Doświadczenie użytkownika (UX) to przede wszystkim przyczynowość: skąd wiesz, które wydarzenia mają jakie konsekwencje? Oprócz testowania użytkowników i stosowania wzorców projektowych, prawo UX dostarcza również odpowiedzi na Twoje pytania. Odpowiednio zastosowane poprawią użyteczność twojej strony w dłuższej perspektywie i zachęcą odwiedzających do pozostania na niej.
Prawa UX — czyli zasady projektowania doświadczeń użytkownika - mają pomóc Ci lepiej zrozumieć, jak Twoje projekty są rozumiane przez użytkowników końcowych. Zasady te często mają podejście psychologiczne. Jednak ich źródła mogą pochodzić ze wszystkich dziedzin nauki. Często są to uproszczone wersje ich oryginalnych tez. Dlatego ważne jest, by przyjrzeć się, skąd się wzięły i co właściwie oznaczają.
Prawo Jakoba
Osoby korzystające z Twojej strony internetowej spędzają więcej czasu na innych stronach niż na Twojej. Dlatego użytkownicy oczekują, że Twoja strona będzie działać tak jak wszystkie inne. Tę zasadę ustanowił Jakob Nielsen. Wyjaśnienie tej teorii można znaleźć na YouTube.
We wszystkim, co robimy, wykorzystujemy naszą zdolność do uczenia się czegoś. W dziedzinie stron internetowych są to pewne procesy, które stosujemy, aby osiągnąć coś konkretnego. To, ile prób musimy wykonać, można ustalić za pomocą testów z użytkownikami i przedstawić jako krzywą uczenia się.

Proces uczenia się ogólnych procedur może odbywać się nie tylko na twojej stronie, ale na wszystkich stronach równolegle. Dzięki temu użytkownicy uczą się znacznie szybciej i mogą szybciej poruszać się po sieci. Te powtarzające się wzorce nazywamy wzorcami projektowymi. Możesz i powinieneś używać tych wzorców do projektowania funkcji swojej strony.
Niestety, prawo Jakoba jest często rozumiane jako oznaczające, że innowacyjny projekt ma negatywne skutki. W końcu celem jest stworzenie strony internetowej, którą grupa docelowa może zrozumieć i używać bez większego wysiłku.
Innowacyjność i chwile zaskoczenia to także powody, dla których strona internetowa zapada w pamięć. Dlatego sensowne jest zorientowanie funkcjonalnych aspektów witryny na wzorce projektowe. Twórcze pomysły i chwile zaskoczenia mogą być wykorzystane jako aspekty wizualne. Można tu wykorzystać na przykład animacje, mikrointerakcje i wyszukany dobór kolorów.
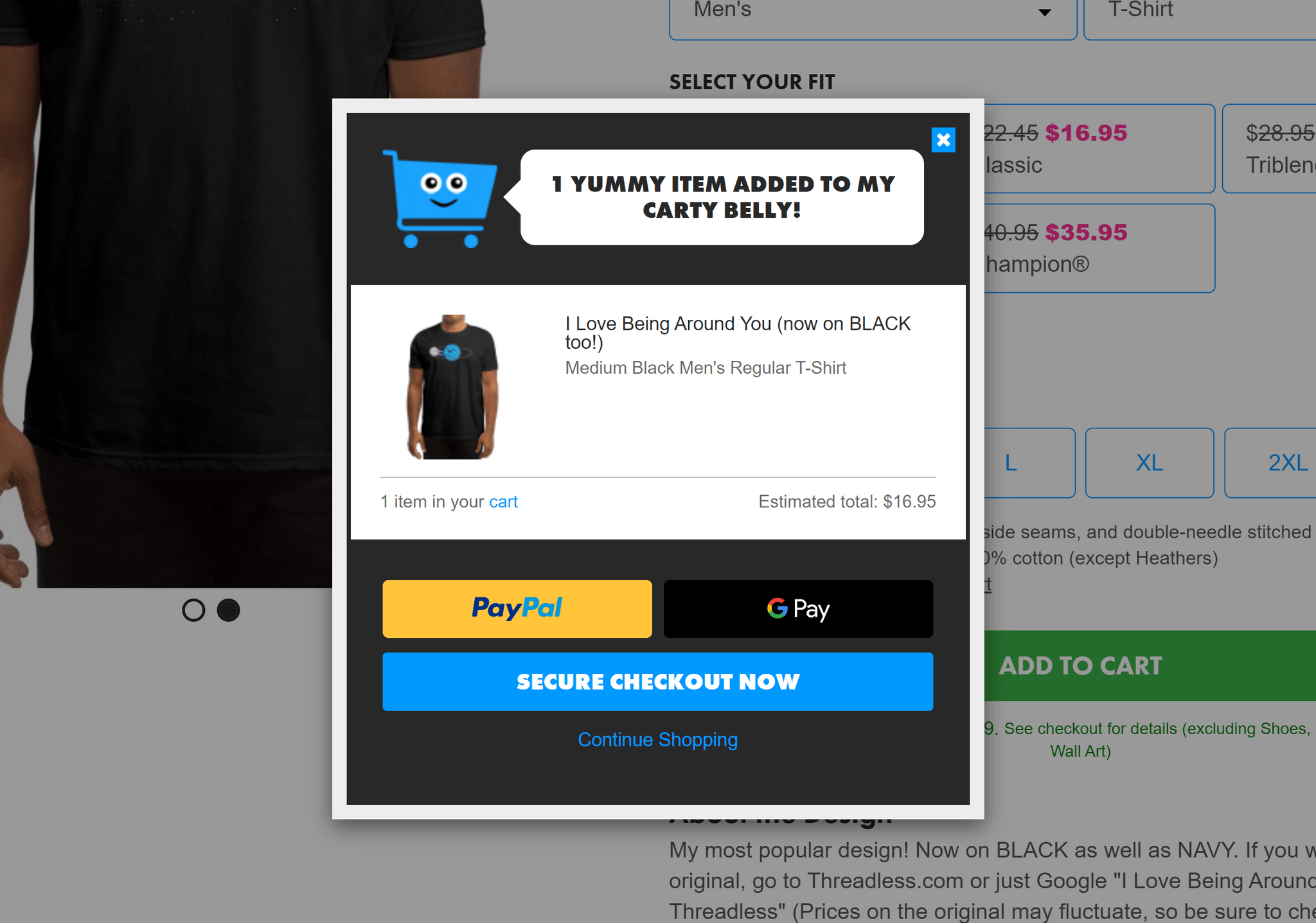
Zespół z Threadless ożywił projekt animacją. Ta animacja pojawia się, gdy ktoś dodaje coś do koszyka. Ponieważ animacja jest wyzwalana przez czynność, którą użytkownicy mają regularnie powtarzać, w tym miejscu pojawia się gamifikacja.

Prawo Millera
Nasza pamięć krótkotrwała może zapamiętać około siedmiu rzeczy.
Nazwa pracy pochodzi od George'a A. Millera i jego publikacji "The Magical Number Seven, Plus or Minus Two". Zgodnie z tym stwierdzeniem, w naszej pamięci krótkotrwałej możemy zapisać tylko od pięciu do dziewięciu rzeczy. Mogą to być słowa, liczby lub ciąg znaków, tzw. chunks.
Zapewne słyszałeś o sztuczce łączenia liczb w pakiety, aby szybciej je zapamiętać. Możesz zapamiętać 568 741 896 256 szybciej niż 568741896256.
Niektórzy naukowcy wątpią w tę tezę i twierdzą, że możemy przechowywać tylko 4 elementy. Dlatego przy tworzeniu stron internetowych pojawiały się czasem opinie, że menu może mieć maksymalnie cztery pozycje, innym razem maksymalnie siedem. Uparte przestrzeganie tej zasady jest prawdopodobnie bezcelowe.
Menu służy jako spis treści Twojej witryny. Dzięki niemu odwiedzający poruszają się po wszystkim, co Twoja strona ma do zaoferowania. Sztuczne zawężanie nawigacji powoduje jedynie, że treści stają się trudniejsze do znalezienia.
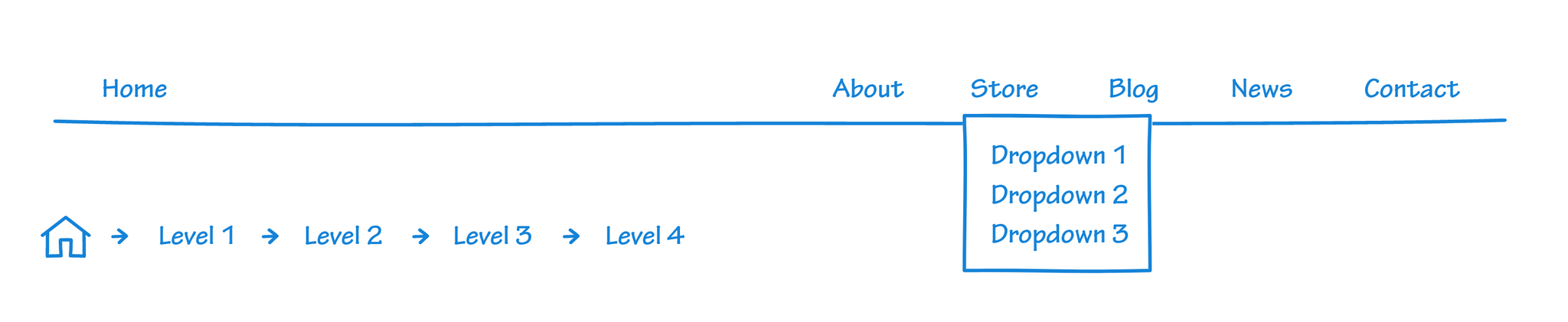
Zamiast tego powinieneś budować nawigację na szerokość, a nie na głębokość. Oznacza to: jak najmniej poziomów (ale tyle, ile trzeba). Powinieneś wziąć pod uwagę, że użytkownikom trudniej jest się odnaleźć, jeśli masz kilka poziomów i używasz innych wskaźników, takich jak breadcrumbs.

Prawo Hicka
Im więcej możliwości wyboru ma osoba, tym dłużej trwa podjęcie decyzji. Może to być nawet niezdolność do podjęcia decyzji.
Za tę tezę odpowiedzialni są amerykańscy psychologowie Edmund Hick i Ray Hyman. Prawo Hicka jest zatem nazywane również prawem Hicka-Hymana. Badali związek między liczbą podawanych wyborów a czasem potrzebnym uczestnikom na podjęcie decyzji.
Podobnie jak w przypadku Prawa Millera, bierze się pod uwagę, że nasz mózg ma ograniczoną pojemność dostępnej "pamięci roboczej". Jeśli ta pojemność zostanie wyczerpana, istnieje duże prawdopodobieństwo, że zadanie zostanie przerwane.
Dlatego zamiast umieszczać wszystkie swoje produkty na jednej stronie, warto zrobić niewielki wybór. Najlepiej przetwarzamy te wybory, gdy są podzielone na kategorie. Procesy takie jak formy powinny być podawane w mniejszych, bardziej strawnych kęsach.

Liczba porównywanych produktów również powinna być niewielka. Na większości stron internetowych znajdziesz zazwyczaj trzy lub cztery kategorie cenowe. Wstępna selekcja, tak jak w przypadku Elementora, może również pomóc użytkownikowi w szybszym podjęciu decyzji.

Prawo Parkinsona
Do wykonania zadania wykorzystuje się cały dostępny czas.
W 1955 roku Cyril Northcote Parkinson opublikował esej, w którym opisał następującą koncepcję. Im więcej czasu mamy na wykonanie jakiegoś zadania, tym więcej czasu poświęcimy na jego wykonanie. Pierwotnie jego założenie było skierowane do ciągle rosnącej biurokracji i przedsiębiorstw. Można jednak zastosować tę zasadę do wielu aspektów. Im bliżej terminu, tym bardziej wydajni się stajemy. Im więcej mamy czasu, tym bardziej jesteśmy skłonni do odwlekania.
Dzięki prawu Millera i Hicka wiemy już, że dzielenie procesów na mniejsze części ułatwia nam pracę. Możesz zwiększyć efektywność, ustalając czas.
Zespół Rede Expressos rezerwuje bilet na 10 minut. Masz więc ograniczony czas na podjęcie decyzji o zakupie, zanim będziesz musiał rozpocząć nowe poszukiwania. Z jednej strony zasada ta zapobiega opóźnianiu zakupu i robieniu najpierw czegoś innego. W pewnych okolicznościach może to jednak również wywołać presję - i doprowadzić do rezygnacji z kasy. Portale bankowości internetowej również często mają funkcję odliczania. Choć zostało to wprowadzone bardziej ze względów bezpieczeństwa, zapewnia, że wszystko, co chcemy zrobić, robimy bezpośrednio na stronie banku i nie odkładamy poszczególnych zadań na później.

Prawo Fittsa
Czas potrzebny na dotarcie do określonego celu można określić na podstawie odległości i wielkości celu.
Psycholog Paul Morris Fitts opublikował w 1954 roku pracę, w której przedstawił swoje eksperymenty na ten temat. Wyjaśnia w nim, że ruch można podzielić na dwie fazy:
- W pierwszej fazie zmierzamy do celu. Ta faza zależy głównie od odległości i jest opisywana jako szybka i trudna.
- W drugiej fazie ruch zwalnia, ponieważ teraz celujemy w rzeczywisty cel. Im mniejszy cel, tym dłużej trwa ta faza.
Szczególnie w projektowaniu dla urządzeń mobilnych ta zasada jest ciągle powtarzana. Umieszczenie i rozmiar przycisku bezpośrednio wpływa na efektywność obsługi Twojej strony.
Dlatego linki lub przyciski, które są często używane, muszą być wyraźnie umieszczone w łatwo dostępnym miejscu. Rozmiar musi być dostosowany do ekranów dotykowych. Ponadto powinieneś wziąć pod uwagę, że użytkownicy często nie zdążą wpisać tekstu, dlatego zaplanuj odpowiednią odległość - zwłaszcza od przycisków wylogowania.
Zasadę tę należy jednak stosować także do rozmiarów pulpitu. Mimo że mamy możliwość klikania na mniejsze cele za pomocą myszki, sam ekran jest znacznie większy, a więc i odległość, którą można pokonać.

W przykładzie MST możesz zobaczyć Prawo Fittsa w działaniu. Aby rozwinąć menu, użytkownicy muszą kliknąć ikonę w prawym górnym rogu.
Nawigacja otwiera się wtedy z prawej strony i zawiera kilka możliwych interakcji. Aby ponownie zamknąć menu, nie trzeba w ogóle przesuwać wskaźnika. Jeśli klikniesz na nią przez pomyłkę lub z ciekawości, możesz łatwo wrócić do poprzedniego ekranu.
Elementy menu, które wydają się najbliższe, powinny być tymi, które są najczęściej klikane. Te, które są mniej ważne - jak adres e-mail - są najdalej. Fakt, że wszystko znajduje się początkowo na prawym ekranie, również zwiększa efektywność. W końcu użytkownicy są już na prawej stronie. Dlatego możliwe do wyboru ścieżki pozostają bardzo krótkie.

Wnioski dotyczące praw UX
Teraz znasz już najczęściej cytowane zasady dotyczące doświadczeń użytkowników. Są też inne, takie jak Prawo Postela i Prawo Teslera. W przyszłości badania będą kontynuowane, aby przeanalizować motywację i możliwość wpływania na nasze zachowanie. Projektanci często stanowią interfejs między produktem a użytkownikiem. Dlatego koniecznie musimy zająć się także tym problemem. Szczególnie ważne jest, abyśmy wykorzystywali naszą wiedzę dla użytkowników, a nie przeciwko nim. Chcesz dowiedzieć się więcej o psychologii w projektowaniu stron internetowych? Zapoznaj się z poniższymi materiałami:
- Laws of UX to zbiór najlepszych praktyk, które jako projektant możesz wziąć pod uwagę podczas projektowania interfejsów użytkownika.
Twoje pytania dotyczące praw UX
Masz pytania dotyczące praw UX? Zachęcamy do komentowania. Chcesz dowiedzieć się więcej o projektowaniu i tworzeniu stron internetowych? Obserwuj nas na Twitterze, Facebooku, LinkedIn lub poprzez nasz Newsletter.
