How should the menu of your website be structured? Why is it easier for some website owners to get subscribers than others? What makes users fill out the form on your website or ignore it? As a designer, I've been grappling with questions around user interface design and web usability - you'll find the answers in this post.
What are UI Design Patterns?
User interface (UI) design patterns are libraries of usability problems that have already been successfully analysed and solved. However, these should not be adopted one-to-one. They do, however, provide a comprehensive basis for a harmonious user experience. UI patterns are there to facilitate and accelerate your workflow.
More tips on UX Design & Web Usability
As described in this article, good usability helps guide your users smoothly through your site , product or brand.
Formula for UI Design Patterns
How do you know which design patterns are appropriate for your website and how to use them correctly? Chris Bank has worked out the following approach in his e-book Mobile UI Design Patterns:
- Problem identification: What is the user trying to achieve on your website and what problems does he or she encounter? Try to formulate the problems in a single sentence.
- Solution approach: Have other designers already solved this problem? If so, how?
- Real-Life-Example: Look at examples and go through them as a user. Try to analyse what helped you to solve a certain task. Think about what made you think - or maybe even made you feel insecure.
- Outreach: Summarise the results of your analysis. How can you implement them on your website so that they offer visitors added value? Which design patterns should you avoid using? If you have a style guide, you should include your results in it.
4 Categories of UI Design Patterns
You can categorise 4 sections of UI Design Patterns, which I will briefly introduce to you in this section. Unfortunately, I will not be able to cover all UI design patterns. If you want to dig deeper into this topic, there are rather unlimited possibilities on the web. Some helpful resources on the topic of UI design patterns are:
1. Most common navigation elements
Navigation is one of the most important interaction elements for the user: it functions not only as a table of contents for your site, but also as an orientation aid. The fact that it is usually placed at the top or on the side originally had mainly hierarchical reasons. With the navigation, we show the user at a glance what he can do on our siteand where he is at the moment.
Thanks to years of practice, we have internalised this knowledge. So the trend towards minimalism does not have to stop at navigation. Design patterns are therefore quite customisable - or they even have to be individualised for your website, so that they work.

Castor et Pullex have followed UI pattern rules and still tailored them to their website: A navigation that is located in the upper right screen and becomes "sticky" when scrolling. The logo that always brings the user back to "the haven" - the homepage.
A website that in itself allows a lot of interaction, and thus appears almost somewhat chaotic, is given a pleasant usability through the use of already familiar design solutions.
"Sticky" navigations, as described in the example above, are a wonderful invention in web design. Not only can they be used to display impressive animations - but they also ensure that visitors to your website get from "A to B" more quickly. With One Pagers, they also function like a red thread: The user knows where he is and what he has already seen.
As with breadcrumbs: They don't make much sense when it comes to small websites. But when dealing with more complex websites, they are more than useful. They not only help the user to orientate himself, but also to jump back to any desired location in the navigation.
You can see another way to use these patterns in the following example:
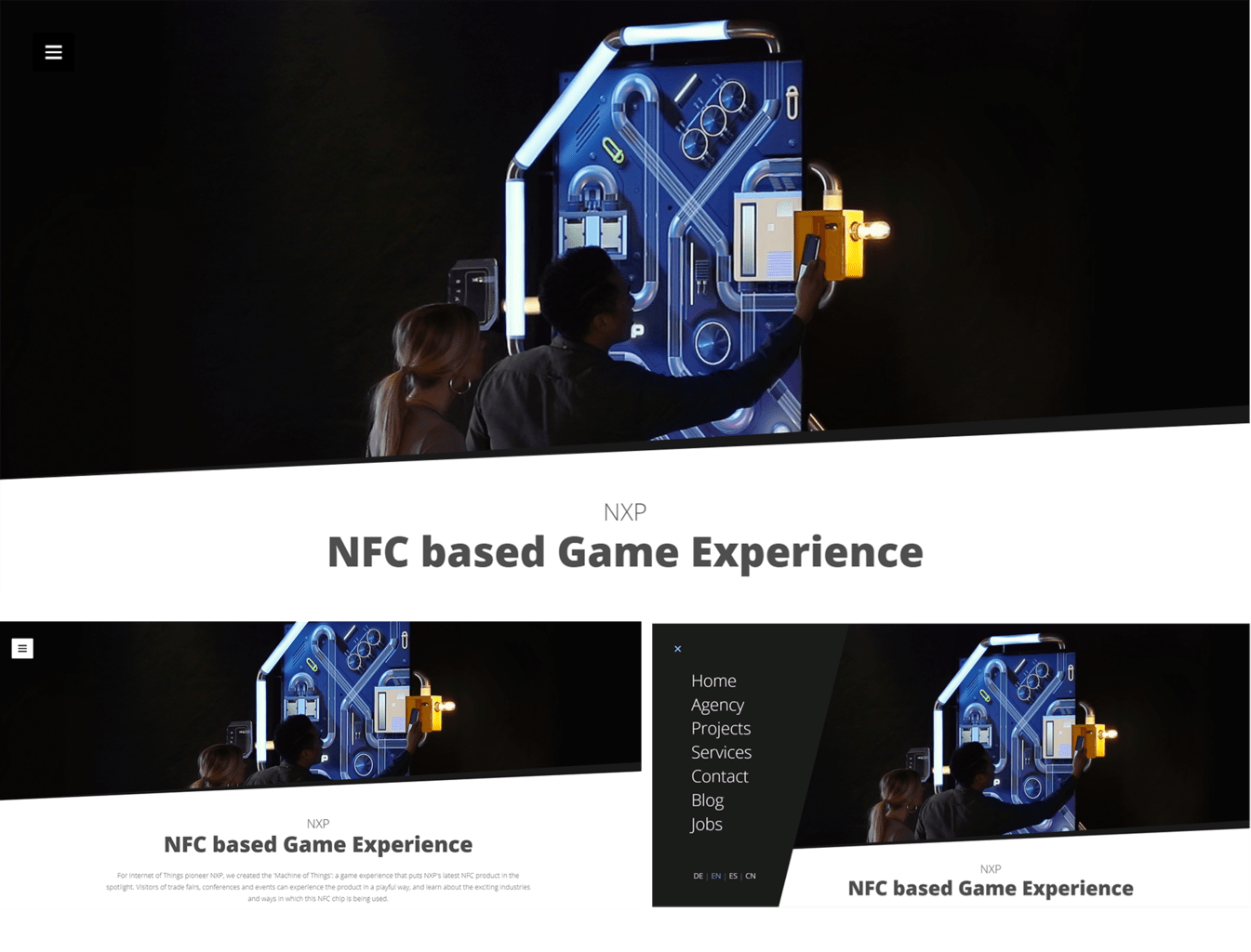
The creators of this sitehave adopted the knowledge of the mobile burger menu: on the one hand, to facilitate a minimalist navigation of their sitethat is not foreign to the user. On the other hand, to nevertheless offer their product enough space to be in the foreground.

Somewhat out of fashion but at least as useful are so-called tabs in navigation. They are reminiscent of an archiving system and are quickly and intuitively understood by users. The smaller version works quite good compared to the original version.
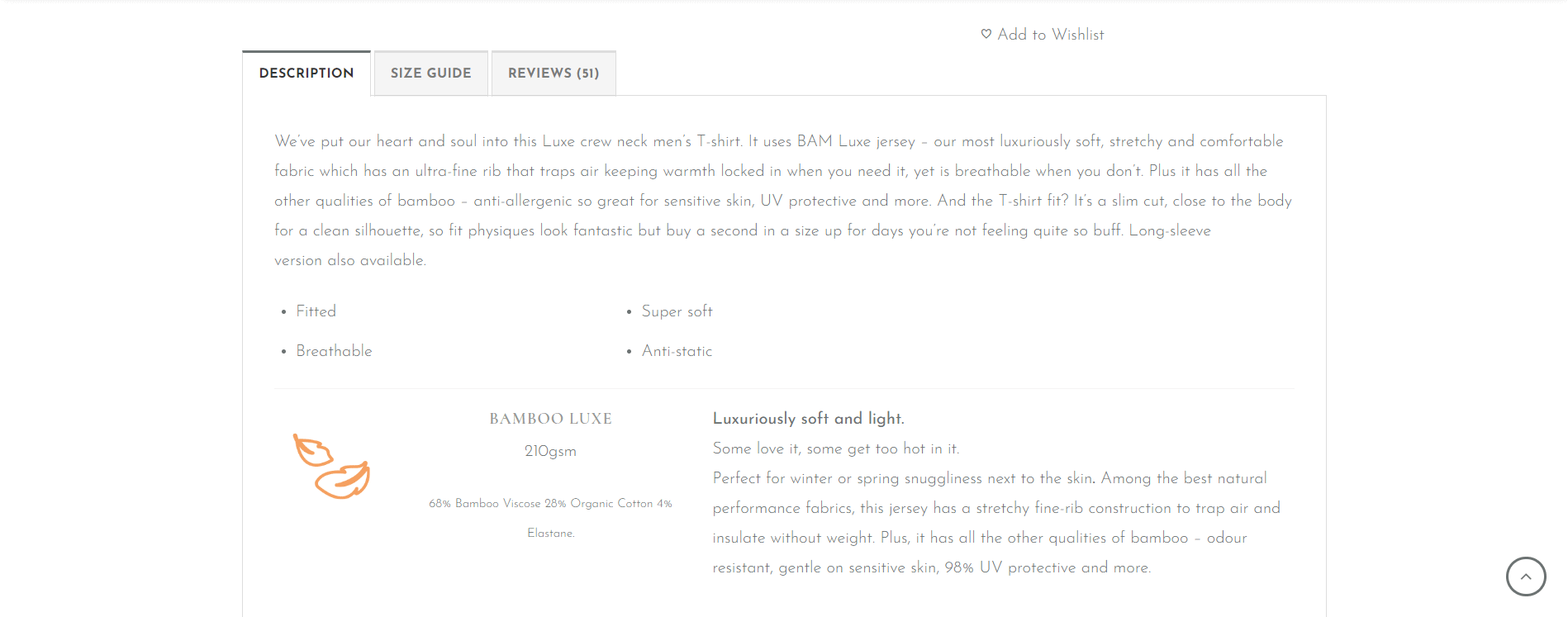
Meanwhile, tabs are increasingly used as modal tabs. On the one hand to display content that should be linked to each other. On the other hand to save space. As modal tabs, they also have the advantage that they do sites not have to be completely reloaded to display other content. Especially in the product pages of shops based on we often WooCommerce see them. Such as in the following examples:
Next, a less minimalist example for comparison:

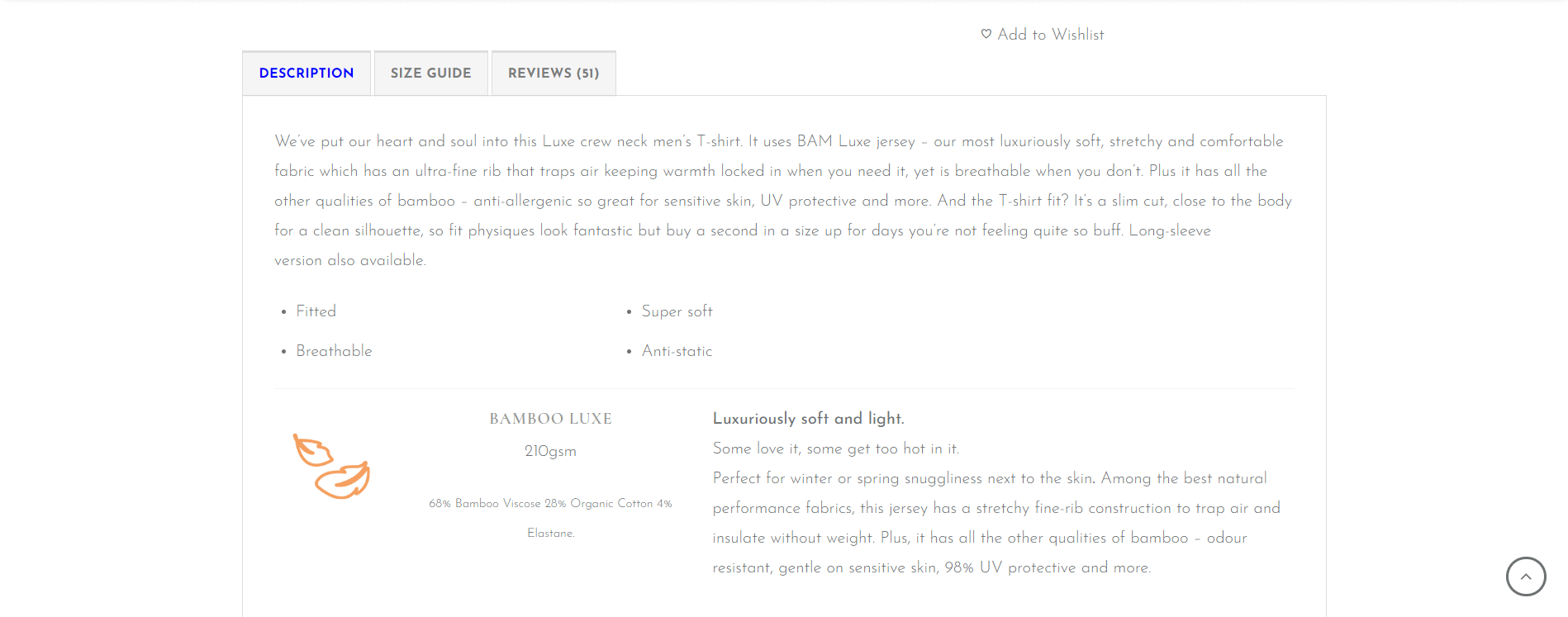
UI patterns are often based on interactions in the real world. Therefore it is important to never lose sight of the physical properties and/or to change them intentionally. Because this leads to the fact that the user can no longer intuitively understand these actions and their consequences. To be clear, I added the following example:

The physical properties of the folder structure are no longer present. The tabs now look like misplaced navigation elements. The affiliation of the elements is somewhat lost - they seem almost randomly arranged.
"*" indicates required fields
Overflow menus and "jump to section" buttons
To make our list complete, overflow menus and "jump to section" buttons should not be missing. Jump to section buttons are usually located in the lower-left corner. They allow users to navigate back to the landing page with a single click. Especially when using One-Pagers, jump to section buttons make sense: they save time and avoid frustration by tedious scrolling.
Drop-down menus actually have their origin less in improving the usability of pages. They were developed to save space and to accommodate more content in the navigation. They also make your design look tidier and clearer. Drop-down menus belong to the design patterns that are often called anti-patterns - because they do not really make it easier to navigate through the website. However, it is still advisable to use drop-down menus. After all, how they work is known and learned. Indicators of a drop down menu are often the downward pointing herringbone patterns.
Buttons and links are intentionally mentioned only briefly in this post, as they should be sufficiently familiar to every designer. There are hardly any limits to the design and animation of buttons. Their style usually depends on the visual layout of the information offered. They should be clearly visible in the primary color of the site and placed so that they are grouped with the relevant content.
The same applies to links: They no longer have to be displayed in blue with an underscore, as they used to be. But their existence must be clear and, above all, consistent. You can get extensive knowledge about buttons here.
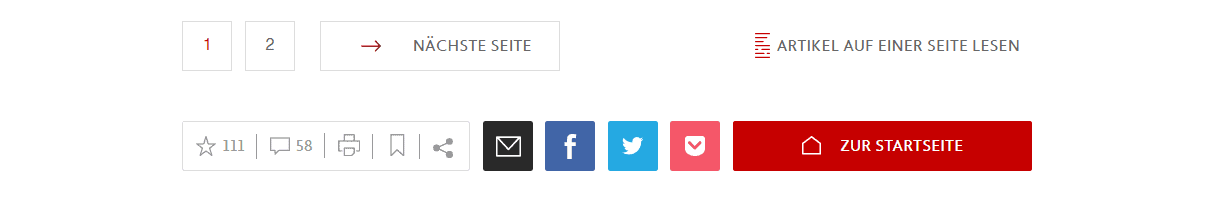
Pagination - the splitting of content over several pages - is mainly important for e-commerce shops that offer a large number of products. With the help of this, content is offered on several pages, the loading time is shortened and the content is divided into easily digestible sections. Newspapers, such as the FAZ, also use pagination to split up longer articles.

Also, the so-called "fat footer", which has become trendy in recent years, is now one of the learned UI patterns. Here you can, for example, link to frequently visited subpages, store your contact details and display legal content that has no place in the hierarchy of the primary navigation.
The footer then partly functions as a differently structured table of contents of your website. But it can also serve as a kind of teaser for further information. Once the user has scrolled through your website, the footer can offer him/her relevant content - such as interesting articles, social media links, et cetera - that will keep him/her occupied with your product.
2. Input & output: Contact and subscribe Forms
Apart from data protection guidelines, it is also worthwhile to focus on user needs. Especially on mobile devices, an input form can quickly lead to frustration: The already small screen, the physical environment during use, the time aspect and a possible unstable connection can quickly become a nerve-wracking test. Fortunately, there are some design patterns that have already dealt with exactly these problems.
Tip:
As is generally the case on the web, the same applies here: As short as possible, as long as necessary. Studies have shown that the addition of useless questions is a collapse in participation and can thus cost a lot of money under certain circumstances.
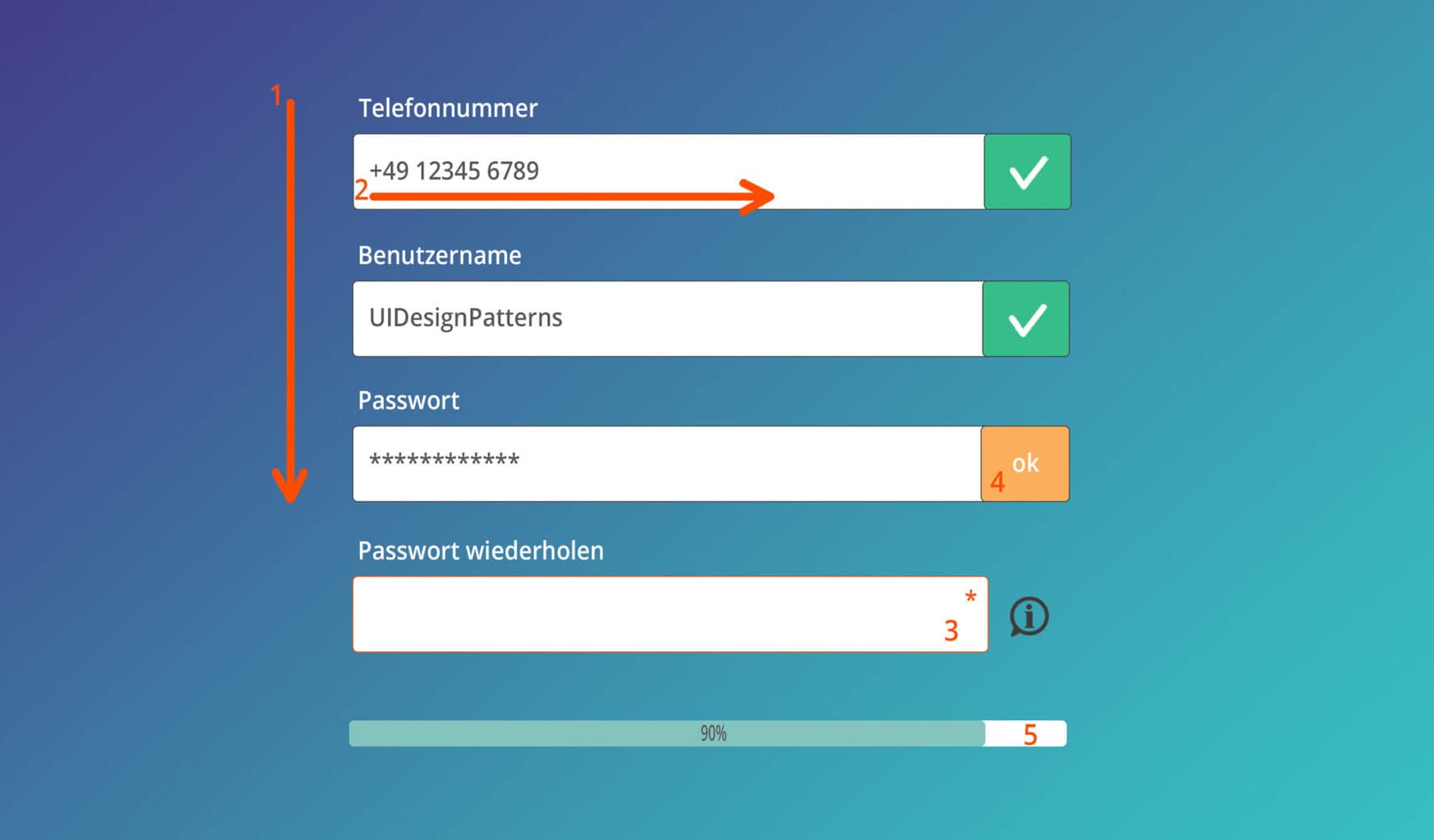
Below I have created a fictitious form to show you the main principles:

- Eye tracking tests have found that we process information faster when it is arranged from top to bottom, rather than from left to right. Therefore, it is advisable to place the headline above the form field and create only one column.
- It is helpful to give the user a sample input in predefined placeholders - this way the required information is visualised in advance. You should avoid fragmented number entries, because they only complicate the input. In addition, they should be programmed in such a way that they are tolerant of blanks.
- Error handling is an important and complex topic. The asterisk and the red-framed input field, for example, are common UI patterns. Ideally, the fields should be self-explanatory. Nevertheless, you should always expect that something does not work. Therefore always offer various help options. There are several possibilities for this: An info button, which offers help when hovering. Or the popup of small modals if the form is not sent successfully.
- It makes sense to give feedback already during the input. In the case of passwords, it is useful to give the user a qualitative assessment of how secure the password he or she has chosen is.
- The multi-step form has several psychological advantages. First of all, it is clearer and less daunting. If the user is also shown where he is in the form by means of an indicator (in this case the loading bar), he knows exactly what to expect. The likelihood that he or she will abort prematurely is lower. Personal information should always be requested at the end of the form. After all, if a person has already filled out most of the form, it is more difficult for them to abandon the time they have already invested without any results. It is also advisable to only ask for information that is actually needed and to give reasons for asking for it. If you ask your users to sign up for something, it is advisable to give them a benefit à la "Always get the best deals first". In the last step, you should give a short overview of what will happen next - and what the user can expect and when.
Besides, your forms should include automatic filling (by data stored in the browser) and information recognition (such as adding the city after entering a postal code). Especially in WordPress, many forms have this already included by default.
You should avoid using captchas if possible, or at least keep them to a minimum. According to this study, captchas can lead to 30 percent less interaction with the form.
3. Structuring your content
If you run a website, you should pay particular attention to how the content of your siteis structured: Does it help your visitors find their way through your site? Is your content easily accessible and can its hierarchy be understood?
The question of easy accessibility particularly appeals to users who view your website under changed conditions. For example, people with colour vision disorders and visual impairments. If you would like to deal with the topic of accessibility and freedom from barriers in more detail, you will find further information here:
- A browser extension for testing and possible problem detection
- Accessibility Guidelines for a UX Designer
If you have a blog or an online magazine, you probably know the problem: You have a lot of interesting content that you would like to offer as evenly as possible. A suitable design pattern for this is the so-called "Article List". Here you categorise your content and show only a small section at a time. This way you show many topics at a glance without flooding your users with information. A nice example shows here Raidboxes:

This division allows the user to skim the entire content by area of interest and thus find what interests them more quickly.
To offer certain content without distraction, you can use modal boxes. These boxes are placed over the rest of your webite's content and allow the user to concentrate only on the content. This can be necessary and important. Note, however, that these modals are also more of an anti-pattern: Basically, they block the user's freedom of action as long as the modal is open.
Used correctly, however, modal boxes can help your visitors understand your content better. However, too frequent or seemingly useless modal boxes can quickly cause frustration helplessness.
Lightbox and fullscreen mode also belong in this category. On the one hand, they allow your user to take a closer look at selected content. On the other hand, they make any other interaction impossible. Therefore it is always important to offer at least one vanishing point. Especially well known is the click on an X in the upper right part of the picture or the click outside the box to close it again.
A popular way to display images are also slideshows. A distinction is made between auto-play and manually navigated slideshows. Galleries are often listed as thumbnail images and then enlarged using slideshows and/or lightboxes.
Here you should act primarily according to function: What kind of images are you displaying? Do they necessarily have to be available as fullscreen? And what is more important: your content as a whole or the individual images? Is it worthwhile to use other options - such as a magnifying glass that enlarges your images when hovering? The latter is particularly popular in e-commerce.

unsplash.com uses a mixture of image gallery and lightboxes. However, the images are not displayed as thumbnails. Why? Unsplash is a platform that only offers images for download. This means that users must be able to decide for or against the image directly at the first glance. In order to make that decision, the image resolution needs to be relatively good. Thumbnails would be too small for that. And clicking on each image individually or navigating through a slideshow would minimize the efficiency of site many times over.
Throughout the whole implementation and conception process, you must never lose sight of the question of utility/value-added and importance.
4. Use social channels
This concerns patterns that help guide your users to your social media channels and/or facilitate their social interaction. You can read more detailed examples here.
Conclusion on UI Design Patterns
In conclusion, I can recommend two primary approaches. Firstly, visit and analyse as many websites as possible to gather inspiration: How have other designers solved or not solved certain problems? What frustrates me myself when I surf the net? When was the last time I was positively surprised - and why?
Secondly, always remember that you are not the user. Visitors to your website think surprisingly differently from you. They may not know your product yet. Therefore, repeatedly carry out various tests to assess what the usability of your siteactually is like.
What questions about UI Patterns do you have?
Feel free to use the comment function. You want to be informed about new postsand tips about web design and development? Then follow us on Twitter, Facebook or via our newsletter.
