We all know about badges, rewards and the like. But what is gamification mean and what is it not? Which gamification elements can you use on your website? What should you keep in mind? And what successful examples of gamification can you find on the web?
What is gamification?
For some reason, the myth that everything can be gamified persists today. Colorful badges and constantly flashing rewards don't suit every brand and target group, however.
Gamification, like everything else on your website, must fit with the corporate identity of the company. Gamified elements can, of course, consist of badges and rewards. But there are countless other ways to successfully integrate gamification on your website.
Gamification is closely related to user experience design. If you use gamification, it doesn't necessarily have to be visually obvious. Gamification is rather to be understood as a concept. Or as a strategy in which we analyze the existing processes and make them more attractive for users by adding game mechanics.
"*" indicates required fields
How does gamification work?
Gamification is a derivative of game design. It's important that players stay engaged and don't lose interest - and gamification keeps them interested. Simply put, those who play usually have fun doing it and even forget about the time. Raph Koster goes deeper into this topic in his book,Theory of Fun for Game Design.
The goal of gamification is simple: to present processes in a way that makes them fun to perform and motivates your users to continue. Or at least arouse some kind of curiosity in them. Note, however, that it is usually not useful to keep your target group busy for hours.
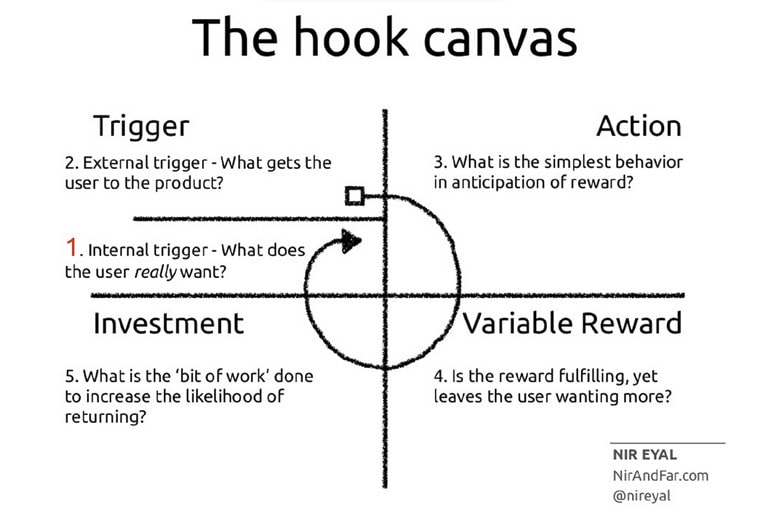
Product designer Nir Eyal writes in his book "Hooked: How to Build Habit-Forming Products" about what he calls the Habit Loop. The theory behind it: Processes should be fun and not viewed solely as a task. According to Nir Eyal, we spend more than 40 percent of our time performing recurring processes. Therefore, try to turn the processes on your website into pleasant habits.
To illustrate this, Nir Eyal has divided the Habit Loop into four steps:

Trigger
Triggers are emails, notifications or call-to-actions on your website. Key questions are to ask including what brings the person to your product? And what does the person really want? Always try to understand what your target group wants at any given time.
Action
Action is the action performed. This can be simple, such as a login or sign up. Or more complex actions like collecting likes or adding to the favorites list. The question is what is the simplest behavior in anticipation of a reward?
Variable reward
Variable rewards can be classic rewards, but they don't have to be. Anything that adds value to your target audience can be packaged as a reward. If you provide qualitative information, for example. Always ask yourself whether the reward is fulfilling? and does it make you want more?
Investment
The more someone has invested, the less that person wants to give up what they have invested. A simple example: a user has created several boards on Pinterest . They will probably keep their account and continue to prefer it over similar platforms in the future. Pinterest The central question of this phase: What is being done to increase the likelihood of this person returning?

We find a similar psychological model with forms: If a person has already invested time in filling out the form, they are less likely to abandon the process. That is why we often find payment details only in the last step of a form.
Gamification elements in web design
Progress
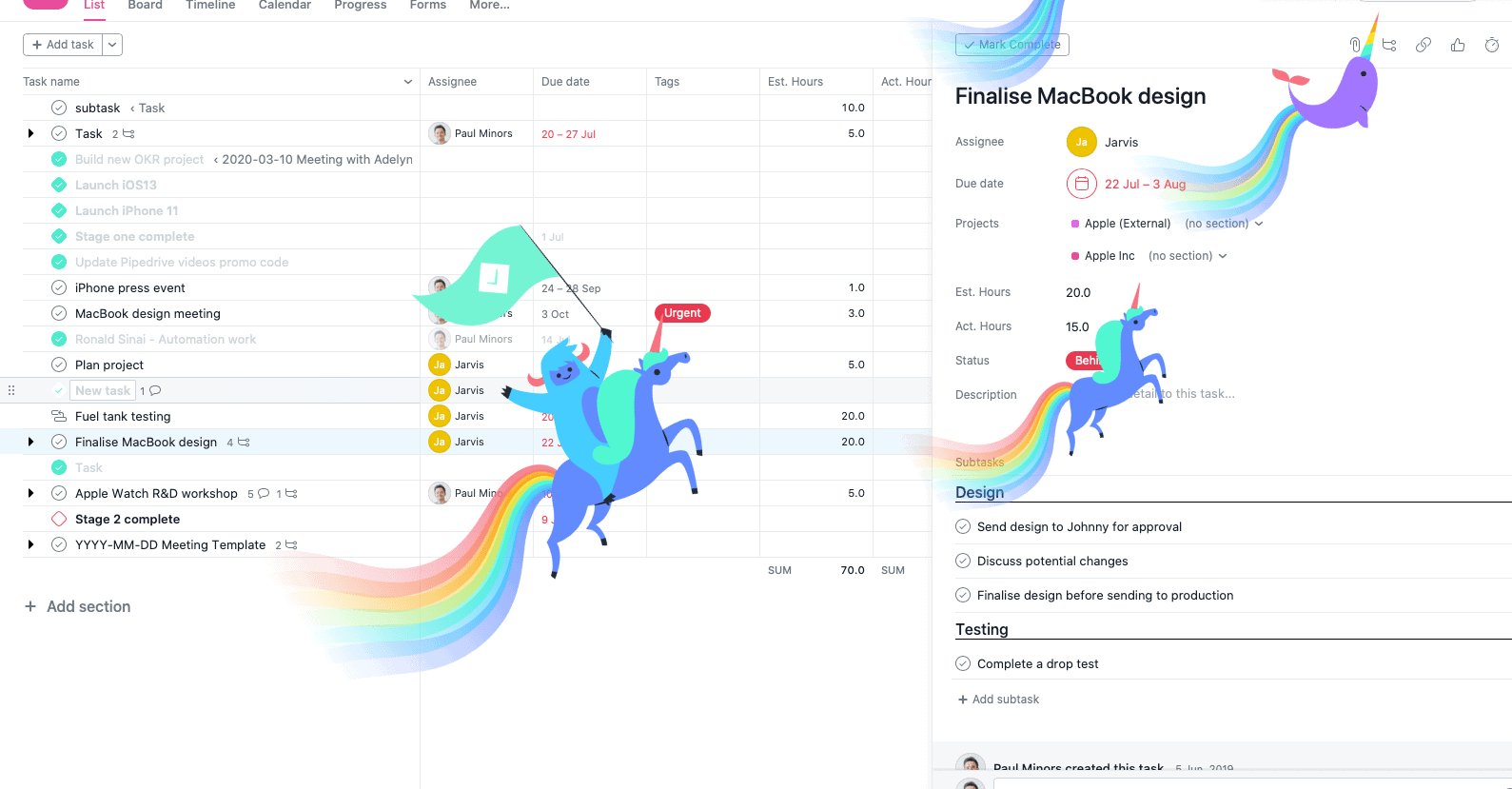
It's important that a user's progress is shown. They usually want to achieve a certain goal. Project management tools like Asana use these elements:

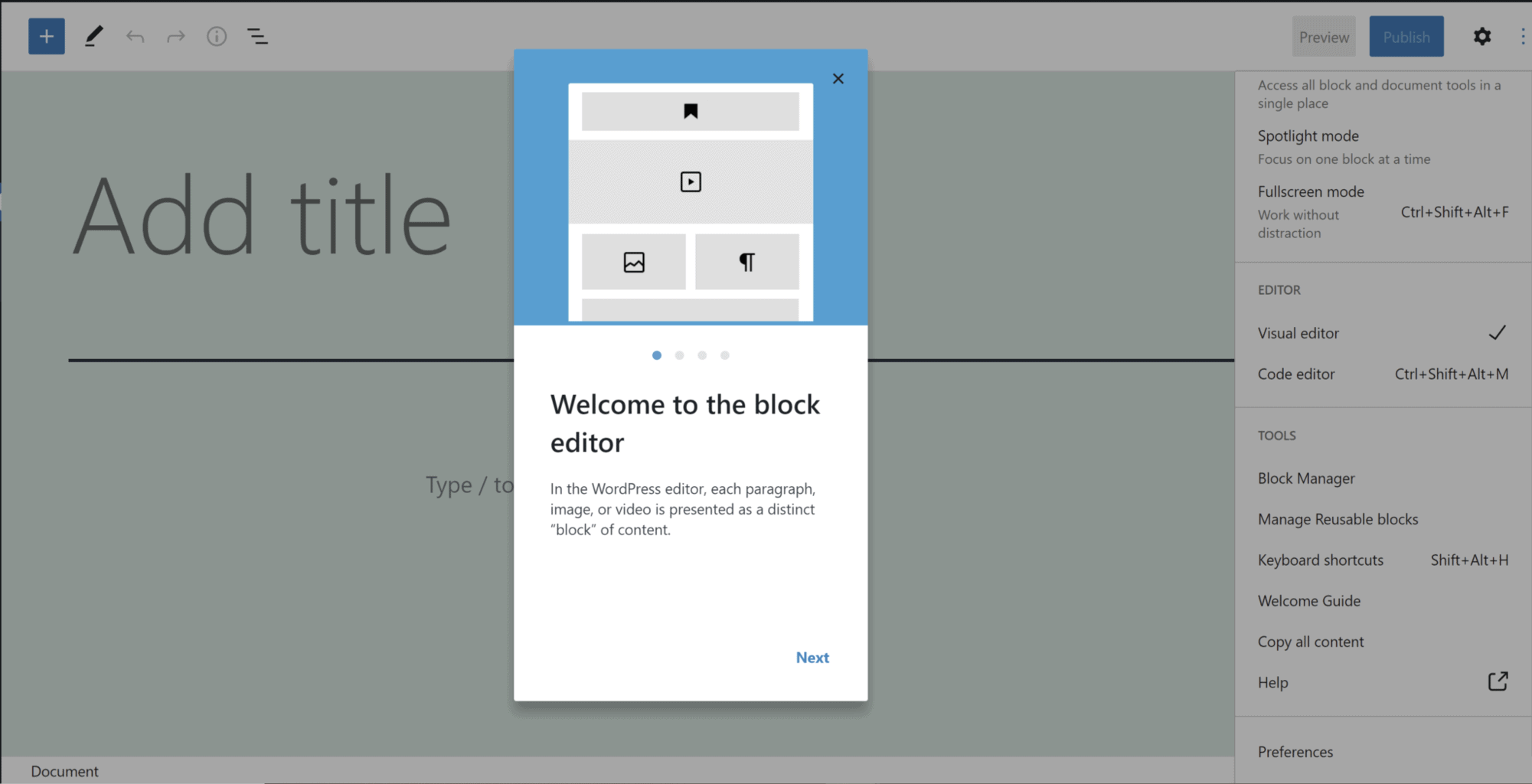
Advances are also often used when a program/website has new features that users don't yet know about. In this way, users learn about the latest features quickly and easily – as in the example of WordPress Block Editor:

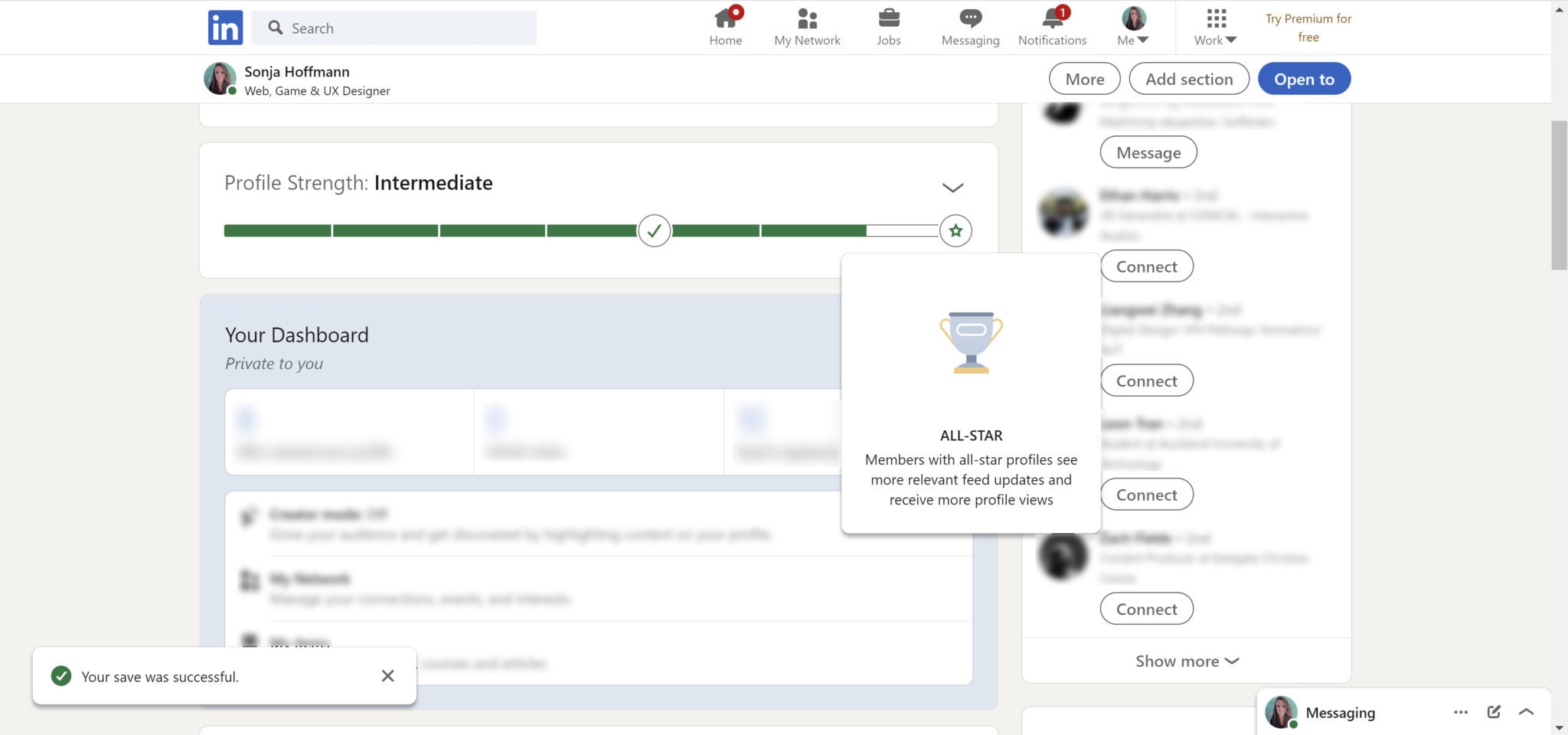
In many cases, onboarding elements are closely linked to rewards. On LinkedIn for example, members are rewarded for completing their profile with relevant feeds:

Rules of the game
This doesn't necessarily mean the rules of the game as we know them from parlor games. Rather, they are conditions that users get to know. This includes, for example, which actions they have to fulfil in order to receive certain rewards.
It's important that your rules are consistent. Otherwise, users will lose trust and your website will lose credibility.
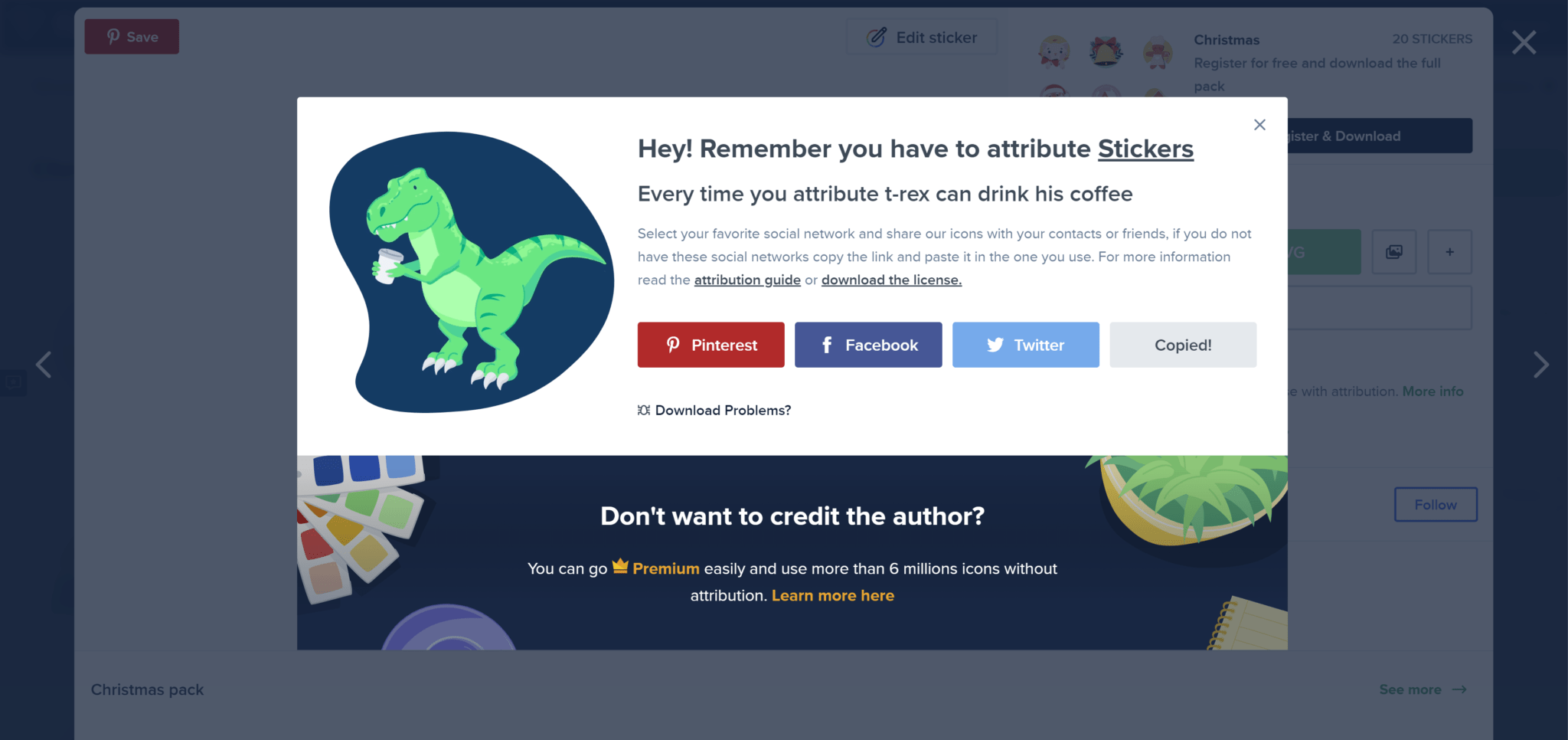
Flaticon provides an example here: the bureaucratic task of crediting is loosened up and rewarded at the same time. If you copy the link, the illustration changes and the T-Rex can drink his coffee. There are various illustrations so users have to download a few icons before boredom sets in.

Competition
Competitions between users can increase participation and product lifetime and also provide variety and incentive. Furthermore, social aspects play a role here. As a user, you no longer feel alone, but part of a whole.
Social aspects
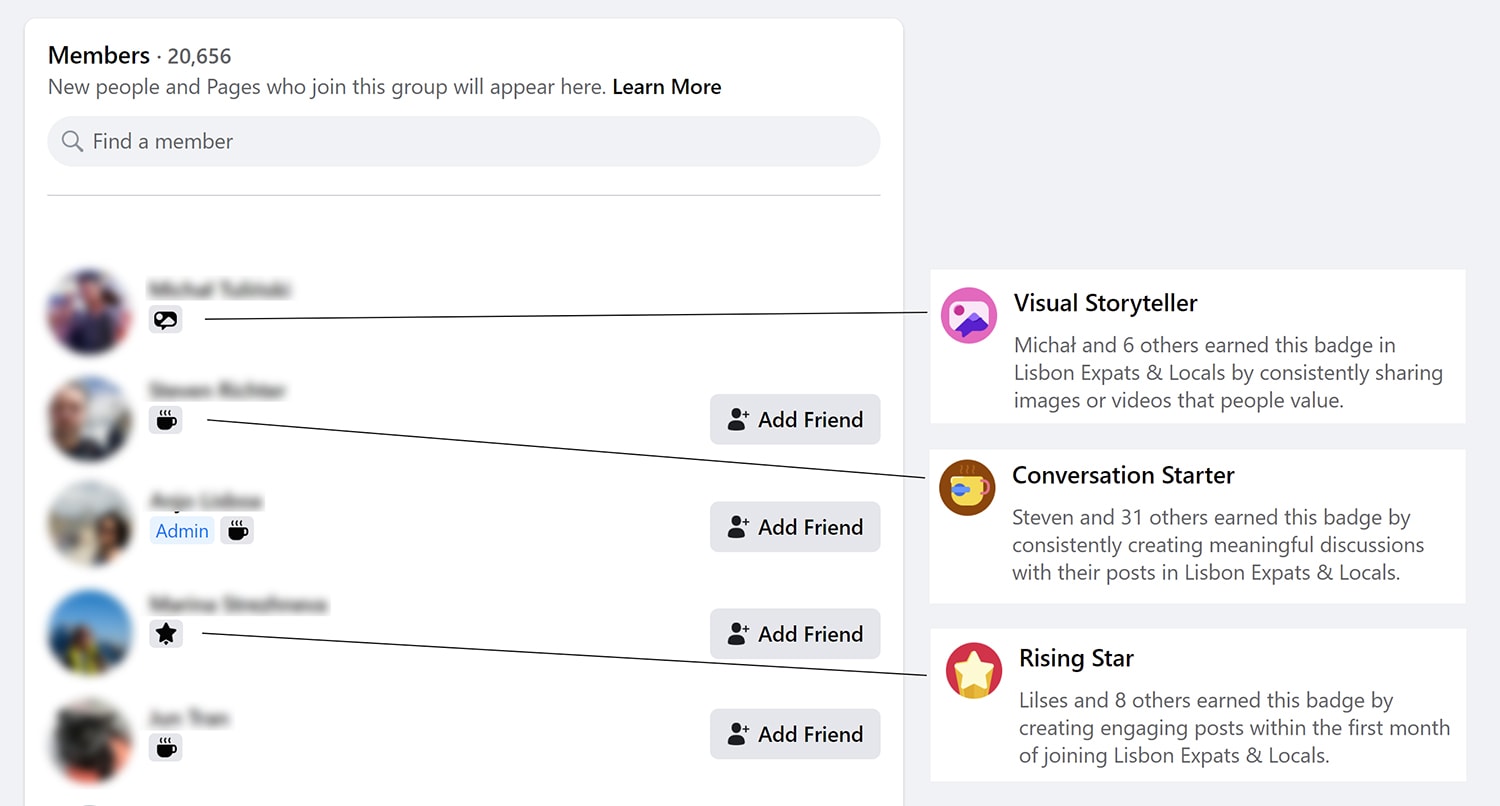
The opportunity to contribute individually postscan be made more attractive through gamification elements. Facebook uses gamification elements in a variety of ways. As a user:in, you can write postsor comment on those of others. And you will be awarded with different titles depending on your activity.

What you should avoid
Inappropriate point systems
When integrating a gamification strategy, make sure that point systems are only used when they make sense and offer added value.
Points are often either under- or over-qualified: if they're under-qualified, they lose meaning and the constant flashing of newly achieved points can lead to frustration. Ideally, you want gamification to make your users enjoy their visit to your website. And that they lose track of time. If a notification constantly flashes up – and it's even secondary – you're constantly taking your users out of their flow.
Overqualified points achieve a higher value than that which was intended for them. This leads to greater demand. It may likewise contribute to more users willing to cheat or hack the system to get points.
Inappropriate rewards
Rewards that appear at inappropriate times can have a negative impact on your visitors' motivation. Therefore, think carefully about how, why and when you use rewards.
Inappropriate communication
As mentioned earlier, your gamification strategy should fit your target audience and your business. Many users feel underchallenged if you use too many childish gamification elements.
Examples of gamification on the web
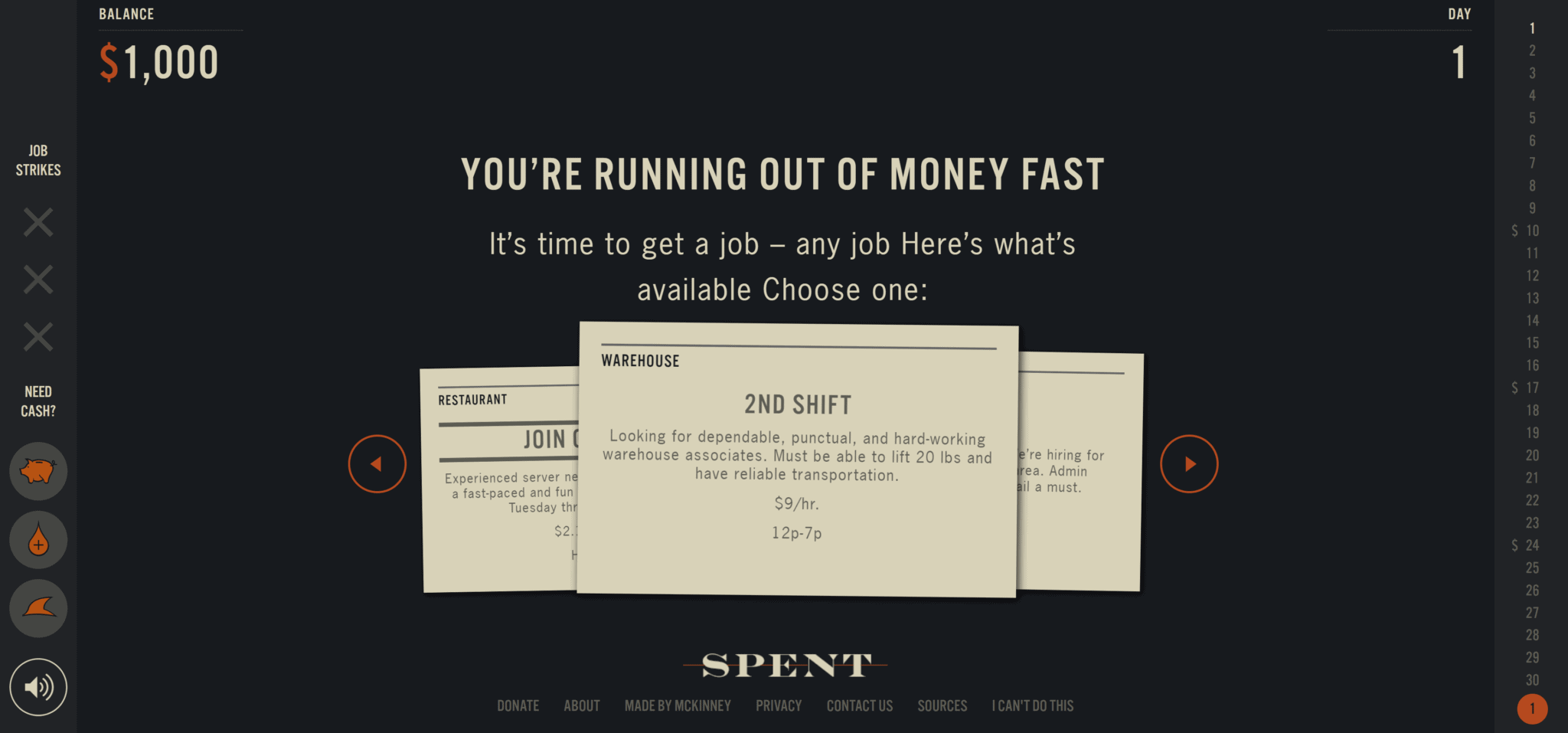
Learning through play
Especially in education, gamification elements are often used. The age of the target group is not the decisive factor. With the help of mini-games or gamification elements, recurring content can be consolidated and new content can be learned.
Another special feature of games is that users can safely test out different options and return to the starting point if they fail. They learn what consequences certain actions can have without experiencing real harm.
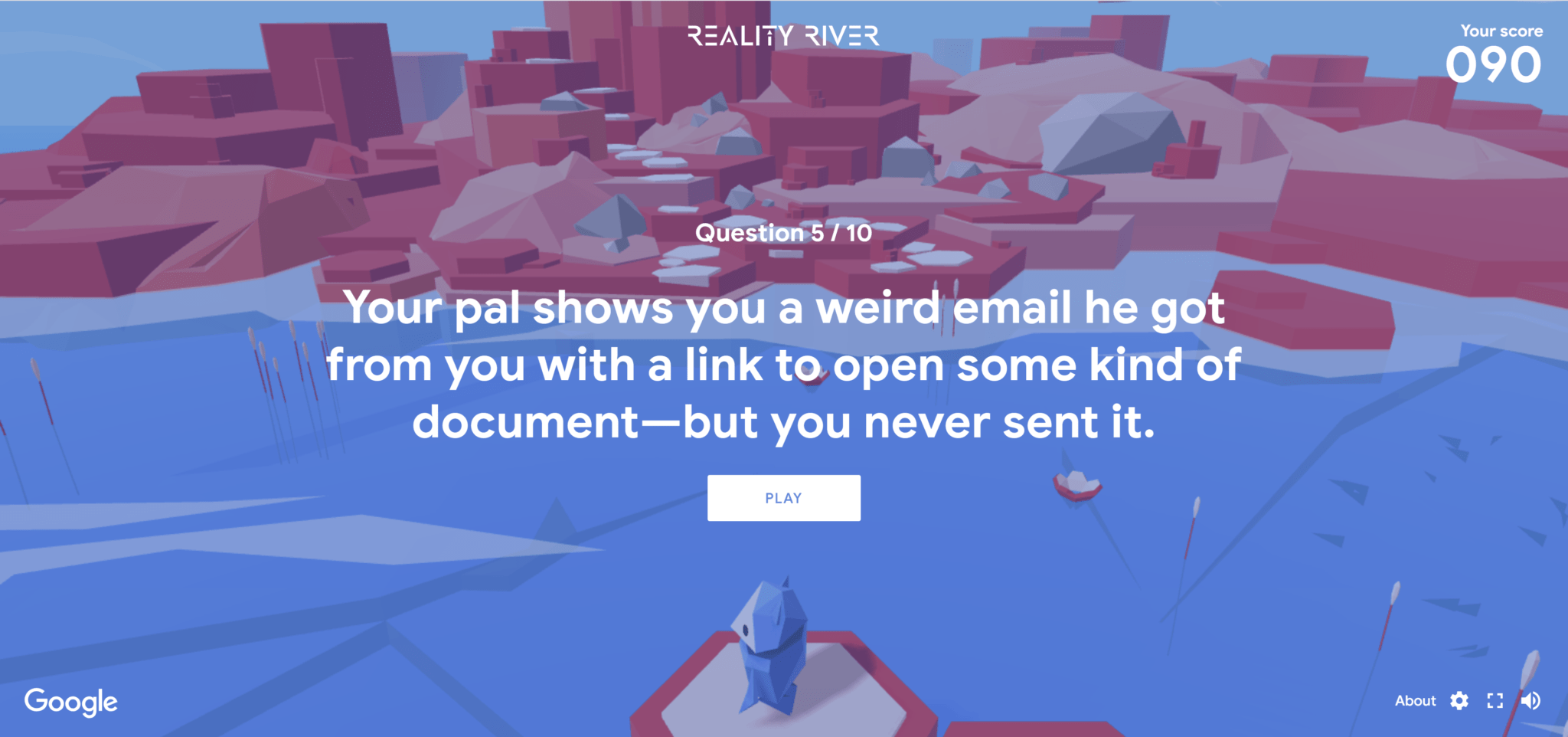
Google has developed the Be Internet Awesome game for its younger users . Here, users is confronted with various everyday situations from the World Wibe Web and learns to make the right decisions.

Mini-games
Mini-games are often used for marketing purposes. Here, the focus is on the fun and surprise factor. users is to be taken out of its everyday life. The mini-games are often used to convey additional information.



Some loyalty programs work in a similar way. McDonald's Monopoly and Lidl's collectible grocery shop, for example. Here there are rules of the game, investments, corresponding rewards and motivations.
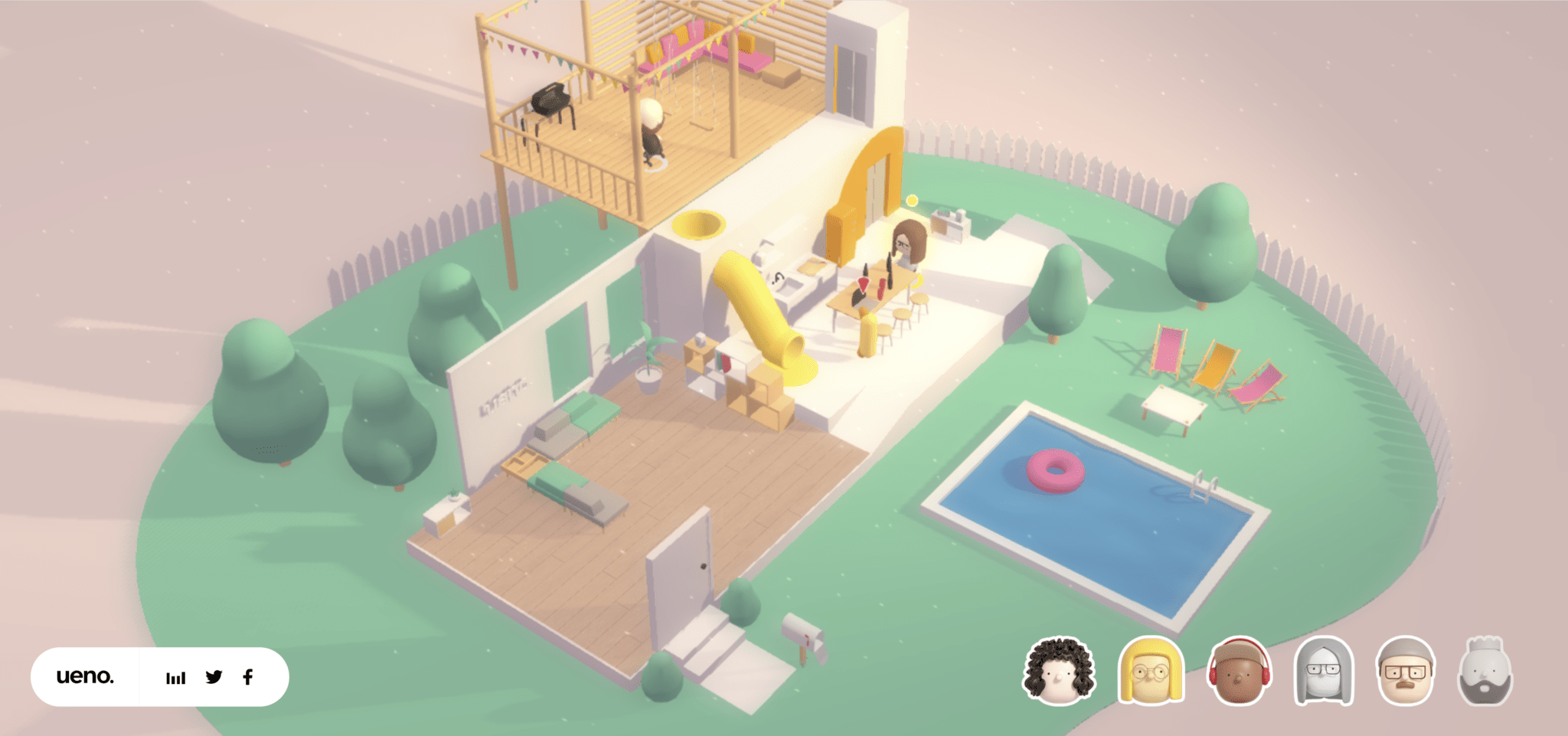
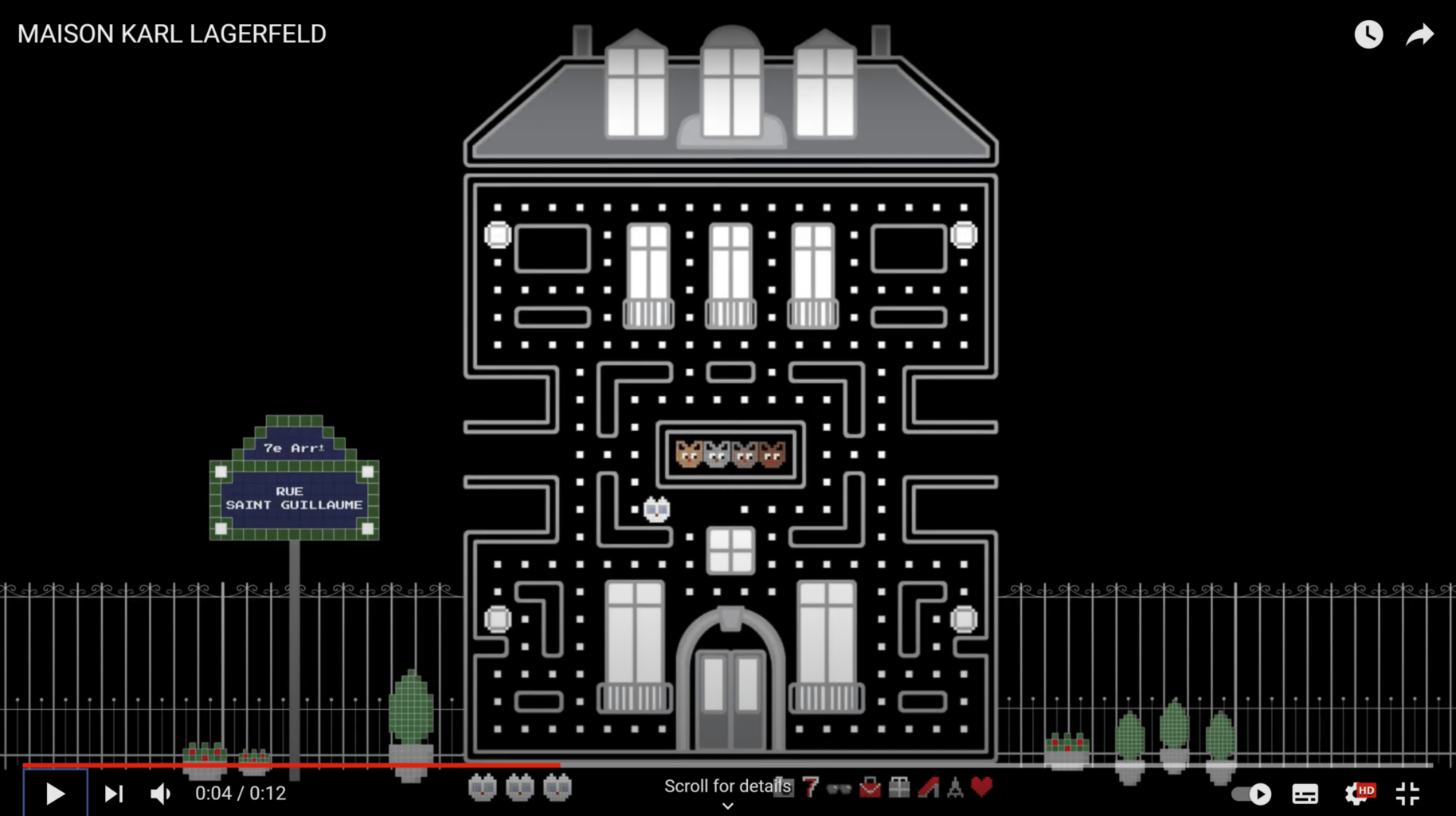
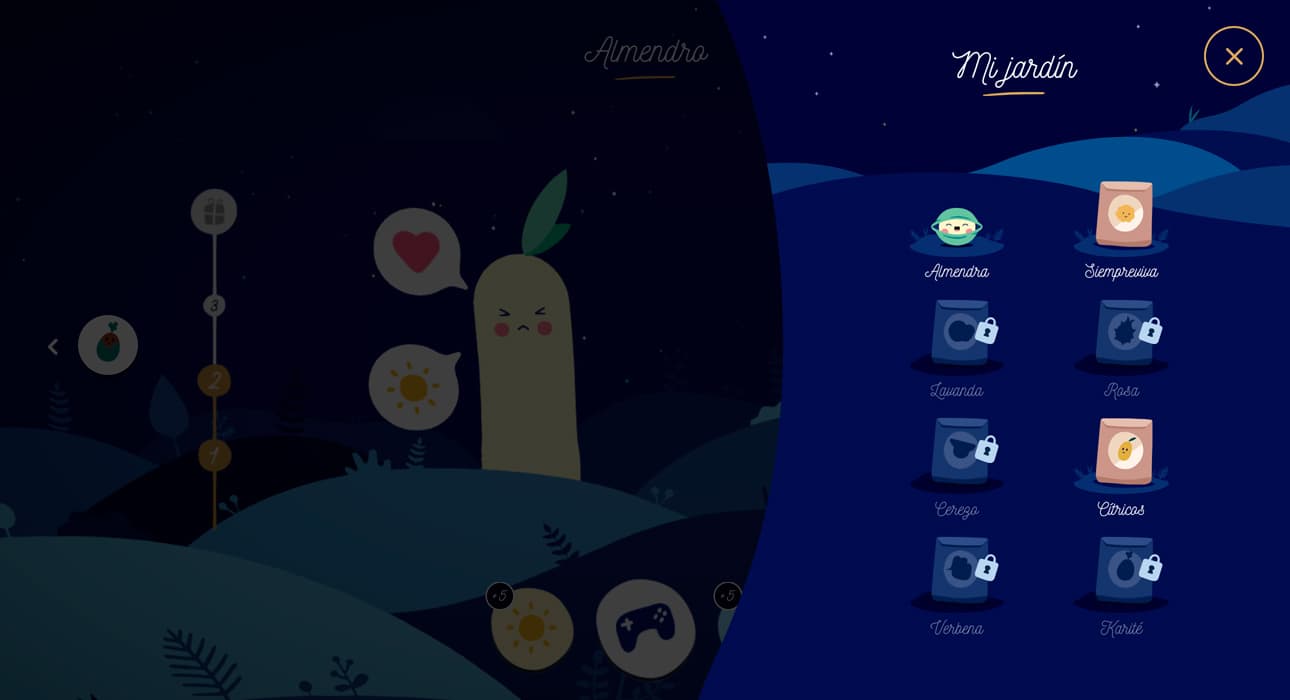
Storytelling
An impressive way to use gamification and games is to visualize stories, known as Storytelling. Unlike with written words, you involve your readers emotionally in the story.




Visual elements
The following examples have few actual gamification elements. They're visually designed to be reminiscent of games. You can use this to several effects: to present your brand in a playful way or to appeal to certain generations of users through nostalgia.



Gamification and WordPress
Now you've learned some gamification concepts that you can integrate on your website. In addition, there are WordPress tools that can help you integrate badges. For example, the gamification WordPress plugin BadgeOS. Have fun trying it out!
Further reading material
- UX Gamification Redefined
- Top 10 Gamification Elements in eCommerce
- 5 Examples of Great Gamification
- Theory of Fun for Game Design by Raph Koster
- Hooked: How to Build Habit-Forming Products by Nir Eyal
Your questions about gamification in web design
What questions do you have about gamification in web design? We look forward to your comments. Are you interested in current topics around web design and development? Then follow Raidboxes on Twitter, Facebook, LinkedIn or via our newsletter.
