Chcesz wiedzieć, co aktualnie jest modne w świecie Webdesignu? Oto najważniejsze trendy w projektowaniu stron internetowych 2022, które powinieneś znać. Udanej lektury!
Niektóre firmy stawiają na tradycyjny styl. Inni chcą być zawsze na bieżąco w zakresie projektowania. Bez względu na to, do której grupy należysz i dla kogo projektujesz swoje strony internetowe: nigdy nie zaszkodzi wiedzieć, jakie trendy w projektowaniu stron internetowych są obecnie na czasie.
User Experience zalicza się w ostatnim czasie do trendów Webdesign. Natomiast nastawienie na lepszy UX zawsze powinno być brane pod uwagę — bez względu na to, jaką strategię brandingową stosują Twoi klienci.
Nagłówki: duże filmy i mocna typografia
Filmy w Cinema Style
Filmy jako pełnoekranowe nagłówki są modne. Dzięki nowym, bardziej przyjaznym dla stron internetowych formatom (takim jak WebM) można wprowadzać filmy na dużą skalę, nie skracając czasu ładowania. Szczególną rzeczą w Cinema Style Video: Każdy, kto odwiedza Twoją stronę, nie tylko widzi atrakcyjny film, ale od razu włącza się do akcji. Firma 11coffee zrobiła to bardzo dobrze.

Oglądając film, ma się wrażenie, że siedzi się w kawiarni. Od razu wyczuwalny jest zgiełk i gwar. Można też zorientować się, jakie produkty są oferowane na miejscu. Możesz nawiązać osobistą więź z pracownikami i marką, zanim ich poznasz.
Szczególną cechą tego stylu jest to, że osoby odwiedzające twoją stronę są natychmiast z nią zintegrowane. Pomaga to zmniejszyć dystans między stroną internetową a odwiedzającym lub produktem a klientem. Ponadto minimalizujesz użycie tekstu na swojej stronie.

Wideo, które jest używane w tak ważnym miejscu, musi mieć zapewniony obraz awaryjny. W ten sposób, w razie wątpliwości, odwiedzający nie są witani wypełniającym ekran komunikatem o błędzie w przypadku słabego połączenia internetowego, ale przynajmniej widzą obrazek.
Ponadwymiarowa typografia
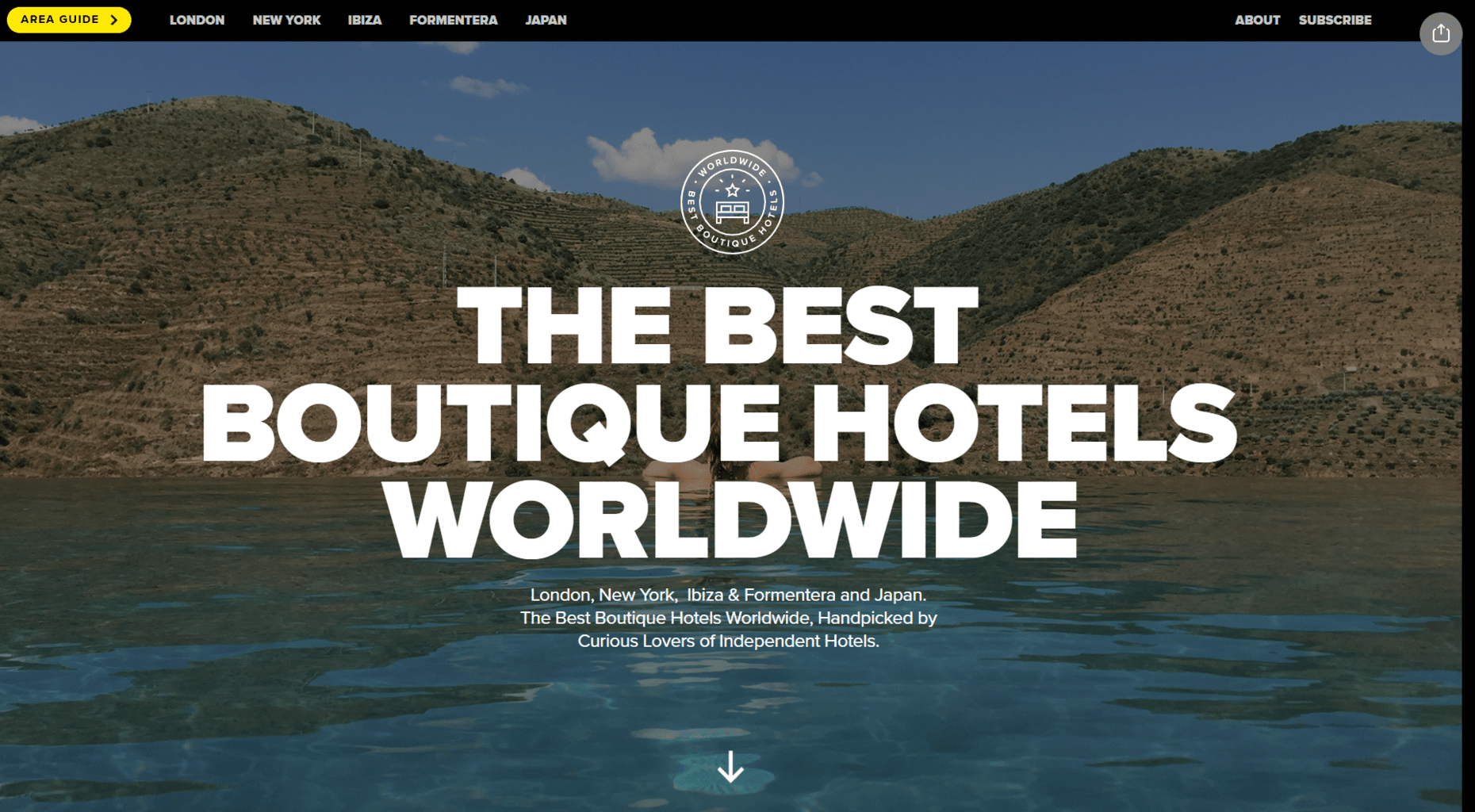
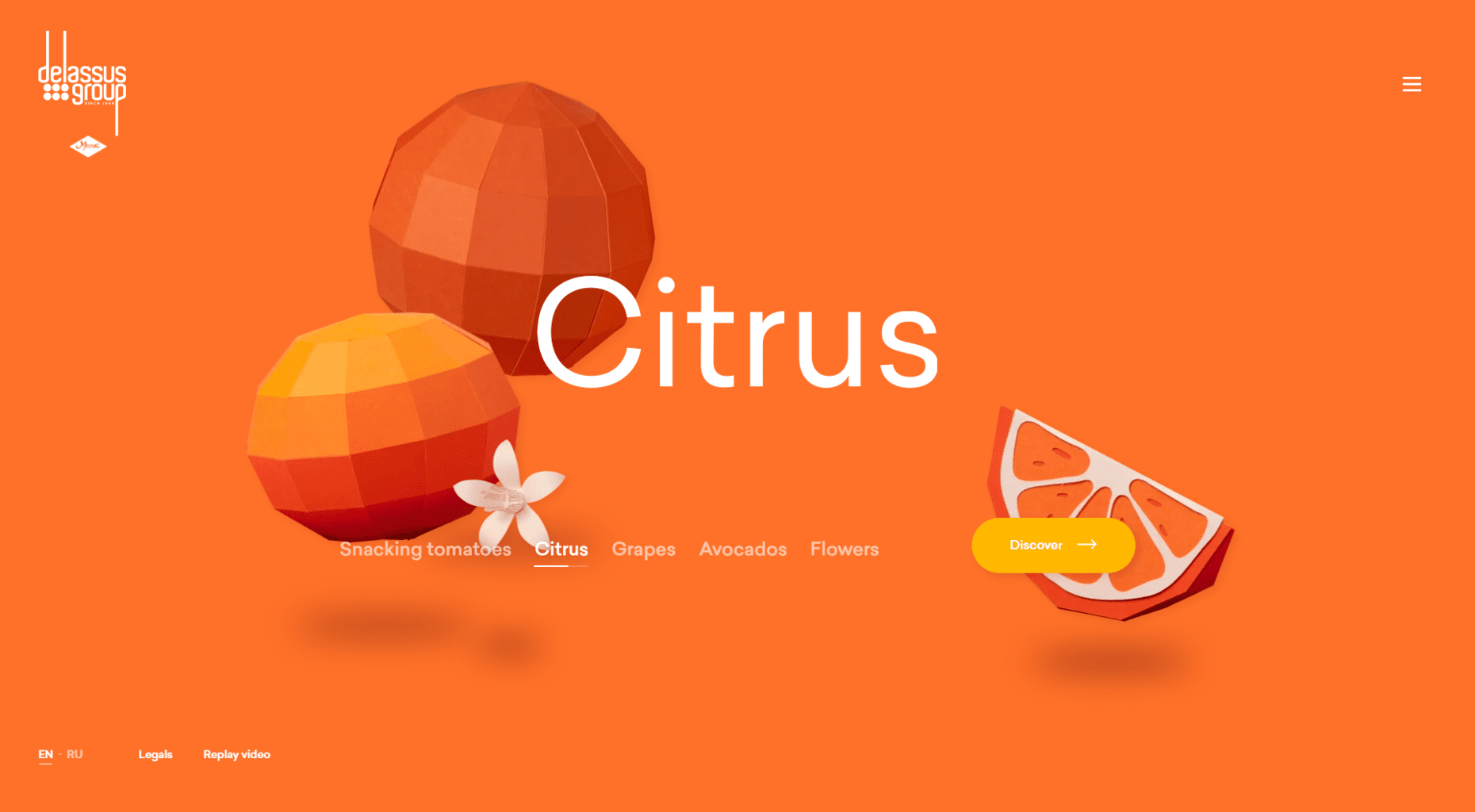
To podejście oferuje przeciwieństwo trybu pełnoekranowego. Duże czcionki mogą być wspierane przez wizualizacje jako slogany, takie jak Best Boutique Hotels Worldwide.

Web Fonts można również znaleźć jako jedyny element wizualny w nagłówku strony internetowej. W przykładzie Onomatetu typografia nie pełni funkcji nagłówka, ale elementu nawigacyjnego.

Pod pewnymi względami styl ten może być bardzo minimalistyczny. W tym przykładzie skupia się on na tym, co najważniejsze i zapobiega przytłoczeniu odwiedzających przez nadmiar bodźców.
Porównajmy to z wcześniejszym nagłówkiem wideo: poprzez wideo buduje się bliskość i osobowość. Rozwijamy empatię wobec produktu i pracowników. Dzięki stonowanemu i minimalistycznemu użyciu typografii tworzy się chłodny dystans. A jednocześnie pewien rodzaj elegancji. Ogólnie rzecz biorąc, projekt jest bardziej pragmatyczny.
Układ i elementy wizualne w projektowaniu stron internetowych
Linie ukośne
Linie od dawna są popularnym elementem wizualnym w projektowaniu stron internetowych. Dzięki zastosowaniu linii ukośnych możesz uczynić swój projekt bardziej interesującym. Linie ukośne są bardziej "otwarte" niż linie poziome. Dzieje się tak dlatego, że linie ukośne łączą treści zamiast je rozdzielać.
Tak więc bardzo pomagają w nawigacji po Twoich treściach. Za pomocą ukośnych linii możesz prowadzić wzrok swojej grupy docelowej i kierować ich do odpowiednich obszarów Twojej strony.

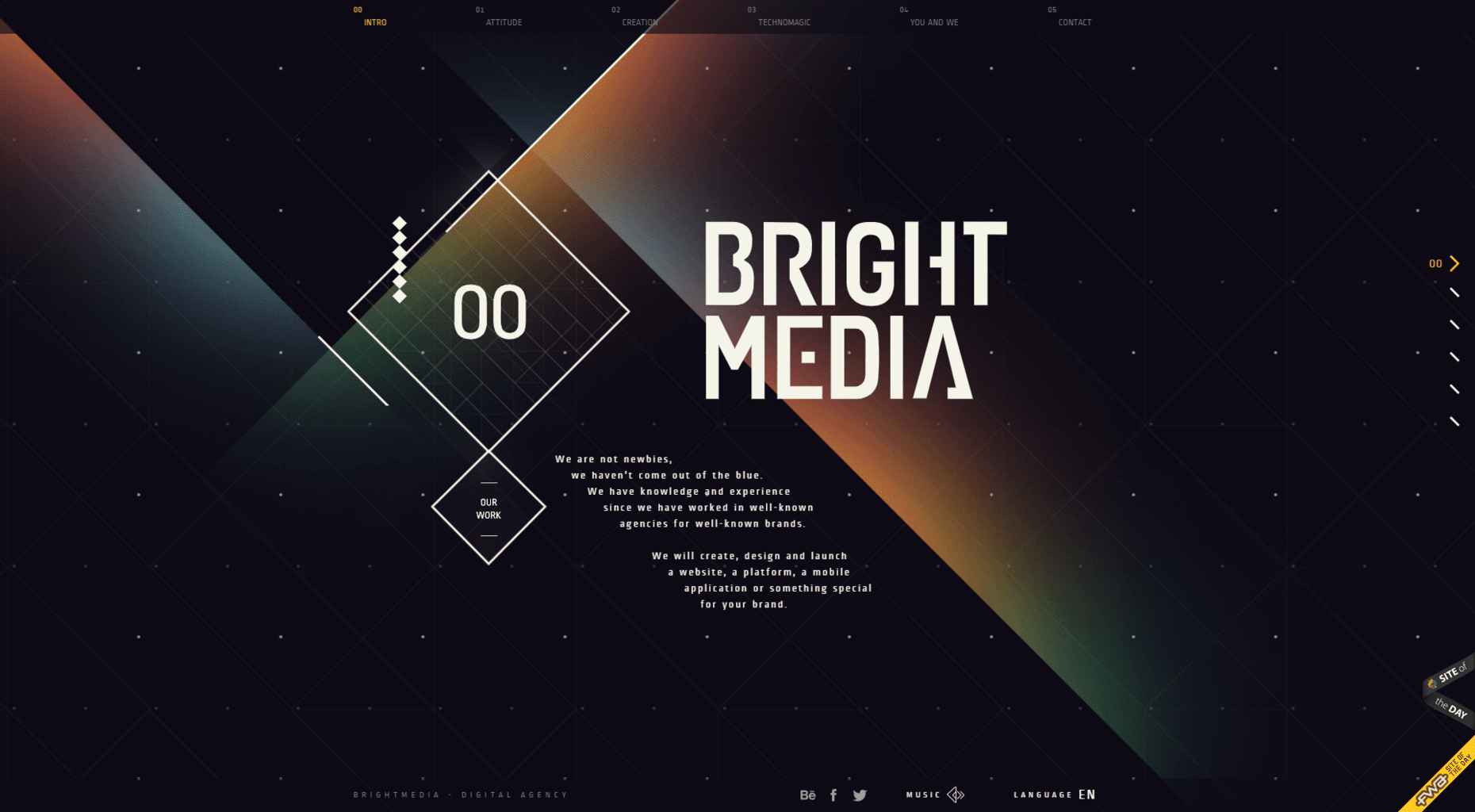
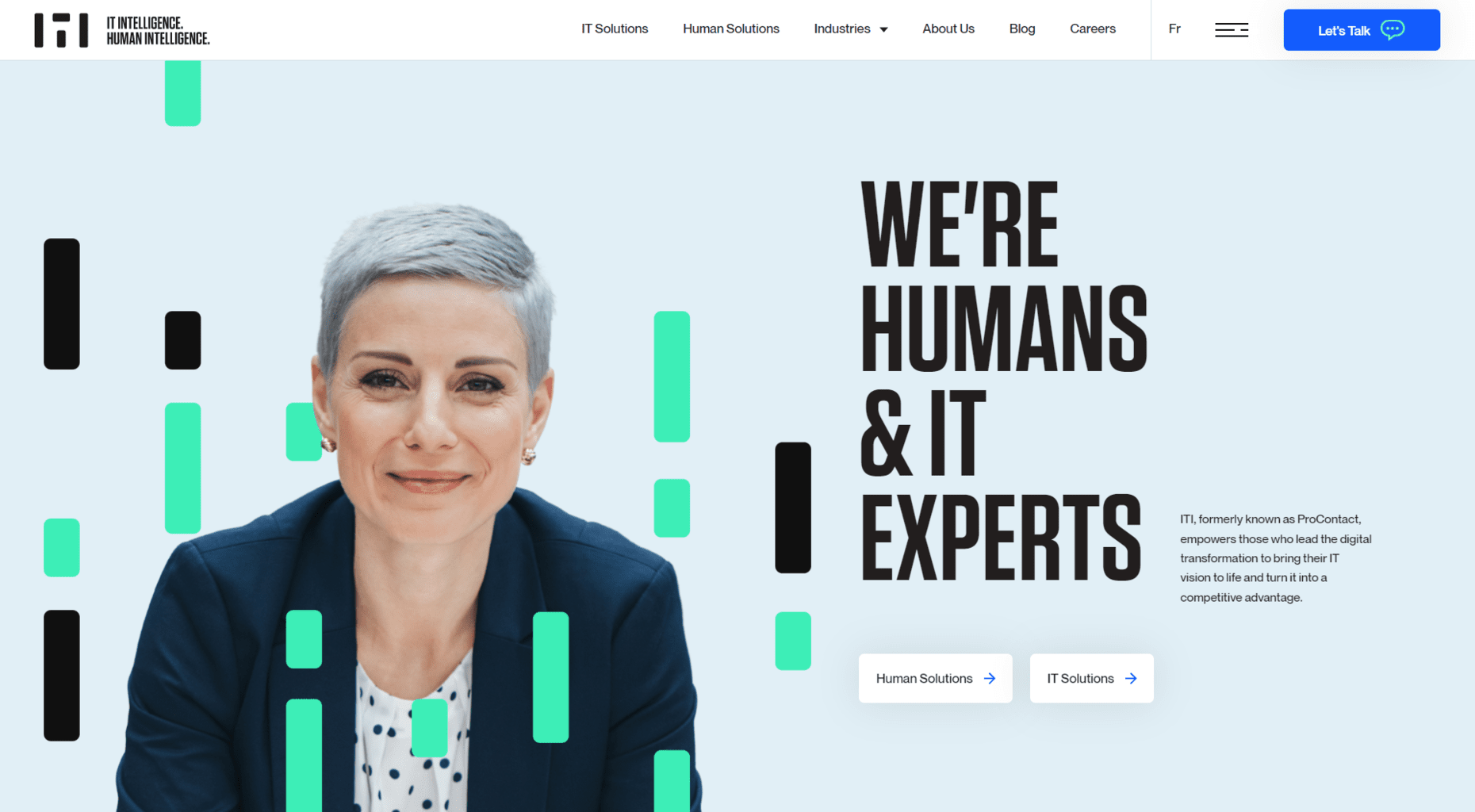
Uważam, że ukośne linie na stronie Brightmedia są bardzo efektywne.
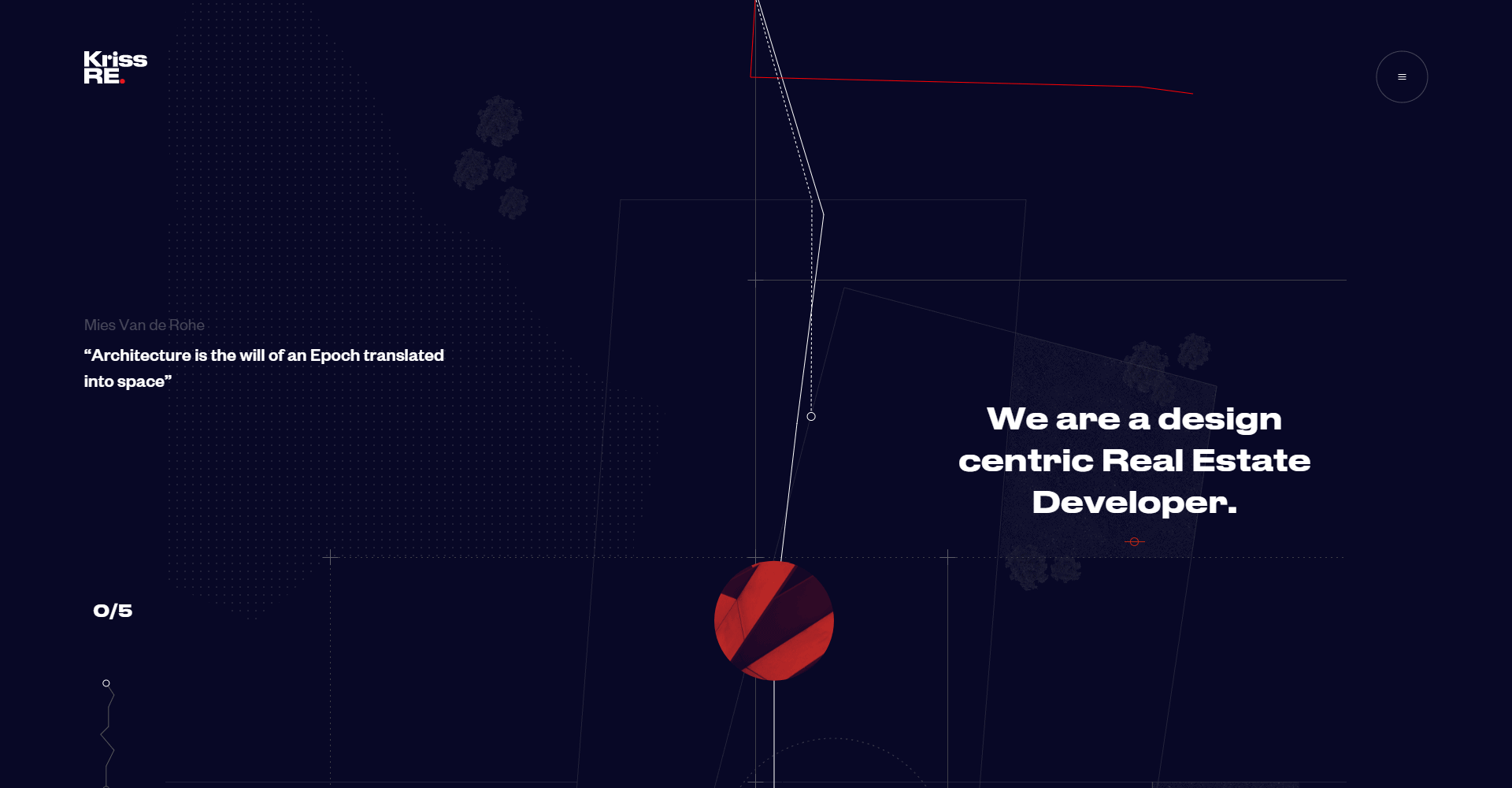
Nieco szalone podejście w moich oczach można znaleźć na Kris Real Estate. Wizualnie interesująca jest dla mnie czerwona linia pozostawiona przez wskaźnik myszy. Odwraca to jednak uwagę od ważnej treści — a wartość dodana nie rzuca mi się (na razie) w oczy.

Przewijane elementy tekstowe
Efekty przewijania można dobrze zintegrować z przeskalowanymi nagłówkami. Istnieje wiele różnych podejść w tym zakresie.
Strona Peppasauce składa się prawie w całości z dużych znaków, które przesuwają się podczas przewijania. W ten sposób nadaje on mobilność raczej statycznemu wyglądowi strony.

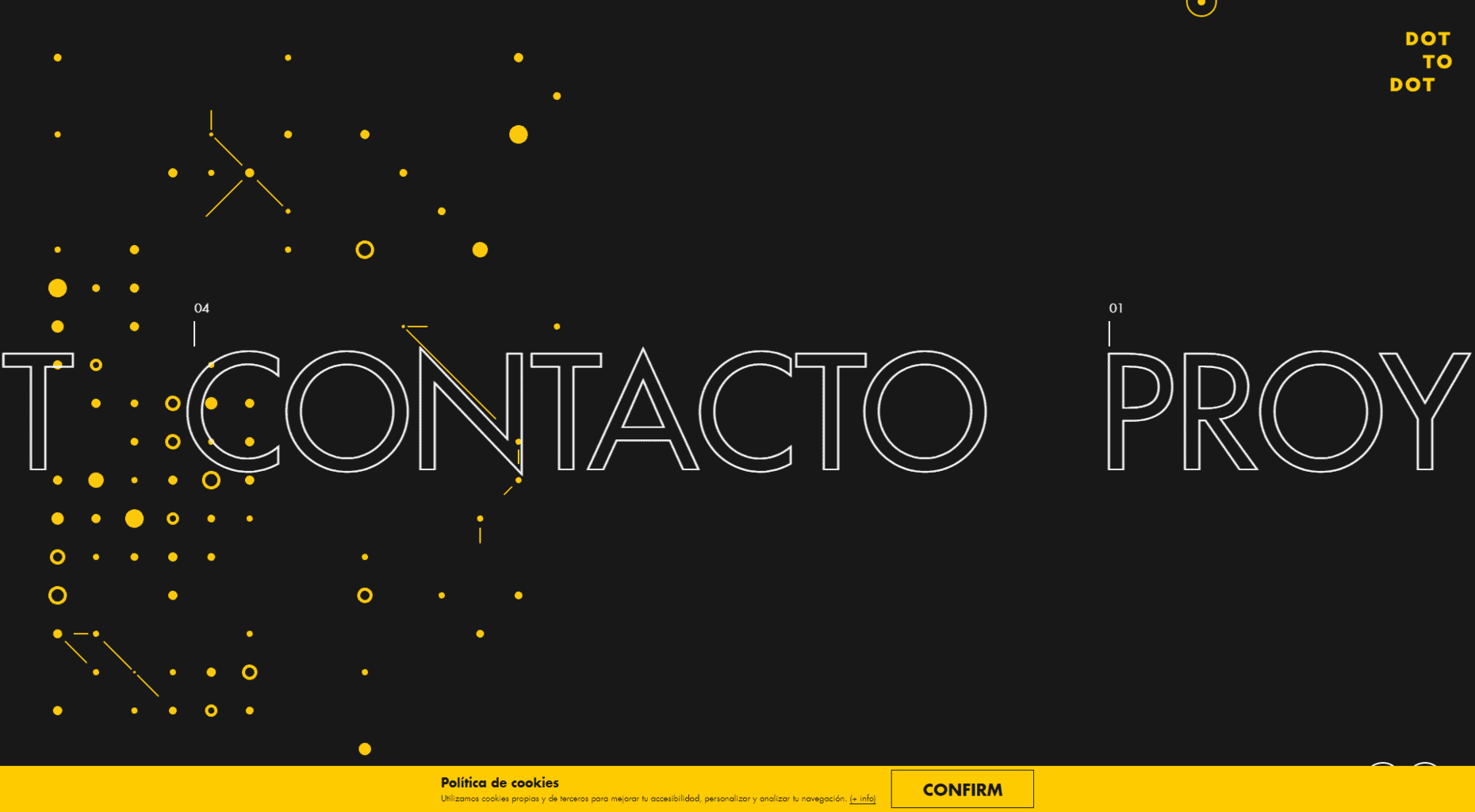
W przypadku Dot To Dot widzimy menu, które przewija się w poziomie.

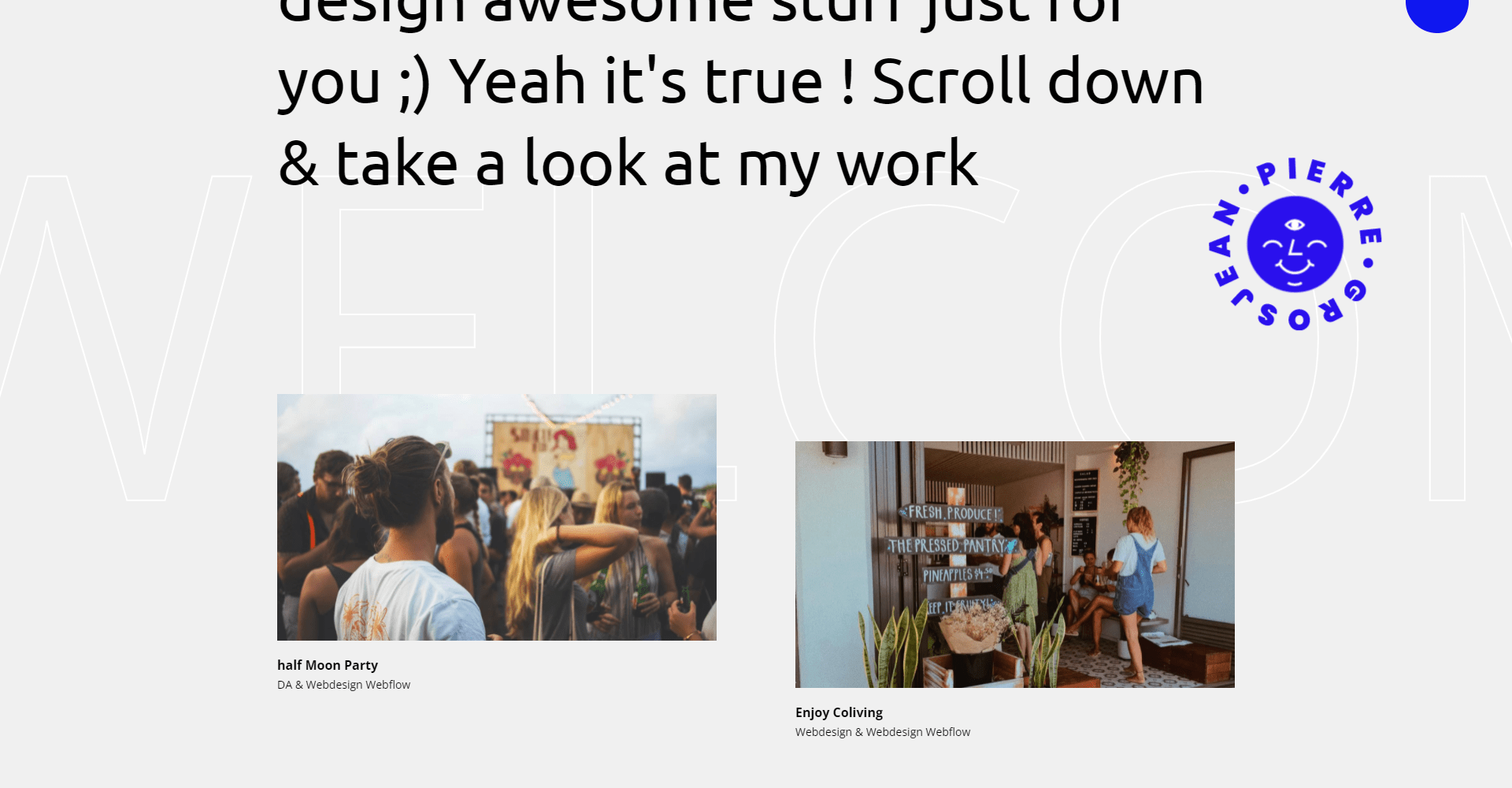
W przeciwieństwie do dwóch poprzedników, Pierre Grosjean używa przewijanego tekstu jako elementu tła. Dzięki temu możesz nadać swojej stronie więcej dynamiki bez wizualnego przeciążania odwiedzających.

Cienie i unoszące się elementy
Flat Design przetrwał i do dziś znajduje swoje miejsce w projektowaniu stron internetowych. Flat Design rozwinął się później w Flat Design 2.0, gdzie płaskim grafikom nadano więcej głębi poprzez zastosowanie cieni.
W przyszłości ten styl będzie nam nadal towarzyszył. Używając różnych typów cieni, możesz również nadać Twojemu projektowi 2D wrażenie różnych warstw. W ten sposób można wyciągnąć ważne elementy na pierwszy plan. Można to dobrze połączyć z obiektami pływającymi.
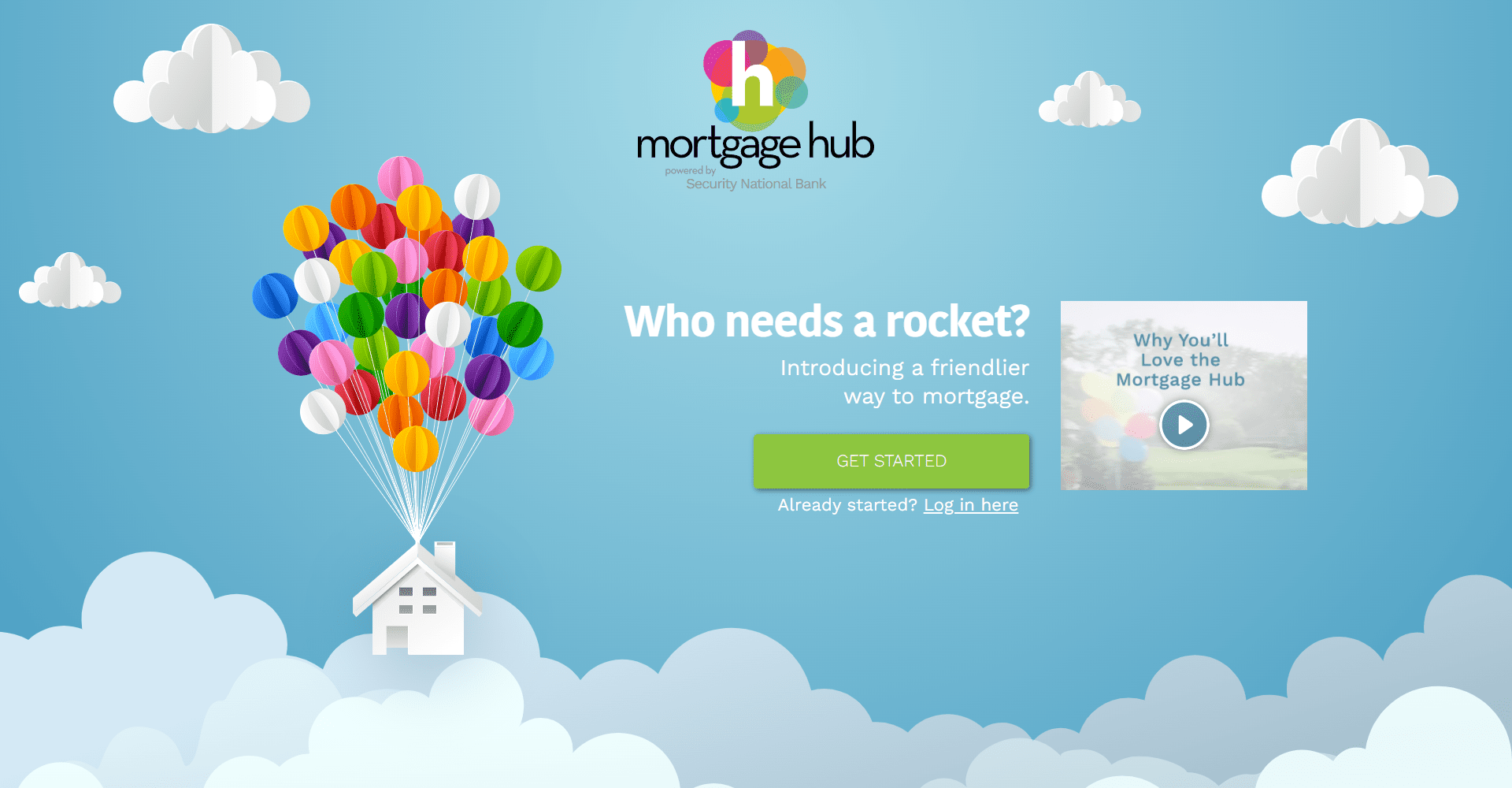
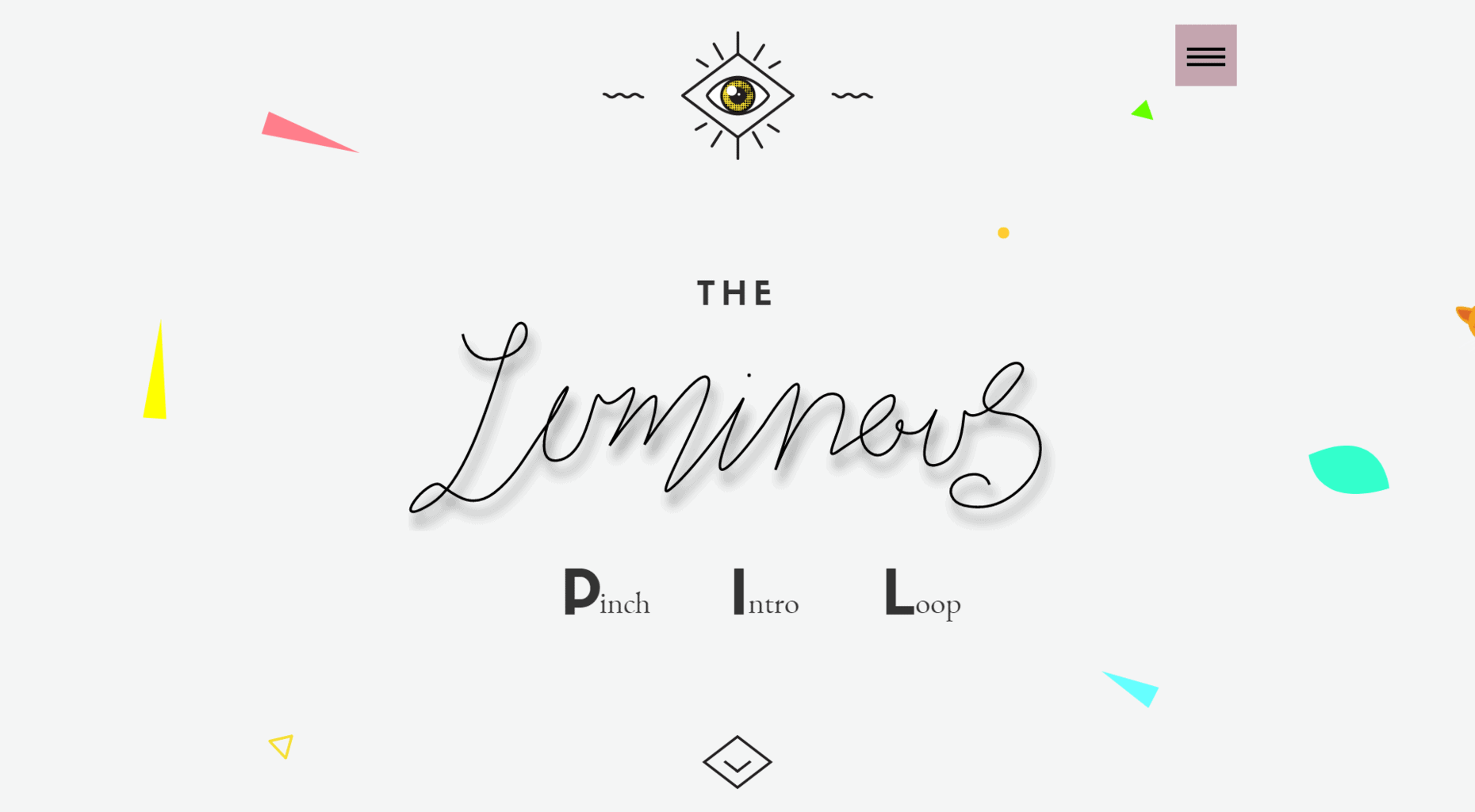
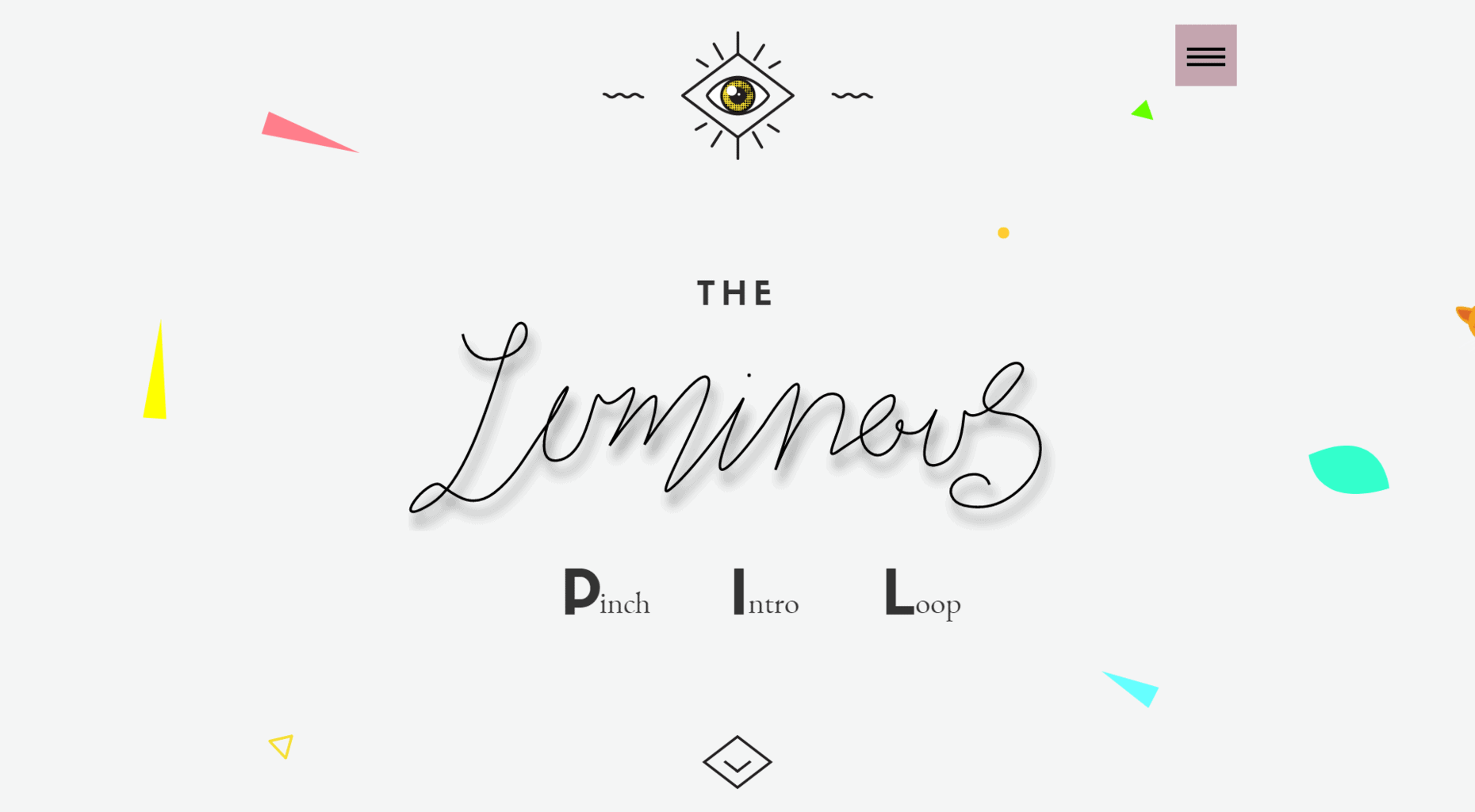
Pozwala to na stworzenie głębi przestrzeni 3D poprzez rozmieszczenie i wykorzystanie elementów 2D. Dwa dobre przykłady to My Mortgage Hub i Luminous.


"*" wyświetla wymagane pola
Elementy, które się pokrywają
W poprzedniej części zobaczyliśmy, jak można stworzyć głębię za pomocą różnych warstw i cieni. Innym sposobem na zabawę z projektowaniem 2D jest nakładanie na siebie elementów.
W pewnych okolicznościach możesz zmienić właściwości fizyczne swoich elementów. Elementy tła znajdują się wtedy przed elementem pierwszego planu. Efekt ten może być zamierzony, ale może też prowadzić do dezorientacji.

W The Stylist Group znajdziemy dobrze posegregowane podejście.

Podczas nakładania obiektów należy upewnić się, że żadna z treści nie zostanie utracona, a wszystkie teksty pozostaną czytelne. Możesz zaimplementować ten styl wspaniale z pomocą CSS Grid.
Interaktywne elementy stron internetowych
Innym sposobem na zniwelowanie dystansu pomiędzy odwiedzającymi a obsługą witryny jest zastosowanie elementów interaktywnych.
To nie musi być skomplikowane. Pierwsze pytanie brzmiałoby: Co jest ważne dla twojej grupy docelowej? Zaproponuj ankietę, dzięki której dostosujesz swój produkt do preferencji grupy docelowej.
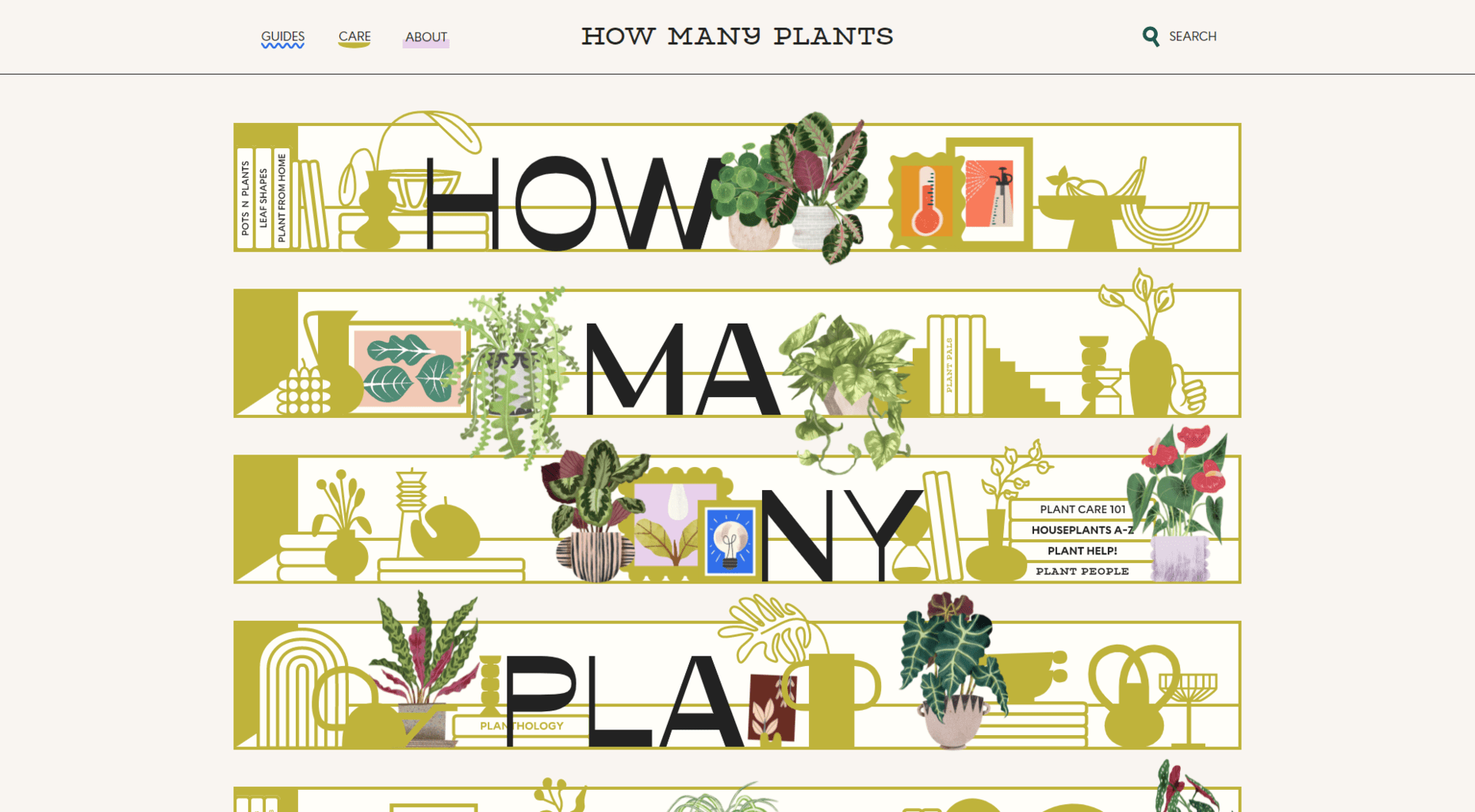
Elementy interaktywne mogą mieć jednak również charakter humorystyczny i nie oferować żadnych korzyści jak w przypadku witryny How Many Plants. Tutaj wskaźnik myszy zamienia się w konewkę i można najechać nim na rośliny.

Jasne i wyraźne wezwanie do działania
Oto kolejny trend w projektowaniu stron internetowych, który dotyczy doświadczeń użytkowników. W przyszłości wezwania do działania powinny być jasne i widoczne. Przyciski również pozostają dość duże i masywne, tak że bez problemu możemy do nich sięgnąć na urządzeniach mobilnych.

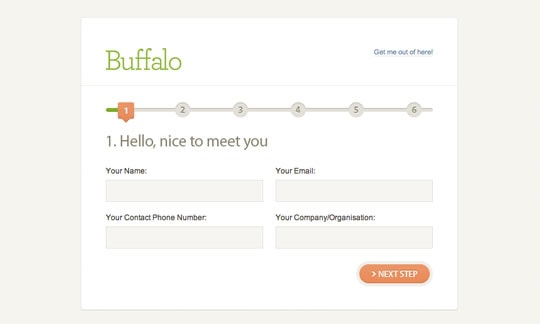
Formy progresywne
Ten trend w projektowaniu stron internetowych służy również doświadczeniu użytkownika. Formularze progresywne to formularze, które zostały podzielone na kilka, jasnych kroków. Dzięki nim użytkownicy nie rezygnują od razu, gdy widzą większe formularze.
Po wprowadzeniu niektórych informacji, trudniej jest również pozostawić poczynione postępy niż wypełnić formularz.

Koncepcja i strategie dla Twojej strony internetowej
Show donʼt tell
Zasada, którą znam od dawna w dziedzinie kreatywnego pisania, będzie miała również wpływ na projektowanie stron internetowych w przyszłości. Zgodnie z zasadą "show don't tell" sprawiasz, że Twoja marka lub produkt są zrozumiałe poprzez strukturę i wykorzystanie elementów wizualnych. Zamiast żonglować dużą ilością słów, dajesz swojej grupie docelowej znać, co oferujesz i kto za tym stoi poprzez wygląd i styl. Jeśli zrobisz to skutecznie, wyeliminujesz potrzebę dużej ilości tekstu, a Twoja strona stanie się łatwiejsza w zarządzaniu i innowacyjna.

Często podążamy za tą koncepcją z Scrollytellingiem. Tutaj opowiadamy historie, które rozwijają się zarówno obrazowo, jak i słownie — przypominając cyfrową podróż przez stronę internetową.
Wykorzystanie pełnoekranowych filmów wideo wspiera wizualną reprezentację Twojej marki: opowiadasz historię o swojej marce lub produkcie bez użycia słów.
Google stworzyło atrakcyjną stronę internetową, aby wyjaśnić i przyciągnąć Przewodniki lokalne. Podkreśla każdy krok za pomocą animacji i wyjaśnia w zrozumiały sposób, jakie działania są możliwe.
Pozytywny design z humorystycznym akcentem
Po dwóch latach niepokojących wiadomości szukamy równowagi. Projektowanie stron internetowych staje się coraz bardziej humorystyczne i lekkostrawne. Nawet rzekomo poważne firmy mogą skupić się na pozytywnym wzornictwie.


Małe niespodzianki sprawiają, że uśmiechamy się podczas naszej podróży po sieci. Na przykład w Luminous odwiedza nas nieśmiały kot, który zerka z prawej krawędzi ekranu.

Lokalne SEO
Jeśli Twoja marka posiada fizyczny sklep, trzymaj się słów kluczowych i treści, które są związane z otoczeniem. W ten sposób zostaniesz znaleziony i wymieniony w wyszukiwaniu "usługa XY w pobliżu mnie".
Lokalne SEO istnieje już od dłuższego czasu. Początkowo było jednak używane głównie na pulpicie. W międzyczasie odgrywa również ważną rolę w urządzeniach mobilnych. Przewodnik Lokalnego SEO oferuje kompleksowy wgląd.
Więcej trendów w projektowaniu stron internetowych 2022
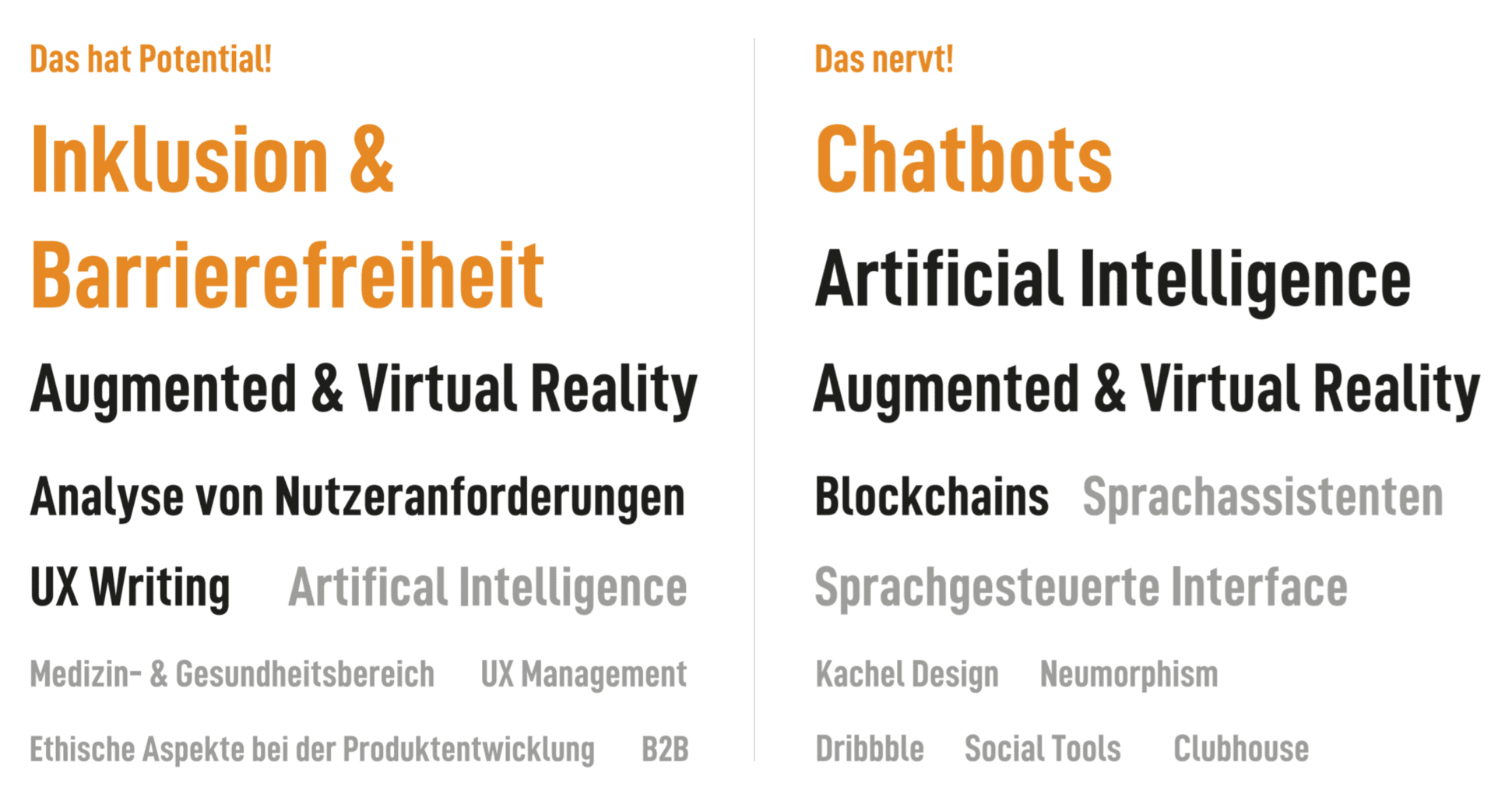
Według ankiety przeprowadzonej przez GermanUpa, chatboty, sztuczna inteligencja i AR/VR znajdują się na szczycie listy najbardziej irytujących trendów. Zwłaszcza w przypadku nowych technologii powinieneś zawsze brać pod uwagę, dla kogo projektujesz stronę. W zależności od grupy docelowej może warto zrezygnować z niektórych trendów w projektowaniu stron internetowych.

Stare, ale jare: Trendy, które pozostaną
Co nas czeka w 2022 roku:
- Zawartość spersonalizowana
- Tryb jasny i ciemny
- Minimalizm
- Dostępność
- Projektowanie zorientowane na użytkownika
- Optymalizacja prędkości strony
- Mikrointerakcje
- Mega Footers
Pytania dotyczące trendów w projektowaniu stron internetowych 2022
Masz pytania dotyczące trendów w projektowaniu stron internetowych 2022? Zapraszamy do komentowania. Chcesz być informowany o nowych artykułach dotyczących WordPress i Webdesign? Obserwuj nas na Twitterze, Facebooku, LinkedIn lub poprzez nasz newsletter.
