Wiele osób interesuje się formatem obrazu WebP, ponieważ łączy on zalety JPG i PNG. Jednocześnie jednak nie zastępuje on tych dwóch popularnych formatów obrazów. WebP powinien być jednak szczególnie przydatny w przypadku WordPressa z wieloma obrazami. W tym artykule wyjaśniamy, dlaczego tak jest.
W dzisiejszym świecie coraz ważniejsze jest, by doświadczenie użytkownika w grupie docelowej było tak przyjemne i łatwe, jak to tylko możliwe. Ludzie są wzrokowcami i często szybciej i lepiej przyswajają informacje, które widzą. Szybkie spojrzenie na billboard, przewinięcie strony głównej, zanim za pięć minut przyjedzie autobus. Wszyscy znamy takie sytuacje.
Ponieważ obrazy stanowią zazwyczaj ponad połowę przestrzeni dyskowej strony, jest tu spory potencjał optymalizacyjny.
Teraz kilka dodatkowych faktów o WebP zanim przejdziemy do tematów.
- WebP obsługuje format wideo VP8, który jest odpowiedni dla małych animowanych obrazów, na przykład takich, jakie znamy z GIF-ów.
- Maksymalny rozmiar obrazu w formacie WebP wynosi 16 383 x 16 383 pikseli.
- Możesz także skalować obraz WebP w górę lub w dół, podobnie jak pliki SVG, ale wiele z nich nie pozwala na to ze względów bezpieczeństwa.
"*" wyświetla wymagane pola
Różnice w PNG i JPG
WebP i PNG
Obrazek WebP jest do ok. 25-30% mniejszy niż PNG, bez utraty jakości. Jednocześnie tła mogą być nadal przezroczyste. Różni się to jedynie w zależności od samego obrazu, głębi obrazu, szczegółów, przestrzeni barw itp. Ze względu na mały rozmiar pliku, format WebP ma wyraźną przewagę pod względem wydajności.
Na podstawie tych dwóch obrazów można stwierdzić, że obraz WebP jest o 30,1% mniejszy niż wersja PNG. Wybrałem tutaj metodę bezstratną i celowo ustawiłem suwak jakości na 80%. Pozostałe 20% ze 100% prawie nigdy nie jest widoczne, więc 80% jest w zupełności wystarczające dla aplikacji online.
Wady formatu PNG
PNG nie nadają się do zdjęć, ponieważ tworzą znacznie większy plik obrazu. Format PNG jest najczęściej używany do zrzutów ekranu, ponieważ komputery zapisują obrazy jako PNG. Ponieważ zrzuty ekranu są często połączeniem obrazu i tekstu.
PNG jest używany na przykład do obrazów, które wymagają przezroczystego tła. To sprawia, że format ten jest bardzo uniwersalny i popularny w projektowaniu graficznym, gdzie często spotyka się wiele elementów.
PNG jest dostępny w formatach PNG 8 i PNG 24. PNG 8 wykorzystuje głębię kolorów 8 bitów i maksymalnie 256 kolorów. PNG 24 korzysta z 24-bitowej głębi kolorów i może mieć do 16,7 miliona kolorów. W ten sposób PNG 24 jest porównywalny z formatem JPEG. Kontynuujmy więc z formatem JPG:
Format obrazu JPG
W bezpośrednim porównaniu z JPG obraz WebP jest mniejszy o około 25 do 35% - mimo tej samej jakości obrazu. Nie ma tu nic do powiedzenia między dwoma kandydatami: JPG i WebP - WebP jest po prostu lepszym wyborem.
Na podstawie tych dwóch obrazów można stwierdzić, że obraz WebP jest o 24,7% mniejszy niż wersja JPG. Ustawiłem jakość wersji JPG na "Wysoka".
Format JPG jest odpowiedni, jeśli możesz pogodzić się z utratą jakości i jeśli ostrość oraz szczegóły nie są ważne. Format ten jest często używany dla obrazów bogatych w kolory, ponieważ kompozycja JPG pozwala na przedstawienie wielu kolorów i gradacji.
Mała uwaga: To, jak obrazy ostatecznie wyglądają na ekranie, zależy od wielu czynników: na przykład od rozdzielczości ekranu (HD, QHD, UHD/4K, 8K itd.), ustawień ekranu, takich jak sRGB, Adobe RGB, odpowiedniego trybu wyświetlania monitorów, a także od urządzenia końcowego, za pomocą którego oglądasz obrazy. W ciągu ostatnich kilku dni sam miałem problem z tym, że moje zdjęcia wyglądały inaczej na moim ekranie i na stronie internetowej.
Przestrzeń/głębokość kolorów
Tutaj sprawa nieco się komplikuje. WebP opiera się na algorytmie stratnej kompresji wideo VP8, z kompresją do 24 bitów i maksymalnym rozmiarem 16 383 x 16 383 pikseli. Dlatego też zawsze ma głębię kolorów wynoszącą 24 bity, podobnie jak JPG. Głębia kolorów PNG waha się od 8 do 48 bitów, przy czym ta ostatnia nie ma większego sensu ze względu na duży rozmiar pliku,
Jako VP8 bitstream, bezstratne generowanie obrazów WebP działa tylko z 8-bitowym formatem obrazu - znanym też jako YUV420.
Podział formatu YUV420: Przyjrzyjmy się najpierw, w jaki sposób monitor domyślnie wyświetla obraz: Każdy kolor może być reprezentowany przez trzy kolory (tzw. model RGB), tj. czerwony, zielony i niebieski.
Każdy kolor z osobna - tzn. czerwony, zielony i niebieski - może być zapisany na komputerze w 1 bajcie (8 bitów). Tak więc JEDEN piksel w monitorze ma 3 bajty (każdy bajt zawiera informacje o odpowiednim kolorze czerwonym, zielonym i niebieskim).
Oko ludzkie jest bardzo wrażliwe, jeśli chodzi o jasność, ale mniej wrażliwe na kolory i ich gradację. Tak więc termin YUV składa się z Y = luminancja (jasność) i U i V oznacza chrominancję (kolor). YUV jest zatem jak RGB, z którym kolor jest reprezentowany.
Ale po co nam to w ogóle jest potrzebne?
Ponieważ rozmiar pliku jest tutaj ważny. W modelu RGB musimy użyć 3 bajtów (24 bity), aby zapisać jeden kolor. Natomiast w przypadku YUV rozmiar jest o połowę mniejszy ze względu na sposób obliczania, a następnie przechowywania danych. Jest to skomplikowane, ale myślę, że w tym momencie informacje są wystarczające i wnoszą trochę jasności.
Wsparcie/Support
Statystyki pokazują, która przeglądarka jest najczęściej używana przez które "urządzenie końcowe", takie jak komputer, tablet czy smartfon. Ponieważ WebP nie jest obsługiwany przez wszystkie przeglądarki, należy na to uważać.
Oczywiście można zauważyć, że "urządzenia mobilne" są bardziej w centrum uwagi, co wyjaśnia też, dlaczego w smartfonach zapewniono lepsze wsparcie dla WebP. Dlatego przyjrzyj się swoim statystykom użytkowników i sprawdź, z jakiej przeglądarki i z jakiego urządzenia otrzymujesz najwięcej odwiedzin.
Poniższa lista pokazuje, które wersje przeglądarek, na których urządzeniach końcowych można już korzystać z WebP.
Aktualne wsparcie dla przeglądarek desktopowych
- Firefox od wersji 65.xOpera od wersji 39.xChrome od wersji 23.xEdge od wersji 17.xInternet Explorer od wersji 11.x
Aktualne wsparcie dla urządzeń mobilnych
- Android Browser od wersji 5.6 (Chromium 67)Android Chrome od wersji 73.xOpera Mini wszystkie wersjeOpera Mobile od wersji 12.xAndroid Firefox od wersji 66.xInternet Explorer Mobile od wersji 11.x
WebP VP8 (obrazy animowane)
- Google Chrome (Desktop i Android) od wersji 32.xMicrosoft Edge od wersji 18.xFirefox od wersji 65.xOpera od wersji 19.x
Obecnie nie udało mi się znaleźć obsługi WebP w innych przeglądarkach i urządzeniach.
Wymagania dotyczące WebP w WordPressie
Jak na razie nic, ale... Niestety, zła wiadomość jest taka, że WordPress nie obsługuje obecnie samodzielnie obrazów WebP. Dlatego teraz przechodzimy do następnego punktu.
Sposoby włączenia WebP do WordPress :
- Korzystanie z witryny Plugin
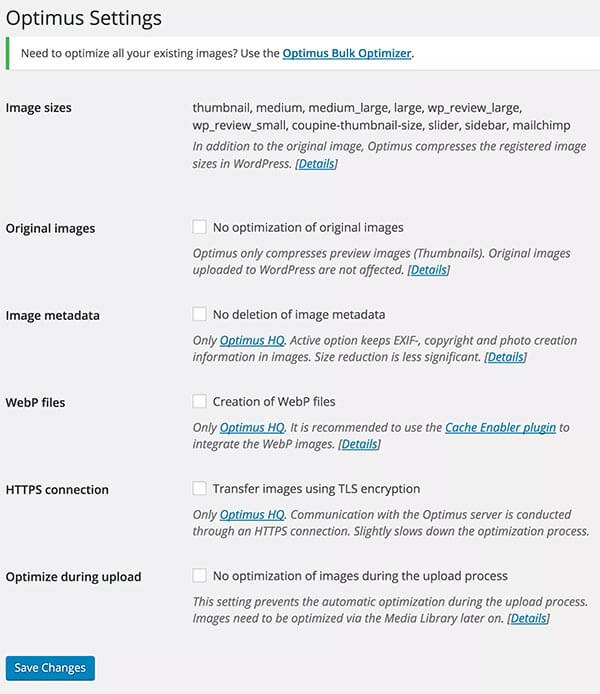
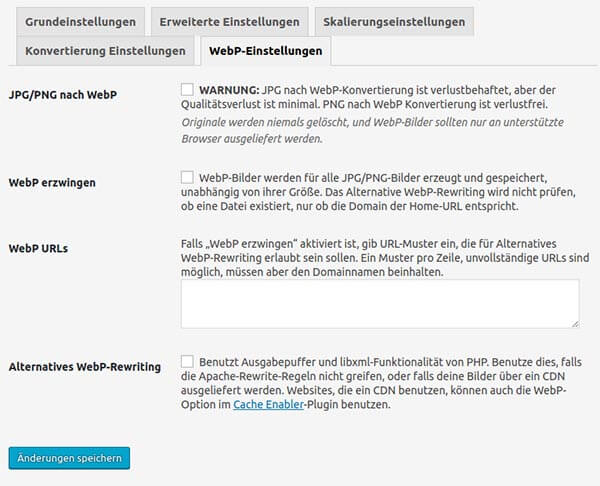
Można na przykład użyć programów Plugins ShortPixel (wersja bezpłatna), Optimus (wersja płatna) lub EWW Image Optimizer (wersja bezpłatna).

Niestety, WebP jest obsługiwane tylko przez płatną wersję Optimusa. Przy okazji, ponieważ Raidboxes ma już zintegrowane buforowanie po stronie serwera, nie potrzebujesz wtyczki „Cache Enabler”, którą poleca Optimus.

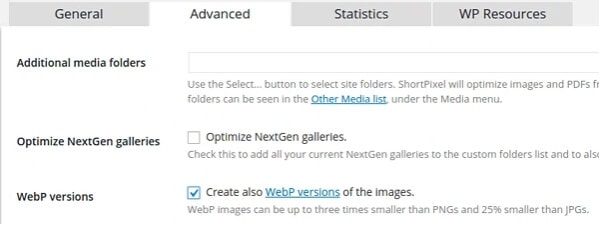
W ShortPixel możesz zaznaczyć pole, jak widać powyżej. Ale przed tym, zresetowałbym wszystkie obrazy, które masz do oryginału, a następnie zoptymalizował je wszystkie na raz za pomocą Plugin . W tym samym czasie powinieneś również zobaczyć, że masz różne typy plików swoich obrazów.

- Dokonaj poprawek w .htaccess strony WordPress
Niektórzy hostingodawcy celowo zablokowali możliwość zmiany pliku .htaccess ze względów bezpieczeństwa. Jeśli korzystasz z hostingu na serwerze Apache, możesz wprowadzić następujące zmiany:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
A na Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^/wp-content/.+\.(png|jpg)$ { add_header Vary Accept; try_files $uri$webp_ext $uri =404;
Nawiasem mówiąc, witryna Raidboxes już domyślnie obsługuje tę regułę przepisywania.
Gdzie mogę ją znaleźć?
Plik ten można znaleźć na serwerze internetowym, na którym zainstalowano WordPressa. Katalog główny to główny katalog, w którym znajduje się domena na danym hostingu. Jeśli nie możesz go zobaczyć, musisz ustawić "maskę zdalnego pliku" na -la, abyś mógł zobaczyć także ukryte pliki. Oczywiście, zakłada to, że masz prawa dostępu lub nawet sam hostujesz i używasz programu FTP, takiego jak FileZilla.
Jest jeszcze trzeci - nieco skomplikowany - sposób, by dodać coś do pliku function.php motywu WordPressa, tak by domyślnie można było przesyłać obrazy w formacie WebP. Możesz przeczytać, jak to działa w tym artykule.
Dla kogo WebP jest odpowiedni?
Zasadniczo WebP jest przydatny dla każdej strony internetowej. Format ten jest oczywiście szczególnie odpowiedni dla witryn zawierających wiele obrazów. Na przykład dla witryn fotografów, którzy chcą zachować jak najwyższą jakość obrazu, ale nadal przywiązują dużą wagę do szybkiego czasu ładowania. Ale inni użytkownicy WordPressa, tacy jak kreatywni profesjonaliści lub ci, którzy mają coś do pokazania w formie wizualnej, powinni również zrobić wszystko, co w ich mocy, aby uczynić doświadczenie użytkownika tak przyjemnym, jak to tylko możliwe.
Wnioski dotyczące WebP i WordPressa
Niestety, WebP nie jest jeszcze powszechny, w przeciwieństwie do JPG i PNG, ale z pewnością stanie się coraz ważniejszy w przyszłości. W końcu WebP może poprawić wydajność Twojej strony internetowej, a tym samym doświadczenie użytkownika i zadowolenie Twojej grupy docelowej.
Wtyczka: tak czy nie?
Istnieją świetne wtyczki, które wykonują za ciebie pracę związaną z obsługą WebP i optymalizują twoje obrazy. Osobiście używam do tego celu wtyczki Optimus. W przeciwnym razie na pewno warto rozważyć dołączenie go do strony w postaci kodu, zwłaszcza że zaoszczędziłbyś sobie jeszcze jednej wtyczki. Ogólnie rzecz biorąc, dobrze jest użyć do tego celu odpowiedniej wtyczki.
Mam nadzieję, że artykuł się podobał i czekam na Wasze opinie!
Twoje pytania dotyczące WebP i WordPressa
Masz pytania do Stefana? Zachęcamy do komentowania. Chcesz być informowany o nowych artykułach na temat marketingu internetowego? Obserwuj nas na Twitterze, Facebooku, LinkedIn lub za pośrednictwem naszego Newslettera.
