać formularz, jest mniejsze. O podanie danych osobowych należy zawsze prosić na końcu formularza. W końcu, jeśli osoba wypełniła już większość formularza, trudniej jest jej zrezygnować z czasu, który już zainwestowała, nie osiągając żadnych rezultatów. Zaleca się też, by prosić tylko o te informacje, które są rzeczywiście potrzebne i podawać powody, dla których się o nie prosi. Jeśli prosisz swoich użytkowników, by się na coś zapisali, warto dać im jakąś korzyść à la „Zawsze najpierw otrzymuj najlepsze oferty". W ostatnim kroku powinieneś przedstawić krótki zarys tego, co będzie dalej — czego użytkownik może się spodziewać i kiedy.
Dodatkowo, w formularzach powinny być zintegrowane funkcje automatycznego wypełniania (poprzez dane przechowywane w przeglądarce) oraz rozpoznawania informacji (np. dodawanie miasta po wpisaniu kodu pocztowego). Szczególnie na stronie WordPress wiele formularzy ma to już domyślnie włączone.
Powinieneś unikać używania Captcha, jeśli to możliwe, lub przynajmniej ograniczyć je do minimum. Według tego badania, Captcha mogą prowadzić do 30% mniej interakcji z formularzem.
3. Strukturyzacja treści
Każdy, kto prowadzi stronę internetową, powinien zwrócić szczególną uwagę na to, jak zbudowana jest treść twojej strony: Czy pomaga odwiedzającym znaleźć odpowiednią stronę? Czy twoje treści są łatwo dostępne i czy można zrozumieć ich hierarchię?
Kwestia łatwej dostępności jest szczególnie atrakcyjna dla użytkowników, którzy oglądają twoją stronę ze zmienionymi warunkami. Na przykład osoby z zaburzeniami widzenia barw i niedowidzące. Jeśli chciałbyś zagłębić się w temat dostępności, więcej informacji znajdziesz tutaj:
- Rozszerzenie przeglądarki do testowania i ewentualnego wykrywania problemów
- Wytyczne dotyczące dostępności dla projektanta UX
Jeśli prowadzisz bloga lub magazyn internetowy, pewnie znasz ten problem: masz dużo interesujących treści, które chciałbyś oferować jak najczęściej. Odpowiednim do tego wzorcem projektowym jest tak zwana "lista artykułów". Tutaj kategoryzujesz swoje treści i pokazujesz tylko niewielki fragment w danym momencie. W ten sposób pokazujesz wiele tematów na pierwszy rzut oka, nie zalewając użytkowników informacjami. Dobry przykład pokazany jest tutaj przez Raidboxes:

Dzięki takiemu podziałowi użytkownik może przeglądać całą zawartość według obszarów zainteresowań i w ten sposób szybciej znaleźć to, co go interesuje.
Aby zaoferować określoną treść bez rozpraszania uwagi, można użyć boksów modalnych. Nakładają się one na resztę strony i pozwalają użytkownikowi skupić się tylko na jej zawartości. Może to być konieczne i ważne. Zauważ jednak, że te modale mają również tendencję do bycia anty-wzorcami: Zasadniczo blokują one użytkownikowi możliwość podjęcia jakiejkolwiek akcji tak długo, jak modal jest otwarty.
Jednak poprawnie użyte, modalne okienka mogą pomóc odwiedzającym lepiej zrozumieć treść. Jednak okna modalne, które są wywoływane zbyt często lub bez powodu, mogą szybko wywołać frustrację i poczucie bezradności.
Lightbox i tryb pełnoekranowy również należą do tej kategorii. Z jednej strony pozwalają one użytkownikowi na dokładne przyjrzenie się wybranym treściom. Z drugiej strony, uniemożliwiają one wszelkie inne interakcje. Dlatego zawsze ważne jest, aby zaoferować co najmniej jeden punkt zaniku. Szczególnie znane są kliknięcia na znak X w prawej górnej części obrazu lub kliknięcie poza ramką, aby ją ponownie zamknąć.
Popularnym sposobem wyświetlania zdjęć są również pokazy slajdów. Rozróżnia się między pokazami slajdów odtwarzanymi automatycznie a tymi, po których można poruszać się ręcznie. Galerie są często wyświetlane jako miniaturki, a następnie powiększane za pomocą pokazów slajdów i/lub lightboxów.
Tutaj powinieneś działać przede wszystkim zgodnie z funkcją: Jakiego rodzaju obrazy wyświetlasz? Czy koniecznie muszą być dostępne na pełnym ekranie? I co jest ważniejsze: treść jako całość czy poszczególne zdjęcia? Czy warto korzystać z innych opcji — takich jak lupa, która powiększa zdjęcia po najechaniu na nie kursorem? To ostatnie jest szczególnie popularne w e-commerce.

Strona unsplash.com wykorzystuje połączenie galerii obrazów i lightboxów. Obrazy nie są jednak wyświetlane jako miniatury. Dlaczego? Unsplash to platforma, która oferuje wyłącznie zdjęcia do pobrania. Oznacza to, że użytkownicy muszą być w stanie zdecydować za lub przeciw obrazowi bezpośrednio na pierwszy rzut oka. Aby podjąć taką decyzję, rozdzielczość obrazu musi być stosunkowo dobra. Miniaturki byłyby na to za małe. A klikanie na każdy obrazek z osobna lub nawigowanie po pokazie slajdów wielokrotnie zminimalizowałoby wydajność strony.
W całym procesie wdrażania i projektowania nigdy nie wolno tracić z oczu kwestii korzyści/wartości i znaczenia.
4. Kanały społecznościowe
Dotyczy to wzorców, które pomagają kierować użytkowników do Twoich kanałów social media i/lub ułatwiają im interakcję społeczną. Bardziej szczegółowe przykłady można przeczytać tutaj.
Wnioski dotyczące wzorców projektowych UI
Podsumowując, mogę polecić dwa podstawowe podejścia. Po pierwsze, odwiedź i przeanalizuj jak najwięcej stron internetowych, by zebrać inspiracje: W jaki sposób inni projektanci rozwiązali lub nie rozwiązali pewnych problemów? Co mnie frustruje, kiedy surfuję po sieci? Kiedy ostatni raz byłem pozytywnie zaskoczony — i dlaczego?
Po drugie, zawsze pamiętaj, że to nie ty jesteś użytkownikiem. Osoby odwiedzające Twoją stronę internetową myślą zaskakująco inaczej niż Ty. Mogą jeszcze nie znać twojego produktu. Dlatego wielokrotnie przeprowadzaj różne testy, by ocenić, jaka jest faktyczna użyteczność twojej strony.
Masz pytania do Sonji na temat Wzorców UI?
Zachęcamy do komentowania! Chcesz być informowany o nowych artykułach i poradach dotyczących projektowania i tworzenia stron internetowych? Obserwuj nas na Twitterze, Facebooku lub poprzez nasz Newsletter.
